Acessories

Grundlæggende #
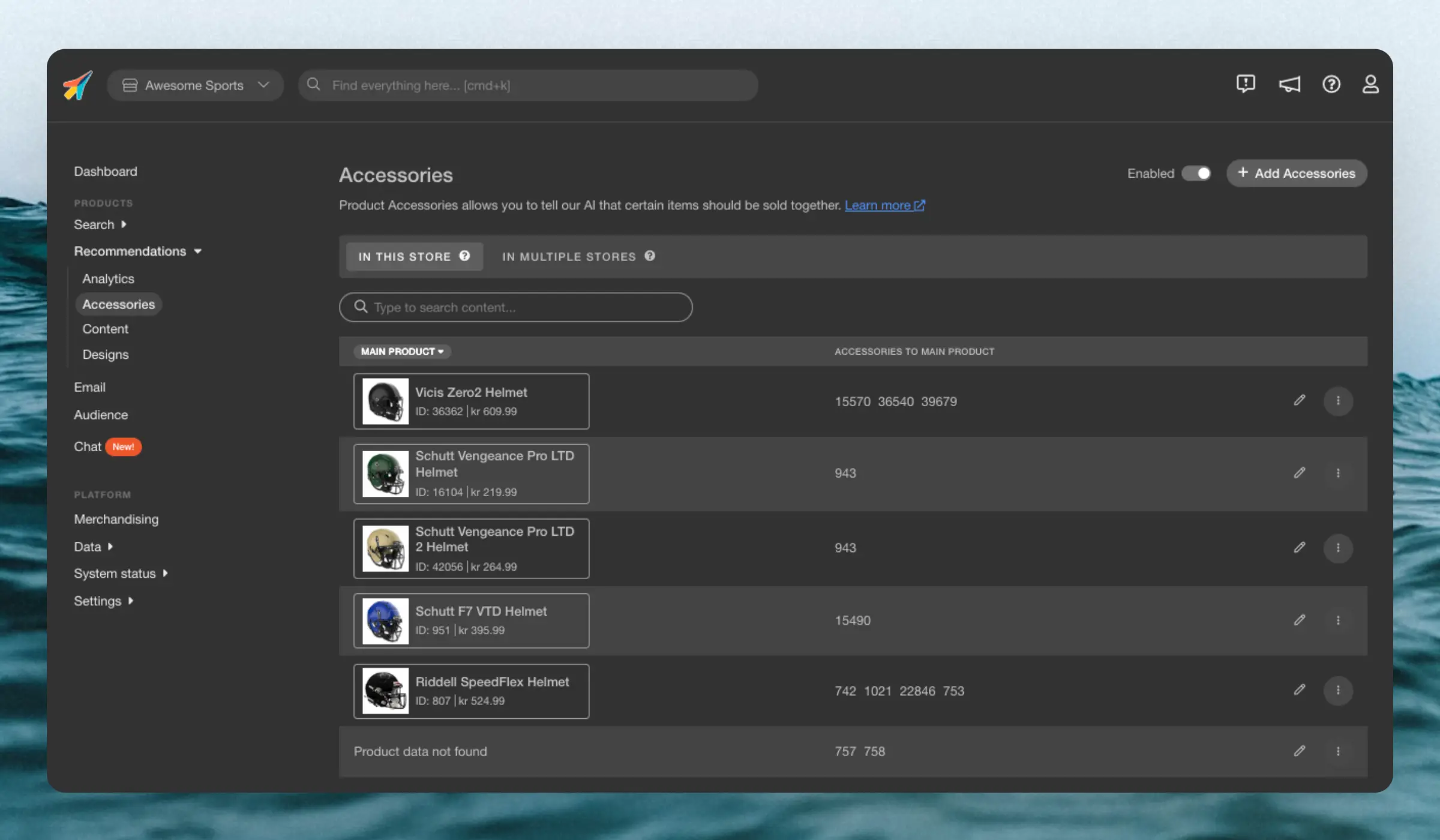
Tilbehør giver dig mulighed for at foruddefinere produkter, der altid skal vises først i dine bedste krydssalgsbannere. De oprettes for individuelle hovedprodukter, og alle produkter, du tilføjer, vil blive skubbet til toppen af de bedste krydssalgsresultater, når kunderne ser det hovedprodukt.
Du kan tilføje så mange tilbehørsprodukter, som du vil, for hvert hovedprodukt.
De er bedst at bruge, når du har meget specifikke anvendelsessager for enkeltprodukter som:
...Synonyms

Synonymer giver dig mulighed for at forbinde ord eller sætninger, så de betragtes som ækvivalente.
Dette er vigtigt, hvis du bemærker i Search Analytics, at besøgende søger efter produkter, du har, men bruger ord, der ikke er til stede i dine produkttekster.
Synonymer erstatter ikke resultater eller ændrer deres rangordning—de fortæller blot Clerk, at et eller flere ord er ækvivalente, når der findes resultater.
Uni-Directional #
Vis kun resultater i én retning og bruges typisk til at inkludere et sæt produkter, der ellers ikke ville blive vist.
...Abonnenter
Grundlæggende #
Clerk.io understøtter hosting af dine abonnenter samt oprettelse af lister over modtagere til forskellige e-mail kampagneformål.
En abonnent er en e-mailadresse med attributten subscribed: true, som gør det muligt for Clerk.io at sende e-mail marketing til dem.
Håndtering af abonnenter #
Som med andre e-mailudbydere giver Clerk.io dig mulighed for at spore dine abonnenter og oprette lister over modtagere til forskellige e-mail kampagneformål.
...FAQ
Enkelside apps (SPA) #
Disse kaldes også Progressive Web Apps (PWA) og indlæser generelt siden som en enkelt side, i stedet for at indlæse individuelle sider som normalt.
Når en side indlæses for første gang, aktiverer Clerk.js biblioteket automatisk en funktion til at gengive alle Indhold blokke på den side.
Men for enkelt-sides apps, der bruger rammer som vue.js eller next.js, gengives sider med JavaScript i stedet for en standard sideindlæsning. På grund af dette skal du kontrollere gengivelsen med Clerk.js for at matche, hvordan du indlæser sider i appen.
...FAQ
Håndtering af kundegruppepriser #
Opsætningen af kundegruppepriser består af 2 trin:
Kør en fuld synkronisering mellem Clerk.io og BigCommerce.
Giv en pris kontekst, når du viser indholdet på siden.
1. Kør en Fuld Synkronisering #
Når du kører en fuld synkronisering mellem Clerk.io og BigCommerce, vil Clerk.io gemme de forskellige kundegruppepriser og prisregler, der er aktive for butikken.
Disse regler vil blive gemt separat for hvert produkt og vil blive brugt, når produktet vises på hjemmesiden. Disse regler vil også kun blive opdateret, når en fuld synkronisering køres.
...FAQ
Synkronisering med HTTP Auth #
Ofte bruges HTTP-godkendelse på staging-sider for at undgå uinviterede besøgende.
Dette vil også blokere Clerk-importøren og vise en 401 Unauthorized fejl i synkroniseringsloggen.
Du kan nemt verificere importøren ved at indsætte godkendelsesoplysningerne i import-URL’en som nedenfor, i Data Sync på my.clerk.io:
https://USER:OASS@dandomain.clerk.io/api/6155349/28
Almindelige synkroniseringsfejl #
Når du importerer data med Clerk.io’s DanDomain App, er webshop-serveren ansvarlig for at sende produkt-, kategori- og salgsdata til Clerk.io.
Men i nogle tilfælde kan serverens konfiguration forhindre importen i at få adgang, hvilket forårsager en fejl i Data Sync.
...FAQ
Almindelige synkroniseringsfejl #
Når du importerer data med JTL-pluginet, er webshoppen genererede feed ansvarlig for at sende produkt-, kategori- og salgsdata til Clerk.io.
Men i nogle tilfælde kan feedkonfigurationen forhindre importøren i at få adgang, hvilket forårsager en fejl i Data Sync.
Nedenfor er en liste over de mest almindelige fejl og hvordan man løser dem.
403 Serverfejl: Forbudt #
Denne fejl opstår, hvis din server blokerer importøren fra at få adgang. I de fleste tilfælde skal du blot hvidliste importørens IP-adresse for at give det adgang. Den nyeste IP-adresse kan findes her. Tjek også, at din offentlige nøgle, private nøgle og import-URL er korrekte for den butik, du opererer i my.clerk.io
...FAQ
Håndtering af valutakonvertering #
Fra v3.0.3 af Magento 1-udvidelsen er valutakonvertering inkluderet som standard, hvis du bruger Magento 1’s standard konverteringsfunktion.
Det tilføjes i my.clerk.io -> Designs, med formatteren price_in_currency.
Hjælperen kan tilføjes til dit Design på følgende måde:
{%raw%}
<div class="clerk-product-price">
{{ product.price_final_excl_tax | price_in_currency }}
</div>{%endraw%}
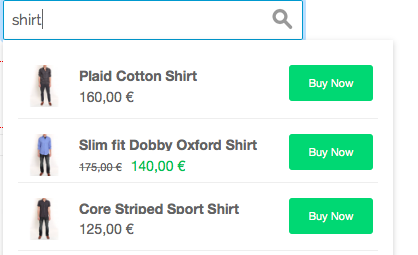
Hjælperen vil automatisk konvertere prisen til valutaen for den aktuelle session og tilføje valutasymbolet.
Eksempel output:

Brug af formater i designs #
Clerk.js giver dig mulighed for at skrive brugerdefinerede javascript-funktioner, der tilføjer ny funktionalitet til Designs.
...FAQ
Ændring af billedstørrelser #
Som standard bruger udvidelsen de originale billedstørrelser, der er indstillet i Magento 2, men disse kan ændres efter behov.
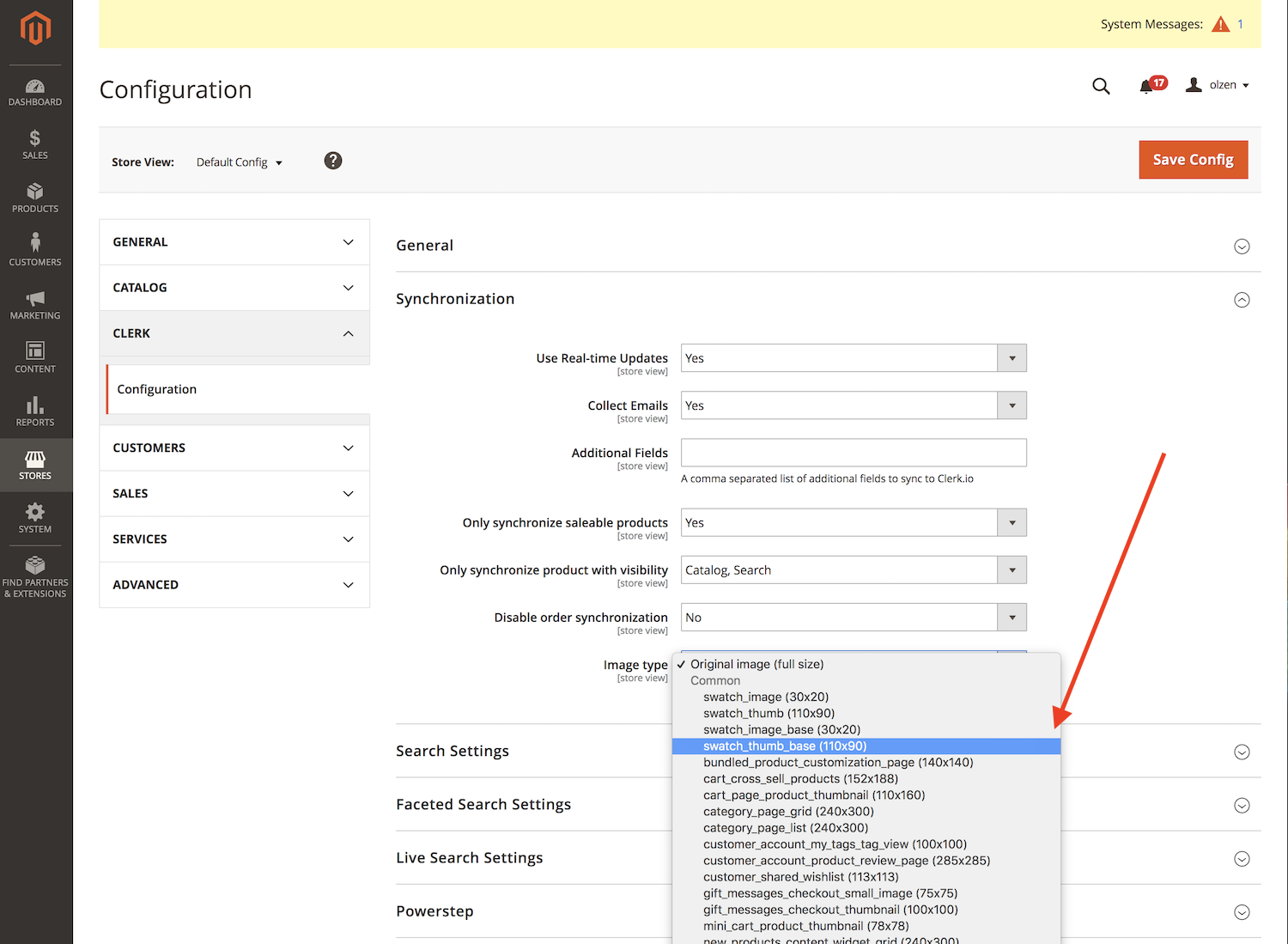
Start med at logge ind på din Magento 2 backend og gå til:
Butikker -> Konfiguration -> Clerk -> Konfiguration
Under Synkronisering -> Billedtype kan du vælge præcis hvilken opløsning, der skal sendes billeder i:

Klik derefter på Gem konfiguration.
Nu skal du blot køre en ny synkronisering i my.clerk.io og dine nye billedstørrelser vil blive importeret.
...Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.