Recommendations
Clerk.io tilbyder mere end 23 forskellige typer af produktlogikker, hvilket gør det muligt for dig at vise fuldautomatiske produkter på enhver side. Denne artikel forklarer, hvordan du kommer i gang, når du bruger et Clerk.js setup i JTL.
For vores fulde Best Practices, læs denne artikel om hvilke Recommendations du skal bruge.
Slider Setup #
Recommendations oprettes med Elements, der refererer til et Design. Nedenfor finder du den grundlæggende vejledning til opsætning af et Element.
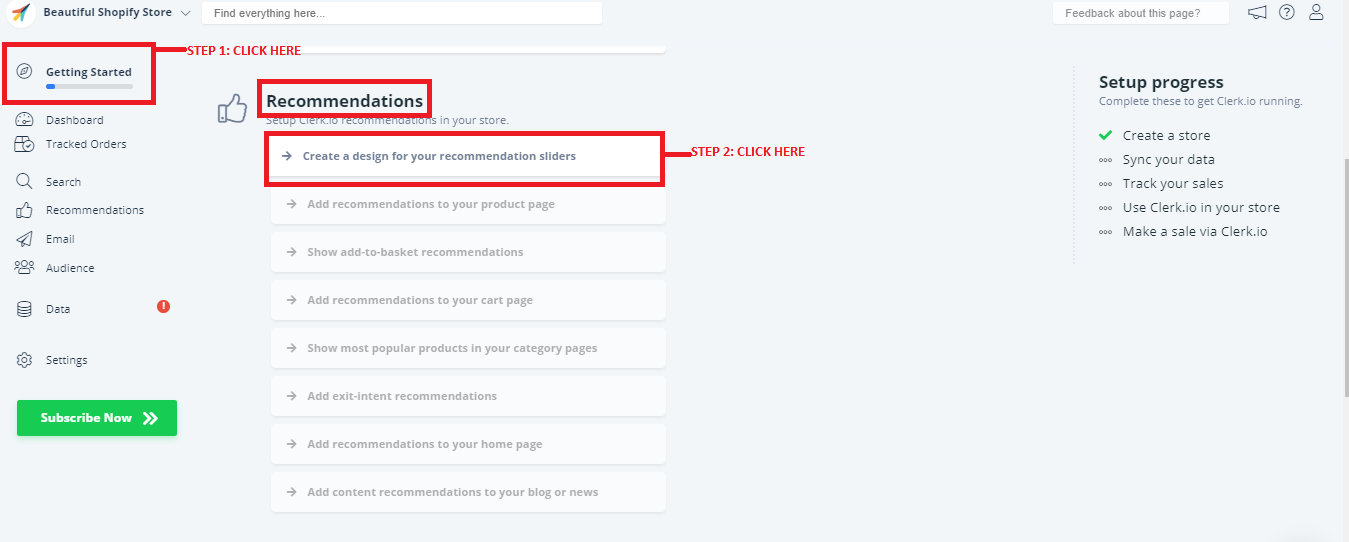
Hvis du følger trinene i my.clerk.io > Settings > Setup Guides vil de nødvendige Elements til vores Best Practices automatisk blive oprettet.
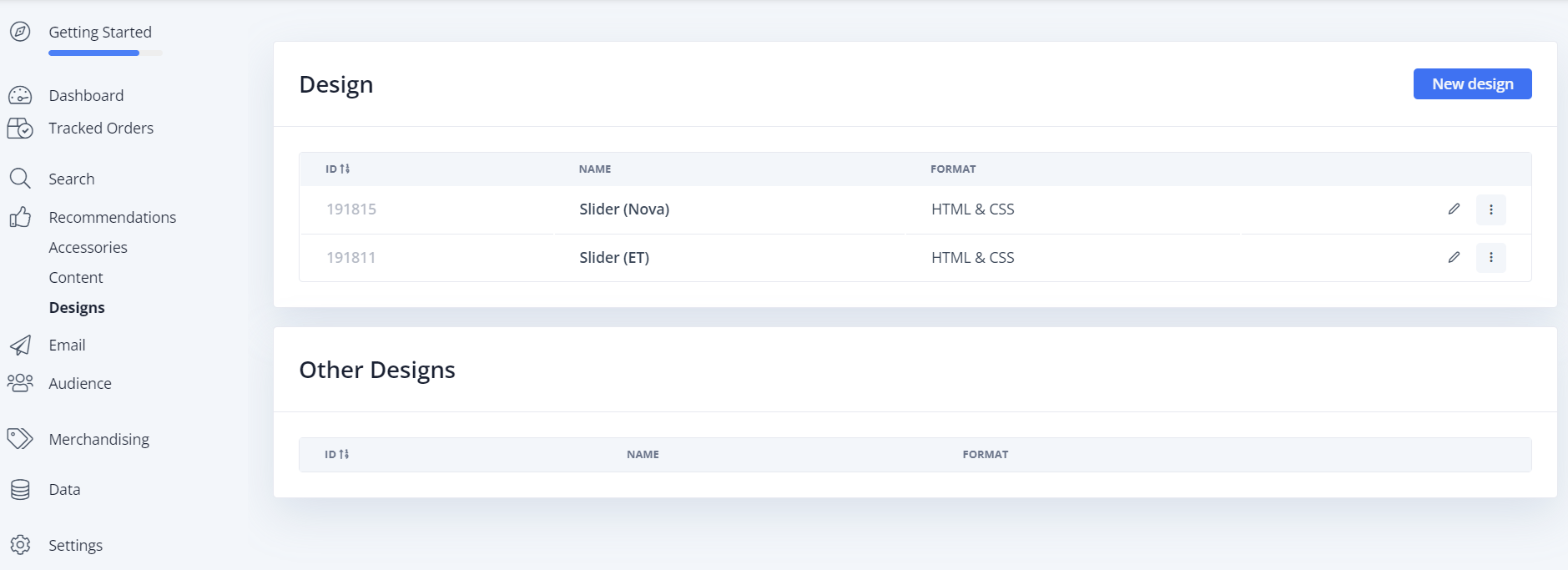
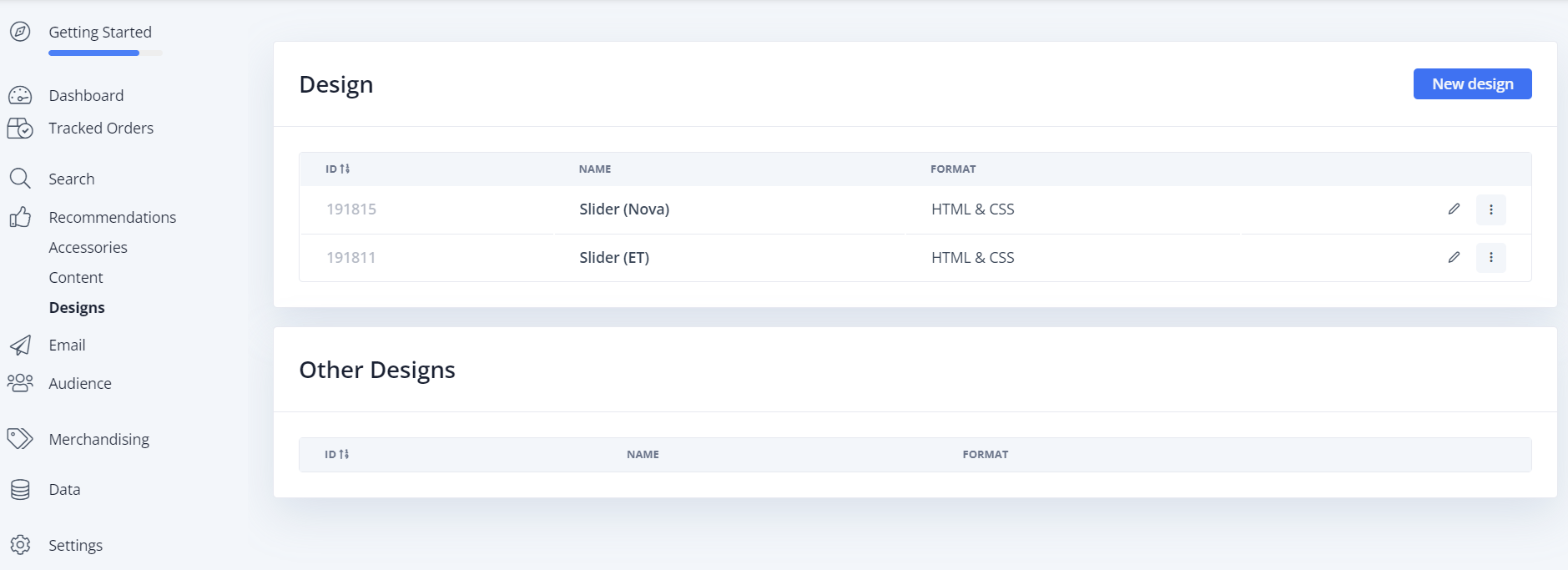
Opret Design #
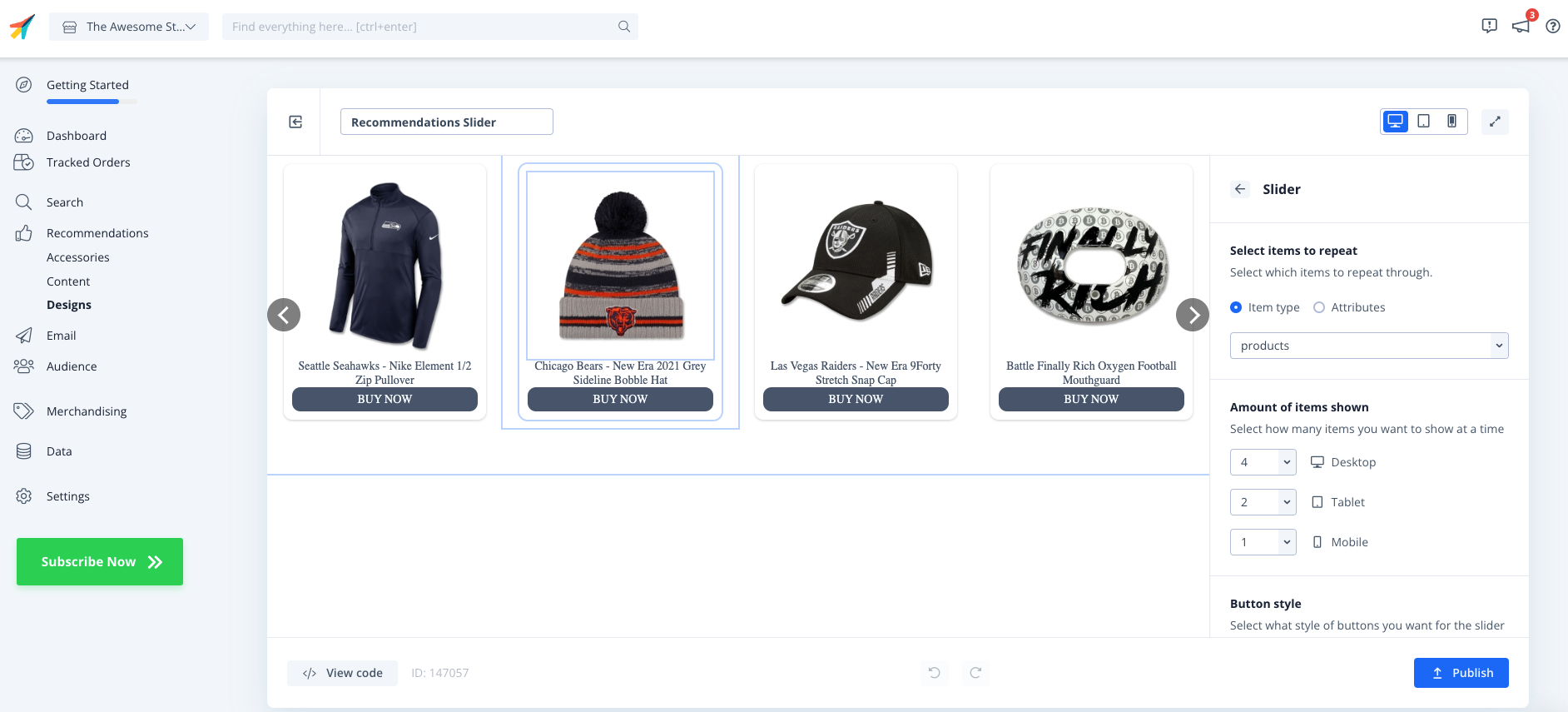
Recommendations vises som standard som en slider. Dette gør det muligt for kunder at se flere produkter med færre klik. Du kan enten bruge Design Editor til at konfigurere det visuelt, eller bruge code designs.
Et design kan genbruges til et vilkårligt antal Recommendations elements, du opretter.
Du kan bruge Setup Guide under Recommendations - Opret et design til dine recommendations elements for hurtigt at oprette et Design, der har samme farveskema og stil som din webshop.


Klik på Publish, når du er tilfreds med stilen.
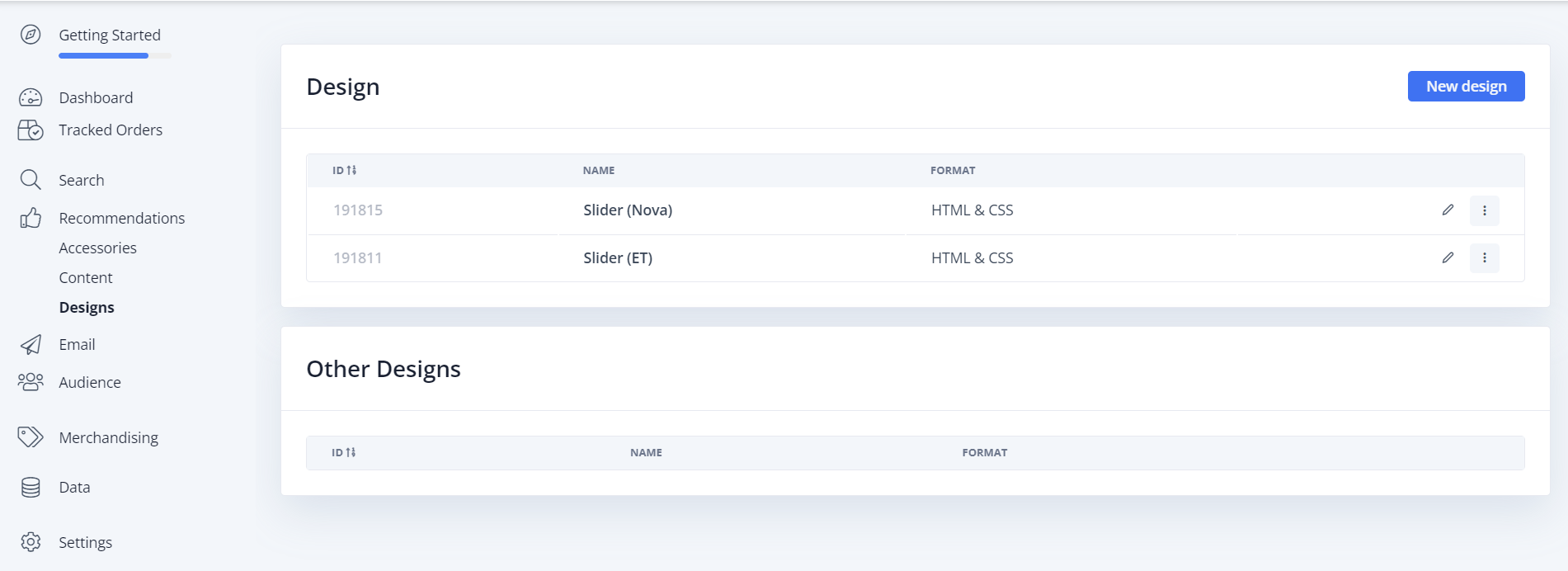
Du kan nemt ændre dette senere under Recommendations - Designs i venstre menu. Du kan også benytte denne guide Template Design to use in Clerk for designskabeloner, du kan bruge.


Det grundlæggende design kan justeres her via HTML og CSS.
Vigtigt: Leveringsstatus understøttes i øjeblikket kun af EasyTemplate Slideren.
Opret Element #
Dette indeholder alle de indstillinger, der bruges til at vise Recommendations, og gør det muligt at indlejre dem på din hjemmeside. Følg disse trin for hver Recommendations-banner, du vil oprette.
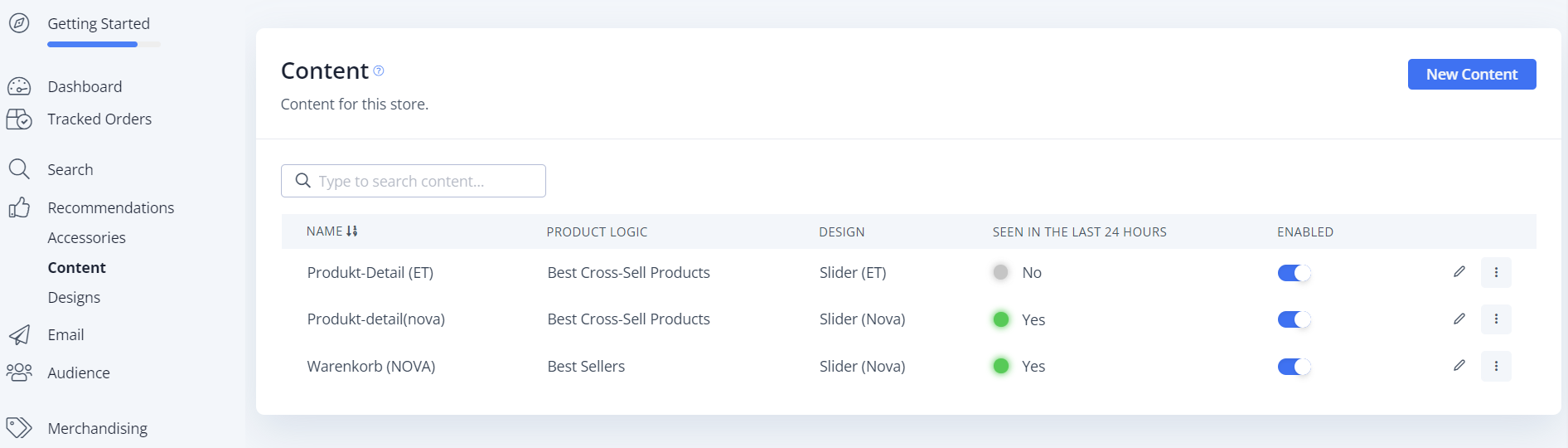
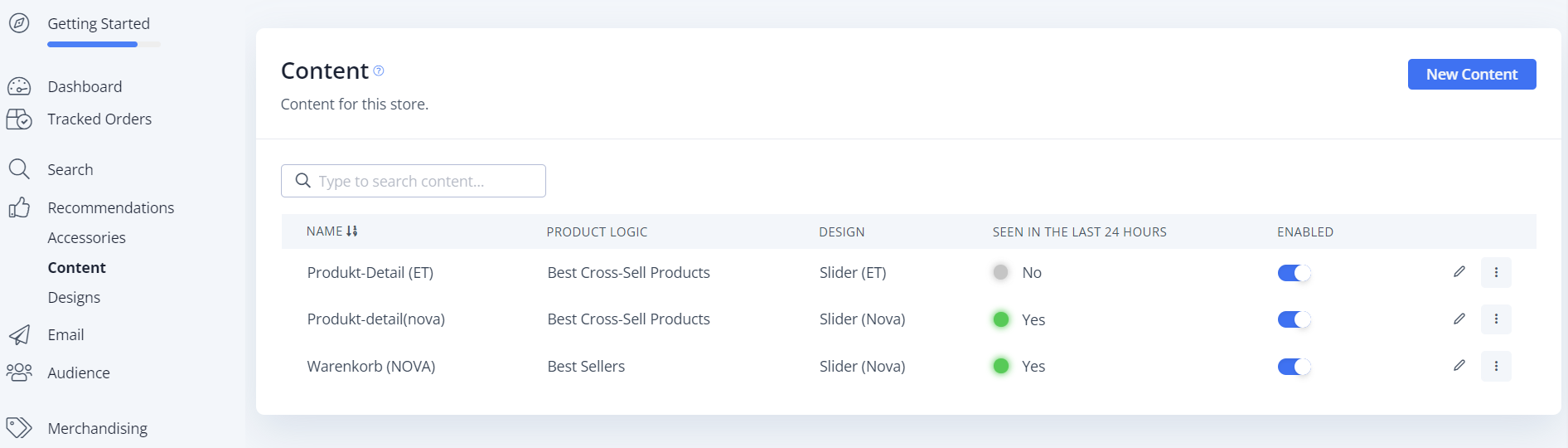
Elementet kan oprettes under Clerk.io → Recommendations → Elements (New Element-knap)

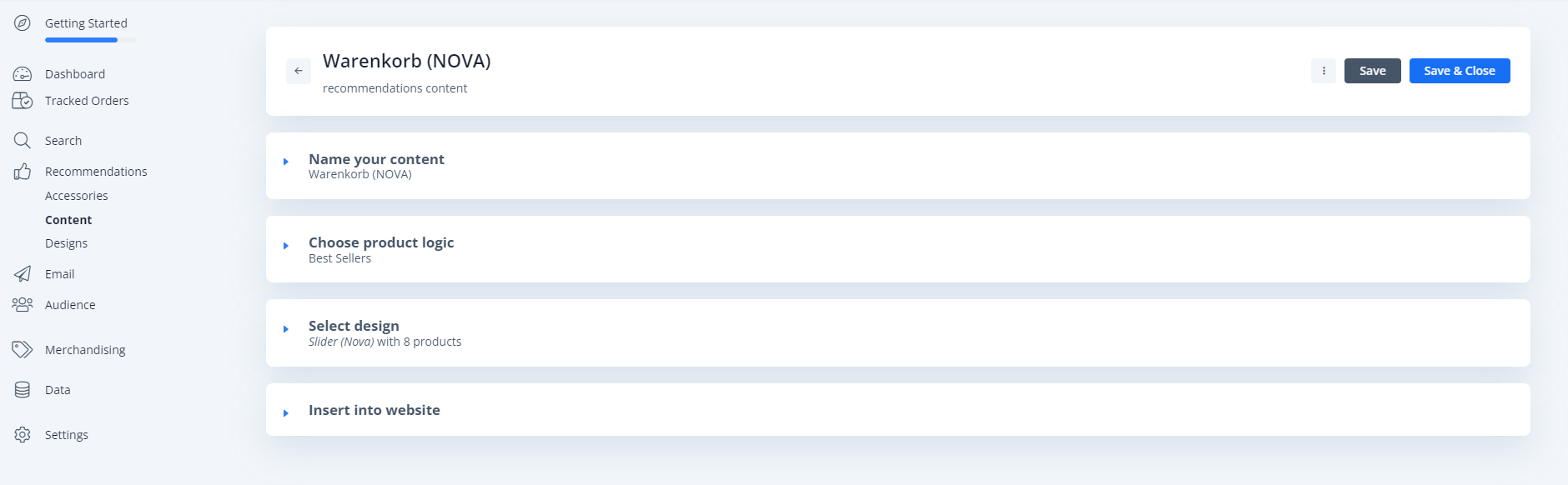
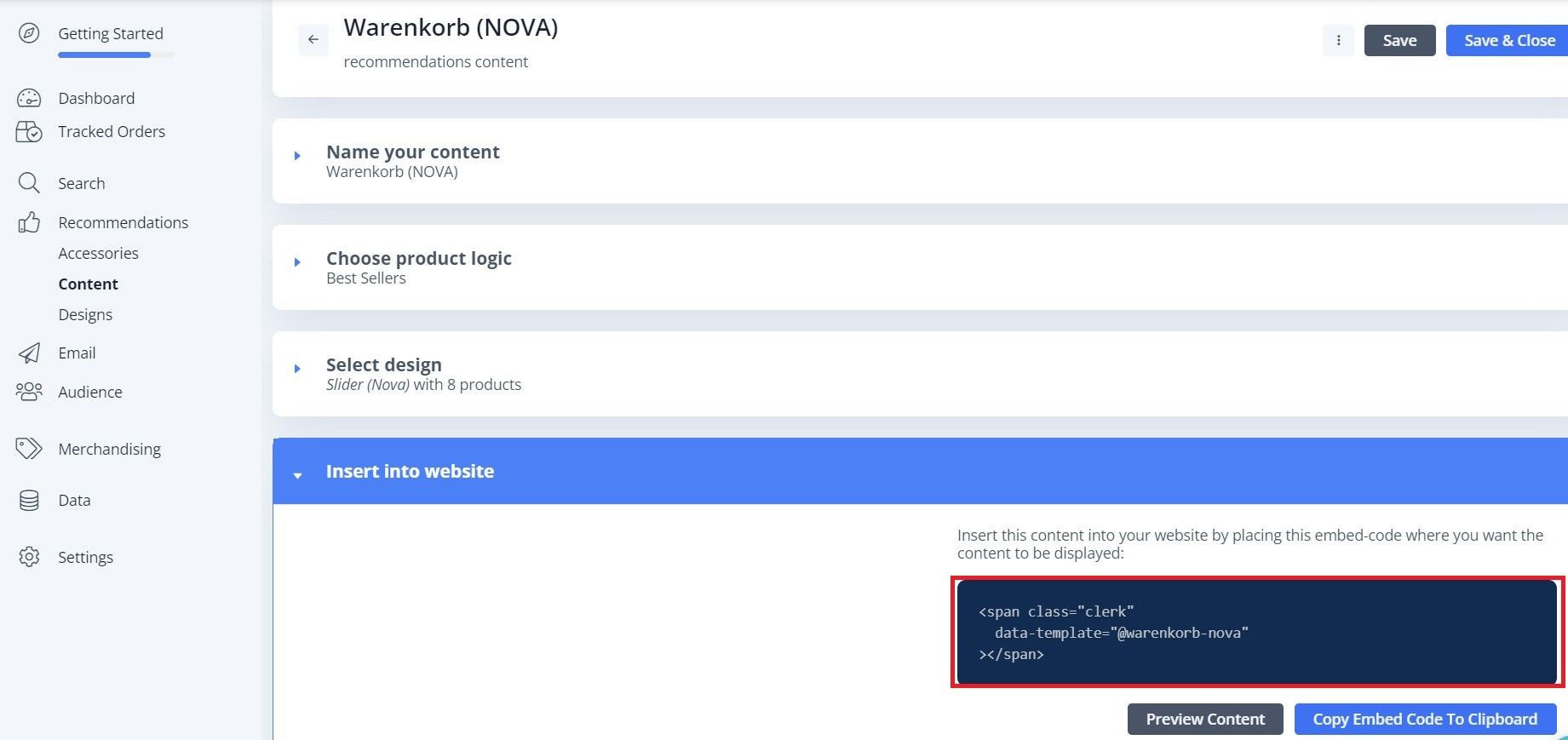
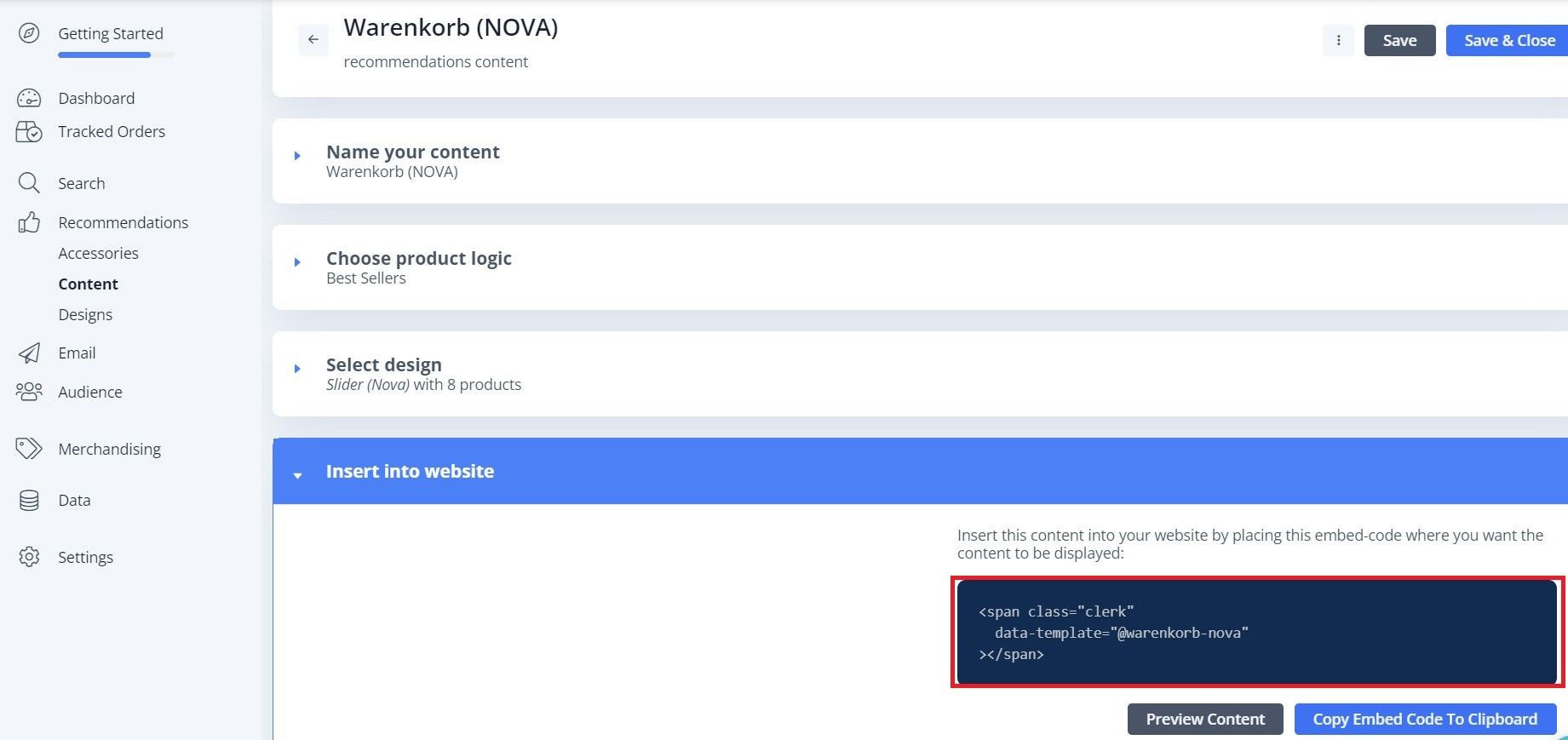
Den følgende side indeholder 4 vigtige sektioner:

- Navngiv dit indhold → Navnet angives her
- Vælg produktlogik → Produktlogik kan vælges her, inklusive “Best Sellers” / “Hot Products” og meget mere
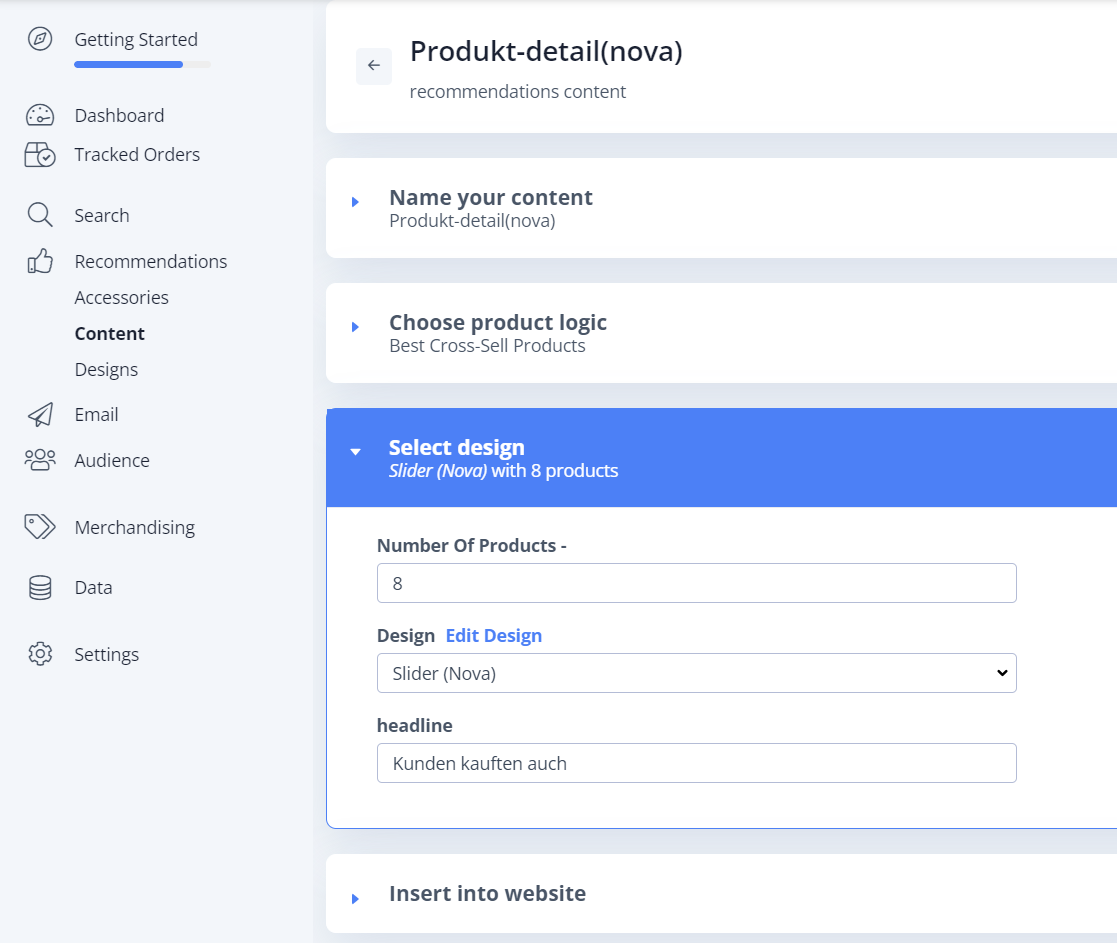
- Vælg design → Hvilket design der skal bruges / hvad overskriften skal være og hvor mange produkter, der skal vises (Vigtigt: bestemmes af plugin, selvom et “tal” kan gemmes her)
- Indsæt på hjemmeside → Navnet, som vi skal indtaste i vores JTL5 shop backend under Clerk TemplateName, vises her
Når alt er sat op og udfyldt, skal du nu skifte til JTL5 shop backend og navnet på komponenten (fra Indsæt på hjemmeside) gemmes der.
Tilføj til hjemmeside #
For at tilføje Clerk Recommendations til din hjemmeside konfigurerer du dem gennem JTL plugin-indstillingerne.
Plugin-indstillinger i JTL backend

Sider #
Nedenfor er de specifikke sider, hvor du bør indsætte Recommendations, og hvilke typer du bør bruge, for at følge vores Best Practices.
Forside #
- I my.clerk.io, opret 3 Elements med følgende logikker:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Konfigurer disse i JTL plugin-backend med de relevante selectors.
Kategoriside #
- I my.clerk.io, opret et Element med logikken Bestsellers In Category.
- Konfigurer det i JTL plugin-backend med den relevante selector.
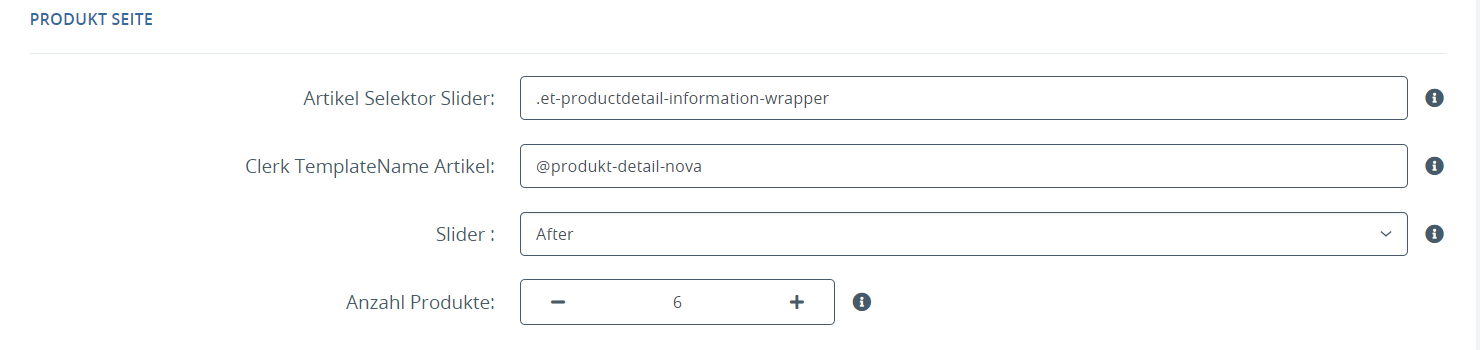
Produktside #
- I my.clerk.io, opret 2 Elements med følgende logik:
- Best Alternative Products
- Best Cross-Sell Products
- Konfigurer disse i JTL plugin-backend.
Tilføjelse af element-slideren er det samme som at tilføje indkøbskurv-slideren.
I standardtilfælde bruges de samme designfiler (Slider NOVA / Slider ET), kun navn/produktlogik i Clerk.io-backend ændres, og en anden selector vælges i plugin backend.


Add-To-Basket Step #
- I my.clerk.io, opret et Element med logikken Best Cross-Sell Products.
- Giv det navnet “Add-To-Basket / Others Also Bought”. Dette er vigtigt for at embedkoden fungerer korrekt.
- Klik på Save øverst på siden.
- Gå til Settings > Setup Guides og klik på Show Add to Basket Recommendations, og klik derefter på create content. Dette trin opretter automatisk elementerne med alle nødvendige logikker, men det laver et autogenereret design, som du muligvis skal ændre afhængigt af din præference.
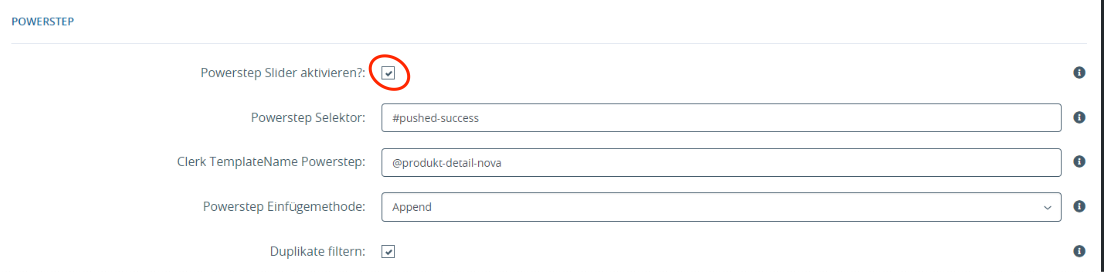
- Vælg design → Hvilket design der skal bruges / hvad overskriften skal være og hvor mange produkter, der skal vises (Vigtigt: bestemmes af plugin, selvom et “tal” kan gemmes her)
Når alt er sat op og udfyldt, skal du nu skifte til JTL5 shop backend og indtaste navnet på powerstep-elementet, hvor du vil indsætte det i Clerk Plugin.
Plugin-indstillinger i JTL backend

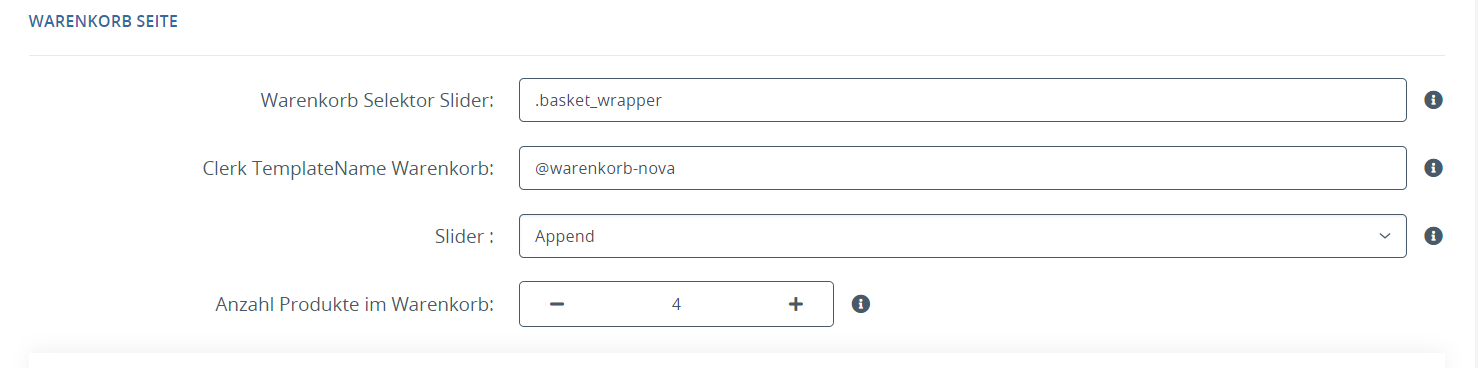
Kurvside #
- I my.clerk.io, opret et Element med logikken Best Cross-Sell Products.
- Konfigurer det i JTL plugin-backend med den relevante selector til kurvsiden.
Exit Intent #
- I my.clerk.io, opret et Element med logikken Visitor Recommendations.
- Gå til Settings > Setup Guides og klik på Show Add to Basket Recommendations, og klik derefter på create content. Dette trin opretter automatisk elementerne med alle nødvendige logikker, men det laver et autogenereret design, som du muligvis skal ændre afhængigt af din præference. For denne logik anbefaler vi normalt visitor recommendation.
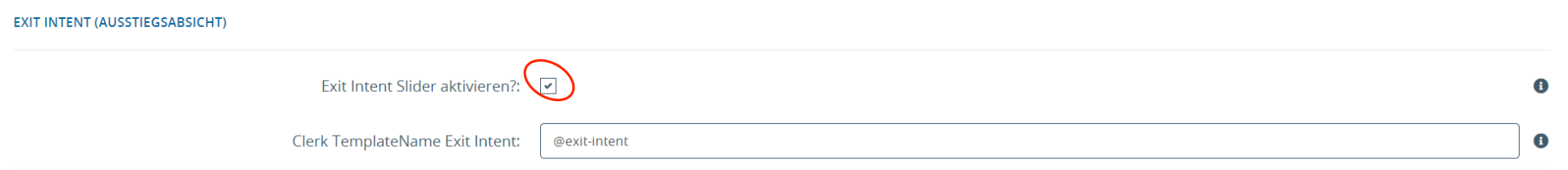
- Vælg design → Hvilket design der skal bruges / hvad overskriften skal være og hvor mange produkter, der skal vises (Vigtigt: bestemmes af plugin, selvom et “tal” kan gemmes her).
Når alt er sat op og udfyldt, skal du nu skifte til JTL5 shop backend og indtaste navnet på exit intent-elementet, hvor du vil indsætte det i Clerk Plugin.
Plugin-indstillinger i JTL backend

Manuel tilføjelse af Elements #
Der er i øjeblikket to kendte metoder til at tilføje dine egne ekstra elements i JTL gennem Clerk-plugin:
- EasyTemplate
- OnPage Composer
EasyTemplate #
Du kan nemt integrere dine egne elements i EasyTemplate ved at følge disse trin:
- Oprettelse af designet i Clerk.io-backend (eksisterende designs kan også bruges)

- Oprettelse af indholdet med det respektive fokus i Clerk.io, kopiering af det nødvendige span-element

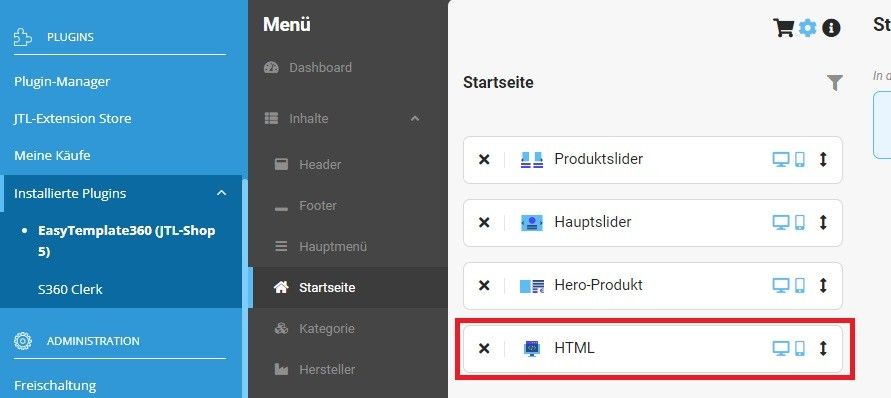
- Tilføjelse af en HTML-widget i EasyTemplate

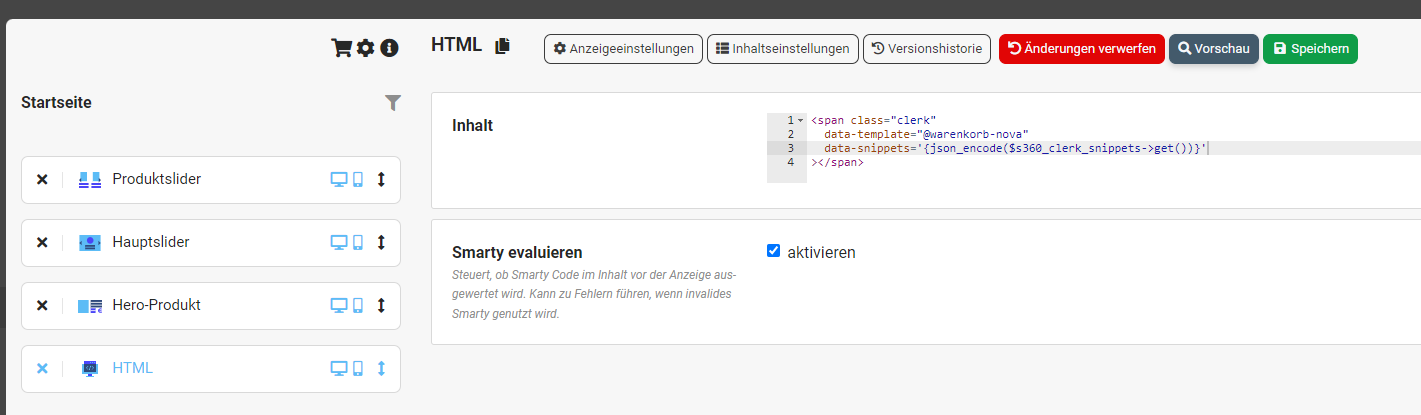
- Indsæt elementet i en HTML-widget i EasyTemplate.
Det er vigtigt at tilføje linjen data-snippets='{json_encode($s360_clerk_snippets->get())}' til Clerk HTML-snippet fra trin 2, så sprogvariablerne overføres korrekt til Clerk! Derudover skal afkrydsningsfeltet “Evaluate Smarty” være markeret

OnPage Composer #
Dine egne elements kan integreres i OnPage Composer ved at følge disse trin:
- Oprettelse af designet i Clerk.io-backend (eksisterende designs kan også bruges)

- Oprettelse af indholdet med det respektive fokus i Clerk.io, kopiering af det nødvendige span-element

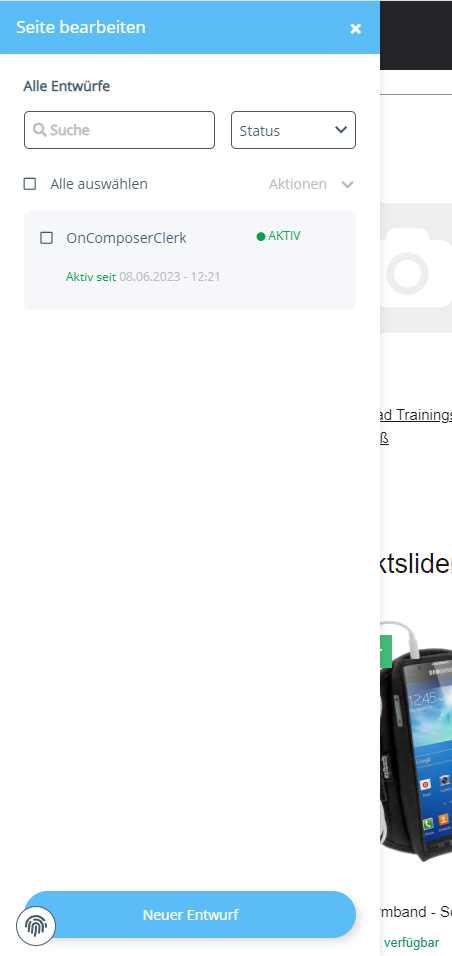
- Åbn OnPage Composer

- Nyt udkast i OnPage Composer

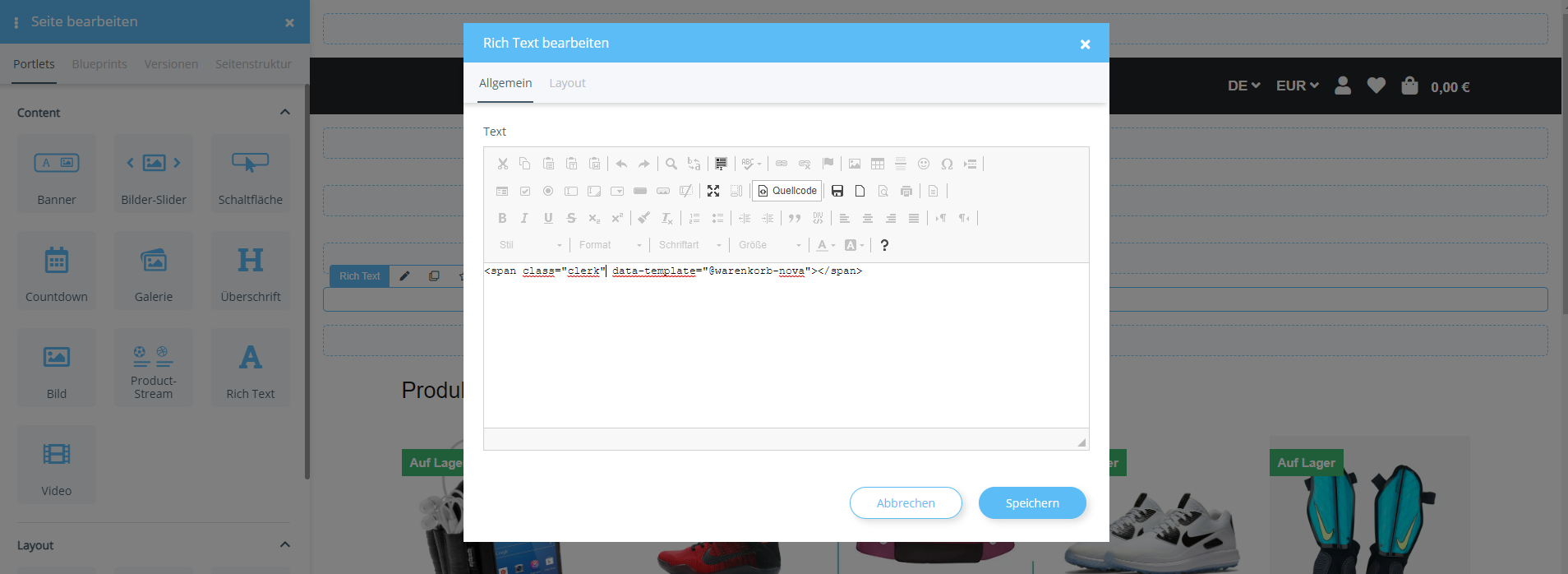
- Træk og slip rich text-elementet i OnPage Composer til det ønskede sted → vælg kildekoden i menuen og tilføj de kopierede span-elementer her

- Gem → Publicer med valgt periode

Bemærk: Afhængigt af positionen af “eget slider”, skal der evt. tilføjes yderligere CSS-properties/klasser, hvis standard template ikke benyttes.
Startskabeloner #
Hvis du ønsker at bruge code designs, kan disse skabeloner hjælpe dig i gang.
Slider Code #
Disse skabeloner vil generere standardslidere med forskellige produktoplysninger, som du kan tilpasse til dine behov.
Shopping Cart Slider (EasyTemplate) #
{% if products.length != 0 %}
<div class="et-widget-clerkslider-headline">
<div class="et-product-slider-headline">
<div class="et-textfield text-align-default et-widget-headline h2">{{ headline }}</div>
</div>
</div>
<div class="et-product-slider-wrapper row">
<div class="col p-0">
<div class="slick-slider-other is-not-opc">
<div id="et-clerk-slider-{{ snippets.settings.slider.id }}" class="et-product-slider-slider et-slider carousel slick-smooth-loading slider-no-preview slick-type-product">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note et-old-price">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
<div class="et-slider-nav" id="clerk-slider-nav-{{ snippets.settings.slider.id }}">
<div class="et-slider-nav-prev enabled slick-arrow slick-hidden" id="clerk-slider-prev-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderPrevious }}"></i>
</div>
<div class="et-slider-nav-next enabled slick-arrow slick-hidden" id="clerk-slider-next-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderNext }}"></i>
</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
$("#et-clerk-slider-{{ snippets.settings.slider.id }}").slick({{ snippets.settings.slider.settings }});
$.evo.popover();
});
</script>
{% endif %}
Shopping Cart Slider (Nova) #
{% if products.length != 0 %}
<div class="slick-slider-other is-not-opc">
<div class="hr-sect h2">
{{ headline }}
</div>
<div id="slick-slider-{{ snippets.settings.slider.id }}" class="carousel-arrows-inside carousel slick-smooth-loading slider-no-preview slick-type-product slick-lazy" data-slick-type="product-slider">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
<div class="productbox-images">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="col col-12">
<div class="productbox-title">
<a href="{{ product.url }}" title="{{ product.name }}" class="text-clamp-2">
{{ product.name }}
</a>
</div>
{% if product.reviews_avg > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.reviews_avg }}/5">
{% if product.reviews_avg >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.reviews_avg >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.reviews_avg >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% else %}
<div class="rating productbox-rating-empty"></div>
{% endif %}
<div>
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<script>
$(function() {
$.evo.generateSlickSlider();
$.evo.popover();
});
</script>
{% endif %}
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.