Search
Generelt #
Tilføj kraftfuld søgefunktionalitet til din BigCommerce webshop. Clerk.io tilbyder tre komplementerende søgerløsninger:
- En Instant Search-dropdown.
- En Search Page med facetterede filtre.
- Et Omnisearch overlay, der kombinerer begge.
Instant Search #
Instant Search giver resultater i realtid, mens kunderne skriver, vist i en dropdown under søgefeltet.
Opret Design #
Brug Design Editor eller kode designs.
Design Editor #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Instant Search.
- Vælg en skabelon at starte fra.
- Navngiv den og klik på Create design.
- Tilpas designet efter behov.
Code Design #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Blank > With code.
- Navngiv den og klik på Save.
- Lav et codedesign med Liquid.
Opret Element #
Dette indeholder indstillingerne for at vise Instant Search-dropdownen og gøre den indlejringsbar.
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv den “Live Search”.
- I Element type, vælg Live-search.
- I Design, vælg det design, du har oprettet.
- Klik på Save.
Tilføj til website #
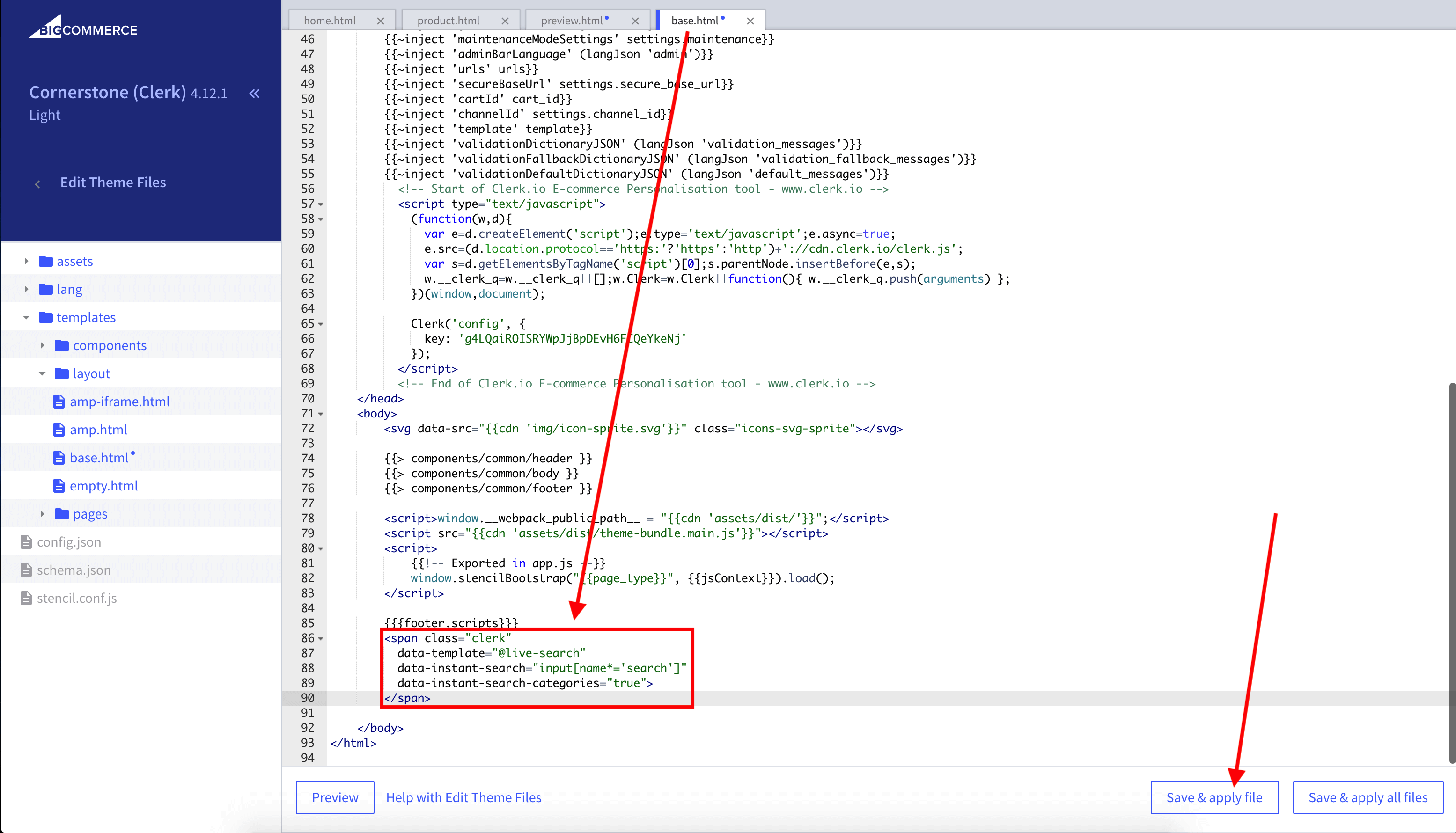
- I BigCommerce, gå til Storefront > My Themes > Advanced > Edit Theme Files.
- Åbn Templates > Layout > base.html.
- Indsæt indlejringskoden lige før den afsluttende
</body>-tag. Erstat@YOUR_ELEMENT_IDmed dit Element ID om nødvendigt, og opdater selektoren idata-instant-search, så den matcher dit websteds søgefelt.
<span
class="clerk"
data-template="@YOUR_ELEMENT_ID"
data-instant-search="input[name*='search']"
data-instant-search-positioning="left"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-suggestions="6">
</span>

Tip: Hvis dit tema bruger et andet inputfelt på mobil, kan du tilføje et sekundært embed med mobil-selektor.
Alternativt kan du bruge injection.
Search Page #
Search Page giver en fuldsides søgeoplevelse med avanceret filtrering.
Opret Design #
Brug Design Editor eller kode designs.
Design Editor #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Search Page.
- Vælg en skabelon at starte fra.
- Navngiv den og klik på Create design.
- Tilpas designet efter behov.
Code Design #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Blank > With code.
- Navngiv den og klik på Save.
- Lav et codedesign med Liquid.
Opret Element #
Dette indeholder indstillingerne for at vise Search Page og indlejre den i dit tema.
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv den “Search Page”.
- I Element type, vælg Search page.
- I Design, vælg det design, du har oprettet.
- Klik på Save.
Tilføj til website #
- I BigCommerce, gå til Storefront > My Themes > Advanced > Edit Theme Files.
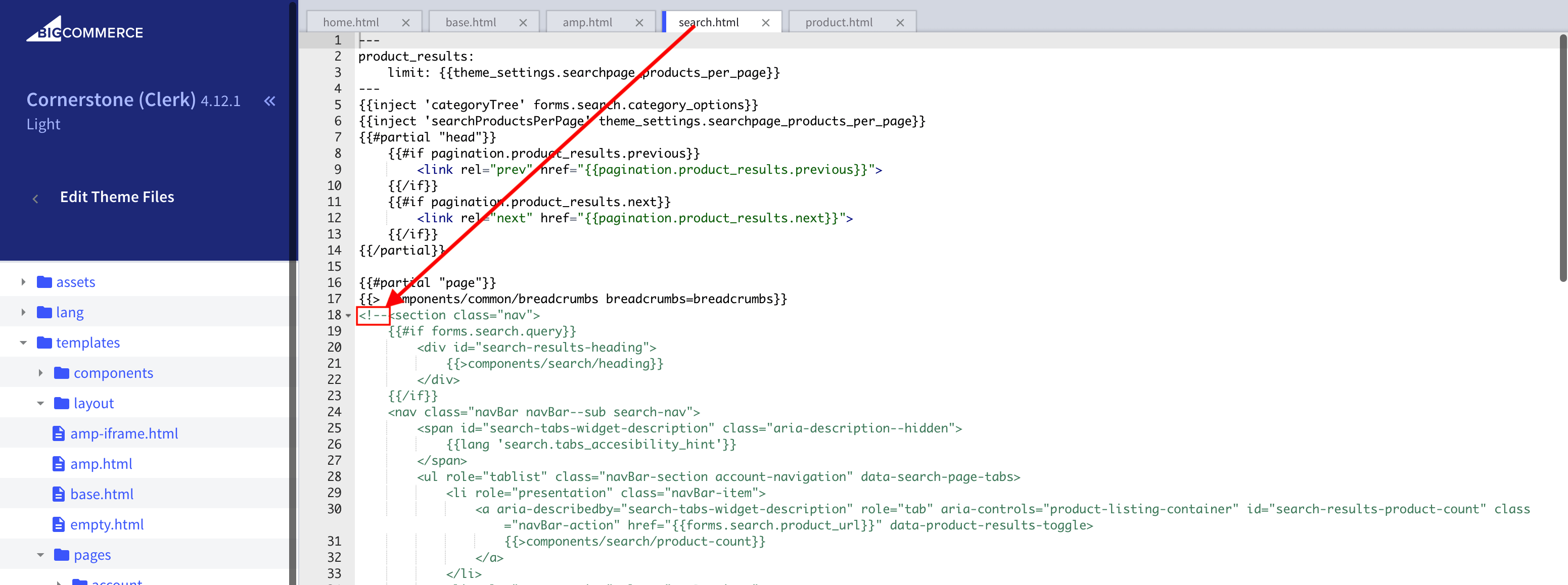
- Åbn Templates > Pages > search.html.
- Kommentér eksisterende søge-HTML ud ved at tilføje
<!--i starten af side-markup’en.

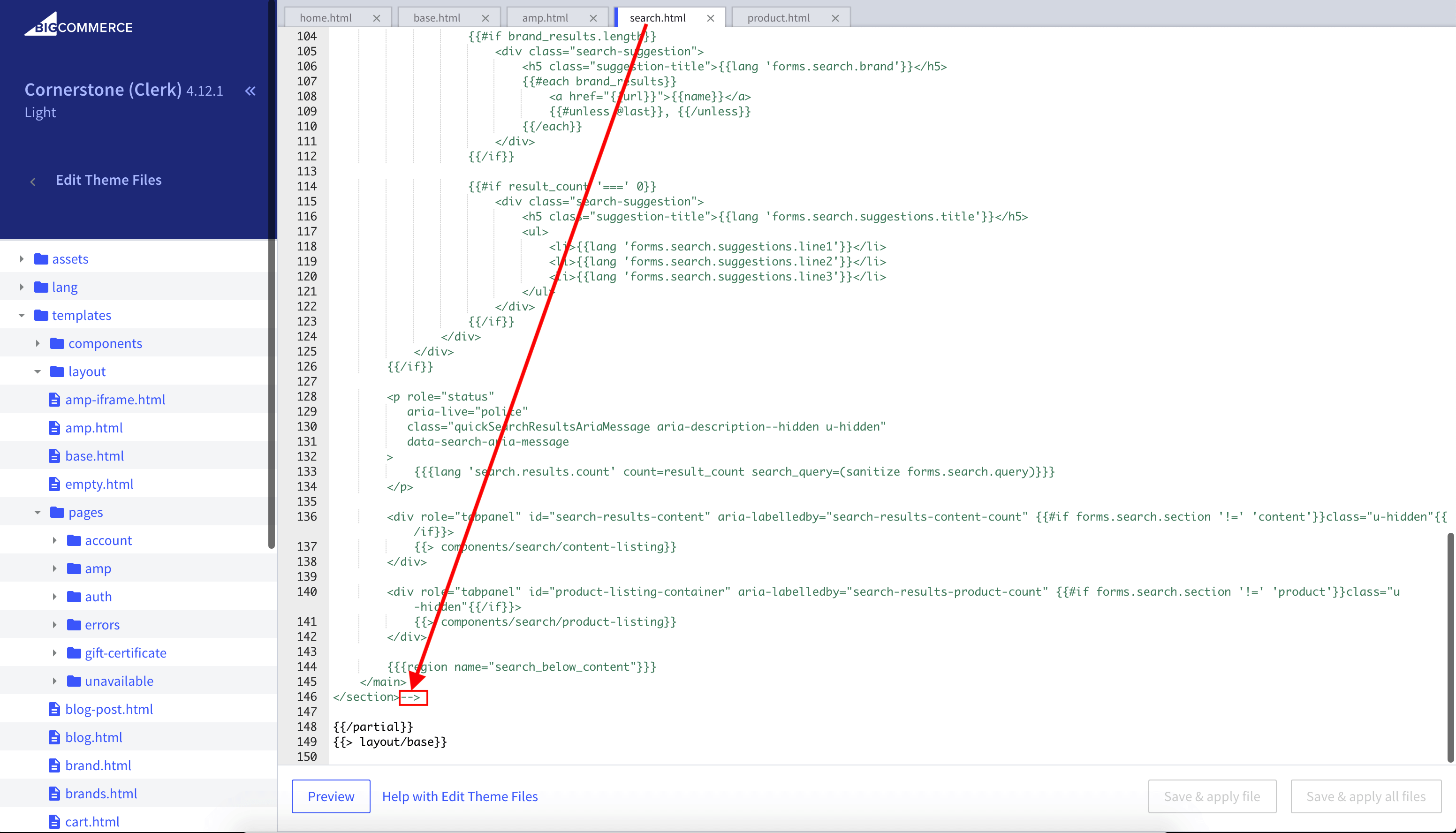
- Scroll til bunden af siden og tilføj
-->efter slutningen af HTML’en.

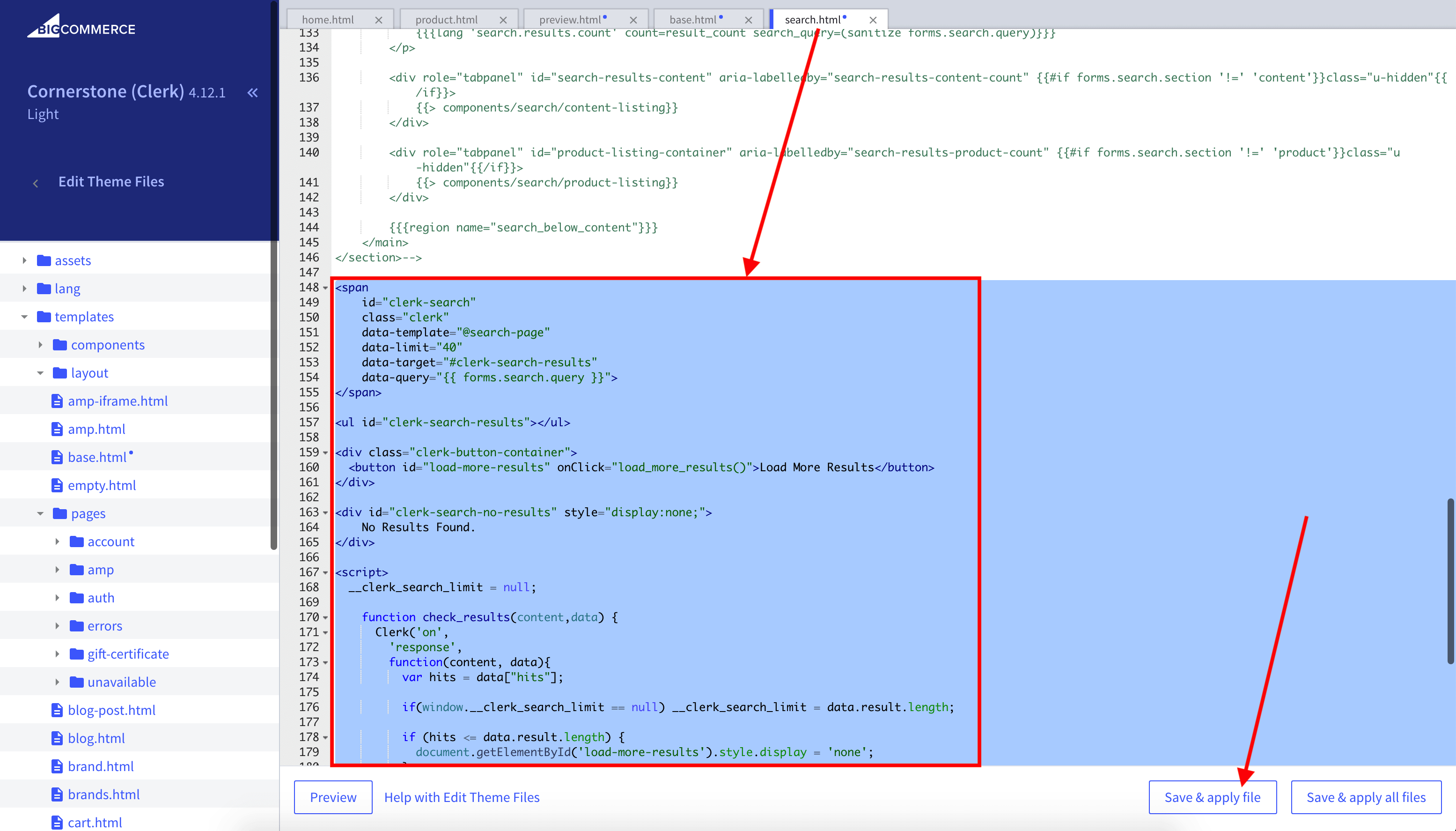
- Indsæt indlejringskoden umiddelbart efter den eksisterende HTML. Erstat
data-querymed din sideforespørgsel, hvis dit tema afviger.
<div class="page-width clerk-page-width">
<span
id="clerk-search"
class="clerk"
data-template="@YOUR_ELEMENT_ID"
data-target="#clerk-search-results"
data-query="{{ '{' + '{ forms.search.query }' + '}'}}"
data-facets-attributes='["price","categories"]'
data-facets-titles='{"price":"Price","categories":"Categories"}'
data-facets-target="#clerk-search-filters"
data-facets-price-prepend="€"
data-facets-in-url="false"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for ">
</span>
<div id="clerk-show-facets" onclick="toggleFacets()">Filtre</div>
<div class="clerk_flex_wrap">
<div id="clerk-facets-container">
<div id="clerk-search-filters"></div>
</div>
<div id="clerk-search-results"></div>
</div>
</div>
<script>
function toggleFacets(){
var el = document.getElementById('clerk-facets-container');
el.classList.toggle('active');
}
</script>

- Klik på Save & apply file.
Facets #
Clerk.js inkluderer indbygget Faceted Search til Search Page. Alle produktattributter, der sendes til Clerk.io, kan bruges som filtre.
For at aktivere facetter skal du tilføje facetter-attributterne til din indlejringskode (som i eksemplet ovenfor). Du kan styre facetter med CSS i samme fil.
For en fuld oversigt, se Facets guide.
Omnisearch #
Omnisearch kombinerer Instant Search og Search Page i et enkelt overlay, der vises, når brugeren fokuserer søgefeltet.
Opret Design #
Omnisearch bruger kode designs.
- Gå til Search > Designs og klik på New Design.
- Vælg Omni-search.
- Vælg en skabelon, navngiv den og klik på Save.
- Tilpas efter behov. Se Omnisearch guide.
Opret Element #
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv den “Omni-Search” og tilføj et tracking label, f.eks. “Omni-Search”.
- I Element type, vælg Omni-search.
- I Design, vælg det design, du har oprettet.
- Klik på Save.
Tilføj til website #
- Fra Element-indstillingerne, åbn Insert into website.
- Vælg enten injection eller embedded code.
- Hvis du bruger embedded code, indstil
data-trigger-elementtil selektoren for dit søgefelt.
Eksempel:
<span class="clerk"
data-template="@omni-search"
data-api="search/omni"
data-trigger-element="#search"
></span>
Startskabeloner #
Hvis du vil bruge kode designs, kan disse skabeloner hjælpe dig i gang. De indeholder de grundlæggende UI-elementer, der udgør Instant Search og Search Page, som du kan tilpasse til dine behov.
Instant Search Code #
Denne indeholder HTML- og CSS-delene til at vise en Instant Search-dropdown. Tilføj disse til et kode design i my.clerk.io.
HTML #
<div class="clerk-instant-search">
{% if hits.length == 0 %}
<div class="clerk-instant-search-no-results">
Intet matchede: <b>{{ query }}</b>... prøv en enklere søgning!
</div>
{% endif %}
{% if content.query != response.query %}
<div class="clerk-instant-search-alternate-query">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i> Viser resultater for: <b>{{ query }}</b>
</div>
{% endif %}
<div class="clerk-instant-search-grid">
{% if products.length > 0 %}
<div class="clerk-instant-search-col clerk-col-1">
<div class="clerk-instant-search-products">
<div class="clerk-instant-search-title">Produkter</div>
{% for product in products %}
<a href="{{ product.url }}">
<div class="clerk-instant-search-product clerk-instant-search-key-selectable">
<div class="clerk-instant-search-product-image" style="background-image: url('{{ product.image }}');"></div>
<div>
<div class="clerk-instant-search-product-name">{{ product.name | highlight query }}</div>
{% if product.price < product.list_price %}
<div class="clerk-instant-search-product-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-instant-search-product-price">{{ product.price | money }}</div>
</div>
<div>
<div class="clerk-instant-search-product-button">Køb nu</div>
</div>
</div>
</a>
{% endfor %}
{% if hits > products.length %}
<div class="clerk-desktop-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a class="clerk-view-more-results-button" href="/search?q={{ query }}">
<u>Se <b>{{ hits }}</b> flere resultater for "<i>{{ query }}</i>"</u>
</a>
</div>
{% endif %}
</div>
</div>
{% endif %}
{% if (suggestions.length + categories.length + pages.length) > 0 %}
<div class="clerk-instant-search-col clerk-col-2">
{% if suggestions.length > 1 %}
<div class="clerk-instant-search-suggestions">
<div class="clerk-instant-search-title">Search Suggestions</div>
{% for suggestion in suggestions %}
{% if suggestion != query %}
<div class="clerk-instant-search-suggestion clerk-instant-search-key-selectable">
<a href="/search?q={{ suggestion highlight query 'bold' true }}">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i>{{ suggestion }}
</a>
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
{% if categories.length > 0 %}
<div class="clerk-instant-search-categories">
<div class="clerk-instant-search-title">Kategorier</div>
{% for category in categories %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ category.url }}">
{{ category.name | highlight query }}
</a>
</div>
{% endfor %}
</div>
{% endif %}
{% if pages.length > 0 %}
<div class="clerk-instant-search-pages">
<div class="clerk-instant-search-title">Relateret indhold</div>
{% for page in pages %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ page.url }}">
<div class="name">{{ page.title | highlight query 'bold' true }}</div>
</a>
</div>
{% endfor %}
</div>
{% endif %}
</div>
{% endif %}
{% if hits > products.length %}
<div class="clerk-mobile-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a href="/search?q={{ query }}">
Se <b>{{ hits }}</b> flere resultater for "<i>{{ query }}</i>"
</a>
</div>
{% endif %}
</div>
</div>
CSS #
.clerk-instant-search { padding: 20px; }
.clerk-instant-search-container a { color: black !important; text-decoration: none !important; }
.clerk-instant-search-container a:hover { color: #b6c254 !important; }
.clerk-instant-search { overflow: hidden; width: 100%; min-width: 650px; max-width: 1000px; margin: .2em auto; background-color: white; border: 1px solid #eee; border-top: 0px; border-radius: 5px 5px 10px 10px; box-shadow: 0 1em 2em 1em rgba(0,0,0,.2); }
.clerk-instant-search-no-results { padding: 1em; font-style: italic; text-align: center; }
.clerk-instant-search-alternate-query { margin: 0 0 5px 0; }
.clerk-instant-search-more-results { padding: 1em; font-size: 1.2em; text-align: center; }
.clerk-instant-search-title { color: #b6c254; margin: 20px 0 5px; padding: 0 0 10px; text-transform: uppercase; font-size: 1em; border-bottom: 1px solid #000; }
.clerk-instant-search-products { padding-right: 2em; }
.clerk-instant-search-product { display: flex; padding: .2em; color: gray; }
.clerk-instant-search-product:hover { background-color: rgba(46, 204, 113, .1); }
.clerk-instant-search-product:hover .clerk-instant-search-product-button { transform: scale(1.05); }
.clerk-instant-search-product > * { flex: 1 1 auto; }
.clerk-instant-search-product > *:first-child, .clerk-instant-search-product > *:last-child { flex: 0 0 auto; }
.clerk-instant-search-product-image { display: inline-block; width: 3em; height: 3em; margin-right: 1em; background-position: center center; background-repeat: no-repeat; background-size: contain; }
.clerk-instant-search-product-name { overflow: hidden; height: 1.2em; margin-bottom: .2em; }
.clerk-instant-search-product-list-price { display: inline-block; margin-right: .5em; opacity: .8; font-weight: normal; text-decoration: line-through; color: gray; }
.clerk-instant-search-product-price { display: inline-block; font-weight: bold; }
.clerk-icon { color: lightgray; margin-right: .5em; }
.clerk-instant-search-suggestions { margin-bottom: 1em; }
.clerk-instant-search-suggestion { padding: .1em; }
.clerk-instant-search-categories { margin-bottom: 1em; }
.clerk-instant-search-category { padding: 5px; margin: 5px; width: auto; display: inline-block; border: 1px solid black; border-radius: 2px; }
.clerk-instant-search-pages { margin-bottom: 1em; }
.clerk-instant-search-page { padding: .1em; }
@media screen and (min-width: 1200px) { .clerk-instant-search-container { width: 50%; } .clerk-instant-search-grid { display: flex; } .clerk-col-1 { flex: 2; } .clerk-col-2 { flex: 1; } .clerk-mobile-button { display: none; } }
@media screen and (min-width: 768px) and (max-width: 1200px){ .clerk-instant-search-container { right: 0 !important; left: 0 !important; } .clerk-mobile-button { display: none; } }
@media screen and (max-width: 767px) { .clerk-instant-search-container { right: 0 !important; } .clerk-desktop-button { display: none; } }
@media screen and (min-width: 376px) and (max-width: 800px) { .clerk-instant-search { min-width: 0 !important; } }
@media screen and (max-width: 375px) { .clerk-instant-search { min-width: 200px !important; } .clerk-instant-search-col { margin: 0 0 20px 0; } .clerk-instant-search-product-name { height: 3em !important; } }
Search Page Code #
Denne indeholder HTML- og CSS-delene til at vise en Search Page. Tilføj disse til et kode design i my.clerk.io.
HTML #
<div class="clerk-search-result">
<div class="clerk-search-result-headline">{{ headline }}</div>
<div class="clerk-grid">
{% for product in products %}
<div class="clerk-grid-item">
<div class="clerk-grid-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-grid-badge">Tilbud</div>
{% endif %}
<div class="clerk-grid-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-grid-brand">{{ product.brand }}</div>
<div class="clerk-grid-name">{{ product.name }}</div>
<div class="clerk-grid-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-grid-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-grid-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 1 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-grid-button-not-in-stock">Ikke på lager</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-grid-button">Læg i kurv</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="clerk-load-more-button" onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">Vis flere resultater</div>
{% endif %}
</div>
CSS #
#clerk-search-results { margin: 0; }
.clerk-search-result { margin: 1em 0; }
.clerk-search-result-headline { font-weight: bold; font-size: 2em; text-align: center; }
.clerk-grid { display: flex; flex-flow: row wrap; }
.clerk-grid-item { margin: auto; }
.clerk-grid-product { position: relative; overflow: hidden; margin: 1em; padding: 1em; background-color: white; border: 1px solid #eee; border-radius: 1em; box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08); text-align: center; }
.clerk-grid-badge { position: absolute; top: 5px; right: -35px; display: inline-block; width: 120px; margin: 10px auto; padding: 5px 0; border-radius: 3px; background-color: #fbc531; font-size: 10px; color: white; text-align: center; letter-spacing: 1px; transform: rotate(45deg); }
.clerk-grid-tags { position: absolute; top: .8em; left: .8em; }
.clerk-grid-tag { display: inline-block; padding: .2em .8em; border-radius: .3em; background-color: gray; font-size: 10px; color: white; letter-spacing: 1px; }
.clerk-grid-image { width: 100%; height: 8em; margin-bottom: 1em; background-position: center center; background-repeat: no-repeat; background-size: contain; }
.clerk-grid-brand { font-size: 0.9em; color: #757575; }
.clerk-grid-name { height: 3em; overflow: hidden; color: #4a3b40; font-weight:bold; font-size: 15px; margin-bottom: 1em; }
.clerk-grid-pricing { display: flex; margin-bottom: 1em; }
.clerk-grid-price { flex: 1; color: #757575; font-weight: bold; }
.clerk-grid-list-price { flex: 1; opacity: .8; font-weight: normal; text-decoration: line-through; color: gray; }
.clerk-add-to-cart, .clerk-add-to-cart:hover { color: white; }
.clerk-not-in-stock, .clerk-not-in-stock:hover { color: #4a3b40; }
.clerk-grid-button-not-in-stock { display: block; margin: 0 auto; padding: .6em 2em; border: none; border-radius: .5em; background-color: white; color: #4a3b40; text-transform: uppercase; text-align: center; white-space: nowrap; font-weight: bold; cursor: pointer; }
.clerk-grid-button { display: block; margin: 0 auto; padding: .6em 2em; border: none; border-radius: .5em; background-color: #b6c254; color: white; text-transform: uppercase; text-align: center; white-space: nowrap; font-weight: bold; cursor: pointer; }
.clerk-load-more-button { display: block; width: 20em; margin: 1em auto; padding: .6em 2em; border: none; border-radius: .5em; background-color: #b6c254; color: white; text-transform: uppercase; text-align: center; white-space: nowrap; font-weight: bold; font-size: 1.2em; cursor: pointer; }
@media screen and (min-width: 1025px) { .clerk-grid-item { flex: 0 0 25%; margin: auto; } }
@media screen and (min-width: 500px) and (max-width: 1024px) { .clerk-grid-item { flex: 0 0 33%; margin: auto; } }
@media screen and (max-width: 499px) { .clerk-grid-item { flex: 0 0 100%; margin: auto; } }
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.