FAQ
Løber du ind i problemer med din Magento 2 integration? Denne FAQ dækker de mest almindelige problemer og deres løsninger, fra billedstørrelser til synkroniseringsfejl.
Billedstørrelser #
Som standard bruger udvidelsen de originale billedstørrelser, der er indstillet i Magento 2.
Disse kan ændres efter behov.
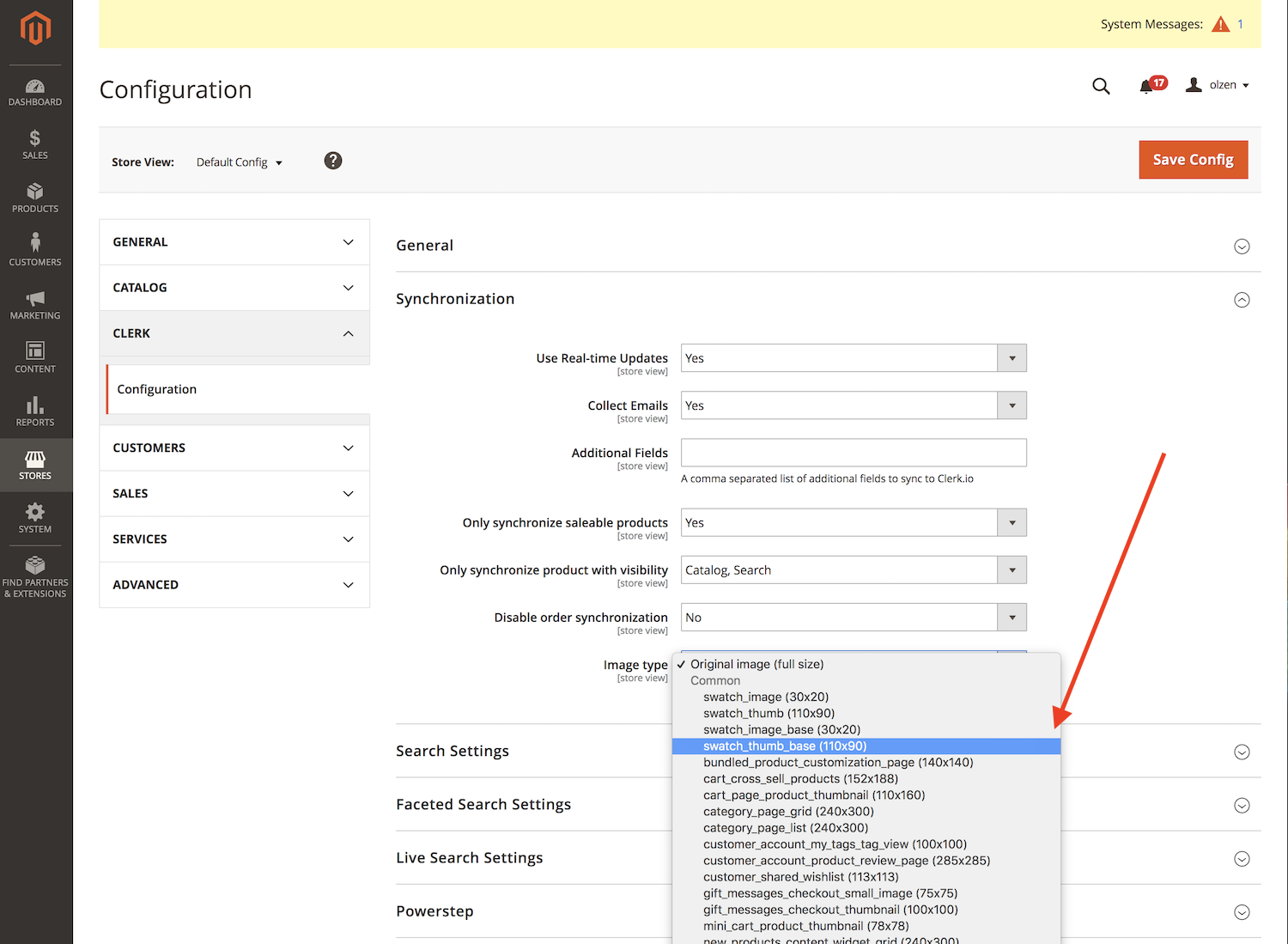
Start med at logge ind på din Magento 2 backend og gå til:
Stores > Configuration > Clerk > ConfigurationUnder Synchronization > Image type kan du vælge præcis hvilken opløsning, du vil sende billeder i:

Klik derefter på Save Config.
Nu skal du blot køre en ny Sync i my.clerk.io, og dine nye billedstørrelser bliver importeret.
Brug af formatters #
Clerk.js giver dig mulighed for at skrive brugerdefinerede JavaScript-funktioner, der tilføjer ny funktionalitet til dine Designs.
Formatters kan tilføjes på to måder:
Gennem my.clerk.io > Developers > Formatters, hvor hver Formatter kan oprettes som separate poster.
Som en configuration for Clerk.js i tracking-scriptet, der indsættes på alle sider, hvor flere formatters kan tilføjes på én gang.
For Magento 2 indeholder denne fil tracking-scriptet:
vendor->view->frontend->templates->tracking.phtml
Eksempel på formatter #
Et eksempel ses nedenfor. Vær opmærksom på, at dette er til Clerk V2 (seneste version):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Flere formatters #
Du kan skrive et vilkårligt antal Formatters, adskilt med komma:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Brug i designs #
Når du har oprettet dine Formatters, kan du bruge dem i dine Designs med denne syntaks:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
Dette giver dig mulighed for at oprette enhver funktionalitet i dine Designs, som du har brug for.
Add to Cart med Form Key #
Magento 2 bruger en form_key til CSRF-beskyttelse. Når du opretter Add to Cart-knapper i Clerk designs, skal du inkludere denne form_key for at kurvfunktionen virker.
Clerk.js-scriptet til Magento 2 inkluderer en indbygget formkey global variabel, der automatisk indeholder form_key-værdien fra siden.
Brug i dit design #
I dit Clerk design skal du inkludere form_key som et skjult input i din Add to Cart-formular ved at bruge {{ formkey }}:
<form action="{{ product.url }}checkout/cart/add/product/{{ product.id }}" method="post">
<input name="form_key" type="hidden" value="{{ formkey }}">
<input type="hidden" name="product" value="{{ product.id }}">
<input type="hidden" name="qty" value="1">
<button type="submit" class="clerk-add-to-cart">Add to Cart</button>
</form>
{{ formkey }} globalen er prækonfigureret i Magento 2-udvidelsen, så ingen yderligere opsætning er nødvendig.
HTTP-autentificering #
HTTP-autentificering bruges ofte på staging-sider for at undgå uønskede besøgende.
Dette vil blokere Clerk importøren og vise en 401 Unauthorized fejl i sync-loggen.
Du kan løse dette ved at indsætte autentificeringsoplysningerne i import-URL’en.
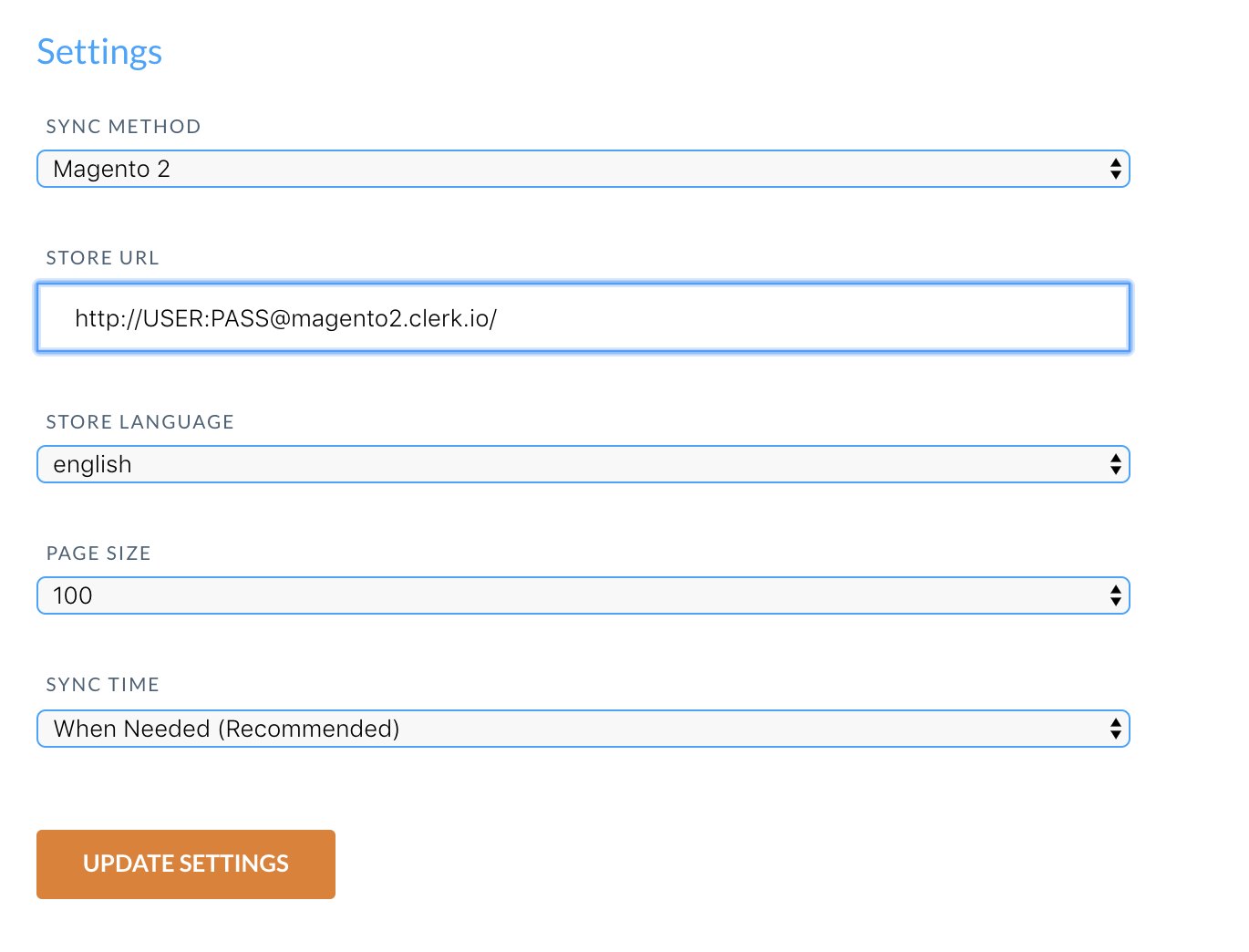
I my.clerk.io > Data > Configuration, opdater din import-URL således:
http://USER:PASS@magento2.clerk.io/

Almindelige sync-fejl #
Bemærk: Vi anbefaler altid at opdatere udvidelsen til den nyeste version for at få alle opdaterede funktioner fra Clerk.
Når du importerer data med Clerks Magento 2-udvidelse, er det din webshops server, der er ansvarlig for at sende produkt-, kategori- og salgsdata til Clerk.
Dog kan serverens konfiguration i nogle tilfælde blokere importen fra at tilgå dataene, hvilket medfører en fejl i Data Sync.
Nedenfor er en liste over de mest almindelige fejl og hvordan de løses.
401 Unauthorized #
Denne fejl opstår, hvis din webshop eller dit udviklingsmiljø kræver HTTP-autentificering for at få adgang.
Dette løses ved at indsætte Brugernavn og Adgangskode som en del af Import-URL’en:
http://username:password@magento2.clerk.io
403 Forbidden #
Denne fejl opstår ofte på grund af en af følgende årsager:
Din server blokerer importøren fra at tilgå den. I de fleste tilfælde skal du blot whiteliste importørens IP-adresse for at give adgang. Den seneste IP-adresse findes her.
Du har muligvis forkerte public key, private key og/eller import-URL i butikken på my.clerk.io.
Du bruger Storeviews med skjulte URL’er, såsom mywebshop.com?__store=b2b. Nogle gange kan disse URL’er også indeholde 3 underscores, som dette: mywebshop.com?___store=b2b.
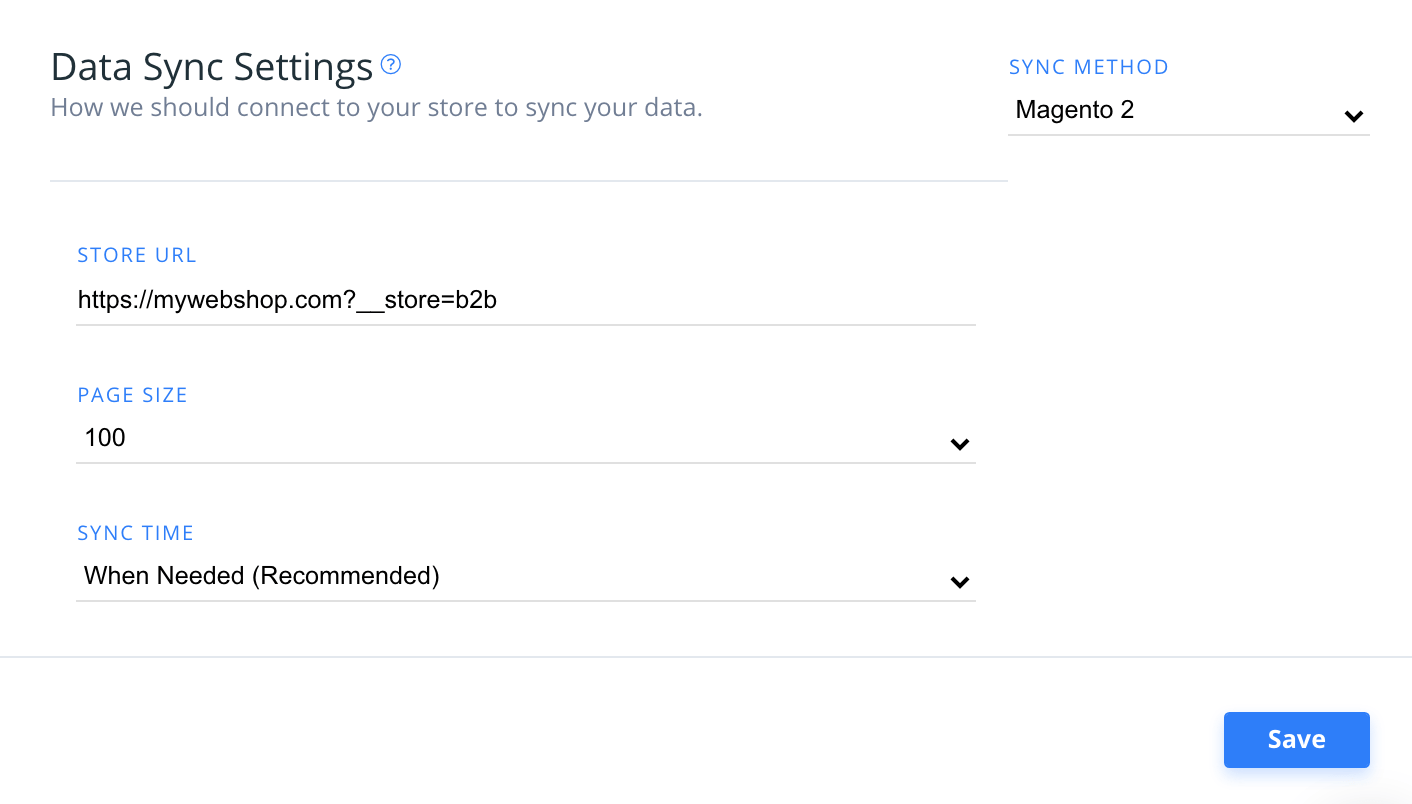
Hvis det sidste er tilfældet, skal du blot inkludere __store-parameteren i URL’en i Data:

Hvad hvis jeg allerede har whitelistet, men fejlen stadig opstår?
Der er nogle tilfælde, hvor du har whitelistet importørens IP-adresse, og fejlen stadig opstår.
I disse situationer anbefaler vi at undersøge følgende:
Autentificeringsdelen af bodies kan være fjernet fra anmodningen af butikkens server.
Rateloft for serveren ift. Cloudflare.
404 Not Found #
Denne fejl opstår, hvis importøren ikke kunne tilgå linket, der sender data fra webshoppen.
I de fleste tilfælde sker det fordi udvidelsen enten:
Slet ikke er installeret
En cache forhindrer linket i at blive initialiseret
Sørg først for, at du har installeret udvidelsen korrekt.
Sørg dernæst for at tømme webshoppens cache, før du forsøger en ny import.
429 Too Many Requests #
Denne fejl opstår, hvis din server nægter importøren adgang på grund af for mange indkommende anmodninger.
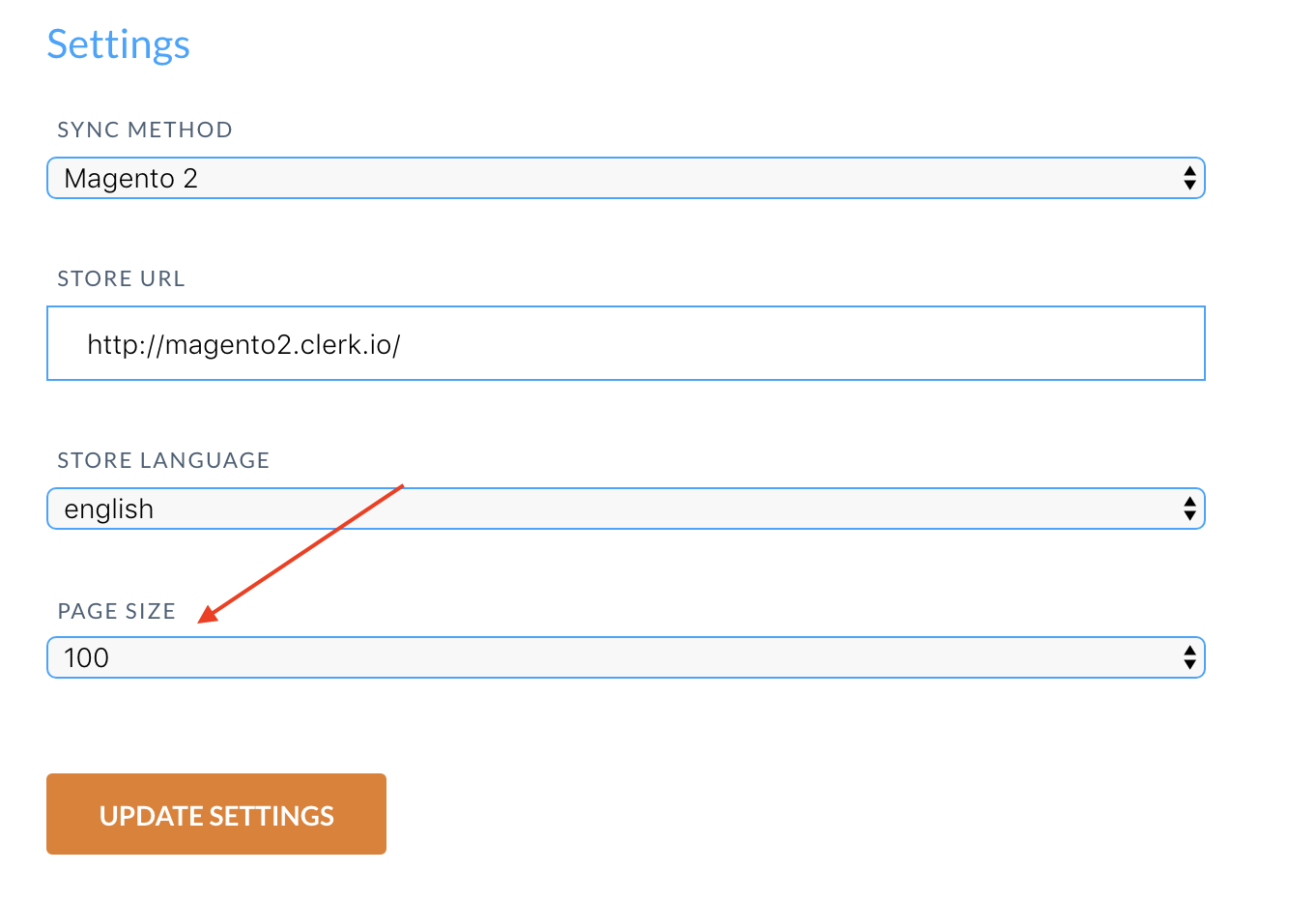
Du kan løse det ved at sætte request limit højere for din server eller ved at sætte Page Size til en højere værdi i my.clerk.io > Data > Configuration, så importøren laver færre, men større anmodninger:

Hvis du bruger hostudbyderen hypernode.com/nl, returnerer importøren typisk denne fejl pga. deres ratelimiter. Kontakt i så fald hypernode.com/nl og bed dem om at whiteliste importørens User-Agent “clerk”.
500 Internal Server Error #
Denne fejl betyder, at din server har stødt på en intern fejl og ikke kunne specificere hvilken fejl, der opstod.
I disse tilfælde skal du tjekke din Server Log for at identificere hvilken proces der fejlede og hvorfor.
I de fleste tilfælde skyldes det blot et produkt med en ugyldig attribut eller en funktion, der kaldes forkert i webshoppen.
503 Service Unavailable #
Denne fejl er som regel midlertidig og skyldes, at serveren er for travl til at håndtere anmodningen.
Prøv igen lidt senere.
Hvis problemet fortsætter, kan det betyde, at serveren er overbelastet med processer og nærmer sig makskapacitet.
Tjek serverbelastningen for at identificere om dette er tilfældet.
Ugyldigt svar #
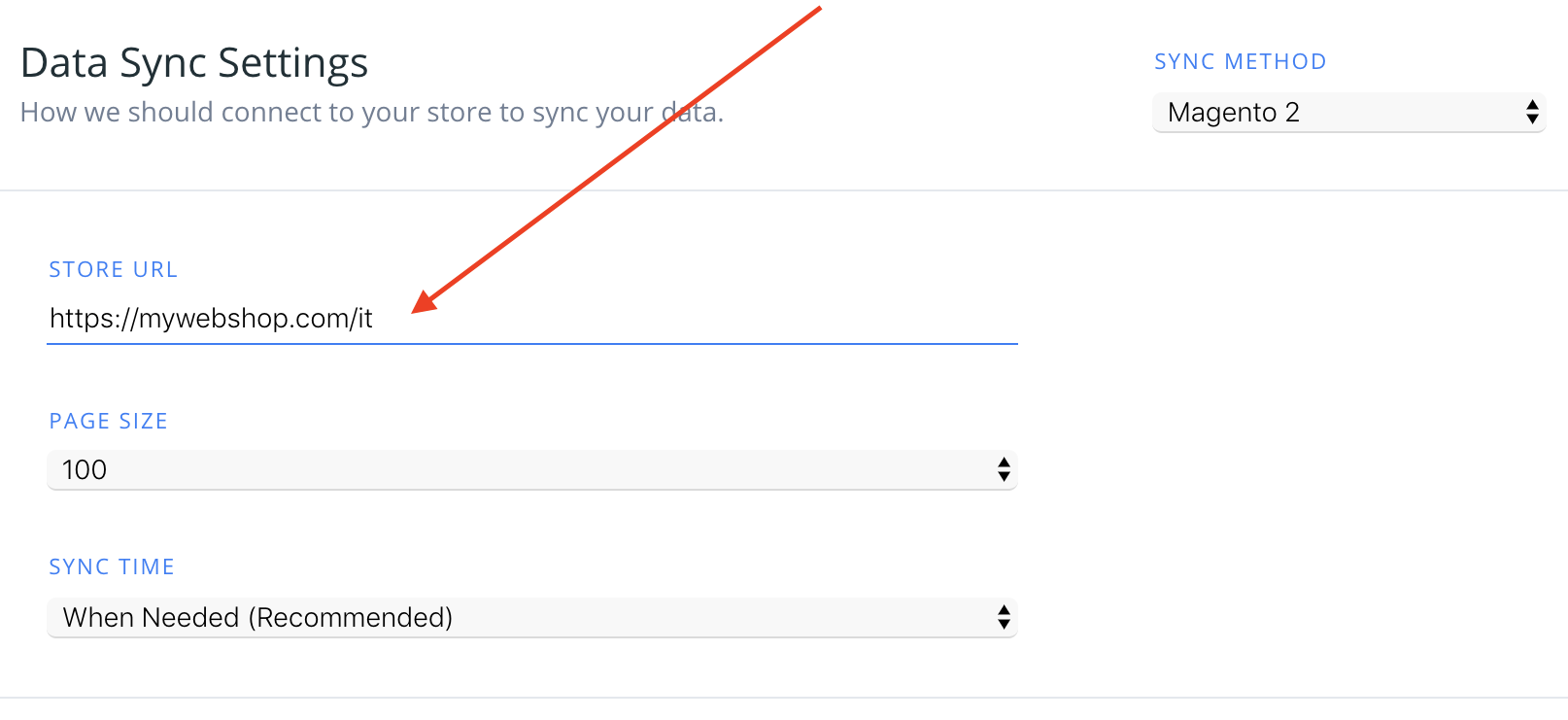
Denne fejl opstår typisk, hvis din webshop bruger et redirects-system til at sende kunder til forskellige domæner.
Eksempelvis kan “ https://mywebshop.com” omdirigere til “ https://mywebshop.com/it".
Er dette tilfældet, skal du blot bruge den fulde URL, når du importerer i my.clerk.io:

MSI lagerimport #
Hvis din Magento 2-butik bruger MSI (Multi-Source Inventory), kan du importere den samlede lagerstatus på tværs af alle kilder til Clerk ved at tilføje nedenstående attributkode til udvidelsens Additional Fields.
I din Magento admin, gå til Stores > Configuration > Clerk > Configuration.
Under Synchronization > Additional Fields, tilføj:
multi_source_stock.Klik på Save Config og kør derefter en ny sync i my.clerk.io > Data.
Clerk vil importere multi_source_stock som summen af antallet på tværs af alle MSI-kilder.
Dette er nyttigt, når standard lagerkilden er 0, men produkterne stadig er på lager i andre kilder.
Opgradering til Clerk.js 2 #
Clerk.js 2 er en hurtigere og mere fleksibel version af vores JavaScript-bibliotek.
Det gør installation af Clerk på enhver webshop lettere.
Dog arbejder de to versioner en smule forskelligt, og du skal derfor følge disse trin for at opgradere korrekt.
De to primære forskelle i Clerk.js 2 er, at Designs i my.clerk.io bruger Liquid template-sproget, men de kan også nemt oprettes via Design Editor.
Opret designs #
Da Clerk.js 2 har en anderledes tilgang til Designs, skal du oprette nye.
Du kan oprette dine Clerk.js 2 Designs på to måder:
Brug den intuitive Design Editor til at oprette nye Designs, som beskrevet i de følgende punkter.
Konverter dine gamle Designs. Følg denne guide for at se hvordan.
Design Editor løsning #
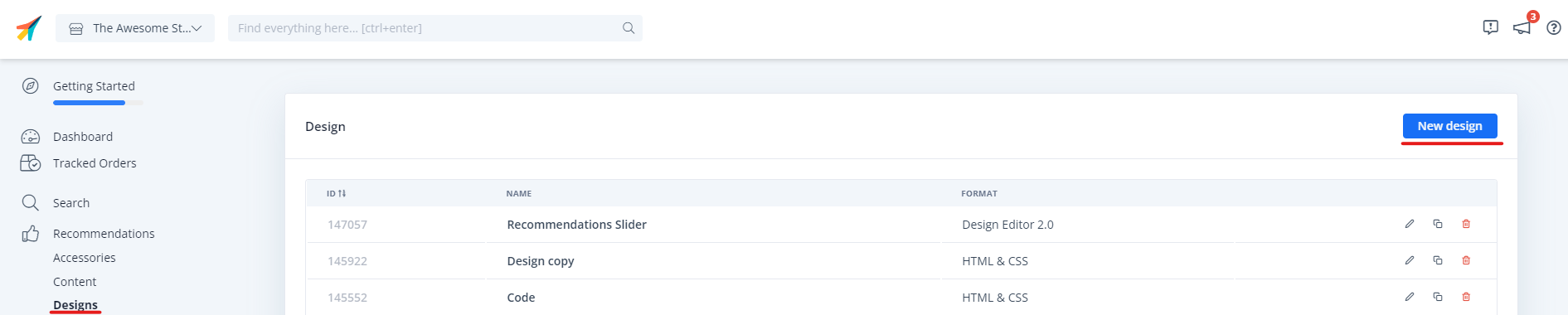
- Gå til my.clerk.io > Recommendations/Search > Designs > New Design.

På næste side, giv dit Design et Navn (vi anbefaler at tilføje “V2”, så det er tydeligt at du bruger Clerk.js 2).
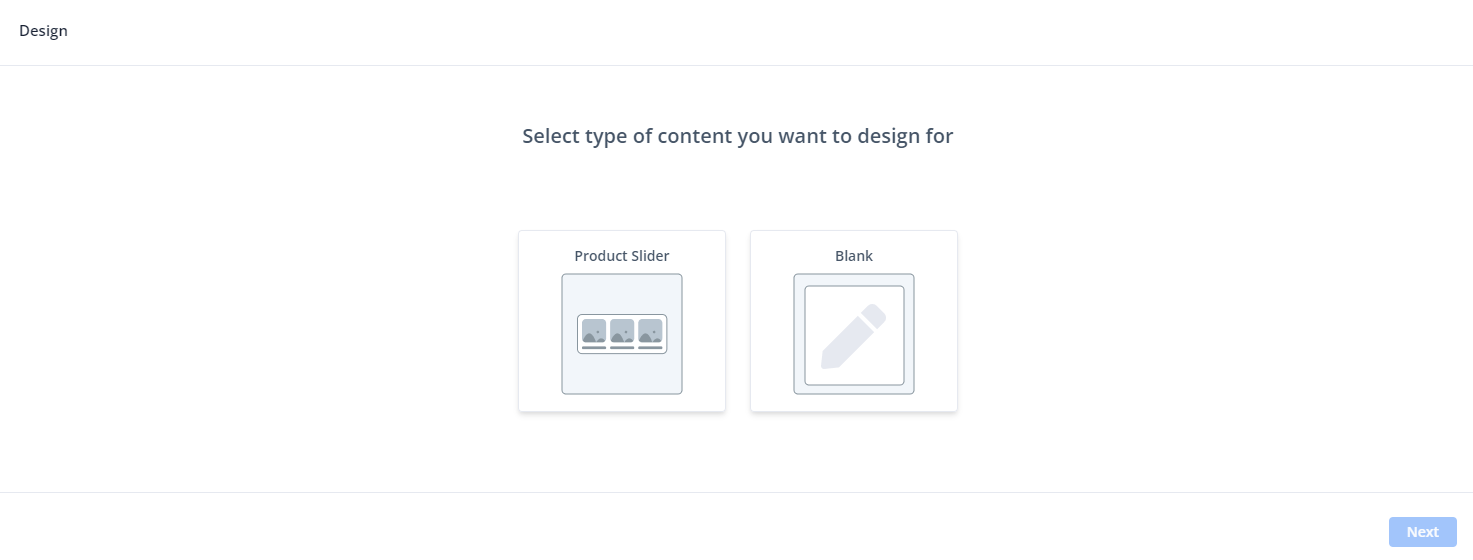
Vælg Design Type.

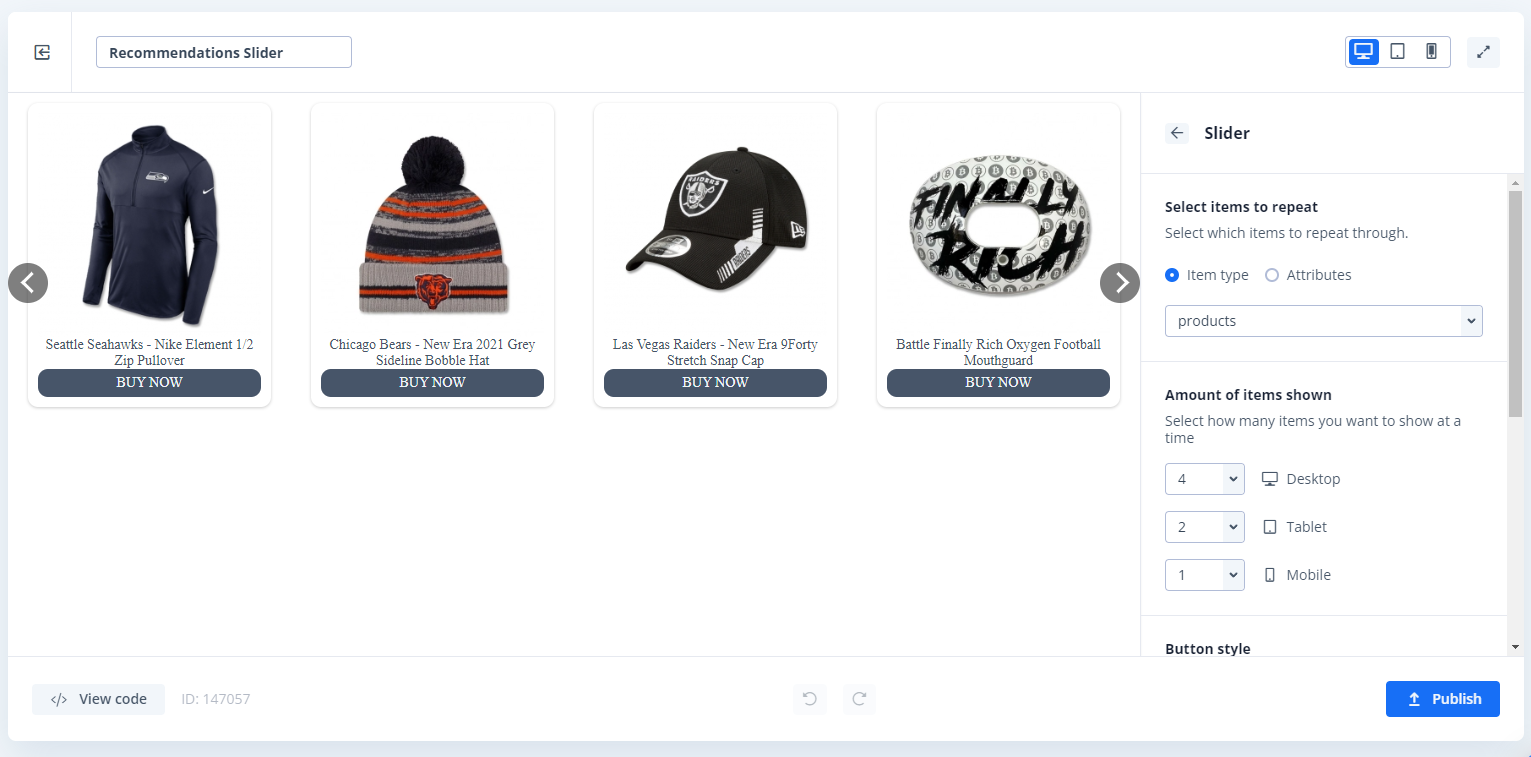
- I Design Editor skal du klikke på et af de eksisterende elementer som navn, billede, knap osv. for at redigere det eller tilføje nye elementer for at give flere oplysninger om produkter.

Klik Publish, når du er færdig, og gå til Step 2 i guiden.
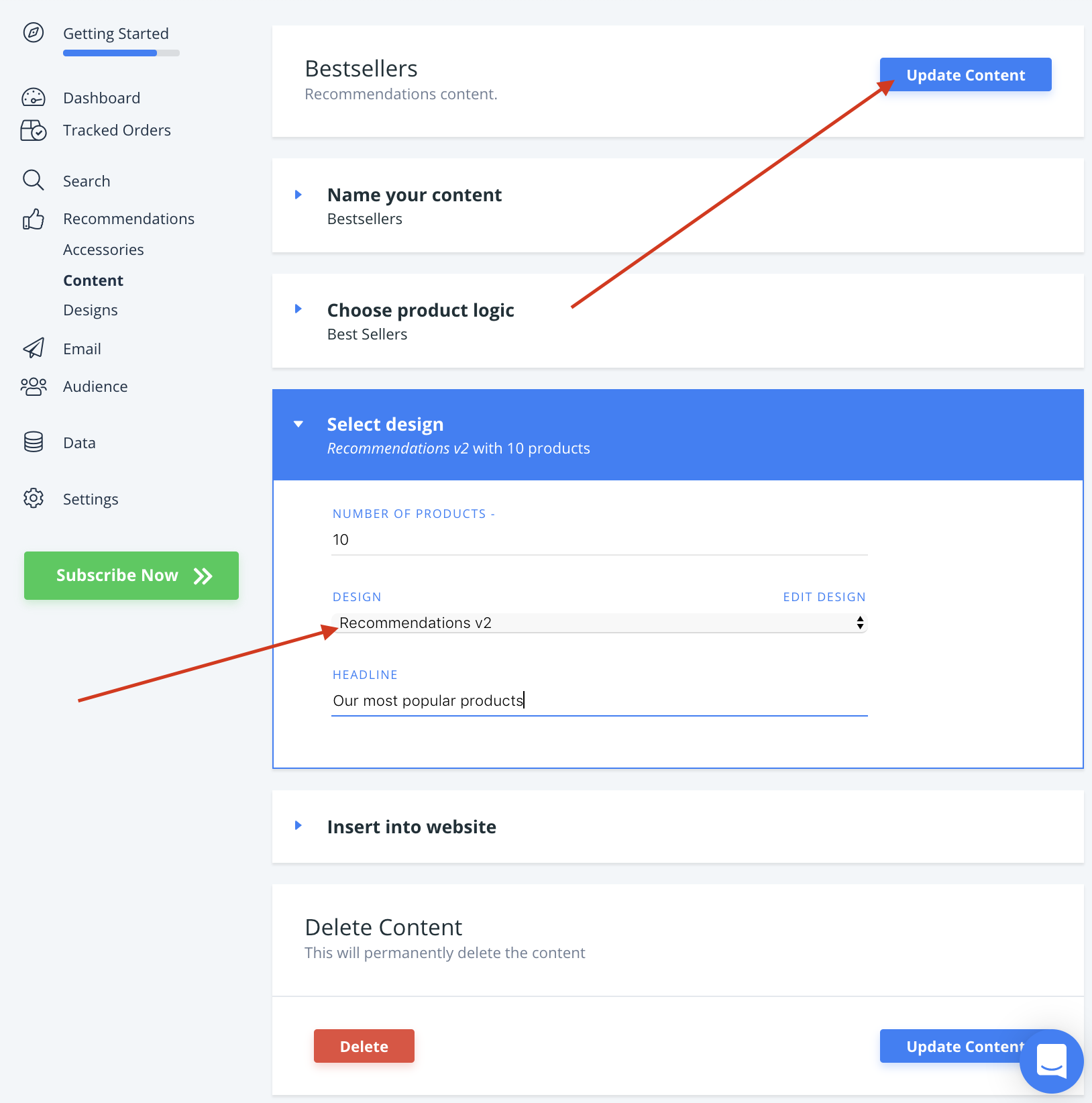
Gå til Recommendations/Search > Elements og ændr dit Clerk Element, så det bruger dit nye Design.
Klik på Update Element. Dette vil midlertidigt få dem til ikke at vises på din webshop, indtil du er færdig med Step 2. Vælg det nye Design for alle Elements, der skal opdateres.

Du er nu klar til at skifte til Clerk.js 2.
Opgrader udvidelsen #
ADVARSEL: Husk at tage backup af alle ændrede filer, da de vil blive overskrevet.
Opgradering af Magento 2-udvidelsen gøres via kommandolinje.
Det gøres med følgende trin:
Log ind på din server via kommandolinje.
Naviger til din webroot-mappe (typisk
_/var/www/your_domain/public_html_).Aktiver Root Access ved at skrive
suog derefter indtaste din adgangskode.Indtast følgende kommandoer i rækkefølge:
composer update clerk/magento2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
- Vent til udvidelsen er færdig.
Din Magento 2 er nu opgraderet til den nyeste version.
Nu har du den nyeste version af Clerk til Magento 2 installeret, og Clerk.js 2 kører på din webshop!
Den fulde dokumentation for Clerk.js 2 findes her:
https://docs.clerk.io/docs/clerkjs-quick-start
Håndtering af require.js #
Denne guide gælder kun ved brug af op til v.2.8.3 af Magento 2 Clerk-udvidelsen.
I nogle opsætninger stopper Require.js Clerk.js fra at blive indlæst, hvilket betyder, at der ikke vises hverken sliders eller søgeresultater.
Når dette sker, vises følgende fejl i din konsol:
Uncaught ReferenceError: Clerk is not defined
Magento 2-udvidelsen håndterer allerede Require.js, men i nogle tilfælde er det nødvendigt at få den til at ignorere Clerk.js.
Dette kan du gøre i følgende fil:
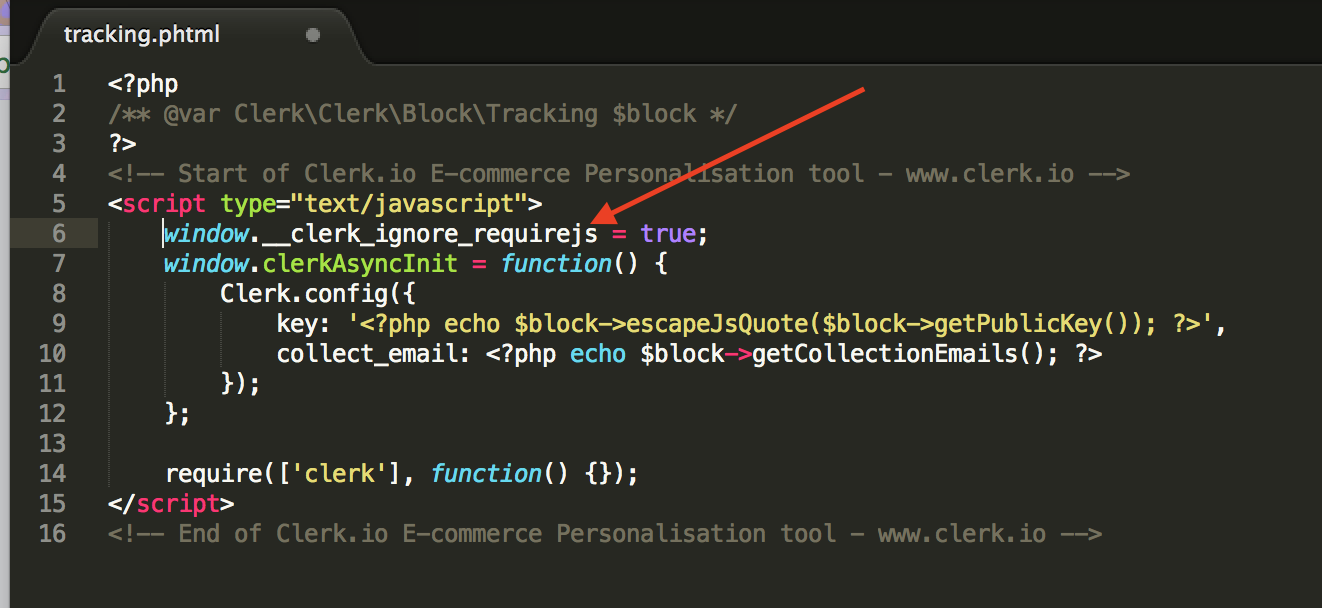
vendor->clerk->magento2->templates->tracking.phtml
Indsæt blot window.__clerk_ignore_requirejs = true; i toppen af tracking-scriptet:

Efter denne ændring vil Require.js nu være kompatibel med Clerk.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.