Clerk.js

Oversigt #
Clerk.js er et JavaScript-bibliotek, der forenkler integrationen af vores API med frontend. Med kun 37,7kb er det en super letvægtsløsning.
Der er tre fordele ved at bruge Clerk.js:
- Det er robust, da det indlæses asynkront. Det betyder, at resten af siden ikke er afhængig af et API-svar, før siden indlæses.
- Det er ofte hurtigere, da din server kan begynde at rendere siden parallelt med, at Clerk.js laver kald og viser resultater.
- Besøgs- og kliksporing håndteres automatisk for alle resultater, der vises af Clerk. Dette kræver ingen cookies, da vi genererer en hashet værdi af besøgendes IP og useragent kombineret med en unik shop-salt, der roteres hver 30. dag.
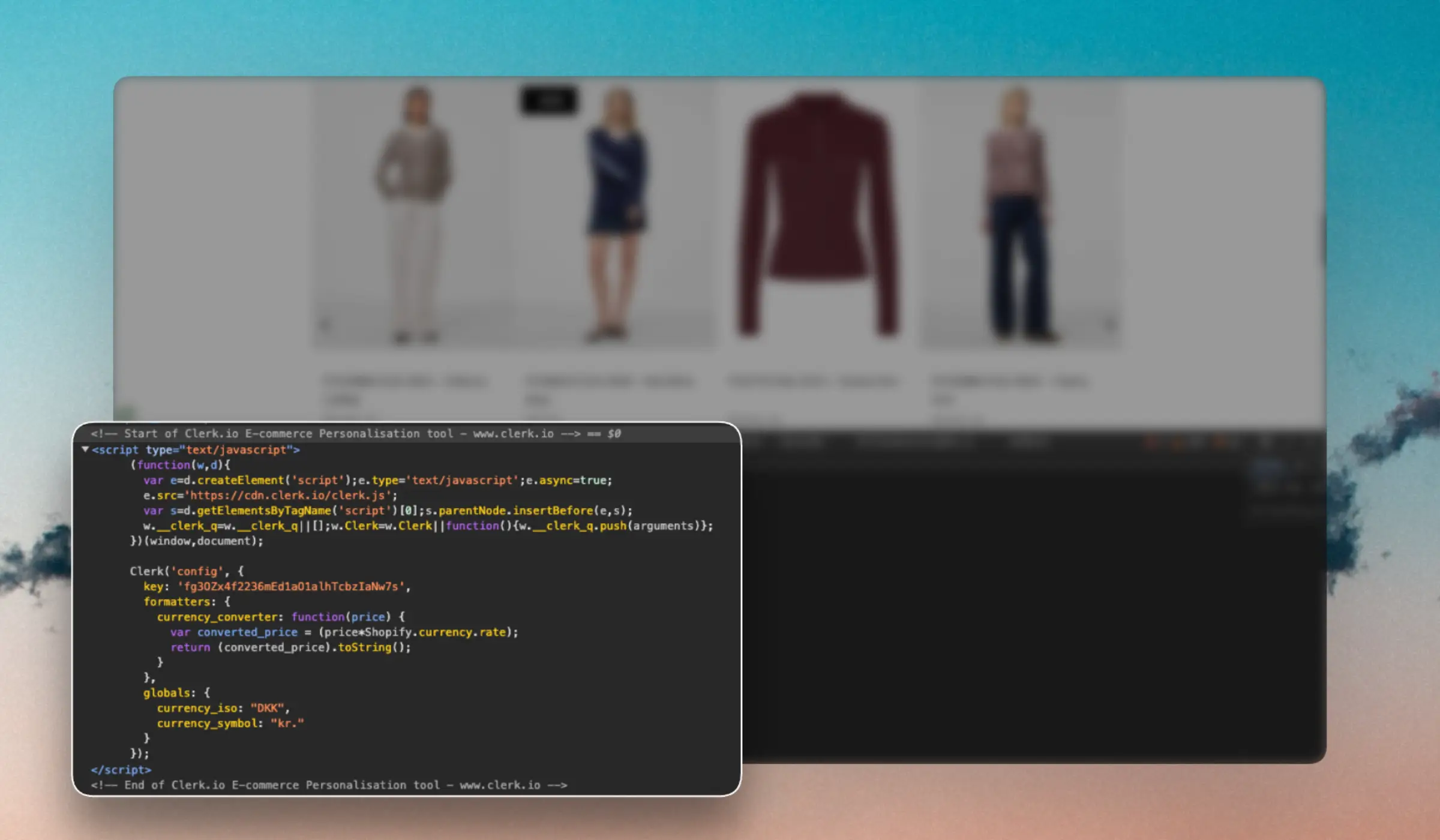
Clerk.js indlæses med et initialiseringsscript, som tilføjes til headeren på websitet:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'insert_api_key'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Det indlæser biblioteket fra vores CDN og giver adgang til dets funktionalitet gennem Clerk objektet, og konfigurerer Clerk.js med API-nøglen, så det allerede ved, hvilken butik det laver API-kald for.
Snippets #
Når siden indlæses, scanner Clerk.js for alle snippets med klassen “clerk”.
Den bruger herefter attributter fra snippetten til at bygge et API-kald, hvor API-nøglen hentes fra initialiseringsscriptet.
<span
class="clerk"
data-api="recommendations/popular"
data-limit="10"
data-template="@clerk-product-template">
</span>
Udseendet håndteres af Designet, som også henvises til fra snippetten.
Clerk.js bruger
Liquid designs til at rendere HTML med de data, som returneres af API’et. De er formateret som scripts og refereres på deres ID i data-template i din snippet.
<span class="clerk"
data-api="search/search"
data-query="jedi"
data-limit="20"
data-template="#clerk-template">
</span>
<script type="text/x-template" id="clerk-template">
<h1>Søgeresultater for {{ query }}.</h1>
{% for product in products %}
<div class="product">
<h2>{{ product.name }}</h2>
<img src="{{ product.image }}" />
<a href="{{ product.url }}">Køb nu</a>
</div>
{% endfor %}
<a href="javascript:Clerk('content', '#{{ content.id }}', 'more', 20);">Indlæs flere resultater</a>
</script>
Snippets kan også forsimples ved blot at indeholde en reference til en
Element block, ved at bruge syntaksen data-template="@element-block-id":
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[12352]">
</span>
Designs håndteres herefter med Design Editor eller med Liquid HTML kode på en brugervenlig måde via my.clerk.io.
Dine snippets skal kun indeholde klassen clerk, eventuelle side-specifikke info som produkt-ID’er samt reference til ID’et på et Element block i data-template.
Injection #
Injection er en funktion, der gør det muligt at indsætte indholdssnippets på dit website, uden at du skal tilføje det manuelt. I stedet vælger du blot en CSS Selector, hvor snippetten skal indsættes, og Clerk.js vil automatisk tilføje den ved sideindlæsning.
Læs mere om Injection her.
Konfiguration #
Clerk.js tillader en række konfigurationer, der ændrer hvordan det fungerer.
Besøgs-ID’er #
Som standard genererer Clerk.js anonyme besøgende-ID’er, der bruges til at spore sessioner.
Hvis kunder accepterer cookies, kan Clerk.js konfigureres til at placere en vedvarende cookie med besøgs-ID, så sporing kan ske over længere tid.
Hvis du foretrækker at håndtere session-ID’er manuelt, kan du konfigurere visitor parameteren som Clerk bruger i API-kald. Alternativt kan du slukke sessiontracking helt ved at sætte visitor til null.
// Vedvarende besøgs-ID
Clerk('config', {
visitor: 'persistent'
});
// Brugerdefineret besøgs-ID
Clerk('config', {
visitor: 'ABC123'
});
// Deaktiver besøgs-tracking
Clerk('config', {
visitor: null
});
Sidekontekst #
Konfigurerer Clerk.js med konteksten for den side, en besøgende aktuelt ser på. Det bruges til at berige sporingsdata for personaliseringsfunktioner som Email Triggers, Audience segmentering og Chat kontekst.
Clerk('context', {
product: null, // Angiv produkt-ID på produktsider, fx 12345 eller null
category: null, // Angiv kategori-ID på kategorisider, fx 67 eller null
page: null // Angiv side-ID eller type på andre sider, fx 'homepage' eller null
});
Sprog #
Konfigurerer Clerk.js med websitetets skriftsprog. Dette bruges for at Clerk.io kan håndtere grammatikregler korrekt i Search og til at hente de rigtige oversættelser, når du bruger multi-language feeds.
Clerk('config', {
language: 'italian'
});
Accepterede værdier findes under Supported languages.
Udskift pladsholderværdierne med din platforms logik for dynamisk at hente ID’er. Hver værdi bør sættes ud fra den type side, som den besøgende er på:
- product: ID’et på produktet, der vises på produktsider. Sættes til
nullpå ikke-produkt sider. - category: ID’et på kategorien på kategorisider. Sættes til
nullpå ikke-kategorisider. - page: En sideidentifikator eller type-streng på andre sider, såsom forside, indkøbskurv eller kasse. Sættes til
nullhvis ikke relevant.
Hvis din platform ikke har et specifikt ID tilgængeligt for en sidetype, lad værdien være null. Sæt kun værdier for de sidetyper, der er relevante.
Design-funktioner #
Clerk.js understøtter tilføjelse af Formatters og Globals, som kan bruges til at oprette brugerdefineret javascript-funktionalitet i dine design-scopes.
Formatters #
Disse bruges til at påvirke eller ændre attributter. For eksempel, hvis du kun vil vise de første 40 tegn af en beskrivelse, eller hvis du skal udregne en bestemt rabatprocent baseret på kundens type.
Globals #
Disse er tiltænkt frontend-data, du vil have adgang til i designs. Det kunne f.eks. være det resterende beløb før gratis fragt, navnet på en logget ind kunde, et valutasymbol eller en konverteringsrate.
Herunder er et eksempel på konfiguration af formatters og globals.
Config #
Clerk('config', {
formatters: {
uppercase: function(string) {
return string.toUpperCase();
}
},
globals: {
currency_symbol: '$'
}
});
Design #
<div class="name">{{ product.name | uppercase }}</div>
<div class="price">{{ currency_symbol }}{{ product.price }}</div>
Output #
<div class="name">GREEN LIGHT SABER</div>
<div class="price">$1999.99</div>
Email-sporing #
Clerk.js kan automatisk indsamle emails i kundens session for at kunne personalisere email-anbefalinger, selvom de endnu ikke har lagt en ordre.
Dette gøres ved at konfigurere Clerk.js med collect_email: true som vist her:
<script type="text/javascript">
Clerk('config', {
key: 'insert_api_key',
collect_email: true
});
</script>
Herefter overvåger Clerk.js alle inputfelter på websitet og logger det med log/email når en besøgende skriver en email-adresse i et felt:
https://api.clerk.io/v2/log/email?payload={"email":"test@test.com","key":"insert_api_key","visitor":"auto"}
Brugerdefineret rendering #
Dette bruges primært til Single Page Apps (SPA), Progressive Web Apps (PWA) og andre applikationer, der ikke bruger traditionelle sideindlæsninger.
Clerk.js renderer alle elementer med klassen clerk, men andre klasser kan bruges til at tilpasse rendering som brugerdefinerede selectors.
Som standard kræver Clerk, at du kører Clerk("content", "SELECTOR") for at rendere indholdet, hver gang det skal vises.
Hvis du tilføjer auto_init_custom_selectors: true til config, får Clerk.js automatisk initialiseret brugerdefinerede selector-elementer, efterhånden som DOM’en forandres, så længe de allerede er blevet renderet med Clerk("content", "SELECTOR") én gang.
Denne adfærd fortsætter indtil en fuld sideopdatering sker.
Debugging #
Clerk.js har en indbygget debug-tilstand, der logger diagnostisk information til konsollen og persisterer for sessionen på tværs af sideindlæsninger.
Aktivér det fra konsollen:
Clerk("debug");
Eller aktiver det via URL-parametre:
https://yourwebsite.com/#clerkjs:debug.level=all&debug.enable=true
For detaljer om opbygningen af API debug-svar, se Response debugging.
Debugværktøjet har 4 parametre:
| Config | Funktion | Type |
|---|---|---|
level | Definerer log-niveau. Kan være enten log, warn eller error. Som standard er niveauet warn. | string |
collect | Definerer om loggeren skal bruge browserens storage eller midlertidig storage til at gemme log-beskeder. Standard er true. | bool |
enable | Aktiverer clerk-debugbeskeder til browserens konsol. Standard er true. | bool |
clear | Rydder log-beskederne. | bool |
UI Kit #
Clerk.js inkluderer et sæt UI-værktøjer til vigtige elementer, som kan bruges til at forbedre brugeroplevelsen. Disse sparer ofte udviklingstid ved specialopsætninger.
Instant Search #
En vigtig del af en god e-commerce søgeoplevelse er at få resultater straks, når du begynder at skrive. Vores Instant Search UI-komponent gør denne oplevelse hurtig og let at bygge.
Alt Clerk.io indhold kan i princippet laves til en Instant Search-komponent, men det fungerer bedst som en dropdown med søgeresultater.
<span
class="clerk"
data-api="search/predictive"
data-limit="6"
data-labels='["Instant Search"]'
data-instant-search="INSERT_CSS_SELECTORS_HERE">
<dl class="product-search-result-list">
<dt>Produkter matcher <i>{{ query }}</i></dt>
{% for product in products %}
<dd class="product clerk-instant-search-key-selectable">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Køb nu</a>
</dd>
{% endfor %}
</dl>
</span>
Læs mere om Instant Search UI-værktøjet her.
Search Page #
En vigtig del af en god e-commerce søgeoplevelse er at få gode søgeresultater. Vores Search Page gør denne oplevelse hurtig og let at bygge.
Search Page gør det muligt at lave en hel side, der viser de bedst mulige matcher for en given søgning.
<span
class="clerk"
data-api="search/search"
data-limit="40"
data-labels='["Search Page"]'
data-query="INSERT_QUERY_HERE"
data-orderby="INSERT_SORTING_ATTRIBUTE"
data-order="asc_OR_desc">>
<div class="product-search-result-list">
<div>Produkter matcher <i>{{ query }}</i></div>
{% for product in products %}
<div class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Køb nu</a>
</div>
{% endfor %}
{% if count > products.length %}
<div class="clerk-load-more-button"
onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">
Vis flere resultater
</div>
{% endif %}
</div>
</span>
Læs mere om Search Page UI-værktøjet her.
Category Page #
En velstruktureret kategoriside er nøglen til en succesfuld e-handelsbutik. Vores Category Page gør denne brugeroplevelse hurtig og let at bygge. Det gør det muligt at lave en hel side, der viser de bedst mulige resultater for en kategori.
<span
class="clerk"
data-api="recommendations/category/popular"
data-limit="40"
data-labels='["Category Page Grid"]'
data-category="INSERT_CATEGORY_ID"
data-orderby="INSERT_SORTING_ATTRIBUTE"
data-order="asc_OR_desc">
<div class="product-category-result-list">
{% for product in products %}
<div class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Køb nu</a>
</div>
{% endfor %}
{% if count > products.length %}
<div class="clerk-load-more-button"
onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">
Vis flere resultater
</div>
{% endif %}
</div>
</span>
Læs mere om Category Page UI-værktøjet her.
Facets #
Clerk.js kommer med indbygget understøttelse af dynamisk facetnavigation for både søgning og kategorier. Alle produktattributter, du sender til os, kan bruges som facetter.
Her er et eksempel på grundlæggende brug:
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE-TRANSLATION", "categories": "CATEGORIES-TRANSLATION", "brand": "BRAND-TRANSLATION"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="Vis mere"
data-facets-searchbox-text="Søg efter "
data-facets-design="133995">
</span>
Læs mere om Facets UI-værktøjet her.
Exit Intent #
Exit-intent popup reagerer, når en besøgende forsøger at forlade dit site ved at føre musen tæt på toppen af browser-vinduet. Popuppen vises og fremviser interessante produkter, hvilket potentielt kan konvertere en forladende besøgende til en kunde.
Ethvert Element block kan udløses på en besøgendes forsøg på at forlade siden ved at tilføje attributten data-exit-intent="true" til snippetten.
<span
class="clerk"
data-api="recommendations/visitor/complementary"
data-limit="20"
data-labels='["Exit Intent / Popup"]'
data-exit-intent="true">
</span>
Læs mere om Exit Intent UI-værktøjet her.
Popup #
UI Kit’et indeholder et simpelt popup-bibliotek til let at oprette brugervenlige popups med ethvert indhold. Alle HTML-elementer på dit website med klassen clerk-popup vil blive vist som en popup.
<div id="my-popup" class="clerk-popup">Hej, verden!</div>
<script type="text/javascript">
var my_popup = Clerk('ui', 'popup', '#my-popup');
// vis popup
my_popup.show();
/* eller */
Clerk('ui', 'popup', '#my-popup', 'show');
// skjul popup
my_popup.hide();
/* eller */
Clerk('ui', 'popup', '#my-popup', 'hide');
</script>
Læs mere om Popup UI-værktøjet her.
Ekskludering af produkter #
Clerk.js har to forskellige måder at ekskludere produkter på, afhængigt af om du vil ekskludere specifikke ID’er eller undgå at vise dubletter mellem forskellige sliders.
Ekskludering af specifikke ID’er #
Tilføj blot attributten data-exclude til snippetten. Indholdet af data-exclude bør være en liste over de produkt-ID’er, du ikke ønsker at vise, altså produkter i kundens kurv eller produkter, de ikke må se.
<span class="clerk"
data-template="@clerk-complementary"
data-exclude="[45654, 3244, 12352]">
</span>
Undgå dubletter #
Dette gøres ved at tilføje attributten data-exclude-from på den Clerk block, hvorfra du ønsker at fjerne dubletter. Værdien af attributten bør være en CSS selector for de andre snippet(s), dubletter skal fjernes fra.
I eksemplet nedenfor ekskluderer .clerk-2 ethvert produkt, der er i .clerk-1, og .clerk-3 ekskluderer ethvert produkt, der er i enten .clerk-1 eller .clerk-2.
<span class="clerk clerk-1"
data-template="@clerk-banner-1">
</span>
<span class="clerk clerk-2"
data-exclude-from=".clerk-1"
data-template="@clerk-banner-2">
</span>
<span class="clerk clerk-3"
data-exclude-from=".clerk-1,.clerk-2"
data-template="@clerk-banner-3">
</span>
Events #
Når du laver mere avancerede opsætninger, vil du ofte have behov for at reagere på eller ændre Clerk-resultater, før de bliver vist. Det er her Events er nyttige.
Events gør det muligt at opsætte event listeners, der kører kode på bestemte tidspunkter før, under eller efter, at Clerk.js renderer resultaterne.
Et klassisk eksempel er at indlæse brugerdefinerede priser for en logget ind B2B-kunde. Et event kan køre straks efter Clerk API’et er færdigt med at rendere, så du kan hente brugerdefinerede priser for kunden og føje dem til produktelementerne:
var customer_id = INSERT_CUSTOMER_ID;
Clerk("on", "rendered", function(content, data){
for (i = 0; i < data.product_data.length; i++) {
var product = data.product_data[i];
var custom_price = FETCH_PRICE_FROM_SERVER(product.id,customer_id);
let price_container = document.querySelector(`[data-clerk-product-id='${product.id}'] .clerk-price`);
price_container.innerText = custom_price;
}
})
Læs mere om Events her.
SEO og Performance #
Clerk.js driver personaliserede shoppingoplevelser uden at forsinke dit site eller skade SEO. Ved at bruge client-side rendering og optimeret indlæsning balanceres hastighed, performance og synlighed for søgemaskiner.
SEO og hastighed #
Det er en misforståelse, at JavaScript-features som Clerk.js skader performance eller SEO. Automatiserede værktøjer ser ofte bort fra optimeringer som caching, parallel indlæsning og server-side håndtering.
Clerk.js integration fordele #
- Clerk.js scriptet (≈ 37 - 38 KB) indlæses asynkront, så dit site renderes, mens Clerk initialiseres.
- Clerk-elementer renderes på klienten, så din HTML forbliver cachebar, og dynamiske komponenter bliver kun injiceret efter indlæsning.
- Dette muliggør effektiv server-side caching og ikke-blokerende indlæsning af Clerk.js-assets.
Performancepåvirkning #
- Clerk.js’ lette og asynkrone karakter har typisk kun lille effekt på sideindlæsningstider.
- Reelt skyldes performance-impact ofte de ekstra billeder, der vises i recommendations, ikke selve scriptet. For at minimere det:
- Brug billeder i passende størrelse og høj-effektiv format som WebP.
- Resiz billeder så de matcher de viste dimensioner (fx 400×400 px → 420×420 px max).
- For at undgå layoutskifte (CLS), reserver plads til indsat Clerk-indhold.
F.eks.:
.clerk-slider-wrapper {
min-height: 300px; /* tilpas efter behov */
width: 100%;
}
SEO-overvejelser #
Forståelse for hvordan Clerk.js interagerer med søgemaskiner hjælper dig med at sikre, at din opsætning understøtter både brugeroplevelse og søgesynlighed.
Linking og crawling #
- Clerk.js indsætter recommendations-links dynamisk på klientsiden.
- Disse links kan forbedre intern linking ved at forbinde relaterede sider, hvis søgemaskiner renderer og følger dem korrekt.
- Da de indsættes med JavaScript, bør du verificere, hvordan søgemaskine-crawlere renderer og fortolker dem.
- Korrekt crawlede links kan forbedre crawlbarhed og hjælpe søgemaskiner med at opdage og indeksere flere sider.
PageRank-distribution #
- Når søgemaskiner kan crawle dem, kan Clerk.js-links hjælpe med at sprede linkværdi (PageRank) til vigtige sider.
- Det understøtter forbedret synlighed og ranking af produkt- og kategorisider.
Observerede fordele #
- Korrekt integration af Clerk.js kan korrelere med stærkere interne linking-strukturer, der kan understøtte bedre synlighed i søgeresultaterne.
- Clerk.io dashboards indeholder analytics for ordrepåvirkning, konverteringsløft og omsætningsbidrag fra Search, Recommendations, Email og Audience features.
Anbefalede best practices #
- Optimer billeder (WebP-format, korrekt opløsning).
- Reserver plads i layoutet til dynamiske elementer for at undgå layoutskift.
- Overvåg reelle metrics fremfor kun at stole på automatiserede scores. Brug Clerks dashboards til at evaluere effekt på tværs af kanaler.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.