Recommendations

Clerk.io tilbyder mere end 23 forskellige typer produktlogikker, hvilket gør det muligt for dig at vise fuldautomatiske produkter på enhver side. Denne artikel forklarer, hvordan du kommer i gang med at bruge et Clerk.js-setup.
For vores fulde Best Practices, læs denne artikel om hvilke Recommendations du skal bruge.
Slider-opsætning #
Recommendations oprettes med Elements, der refererer til et Design. Nedenfor er den grundlæggende vejledning til opsætning af et Element.
Følger du trinnene i my.clerk.io > Settings > Setup Guides oprettes Elements automatisk for vores Best Practices.
Opret Design #
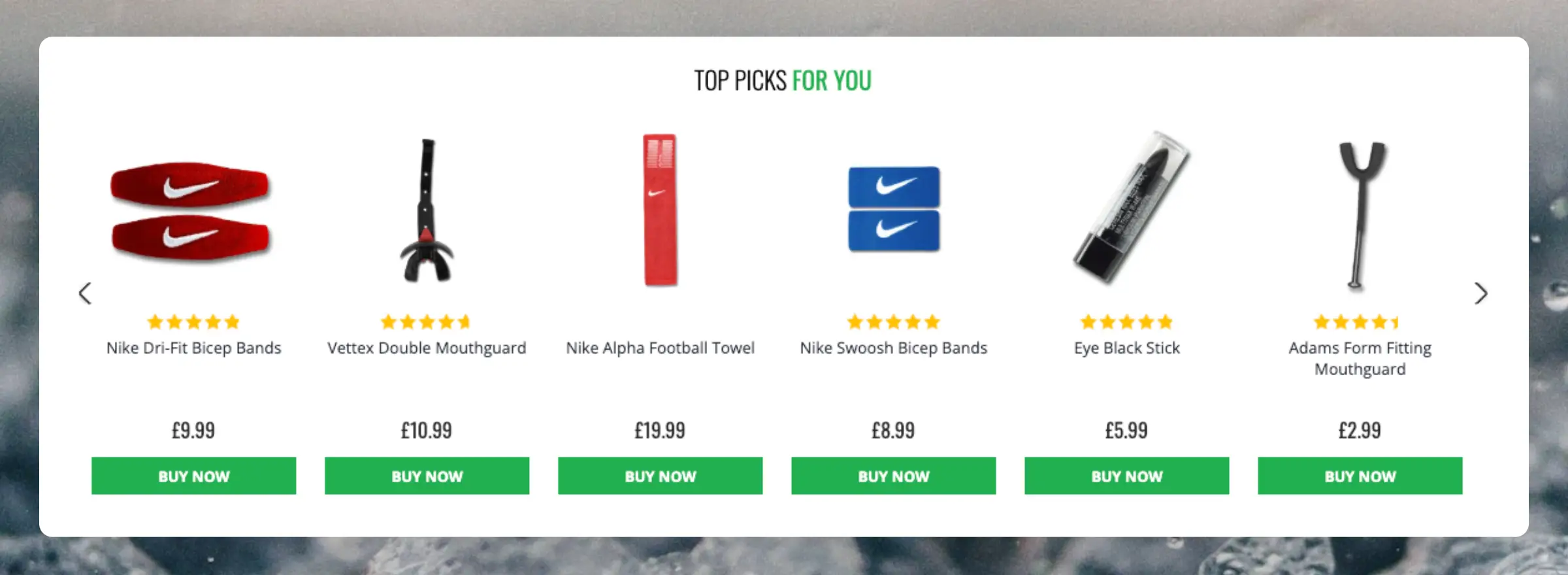
Recommendations vises som standard som en slider. Dette gør det muligt for kunder at se flere produkter med færre klik. Du kan enten bruge Design Editor til at konfigurere det visuelt, eller bruge code designs.
Et design kan genbruges til et vilkårligt antal Recommendations-elements, du opretter.
Design Editor #
- Gå til Recommendations > Designs og klik på New Design.
- Vælg Product Slider
- Vælg den designskabelon fra listen, du vil starte med.
- Giv det et navn, og klik på Create design.
- Foretag eventuelle ønskede ændringer af designet.
Code Design #
- Gå til Recommendations > Designs og klik på New Design.
- Vælg Other designs > Blank > Code.
- Giv det et navn, og klik på Create design.
- Opret et code design fra bunden med Liquid code.
Hvis du ønsker et startdesign, kan du tjekke Slider template længere nede.
Opret Element #
Dette indeholder alle indstillinger, der bruges til at vise Recommendations, og gør det muligt at indlejre det på dit website. Følg disse trin for hver Recommendations-banner, du vil oprette.
- Gå til Recommendations > Elements.
- Klik på New Element.
- Giv det et beskrivende navn. Vi anbefaler at navngive det efter siden og logikken, du vil bruge. F.eks. “Forside / Visitor Recommendations”.
- I Element type, vælg den produktlogik, du vil bruge, fra dropdown-menuen. Du kan se et overblik over alle produktlogikker her.
- I Design vælg det design, du har oprettet, fra dropdown-menuen, og vælg det antal produkter, du vil vise.
- Klik på Save øverst på skærmen.
Tilføj til website #
- Åbn fanen Insert into website.
- Her har du to muligheder:
- Bruger du injection, kan du indsætte koden ved hjælp af en CSS-selector.
- Bruger du embedded code, kan du manuelt indsætte koden på dit website.
- Vælg den løsning, der er nemmest for dig at bruge.
- For embedded code, tilføj eventuel nødvendig frontend-logik for f.eks. at indsætte et produkt- eller kategori-ID. Dette afhænger af den logik, du vælger.
Her er et komplet Recommendations-embedkodeeksempel med et eksempel på et produkt-ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products=[123]>
</span>
Sider #
Nedenfor er de specifikke sider, hvor du bør indsætte Recommendations, og hvilke typer du skal bruge for at følge vores Best Practices.
Forside #
- I my.clerk.io skal du oprette 3 Elements med følgende logikker:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Indsæt embedkoderne i dit forside-template/blok.
Kategoriside #
- I my.clerk.io skal du oprette et Element med logikken Bestsellers In Category.
- Kopiér embedkoden og indsæt den i dit kategoriside-template.
- Sæt
data-categorytil det aktuelle kategori-ID.
Produktside #
- I my.clerk.io skal du oprette 2 Elements med følgende logikker:
- Best Alternative Products
- Best Cross-Sell Products
- Kopiér embedkoderne og indsæt dem i dit produktside-template.
- Sæt
data-productstil det aktuelle produkt-ID.
Kurvside #
- I my.clerk.io skal du oprette et Element med logikken Best Cross-Sell Products.
- Kopiér embedkoden og indsæt den i dit kurvside-template.
- Sæt
data-productstil kurvens produkt-IDs.
Exit Intent #
- I my.clerk.io skal du oprette et Element med logikken Visitor Recommendations.
- Kopiér embedkoden og indsæt den lige før den afsluttende
</body>-tag i din hovedtemplatefil. - Tilføj
data-exit-intent="true"til embedkoden.
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Startskabeloner #
Hvis du ønsker at bruge code designs, kan disse skabeloner hjælpe dig i gang.
Slider Code #
Denne skabelon vil vise en standard-slider med forskellige produktoplysninger, som du kan tilpasse efter dine behov.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.