FAQ
Oplever du problemer med din PrestaShop-integration? Denne FAQ dækker de mest almindelige problemer og deres løsninger, fra formateringer til synkroniseringsfejl.
Brug af formateringer #
Clerk.js giver dig mulighed for at skrive brugerdefinerede JavaScript-funktioner, der tilføjer ny funktionalitet til dine Designs.
Formateringer kan tilføjes på to måder:
Gennem my.clerk.io > Developers > Formatters, hvor hver Formatter kan oprettes som separate poster.
Som en configuration for Clerk.js, i tracking-scriptet der indsættes på alle sider, hvor flere formatters kan tilføjes på én gang.
For PrestaShop indeholder denne fil tracking-scriptet:
modules->clerk->views->templates->hook->clerk_js.tpl
Eksempel på formatter #
Et eksempel kan ses nedenfor. Bemærk, at dette er Clerk V2 (seneste version):
<!-- Start af Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: '{$clerk_public_key}',
collect_email: {$clerk_datasync_collect_emails},
language: '{$language}',
formatters: {
log_price: function(price) {
console.log(price);
}
},
});
</script>
<!-- Slut af Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Flere formatters #
Du kan skrive et vilkårligt antal Formatters, adskilt af komma:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Brug i designs #
Når du har oprettet dine Formatters, kan du bruge dem i dine Designs med dette syntaks:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
Dette giver dig mulighed for at skabe enhver funktionalitet i dine Designs, som du har brug for.
HTTP-autentificering #
HTTP-autentificering bruges ofte på staging-sider for at undgå uønskede besøgende.
Dette vil blokere Clerk-importøren og vise en 401 Unauthorized fejl i synkroniseringsloggen.
Du kan løse dette ved at indsætte autentificeringsoplysningerne i import-URL’en.
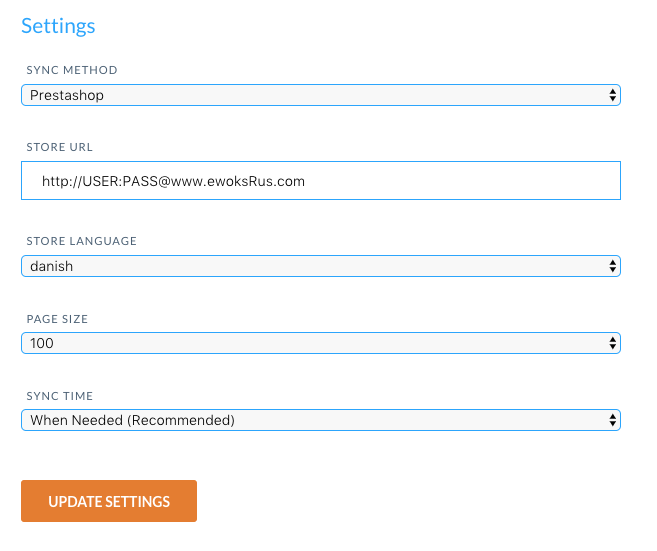
I my.clerk.io > Data > Configuration, opdater din import-URL således:
https://USER:PASS@www.ewoksRus.com

Almindelige synkroniseringsfejl #
Bemærk: Vi anbefaler altid at opdatere modulet til den nyeste version for at få alle de opdaterede funktioner fra Clerk.
Når du importerer data med Clerk’s PrestaShop-modul, er din webshops server ansvarlig for at sende produkt-, kategori- og salgsdata til Clerk.
Men i nogle tilfælde kan serverens konfiguration blokere importen fra at få adgang til dataene, hvilket forårsager en fejl i Data Sync.
Nedenfor er en liste over de mest almindelige fejl og hvordan du løser dem.
401 Unauthorized #
Denne fejl opstår, hvis din webshop eller udviklingsmiljø kræver HTTP-autentificering for at få adgang.
Dette løses ved at indsætte Brugernavn og Adgangskode som en del af Import-URL’en:
http://username:password@prestashop.clerk.io/clerk/api/store/1
403 Forbidden #
Denne fejl opstår, hvis din server blokerer importøren fra at få adgang.
I de fleste tilfælde skal du blot whiteliste importørens IP-adresse for at give adgang.
Den nyeste IP-adresse kan findes her.
Tjek også, om din public key, private key og import URL er korrekte for den butik, du arbejder med i my.clerk.io.
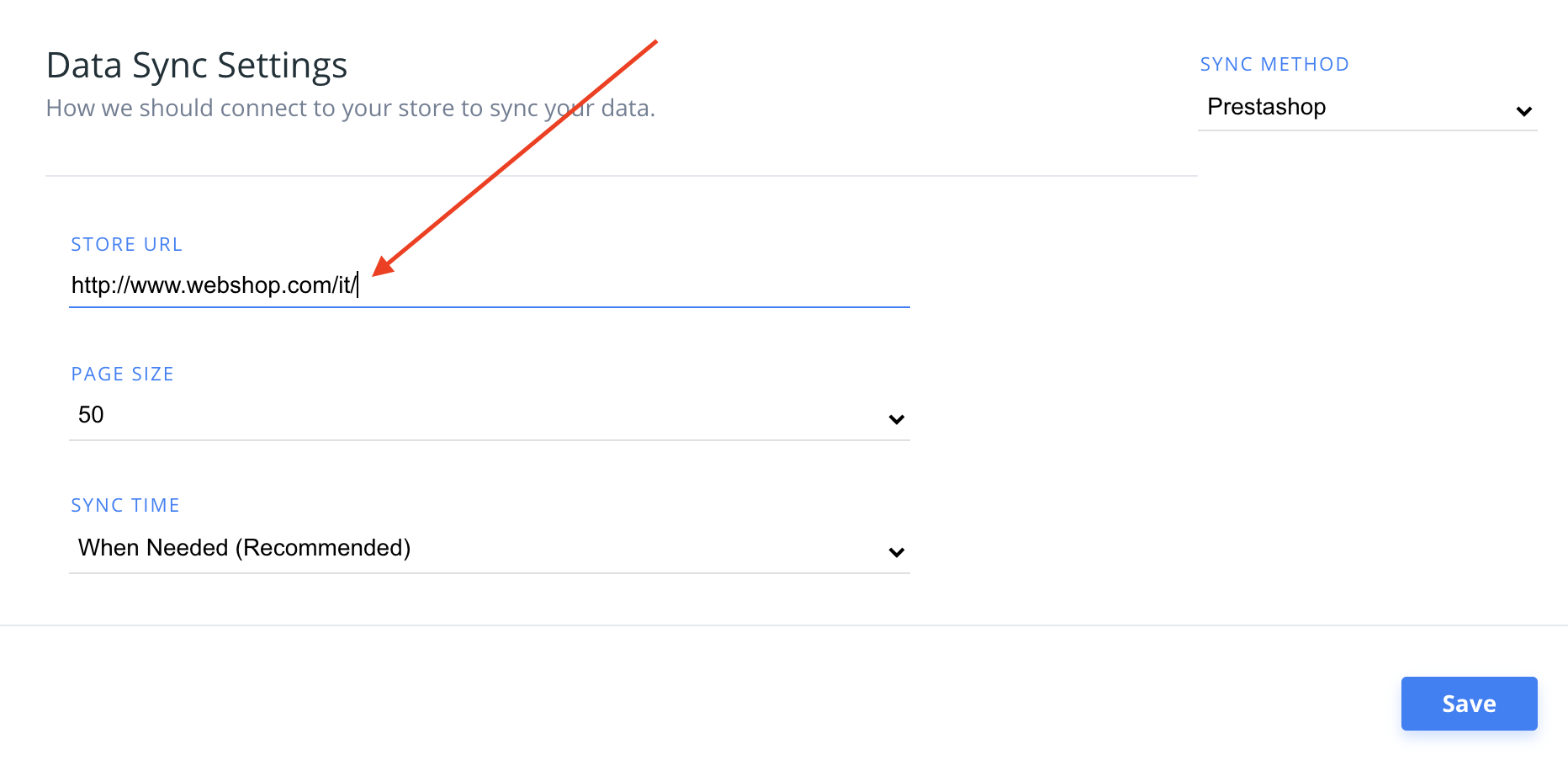
I nogle tilfælde vil denne fejl også blive vist, hvis du bruger forskellige sprogdomæner, såsom http://webshop.com/it.
I så fald skal du sørge for at inkludere det fulde domæne, du ønsker at synkronisere:

Hvad hvis jeg allerede har whitelistet, men fejlen stadig opstår?
Der er et par tilfælde, hvor du har whitelistet importørens IP-adresse, og fejlen stadig fortsætter.
I disse tilfælde anbefaler vi, at du kigger på disse områder:
Autentificeringsdelen af anmodningen kan blive fjernet fra shoppens servers forespørgsel.
Rate limit for serveren i forhold til Cloudflare.
Dobbelttjek om Importer-URL’en har https inkluderet.
404 Not Found #
Denne fejl opstår, hvis importøren ikke kunne få adgang til linket, der sender data fra webshoppen.
I de fleste tilfælde sker det, fordi modulet enten:
Ikke er installeret overhovedet
En cache forhindrer linket i at blive initialiseret
Sørg først for, at du har installeret modulet korrekt.
Tøm derefter butikkens cache, inden du prøver en ny import.
429 Too Many Requests #
Denne fejl opstår, hvis din server nægter importøren adgang på grund af for mange indgående forespørgsler.
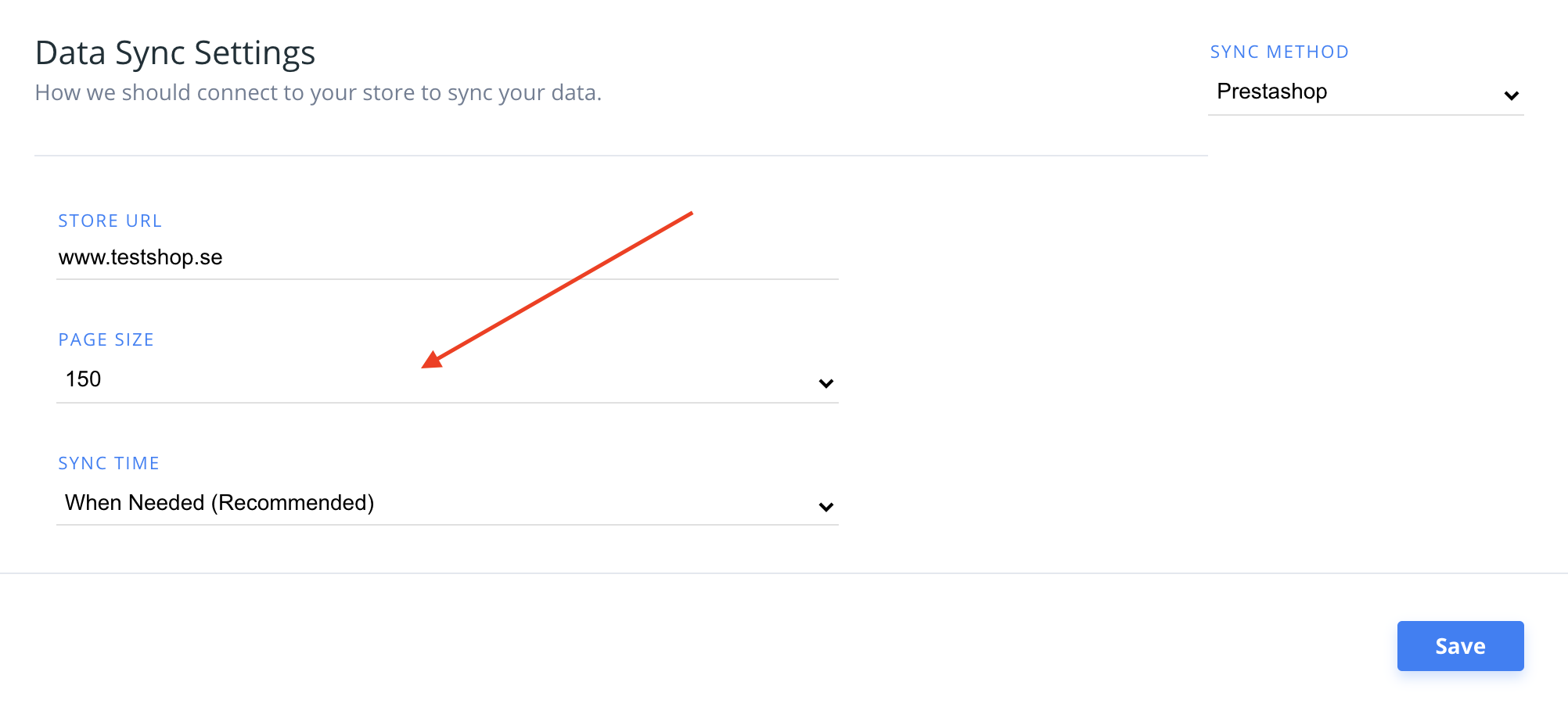
Du kan løse dette ved at sætte anmodningsgrænsen højere for din server eller ved at indstille Page Size til en højere værdi i my.clerk.io > Data > Configuration, så importøren laver færre, men større forespørgsler:

Hvis du bruger hostingudbyderen Byte.nl, returnerer importøren normalt denne fejl på grund af deres rate limiter. Kontakt i så fald Byte.nl og bed dem whiteliste importørens User-Agent “clerk”.
500 Internal Server Error #
Denne fejl betyder, at din server stødte på en intern fejl og ikke kunne specificere, hvilken fejl der opstod.
I disse tilfælde skal du tjekke din Server Log for at identificere, hvilken proces der crashede og hvorfor.
I de fleste tilfælde skyldes det blot et produkt med en ugyldig attribut eller en funktion, der kaldes forkert i webshoppen.
Hvis du har Facebook Pixel App installeret, vides denne at forårsage en 500-fejl.
Prøv at deaktivere appen, og kør en ny sync. Hvis det virker, så hold appen deaktiveret og kopier manuelt Facebook Pixel til din hovedtema-fil i stedet.
Du kan også prøve at aktivere Debug Mode i PrestaShop, hvilket vil udskrive den præcise fejlmeddelelse, når du får en 500-fejl.
AKTIVÉR ALTID Debug Mode fra FTP for at undgå potentielt at blive låst ude af PrestaShops Admin Panel. Se hvordan du gør dette med FTP.
503 Service Unavailable #
Denne fejl er normalt midlertidig og skyldes, at serveren er for travl til at håndtere anmodningen.
Prøv igen lidt senere.
Hvis problemet fortsætter, kan det betyde, at serveren er overbelastet med processer og er tæt på maksimal kapacitet.
Tjek serverens belastning for at identificere, om dette er tilfældet.
520 Unknown Error #
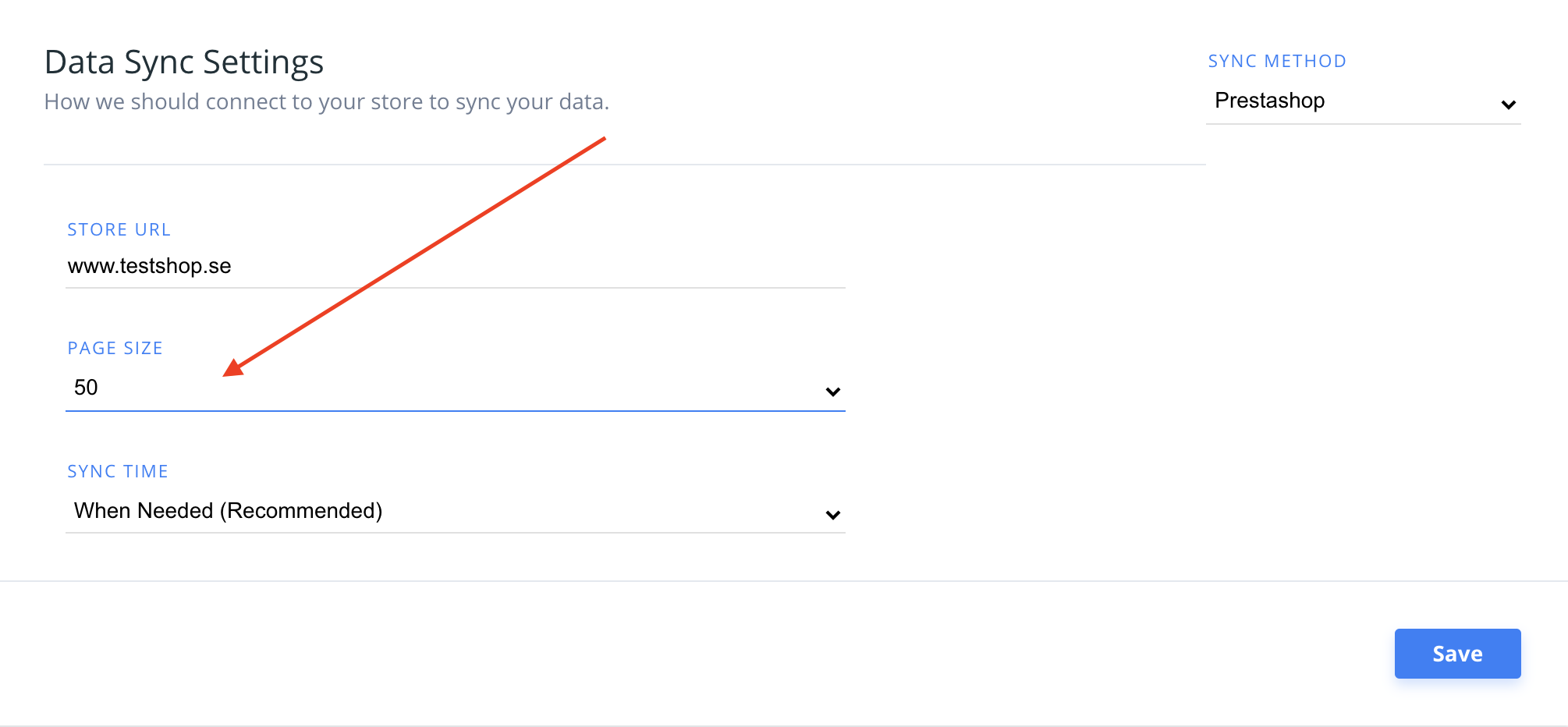
Normalt returneres denne fejl fra Cloudflare og sker ofte på grund af en flaskehals i PrestaShop, der forårsager problemer med større Page Sizes.
For at løse det, sæt din Page Size til 50, og kør en ny sync:

Invalid response #
Denne fejl opstår ofte ved brug af Facebook Pixel Module, som indsætter en pixel i toppen af alle filer i PrestaShop.
Dette vil ofte resultere i, at Data Sync fejler, fordi pixlen forstyrrer de data, som Clerk skal modtage fra PrestaShop.
At løse dette problem er ret nemt — du skal blot lave en lille ændring i pspixel.php, som er filen, der genererer pixlen.
Ofte findes denne i en af følgende 4 stier:
/modules/pspixel/pspixel.php
/modules/alcapixel/alcapixel.php
/modules/facebookpixel/facebookpixel.php
/modules/canonicalseo/canonicalseo.php
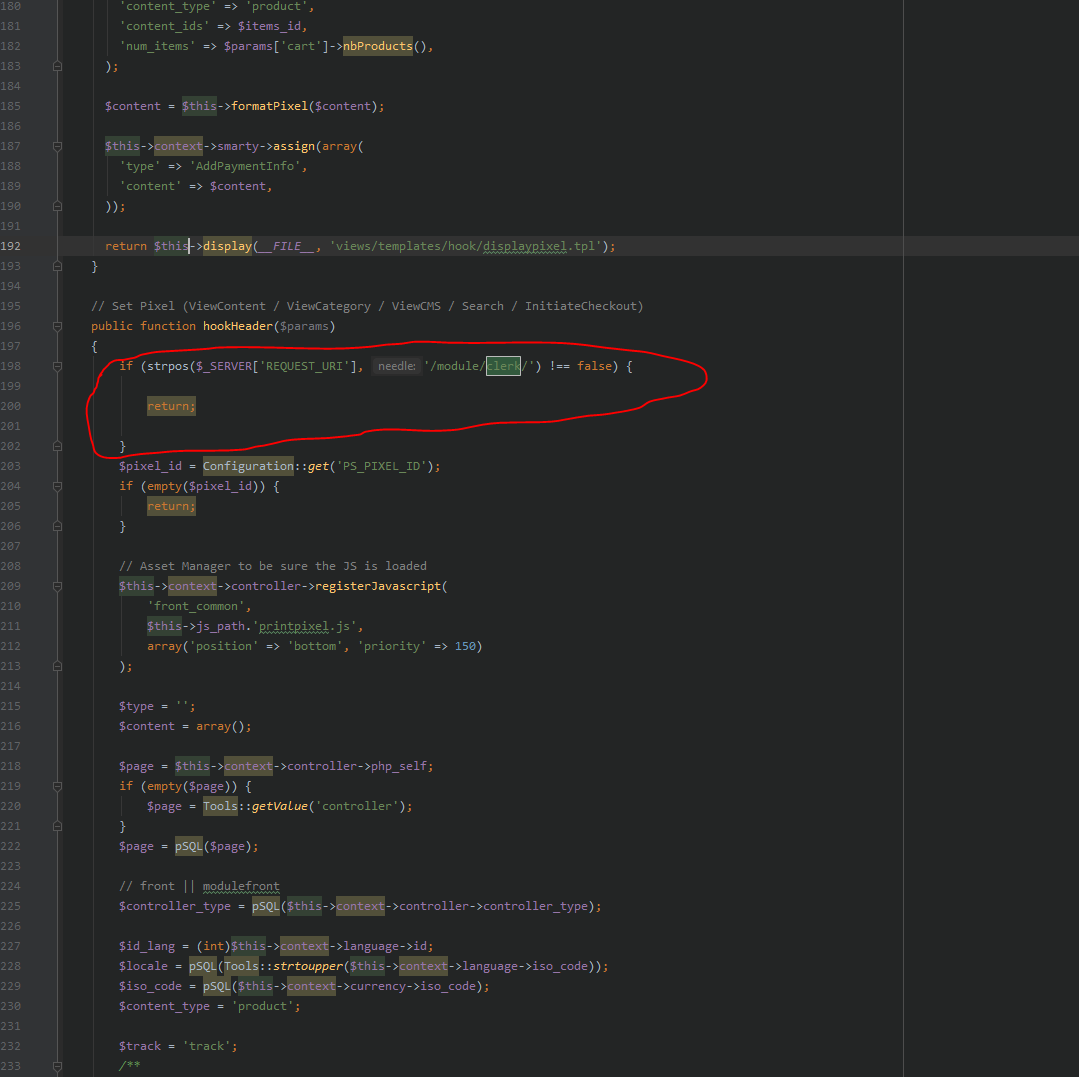
I filen, omkring linje 196, skal du indsætte følgende kodelinje inde i public function hookHeader($params):
if (strpos($_SERVER['REQUEST_URI'], '/module/clerk/') !== false) {
return;
}
For at understøtte den nyere data-sync:
if (Tools::getValue('module') == 'clerk') {
return;
}
Til sidst skal filen se sådan ud:

Dette vil fjerne pixlen specifikt fra de links, Clerk bruger til at importere data fra PrestaShop.
Deaktivering af CCC #
CCC (Concatenate, Combine og Cache) er en indbygget PrestaShop-funktionalitet, der gør det muligt at reducere antallet af forespørgsler fra dit template og derefter cache dem.
Nogle gange kan denne funktionalitet forstyrre vores Data Sync-proces og blokere den.
Hvis du oplever Data Sync fejl, bedes du åbne dit PrestaShop-backend og gå til:
Advanced Parameters > PerformanceGå derefter til sektionen kaldet:
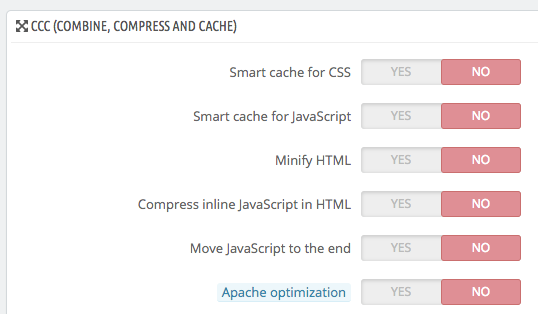
CCC (Combine, Compress and Cache)
Deaktiver alle dets underfunktionaliteter, gem derefter, tøm PrestaShop-cachen og nyd det!
P.S: Du kan opnå det samme niveau af datakomprimering — og dermed sideindlæsningshastighed — ved at bruge et CDN eller et dedikeret PrestaShop-modul, der håndhæver den samme komprimering og kombination af biblioteker.
Opgradering til Clerk.js 2 #
Clerk.js 2 er en hurtigere og mere fleksibel version af vores JavaScript-bibliotek.
Det gør det lettere at installere Clerk på enhver webshop.
Dog, da de to versioner fungerer en smule forskelligt, skal du følge disse trin for at opgradere succesfuldt.
De to hovedforskelle i Clerk.js 2 er, at Designs i my.clerk.io bruger Liquid templating-sproget, men de kan også nemt oprettes ved hjælp af Design Editor.
Opret designs #
Da Clerk.js 2 har en anden tilgang til Designs, skal du oprette nye.
Du kan oprette dine Clerk.js 2 Designs på en af to måder:
Brug den intuitive Design Editor til at oprette nye Designs, som beskrevet i de følgende punkter.
Konverter dine gamle Designs. Følg denne guide for at se, hvordan du gør det.
Design Editor-mulighed #
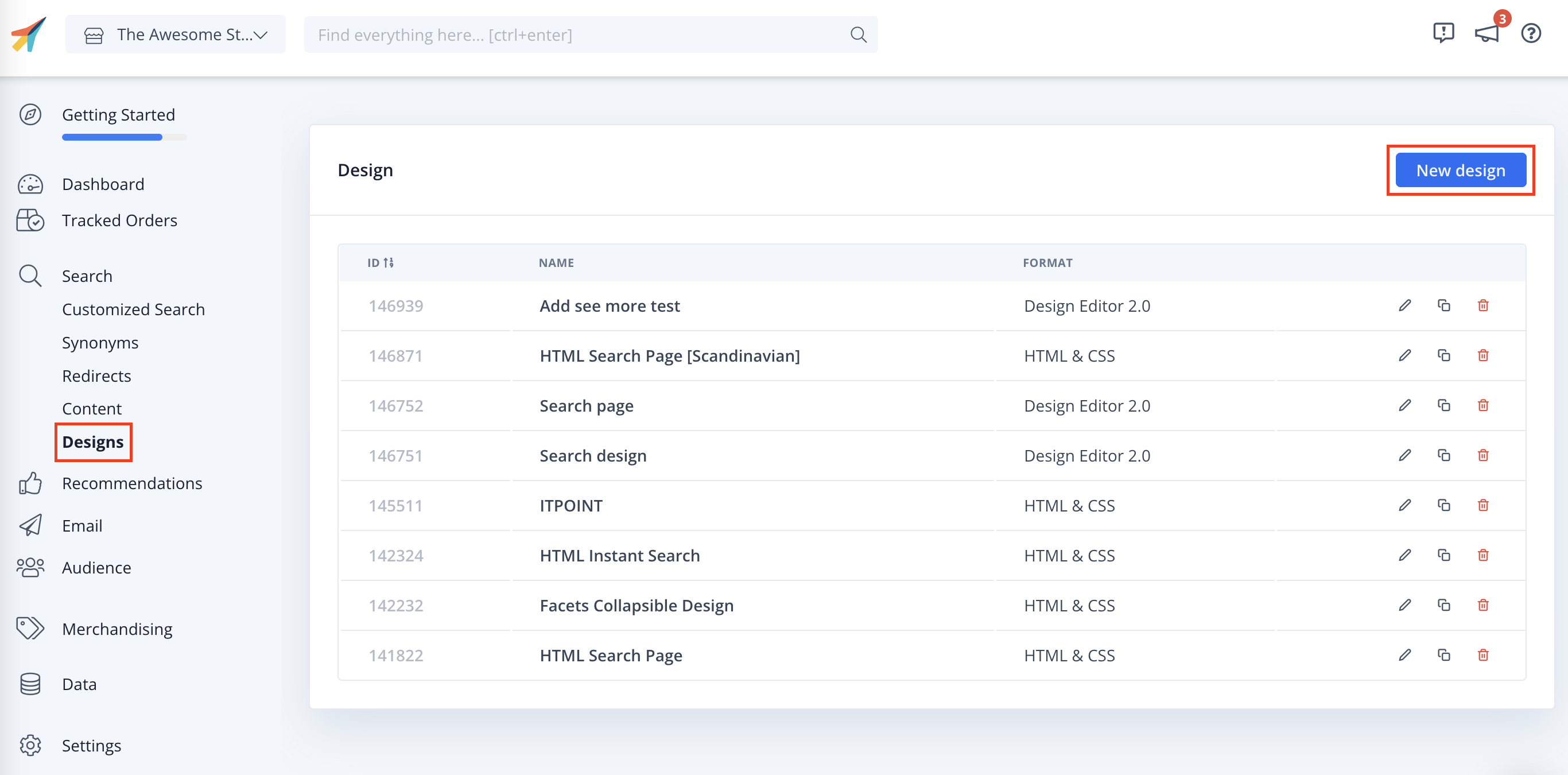
- Gå til my.clerk.io > Recommendations/Search > Designs > New Design.

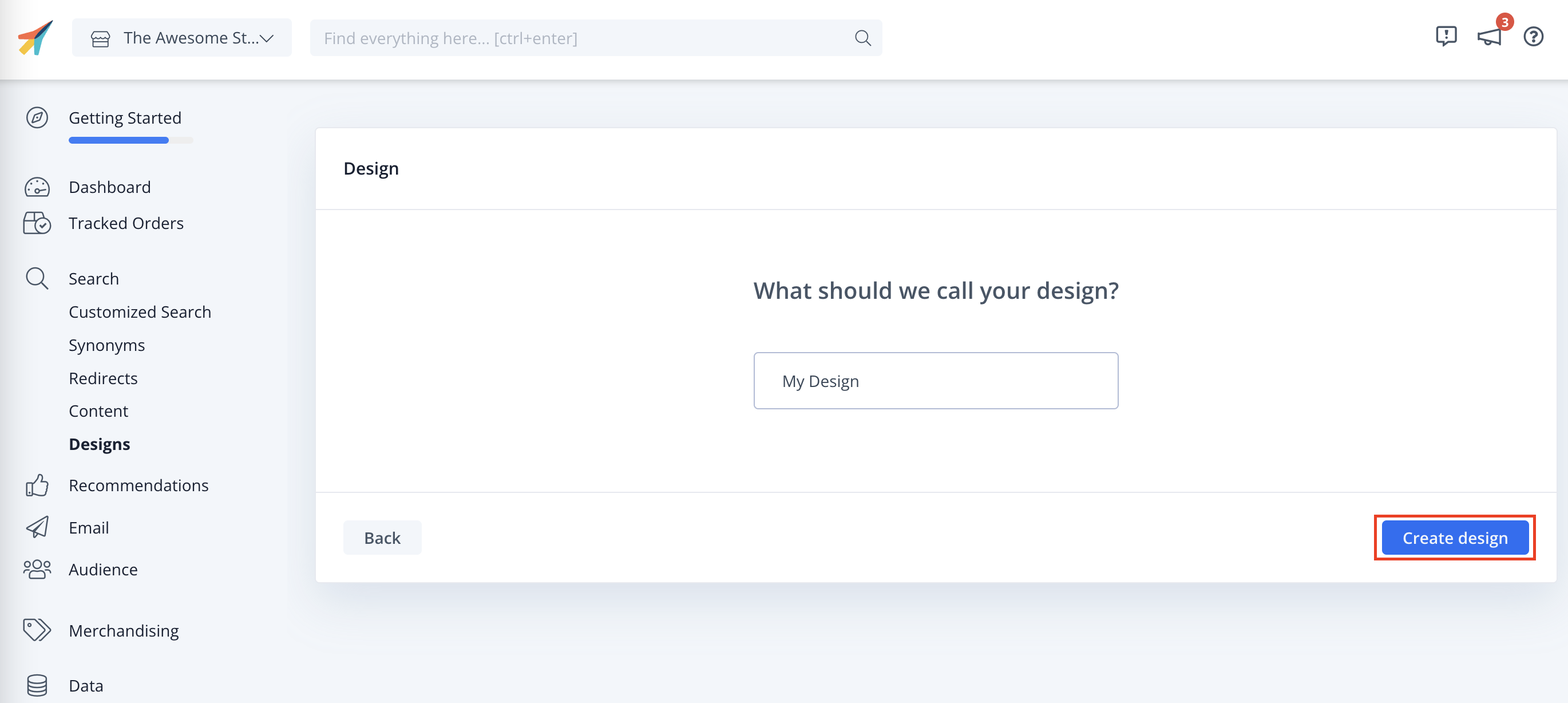
På den følgende skærm skal du give dit Design et Navn (vi anbefaler at tilføje “V2”, så det er åbenlyst, at du bruger Clerk.js 2).
Vælg Design Type.
Når du er færdig, klik på Create Design.

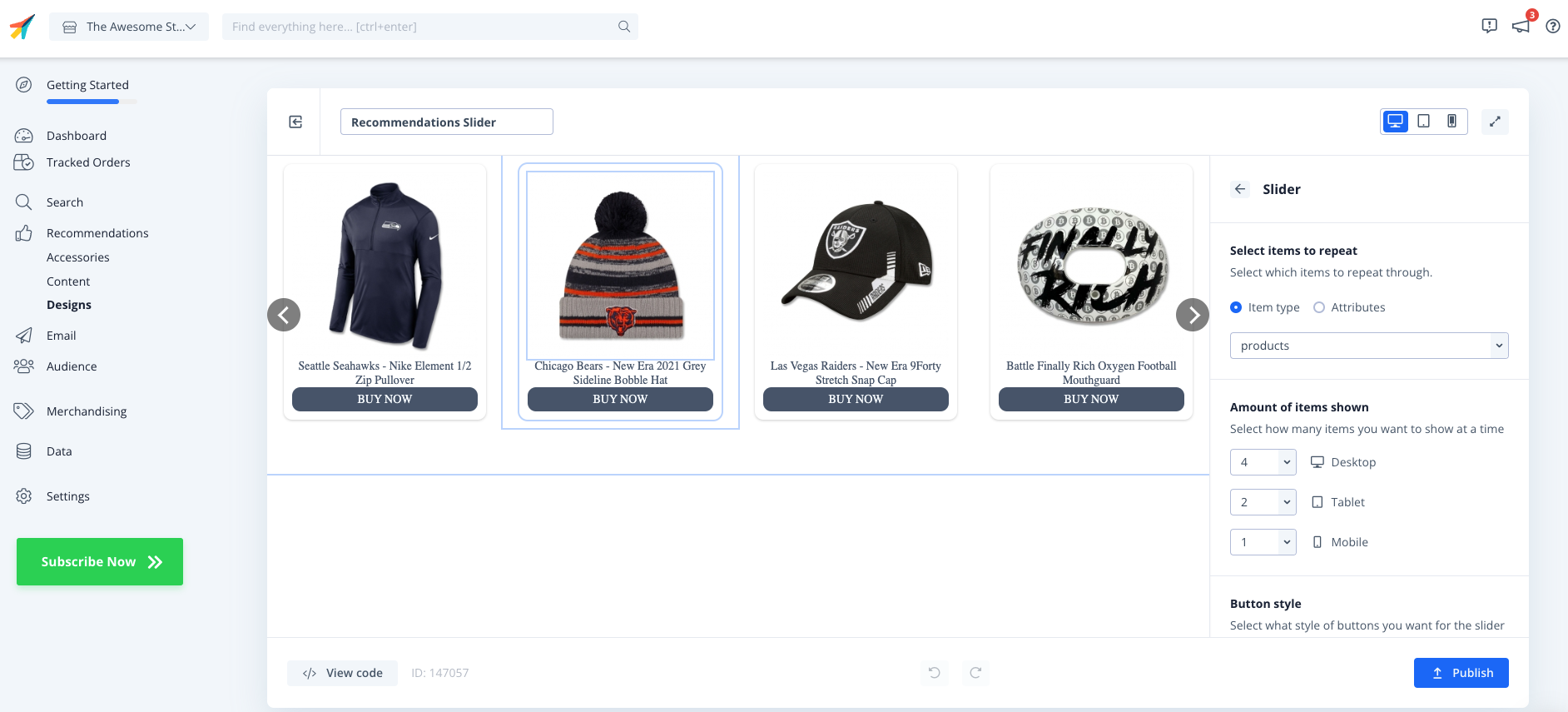
I Design Editor klikker du på et af de eksisterende elementer som navn, billede, knap osv. for at redigere det, eller du kan trække og slippe nye elementer til Designet for at tilføje flere oplysninger om produkterne.
Klik Save Design, når du er færdig, og gå til Step 2 i guiden.

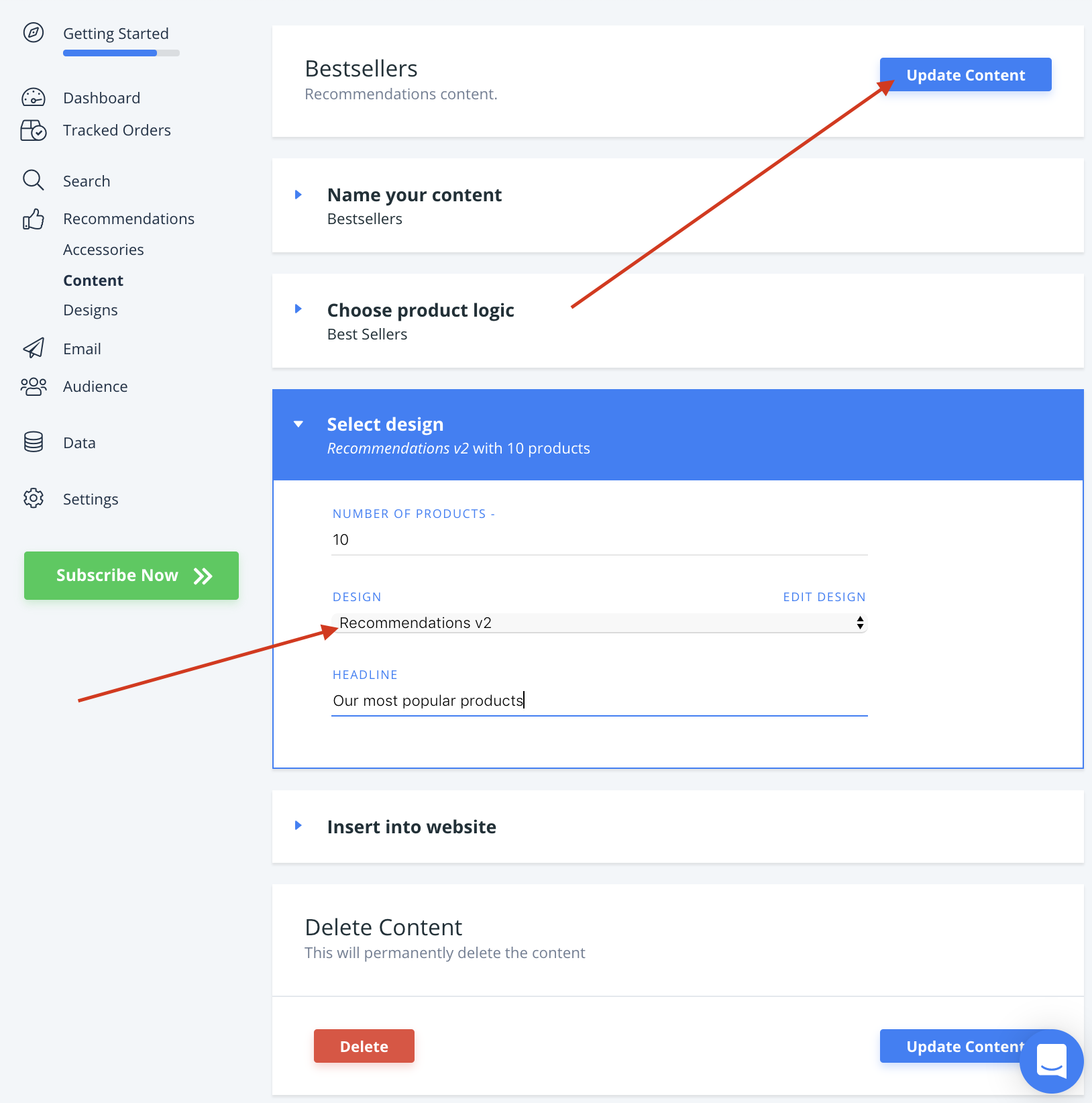
Gå til Recommendations/Search > Elements og ændr dit Clerk Element til at bruge dit nye Design.
Klik på Update Element. Dette vil midlertidigt få dem til ikke at vises i din webshop, indtil du er færdig med Step 2. Vælg det nye Design til alle Elementer, der skal opdateres.

Du er nu klar til at skifte til Clerk.js 2.
Opgrader modul #
ADVARSEL: Husk at tage backups af alle ændrede filer, da de vil blive overskrevet.
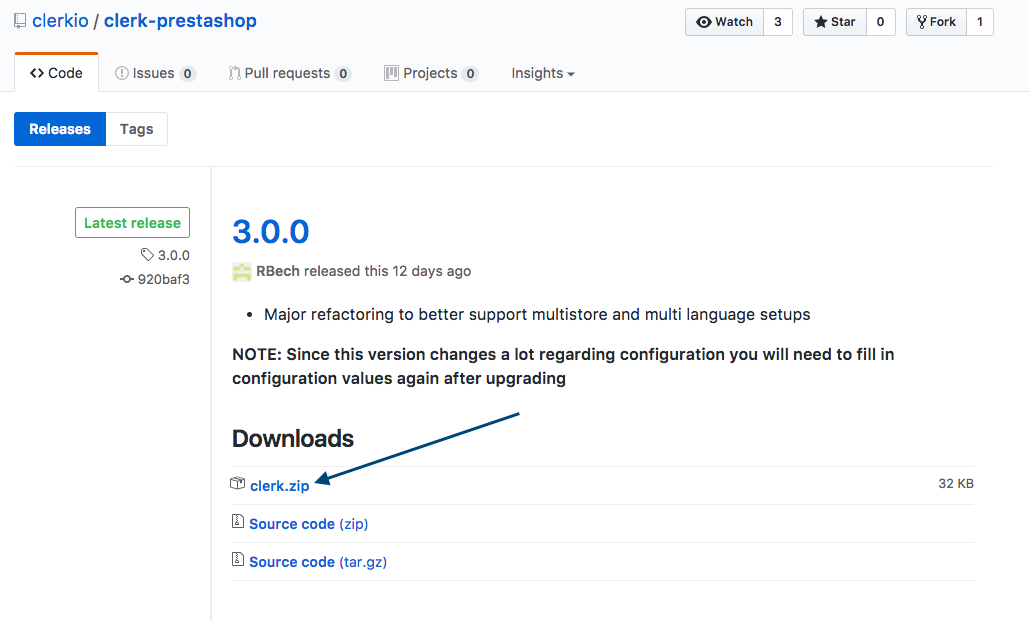
Start med at downloade den nyeste version fra dette link:
https://github.com/clerkio/clerk-prestashop/releases/latest

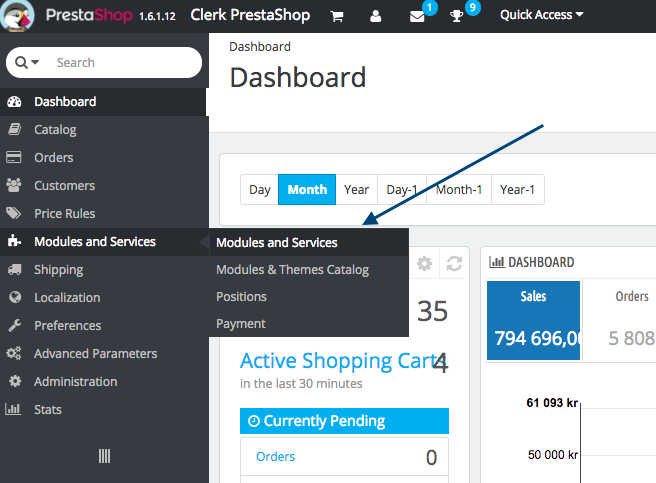
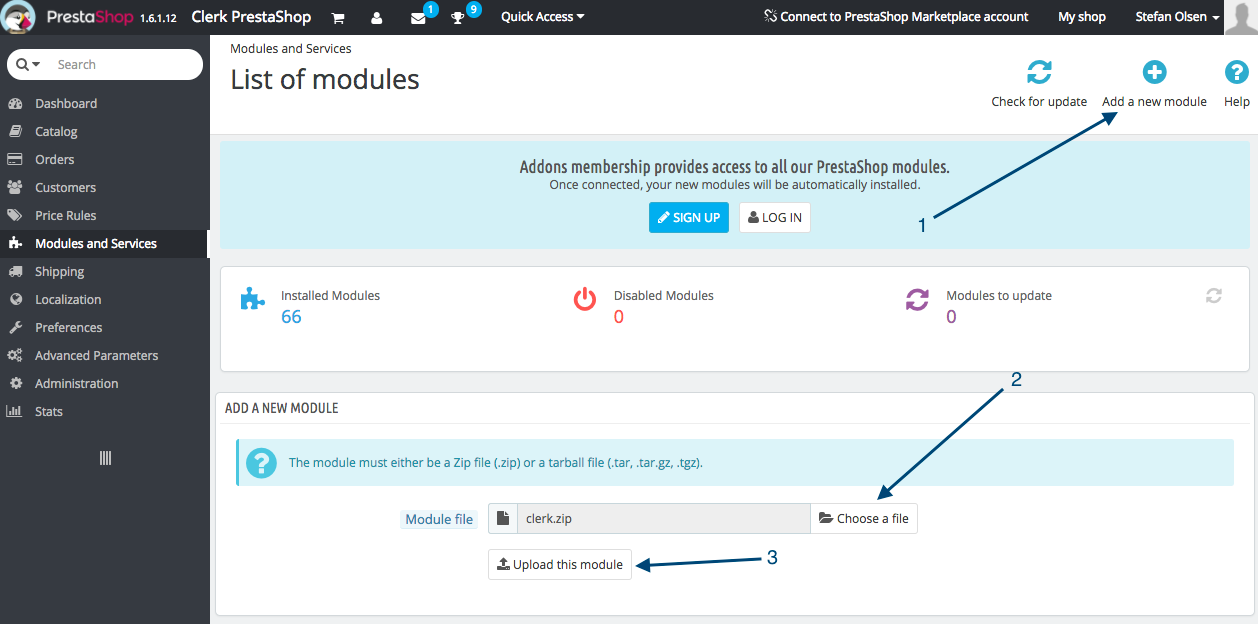
Log derefter ind på din PrestaShop admin og gå til Modules And Services > Modules And Services.

På denne side skal du gøre følgende:
Klik på Add New Module.
Klik på Choose a file og upload clerk.zip filen, du netop har downloadet.
Klik på Upload this module.

PrestaShop vil nu vise en succesbesked, der bekræfter, at dit modul nu er opgraderet.
Nu har du den nyeste version af Clerk til PrestaShop installeret, og Clerk.js 2 kører på din webshop!
Den fulde dokumentation for Clerk.js 2 kan findes her:
https://docs.clerk.io/docs/clerkjs-quick-start
Håndtering af require.js #
Denne guide gælder kun ved brug op til v.4.4.1 af PrestaShop Clerk-udvidelsen.
I nogle opsætninger forhindrer Require.js Clerk.js i at blive indlæst, hvilket betyder, at ingen sliders eller søgeresultater vises.
Når dette sker, vises følgende fejl i din konsol:
Uncaught ReferenceError: Clerk is not defined
Der er to måder at håndtere Require.js på. Begge tilgange kræver, at du foretager ændringer i tracking-scriptet i denne fil:
modules->clerk->views->hook->visitor_tracking.tpl
Inkluder i Require.js #
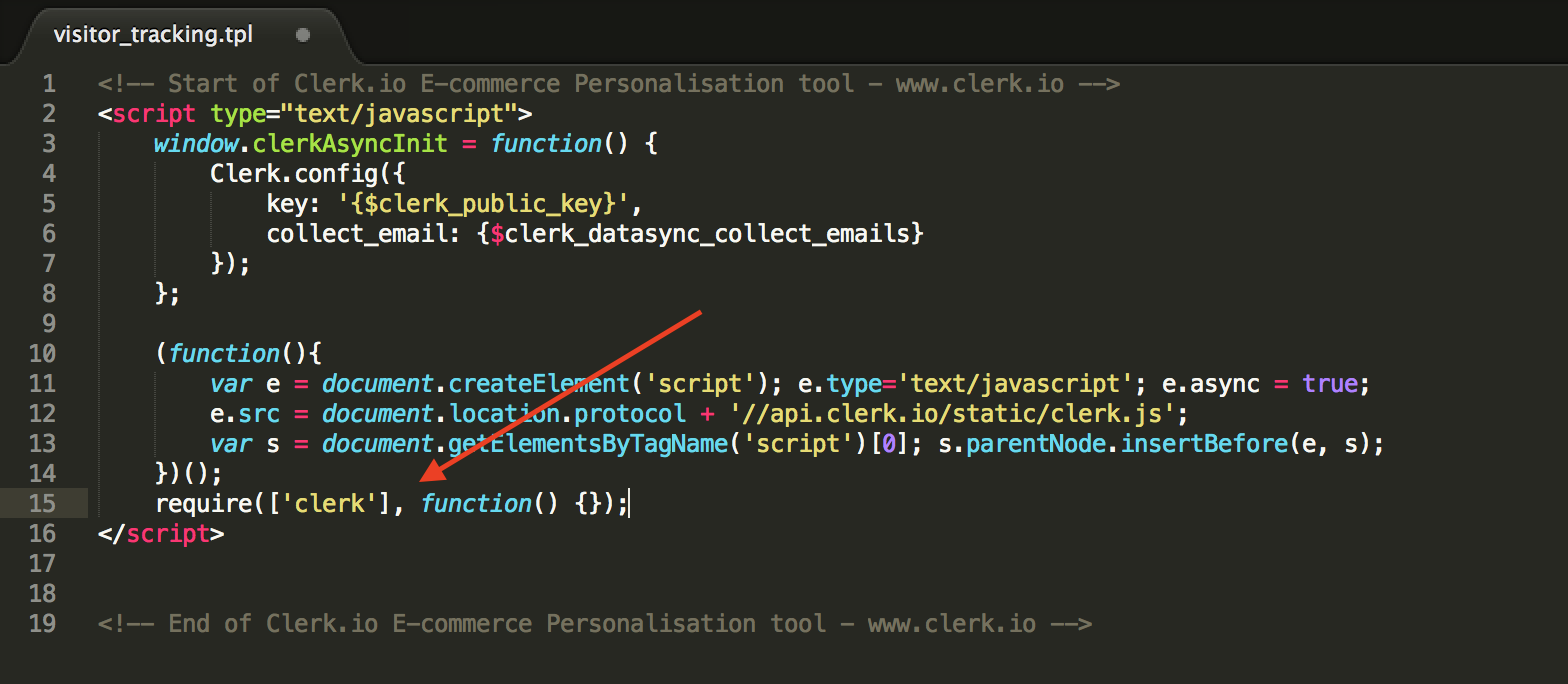
Den bedste tilgang er at få Require.js til at genkende Clerk.
Du kan gøre dette ved at indsætte require(['clerk'], function() {}); i bunden af tracking-scriptet:

Ignorér Require.js #
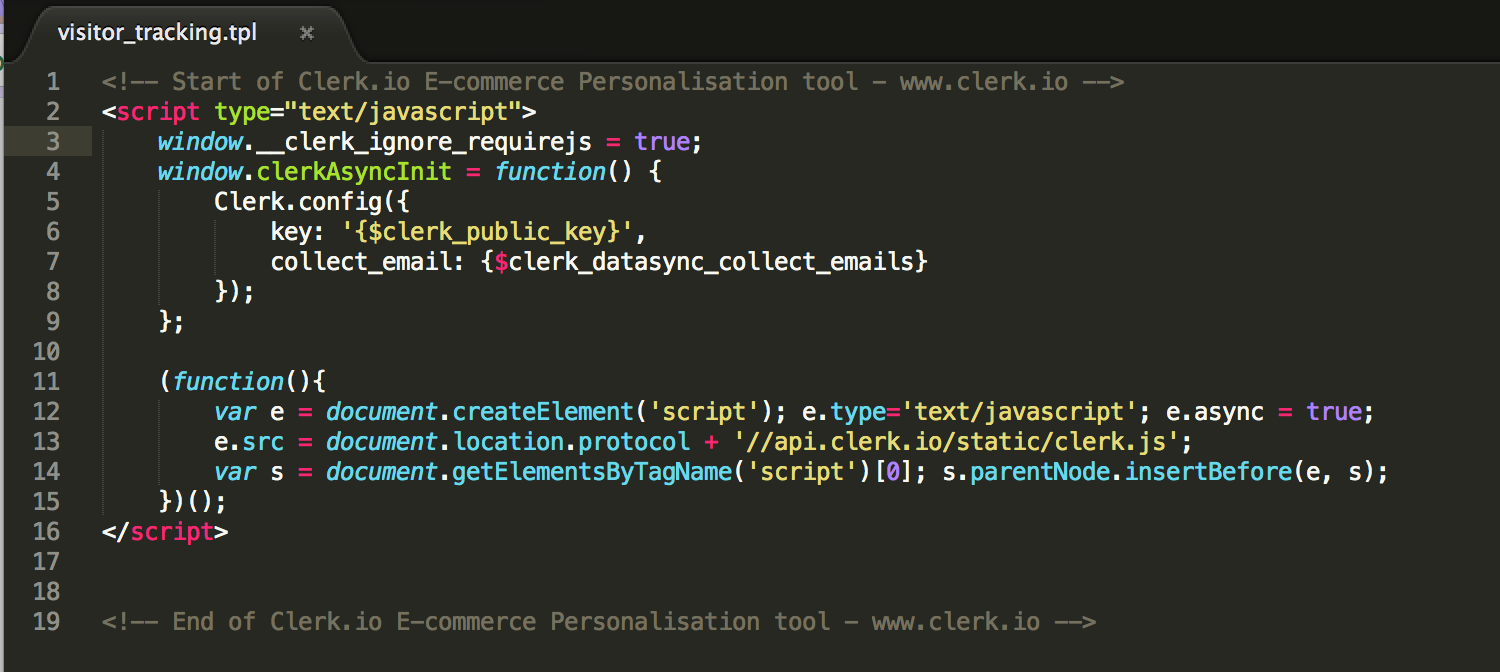
Hvis ovenstående løsning ikke virker, er det muligt at ignorere Require.js.
Du kan gøre dette ved at indsætte window.__clerk_ignore_requirejs = true; øverst i tracking-scriptet:

Efter at have brugt en af disse tilgange, vil Require.js nu være kompatibel med Clerk.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.