Get Started
Få Clerk op at køre på din JTL-butik på bare få trin. Denne guide guider dig gennem tilslutning af din butik, konfiguration af plugin’et og synkronisering af dine data.
Tilslutning af din butik #
Det første skridt i at installere Clerk er at tilslutte din butik til din Clerk-konto.
Når du har fulgt disse simple trin, vil du kunne se din Demo Store, som giver dig et personligt overblik over, hvordan Clerk vil fungere på din webshop, inden resten af systemet sættes op.
Tilføj butik #
Når du er logget ind på my.clerk.io, er det første, du skal gøre, at tilføje din butik:

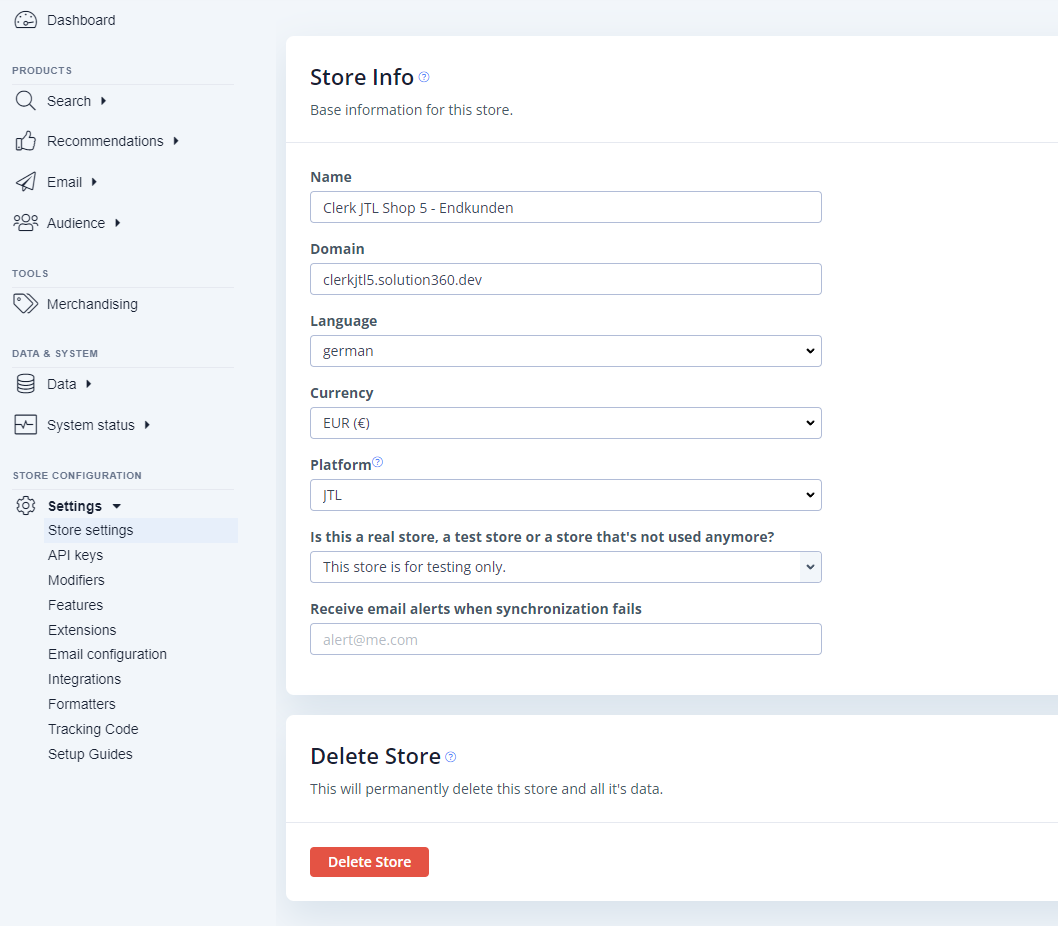
Skriv Navn og Domæne for din webshop.
Vælg JTL som Platform og vælg din Valuta.
Klik på Add Store.
Når butikken er oprettet, vil der blive sendt en email om dine offentlige og private nøgler til kontoens ejers email.
Konfigurer forbindelse #
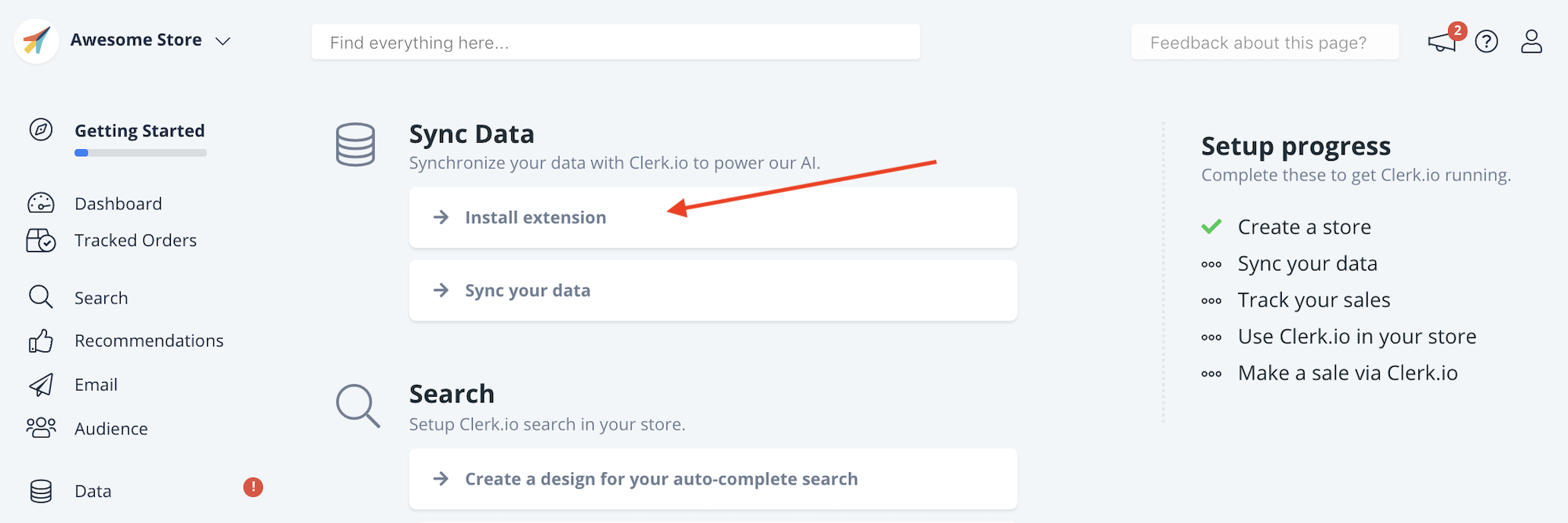
Fra hovedmenuen i Setup Guide, klik på Install Extension:

Den næste side viser dig, hvad du skal gøre for at konfigurere JTL-forbindelsen.
Gå til dit Clerk-plugin i JTL-backend og indsæt de offentlige og private nøgler fra Clerk-butikken i de respektive felter.
Synkroniser butik #
Efter at have givet adgang, skal du blot synkronisere din butik.
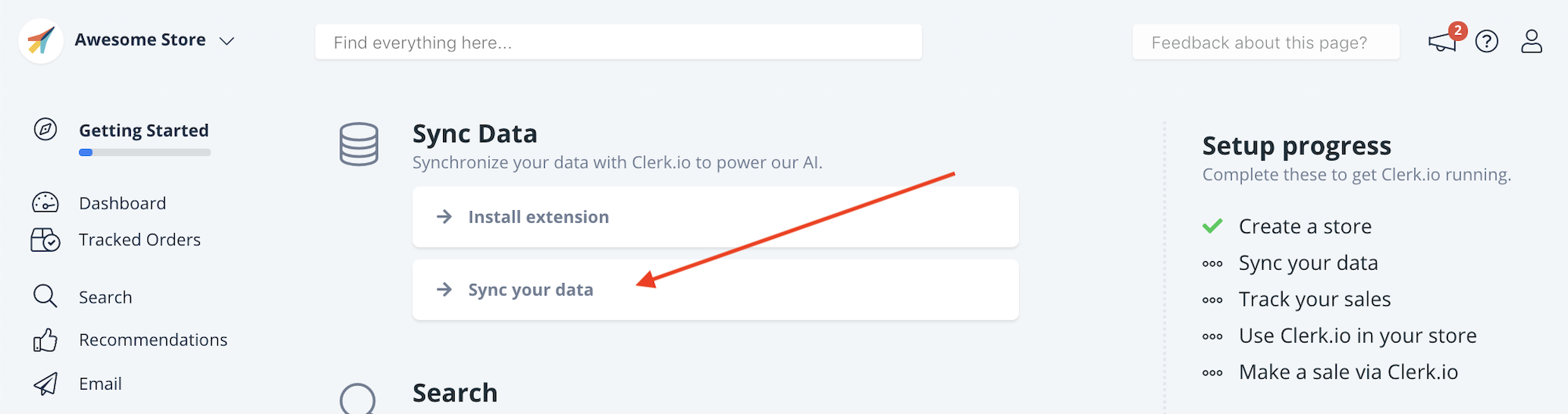
Gå tilbage til Setup Guide og klik på Sync Your Data:

Indtast dine butikkens oplysninger og klik på Start Sync.
JTL feed-url’en skal oprettes på baggrund af denne guide Creation of Data Feeds in JTL.
Fuldt installations-eksempel #
VIGTIGT: Du skal have installeret plugin’et (S360 Clerk) i din JTL-backend under Plugins
Denne dokumentation guider dig gennem følgende trin:
Tilføjelse af en butik #
Hver Store i Clerk er et isoleret miljø med sine egne data, API-nøgler og Dashboard.
Det første, du skal gøre, når du opsætter din Clerk-konto, er at oprette din første Store:
Efter dette vil Setup Guide guide dig gennem resten af opsætningen.
Bemærk, at hver gang en butik oprettes, sendes der en email med offentlige og private nøgler til ejerens firma-konto. Dette bruges til at oprette sikker adgang mellem Clerk og JTL.
Installation af tracking scripts #
Med S360 Clerk-plugin’et kan du aktivere både besøgs- og ordresporingsscripts, som vil blive indsat i dele af webshoppen:
Besøgs-tracking-scriptet, der initialiserer Clerk. Dette skal indsættes i headeren på webshoppen.
Ordresporings-scriptet, der muliggør sporing af ordrer i realtid. Dette installeres normalt på ordrebekræftelsessiden.
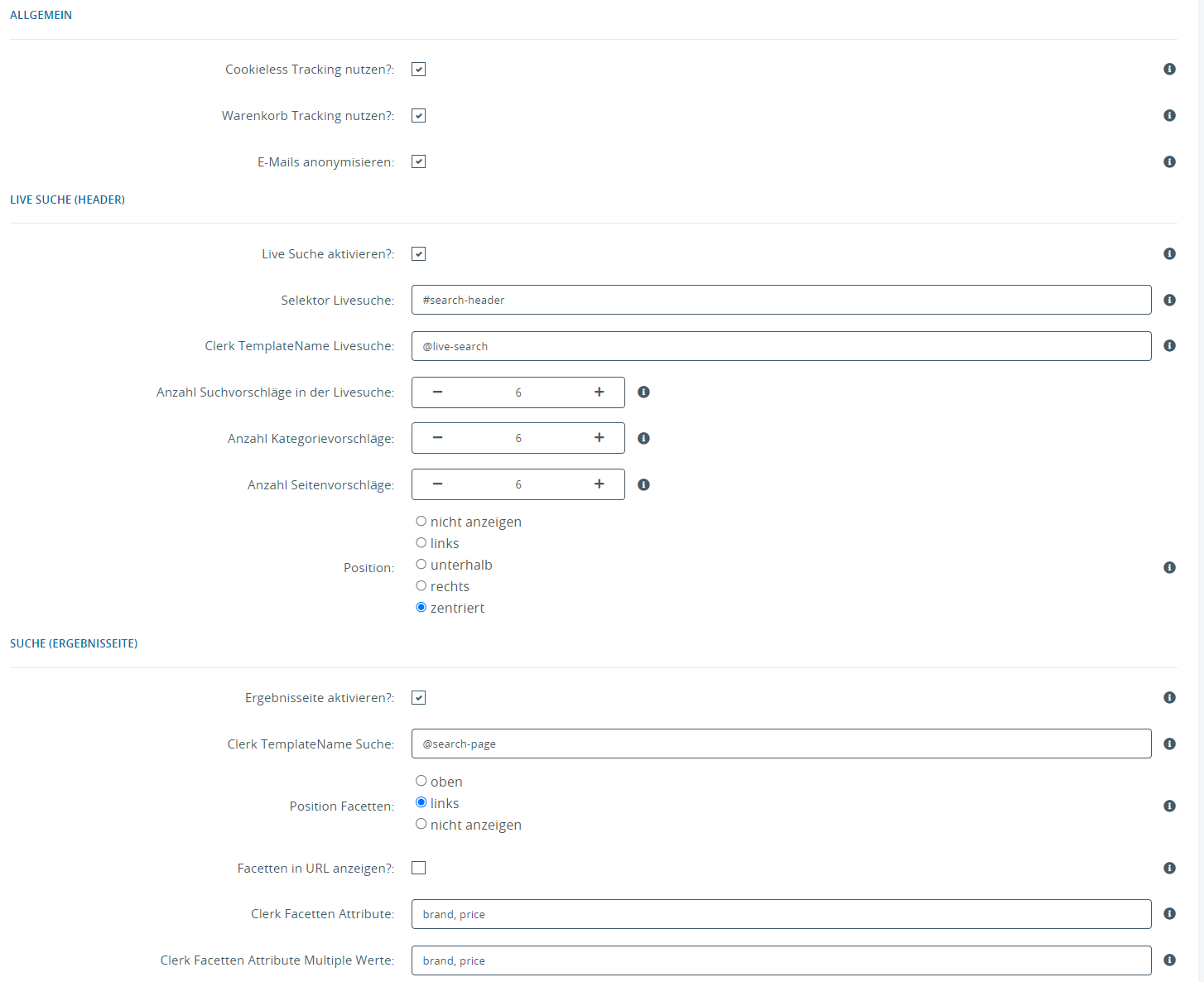
Du kan aktivere dem inde i JTL-plugin’et under sektionen ALLGEMEIN:
Når begge scripts er indsat, vil Clerk været initialiseret.
Synkronisering af din butik #
For at vise resultater, skal Clerk synkronisere med produkterne, kategorier, salg, sider og kunder fra JTL i et genereret data feed.
Dette gøres ved at opsætte et data feed, så data regelmæssigt kan tilgås.
Dette forklares nærmere i denne guide Creation of Data Feeds in JTL.
Når data feedet er blevet genereret og tilføjet til dine Data sync-indstillinger under System Status i din my.clerk.io backend.
Tilføjelse af search og recommendations #
Frontend-elementer i Clerk består af to dele:
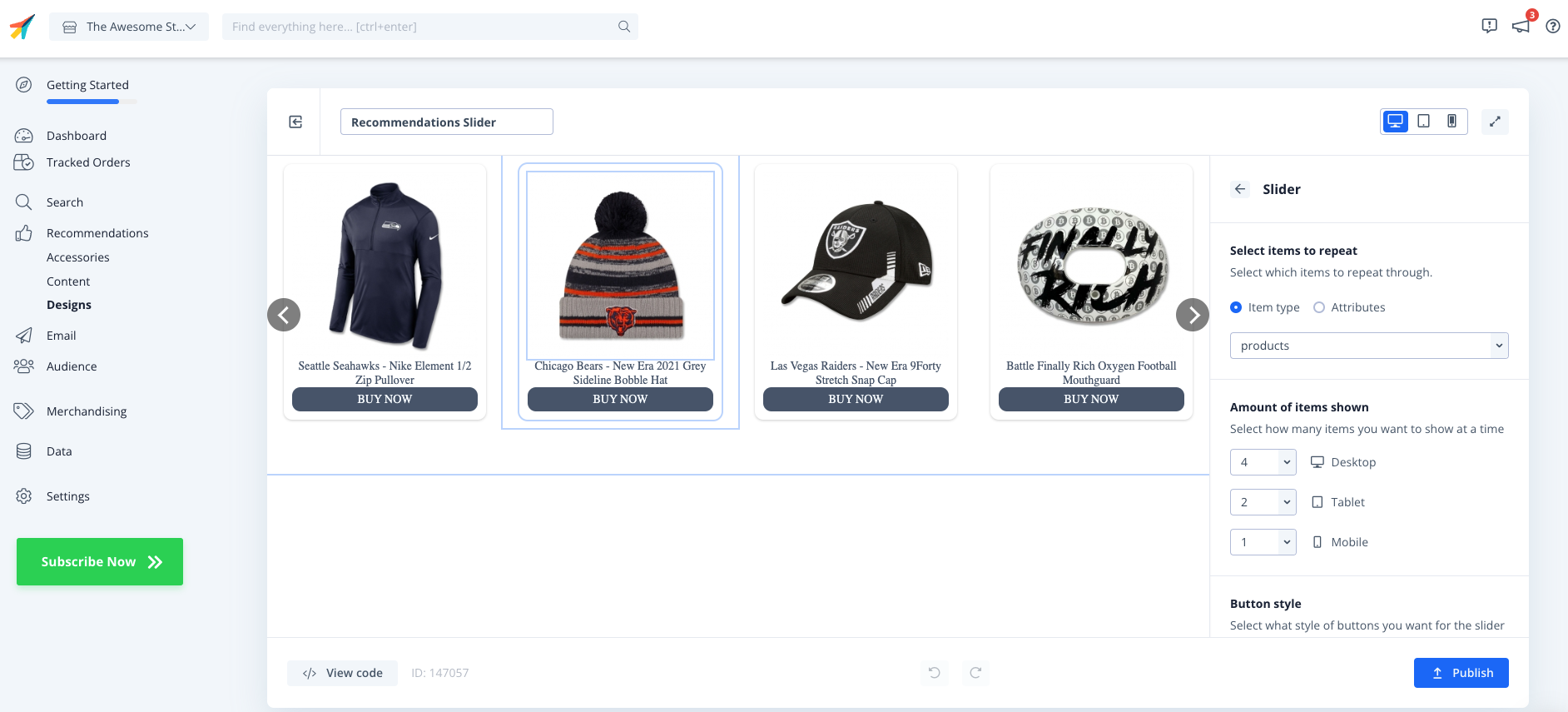
Et Design, der styrer den visuelle præsentation af produkter. Dette kan tilpasses, så det matcher enhver styling, du ønsker, eller du kan bruge nogle af vores standard designskabeloner Template Design to use in Clerk.
Oftest bruger du 3 Designs: Én til Instant Search, Search-siden og Recommendations.

- Et Element med en tilknyttet embedcode, der viser produkterne. Hvert element har et specifikt navn i sin embedcode, som du tilføjer til det tilsvarende feltnavn Clerk TemplateName. Dette bruges til at kommunikere mellem din webshop og det respektive Clerk-element.
Setup Guide guider dig til, hvor hvert element skal placeres i de fleste JTL-opsætninger.
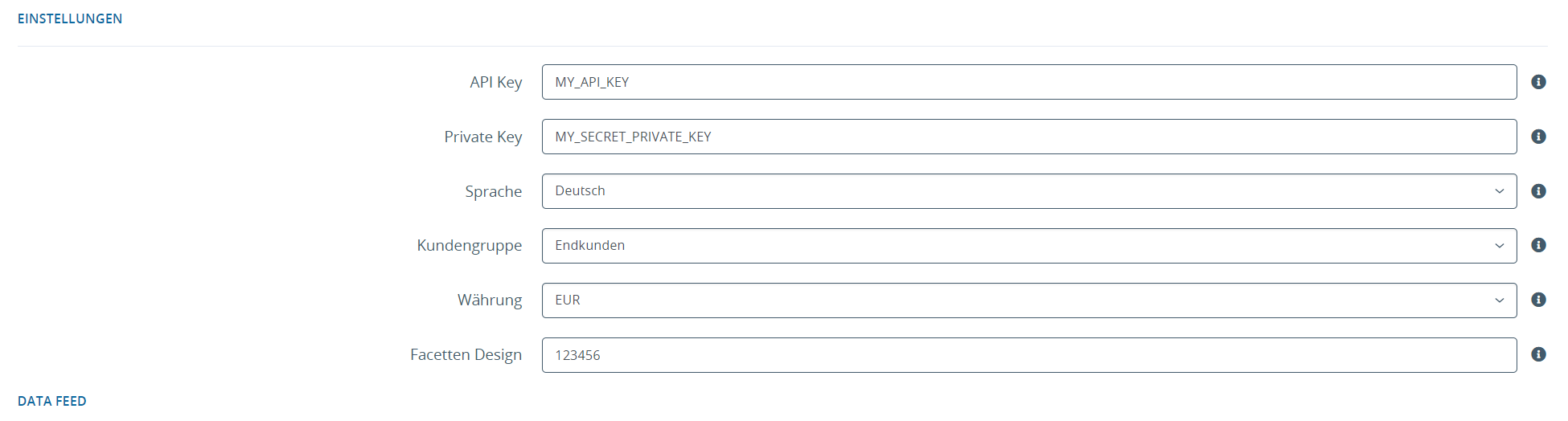
Når du er færdig med opsætningen, bør indstillingerne i plugin’et se sådan ud. Følgende billeder er kun til demonstrationsformål.

| Option | Meaning |
|---|---|
| API Key | Din API-nøgle modtaget fra Clerk |
| Private Key | Din legacy private API-nøgle leveret af Clerk. Påkrævet for at begrænse adgang til data feedet. |
| Language | Sprog på data feedet |
| customer group | Priser for kundegruppen |
| Currency | Valuta i data feedet |
| Faceted design | Design af facetterne |

| Component | Option | Meaning |
|---|---|---|
| Generelt | Brug cookieless tracking | Tracking uden brug af cookies |
| Brug indkøbskurvsporing? | Informerer Clerk om ændringer i indkøbskurven (generel sporing af indkøbskurven) | |
| Anonymiser emails | Emailadresser sendes anonymt til Clerk (som hash). | |
| Live Suche (Header) | Aktivér live search? | Hvis deaktiveret, vil Clerk Live search ikke blive vist i frontend. |
| Selektor Livesearch | Live search-selektor uafhængig af Clerk | |
| Clerk TemplateName Livesuche | Skabelon til live search (Clerk Backend → Search → Elements → Live search → Indsæt i website → I koden værdien fra “data-template=’@WERT’”) | |
| Antal søgeforslag i live search | Antal søgeforslag, der skal vises | |
| Antal kategoriforslag | Antal kategoriforslag, der skal vises | |
| Antal sideforslag | Antal sideforslag, der skal vises | |
| Position | Position af live search-resultatet i forhold til selektoren | |
| Search (results page) | Aktivér resultatside? | Hvis deaktiveret, vil Clerk-resultatsiden ikke blive vist i frontend. |
| Clerk TemplateName Search | Skabelon til live search (Clerk Backend → Search → Elements → Search → Indsæt i website → I koden værdien fra “data-template=’@WERT’”) | |
| Position facetter | Placering af facetterne | |
| Vis facetter i URL | Vis facetter i URL | |
| Clerk Facets Attribute | Kommasepareret liste over tilgængelige facetter (JTL egenskaber) | |
| Clerk Facets Attributes Multiple Values | Kommasepareret liste over tilgængelige facetter med flere værdier (JTL egenskaber for OR-filtrering) |

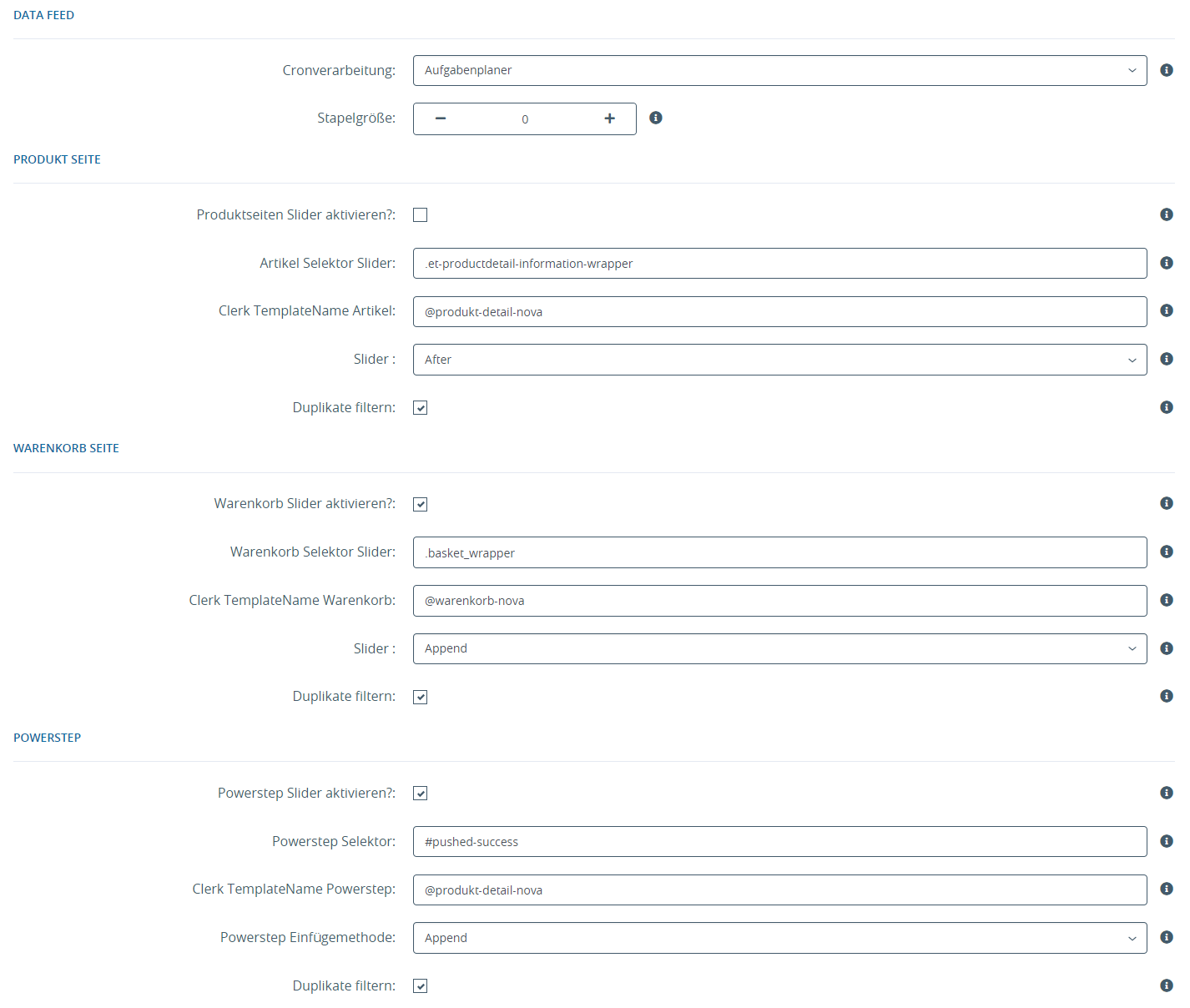
| Component | Option | Meaning |
|---|---|---|
| Data Feed | Cron behandling | Hvordan cron skal aktiveres for at generere data feedet (forklaret nærmere i afsnittet Muligheder for data feed oprettelse) |
| Batchstørrelse | Batchstørrelse for feedets produkter (forklaret nærmere i batchstørrelsesafsnittet) | |
| Produktside | Aktivér produktslide? | Hvis deaktiveret, vises slideren ikke på produktsiden i frontend. |
| Produktselektor slider | Selektor for produktslider uafhængig af Clerk | |
| Clerk TemplateName Article | Navne på sliderskabeloner der skal vises. Flere skabelonnavne kan angives som komma-adskilt liste. | |
| Slider Indsætningsmetode | Sådan tilføjes slideren til selektoren (After, Append, Before, Prepand, ReplaceWith) | |
| Filtrer dubletter | Forhindrer efterfølgende sliders i at indeholde produkter fra tidligere sliders (standard: Ja) | |
| Indkøbskurvside | Aktivér indkøbskurvslider? | Hvis deaktiveret, vises slideren på indkøbskurvsiden ikke i frontend. |
| Indkøbskurvsselektor slider | Selektor for indkøbskurvslider uafhængig af Clerk | |
| Clerk TemplateName Shopping Cart | Navne på sliderskabeloner der skal vises. Flere skabelonnavne kan angives som komma-adskilt liste. | |
| Slider Indsætningsmetode | Sådan tilføjes slideren til selektoren (After, Append, Before, Prepand, ReplaceWith) | |
| Filtrer dubletter | Forhindrer efterfølgende sliders i at indeholde produkter fra tidligere sliders (standard: Ja) | |
| Powerstep | Aktivér Powerstep slider? | Hvis deaktiveret, vises slideren i powerstep ikke i frontend. |
| Powerstep Selektor | Selektor for Powerstep slider uafhængig af Clerk | |
| Clerk TemplateName Powerstep | Navne på sliderskabeloner der skal vises. Flere skabelonnavne kan angives som komma-adskilt liste. | |
| Powerstep indsætningsmetode | Sådan tilføjes slideren til selektoren (After, Append, Before, Prepand, ReplaceWith) | |
| Filtrer dubletter | Forhindrer efterfølgende sliders i at indeholde produkter fra tidligere sliders (standard: Ja) |

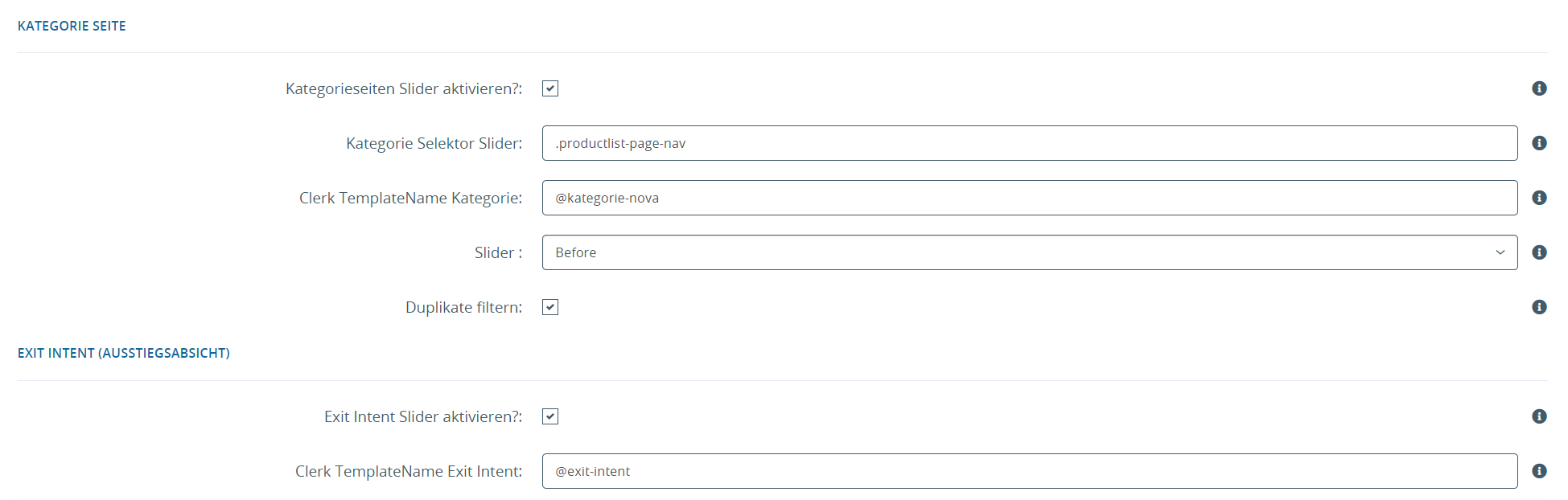
| Component | Option | Meaning |
|---|---|---|
| Kategori-side | Aktivér kategoriside slider? | Hvis deaktiveret, vises slideren på kategorisiden ikke i frontend. |
| Kategori Selektor Slider | Selektor for kategori slider uafhængig af Clerk | |
| Clerk TemplateName Shopping Cart | Navne på slider-skabeloner der skal vises. Flere skabelonnavne kan angives som komma-adskilt liste. | |
| Slider Indsætningsmetode | Sådan tilføjes slideren til selektoren (After, Append, Before, Prepand, ReplaceWith) | |
| Filtrer dubletter | Forhindrer efterfølgende sliders i at indeholde produkter fra tidligere sliders (standard: Ja) | |
| Exit Intent | Aktivér Exit Intent slider? | Hvis deaktiveret, vises exit intent ikke i frontend. |
| Clerk TemplateName Exit Intent | Skabelon til exit intent |
Flere domæner #
Den nemmeste måde at implementere Clerk på tværs af flere domæner i standard opsætninger er ved at oprette en separat Store for hvert domæne i my.clerk.io, og derefter synkronisere dem med hver af dine JTL sprogdomæner.
På den måde kan du adskille produkter, salg, valuta osv. og holde styr på hvert domæne.
Start med at oprette din hoved Store og følg Setup Guide for at forbinde din Store til Clerk, og vælg de Recommendations og/eller Search Results du ønsker at vise på din webshop.
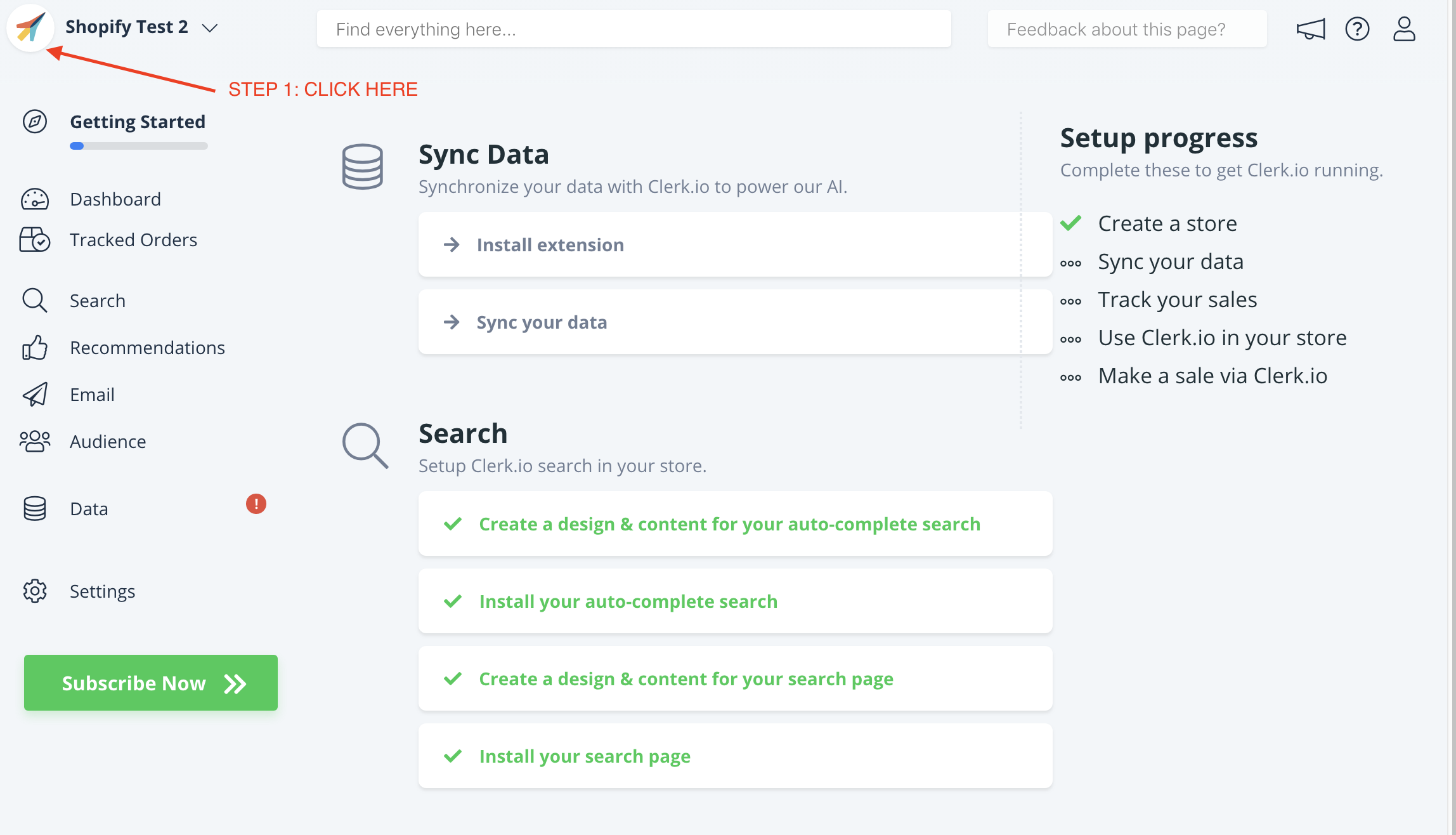
Når du er færdig med den indledende opsætning, gå tilbage til startside på my.clerk.io (ved at klikke på Clerk-logoet i øverste venstre hjørne af sidemenuen) og klik derefter på "+ Add new store" den sidste mulighed i rullemenuen (generelt under de eksisterende store(s) og dit firmanavn):

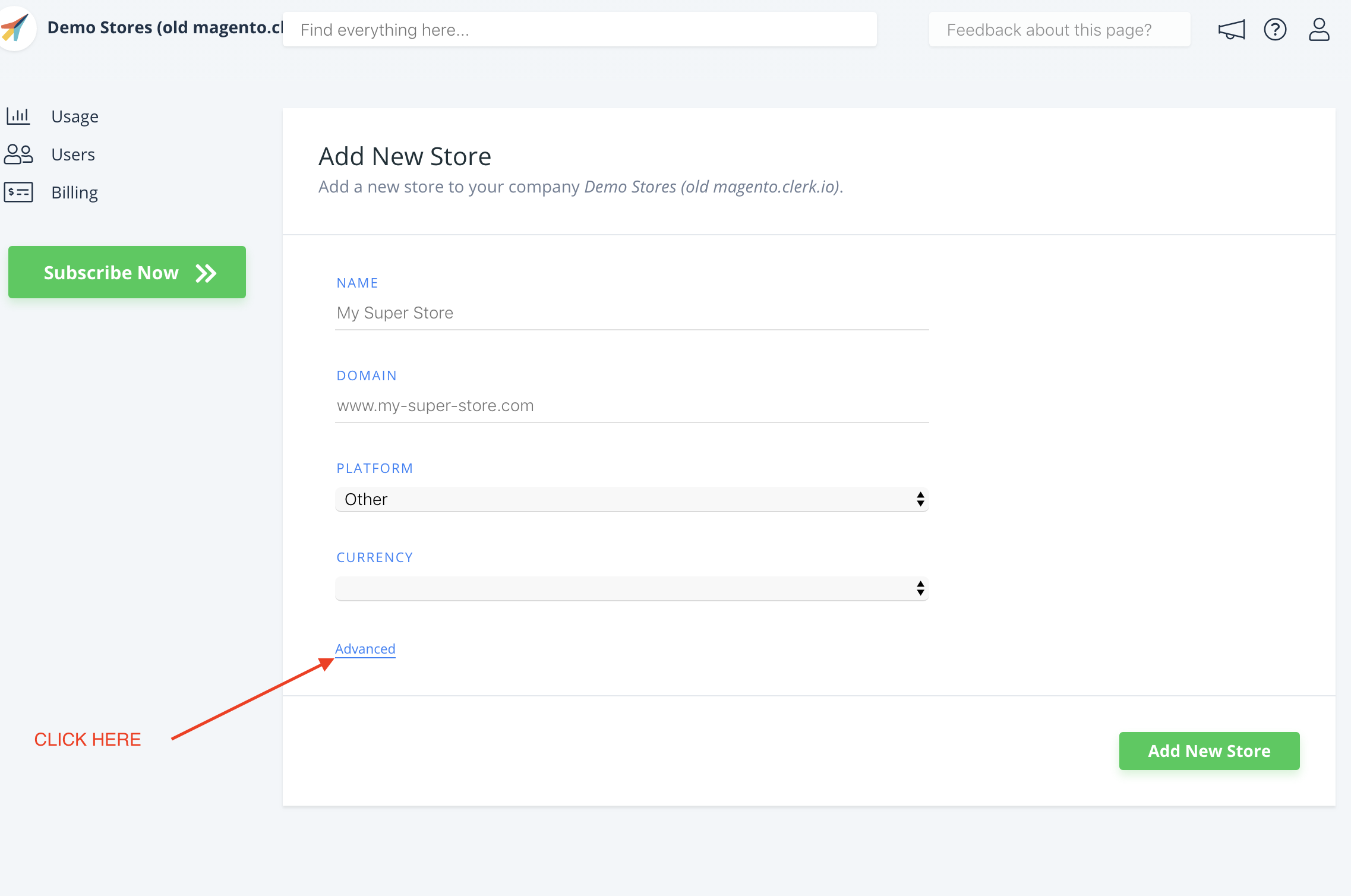
- På Add New Store-siden klik på Advanced for at se alle indstillinger.

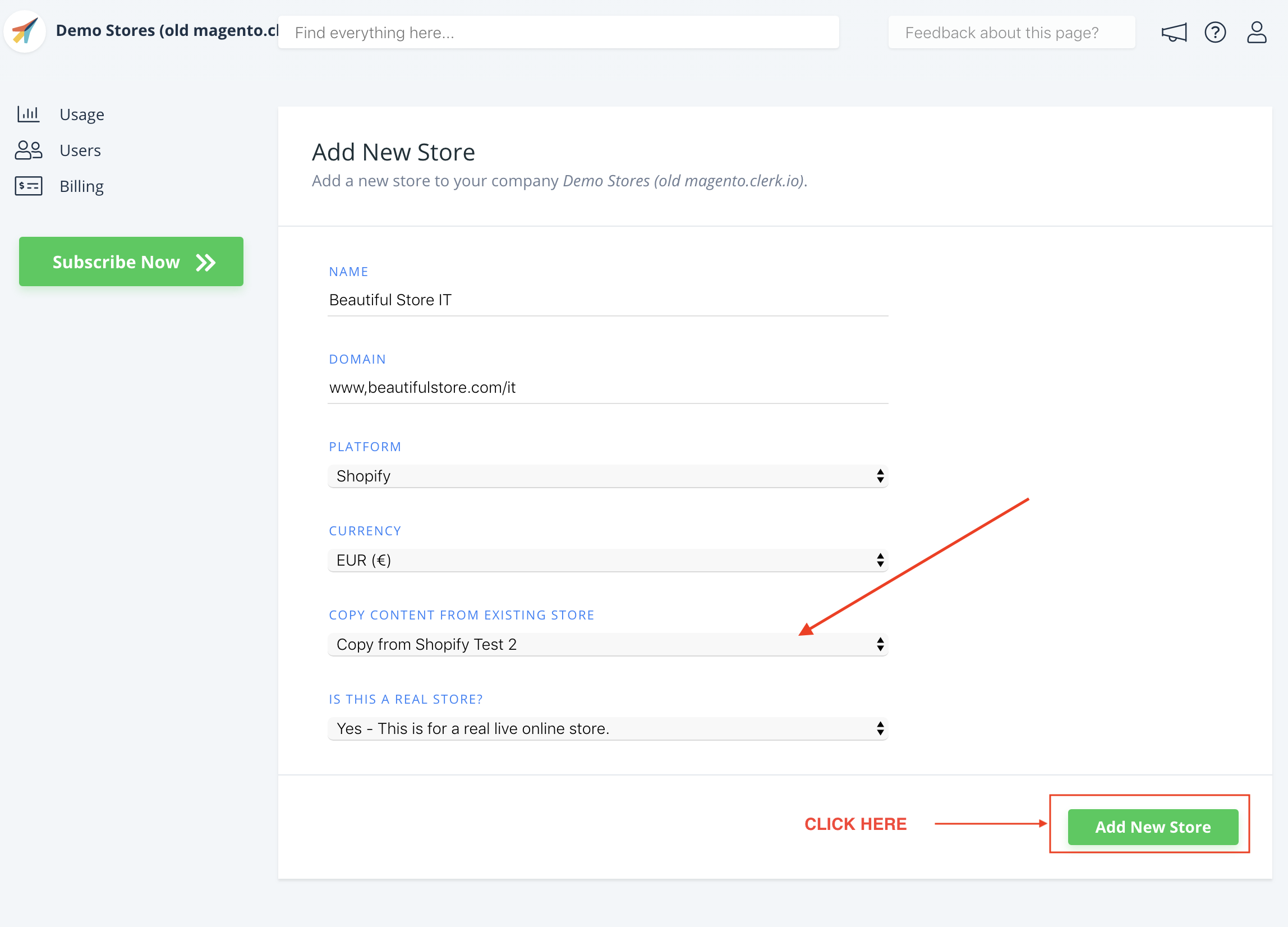
- Udfyld domænets detaljer, og vælg din hoved Store fra Copy Elements From Existing Store-dropdown, og klik på Add Store. Dette overfører Elements og Designs fra din hoved Store.

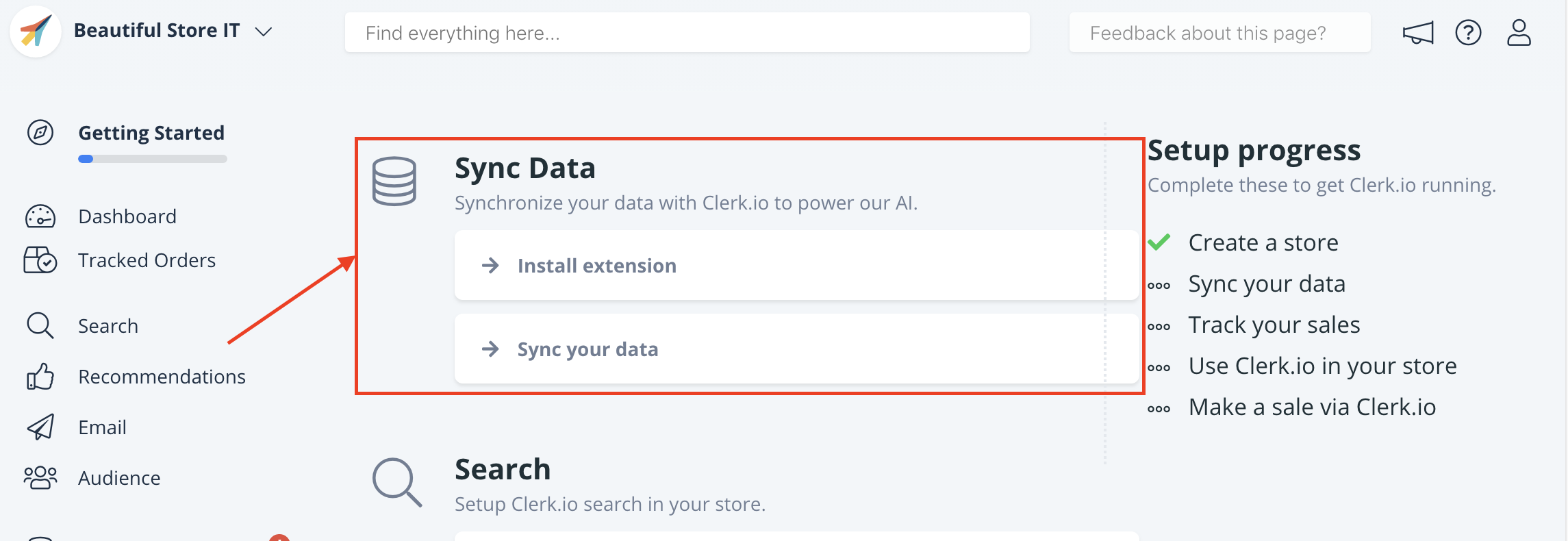
- Nu kan du følge Setup Guide igen for at aktivere Clerk ved at klikke på Getting Started, for at Sync Data for det nye domæne.

Dette gør det muligt for dig at synkronisere dit domæne med din Store på my.clerk.io gennem Setup Guide.
Når Data Sync er færdig, er dit domæne klar og benytter samme opsætning som din hoved Store.
Gentag denne proces for hver af dine JTL sprogdomæner. Husk at oversætte Overskrifter, i Element-> Edit -> Select Design til det rigtige sprog også.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.