FAQ
Støder du på problemer med din brugerdefinerede integration? Denne FAQ dækker de mest almindelige problemer og deres løsninger, fra single-page apps til sporing af salg.
Single-page apps #
Disse kaldes også Progressive Web Apps (PWA) og indlæser generelt siden som en enkelt side, i stedet for at indlæse individuelle sider som normalt.
Når en side indlæses for første gang, udløser Clerk.js-biblioteket automatisk en funktion til at gengive alle Element-blokke på den pågældende side.
Men for single-page apps, der bruger frameworks som vue.js eller next.js, bliver sider gengivet med JavaScript i stedet for et standard sideindlæsning.
På grund af dette skal du styre gengivelsen med Clerk.js, så det matcher den måde, du indlæser sider i appen.
Inkluder Clerk.js #
Clerk.js behøver kun at blive indlæst én gang, når siden først indlæses.
Herefter vil biblioteket være tilgængeligt gennem hele sessionen.
Inkluder det lige før </head> i din HTML:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_PUBLIC_API_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Kontrol af rendering #
Som standard gengiver Clerk.js alle elementer, der har klassen clerk, uanset om de indsættes under indledende sideindlæsning eller når DOM’en ændres.
Du kan kontrollere timingen ved at indsætte elementet, når det er klar til at blive gengivet.
Alternativt kan du styre rendering med funktionen Clerk("content", "SELECTOR").
Hver gang en side indlæses, gør følgende i rækkefølge:
Tilføj Clerk-snippet til HTML’en med en unik selector, du kan målrette.
Kør
Clerk("content", "SELECTOR")for at gengive det.
Når den besøgende forlader siden, skal du destruere snippen, og gengive den igen, hvis den besøgende vender tilbage til samme side.
Dette sikrer, at Clerk.js ikke ser snippen som tidligere gengivet, hvilket kan forårsage, at den ikke bliver vist.
Eksempel:
<span
id="clerk-custom-snippet"
data-template="@home-page-visitor-recommendations">
</span>
<script>
Clerk("content", "#clerk-custom-snippet")
</script>
Clerk.js kan også konfigureres til automatisk at initialisere Elements med dine brugerdefinerede selectors efter første rendering.
Pagespeed-påvirkning #
Tilføjelse af et eksternt værktøj som Clerk.js vil øge den tid, det tager at indlæse dit site, men det er ubetydeligt sammenlignet med de ekstra konverteringer, det vil give.
Nedenfor kan du se, hvordan det påvirker dit sites ydeevne.
Ydelse #
Clerk.js-biblioteket er kun 37,5kb i størrelse, så det indlæses meget hurtigt.
Det indlæser også elementer asynkront, hvilket betyder, at resten af siden indlæses, mens Clerk.js gengiver indholdet.
En stigning i indlæsningstiden for en side kommer oftest fra indlæsning af flere billeder end tidligere, da Clerk’s søgeresultater og anbefalinger fungerer bedst, når de er visuelt appellerende.
For at minimere den ekstra indlæsningstid anbefaler vi at bruge billeder i webp-format, der har en opløsning, der matcher den størrelse, de har i Clerk-elementerne.
For eksempel, hvis billeder i recommendations har en opløsning på 400x400px i desktopvisning, skal du sende billeder med en opløsning på maksimalt 420x420px eller lignende.
Google Page Speed #
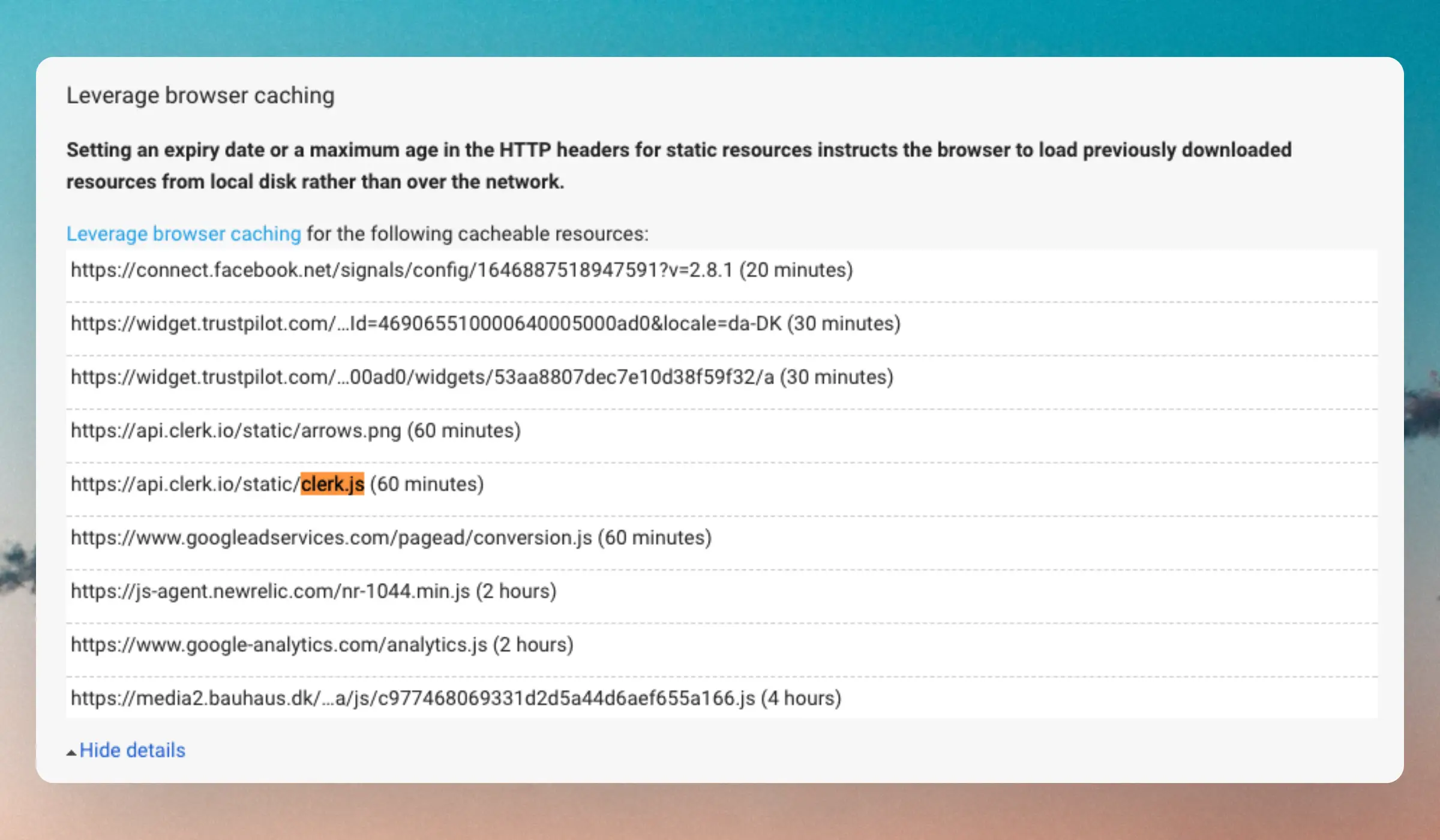
Hvis du bruger Google Page Speed Insights eller et lignende værktøj til at analysere din sides ydeevne, kan du se Clerk.js anført under Leverage browser caching.

Formålet med Clerk.js er at gøre det super nemt at indsætte resultater fra Clerk på enhver hjemmeside.
Clerk.js indeholder mange funktioner til at håndtere tracking og UI-komponenter som Instant Search, sliders, popups og mere.
Når vi tilføjer nye UI-funktioner eller forbedrer eksisterende, bliver de inkluderet i Clerk.js og skal downloades af slutbrugeren for at blive brugt.
At have en cache-udløbstid på 60 minutter betyder, at når vi frigiver nye funktioner, vil de være tilgængelige for alle inden for maksimalt 60 minutter.
Jo længere cachetid, jo længere tid tager det, før alle har adgang til de nyeste funktioner.
Det vigtige er, at slutbrugere kun skal downloade Clerk.js én gang, når nye funktioner er tilgængelige.
60 minutters cache-udløbstid betyder blot, at slutbrugerens browser tjekker ind med Clerk hver 60. minut.
Hvis der ikke er foretaget ændringer af Clerk.js, bliver intet downloadet.
Cache-udløbstiden på 60 minutter er således et kompromis mellem at minimere web-forespørgsler og at se nye funktioner og forbedringer.
De fleste sessioner er kortere end 60 minutter, så forespørgslen vil kun blive lavet én gang pr. session.
Som det fremgår af screenshot’et, er dette en normal praksis (ligesom Clerk), som også bruges af Google Analytics, Facebook, Trustpilot og mange andre.
CLS-påvirkning #
Cumulative Layout Shift (CLS) kan påvirke SEO og brugeroplevelsen negativt, når dynamisk indsat indhold forskyder elementer på en side.
I nogle tilfælde kan Clerk, blandt andre faktorer, bidrage til CLS-scoren.
Du kan læse mere om CLS her.
Følg denne vejledning kun, hvis din CLS-score er højere end 0.2, og Clerk-elementer er above the fold.
For at forhindre at indhold forskydes, skal der reserveres en pladsholder til Clerk recommendations, før Clerk.js indsætter dem.
For at gøre dette, skal du tilføje en minimumshøjde baseret på det forventede indhold.
Eksempel på kode:
.clerk-slider-wrapper {
min-height: 300px; /* Tilpas efter forventet indholdshøjde */
width: 100%;
}
Foretag API-kald #
Du kan bruge Clerk.js til at foretage API-kald ved at bruge den indbyggede funktion Clerk("call").
Denne funktion tager 3 argumenter:
En API-endpoint
En JSON-ordbog med parametre
En callback-funktion til at håndtere svaret
Requests #
Nedenfor ses et eksempel på et script, der anmoder om de 10 mest populære produkter og logger svaret i konsollen.
Svaret indeholder et JavaScript-objekt med status på API-kaldet og resultatet.
Script #
function popularProducts(){
Clerk("call",
"recommendations/popular",
{
limit: 10,
labels:["Home Page / Bestsellers"]
},
function(response){
console.log(response);
},
function(response){
console.error(response);
}
);
}
Svar #
__clerk_cb_1(
{
"status":"ok",
"count":72,
"facets":null,
"result":[399,410,551,338,403,439,425,402,406,456]
}
);
Callbacks #
Når du foretager API-kald, kan du bruge callback-funktioner til at håndtere svaret, som du ønsker.
Funktionerne tager response som argument, som indeholder alle data returneret af API’et.
Nedenfor er et eksempel, der opretter en liste med HTML-elementer med links til kategorier, der matcher forespørgslen “men”.
Clerk("call",
"search/categories",
{
'query': "men",
'limit': "10"
},
function(response) {
var cat = response.categories;
if (cat.length > 0) {
let heading = document.createElement('h3');
heading.textContent = 'Related Categories';
document.querySelector('#your-target').append(heading);
}
for (var index in cat) {
var clerkName = cat[index].name;
var clerkUrl = cat[index].url;
let link = document.createElement('a');
link.href = clerkUrl;
link.textContent = clerkName;
document.querySelector('#your-target').append(link);
}
}
)
Add-to-cart knapper #
Disse knapper fungerer forskelligt for hver platform, og funktionaliteten kan ændre sig afhængigt af de plugins, du bruger.
Fordi Clerk’s designs består af HTML & CSS, kan du som regel tilføje denne funktionalitet, hvis du ved, hvordan det fungerer på dit site.
Generel tilgang #
Nogle add-to-cart knapper kræver, at JavaScript køres, for at de virker.
I disse tilfælde kan du tilføje funktionaliteten til Clerk’s eksisterende cart-metode.
Se, hvordan du gør det i vores udviklerdokumentation her.
Inspicer add-to-cart knappen for at identificere den kode, der er knyttet til den, f.eks. på en kategoriside.
Koden vil normalt være et <div> eller et button-element.
Kopier hele HTML-koden for knappen.
Kopier og indsæt denne kode i dit Design.
Nu skal du identificere variablerne i koden.
Oftest skal du finde, hvor koden bruger:
Produkt ID
Produkt antal
Erstat værdierne for produkt ID med Liquid-variablerne for disse datapunkter.
ID’et vil altid være {{ product.id }} og antallet vil variere afhængigt af, hvordan du sender dataene.
I dette eksempel kunne det være {{ product.qty }}.
Indsæt din kode i HTML’en for dit Design og test, at det virker.
Eksempel #
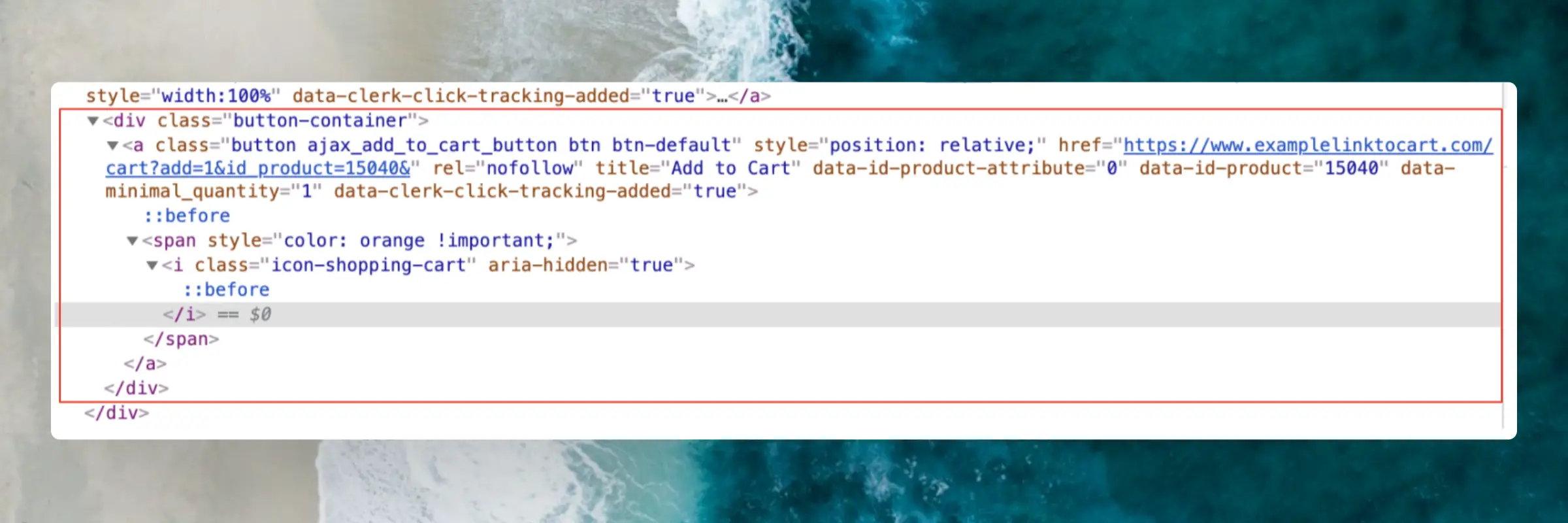
Nedenstående add-to-cart-knap er et <div>, der har klassen button-container:

Antallet findes i cart-linket efter /cart?add=, og Produkt ID findes lige efter &id_product=.
Produkt ID refereres også i data-id-product, og produkt antal refereres i .data-minimal_quantity.
Disse værdier skal erstattes med Liquid-tags i Designet, så de relevante produkt ID’er og mængder bruges i HTML-uddata.
Med disse ændringer vil den endelige add-to-cart-knap se sådan ud:
<div class="button-container">
<a
class="button ajax_add_to_cart_button btn btn-default"
style="position: relative;"
href="https://www.examplelinktocart.com/cart?add={{ product.qty }}&id_product={{ product.id }}&"
rel="nofollow"
title="Add to Cart"
data-id-product-attribute="0"
data-id-product="{{ product.id }}"
data-minimal_quantity="{{ product.qty }}">
<span style="color: orange !important">
<i class="icon-shopping-cart" aria-hidden="true"></i>
</span>
</a>
</div>
Console-fejl #
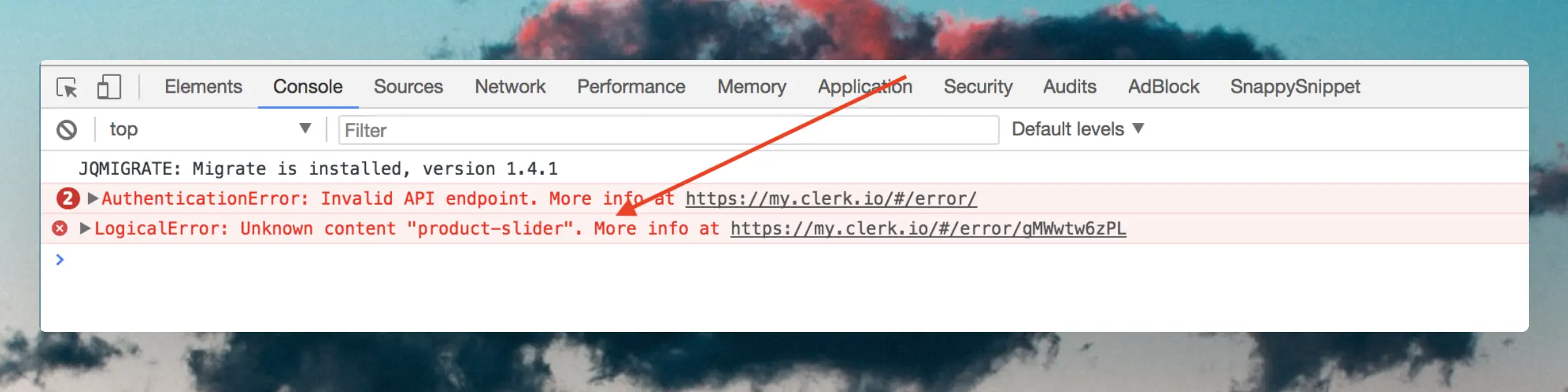
Clerk.js logger mange fejl til konsollen, som du kan bruge til at debugge problemer.

Ved at klikke på fejl-linket får du mere information om, hvad der gik galt, som du kan bruge til at debugge fejlen selv, eller du kan sende den til vores supportteam, som hjælper dig.
Nedenfor finder du en liste over de mest almindelige fejl.
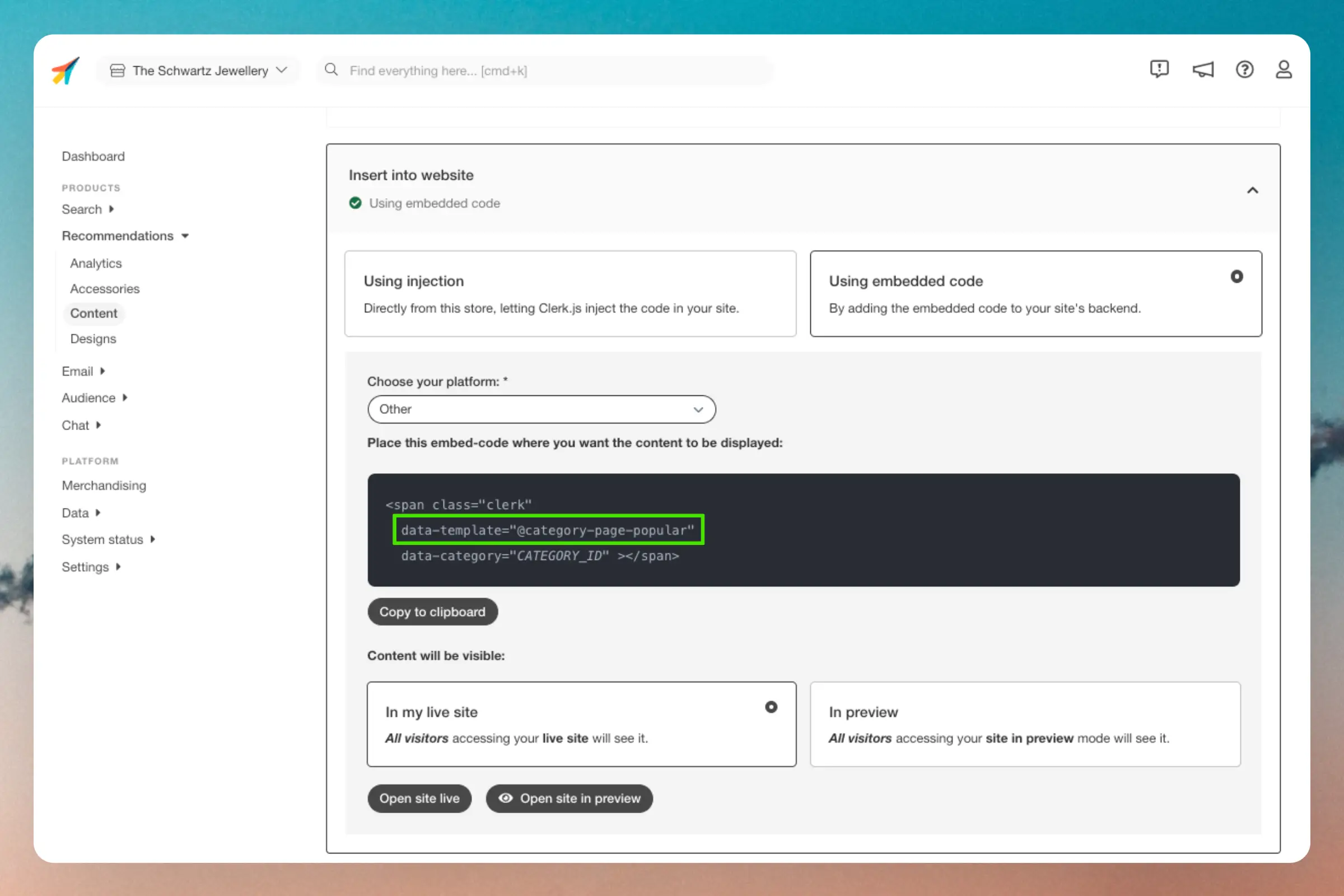
Ukendt indhold #
Denne fejl vises, hvis det snippet, du har indsat, refererer til et
Element, der ikke findes, i data-template-attributten.
For at rette det skal du sikre dig, at navnet i indlejringskoden matcher en Element-blok, du har oprettet i my.clerk.io.
Du kan klikke på Rediger Element for ethvert Element for at se, hvad referencen skal være.

Ugyldig API-endpoint #
Denne fejl opstår, hvis du har brugt klassen clerk et sted i din HTML.
Denne klasse er reserveret til brug med vores snippets, da Clerk.js bruger denne klasse til at identificere de elementer, der skal gengives.
For at løse dette skal du sikre dig, at du navngiver klassen noget andet, f.eks. clerk-product.
Ugyldig produkt-parameter #
Denne fejl betyder, at det angivne ID for et produkt har en forkert type eller syntaks.
Hvis dine produkt ID’er for eksempel er heltal, skal de også være det i indlejringskoden.
Husk også klammer omkring ID’et, så det bliver en liste.
<span
class="clerk"
data-template="@product-page"
data-products="[123]">
</span>
Ugyldig kategori-parameter #
Denne fejl betyder, at det leverede ID for en kategori har en forkert type eller syntaks.
I de fleste tilfælde sker det, hvis pladsholderen i kategori-indlejringskoden ikke er blevet erstattet af et faktisk ID:
<span
class="clerk"
data-template="@category-page"
data-category="INSERT_CATEGORY_ID">
</span>
Udfaldet af koden skal indeholde ID’et for kategorien:
<span
class="clerk"
data-template="@category-page"
data-category="257">
</span>
Hvis du har kopieret snippen manuelt, skal du sikre dig at vælge dit shopsystem i Choose your platform dropdownen før du kopierer snippen.
Så vil den ændre sig til at inkludere din platforms logik til at vælge korrekt kategori-ID.
Hvis din platform ikke er angivet, skal du manuelt tilføje logikken for at vælge det rigtige kategori-ID ud fra funktionaliteten i din webshop.
Forkert API-nøgle #
Denne fejl vises, hvis den offentlige API-nøgle, du har angivet, ikke matcher nogen konto i Clerk.
For at rette dette skal du logge ind på my.clerk.io og gå til Developers > API Keys.
Her kan du finde Public API Key, som du kan tilføje til din Clerk.js-tracking enten direkte i koden eller i opsætningen for din integration, afhængigt af din platform.
POS/ERP salgsdata #
For nogle webshops er det relevant at uploade salgsdata fra andre systemer end selve webshoppen.
For eksempel hvis du vil optimere algoritmen baseret på salg fra en fysisk butik eller B2B-butik.
Clerk skelner ikke mellem ordrer fra forskellige kilder — så længe du kan give et ID, et tidsstempel og en liste over produkter, der er købt, kan de uploades til Clerk.
Den anbefalede tilgang er at bruge CRUD API, da den gør det muligt at automatisere opgaven fuldstændigt.
Ved at implementere disse API-kald kan du sende ordredata direkte til din Store i Clerk.
Opret ganske enkelt et POST-kald til /orders endpointet i dit ERP-system eller webshop, kør jobbet med jævne mellemrum, f.eks. én gang om måneden, og du vil kunne bruge offline ordrer til at booste dine online recommendations og søgeresultater.
Alternativt kan du uploade en CSV-fil manuelt, uden at skulle kode noget.
Du kan læse mere om CSV-filer her.
Valutaomregning #
Der findes flere måder at arbejde med valutaomregning i Clerk.
En simpel metode beskrives nedenfor.
Send pris-objekter #
Clerk skal kende priserne på hvert produkt i de forskellige valutaer.
Den nemmeste metode er at sende dem som et streng-enkodet JSON-objekt med formaterede priser med valutaens ISO som nøgle, i din Data Feed.
"products": [
{
"id": 1,
"name": "Cheese",
"description": "A nice piece of cheese.",
"price": 100,
"list_price": 50,
"categories": [25, 42],
"image": "http://example.com/images/products/1.jpg",
"url": "http://example.com/product/1",
"on_sale": true,
// Streng-enkodet JSON eksempel
"prices_formatted": "{\"USD\":\"$100\", \"EUR\":\"€87.70\", \"GBP\":\"£68.68\"}",
"list_prices_formatted": "{\"USD\":\"$120\", \"EUR\":\"€97.70\", \"GBP\":\"£78.68\"}"
},
{
"id": 2,
"name": "A pound of nuts",
"description": "That's a lot of nuts!",
"price": 150,
"categories": [1],
"image": "http://example.com/images/products/2.jpg",
"url": "http://example.com/product/2",
"on_sale": false,
// Streng-enkodet JSON eksempel
"prices_formatted": "{\"USD\":\"$150\", \"EUR\":\"€142\", \"GBP\":\"£120\"}",
"list_prices_formatted": "{\"USD\":\"$150\", \"EUR\":\"€142\", \"GBP\":\"£120\"}"
}
]
Opret formatter #
I Clerk.js kan du definere JavaScript-funktioner, som kan bruges i dine Designs.
Her kan du definere en funktion, der tager dit prisordbog som argument og returnerer prisen for en specifik valuta baseret på frontend-logik efter eget valg.
Sørg for at erstatte currency med den aktuelt valgte valuta fra frontend’en.
Clerk('config', {
key: 'Your_API_Key',
formatters: {
currency_selector: function (price_list) {
const currency = "EUR";
price_groups_obj = JSON.parse(price_list)
return price_groups_obj[currency];
}
}
});
Brug formatter #
Når du har defineret formatteren, kan den bruges i dit design med nedenstående syntaks:
<div class="price">
<span class="price">
{{ product.prices_formatted | currency_selector }}
</span>
</div>
Kunde-specifikke priser #
For at vise helt unikke priser baseret på hvilken kunde, der er logget ind, skal du oprette en Event i Clerk, der indsætter den korrekte pris, før produkterne gengives.
Events er JavaScript-funktioner, der køres før eller efter Clerk viser produkter.
Denne metode kan bruges, hvis du kan slå priser op fra din server direkte fra en JavaScript-funktion i frontend, baseret på et produkt ID og et kunde ID.
For at vise individuelle kundepriser skal koden køres lige efter svaret.
Nedenfor er et eksempel på en simpel event.
<span class="clerk" data-template="@home-page-popular"></span>
<script>
Clerk('on', 'response', function(content, data) {
console.log(data.result);
});
</script>
Funktionen tager argumentet data, som er hele svaret, som Clerk sender tilbage fra API’et.
Individuelle kundepriser #
Hvis du har brug for at vise helt unikke priser baseret på, hvilken kunde der er logget ind, skal du opsætte en Event, som indsætter den korrekte pris, når produkterne er gengivet.
Events er JavaScript-funktioner, der køres før eller efter Clerk viser produkter.
Denne tilgang forudsætter, at du kan slå priser op fra din server med et AJAX-kald i frontend, baseret på f.eks. et produkt ID og et kunde ID.
Den bedste metode er først at oprette en pladsholder med en priscontainer i dit design og derefter erstatte den med prisen, der returneres fra dit AJAX-kald.
Et eksempel:
<div class="clerk-price-container">
<span class="clerk-price">
Loading price...
</span>
</div>
Du kan derefter bruge Clerk event til at vente på, at produkterne er gengivet, lave et request til din prisserver ved brug af produkt ID og kundens ID, før det erstattes i HTML’en.
Her er et eksempel på dette:
<script>
var customer_id = INSERT_CUSTOMER_ID;
Clerk("on", "rendered", function(content, data){
for (i = 0; i < data.product_data.length; i++) {
var product = data.product_data[i];
var custom_price = FETCH_PRICE_FROM_SERVER(product.id,customer_id);
let price_container = document.querySelector(`[data-clerk-product-id='${product.id}'] .clerk-price`);
price_container.innerText = custom_price;
}
})
</script>
Ovenstående kode forudsætter, at du kan identificere en logget ind kunde med INSERT_CUSTOMER_ID, og at du har en funktion som FETCH_PRICE_FROM_SERVER, der returnerer prisen for produktet ud fra kunden.
price_container bruges til at målrette det rigtige produkt baseret på ID’et, der er tilgængeligt i data-clerk-product-id, som bliver tilføjet til alle produkter af Clerk.js.
Til sidst erstatter den indholdet “Loading price…” i dette eksempel med den pris, der returneres fra dit AJAX-kald.
Kundegruppepriser #
Opsætningen af kundegruppepriser består af 4 trin:
Inkluder de forskellige priser i data feedet.
Inkluder en global variabel, der henter den aktuelle kundegruppe-ID.
Opret en funktion til at hente den relevante pris.
Vis prisen i Designet.
Inkluder pris-objekter #
Start med at tilføje et attribut til alle produkter, der indeholder alle de forskellige prisvalgsmuligheder, og sørg for at korrelere hver pris til en bestemt kundegruppe.
Dette skal sendes som et JSON-objekt. For eksempel:
"customer_group_prices": {
"GROUP1": 100,
"GROUP2": 202,
"GROUP3": 309
}
Kunde-ID variabel #
Tilføj en dynamisk global variabel til Clerk.js, som henter kundegruppe ID for den aktuelle kunde og tilføjer den som værdi.
Kundegruppe ID-værdien skal svare til nøglen for den tilsvarende pris i Data Feed.
F.eks. skal en bruger, der skal se prisen for gruppe 2, have ID’et “GROUP2”.
Clerk('config', {
globals: {
customer_group: "GROUP2"
}
});
Hent pris #
Du kan nu oprette en Formatter, der tager customer_group som argument og returnerer den relevante pris.
Dette gøres ved at skrive en funktion, der henter prisen fra den specifikke kundegruppe som nøgle i prisordbogen, baseret på customer_group-ID.
Tilføj dette i Clerk.js-konfigurationen. Nedenfor er et eksempel kaldet getPrice:
Clerk('config', {
globals: {
customer_group: "GROUP2"
},
formatters: {
getPrice: function (prices, customer_group) {
return prices[customer_group];
}
}
});
Vis pris #
Når getPrice-formatteren er oprettet, kan du skrive den direkte i dit Design sammen med customer_group_prices-listen, du lavede i trin 1:
<li style="text-align: center; width: 180px;">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
{{ product.name }}
</a>
<div class="price">
{{ product.customer_group_prices | getPrice customer_group }}
</div>
</li>
HTTP-godkendelse #
HTTP-godkendelse bruges ofte på staging-sider for at undgå uønskede besøgende.
Dette vil i mange tilfælde også blokere Clerk-importøren og typisk vise en 401 Unauthorized fejl i synkroniseringsloggen.
Du kan rette dette ved at indsætte godkendelsesoplysningerne i import-URL’en.
I my.clerk.io > Data > Configuration skal du opdatere din import-URL som dette:
http://USER:PASS@www.ewoksRus.com/JSONFEED
Ingen sporede ordrer #
I my.clerk.io er Tracked Orders og Order Details slået sammen til én Orders-side.
Clerk skal løbende spore salg fra webshoppen for at holde resultaterne opdateret med dine kunders adfærd.
Dog kan nogle indstillinger i webshoppen få salgssporingen til at fejle.
Nedenfor kan du se, hvordan du debugger salgssporingen, når du bruger Clerk.js-opsætning, og se de mest almindelige fejl og løsninger.
Før du starter #
Sørg for at have installeret:
Clerk.js tracking script på alle sider.
Sales-tracking script på din Order Success side.
Disse er nødvendige for at spore salg generelt, når du bruger Clerk.js setup.
Tjek logs #
I de fleste tilfælde fejler salgssporingen på grund af fejl i visitor IDs eller produkt IDs på sale-kaldet, der sendes til Clerk efter gennemførelse af køb.
For at debugge dette skal du lave en testordre.
Dog kan det i nogle tilfælde skyldes fejl i selve sales tracking-scriptet og kan debugges ved at se på logs i my.clerk.io > Developers > Logs.
Hvis salgssporingen fejler på grund af en fejl i dit script, vil du ofte kunne se fejlen på denne side.
Klik på Details for at se mere.

Hvis du ikke kan se nogen fejl i logs, er den letteste måde at identificere andre problemer med salgssporing på at lave en testordre.
Testordre debugging #
I dette eksempel bruger vi Chrome til at vise, hvordan du debugger salgssporing med en testordre, men andre browsere har lignende funktioner.
Læg et par produkter i kurven på din webshop.
Gå til Checkout.
Før du gennemfører ordren, åbn din browsers Console.
Find Network, og søg efter “clerk”.
Gennemfør ordren, så du ser ordrebekræftelsessiden.
Klik på det kald, der starter med sale (normalt sale?key=…).
Her kan du se de data, der sendes til og modtages fra sales-tracking API-endpointet.
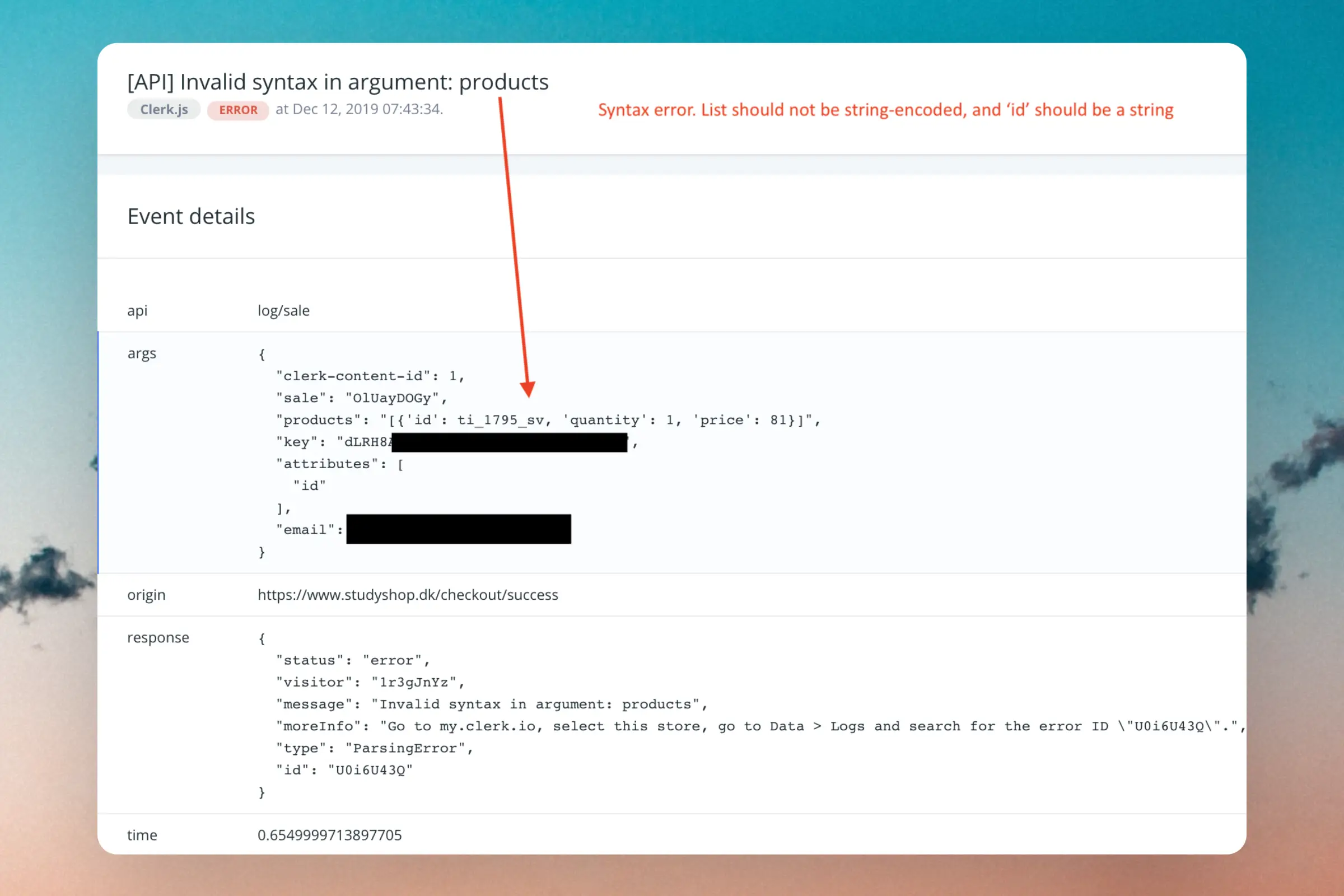
Klik på Preview for at identificere eventuelle fejl, der kan betyde, at salg ikke spores.
Nedenfor er almindelige fejl forbundet med salgssporing.
Ugyldig produktsyntaks #
Denne fejl sker, hvis de produkt ID’er, du sender, har forkert syntaks.
De mest almindelige fejl er:
Produkt ID’erne er streng-enkodet i sales tracking, men du bruger heltal i Clerk eller omvendt.
Listen over produkt ID’er indeholder tekstformaterings-tegn i stedet for ren JSON:
"products":\[\\"id"\\:\\"123-m"\\\].
Manglende argument #
Dette betyder, at du ikke sender alle de data, Clerk skal bruge for at spore salget.
Sørg for at inkludere alle nødvendige datafelter i sales tracking.
Intet kald foretaget #
Hvis du ikke kan se kaldet til sale selv med begge scripts installeret, så er noget forårsaget, at Clerk.js-scriptet er indlæst forkert.
Test dette ved at følge disse trin:
Åbn Console i din browser.
Skriv “Clerk”.
Hvis Clerk.js ikke er blevet indlæst korrekt, vil du se en ReferenceError:
Uncaught ReferenceError: Clerk is not defined
Er dette tilfældet, skal du tjekke din Clerk.js-opsætning:
Sørg for, at Clerk.js er installeret på alle sider.
Sikr dig, at den ikke blokeres af anden JavaScript-funktionalitet.
Iubenda blokering #
Hvis du bruger iubenda til cookie-samtykke (især med Automatic blocking), og en besøgende afviser cookies, kan iubenda blokere Clerk’s scripts eller forespørgsler.
Typisk betyder dette, at:
sale-anmodningen aldrig sendes, så ordren ikke spores eller ikke tilskrives i Clerk.- Clerk-elementer muligvis slet ikke gengives, eller Clerk.js logger en konsolfejl om at være indlæst flere gange (fordi iubenda omskriver/udskyder scripts).
Løsning: allowlist Clerk.io i iubenda #
I iubenda skal du allowliste Clerk, så det ikke blokeres, når den besøgende afviser cookies.
Som minimum skal følgende domæner allowlistes:
cdn.clerk.io(Clerk.js)api.clerk.io(tracking og salgsforespørgsler)
De præcise UI-navne varierer i iubenda, men findes som regel under dit iubenda-projekts Cookie Solution-indstillinger for Automatic blocking (allowlist/whitelist/ignore list).
Se iubendas egen vejledning om over-blokering i automatic blocking mode: https://www.iubenda.com/en/help/153445-what-to-do-when-the-automatic-blocking-mode-is-blocking-too-much/.
Verificér løsningen #
Efter at have opdateret iubendas indstillinger:
- Indlæs webshoppen, afvis cookies, og åbn browserkonsollen.
- Bekræft, at Clerk.js er tilgængelig (for eksempel,
typeof Clerkskal ikke være"undefined"). - Kør
Clerk("debug"), lav en testordre, og bekræft, at der sendes ensale-anmodning til Clerk og returnererstatus: "ok".
Ingen Clerk-påvirkning #
Hvis du med succes sporer salg i my.clerk.io, men ingen af dem vises som påvirket af Clerk, kan du have en fejl i din visitor-tracking / click-tracking-opsætning.
Start med at sikre, at visitor-tracking virker, ved at gøre følgende:
Klik på et produkt via Clerk’s Search eller Recommendations.
Gennemfør en ordre, der indeholder dette produkt.
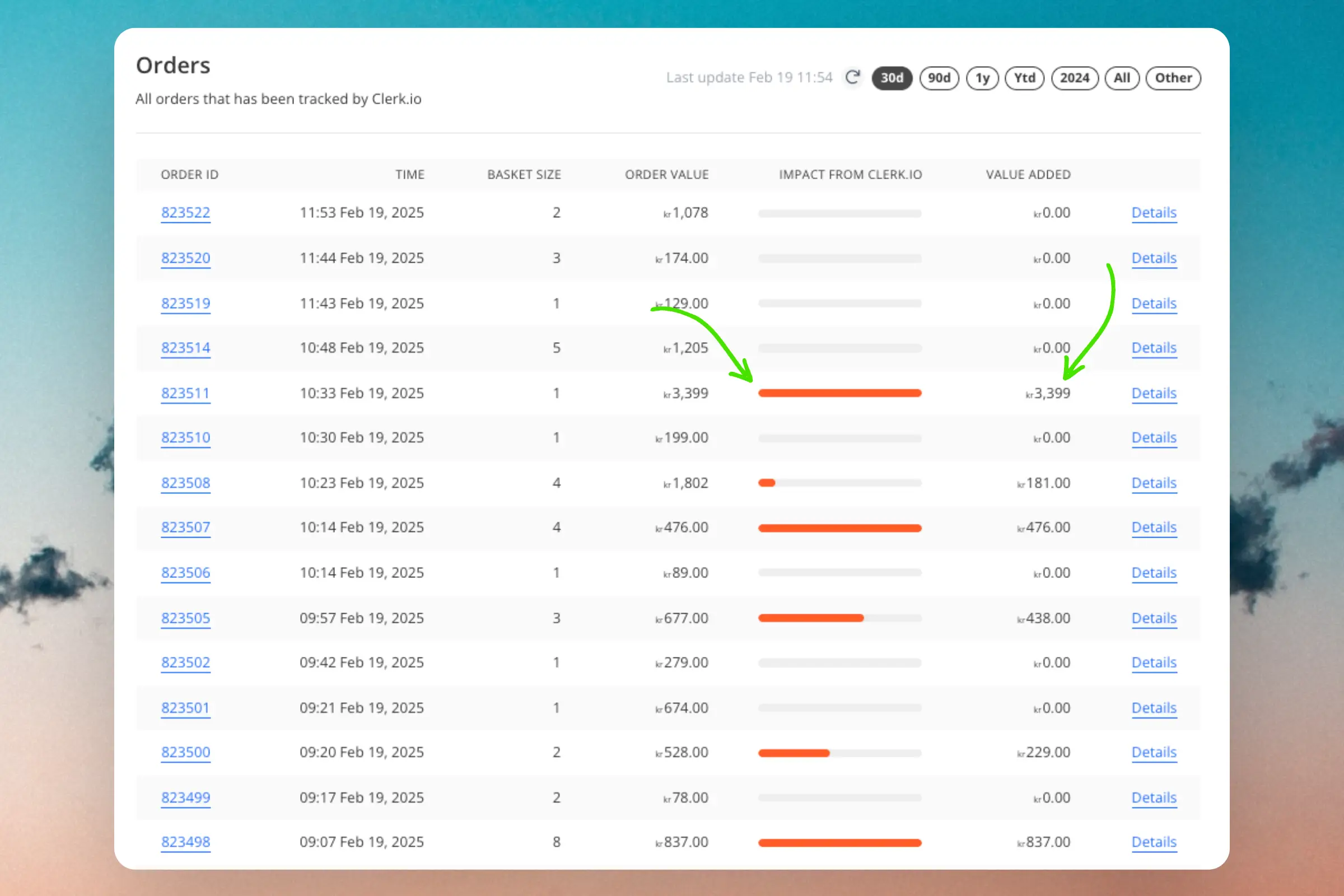
Log ind på my.clerk.io og gå til Orders.
Vent på, at ordren vises.
Hvis visitor-tracking virker, vil du se værdien tilføjet af Clerk i order details på Orders-siden:

Hvis du ikke ser nogen added value i den placerede ordre, viser de følgende afsnit almindelige fejl, som kan være årsagen.
API-opsætninger #
Hvis du har sat Clerk op med en brugerdefineret integration direkte med API’et, skal du aktivt aktivere visitor-tracking.
Læs hvordan du gør i denne API-artikel.
Forkerte produkt ID’er #
For at visitor-tracking virker, skal click- og sales-tracking spore de samme produkt ID’er som dem, vi modtager i importøren.
Normalt, hvis dette ikke virker, skyldes det, at du sporer variant ID’er i stedet for parent ID’er eller SKU i stedet for ID.

For at kontrollere, om det er problemet, gør følgende:
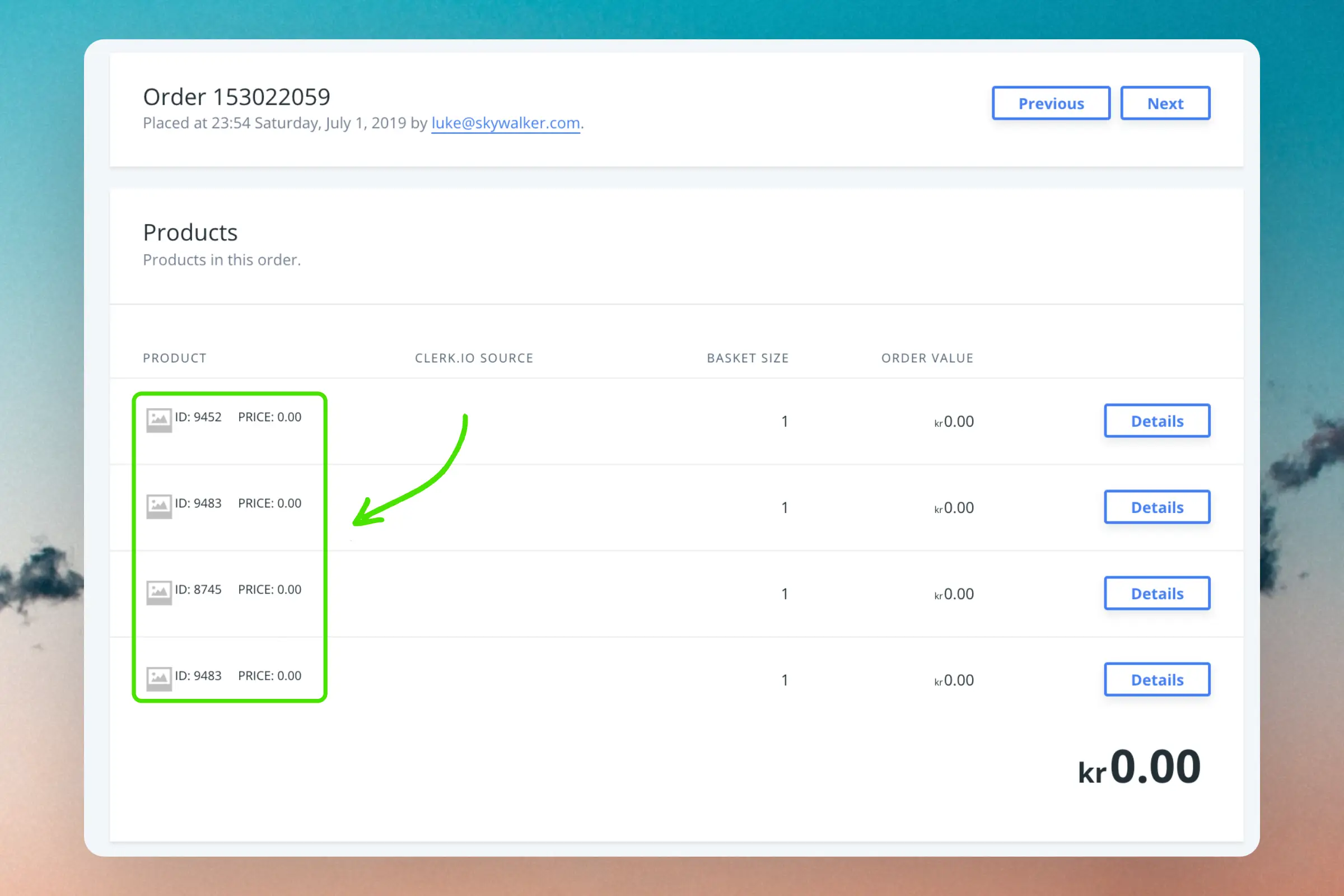
I my.clerk.io, gå til Data > Orders og klik på ID’et for en ordre, du har lavet.
Hvis Clerk ikke kan identificere produktet, vil du se en ID og image pladsholder.
Gå til Data > Products og søg efter navnet på det produkt, du tilføjede. Her vil du kunne se det forventede ID for produktet.
Brug dette til at konfigurere din sales-tracking til at bruge de korrekte produkt ID’er.
Visitor ID ændringer #
Clerk bruger et visitor ID til at identificere hver individuel session, inklusive de produkter, de klikker og køber.
På grund af dette bør ID’et være det samme gennem mindst hele sessionen, og helst på tværs af flere sessioner.
Dette visitor ID oprettes automatisk ved brug af Clerk.js til opsætningen, men hvis du bruger en API-opsætning eller selv tilpasser visitor ID’er, kan du komme til at ændre det.
Denne fejl er sjælden, men du kan tjekke visitor ID ved at gøre følgende:
Åbn dine Network-indstillinger i browseren og begræns resultater til “clerk”.
Start med at tjekke alle
undefined-kald, som er relateret til search eller recommendations.I
payloadkan du kontrollere det nuværende Visitor ID. Du vil kunne gøre dette for alle kald associeret med Clerk.Fortsæt med at klikke på produktet, og læg en ordre med dette produkt.
På siden Order Success, tjek dit Netværk igen, og find kaldet til
sale?.Sørg for at
visitoripayloadmatcher det Visitor ID, du så i trin 3.
Hvis visitor-ID’erne ikke stemmer overens, skal du finde ud af hvorfor de ændrer sig.
En almindelig årsag til ændrede visitor-ID’er kan være, hvis du regenererer ID’erne for hver ny side, der indlæses.
Opdater din kode, så den bruger det samme visitor-ID for hver side.
Opgrader til Clerk.js 2 #
Clerk.js 2 er en hurtigere og mere fleksibel version af vores JavaScript-bibliotek.
Det gør installation af Clerk på enhver webshop nemmere.
Dog, da de to versioner fungerer en smule forskelligt, skal du følge disse trin for at opgradere succesfuldt.
De to hovedforskelle i Clerk.js 2 er:
Designene i my.clerk.io bruger Liquid, men kan også nemt oprettes via Design Editor.
Scriptet skal indsættes lige før
</head>-tagget i din webshops template.
Opret designs #
Da Clerk.js 2 bruger en anden tilgang til Designs, skal du oprette nye.
Du kan oprette dine Clerk.js 2 Designs enten ved at gentage dem i Design Editor, eller ved at konvertere dine gamle kode-designs til Liquid, hvilket guiden nedenfor forklarer hvordan man gør.
Nedenfor er en beskrivelse af, hvordan du konverterer dine gamle kode-designs til Liquid.
Design Editor mulighed #
Gå til my.clerk.io > Recommendations/Search > Designs > New Design.
Vælg en designtype anden end Blank, og giv det et navn. Vi anbefaler at tilføje “V2”, så det er tydeligt, at du bruger Clerk.js 2 designs.
I Design Editor skal du klikke på et af de eksisterende elementer som navn, billede, knap, osv. for at redigere det, eller tilføje nye elementer til Designet.
Klik på Publish Design, når du er færdig, og gå til Step 2 i guiden.
Gå til Recommendations/Search > Elements og ændr dit Clerk Element, så det bruger dit nye Design, klik derefter på Update Element.
Dette vil midlertidigt gøre, at de ikke vises på din webshop, indtil du har indsat Clerk.js 2 som beskrevet senere i denne guide.
Konvertering af designs #
Da Clerk.js 2 bruger det mere fleksible template-sprog Liquid, skal du konvertere Designene til dette sprog.
Gå til my.clerk.io > Recommendations/Search > Designs > New Design.
Vælg Blank > Code og giv det et navn. Vi anbefaler at tilføje “V2”, så det er tydeligt, at du bruger Clerk.js 2 designs.
Klik på Create Design.
Dette vil give dig et tomt design med Product HTML og CSS, som du kan bruge.
Gå tilbage til designoverblikket og klik på Edit Design for dit Clerk.js 1 Design. Vi anbefaler at gøre dette i en ny fane, så du nemt kan kopiere koden.
Kopiér det gamle Clerk.js 1 Design over i dit nye Clerk.js 2 Design.
Du vil bemærke, at der ikke er nogen Container Code i dit nye.
Dette skyldes, at Liquid bruger for loops til at vise alle produkterne.
Kopiér din gamle Product HTML inde i for-loopet, din gamle Container Code udenom og kopier ligeledes CSS’en.
Konvertér Designet til Liquids syntaks. Den største forskel er, at de gamle Designs brugte syntaksen
{{ formatter attribute }}, mens v2’s syntaks er{{ product.attribute | formatter }}.Gennemgå alle dine attributter og ændr dem til det nye format.
Hvis du bruger
{{#if}}eller{{#is}}statements, skal disse også konverteres. Brug syntaksen{% if product.attribute %}{% else %}{% endif %}.Slet
id="{{ $id }}"og klassen:targetfra container-koden i Clerk.js 2-versionen, da de ikke længere er understøttet.Nedenfor er et eksempel på et Clerk.js 1 design, og den fuldt konverterede version:
Clerk.js 1 Design #
// Product HTML
<li class="clerk-product">
<a href="{{ url }}">
<img src="{{ image }}" />
<div class="clerk-product-name">{{ name }}</div>
<div class="clerk-price-wrapper">
{{#if list_price}}
<div class="clerk-old-price">
<s>Price {{ money_eu list_price }}</s>
</div>
<span class="clerk-new-price">Price {{ money_eu price }}</span>
{{else}}
<div class="clerk-product-price">Price {{ money_eu price }}</div>
{{/if}}
</div>
</a>
<div class="clerk-cta-button btn button">Buy Now</div>
</li>
// Container Code
<h2>{{ headline }}</h2>
<ul id="{{ $id }}" class=":target clerk-slider"></ul>
<!-- This code creates the slider by its ID. -->
<script type="text/javascript">
Clerk.ui.slider("{{ id }}").init();
</script>
Clerk.js 2 Design #
<h2>{{ headline }}</h2>
<ul class="clerk-slider">
{% for product in products %}
<li class="clerk-product">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
<div class="clerk-product-name">{{ product.name }}</div>
<div class="clerk-price-wrapper">
{% if product.list_price %}
<span class="clerk-old-price"><s>Price {{ product.list_price | money_eu }}</s></span>
<span class="clerk-new-price">Price {{ product.price | money_eu }}</span>
{% else %}
<div class="clerk-product-price">Price {{ product.price | money_eu }}</div>
{% endif %}
</div>
<div class="clerk-cta-button btn button">Buy Now</div>
</a>
</li>
{% endfor %}
</ul>
Klik på Update Design for at gemme ændringerne.
Gå til Recommendations/Search > Elements og skift dit Element-blok, så det bruger dit nye Design.
Klik på Update Element. Dette vil midlertidigt gøre, at de ikke vises på din webshop, indtil du er færdig med Step 2. Vælg det nye Design for alle Elementer, der skal opdateres.
Erstat script #
Find den template-fil, der bruges til at vise alle sider på webshoppen, og hvor det originale Clerk.js-script findes nær bunden.
Fjern det gamle Clerk.js-script fra filen. Det vil se sådan ud:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
window.clerkAsyncInit = function() {
Clerk.config({
key: 'public_api_key'
});
};
(function(){
var e = document.createElement('script'); e.type='text/javascript'; e.async = true;
e.src = document.location.protocol + '//api.clerk.io/static/clerk.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
})();
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Gå til my.clerk.io > Developers > Tracking Code. Dette indeholder Clerk.js 2-koden.
Kopiér denne kode og indsæt den lige før
</head>-tagget i templaten, og gem derefter.
Tillykke! Du kører nu på det meget forbedrede Clerk.js 2-setup!
Du kan se den fulde dokumentation for Clerk.js 2 her.
Håndtering af require.js #
Dette afsnit gælder kun ved brug af Clerk.js 1.
I visse opsætninger forhindrer Require.js at Clerk.js indlæses, hvilket betyder, at ingen sliders eller søgeresultater vises.
Når dette sker, vises følgende fejl i din konsol:
Uncaught ReferenceError: Clerk is not defined
Der er to måder at håndtere Require.js på. Begge løsninger kræver, at du laver ændringer i tracking-scriptet, som du har indsat i bunden af alle sider.
Inkluder i Require.js #
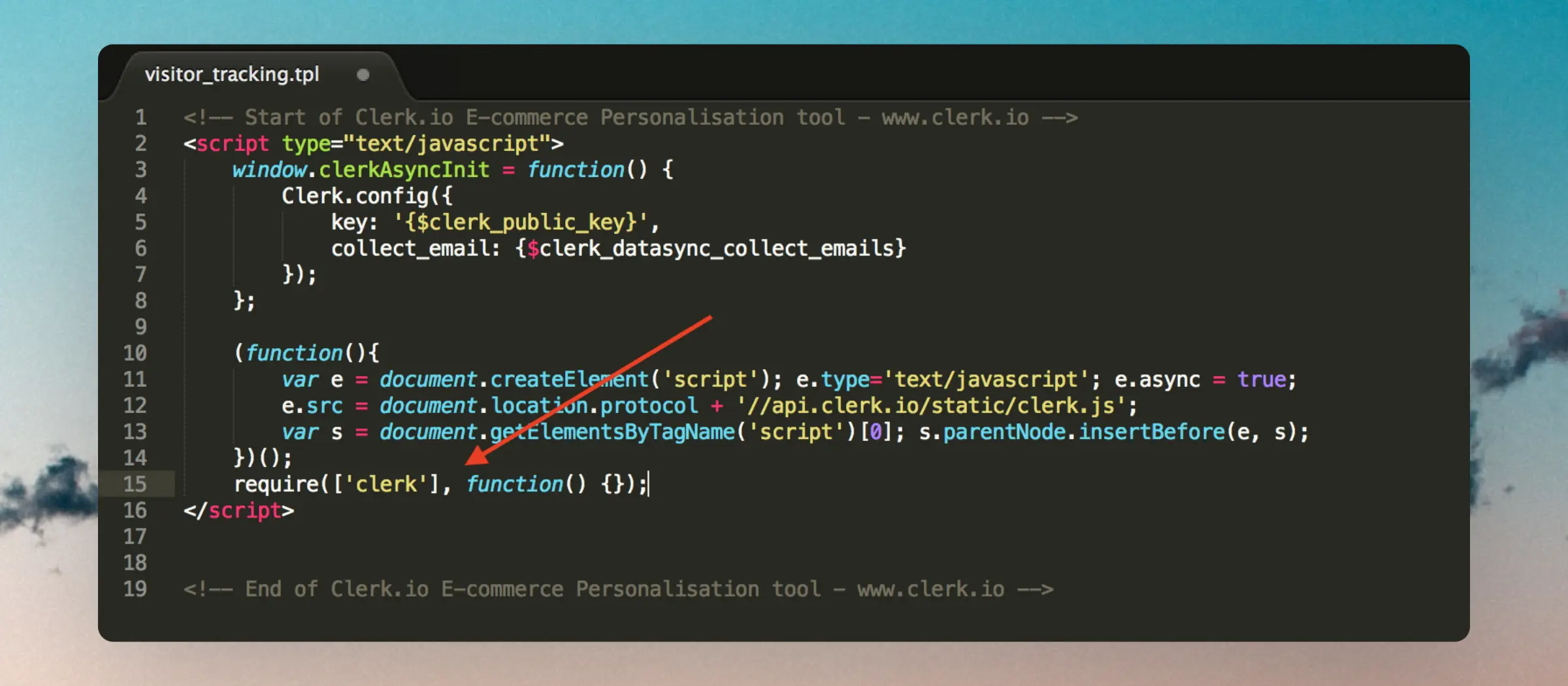
Den bedste tilgang er at få Require.js til at genkende Clerk.
Du kan gøre dette ved at indsætte require(['clerk'], function() {}); i bunden af tracking-scriptet:

Ignorér Require.js #
Hvis ovenstående løsning ikke virker, er det muligt at ignorere Require.js.
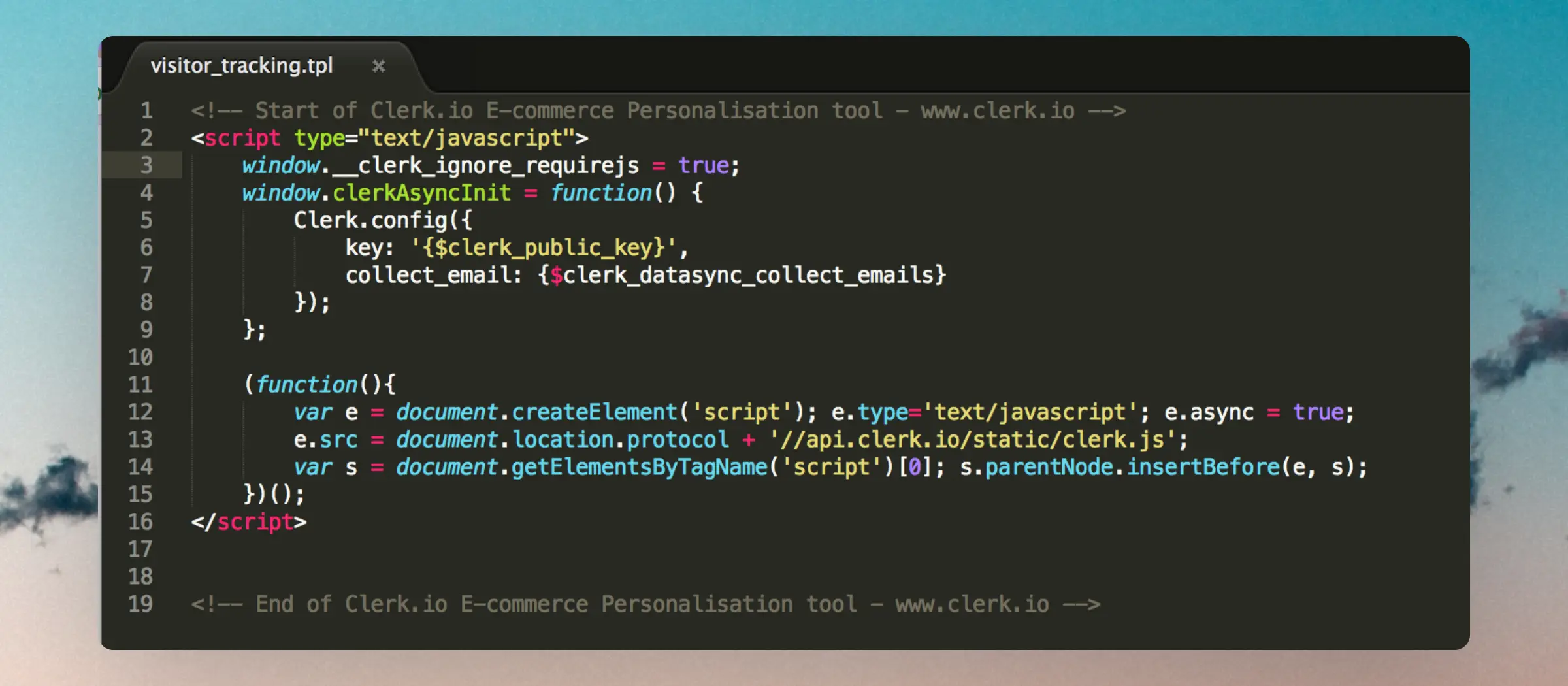
Du kan gøre dette ved at indsætte window.__clerk_ignore_requirejs = true; i toppen af tracking-scriptet:

Efter at have brugt en af disse løsninger, vil Require.js nu være kompatibel med Clerk.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.