Sync Data
Synkroniser dine Magento 1-produkter, attributter og ordredata til Clerk. Denne guide dækker tilpasning af produktdata, valg af hvilke produkter der skal importeres, ændring af billedstørrelser og håndtering af ordresynkronisering.
Før du synkroniserer data, skal du sikre dig, at du har installeret og konfigureret Clerk-udvidelsen i din Magento 1-backend. Se Kom godt i gang-guiden for installationsinstruktioner.
Opsæt Sync #
For at synkronisere dine Magento 1-butiksdata med Clerk, skal du konfigurere import-URL’en i Clerk-udvidelsen og starte synkroniseringen.
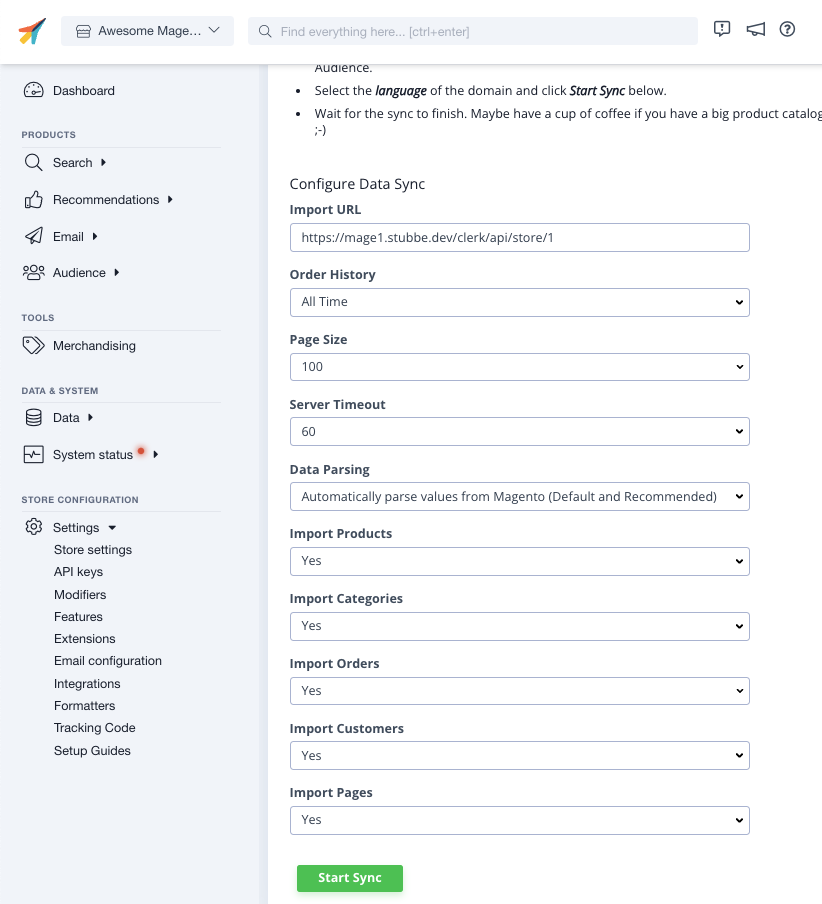
- I Magento-udvidelsen, kopier Import URL for din butik.

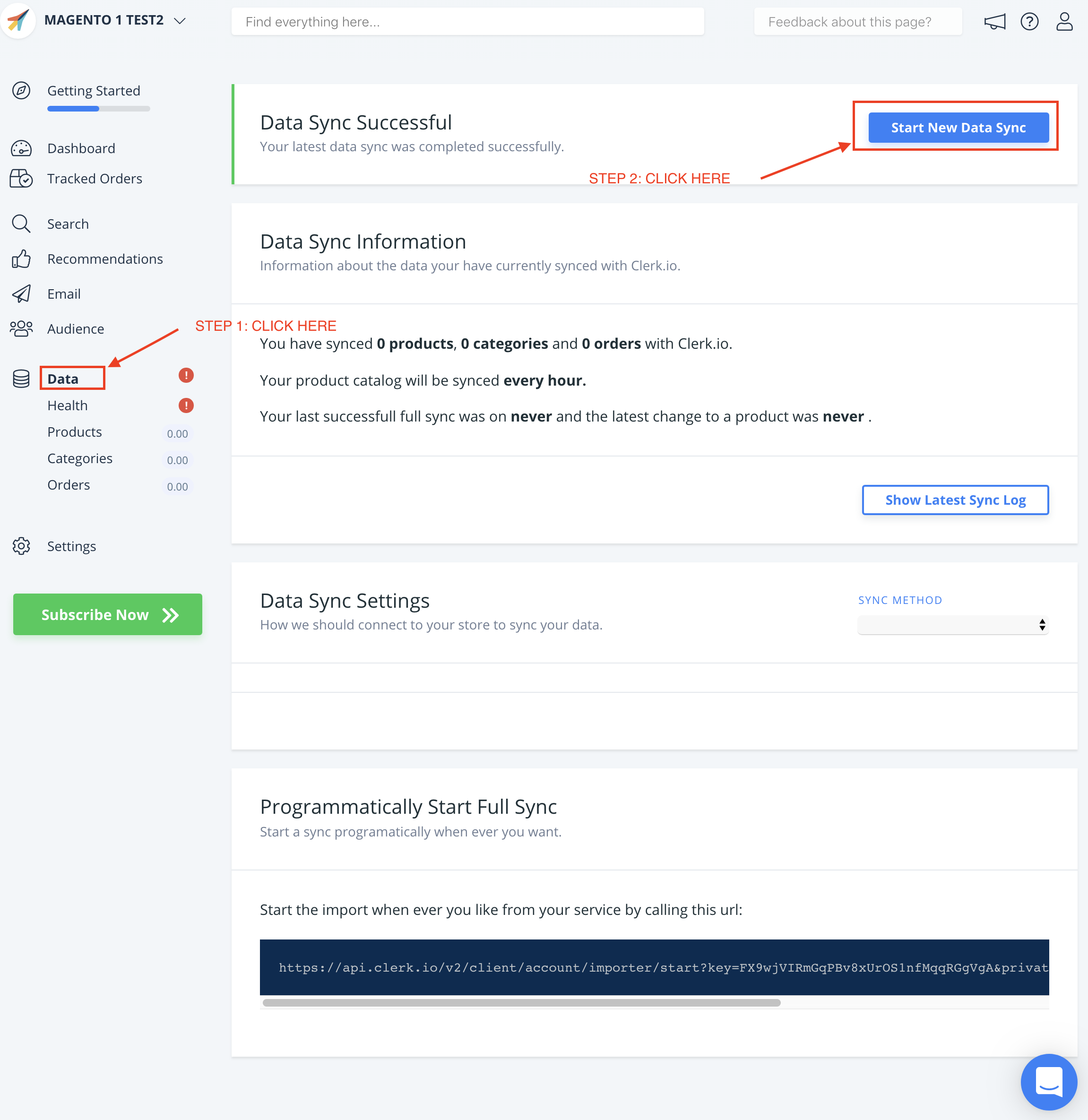
Gå til my.clerk.io > Data > Configuration og indsæt Import URL i feltet Import URL.
Hvis du planlægger at bruge Email & Audience, sæt Collect Emails til Ja i Magento-udvidelsen og gem.
Vælg sproget for dit domæne, hvis det er relevant.
Klik på Start Sync og vent på, at synkroniseringen er færdig.

Deaktiver ordresynkronisering #
Efter den første datasynkronisering er kørt succesfuldt, kan ordresynkronisering fra Magento1 deaktiveres, da salgssporing fra udvidelsen overtager.
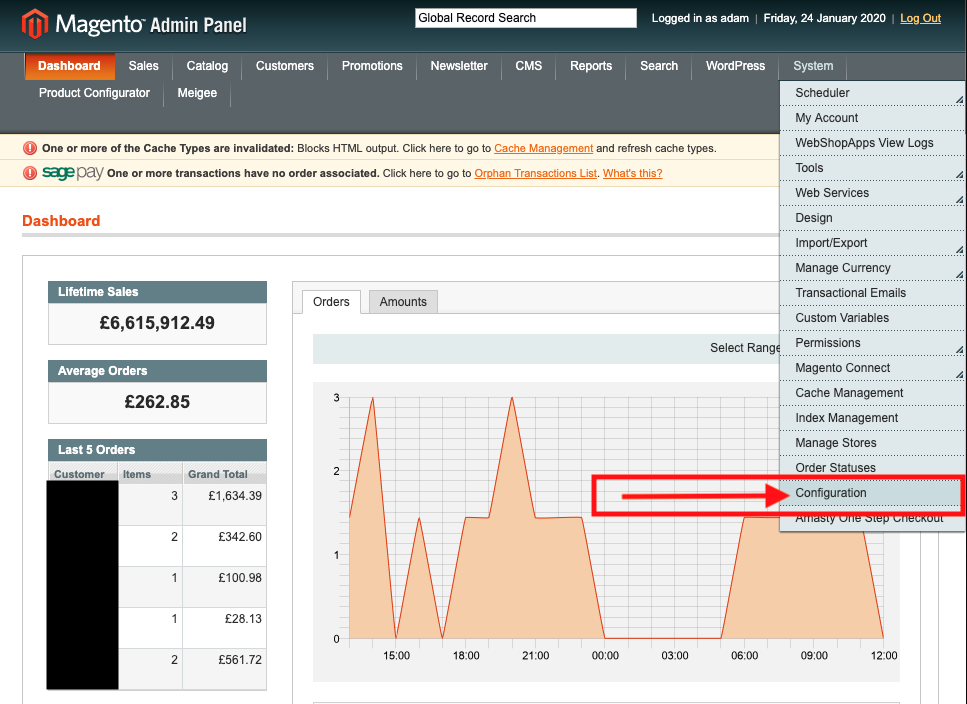
For at deaktivere ordresynkronisering skal du gå ind i din Magento1-backend, vælge SYSTEM i menulinjen og trykke på KONFIGURATION:

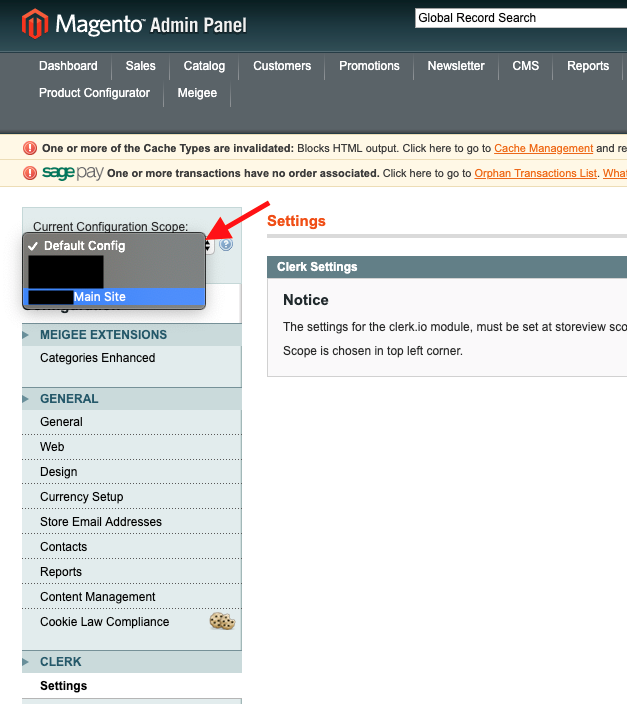
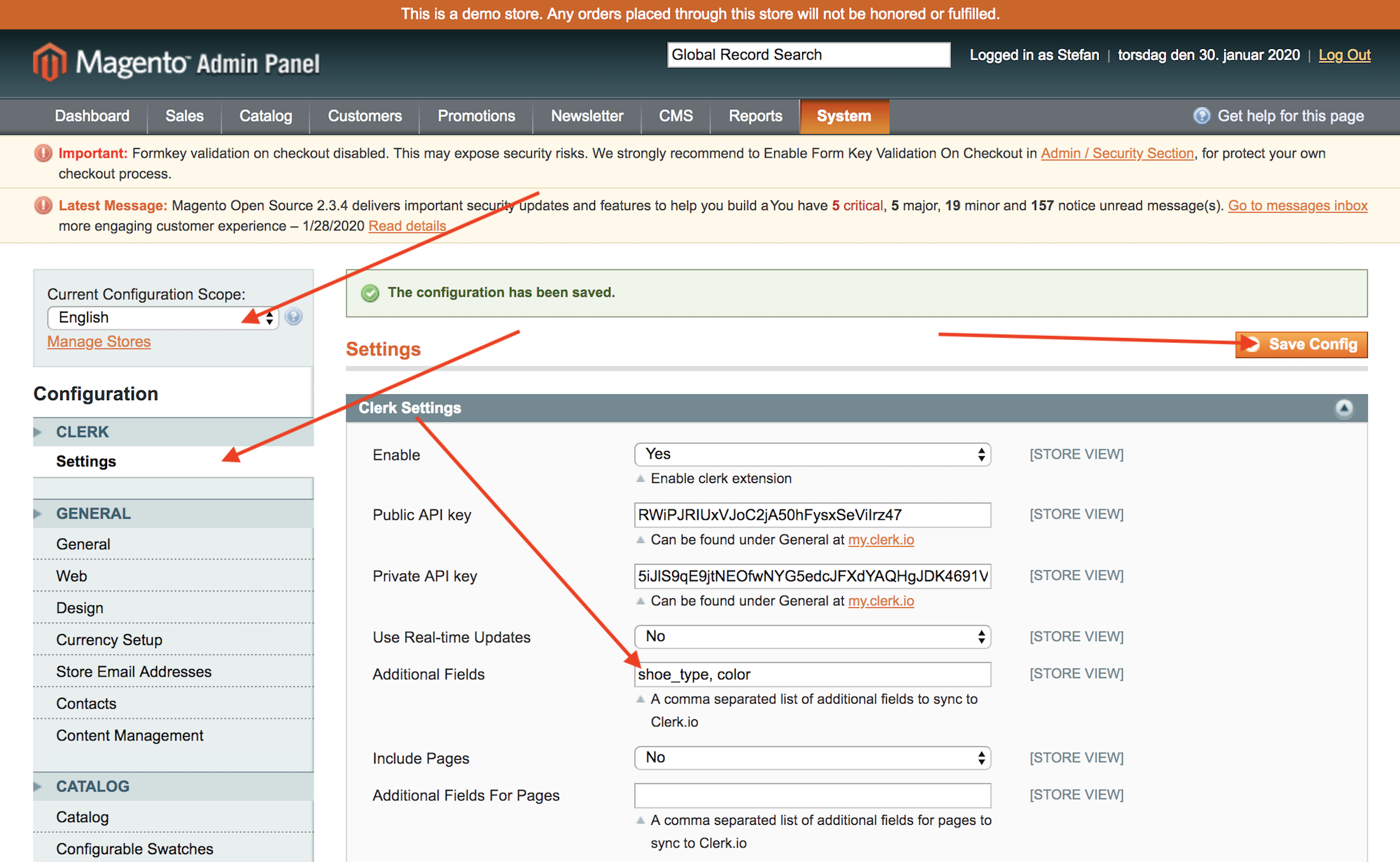
Vælg hovedsiden (den side du ønsker at påvirke) under CURRENT CONFIGURATION SCOPE:

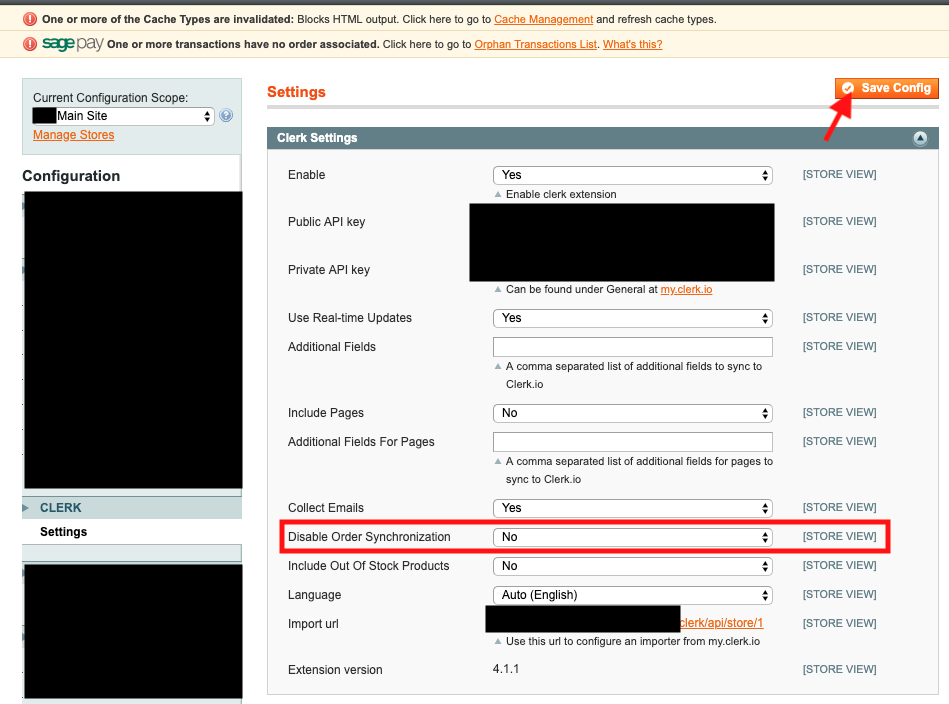
Klik derefter på INDSTILLINGER under CLERK-fanebladet i venstre sidebjælke og ændr feltet ud for DISABLE ORDER SYNCHRONIZATION fra NEJ til JA.
Tryk GEM KONFIG for at gennemføre ændringerne med det samme:

Ændring af billedstørrelser #
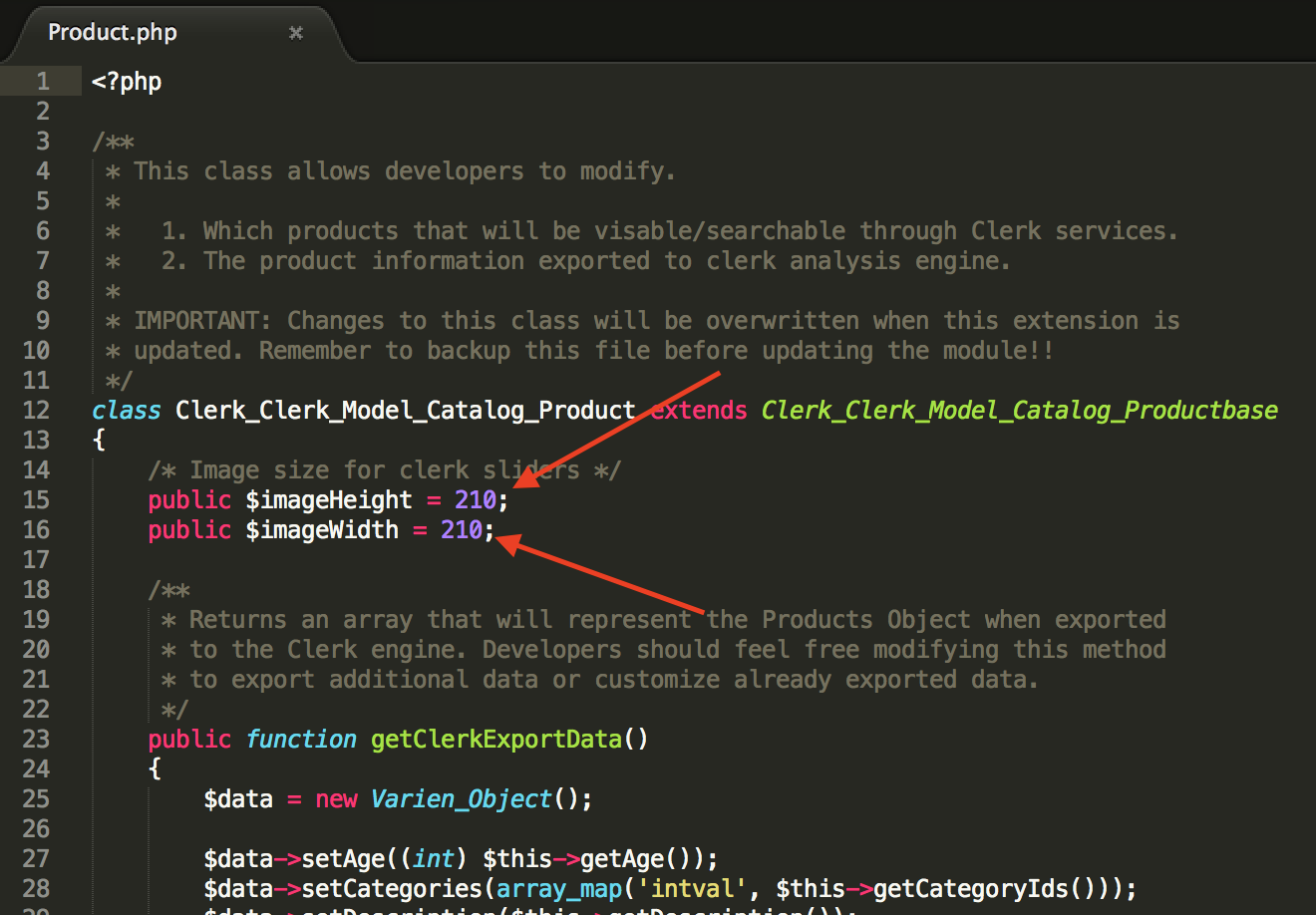
Som standard henter Clerk-udvidelsen til Magento billeder i størrelsen 210x210 px.
Dette kan ændres i følgende fil:
app->code->community->Clerk->Clerk->Catalog->Product.php
Øverst i denne fil styrer variablerne $imageHeight og $imageWidth højden og bredden på hvert billede:

Ændr disse værdier til den størrelse du ønsker, at billederne skal have og gem filen.
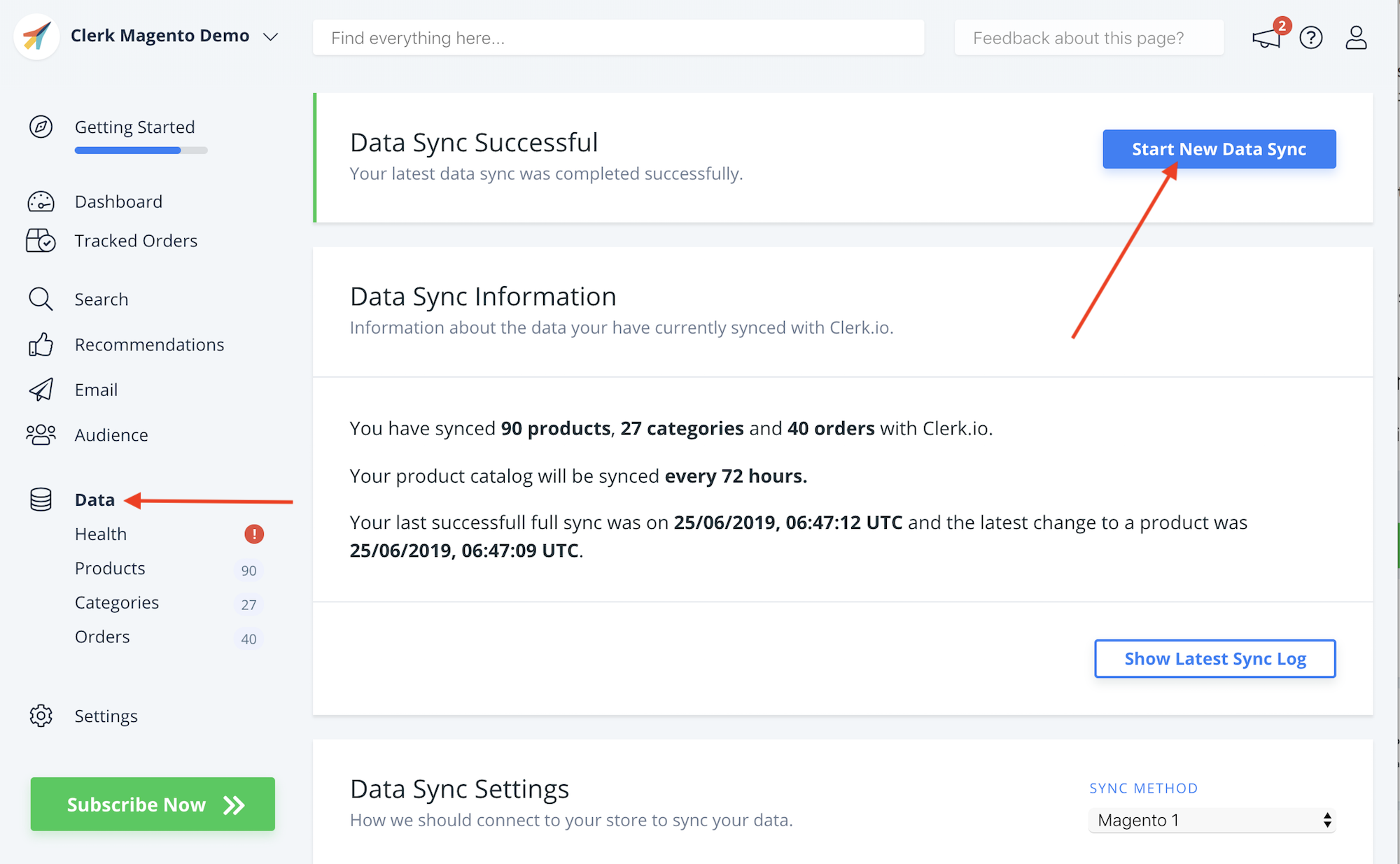
Gå derefter til my.clerk.io -> Data Sync og kør en ny synkronisering ved at klikke på Start Sync.
Dine nye billeder vil nu blive synkroniseret.
Vælg produkter der skal importeres #
Visning af udsolgte produkter #
Hvis du også vil vise produkter, der er udsolgt, i dine Clerk-resultater, kan du nemt styre dette i Magento-backenden.
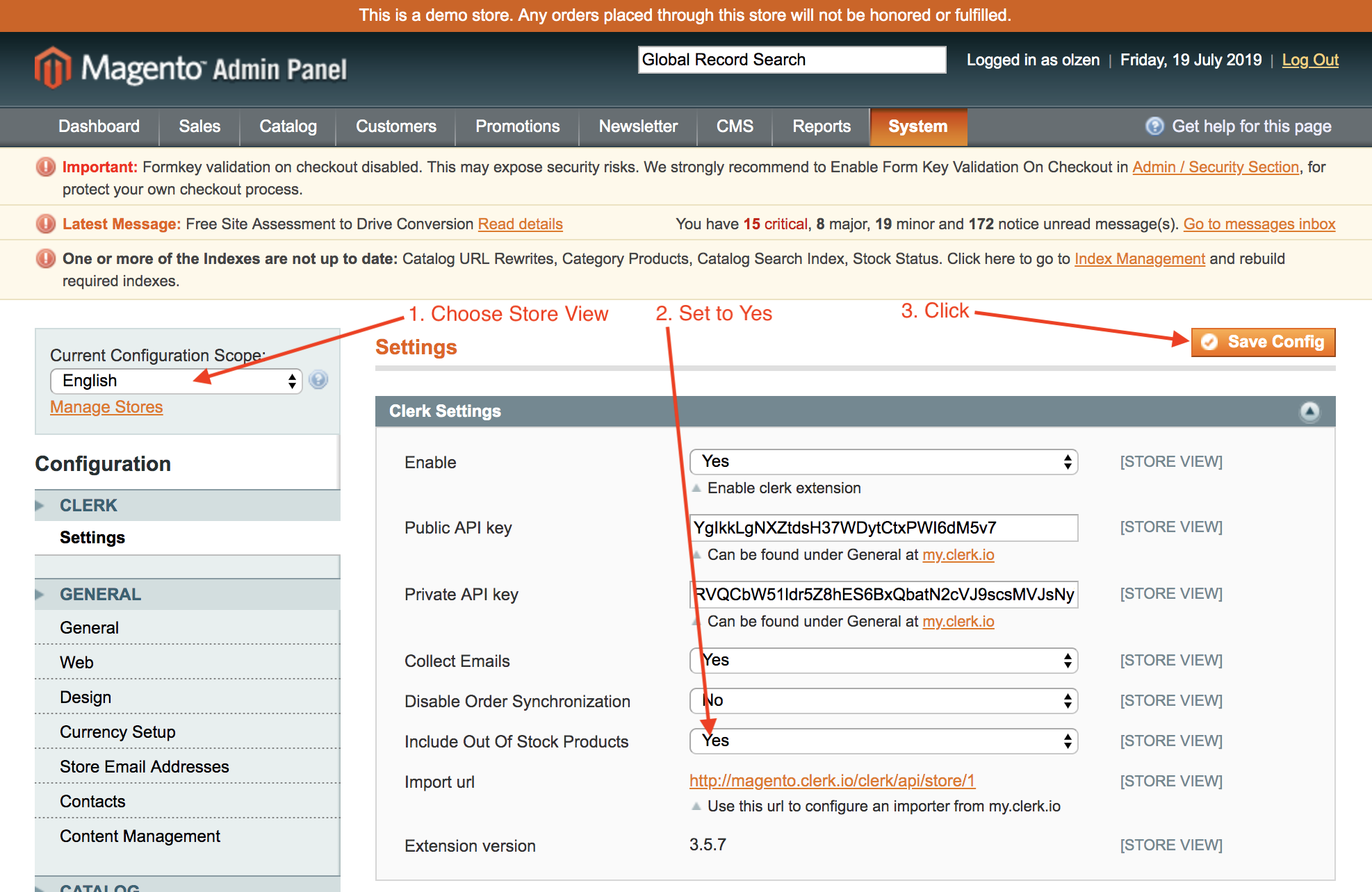
Start med at gå til:
System -> Configuration -> CLERK -> Settings
Vælg din Store View i venstremenuen, og gå til Clerk Settings.
Her skal du sætte Include Out Of Stock Products til Yes og klikke på Save Config:

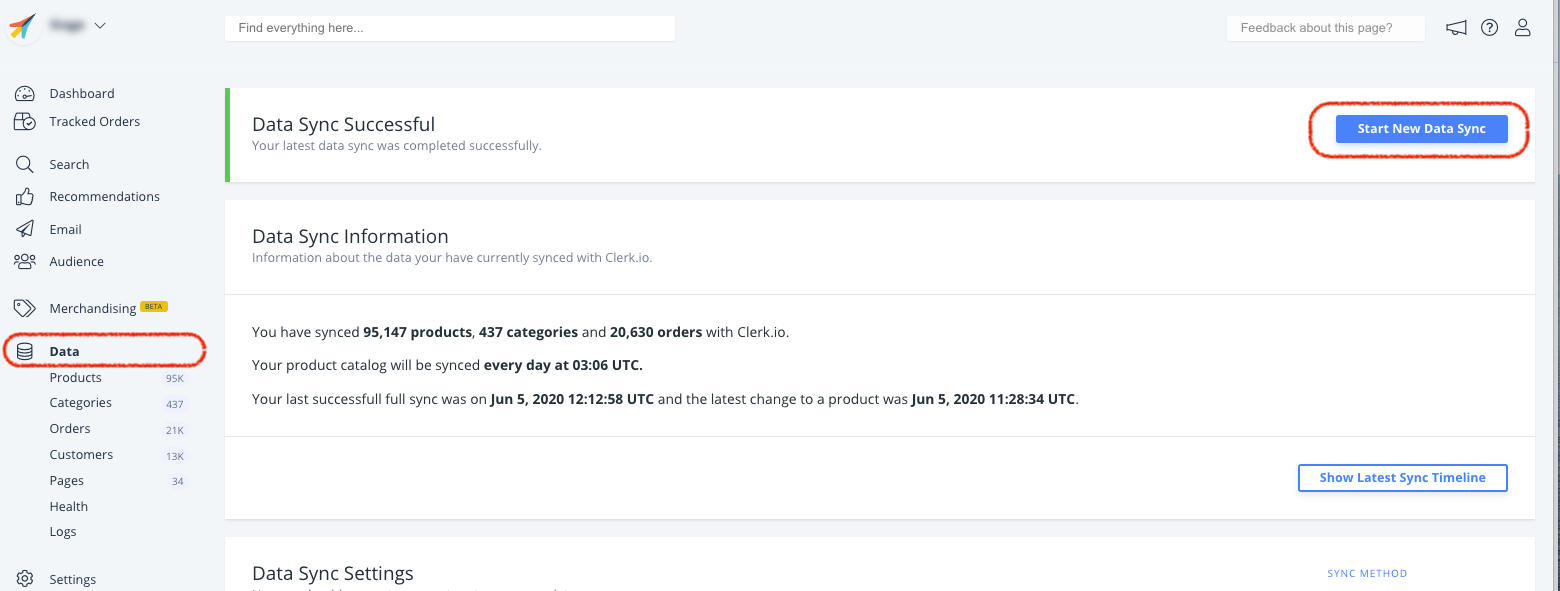
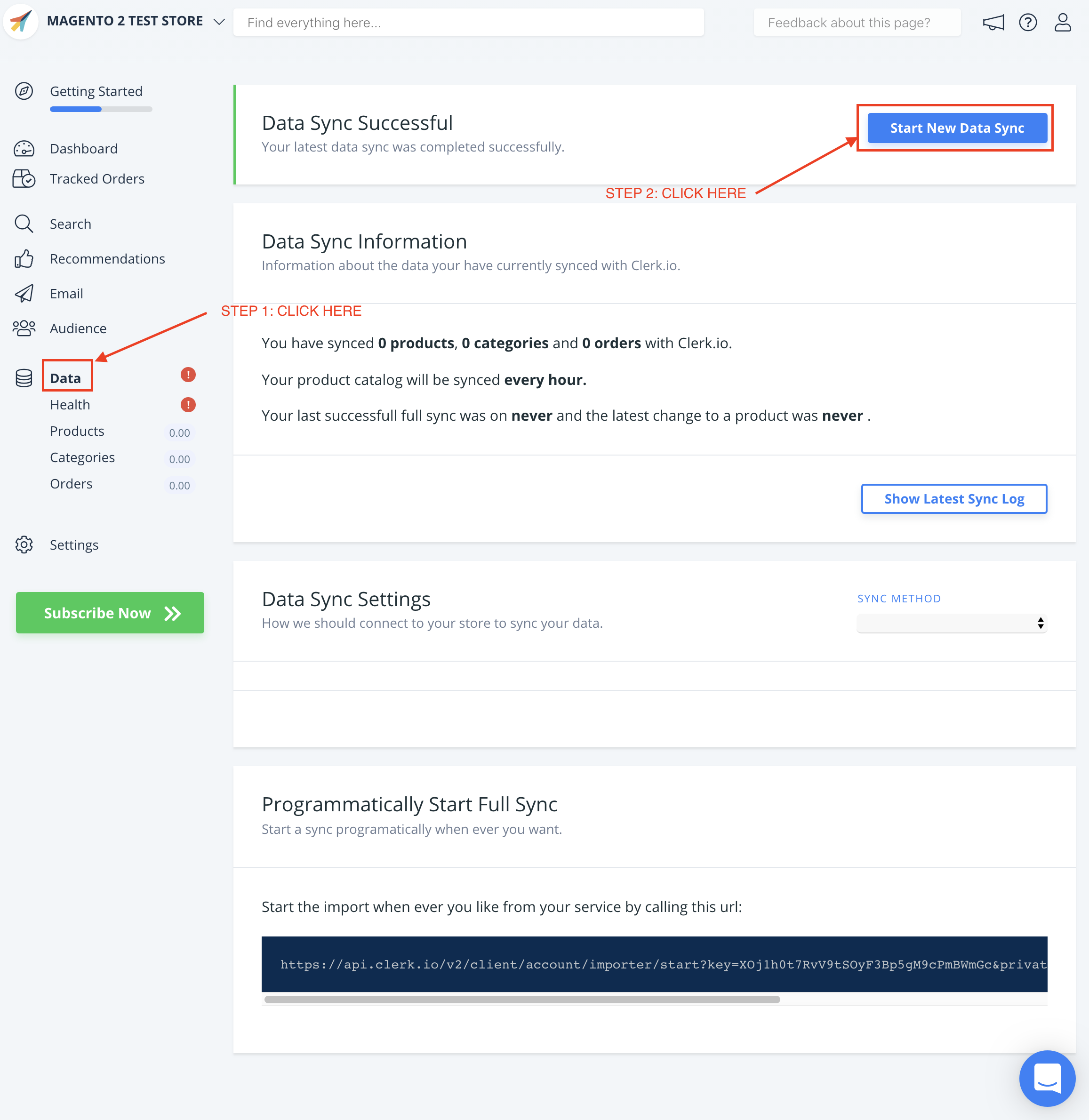
Gå til sidst til my.clerk.io -> Data og klik på Start New Data Sync for at importere alle produkter, inklusiv dem der er udsolgt.
Avancerede ændringer #
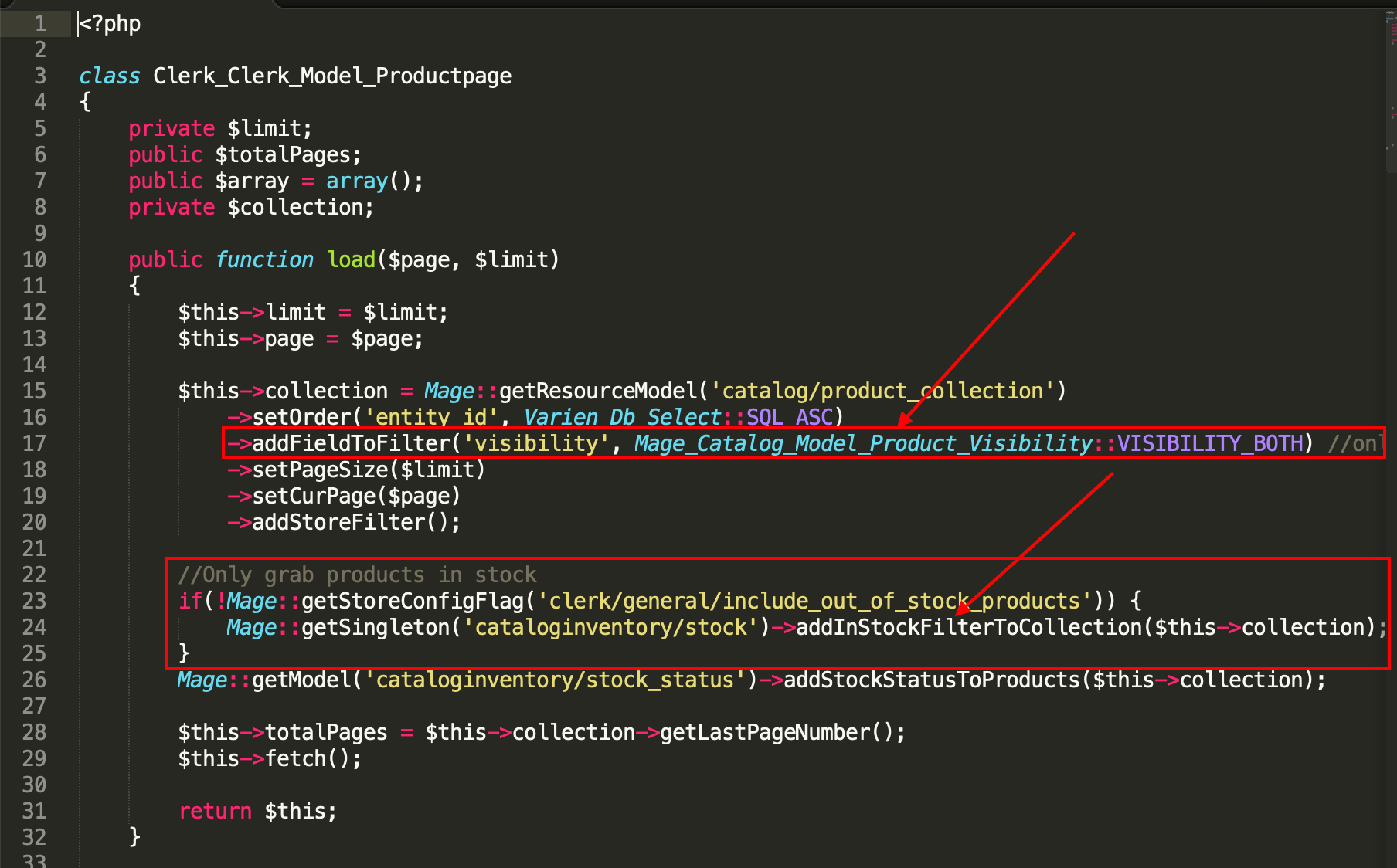
I Magento styrer følgende fil hvilke produkter, der importeres til Clerk:
app->code->community->Clerk->Clerk->Model->Productpage.php
Funktionen load($page,$limit) er ansvarlig for at styre collection af produkter, der sendes til Clerk.
Som standard bliver kun produkter med visibility: both(Katalog, Search), som også er på lager, importeret.
Dette kan ændres to følgende steder:

Hvis du ændrer de produkter, Clerk importerer, anbefaler vi kraftigt, at du også tilføjer et ekstra attribut, der angiver, hvornår et produkt ikke er salgbar eller synligt, så du kan vise det i dit Design og filtrere på det.
Hvis du opretter et attribut ved navn is_saleable som enten er true eller false, kan du bruge det sådan i Designs:
{% if product.is_saleable %}
<div class="in-stock">På lager</div>
{% else %}
<div class="not-in-stock">Ikke på lager</div>
{% endif %}
Gå til sidst til my.clerk.io -> Data og klik på Start New Data Sync for at importere dine nye data.

Tilpasning af produktdata #
I Magento 1 kan du tilføje custom product attributes via Magento-backenden eller gennem Clerk-udvidelsen i koden, hvis nødvendigt.
Tilføjelse af simple attributter #
Bemærk: Denne funktion virker kun fra v.4.2.3.
Hvis attributterne du vil sende allerede er tilgængelige som simple attributter i din Magento-admin, kan de nemt tilføjes på Extension-siden.
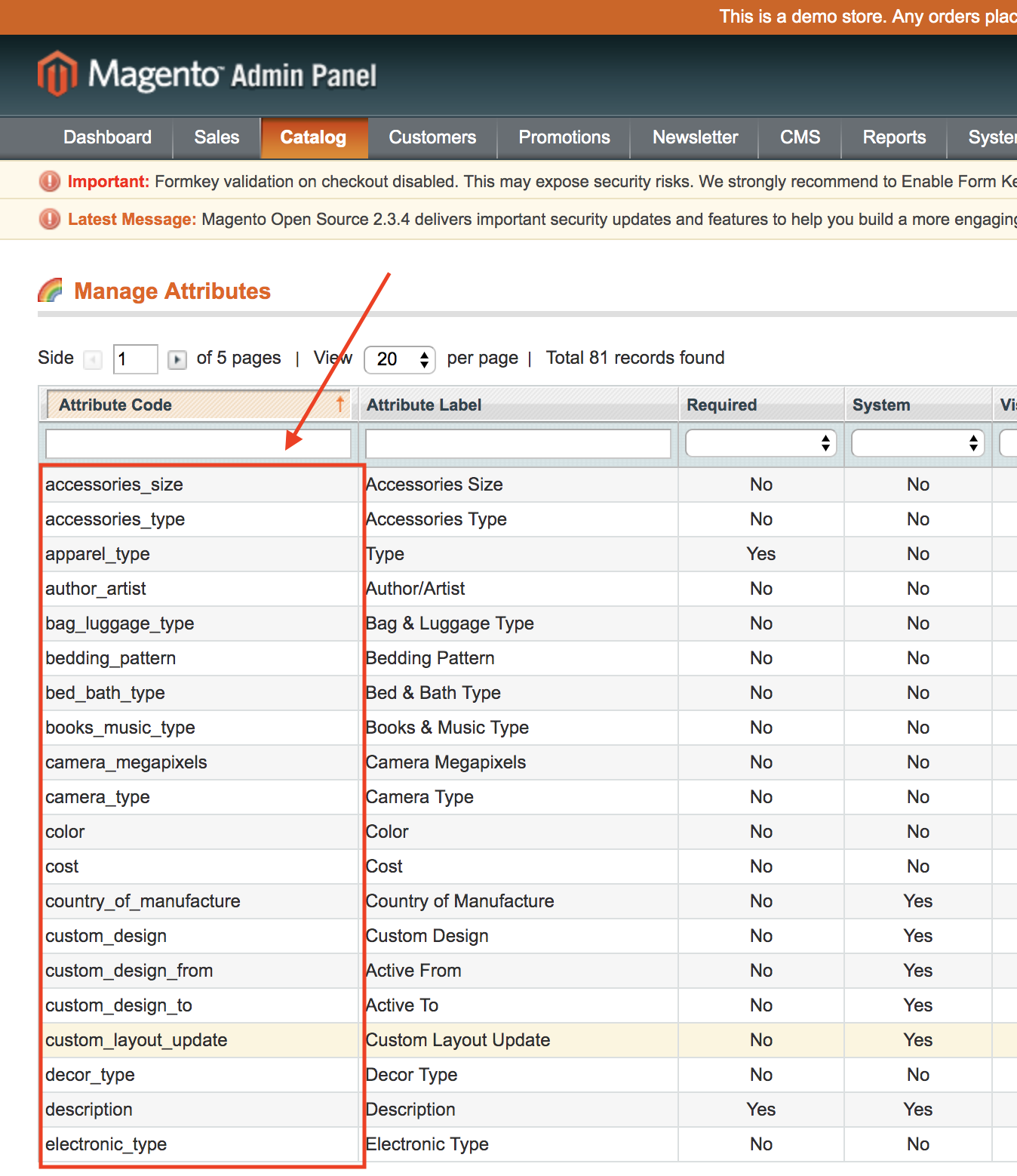
I din Magento-backend skal du starte med at gå til Catalog -> Attributes -> Manage Attributes
Find attribute codes for de attributter du vil tilføje:

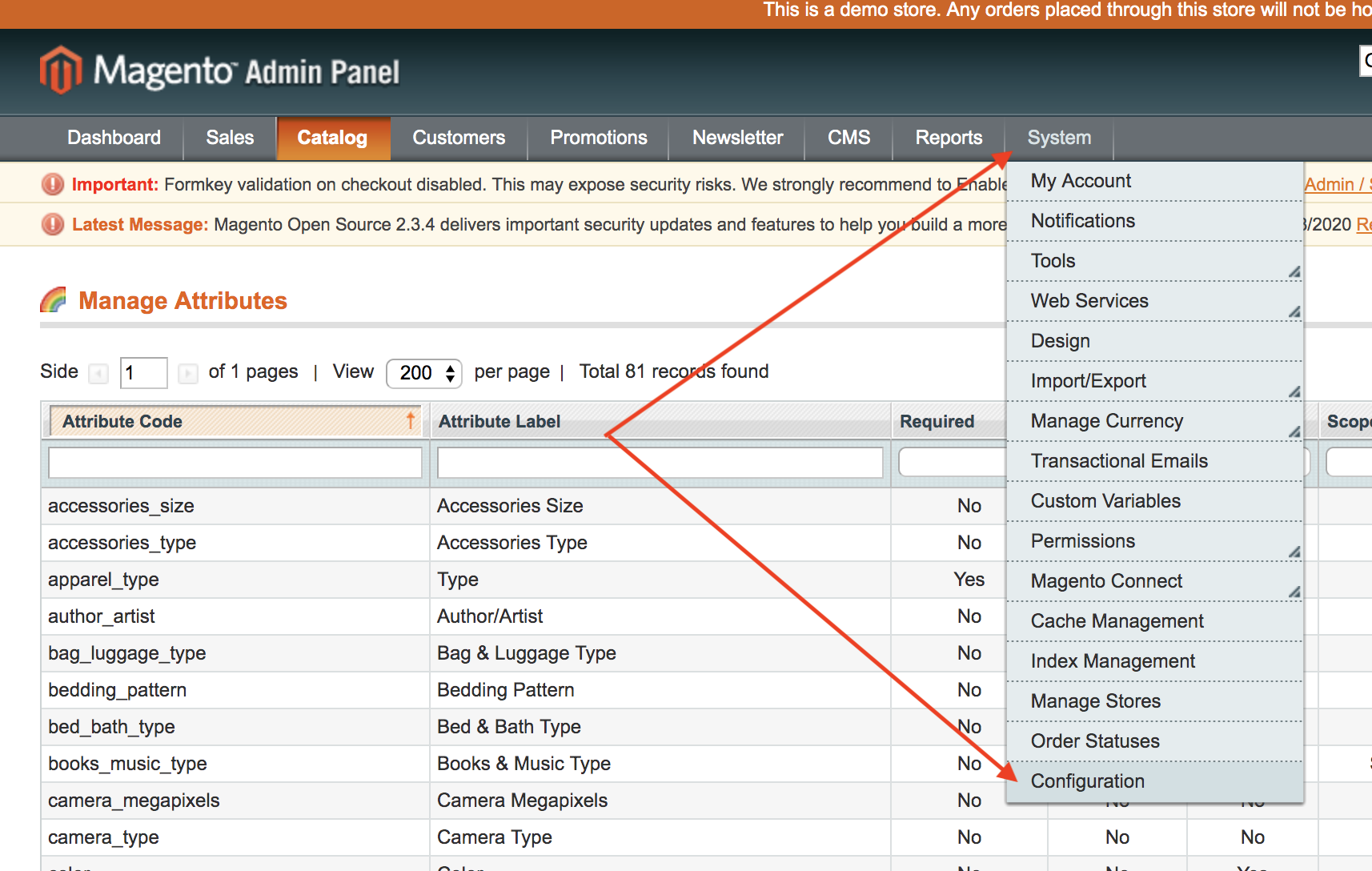
- Gå til System -> Configuration

- Under Clerk -> Settings skriv dine attributter i Additional Fields og klik på Save Config:

- Efter du har implementeret dine attributter, gå til my.clerk.io->Data og klik på Start New Data Sync i øverste højre hjørne.

Hvis de attributter du vil sende allerede er tilgængelige som en del af data for dine konfigurerbare/grupperede produkter i din Magento-admin, kan de nemt synkroniseres i den nyeste version af dit plug-in.
De vil fremgå som child_attribute, f.eks. child_color, child_skus osv.

Tilføjelse af attributter via kode #
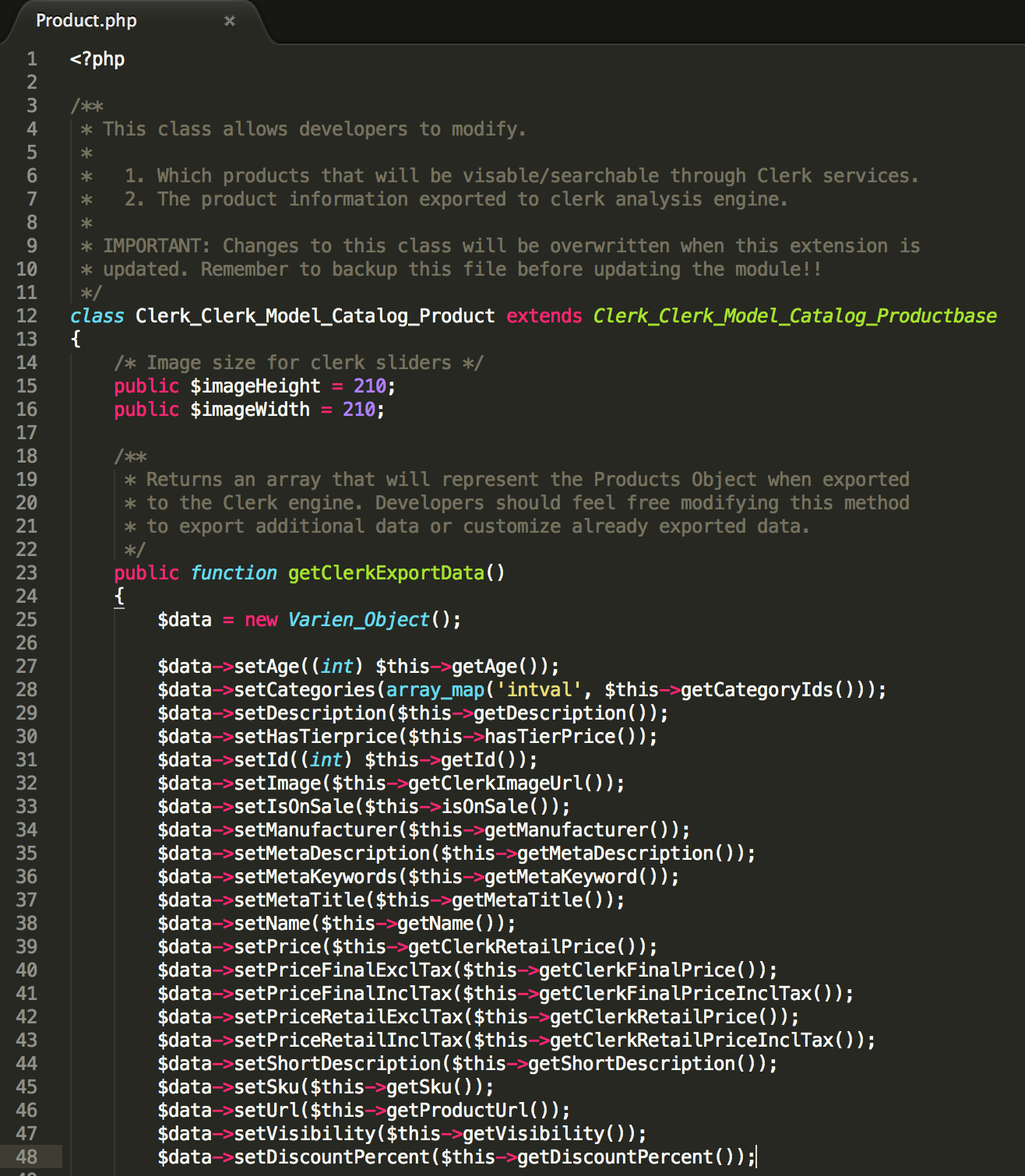
Hvis din attribut bruger en standard Magento-funktion, kan dette implementeres direkte i Product.php:
app->code->community->Clerk->Clerk->code->Model->Catalog->Product.php
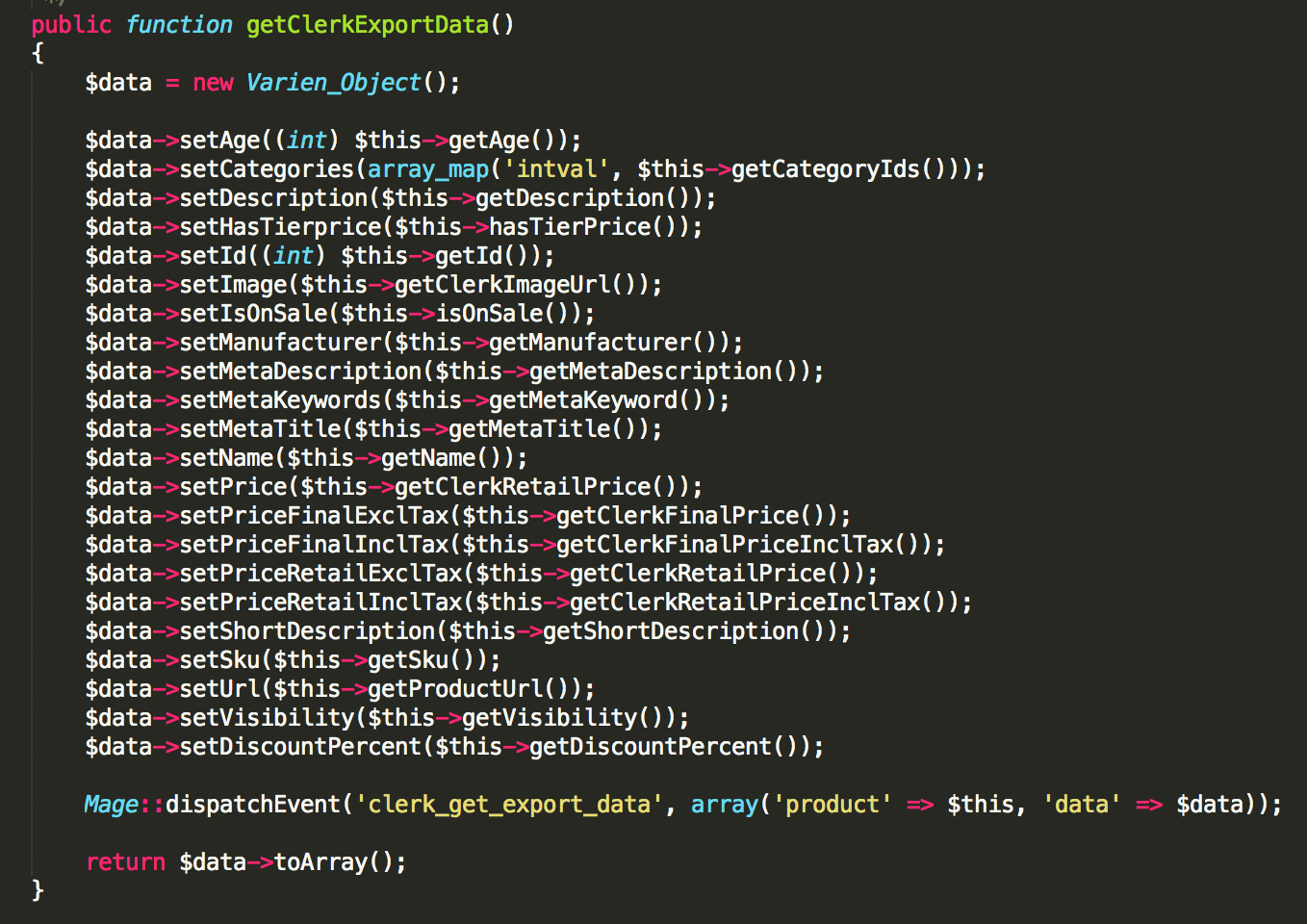
Funktionen getClerkExportData() bygger produkt-objektet med alle attributterne:

Du kan derefter tilføje nye attributter på listen med denne syntaks:
$data->setAttributeName($this->insertMagentoLogic());
hvor setAttributeName definerer navnet, du ønsker, det skal have i Clerk, og insertMagentoLogic(); bruger en Magento-logik til at hente en værdi fra produktet.
Brug af brugerdefinerede attributfunktioner #
Nogle gange kræver en Magento-attribut en mere avanceret logik end en simpel funktion.
I dette tilfælde, find denne fil:
app->code->community->Clerk->Clerk->Model->Catalog->Productbase.php
I Productbase.php kan du skrive avancerede PHP-funktioner for at indlæse brugerdefinerede attributter.

Efter at have defineret en funktion, kan du inkludere den i Product.php ligesom de eksisterende funktioner.
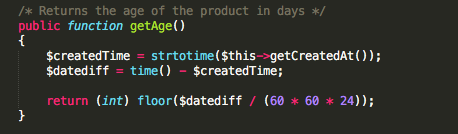
For eksempel:
$data->setAge($this->getAge());
Efter du har implementeret dine attributter, gå til my.clerk.io->Data og klik på Start New Data Sync i øverste højre hjørne.

Ændring af udvidelsen #
Tilføj/ændr produktdata #
Hvis du ønsker at tilføje ekstra attributter eller ændre eksisterende for dine produkter, skal du finde disse filer:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
app->code->community->Clerk->Clerk->Model->Catalog->Productpage.php
Product.php bygger produktmodellen og lader dig tilføje simple attributter.
Productpage.php lader dig oprette avancerede logikker til at hente attributter og bruge dem i Product.php.

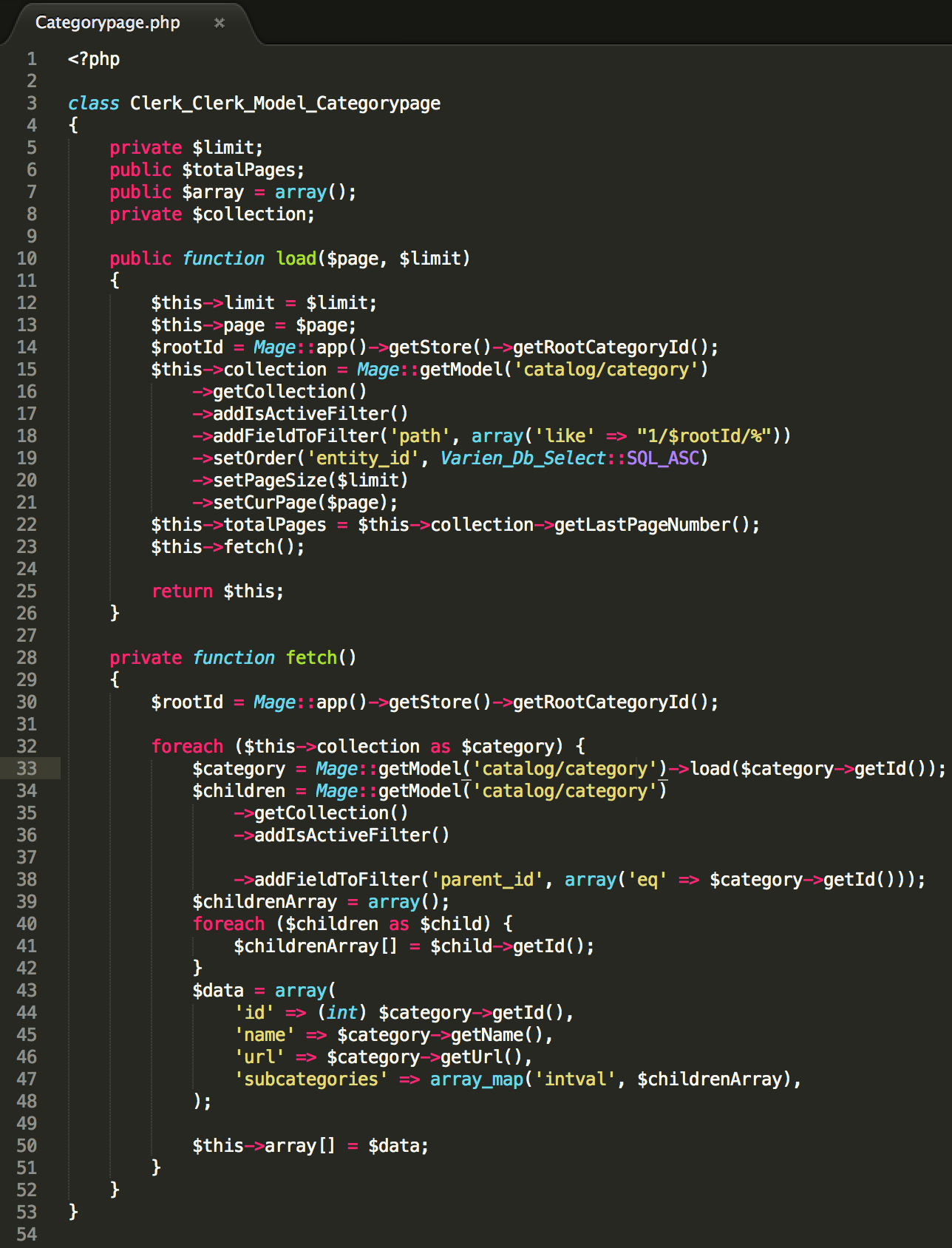
Ændring af kategoridata #
Måske har du behov for at omstrukturere kategorinavne eller fjerne bestemte kategorier fra Clerk.
I disse tilfælde, find denne fil:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
Denne fil styrer, hvilke kategorier der inkluderes, samt dataene id, name, URL og subcategories for hver kategori.
Du kan ikke tilføje ekstra data til hver kategori, men du kan ændre, hvad der sendes.

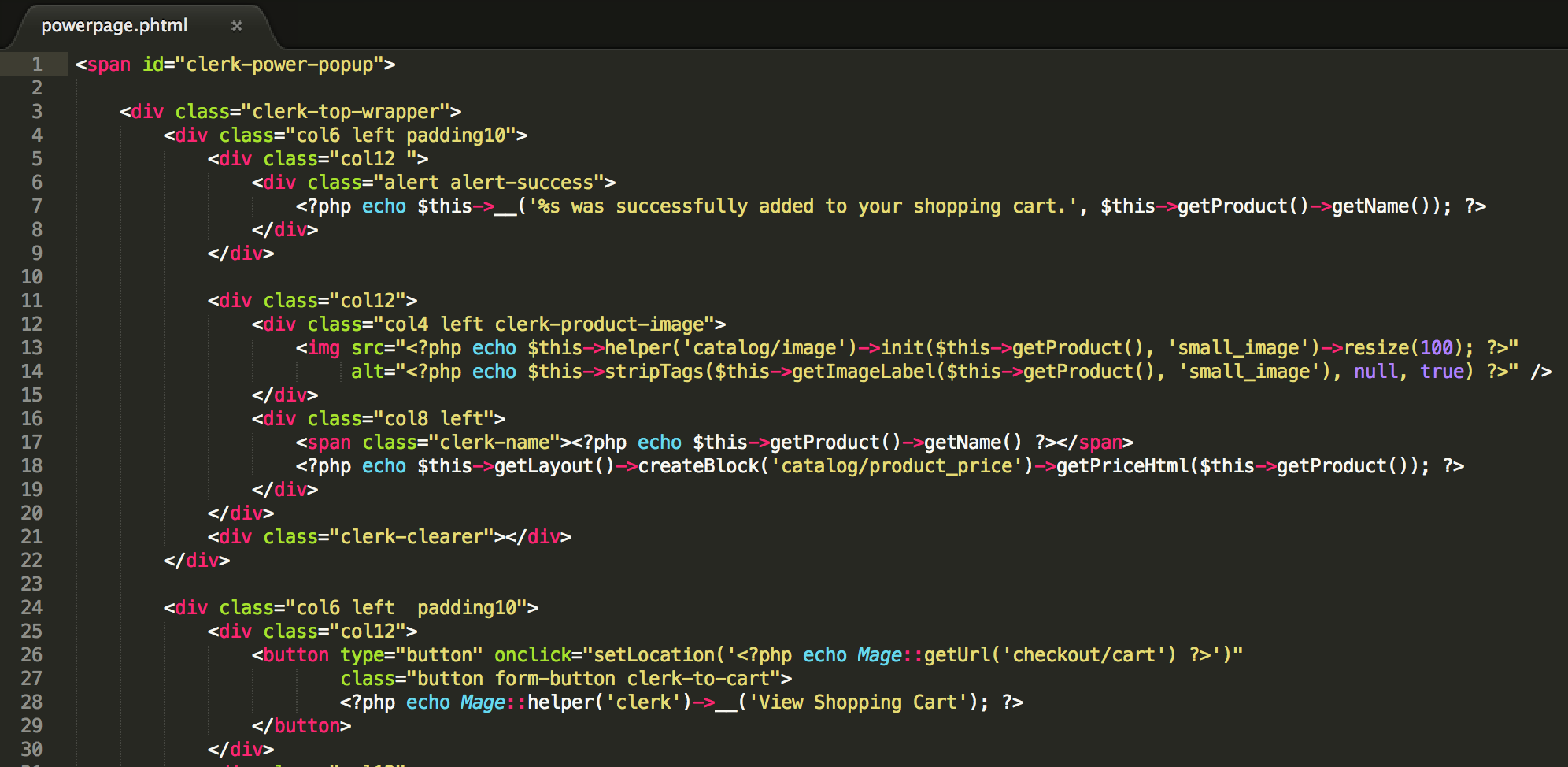
Styling af powerstep #
Powerstep har standard styling, men du ønsker måske at ændre det, så det matcher dit design.
Disse filer bruges til stylingen:
app->design->frontend->base->default->template->clerk->powerpage.phtml
app->design->frontend->base->default->template->clerk->powerpopup.phtml
skin->frontend->base->default->clerk->style.css
powerpage.phtml indeholder HTML for page mens powerpopup.phtml er til popup.
style.css indeholder CSS for alle dele af Clerk-udvidelsen, inkl. Powerstep.
Du kan bruge disse filer til at ændre udseendet af Powerstep.

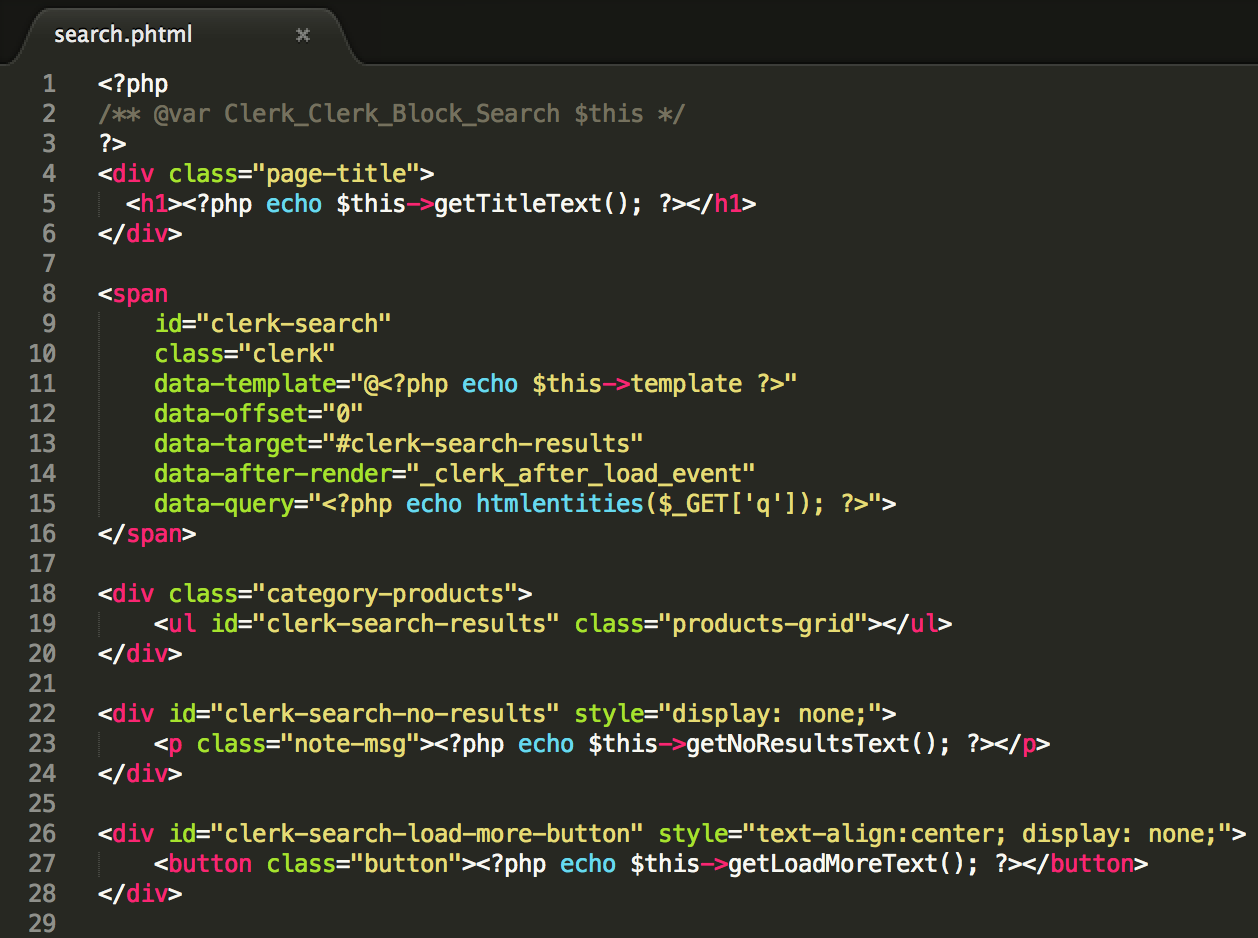
Ændring af search-siden #
Hvis du ønsker at ændre layoutet på Search Page, tilføje et slider til no-results siden m.m., skal du finde denne fil:
app->design->frontend->base->default->template->clerk->powerpage.phtml
Dette lader dig ændre search embedcode og andre dele af search-siden.

Ændring af live-search titler #
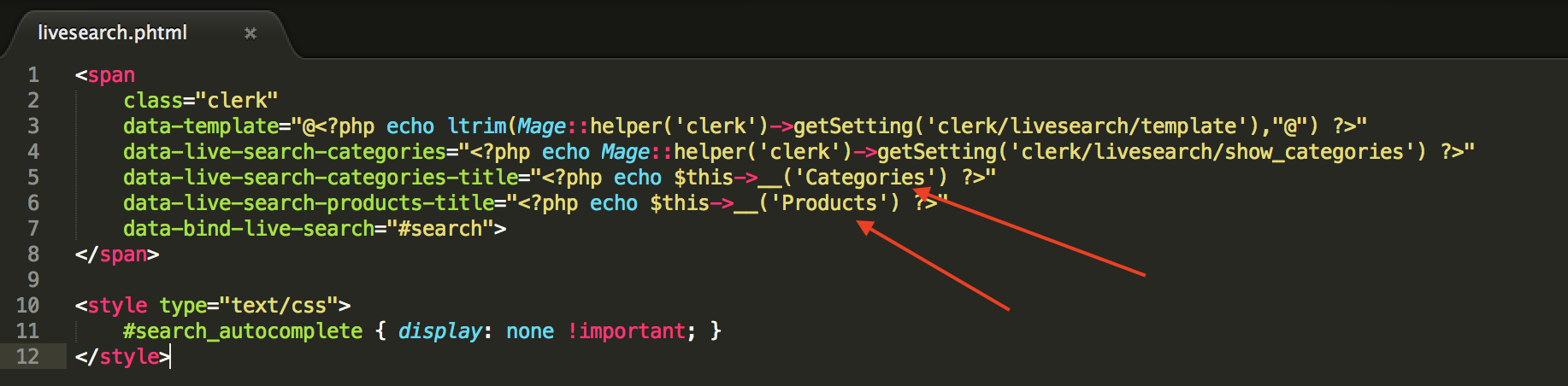
Titlerne der vises i Live-Search for produkter og kategorier kan ændres i denne fil:
app->design->frontend->base->default->template->clerk->livesearch.phtml
Her kan du blot oversætte Categories og Products til det, du ønsker:

Grouped products som varianter #
Som standard bruger Magento Configurable Products til at håndtere hovedprodukter og varianter.
Clerk-udvidelsen er lavet til at understøtte dette, da det er best-practice for Magento.
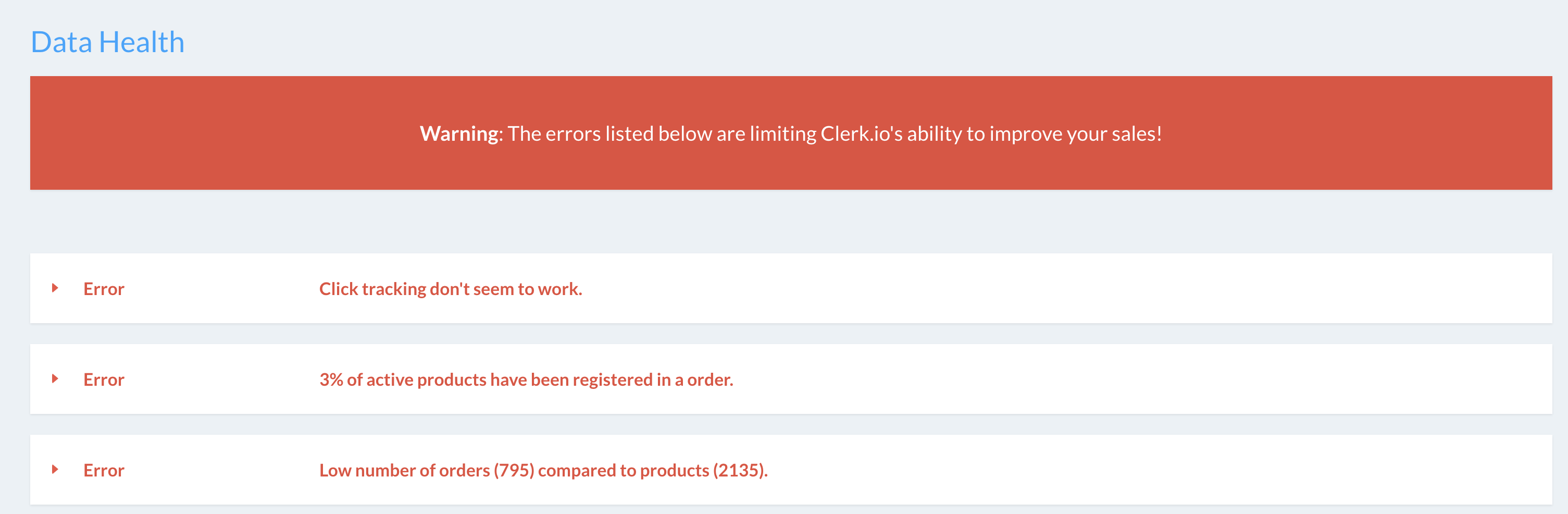
Hvis du dog har opsat dine Variants som Grouped Products, vil din salgstracking ikke virke, da du vil tracke ID’s på produkter, som Clerk ikke har importeret fra din Magento-webshop.
Dette skyldes, at Variants som regel ikke er synlige.
Clerk kan ikke se forbindelser mellem produkter, når de ikke er importeret:

For Clerk er det som regel ligegyldigt hvilken variant der købes, så længe det er " main" produktet, den tilhører, der trackes.
For at løse dette, skal du ændre 2 filer i udvidelsen så det passer til din opsætning.
Salgstracking #
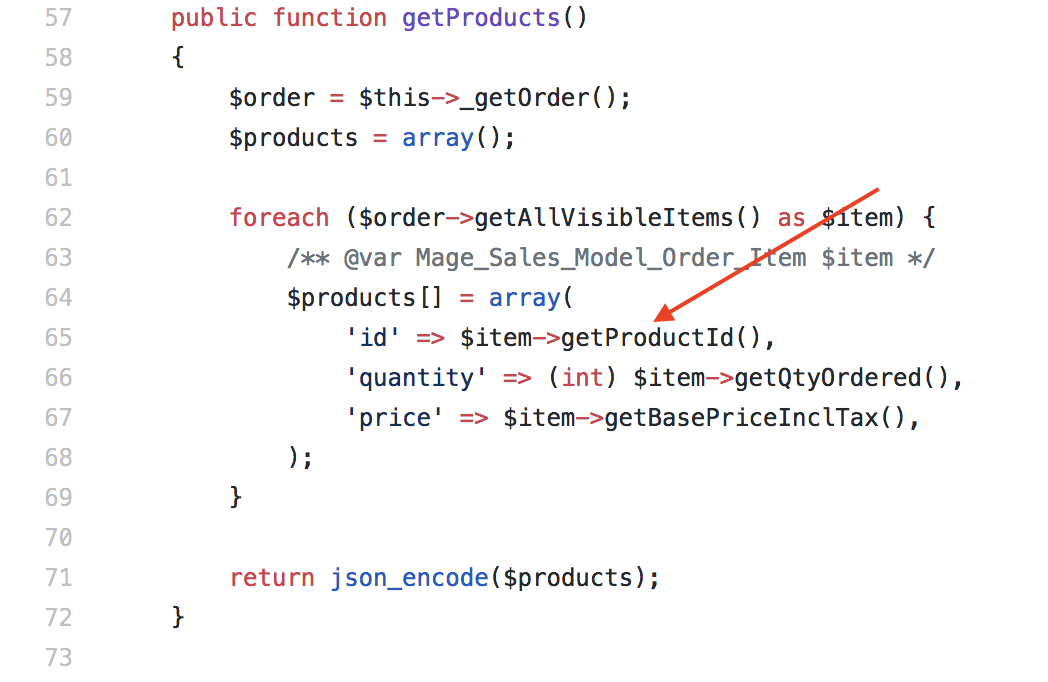
Filen der genererer salgstracking-dataen er denne:
app->code->Block->SalesTracking.php
I denne fil, som regel omkring linje 65, bruges følgende kode til at hente ID’en på det produkt, der er blevet købt:

Dette skal ændres, så uanset hvilken grouped product variant der er blevet købt, er det altid ID’en på “main” produktet der sendes.
De importerede ordrer #
Samme proces skal gøres for de tidligere ordrer, der importeres, så vi ved hvilke “main” produkter, der tidligere er blevet købt.
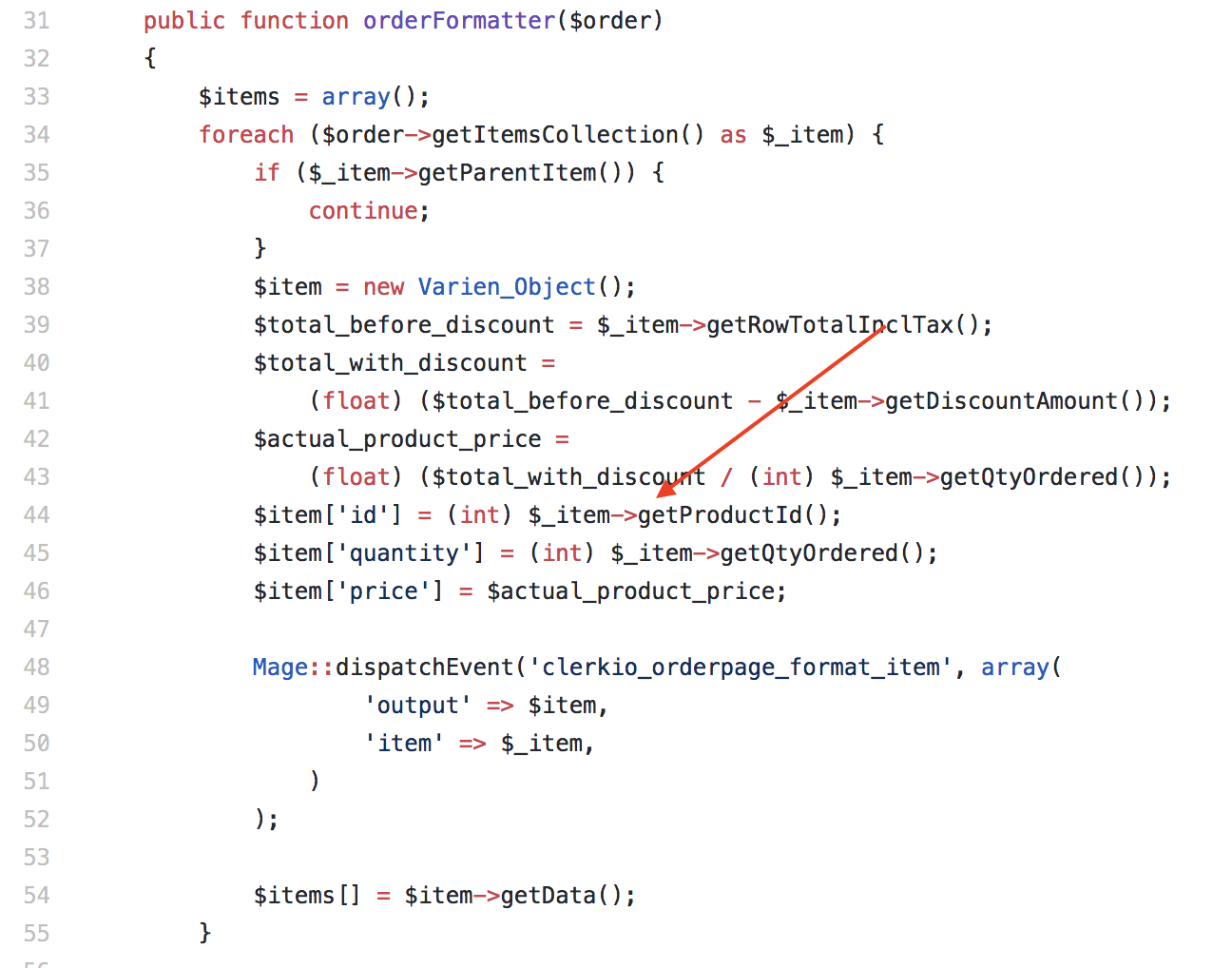
Denne fil håndterer det:
app->code->Model->Orderpage.php
Omkring linje 44, i funktionen orderFormatter($order) sendes produktets ID fra Magento:

Ændr dette til samme logik som salgstracking.
Tjek om dine ændringer virker #
Gå nu til my.clerk.io -> Data og klik på Start New Data Sync for at importere de nyeste data:

Foretag en testorder hvor du køber et produkt, der har varianter.
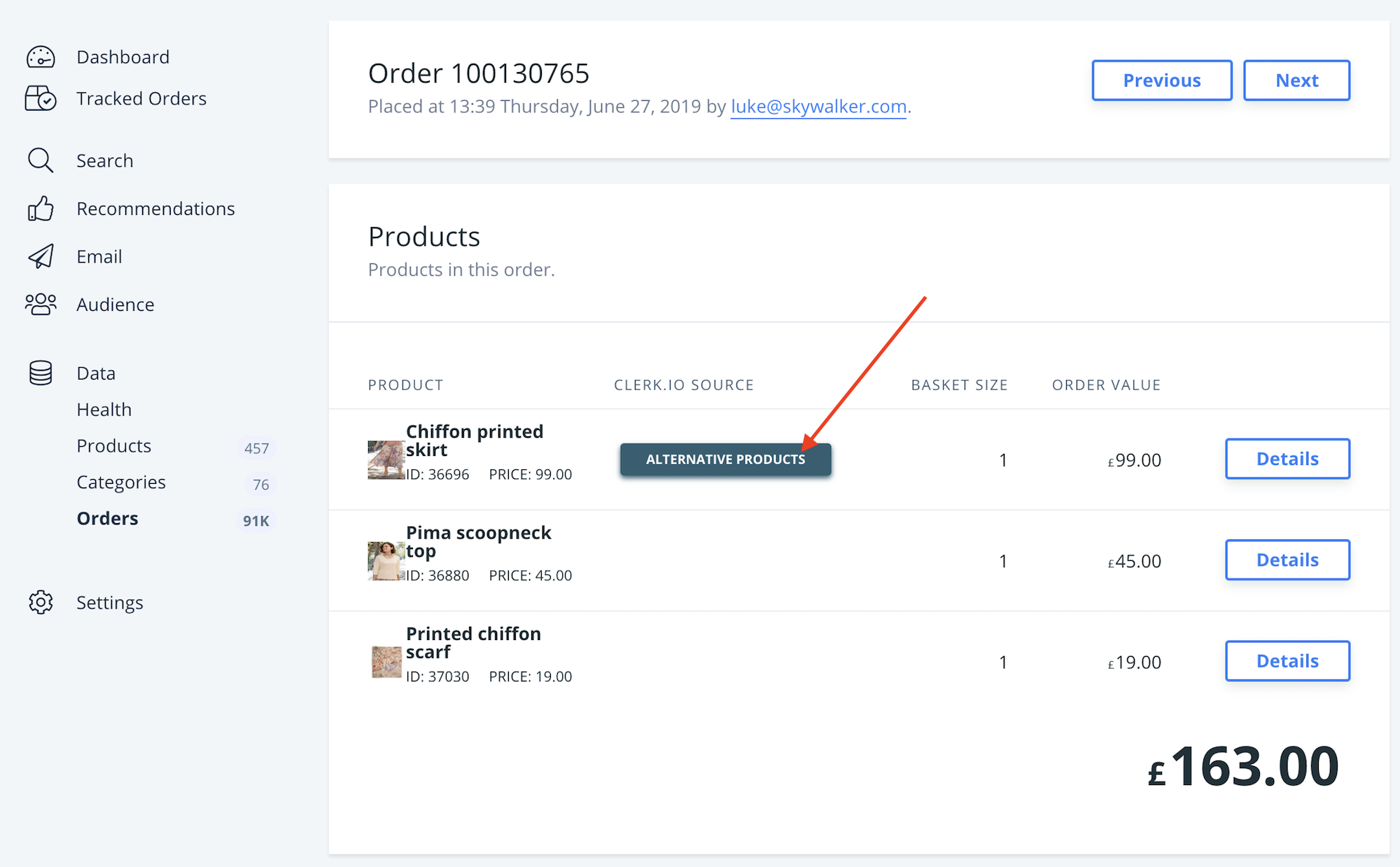
Gå derefter til Orders og åbn den ordre, du netop har lavet.
Hvis du kan se Main produkterne i ordren, inkl. navn og billede, virker din kode:

Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.