FAQ
Har du problemer med din Dandomain Classic integration? Denne FAQ dækker de mest almindelige problemer og deres løsninger, fra HTTP-godkendelse til synkroniseringsfejl.
HTTP-godkendelse #
HTTP-godkendelse bruges ofte på test-sider for at undgå uønskede besøgende.
Dette vil blokere Clerk-importøren og vise en 401 Unauthorized fejl i synkroniseringsloggen.
Du kan løse dette ved at indsætte godkendelsesoplysningerne i import-URL’en.
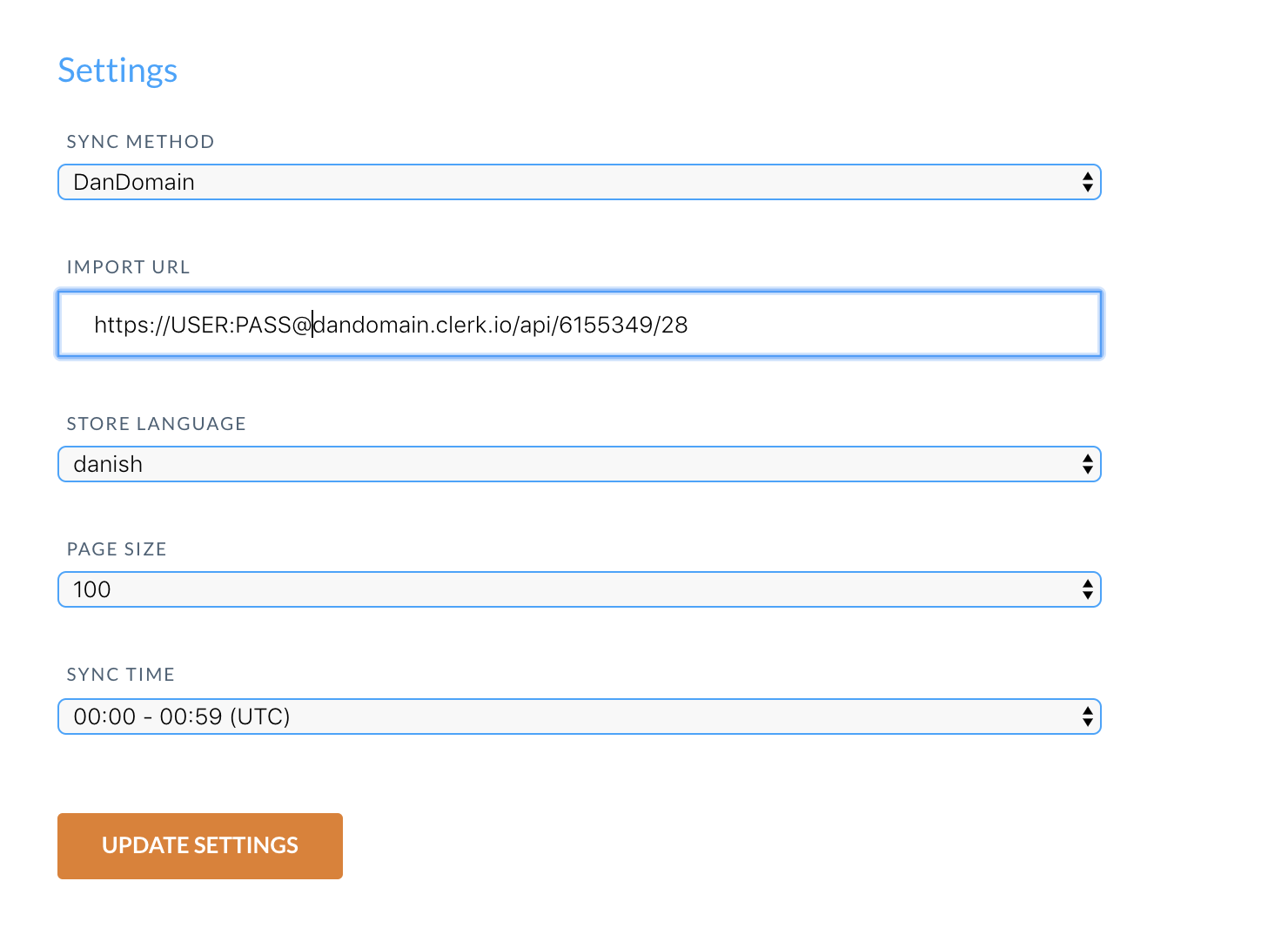
I my.clerk.io > Data > Configuration, opdater din import-URL sådan her:
https://USER:PASS@dandomain.clerk.io/api/6155349/28
Almindelige synkroniseringsfejl #
Når du importerer data med Clerk’s Dandomain App, er det din webshops server, der er ansvarlig for at sende produkt-, kategori- og salgsdata til Clerk.
Men i nogle tilfælde kan serverens konfiguration blokere importen fra at tilgå dataene, hvilket medfører en fejl i Data Sync.
Nedenfor findes en liste over de mest almindelige fejl og hvordan du løser dem.
401 Unauthorized #
Denne fejl opstår, hvis din webshop eller udviklingsmiljø kræver HTTP-godkendelse for at få adgang.
Dette løses ved at indsætte Username og Password som en del af Import-URL’en:
http://USER:PASS@dandomain.clerk.io/api/6155349/28

403 Forbidden #
Denne fejl opstår, hvis din server blokerer for, at importøren kan tilgå den.
I de fleste tilfælde skal du blot whiteliste importørens IP-adresse for at give adgang.
Den seneste IP-adresse kan findes her.
Tjek også at din public key, private key og import URL er korrekte for den butik, du arbejder med i my.clerk.io.
I nogle tilfælde (hvis du bruger en ældre Dandomain-version) vises denne fejl også, hvis du bruger forskellige sprog-domæner og hvert har forskellige ID’er.
I dette tilfælde skal du sikre, at ID’erne for hver butik svarer til dem i dit Dandomain-backend.

Hvad hvis jeg allerede har whitelistet, men fejlen stadig opstår?
Der findes enkelte tilfælde, hvor du har whitelistet importørens IP-adresse, og fejlen stadig opstår.
I disse tilfælde anbefaler vi, at du undersøger følgende:
Autentificeringsdelen af body’en kan være fjernet fra anmodningen af butikkens server.
Rate limit for serveren i forhold til Cloudflare.
404 Not Found #
Denne fejl opstår, hvis importøren ikke kunne tilgå linket, der sender data fra webshoppen.
I langt de fleste tilfælde skyldes det, at appen enten:
Slet ikke er installeret
En cache forhindrer linket i at blive initialiseret
Kontroller først, at du har installeret appen korrekt.
For det andet, sørg for at tømme din webshops cache, inden du prøver en ny import.
429 Too Many Requests #
Denne fejl opstår, hvis din server afviser importøren adgang pga. for mange indgående anmodninger.
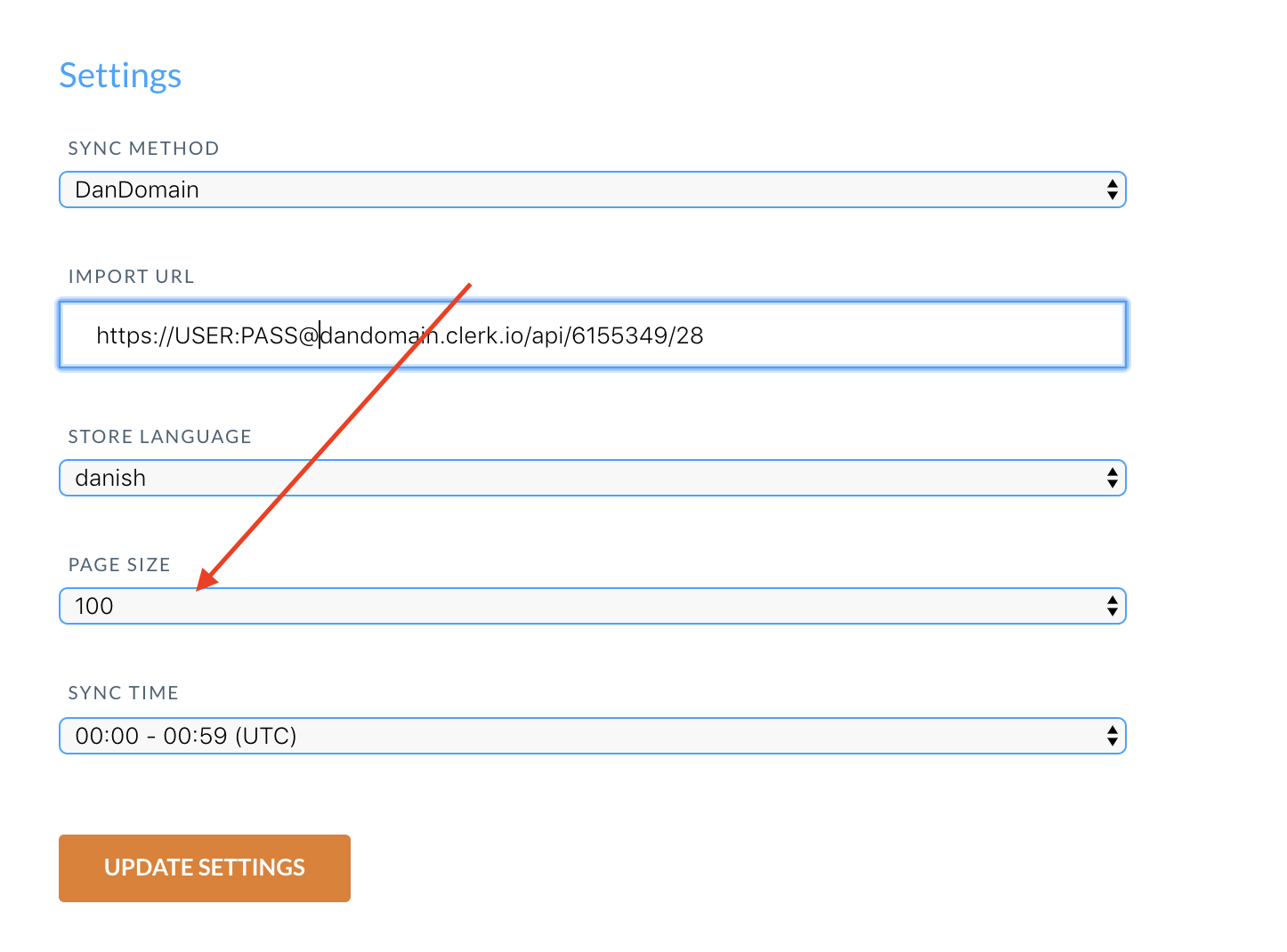
Du kan løse dette ved at sætte request limit højere for din server eller ved at sætte Page Size til en højere værdi i my.clerk.io > Data > Configuration, så importøren laver færre, større anmodninger:

500 Internal Server Error #
Denne fejl betyder, at din server har oplevet en intern fejl og ikke kunne specificere, hvilken fejl der opstod.
I disse tilfælde skal du tjekke din Server Log for at identificere, hvilken proces der fejlede og hvorfor.
I de fleste tilfælde skyldes det blot et produkt med en ugyldig attribut eller en funktion, der bliver kaldt forkert i webshoppen.
Hvis det er tilfældet, anbefaler vi at kontakte vores tech support team for denne del.
503 Service Unavailable #
Denne fejl er som regel midlertidig og skyldes, at serveren er for travl til at håndtere forespørgslen.
Prøv igen lidt senere.
Hvis problemet fortsætter, kan det betyde, at serveren er overbelastet med processer og tæt på maksimal kapacitet.
Tjek serverbelastningen for at identificere om dette er tilfældet.
Opgrader til Clerk.js 2 #
Clerk.js 2 er en hurtigere og mere fleksibel version af vores JavaScript-bibliotek.
Det gør det nemmere at installere Clerk på enhver webshop.
Men fordi de to versioner fungerer en smule forskelligt, skal du følge disse trin for at opgradere med succes.
De to hovedforskelle i Clerk.js 2 er, at Designs i my.clerk.io bruger Liquid template-sproget, men de kan også nemt oprettes ved brug af Design Editor.
Opret designs #
Da Clerk.js 2 har en anderledes tilgang til Designs, skal du oprette nye.
Du kan oprette dine Clerk.js 2 Designs på to måder:
Brug den intuitive Design Editor til at lave nye Designs, som beskrevet i de følgende punkter.
Konverter dine gamle Designs. Følg denne guide for at se hvordan.
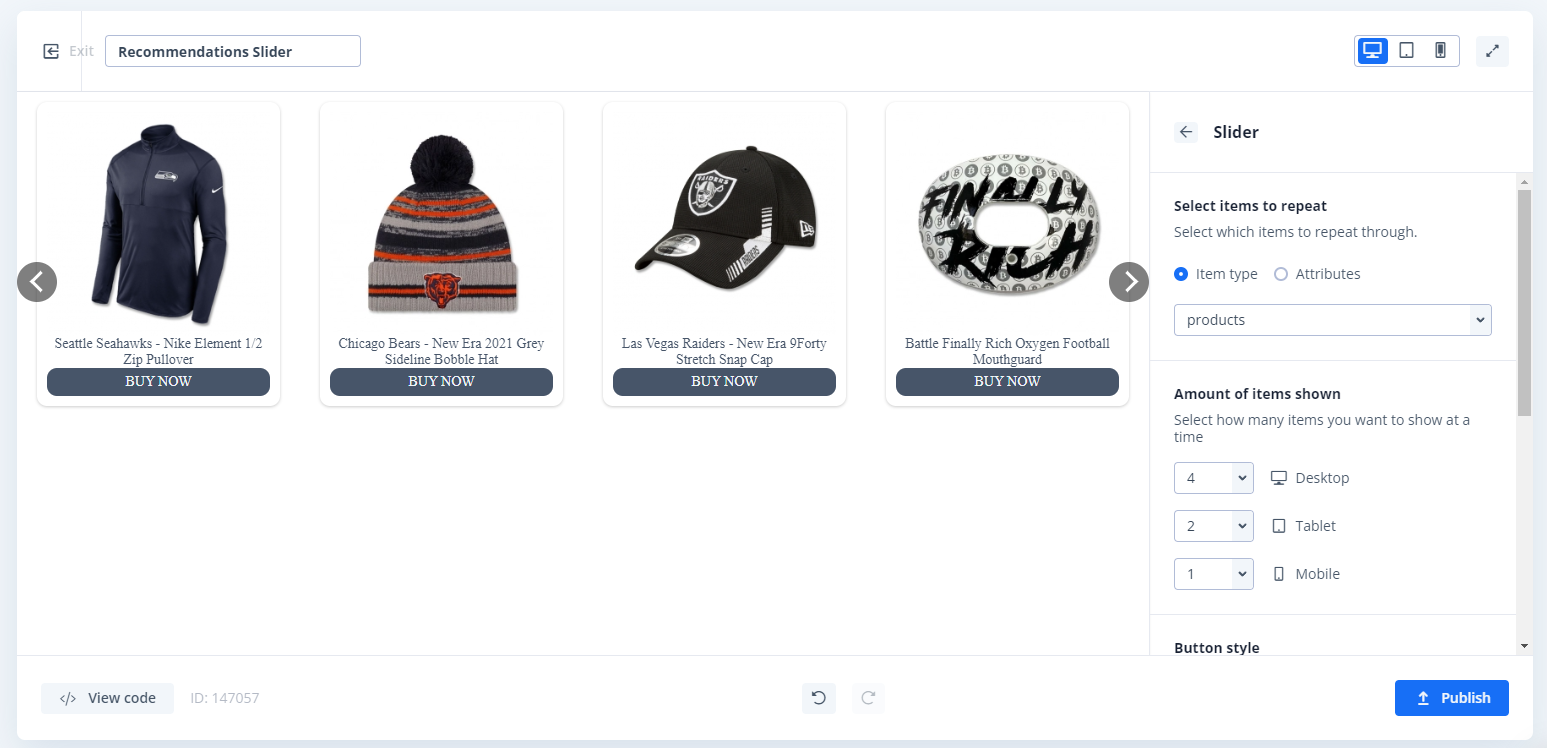
Design Editor-mulighed #
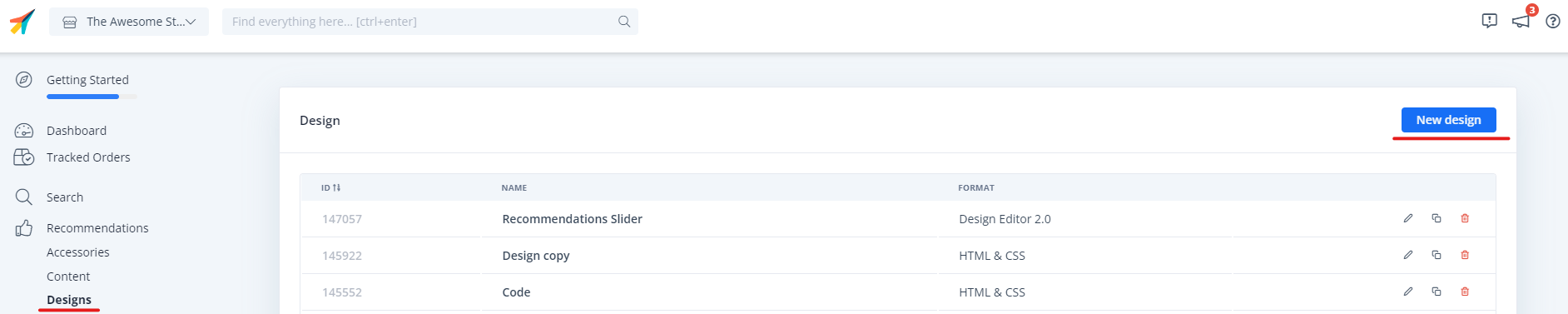
- Gå til my.clerk.io > Recommendations/Search > Designs > New Design.

Følg design-opsætningsguiden og vælg din design type samt giv dit design et navn (vi anbefaler at tilføje “V2” så det er tydeligt, at du bruger Clerk.js 2).
I Design Editor, klik på et af de eksisterende elementer som navn, billede, knap osv. for at redigere det, eller tilføj nye elementer til Designet for at tilføje mere information om produkterne.

Klik Publish Design når du er færdig og gå til Step 2 i guiden.
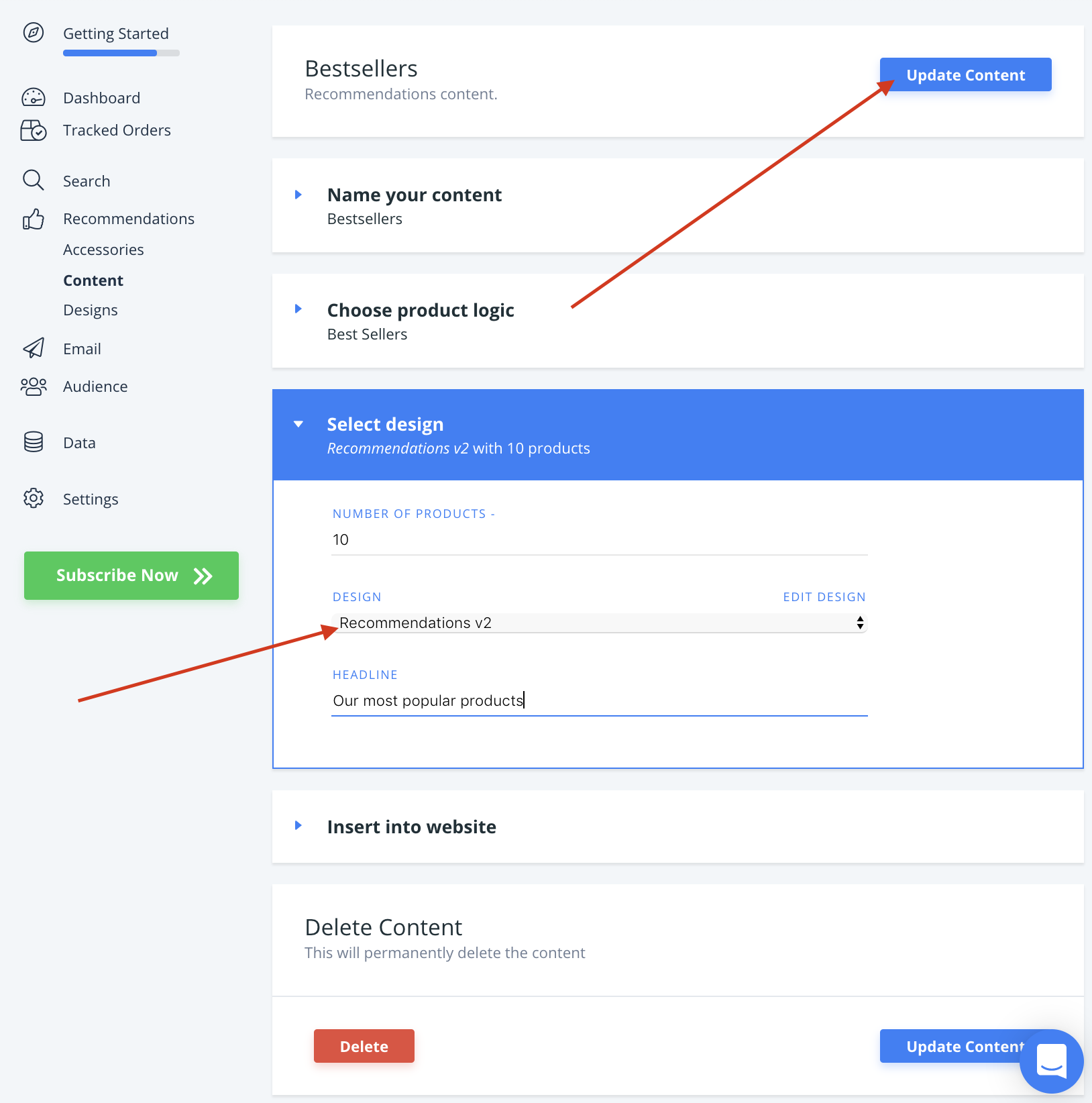
Gå til Recommendations/Search > Elements og skift dit Clerk Element til at bruge dit nye Design.
Klik Update Element. Dette vil midlertidigt gøre, at de ikke vises på din webshop, indtil du er færdig med Step 2. Vælg det nye Design for alle Elements, der skal opdateres.

Du er nu klar til at skifte til Clerk.js 2.
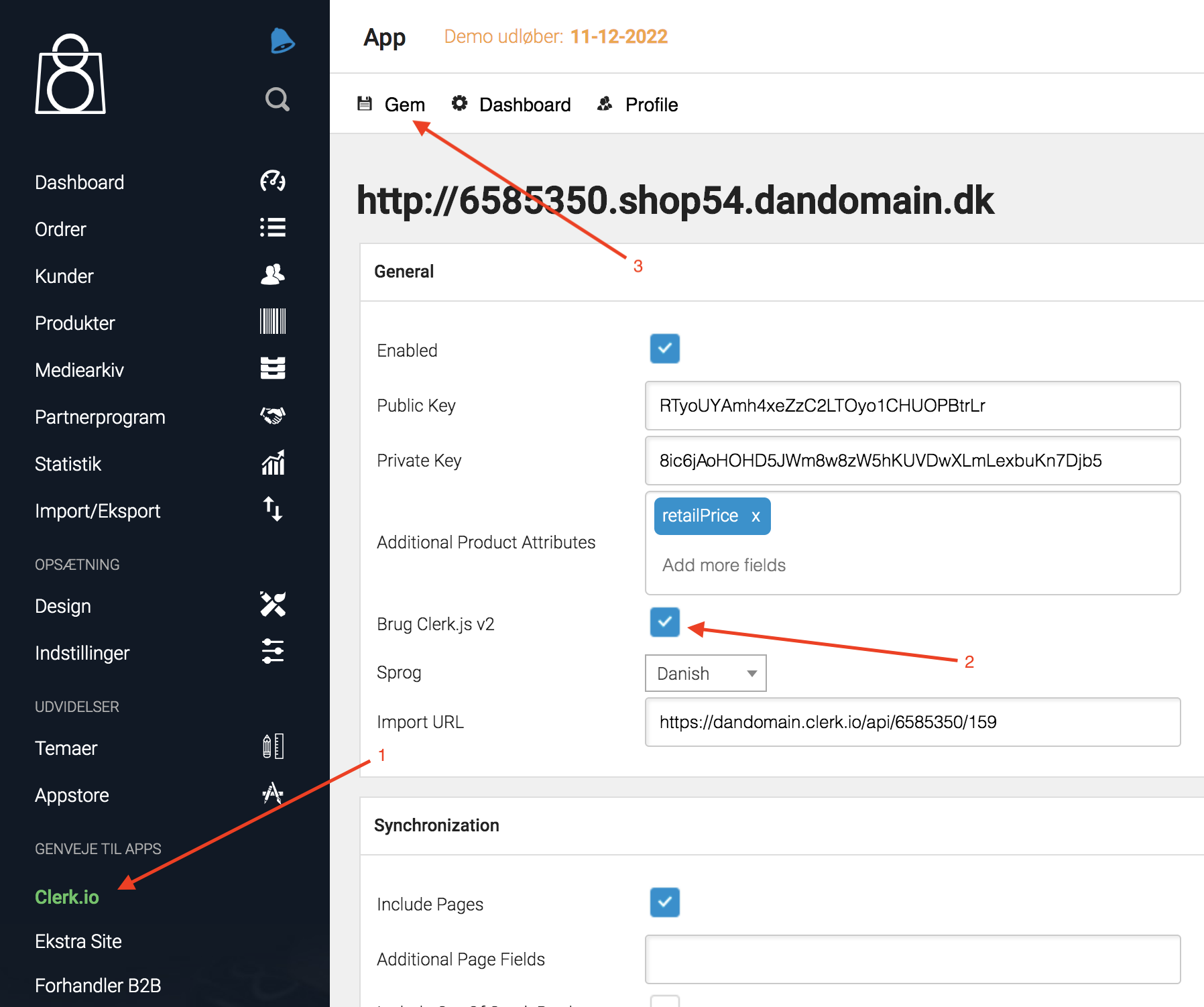
Aktiver Clerk.js 2 #
Nu skal du aktivere Clerk.js 2 i Dandomain Classic appen.
Log ind på dit Dandomain Classic backend og gå til Clerk App i sidemenuen.
Under General, klik og sæt flueben ved Brug Clerk.js 2 og klik Save:

Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.