FAQ
Støder du på problemer med din Magento 1-integration? Denne FAQ dækker de mest almindelige problemer og deres løsninger – fra valutakonvertering til synkroniseringsfejl.
Valutakonvertering #
Fra version 3.0.3 af Magento 1-udvidelsen er Currency Conversion inkluderet som standard, hvis du bruger Magento 1’s standard konverteringsfunktion.
Den tilføjes i my.clerk.io -> Designs, med formatteren price_in_currency.
Helperen kan tilføjes til dit Design på følgende måde:
{%raw%}
<div class="clerk-product-price">
{{ product.price_final_excl_tax | price_in_currency }}
</div>{%endraw%}
Helperen vil automatisk konvertere prisen til valutaen for den aktuelle session og tilføje valutasymbolet.
Eksempel på output:

Brug af formattere #
Clerk.js giver dig mulighed for at skrive brugerdefinerede JavaScript-funktioner, der tilføjer ny funktionalitet til dine Designs.
Formattere kan tilføjes på to måder:
Via my.clerk.io > Developers > Formatters, hvor hver Formatter kan oprettes som separate poster.
Som en configuration for Clerk.js, i tracking-scriptet der indsættes på alle sider, hvor flere formattere kan tilføjes på én gang.
For Magento 1 indeholder denne fil tracking-scriptet:
app->design->frontend->base->default->template->clerk->tracking.phtml
Eksempel på formatter #
Et eksempel kan ses nedenfor. Bemærk, at dette er til Clerk V2 (seneste version):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
form_key: function () {
return '<?php echo $this->getFormKey(); ?>';
},
price_in_currency: function(price) {
price = Math.round(price * 100) / 100;
var price_converted = Math.round((price * <?php echo (float)$rates[$currentCurrencyCode]; ?>) * 100) / 100;
var retVal = <?php echo json_encode($currentCurrencySymbol); ?> + ' ' + price_converted.toFixed(2).toString();
return retVal;
},
log_price: function(price) {
console.log(price);
}
}
});
Flere formattere #
Du kan skrive et vilkårligt antal Formatters, adskilt af komma:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Brug i designs #
Efter at have oprettet dine Formatters, kan du bruge dem i dine Designs med denne syntaks:
{%raw%}{{ x formatter | attribute }} {{ x | formatter | attribute1 | attribute2 }}{%endraw%}
Dette gør det muligt at skabe enhver funktionalitet i dine Designs, som du har brug for.
HTTP-autentificering #
HTTP-autentificering bruges ofte på staging-sider for at undgå uønskede besøgende.
Dette vil blokere Clerk Importer og vise en 401 Unauthorized fejl i synkroniseringsloggen.
Du kan løse dette ved at indsætte autentificeringsoplysningerne i Import URL’en.
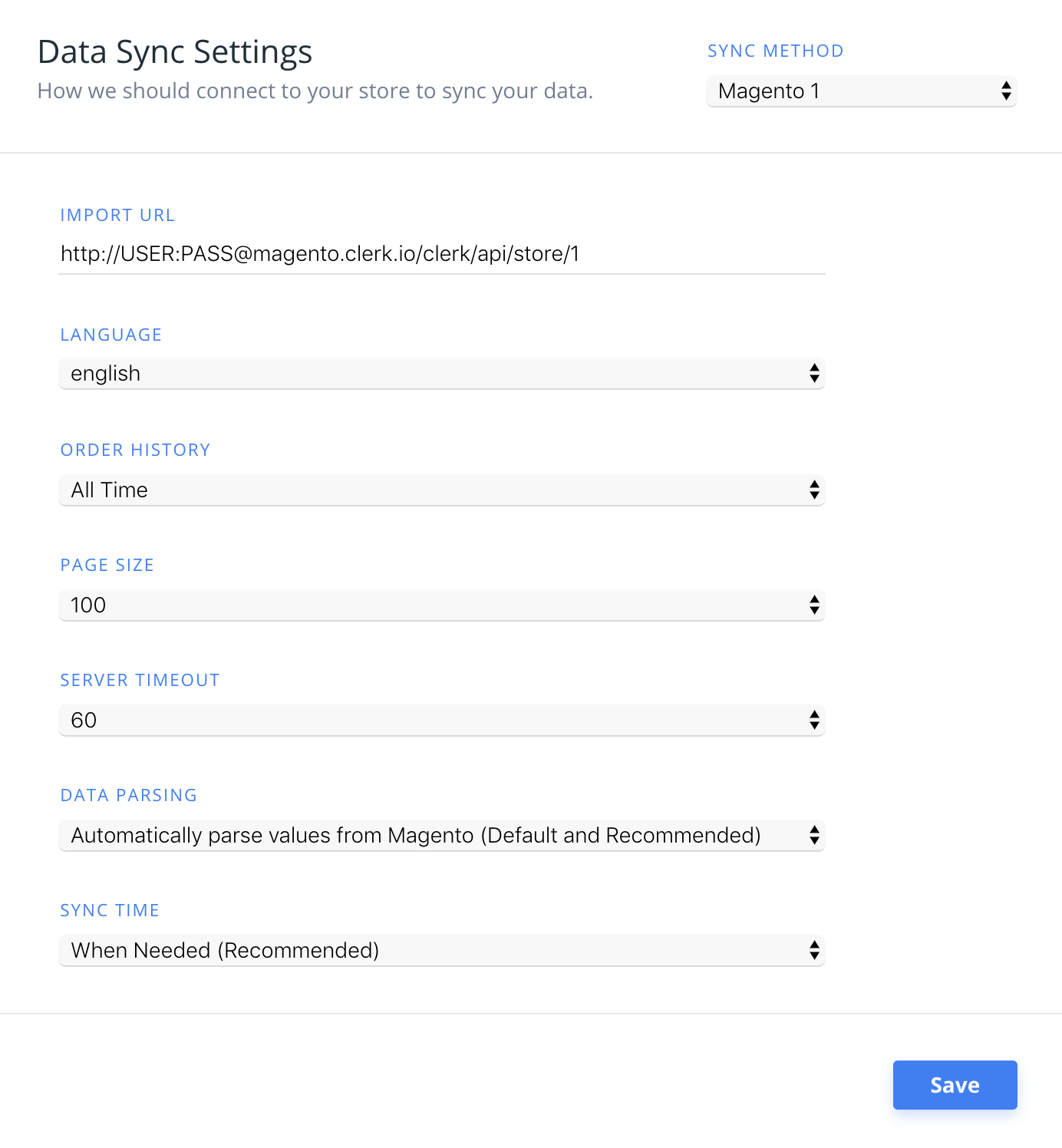
I my.clerk.io > Data > Configuration, opdater din import-URL som dette:
http://USER:PASS@magento.clerk.io/clerk/api/store/1

Almindelige synkroniseringsfejl #
Bemærk: Vi anbefaler altid at opdatere udvidelsen til den nyeste version for at få alle de opdaterede funktioner fra Clerk.
Når du importerer data med Magento 1-udvidelsen, er din webshops server ansvarlig for at sende produkt-, kategori- og salgsdata til Clerk.
Dog kan serverens konfiguration i nogle tilfælde forhindre Importeren i at få adgang, hvilket forårsager en fejl i Data Sync.
Nedenfor er en liste over de mest almindelige fejl, og hvordan man løser dem.
401 Unauthorized #
Denne fejl opstår, hvis din webshop eller udviklingsmiljø kræver HTTP-autentificering for adgang.
Dette løses ved at indsætte Brugernavn og Adgangskode som en del af Import URL’en:
http://username:password@magento.clerk.io/clerk/api/store/1
403 Forbidden #
Denne fejl opstår, hvis din server blokerer importeren for adgang.
I de fleste tilfælde skal du blot whiteliste importørens IP-adresse for at give adgang.
Den seneste IP-adresse kan findes her.
Tjek også, at din public key, private key og import URL er korrekte for den butik, du arbejder med i my.clerk.io.
Hvad hvis jeg allerede har whitelistet, men fejlen stadig opstår?
Der er nogle tilfælde, hvor du har whitelistet importørens IP-adresse, og fejlen fortsætter.
I disse tilfælde anbefaler vi, at du undersøger følgende:
Autentificeringsdelen af body kan fjernes fra anmodningen af butikkens server.
Rate limit for serveren ift. Cloudflare.
404 Not Found #
Denne fejl opstår, hvis importøren ikke kunne få adgang til linket, der sender data fra webshoppen.
I de fleste tilfælde sker det, fordi udvidelsen enten:
Slet ikke er installeret
En cache forhindrer linket i at blive initialiseret
Sørg først for, at du har installeret udvidelsen korrekt.
Ryd dernæst webshop-cachen, inden du prøver en ny import.
429 Too Many Requests #
Denne fejl opstår, hvis din server nægter importøren adgang pga. for mange indkommende anmodninger.
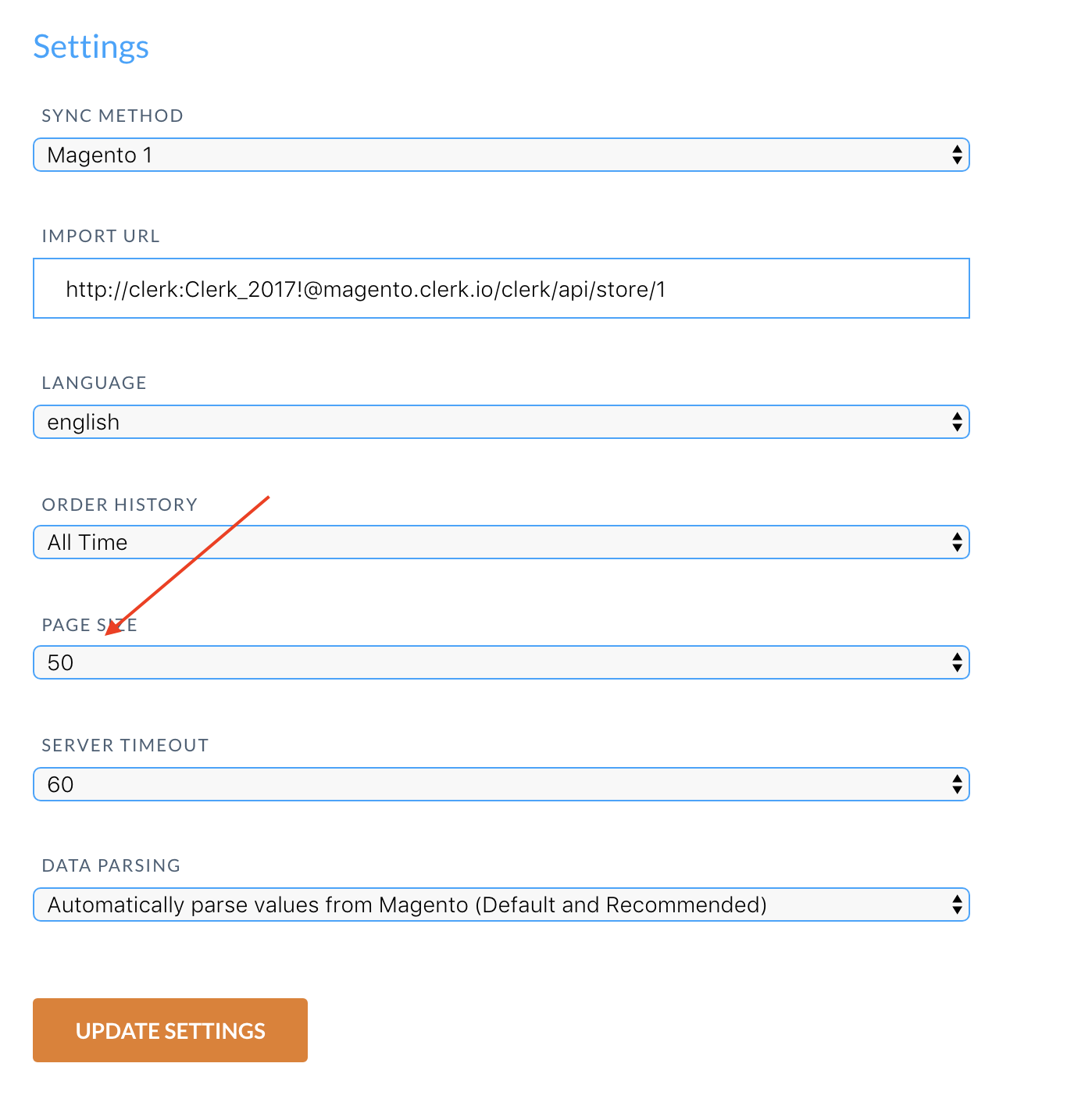
Du kan løse dette ved at sætte anmodningsgrænsen højere for din server eller ved at sætte Page Size til en højere værdi i my.clerk.io > Data > Configuration, så importøren laver færre, større anmodninger:

Hvis du bruger hostudbyderen Byte.nl, får importøren ofte denne fejl pga. deres rate limiter. Her skal du kontakte Byte.nl og bede dem whiteliste importørens User-Agent “clerk”.
500 Internal Server Error #
Denne fejl betyder, at din server stødte på en intern fejl og kunne ikke specificere, hvilken fejl der skete.
I sådanne tilfælde skal du tjekke din Server Log for at finde ud af, hvilken proces der gik ned og hvorfor.
Ofte skyldes det blot et produkt med en ugyldig attribut eller en funktion, der kaldes forkert i webshoppen.
503 Service Unavailable #
Denne fejl er typisk midlertidig og skyldes, at serveren er for travl til at håndtere anmodningen.
Prøv igen lidt senere.
Hvis problemet fortsætter, kan det betyde, at serveren er overbelastet og nærmer sig maksimal kapacitet.
Tjek serverbelastningen for at afgøre, om det er tilfældet.
Magento API-fejl #
Denne fejl betyder også, at din server stødte på en intern fejl og ikke kunne specificere, hvilken fejl eller fejlkode der opstod.
I sådanne tilfælde skal du tjekke din Server Log for at finde ud af, hvilken proces der gik ned og hvorfor.
Ofte skyldes det blot et produkt med en ugyldig attribut eller at din memory limit er overskredet.
Powerstep vises ikke #
Hvis Add-To-Basket-trinnet ikke er aktiveret, skyldes det typisk to grunde:
Du har en anden add-to-basket-popup eller funktion aktiveret, som blokerer Clerk’s funktion.
De forkerte Element IDs er indsat i udvidelsen.
Anden popup aktiveret #
Start med at tjekke din nuværende Magento-installation for at se, om du allerede har en popup eller dropdown, der vises ved tilføjelse af et produkt til kurven.
Disse kan normalt forhindre Clerk’s add-to-basket-trin i at blive vist.
Hvis det er tilfældet, skal du deaktivere det og prøve igen.
Forkerte element-ID’er #
Hvis du ikke har nogen anden add-to-basket-popup, og din powerstep er aktiveret, men ikke vises, skyldes det sandsynligvis, at de forkerte template IDs er indsat i Clerk-udvidelsens indstillinger.
Dette vil få Powerstep-funktionen til at fejle.
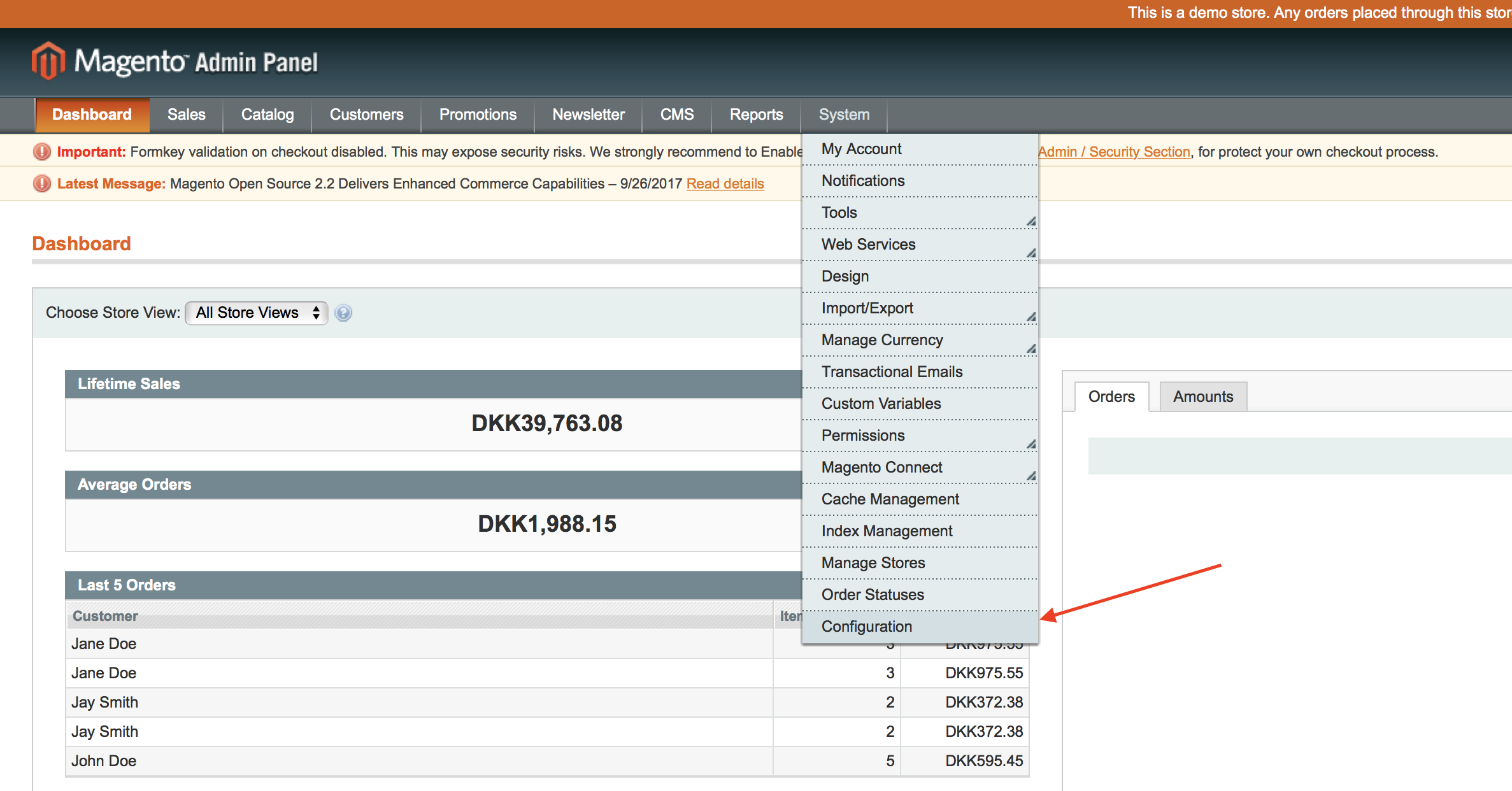
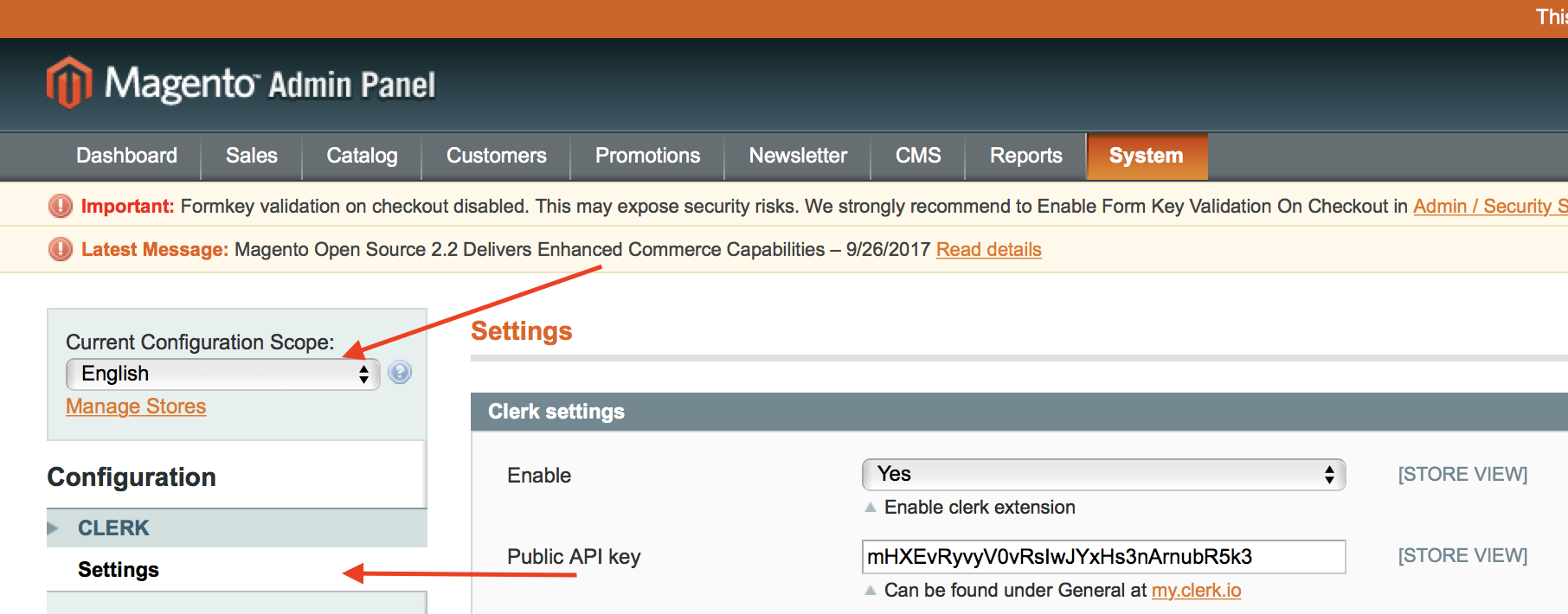
For at løse dette skal du starte med at logge ind på din Magento admin og gå til System > Configuration > Clerk > Settings.

Vælg derefter det korrekte Configuration Scope, der matcher din butik.

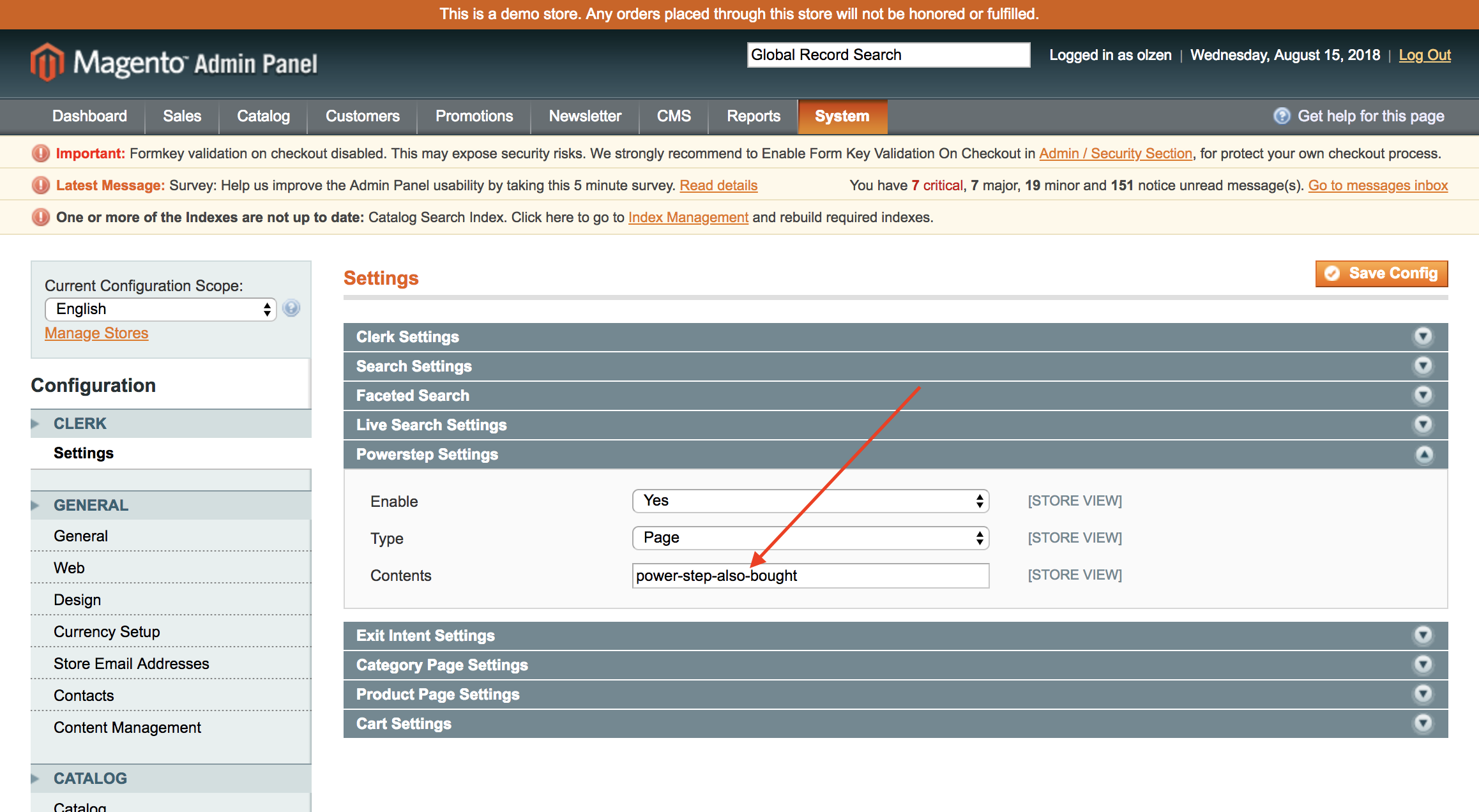
Under Power step settings skal du tjekke feltet Templates.
Dette felt skal indeholde de korrekte IDs adskilt af komma, hvis du bruger mere end én.

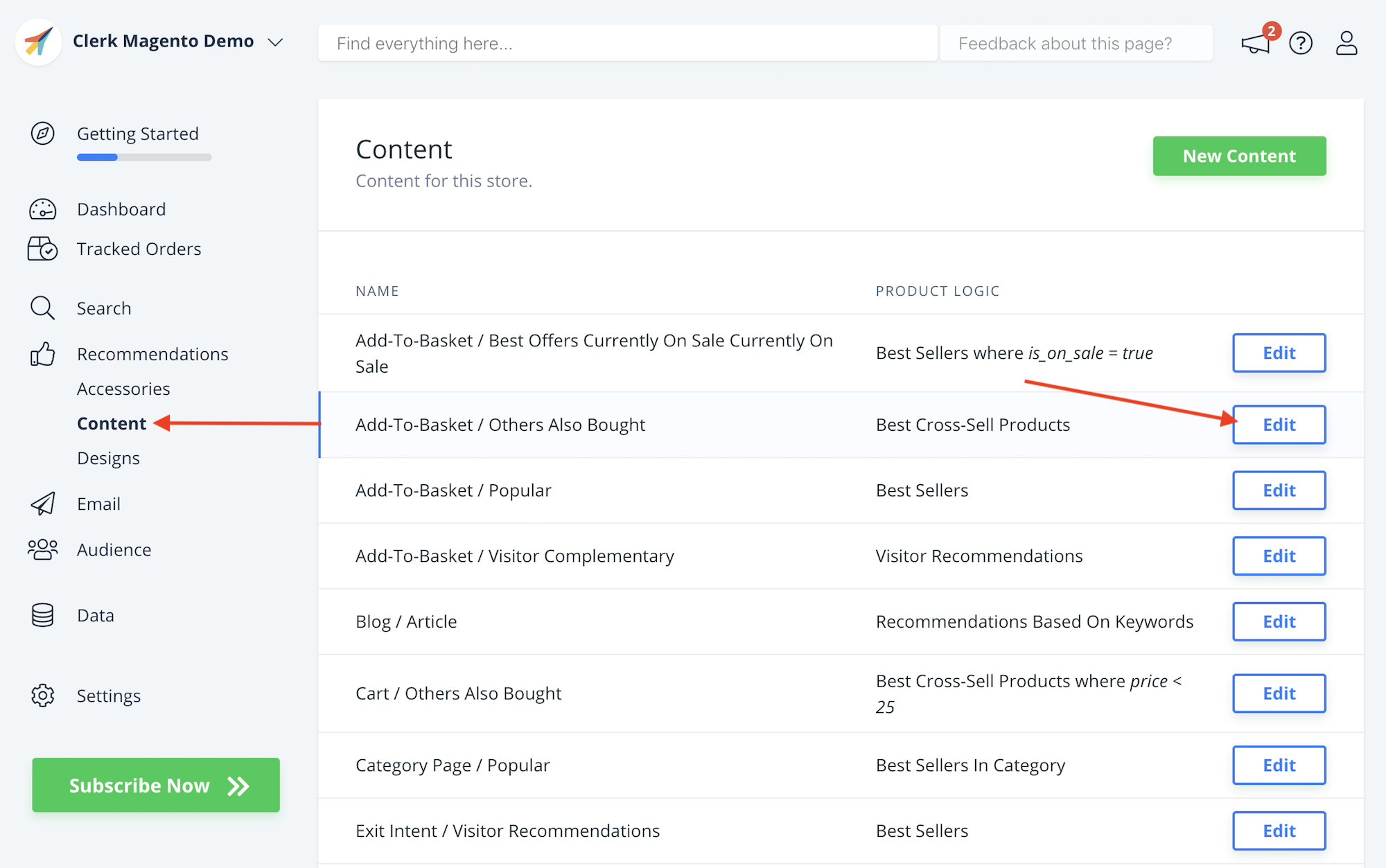
For at sikre, at dine IDs er korrekte, skal du logge ind på my.clerk.io.
Vælg den korrekte Store og gå til Recommendations/Search > Elements.
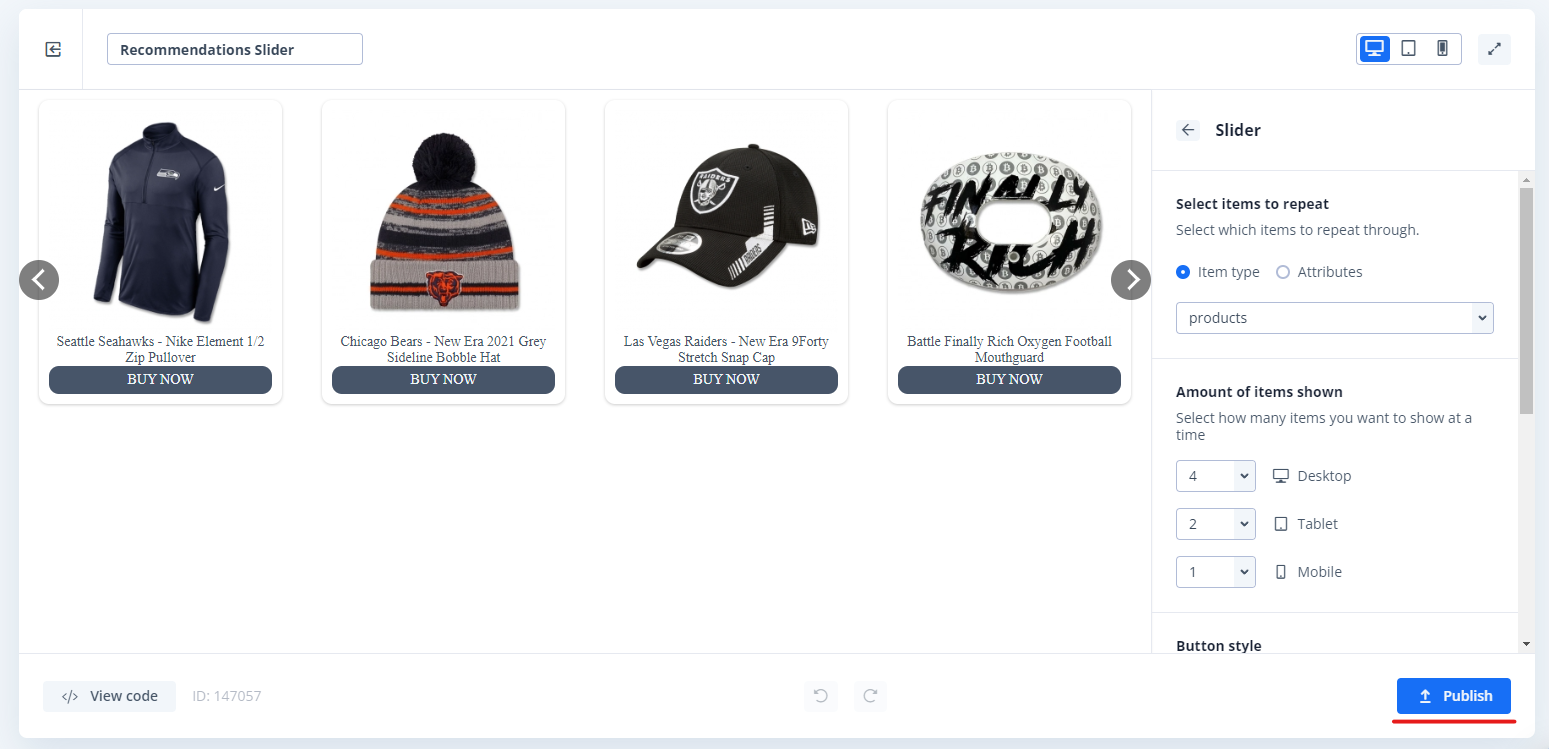
Klik på Edit Element for en slider, du vil vise i powerstep.

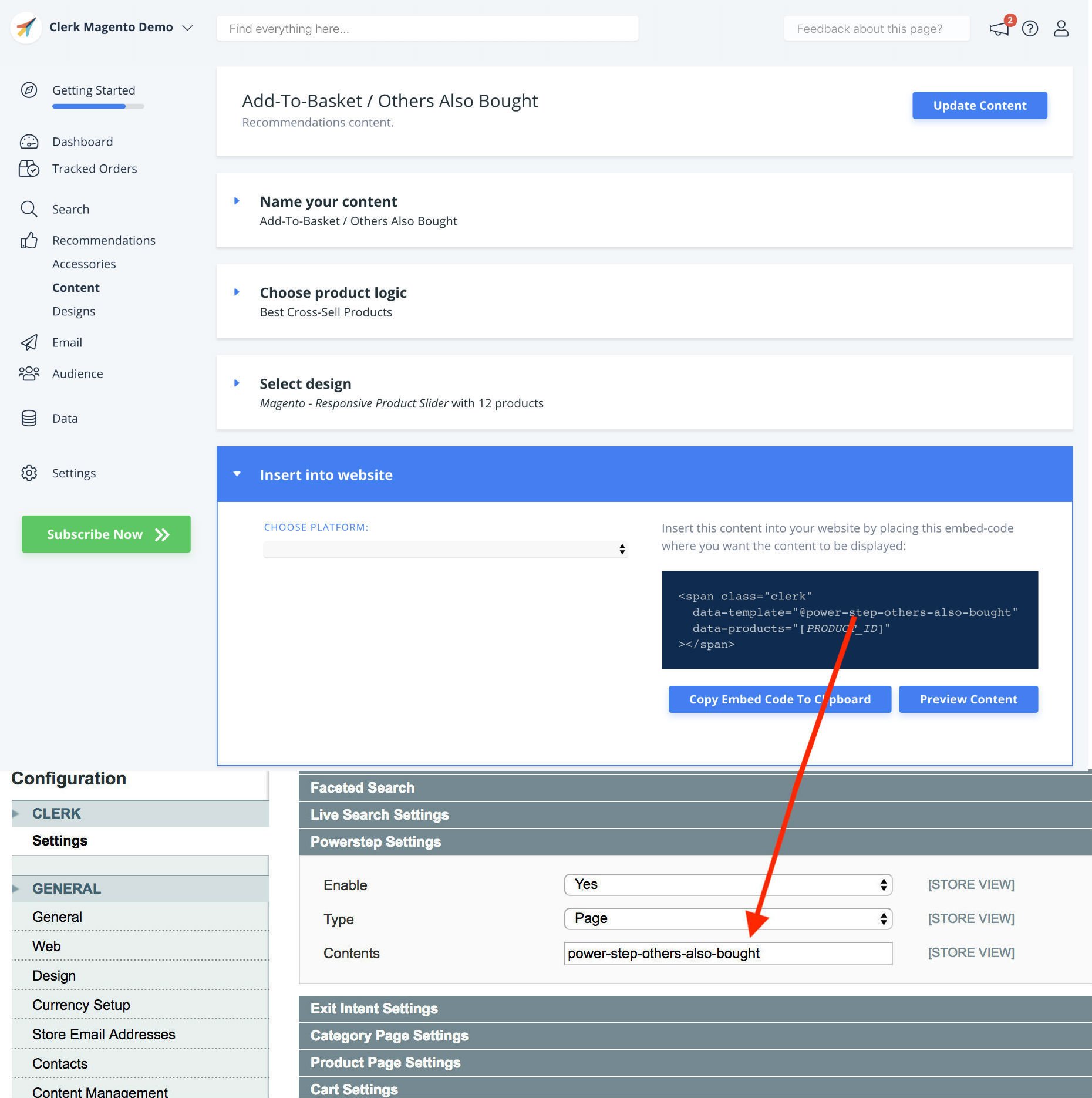
Tjek det sidste faneblad “Insert into website” og find embed-koden.
ID’et, der findes i data-template, er det ID, du skal kopiere over i Magento-udvidelsen:

Klik på Save Config i Magento-udvidelsen, og så burde Powerstep fungere.
Cache-problemer #
Hvis du har aktiveret powerstep-popup’en, og den stadig ikke vises, når du tilføjer et produkt til kurven, skyldes det ofte Cache.
Gå til System > Cache og ryd alle interne og eksterne caches.
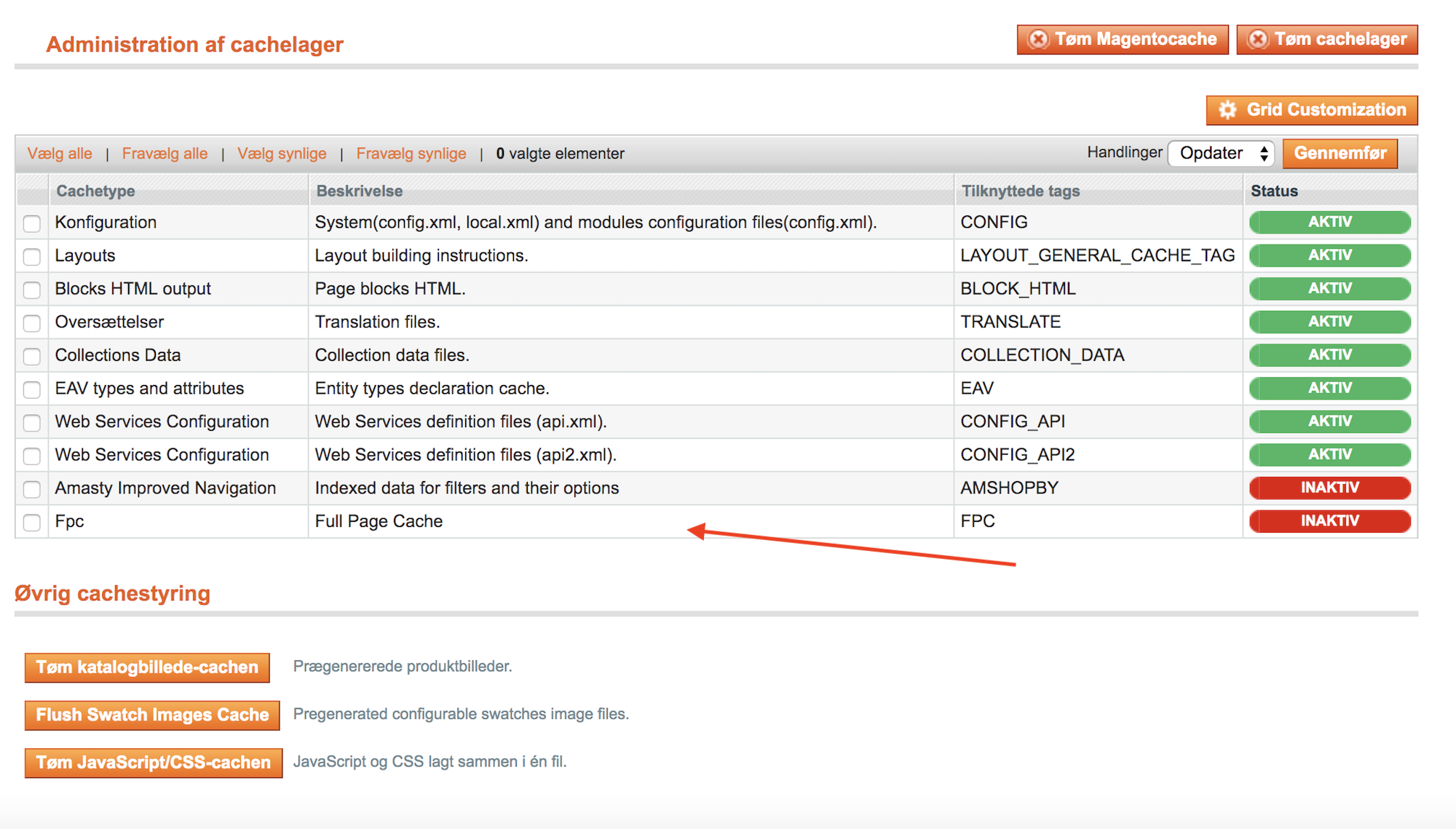
Hvis det ikke løser det, bruger du sandsynligvis Full Page cache, som kun påvirker de sider, en besøgende allerede har set i deres session. Deaktivering af det vil have minimal indvirkning på sidehastigheden.
Skærmbilledet nedenfor viser præcis, hvilken du skal deaktivere:

Når du har deaktiveret Full Page Cache, bør Clerk-popup’en dukke op.
Hvis ikke, kontakt Clerk Support via live-chat-ikonet i nederste højre hjørne, så vi kan hjælpe med en løsning til din opsætning.
Forsider-sliders cached #
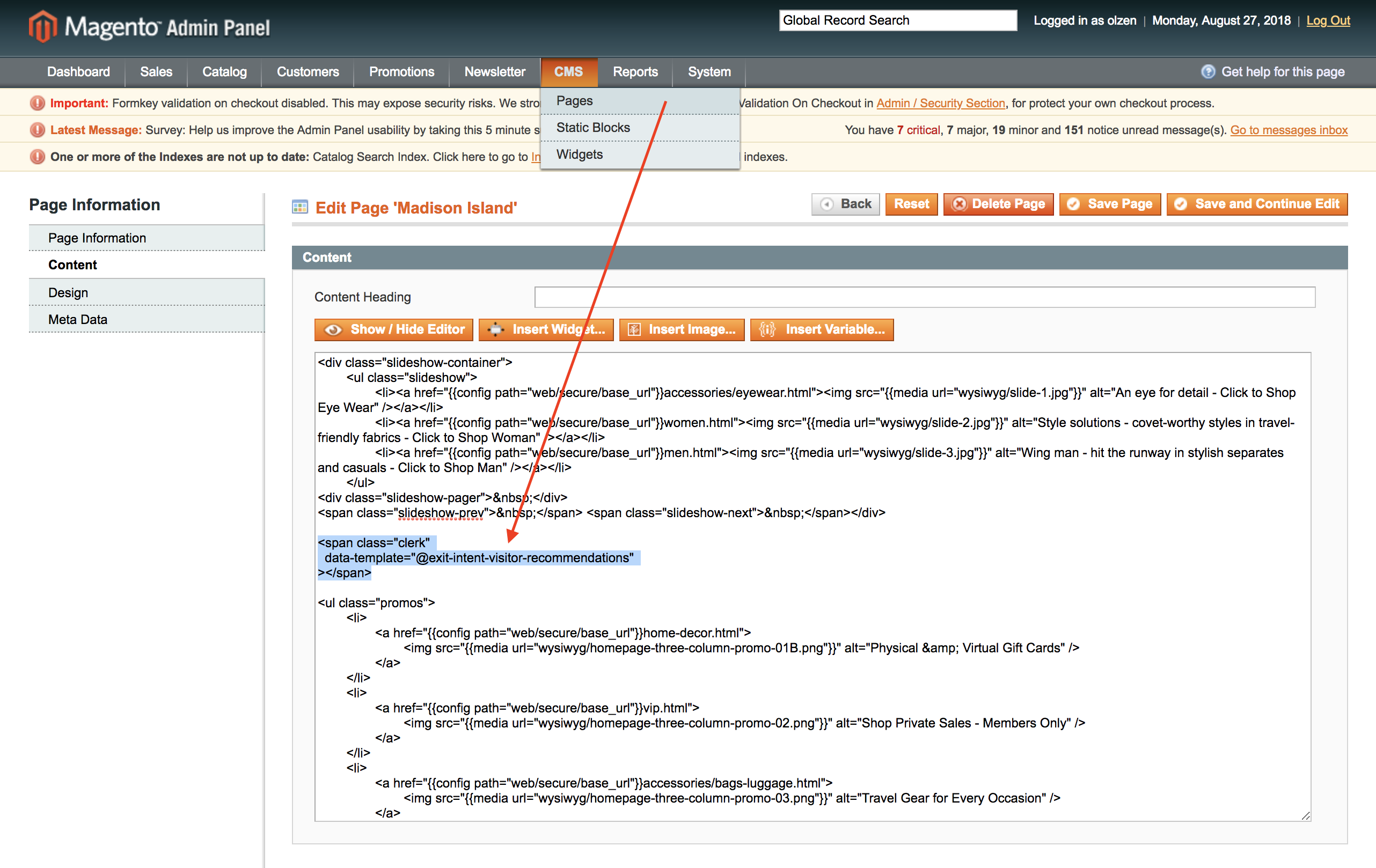
Normalt sker dette kun, hvis embed-koder indsættes via Magentos CMS Pages i backend, da forsiden er cached:

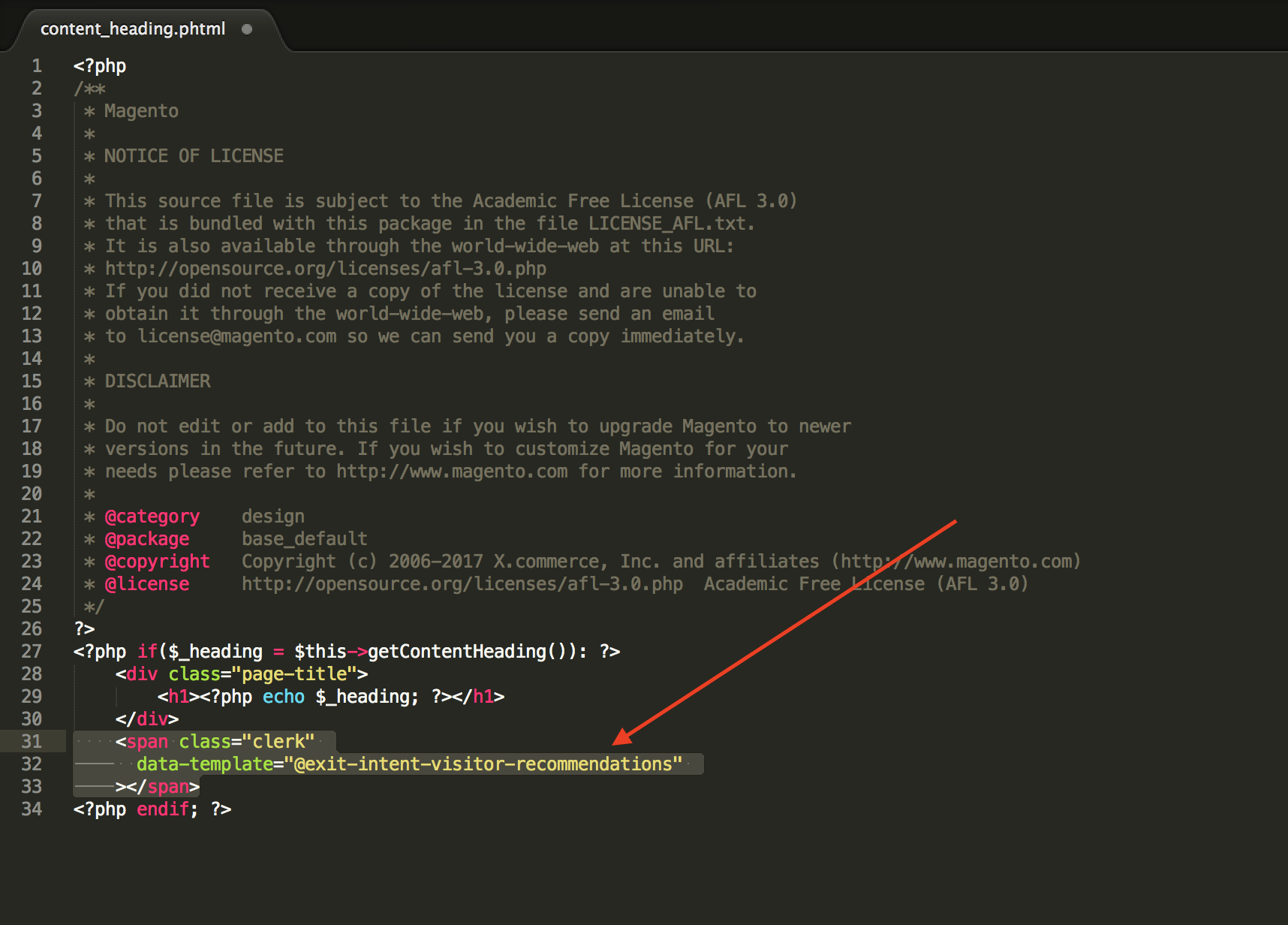
I stedet bør dine embed-koder indsættes direkte i forsidens filer via FTP:

Magento cacher ikke resultater, når de indsættes på denne måde.
Billeder vises ikke #
Når Magentos billedcache ryddes, enten manuelt eller automatisk, ændrer alle billedstier sig.
Det betyder, at de billedstier, der sendes til Clerk, ikke længere virker.
Dette kan nemt løses ved følgende trin:
Log ind på my.clerk.io.
Klik på den Store, hvor billeder mangler.
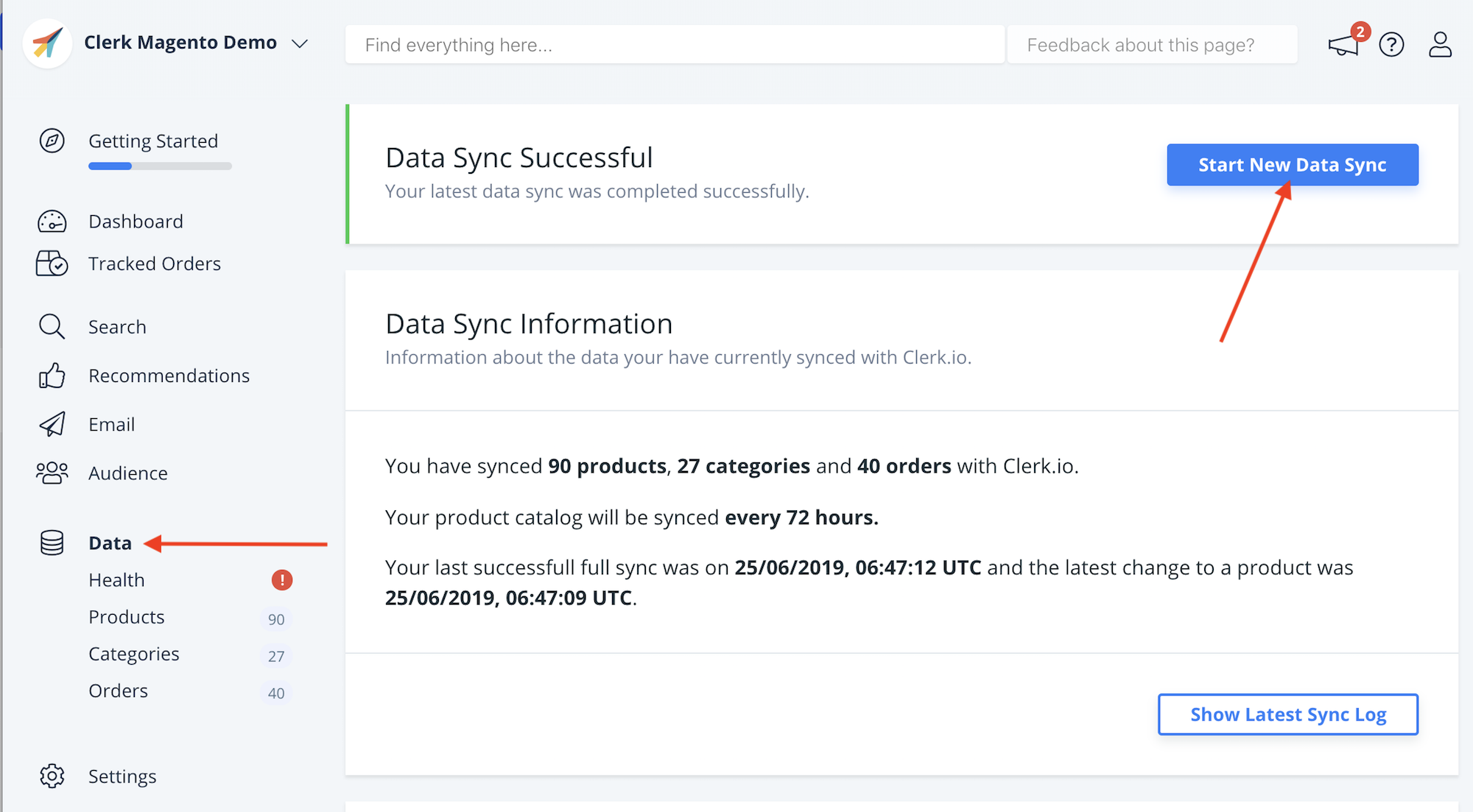
Gå til Data.
Klik på Start New Data Sync i øverste højre hjørne.

Dette starter en ny fuld synkronisering af dine produkter, hvilket gør, at Clerk får de rigtige billedstier.
I Clerks Magento-udvidelse v2.1.0 løses dette automatisk ved automatisk at starte en Sync, når billedcachen ryddes.
Hvis du bruger en ældre version af udvidelsen, anbefaler vi kraftigt at opgradere til nyeste version.
Opgradering til Clerk.js 2 #
Clerk.js 2 er en hurtigere og mere fleksibel version af vores JavaScript-bibliotek.
Det gør det lettere at installere Clerk på enhver webshop.
Men da de to versioner fungerer lidt forskelligt, skal du følge disse trin for at opgradere korrekt.
De to primære forskelle i Clerk.js 2 er, at Designs i my.clerk.io bruger Liquid template-sproget, men de kan også let oprettes med Design Editor.
Opret designs #
Da Clerk.js 2 har en anden tilgang til designs, skal du oprette nye.
Du kan oprette dine Clerk.js 2 Designs på to måder:
Brug den intuitive Design Editor til at oprette nye Designs, som beskrevet i punkterne nedenfor.
Konverter dine gamle Designs. Følg denne guide for at se hvordan.
Design Editor-mulighed #
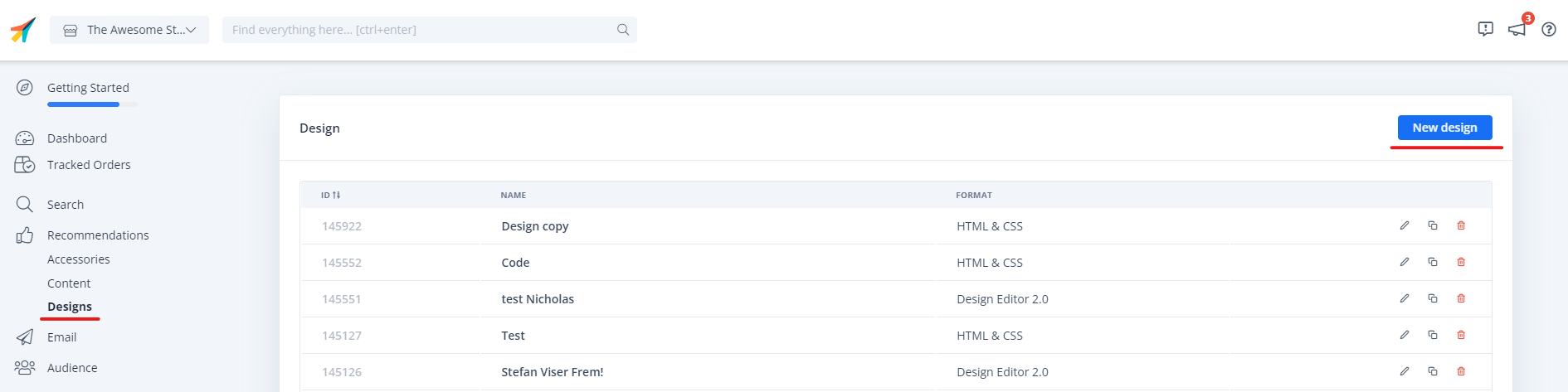
- Gå til my.clerk.io > Recommendations/Search > Designs > New Design.

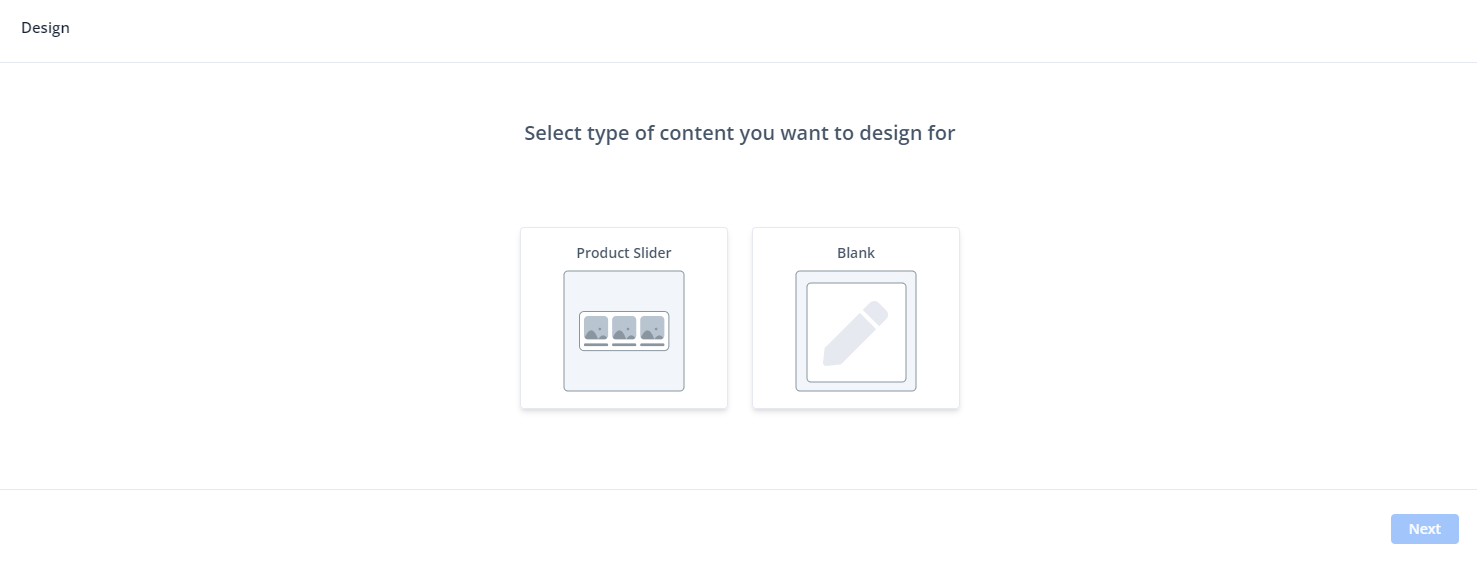
- Vælg din Design Type.

I Design Editor kan du klikke på eksisterende elementer som navn, billede, knap m.m. for at redigere, eller vælge nye elementer for at tilføje mere information om produkterne.
Klik på Publish, når du er færdig, og gå videre til Step 2 i guiden.

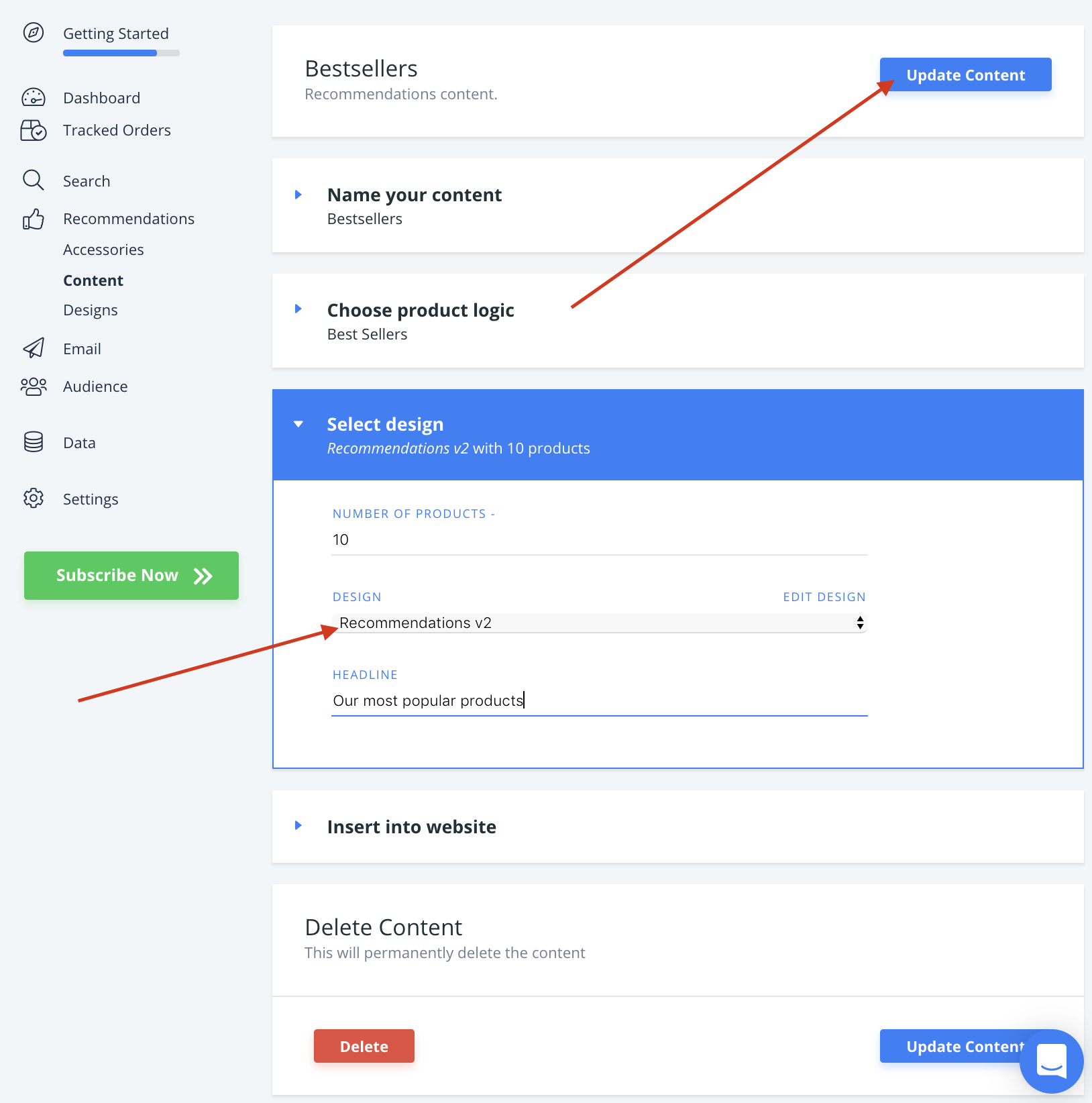
Gå til Recommendations/Search > Elements og ændr dit Clerk Element til at bruge dit nye Design.
Klik på Update Element. Dette vil midlertidigt gøre, at de ikke vises på webshoppen, indtil du er færdig med Step 2. Vælg det nye Design for alle Elements, der skal opdateres.

Nu er du klar til at skifte til Clerk.js 2.
Opgrader udvidelsen #
Hvis du allerede har den nyeste version af Clerk Magento-udvidelsen, kan du springe dette trin over.
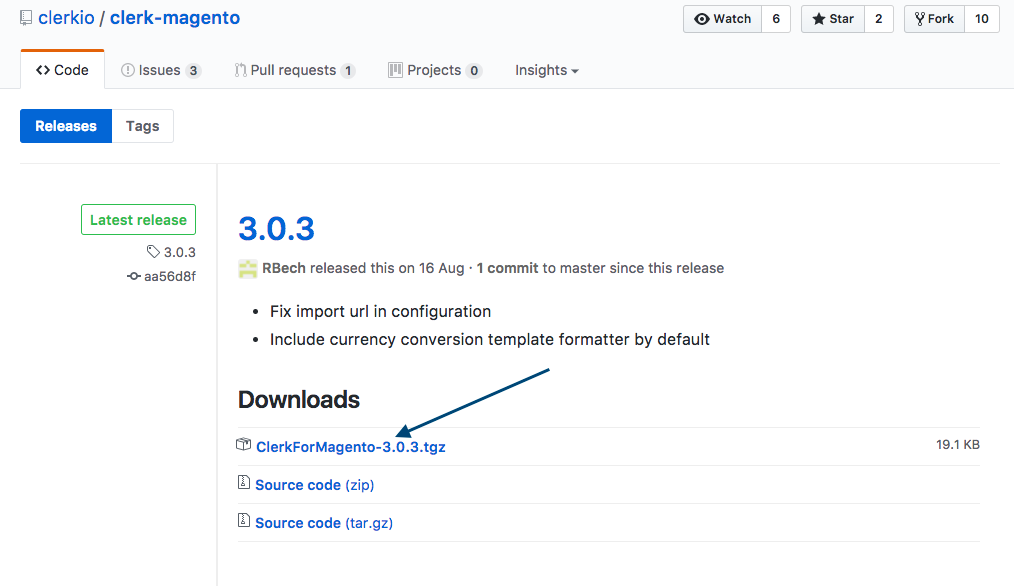
Du kan hente den nyeste udvidelse her:
https://github.com/clerkio/clerk-magento/releases/latest

Gem ændringer #
Før du forsøger at opgradere, skal du sikre dig, at du enten:
- Har gemt de ændrede filer lokalt på din FTP, eller
- Har lavet en backup af ændrede filer, som du kan kopiere over til den nye udvidelse.
Normalt er de filer, som de fleste udviklere ændrer, Product.php og Productbase.php, der styrer produktattributter.
Disse filer findes her:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
app->code->community->Clerk->Clerk->Model->Catalog->Productbase.php
Deaktiver udvidelse #
Før du forsøger at opgradere, er det meget vigtigt, at du gør dette:
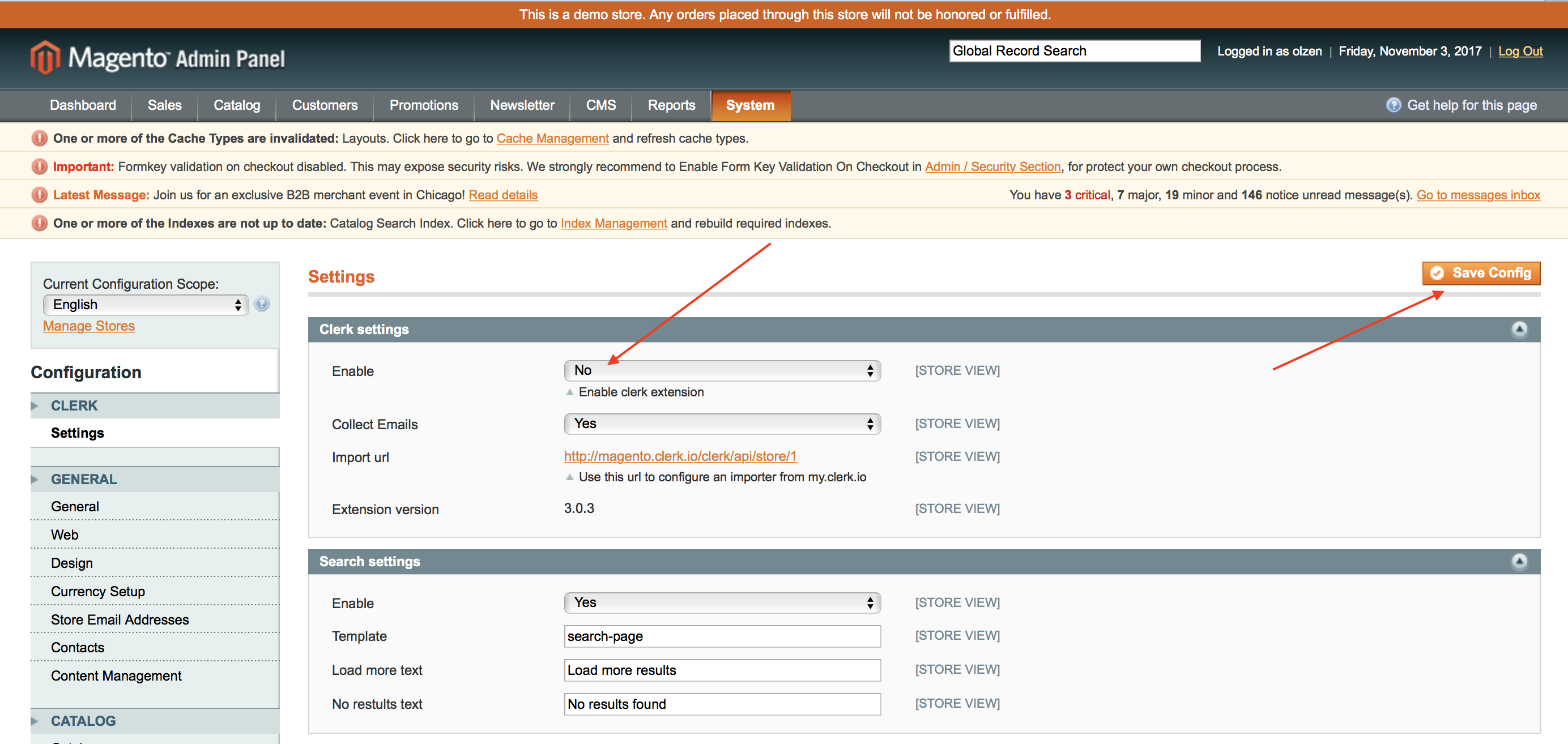
- Deaktiver den gamle udvidelse i Magentos System > Configuration > Clerk > Settings side. Sæt blot Enable til No og klik på Save Config.

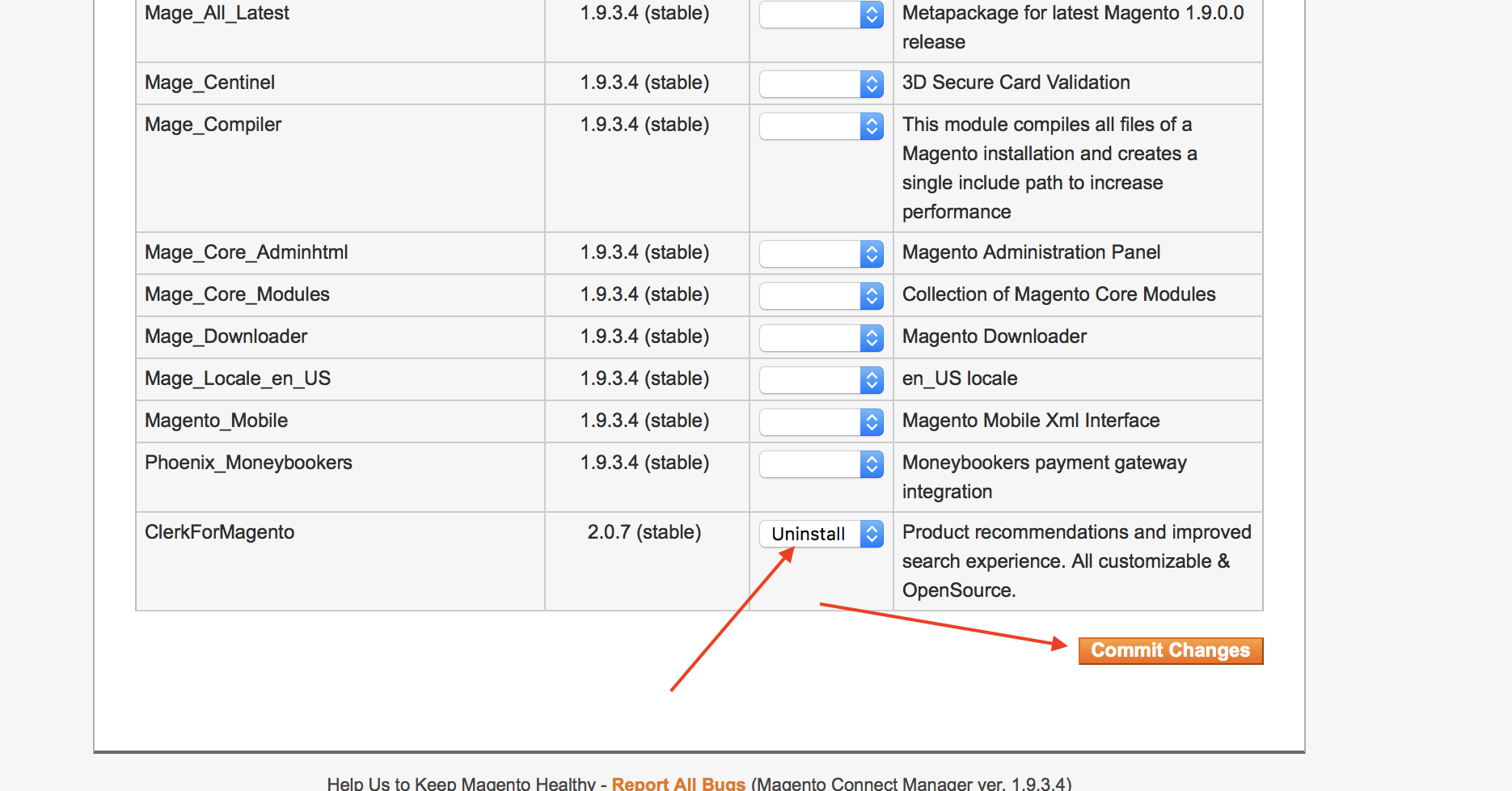
- Derefter skal du afinstallere den, enten gennem Magento Connect eller ved at slette filerne fra FTP, hvis du installerede direkte der.

Ellers kan din Configuration side holde op med at fungere, og ingen af udvidelserne vil herefter virke.
Installer udvidelse #
Til sidst skal du geninstallere den nyeste udvidelse og overføre eventuelle sikkerhedskopierede filer til din FTP-server.
Din konfiguration bør være gemt, selv når du installerer den nye version.
Tjek System > Configuration > Clerk for at sikre, alt stadig er der.
Nu har du den nyeste version af Clerk til Magento installeret, og Clerk.js 2 kører på din webshop!
Den fulde dokumentation for Clerk.js 2 findes her:
https://docs.clerk.io/docs/clerkjs-quick-start
Håndtering af require.js #
Dette gælder kun ved brug af v.3.7.2 eller lavere af Magento 1 Clerk-udvidelsen.
I nogle opsætninger forhindrer Require.js Clerk.js i at indlæse, hvilket betyder, at ingen sliders eller søgeresultater vises.
Når dette sker, vises følgende fejl i konsollen:
Uncaught ReferenceError: Clerk is not defined
Der er to måder at håndtere Require.js på. Begge tilgange kræver, at du foretager ændringer i tracking-scriptet i denne fil:
app->design->frontend->base->default->template->clerk->tracking.phtml
Inkluder i Require.js #
Den bedste løsning er at få Require.js til at genkende Clerk.
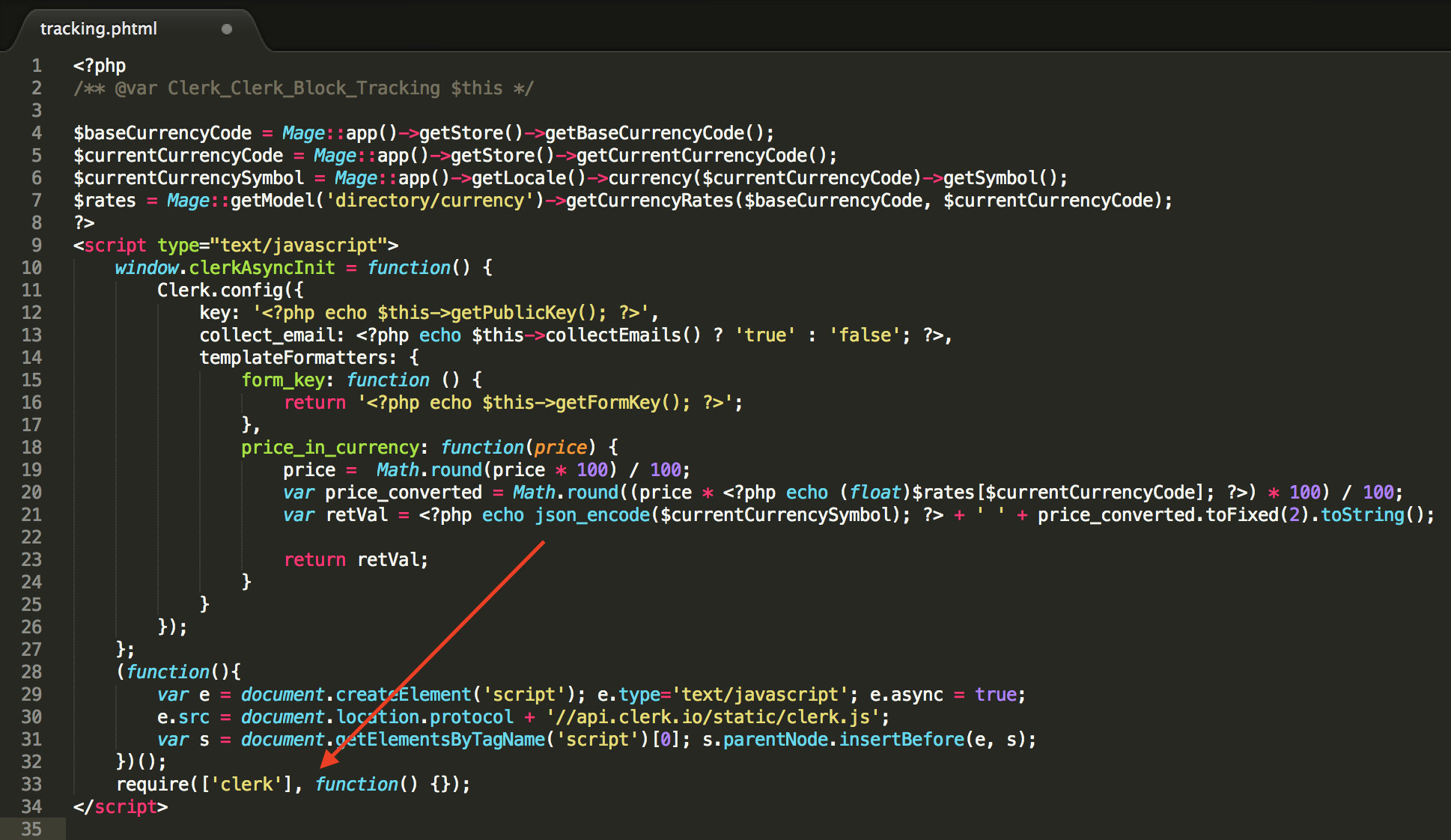
Dette gør du ved at indsætte require(['clerk'], function() {}); nederst i tracking-scriptet:

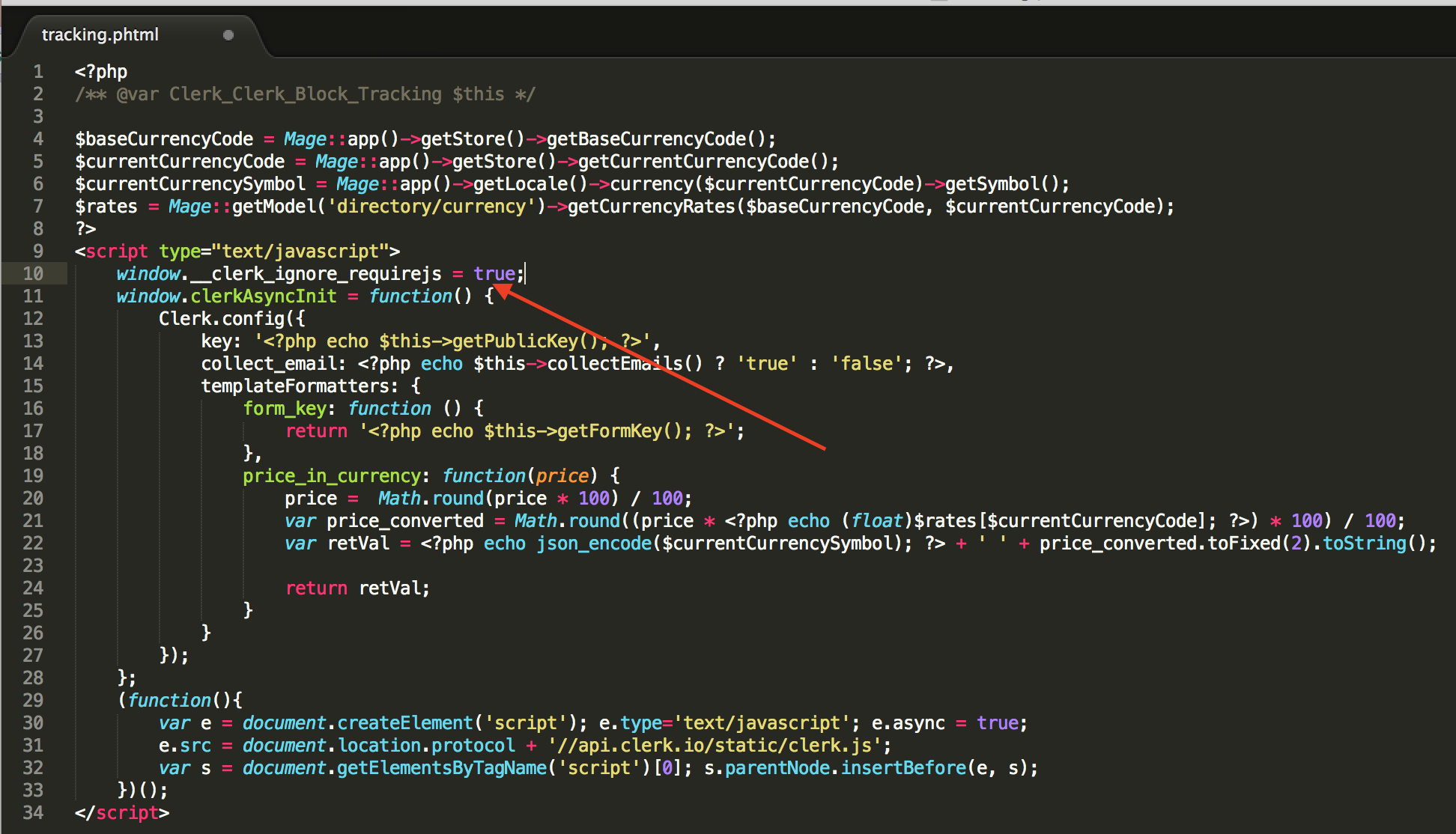
Ignorer Require.js #
Hvis ovenstående løsning ikke virker, er det muligt at ignorere Require.js.
Dette gør du ved at indsætte window.__clerk_ignore_requirejs = true; øverst i tracking-scriptet:

Efter én af disse fremgangsmåder vil Require.js nu være kompatibel med Clerk.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.