Recommendations
Opret Design #
Recommendations vises som standard som en slider. Du kan enten bruge Design Editor til at konfigurere den visuelt, eller bruge code designs.
Design Editor #
- Gå til Recommendations > Designs og klik på New Design.
- Vælg Product Slider
- Vælg en skabelon at starte fra, giv den et navn og klik på Create design.
- Tilpas designet efter behov.
Code Design #
- Gå til Recommendations > Designs og klik på New Design.
- Vælg Other designs > Blank > With code.
- Giv den et navn og klik på Create design.
- Opret et code design fra bunden ved brug af Liquid code.
Hvis du ønsker et startdesign, kan du tjekke Slider template længere nede.
Opret Element #
Dette indeholder alle indstillinger, der bruges til at vise Recommendations-slideren og gøre den indlejringbar.
- Gå til Recommendations > Element.
- Klik på New Element.
- Giv det et beskrivende navn, f.eks. “Home / Visitor”.
- I Element type, vælg den produktlogik der skal bruges.
- I Design, vælg det design du har oprettet og vælg antal produkter.
- Klik på Save.
Tilføj til Website #
For at tilføje Clerk Recommendations på dit website, har du to muligheder: Injection og Embedded code.
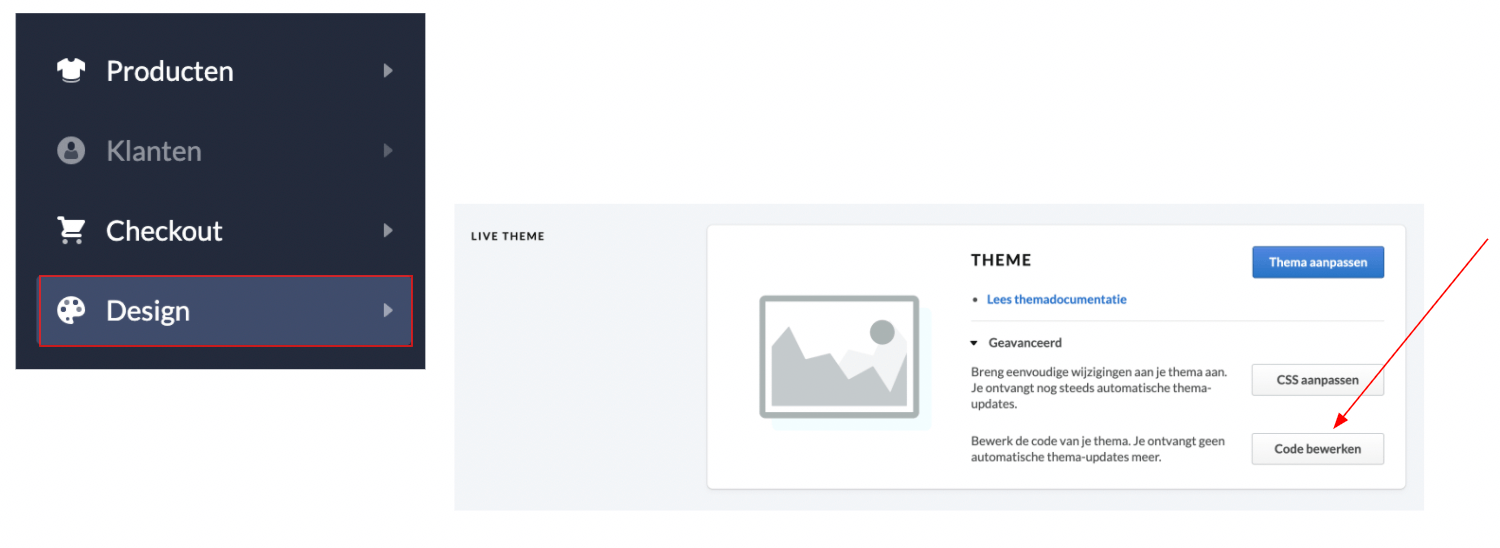
For at få adgang til dine temafiler i Lightspeed, klik på “Design” i menuen til venstre, og derefter “Code bewerken” i Geavanceerd-dropdownen.

For at tilføje synkroniseringsdetaljer eller starte en synkronisering, gå til my.clerk.io > Data > Configuration.
Plugin Setup #
Ikke tilgængelig for Lightspeed. Brug my.clerk.io Setup nedenfor.
my.clerk.io Setup #
Gå til Recommendations > Element.
Vælg det element, du ønsker at indsætte.
Åbn fanen Insert into website.
Vælg en af følgende:
- Ved at bruge injection kan du indsætte koden vha. en CSS selector.
- Ved at bruge embedded code kan du indsætte koden manuelt på dit website.
For embedded code på Lightspeed er typiske placeringer:
- Forside:
snippets/homepage.rain. - Produktside:
product.rainog sætdata-productstil[{{product.id}}]. - Kategoriside:
collection.rainog sætdata-categorytil{{ collection.category_id }}. - Brand-side: I
collection.rain, omslut brand-logik i en{% if collection.category_id %} ... {% else %} ... {% endif %}for at skelne. - Kurvside:
fixed.rainmed et IF omkring embed-koden:{% if 'cart' in template %}…{% endif %}og sætdata-productstil:
data-products="[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]"- Forside:
Powerstep #
Opret først det Recommendations Design og Element i my.clerk.io, du vil tilføje til powerstep.
Find powerstep-snippet-filen i Snippets-sektionen af dine temafiler, popup-buy.rain i dette eksempel. Indsæt den embed-kode, der er genereret fra dit Element her:
<div style="display: none;" id="clerk_powerstep">
<div class="clerk_powerstep_wrap">
<span class="clerk-powerstep-recommendations"
data-template="@power-step-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function(){
var buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.productCartButton';
document.querySelector(buyBtn).addEventListener('click', function(){
Clerk('content', '.clerk-powerstep-recommendations');
document.getElementById('clerk_powerstep').style.display = 'block';
});
});
</script>
Nogle embed-koder kræver variabler såsom produkt- eller kategori-ID’er. I disse tilfælde vil de blive udfyldt i embed-koden, men vær sikker på at dobbelttjekke, at dette er de korrekte variabler at referere til i din Lightspeed portal.
Kurvside #
- I my.clerk.io, opret et Element med logikken Best Cross-Sell Products.
- I dropdownen Insert into website > Choose your platform, vælg Lightspeed og kopier embedkoden.
- Indsæt embedkoden i din kurvside-skabelon (f.eks.
fixed.rainmed et IF omkring embed-koden:{% if 'cart' in template %}…{% endif %}). Sætdata-productstil kurvens produkt-ID’er.
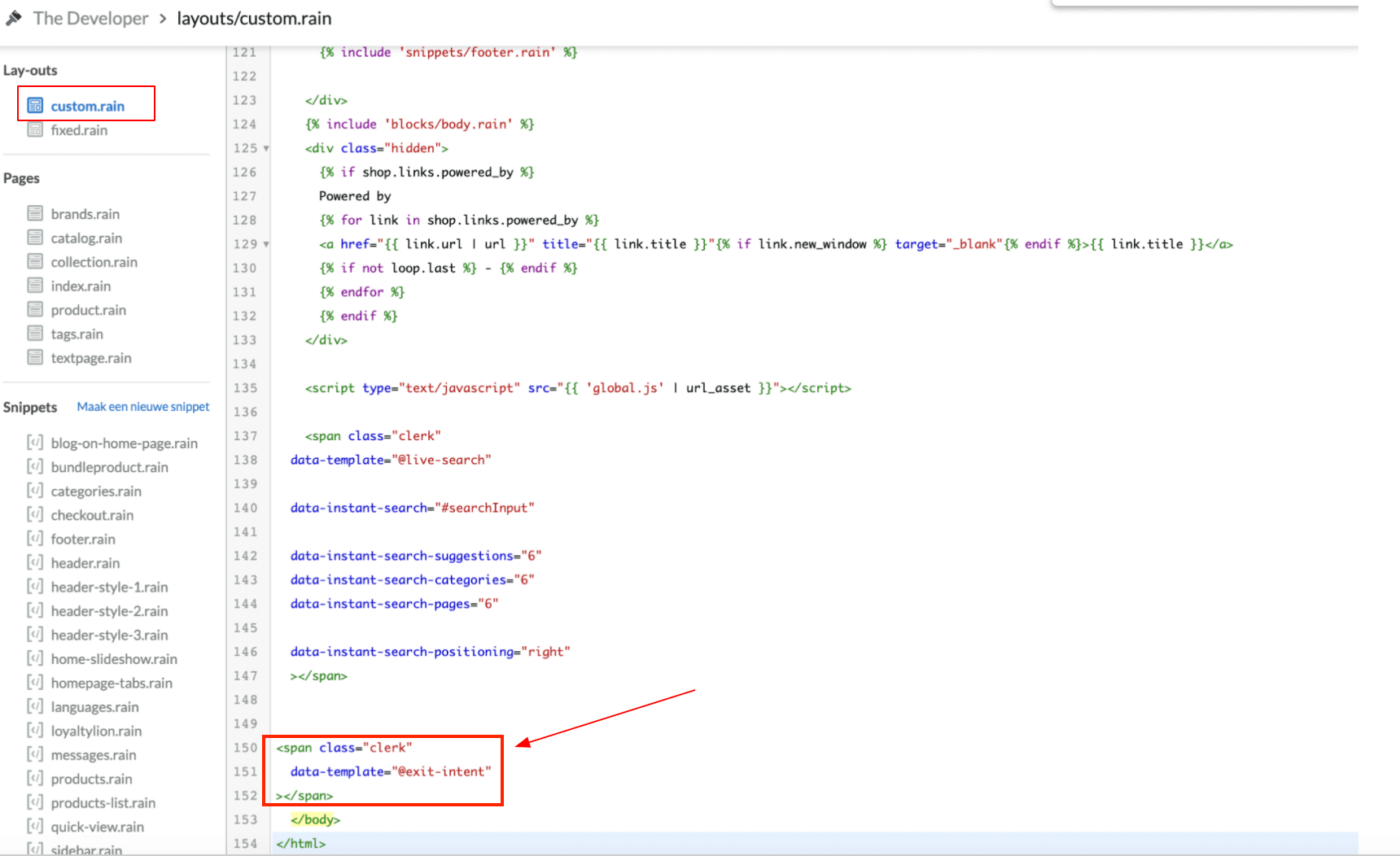
Exit Intent #
- I my.clerk.io, opret et Element med logikken Visitor Recommendations.
- Exit Intent tilføjes til din hovedtema-fil, sandsynligvis custom.rain.
- Placer Element embed-koden, der er genereret i my.clerk.io, lige før den afsluttende