Recommendations
Clerk.io tilbyder mere end 23 forskellige typer produktlogikker, hvilket gør det muligt for dig at vise fuldstændig automatiserede produkter på enhver side. Denne artikel forklarer, hvordan du kommer i gang med at bruge et Clerk.js-setup i Magento 1.
For vores fulde Best Practices, læs denne artikel om, hvilke Recommendations du skal bruge.
Slider Setup #
Recommendations oprettes med Elements, der refererer til et Design. Nedenfor finder du den grundlæggende guide til opsætning af et Element.
Hvis du følger trinnene i my.clerk.io > Settings > Setup Guides oprettes Elements automatisk til vores Best Practices.
Opret Design #
Recommendations vises som en slider som standard. Dette gør det muligt for kunderne at se flere produkter med færre klik. Du kan enten bruge Design Editor til at konfigurere det visuelt, eller bruge code designs.
Et design kan genbruges for et vilkårligt antal Recommendations elements, du opretter.
Design Editor #
- Gå til Recommendations > Designs og klik på New Design.
- Vælg Product Slider
- På listen over designskabeloner skal du vælge den, du vil starte med.
- Giv det et navn, og klik på Create design.
- Foretag de ændringer, du ønsker i designet.
Code Design #
- Gå til Recommendations > Designs og klik på New Design.
- Vælg Other designs > Blank > Code.
- Giv det et navn, og klik på Create design.
- Opret et code design fra bunden ved hjælp af Liquid code.
Hvis du vil have et startdesign, kan du se Slider template længere nede.
Opret Element #
Dette indeholder alle indstillingerne brugt til at vise Recommendations og gøre det indlejringsbart på dit website. Følg disse trin for hver Recommendations-banner, du vil oprette.
- Gå til Recommendations > Elements.
- Klik på New Element.
- Giv det et beskrivende navn. Vi anbefaler at navngive det baseret på siden og logikken, du vil bruge. F.eks. “Forside / Visitor Recommendations”.
- I Element type, vælger du den produktlogik, du vil bruge fra dropdown-menuen. Du kan se et overblik over alle product logics her.
- I Design vælger du det design, du har oprettet, fra dropdown-menuen og vælger antallet af produkter, du vil vise.
- Klik på Save øverst på skærmen.
Tilføj til Website #
For at tilføje Clerk Recommendations på dit website har du to muligheder: Injection og Embedded code.
- Åbn fanen Insert into website.
- Her har du to muligheder:
- Ved at bruge injection kan du indsætte koden ved at bruge en CSS selector.
- Ved at bruge embedded code kan du manuelt indsætte koden på dit website.
- Vælg den mulighed, der er nemmest for dig at bruge.
- For nogle Logics vil du se dropdown-menuen Choose your platform. Vælg Magento 1 i disse tilfælde. Dette vil udfylde indlejringskoden med de korrekte Magento 1 shortcodes.
For at tilføje synkroniseringsdetaljer eller starte en sync, gå til my.clerk.io > Data > Configuration.
Extension Setup #
Brug Magento-udvidelsen til at aktivere sliders på nøglesider:
- I Magento skal du gå til System > Configuration > Clerk settings og vælge den korrekte Store View.
- For hver sideafdeling skal du aktivere og udfylde skabeloner/indhold:
- Product Page Settings: sæt Enable til Yes og sørg for, at feltet “templates” indeholder dine Slider-ID’er (kommasepareret, uden “@”).
- Category Page Settings: sæt Enable til Yes og tilføj dine Slider-ID’er.
- Cart Settings: sæt Enable til Yes og tilføj dit Slider ID.
- Klik på Save Config.
my.clerk.io Setup #
Gå til Recommendations > Elements.
Vælg den slider, du vil indsætte.
Åbn Insert into website fanen.
Vælg en af følgende:
- Ved at bruge injection indsættes koden ved hjælp af en CSS selector.
- Ved at bruge embedded code indsættes koden manuelt.
For embedded code på Magento 1 er typiske placeringer:
- Forside: CMS > Pages > Home page under Content.
- Produktside:
app/design/frontend/TEMPLATE_NAME/default/template/catalog/product/view.phtmlmeddata-productssat til<?php echo Mage::registry('current_product')->getId(); ?>. - Kategoriside:
app/design/frontend/TEMPLATE_NAME/default/template/catalog/category/view.phtmlmeddata-categorysat til<?php echo Mage::getModel('catalog/layer')->getCurrentCategory()->getId(); ?>. - Kurvside: i din cart-template sæt
data-productstil de aktuelle produkt-ID’er i kurven, f.eks.:
data-products="[<?php $i = 0; foreach(Mage::getSingleton('checkout/session')->getQuote()->getAllVisibleItems() as $_item) { if ($i > 0) { echo ','; } echo $_item->getProductId(); $i++; } ?>]"
Pages #
Nedenfor er de specifikke sider, hvor du bør indsætte Recommendations, og hvilke typer du skal bruge for at følge vores Best Practices.
Forside #
- I my.clerk.io skal du oprette 3 Elements med følgende logikker:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Indsæt indlejringskoderne i din forsidetemplate eller -blok.
Kategoriside #
- I my.clerk.io skal du oprette et Element med logikken Bestsellers In Category.
- I Insert into website > Choose your platform dropdown, vælg Magento 1 og kopier embedkoden.
- Gå til Magento 1’s temafiler og find filen, der genererer dine kategorisider. Dette er oftest
app/design/frontend/TEMPLATE_NAME/default/template/catalog/category/view.phtml. - Indsæt embedkoden et sted under titlen og beskrivelsen. Sæt
data-categorytil<?php echo Mage::getModel('catalog/layer')->getCurrentCategory()->getId(); ?>.
Produktside #
- I my.clerk.io skal du oprette 2 Elements med følgende logikker:
- Best Alternative Products
- Best Cross-Sell Products
- I Insert into website > Choose your platform dropdown, vælg Magento 1 for hver af dem og kopier embedkoderne.
- I Magento 1’s temafiler skal du finde filen, der genererer dine produktsider. Dette er oftest
app/design/frontend/TEMPLATE_NAME/default/template/catalog/product/view.phtml. - Indsæt embedkoderne et sted under produktbeskrivelsen. Sæt
data-productstil<?php echo Mage::registry('current_product')->getId(); ?>.
Add-To-Basket Trin #
- I my.clerk.io skal du oprette et Element med logikken Best Cross-Sell Products.
- Giv det navnet “Add-To-Basket / Others Also Bought”. Dette er vigtigt for at embedkoden fungerer korrekt.
- Klik på Save øverst på siden.
- For at aktivere add-to-basket Powerstep ved hjælp af Magento-udvidelsen:
- Gå til System > Configuration > Clerk.
- Under Power step settings, tilføj dine Element-ID’er (kommasepareret) i Templates.
- Sæt Enable til Yes og klik på Save Config.
Kurvside #
- I my.clerk.io skal du oprette et Element med logikken Best Cross-Sell Products.
- I Insert into website > Choose your platform dropdown, vælg Magento 1 og kopier embedkoden.
- Gå til Magento 1’s temafiler og find filen, der genererer dine kurvsider.
- Indsæt embedkoden et sted under kurvprodukterne og check-ud knappen. Sæt
data-productstil de aktuelle produkt-ID’er i kurven.
Exit Intent #
- I my.clerk.io skal du oprette et Element med logikken Visitor Recommendations.
- Du kan aktivere det via udvidelsen eller manuelt. Nedenfor er trinnene for begge muligheder.
Extension Setup #
Ved brug af udvidelsen:
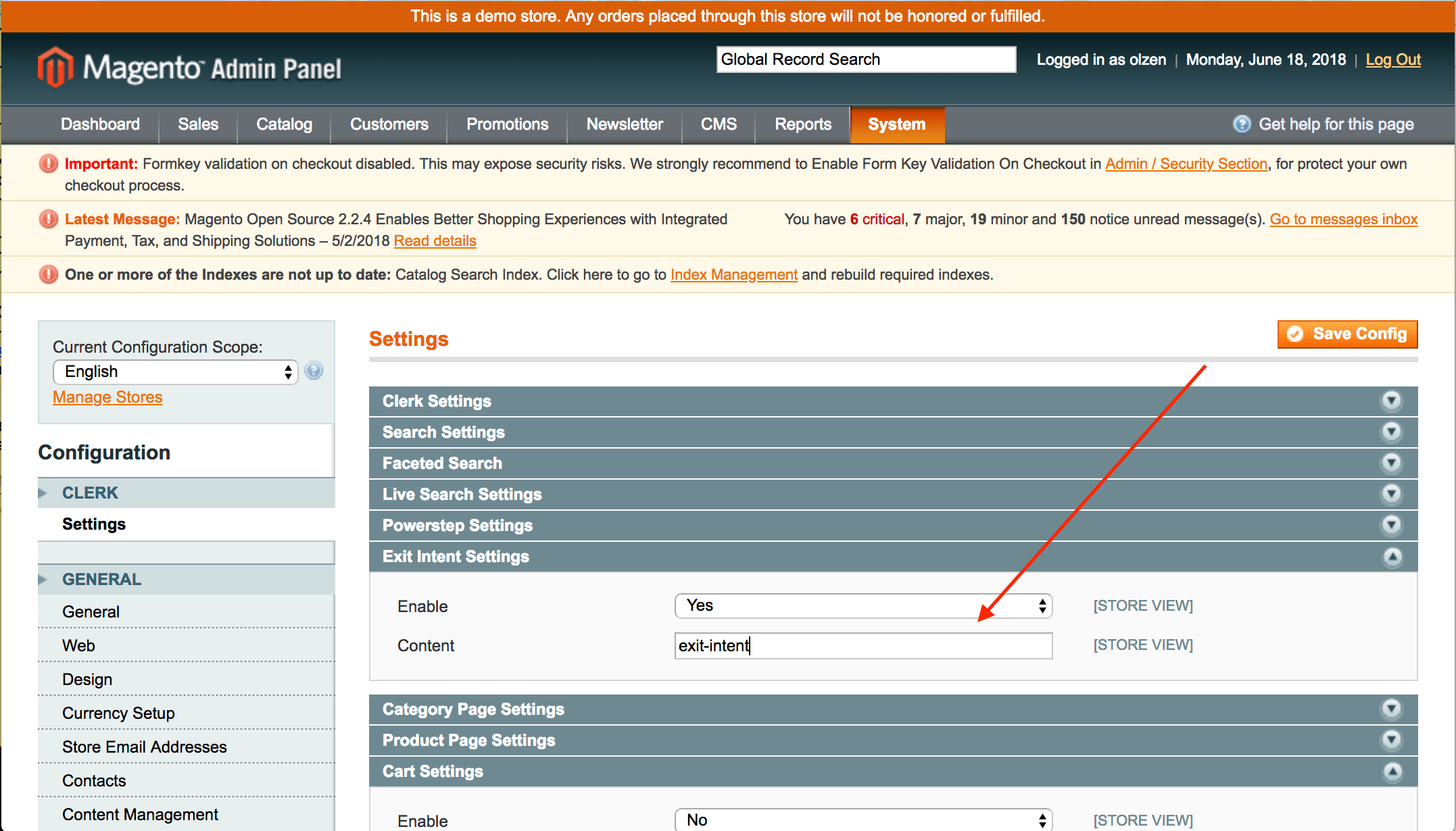
- Gå til System > Configuration > Clerk Settings og vælg den korrekte Store View.
- Under Exit-Intent Settings, sæt Enable til Yes og sørg for, at feltet Element/Templates indeholder dine Element-ID’er (f.eks.
exit-intent). - Klik på Save Config.
Manuel Opsætning #
Manuel indlejring (ældre versions af udvidelsen): tilføj følgende til app/design/frontend/base/default/template/clerk/tracking.phtml:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>

Startskabeloner #
Hvis du vil bruge code designs, kan disse skabeloner hjælpe dig godt igang.
Slider Code #
Denne skabelon vil vise en standard slider med almindelig produktinformation, som du kan tilpasse efter behov.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-view-product" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button">View Product</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-view-product, .clerk-view-product:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.