Get Started

Når Clerk ikke har en forudbygget udvidelse eller integration til en given webshop-platform, kalder vi det en custom platform.
Den største forskel er, at custom platforms skal synkronisere med et Data Feed og indsætte Clerk.io-resultater i frontend.
Denne guide forklarer, hvordan du installerer Clerk på en custom platform ved brug af Clerk.js. Dette er den anbefalede tilgang, da den håndterer meget af det tunge arbejde med tracking og API-kald.
Hvis du foretrækker at sætte Clerk.io op via vores API, kan du i stedet tjekke denne artikel.
Clerk.js er et letvægtsbibliotek, der gør det muligt at sætte Clerk op med simple HTML-snippets i kildekoden. Clerk.js scanner siden for alle snippets med klassen “clerk” og bruger dem til at lave API-kald.
Nedenfor er trinene, du vil gennemgå, når du installerer Clerk.
1. Synkroniser data #
Først skal du have data ind, så Clerk.io’s AI forstår din webshop og kan begynde at forudsige resultater.
Opret Store #
Hvert Clerk-setup konfigureres på en Store i my.clerk.io. Dette vil indeholde alle de data, du uploader, og tillade dig at interagere med det via dets Public API key.
Hvis du skal opsætte flere webshops eller domæner, skal hver have sin egen Store.
Du kan kopiere din konfiguration til nye Stores efter den første opsætning.
Byg Feeds #
Dette er den primære datakilde fra webshoppen til Clerk. Tjek specifikationen for feeds her.
Dette er vores bedste praksis for at oprette feeds:
- De bør ideelt opdateres én gang om dagen hos dig.
- De bør hostes på en URL, hvor Clerk.io’s importer kan hente dem. F.eks.
https://awesomestore.com/feed/clerk.json - Som minimum bør feeds altid indeholde alle tilgængelige produkter og kategorier, men kan også indeholde pages (blogindlæg / artikler) og customer data.
- Clerk bruger produktattributter til søgning, filtrering og styling.
- Ved første import bør du inkludere alle historiske ordrer. Efter første import kan disse fjernes, da Clerk beholder dem i databasen.
- For produkter – udover de påkrævede – kan du sende alle andre attributter, der er vigtige for din forretning, fx anmeldelser, farver, labels, splash-billeder osv.
- Som standard importerer Clerk feeds mindst én gang dagligt.
- Du kan konfigurere et tidsvindue inden for 1 time (fx mellem kl. 2.59-3.59), hvis du ønsker, at importeren skal køre på et bestemt tidspunkt.
Brug Realtime Sync #
Dette er valgfrit, men anbefalet.
Hvis webshoppen kræver opdateringer i realtid, som at fjerne udsolgte produkter eller opdatere priser, kan vores CRUD API bruges til at tilføje, opdatere eller fjerne produkter mellem feed-imports.
2. Track Adfærd #
Clerk.io’s AI lærer om kundeadfærd gennem ordrer og aktivitet på websitet. Tracking af denne adfærd er afgørende for, at AI’en kan lave nøjagtige forudsigelser og vise de statistikker, der dokumenterer, hvor godt det virker.
Installer Clerk.js #
Clerk.io tracker klik, søgninger og ordrer fra frontend af tre vigtige grunde:
- Så AI’en lærer om kundeadfærd i realtid via ordrerne.
- Analytics der viser, hvordan ordrer forbedres af Clerk.
- Personalisering af forskellige Recommendations på sitet.
Clerk.js-scriptet bør tilføjes sammen med dine andre scripts i <head>-sektionen og konfigureres med Public API Key fundet i
my.clerk.io.
Dette indlæser biblioteket, som genererer cookieless, anonyme besøgs-ID’er, og tracker klik på alle produkter, der vises via Clerk gennem snippets.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'insert_api_key'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Tilføj Sales-Tracking #
Dette skal tilføjes til din ordre-success-side. Hver gang en ordre lægges, bruger Clerk.js snippetten til at lave et API-kald med ordreoplysninger – inklusive hvad besøgende har klikket på i sessionen op til ordren.
Sørg for at opdatere pladsholderne, så de henter de korrekte data fra ordrerne.
<span
class="clerk"
data-api="log/sale"
data-sale="123456"
data-email="luke@skywalker.me"
data-customer="7890"
data-products='[{"id": 12, "quantity": 1, "price": 99.95}, {"id": 54, "quantity": 2, "price": 9.50}...]'>
</span>
Clerk.io logger også de produkter, besøgende har set, for personalisering i visse bannere.
Hvis du bruger Cross-Sell og/eller Alternative produkter på dine produktsider, vil Clerk bruge disse til at logge hvilke produkter, besøgende har set.
Hvis ikke, skal du inkludere denne snippet på produktsiden for også at logge produktvisninger:
<span
class="clerk"
data-api="log/product"
data-product="INSERT_PRODUCT_ID">
</span>
3. Visualiser resultater #
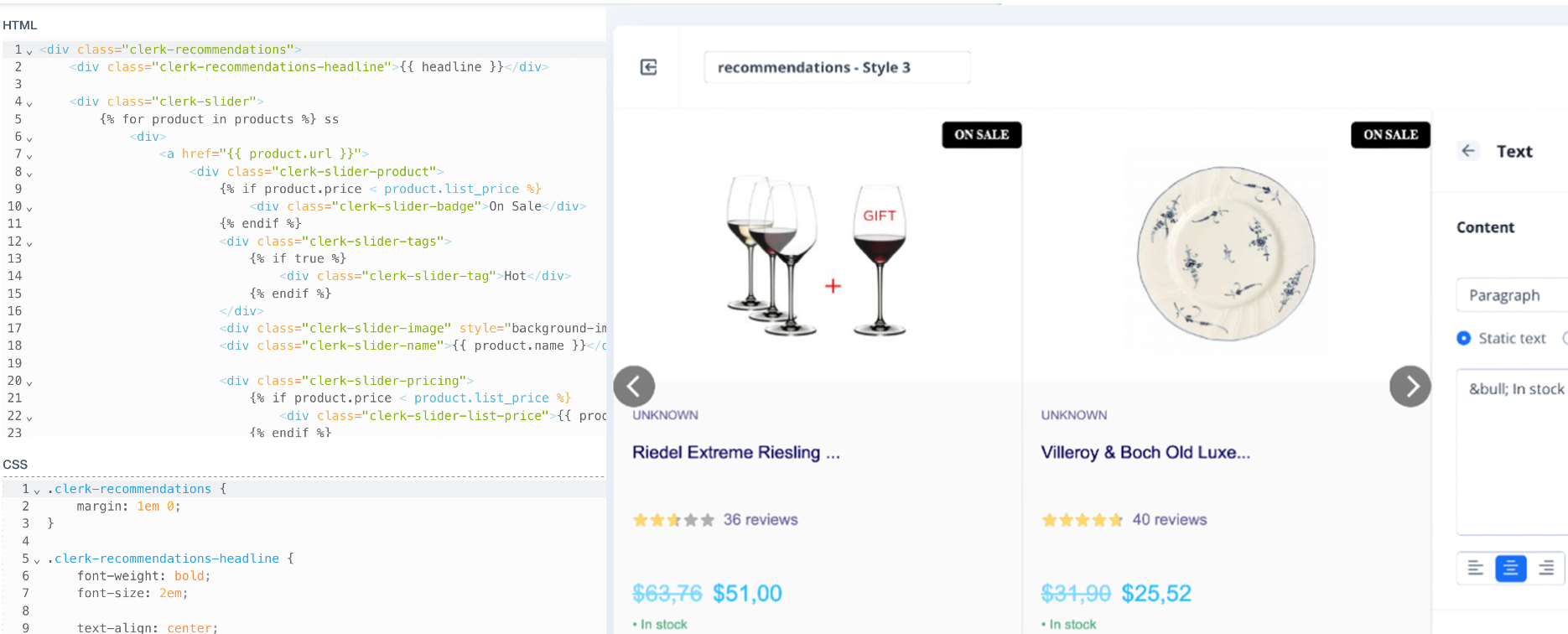
Når du bruger Clerk.js, kan designs håndteres på to måder:
Hosted i my.clerk.io vha. enten vores Design Editor eller Liquid code.
Hosted i din kildekode som embedded results

Host i Clerk.io #
At hoste designs i my.clerk.io giver størst fleksibilitet, da du kan ændre designs, logik og filtre uden at ændre din onsite kode efter opsætningen. Ulempen er, at design håndteres per Store.
Embed results #
At hoste design i din kildekode giver dig friheden til at dele design på tværs af flere Stores. Ulempen er, at du ikke kan bruge vores Element-system til at ændre resultaterne.
4. Tilføj Snippets #
Dette gøres med snippets, der er tilknyttet dit Element.
Indsæt i Frontend #
For at indsætte Clerk-resultater skal du vælge et Element i my.clerk.io, konfigurere det til at bruge et design, du har oprettet, og kopiere snippetten til en side, hvor resultaterne skal vises.
Clerk.js scanner kildekoden for alle snippets med klassen clerk og bruger data-attributterne til at lave API-kald.
Den refererer til dine Element-indstillinger, inklusive API-endpoint / element-logik, design, antal produkter der skal returneres osv., og returnerer et komplet HTML-blok, som indsættes i snippetten.
Konfigurer #
Nogle snippets kræver yderligere data som produkt-ID’er eller kategori-ID, der skal konfigureres ud fra din webshops logik til dataindtastning.
Et eksempel er Best Alternatives Recommendations-snippet, som kræver, at et produkt-ID tilføjes til snippetten:
<!--Best Alternatives Recommendations-->
<span
class="clerk"
data-template="@product-page-alternatives"
data-products="[INSERT_PRODUCT_ID]">
</span>
Andre kræver blot, at snippetten tilføjes til siden, med nogle få konfigurationsmuligheder afhængigt af hvordan den skal opføre sig.
Et eksempel er Instant Search-snippet, som kræver en CSS-selector til søgefeltet og et antal forslag og kategorier, der skal vises:
<!--Instant Search-->
<span
class="clerk"
data-template="@live-search"
data-instant-search="INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
Som standard kommer nye Stores i Clerk med vores Best Practice allerede oprettet som individuelle Element-blokke, hvilket gør det let at komme i gang.
Snippetten ændrer sig afhængigt af den produktlogik, der vælges for Elementet, så du kan altid se, hvilke data-attributter du skal konfigurere.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.