Module
Konfigurer dine PrestaShop modulindstillinger, administrer datasynkroniseringsmuligheder, og tilpas search, recommendations og logningsfunktioner.
Indstillinger for datasynkronisering #
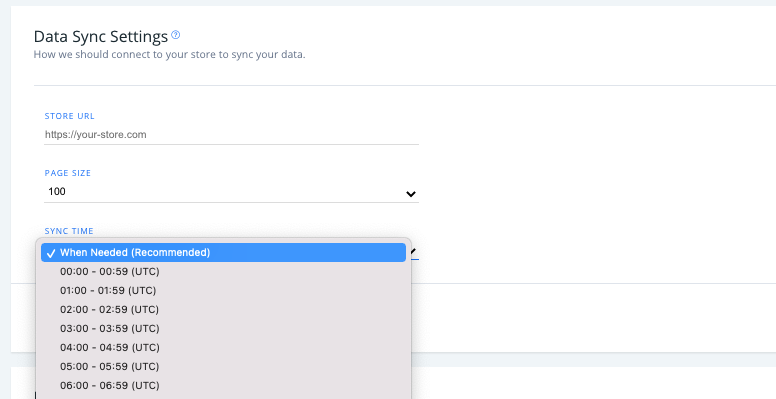
Gå til Data > Configuration i my.clerk.io for at se dine Prestashop-synkroniseringsmuligheder.
- Indstil din butikkens URL, sidestørrelse for dine synkroniserede data, og tidspunktet på dagen, hvor dine webshopdata synkroniseres til Clerk (Standard er “Når det er nødvendigt”).

Modulindstillinger #
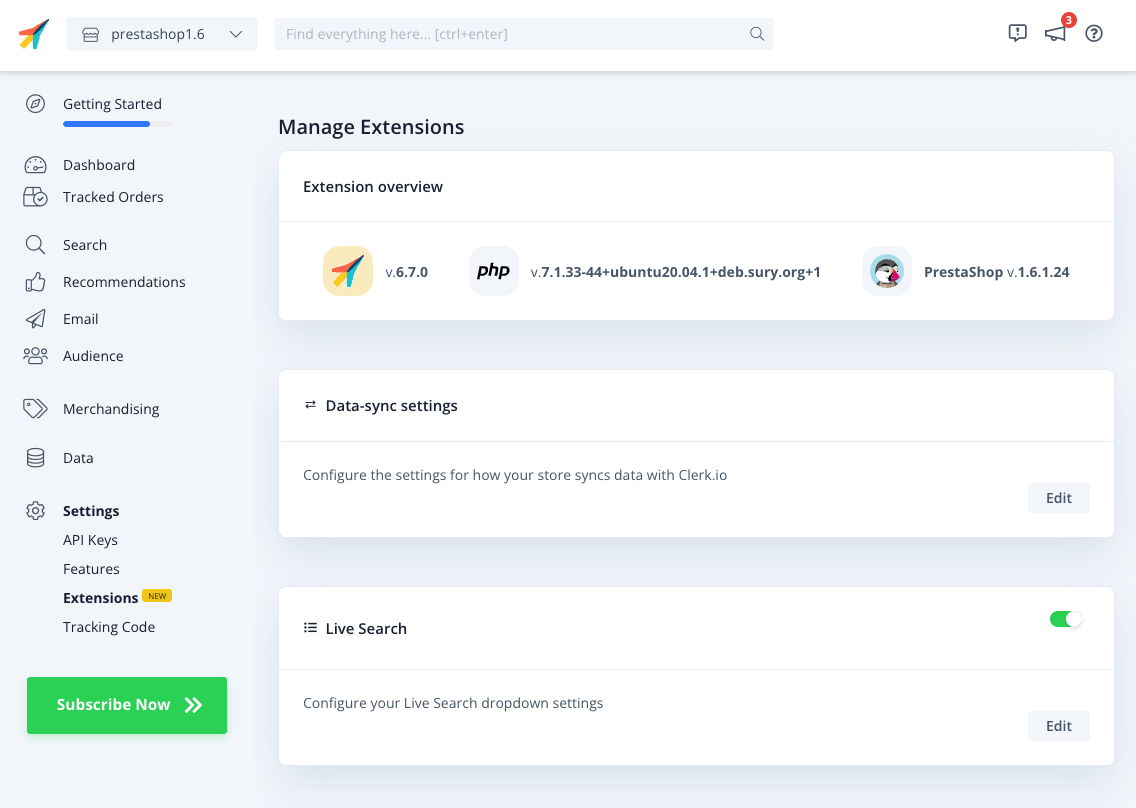
Hvis du bruger v 6.7.0 eller en senere version af udvidelsen (du kan tjekke den nyeste version her), får du adgang til følgende indstillinger på to måder efter du har tilføjet dine Public og Private Keys til modulet:
Gennem Prestashop-backenden i Modules > Clerk
Gennem my.clerk.io under Developers > Extensions
Det har ingen betydning hvor du foretager ændringer, da udvidelsen synkroniserer med eventuelle ændringer foretaget i my.clerk.io og omvendt.
I my.clerk.io kan du også se din nuværende version af udvidelsen, din platform og PHP-versionen.

Klik blot på “Edit” på en hvilken som helst indstilling for at se de tilgængelige muligheder:

Module overview #
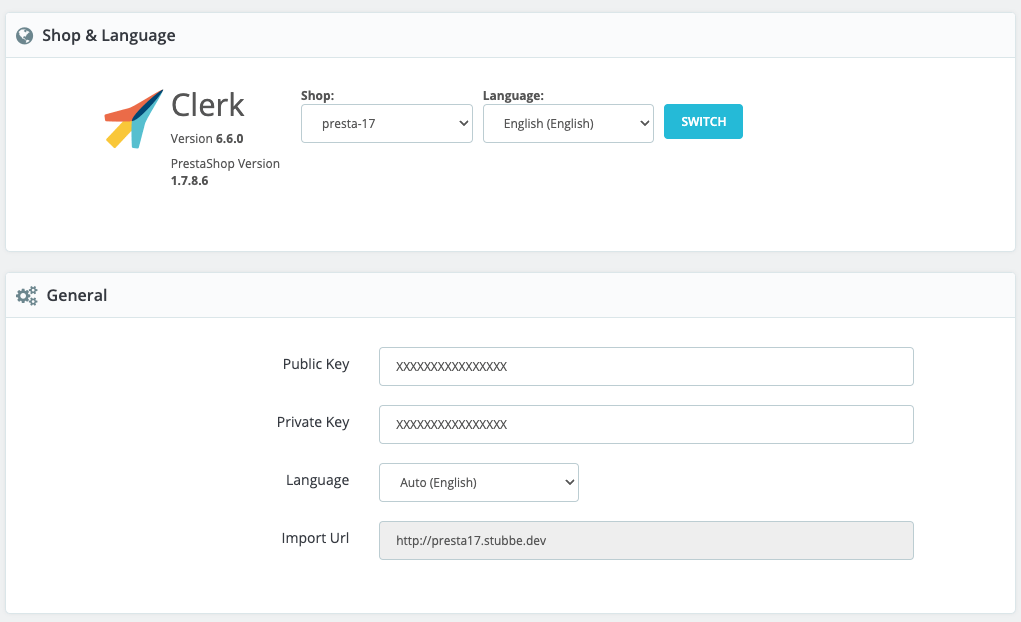
I din Prestashop-adminkonto skal du vælge Clerk fra dine “Modules” for at se og justere dine Clerk modulindstillinger.
Indstil standardsproget for modulet ved “Shop & Language”, og tilgå dine API-nøgler, butikssprog og dataimport-URL under “General”.

Sync #
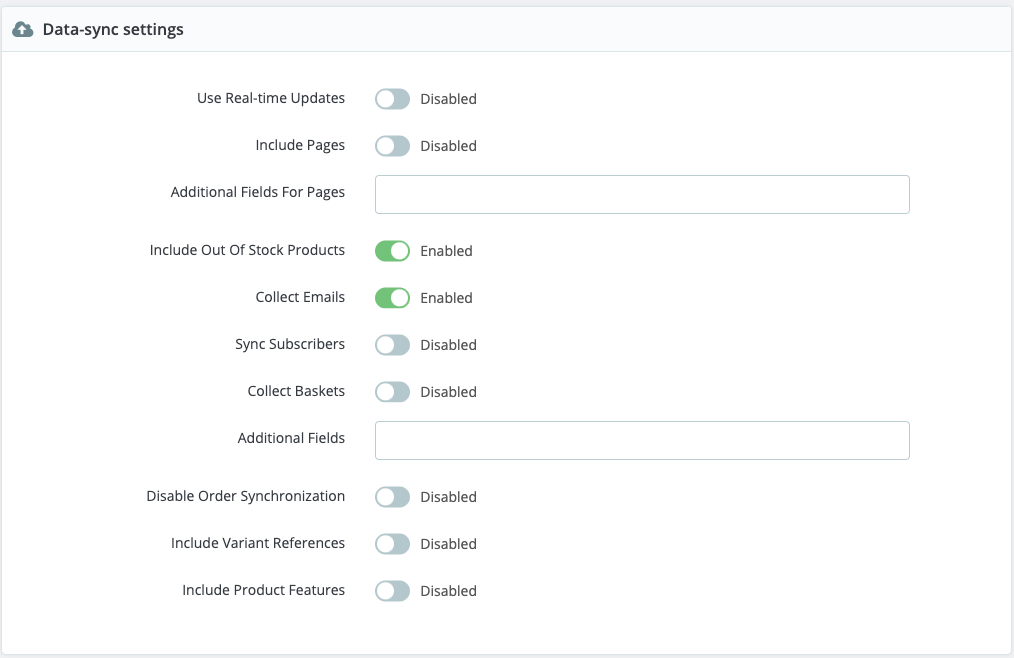
Indstil dine primære datasynkroniseringsindstillinger i afsnittet nedenfor.
Use Real-time Updates opdaterer produktdata i Clerk så snart det ændres i Prestashop.
Include Pages sender dine blogs & artikler til Clerk, så de kan vises i Search, og have Recommendations vist på deres sider.
Additional Fields / For Pages giver dig mulighed for at tilføje brugerdefinerede attributter til dine produkter og sider, som derefter kan bruges i search og visuelt i et Design.
Include Out Of Stock Products importerer produkter til Clerk uanset deres lagerstatus.
Collect Emails vil inkludere e-mailadresser i ordrer. Dette er nødvendigt for Audience og personlige anbefalinger baseret på ordrer.
Sync Subscribers lader dig hente status for e-mailabonnenter fra Prestashop til brug med Auto-Email.
Collect Baskets sporer, hvad en bruger har i sin kurv, til brug med Abandon Cart-emails.
Disable Order Synchronisation gør det muligt at stoppe importen af nye ordrer. Ofte vil disse ordrer blive sporet via live sales-tracking, hvilket er grunden til, at de ikke behøver at blive importeret mere.
Include Variant References giver dig mulighed for at importere attributter baseret på varianter tilgængelige for produkter. Som standard vil vi importere lists af variant-ID’er, navne, priser og SKUs.
Include Product Features importerer de særlige attributter kaldet Product Features fra Prestashop.

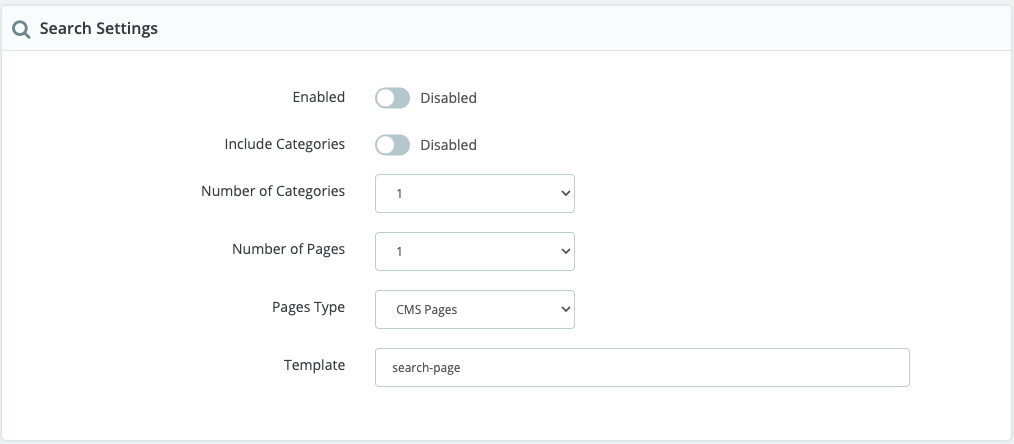
Search #
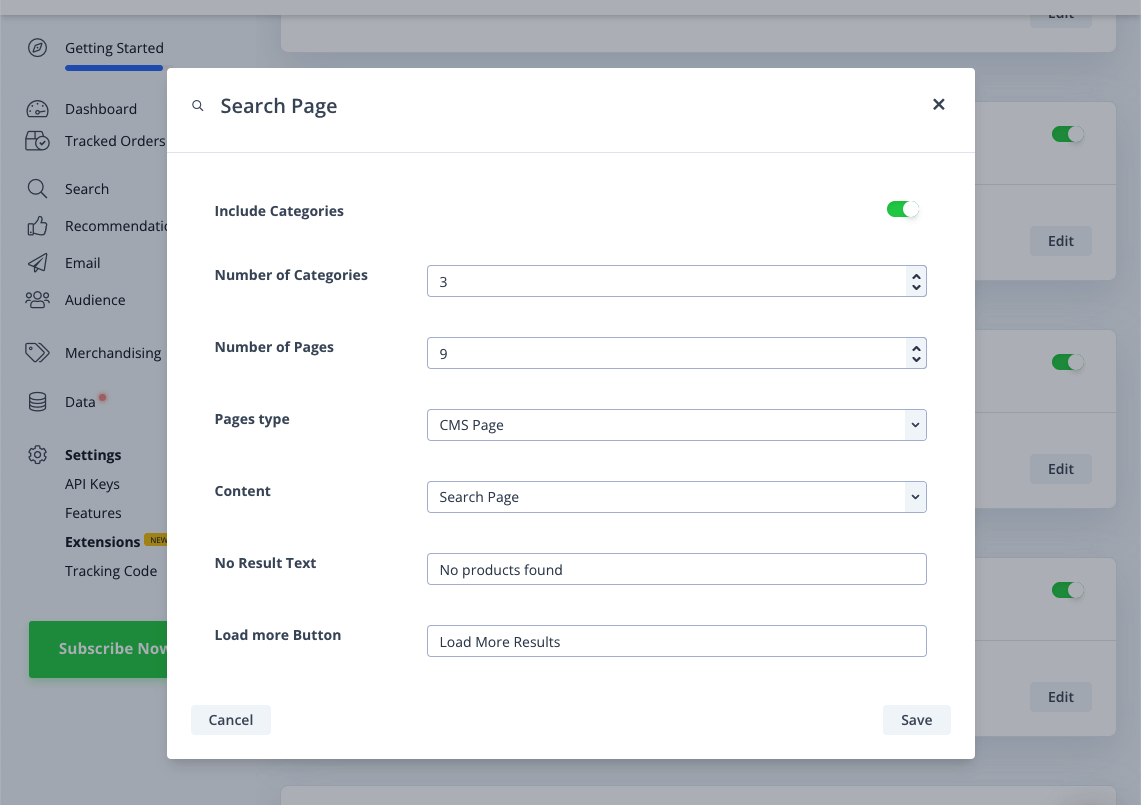
Aktivér din Search Page ved at slå den til “Enabled”.
Include Categories får Clerk til at returnere matchende kategorier ved søgning.
Number of Categories / Pages lader dig bestemme, hvor mange potentielle matches der returneres for hver type.
Pages Type lader dig styre en specifik type af sider, der skal importeres. For eksempel kun artikler eller service / CMS-sider. Som standard importeres alle sider.
Template skal matche navnet i embed-koden for dit Search Page Element i my.clerk.io. Dette er som regel “search-page”.

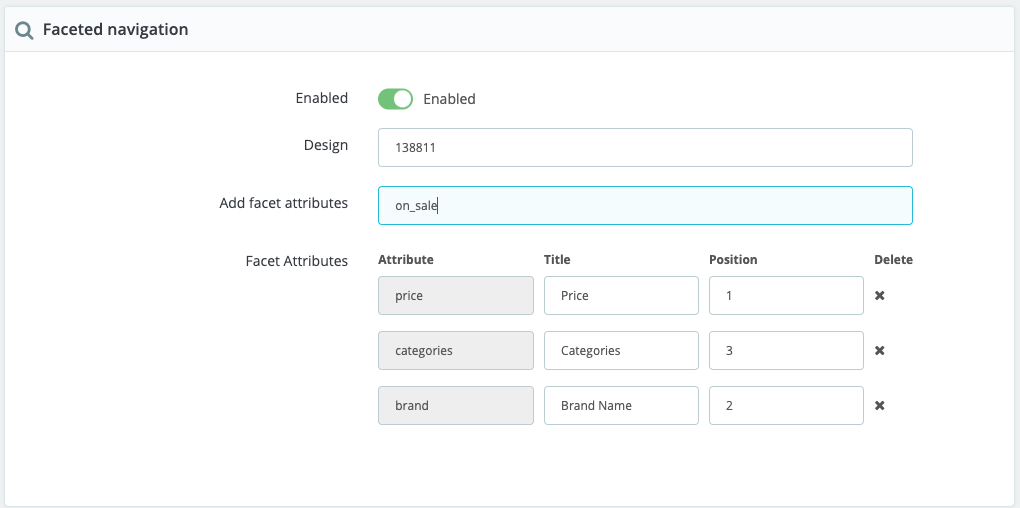
Facetteret navigation #
Slå denne til “Enabled” for at tilføje filtre til din Search Page.
Design lader dig vælge et valgfrit brugerdefineret design til dine facetter. Se “Tilpasning af dine Search Page Facets” nedenfor.
Add facet attributes lader dig vælge hvilke attributes brugere må filtrere på. Disse skal svare til attributter, du har synkroniseret med Clerk. Tjek hvilke attributter der er tilgængelige i my.clerk.io > Data > Products.
Facet Attributes lader dig tilpasse hver facet med Title, som den skal vises for brugere på din search page, samt dens position, hvilket er rækkefølgen, de vises i baseret på antallet tilføjet.

Tilpasning af facetter #
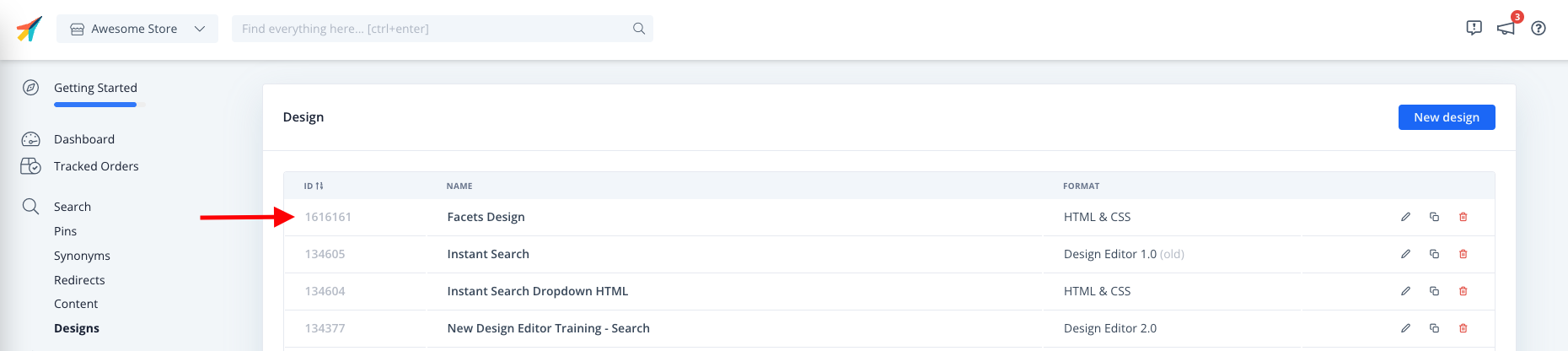
Clerk gør det muligt at style dine søgesidefacetter inde fra designet, og du kan vise dette ved at henvise til det med design ID-feltet.
Design ID’et kan findes i Clerk backend i yderste venstre kolonne på hvert design på design-oversigtssiden samt nederst til venstre på siden, når du redigerer designet.

Bemærk: Du kan nu hente data for kategorier og sider i din Search page på samme måde som i din Live search, hvilket giver dig et større udvalg af information til at engagere dine kunder med. For mere info se her.
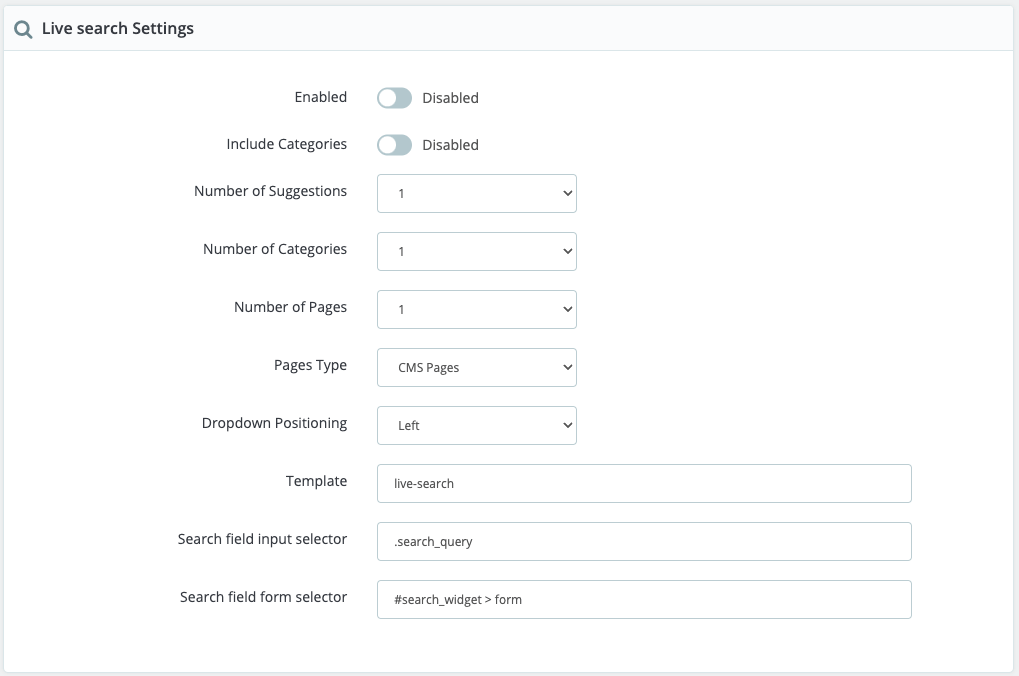
Live search #
Aktivér Clerk Live Search i dette afsnit ved at skifte til “Enabled” i første mulighed.
Include Categories får Clerk til at returnere matchende kategorier ved søgning.
Number of Suggestions / Categories / Pages lader dig vælge, hvor mange potentielle matches der returneres pr. type.
Pages Type lader dig styre en specifik type sider, der skal importeres. Fx kun artikler eller service / CMS-sider. Som standard importeres alle sider.
Dropdown Positioning kontrollerer, hvilken retning Instant Search vises i forhold til søgefeltet. Har du fx et søgefelt i venstre side af webshoppen, vælg left.
Template skal matche navnet i embed-koden for dit Search Page Element i my.clerk.io. Dette er som regel “search-page”.
Search field input selector bruges hvis du har et brugerdefineret søgefelt. Tilføj klassen eller ID’et på input-tagget her for at forbinde Instant Search til feltet og få det vist, når brugerne søger.
Search field form selector bruges også til brugerdefinerede søgefelter, og lader Clerk ændre redirect så det matcher den search page vi tilføjer.

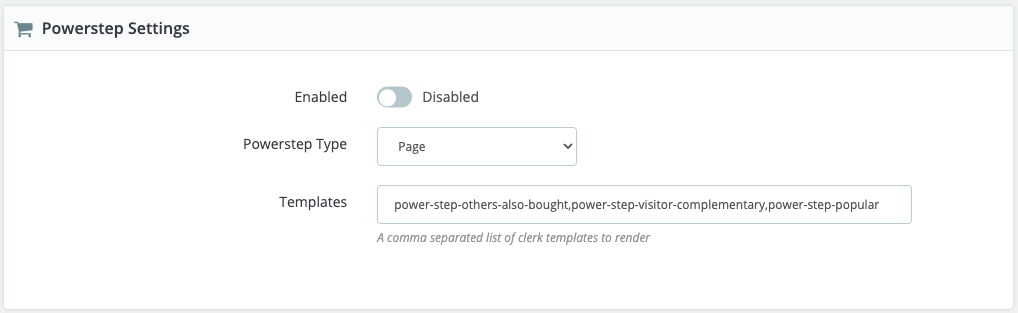
Powerstep #
Aktivér powerstep ved at slå til Enabled i toppen.
Powerstep vil blive udløst, når en bruger føjer et produkt til kurven.
Powerstep Type lader dig vælge mellem 3 muligheder:
Page viderestiller til en fuld midterside, der er føjet til af vores modul.
Popup viser et nyt popup-vindue tilføjet af vores modul.
Embedded tilføjer recommendations til Prestashops eksisterende tilføj-til-kurv-popup.
Templates lader dig vælge hvilke Recommendations, der vises i din powerstep, ved at tilføje deres Element IDs. Dette er forudfyldt med de bedste muligheder.

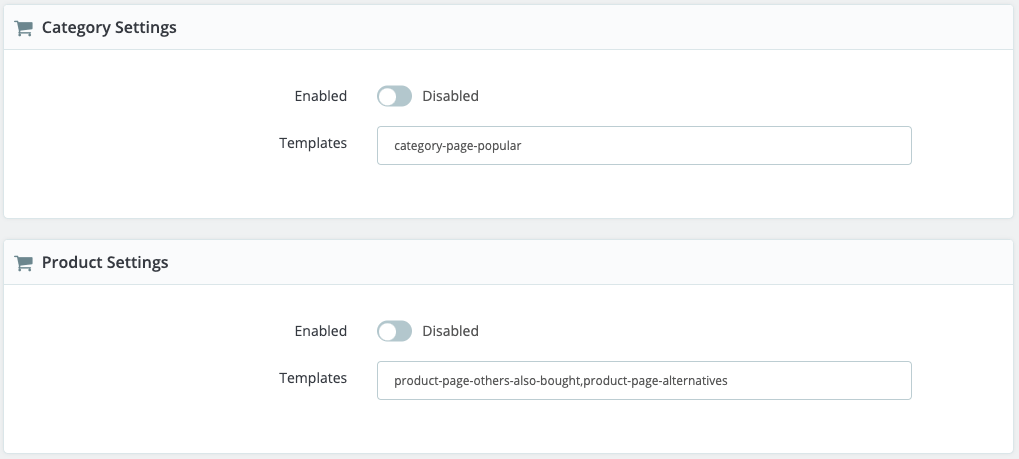
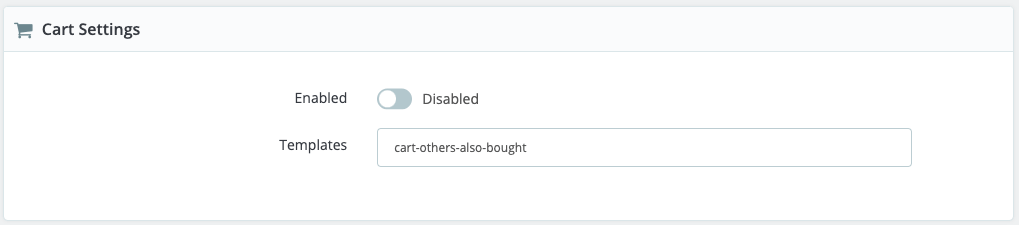
Recommendations #
Disse indstillinger lader dig tilføje recommendations til forskellige sider på din webshop: kategorisider, produktsider, kurven og en Exit Intent Popup.
- Templates lader dig vælge hvilke Recommendations, der skal vises på de forskellige sider, ved at tilføje deres Element IDs. Disse er forudfyldt med de bedste muligheder.


Logging #
Logging kan bruges til at vise eventuelle fejl og/eller advarsler, der opstår i Prestashop 1.6.
Dette er en stor hjælp til fejlsøgning.
For at aktivere Logging, gør følgende:
Gå ind i din Prestashop-backend.
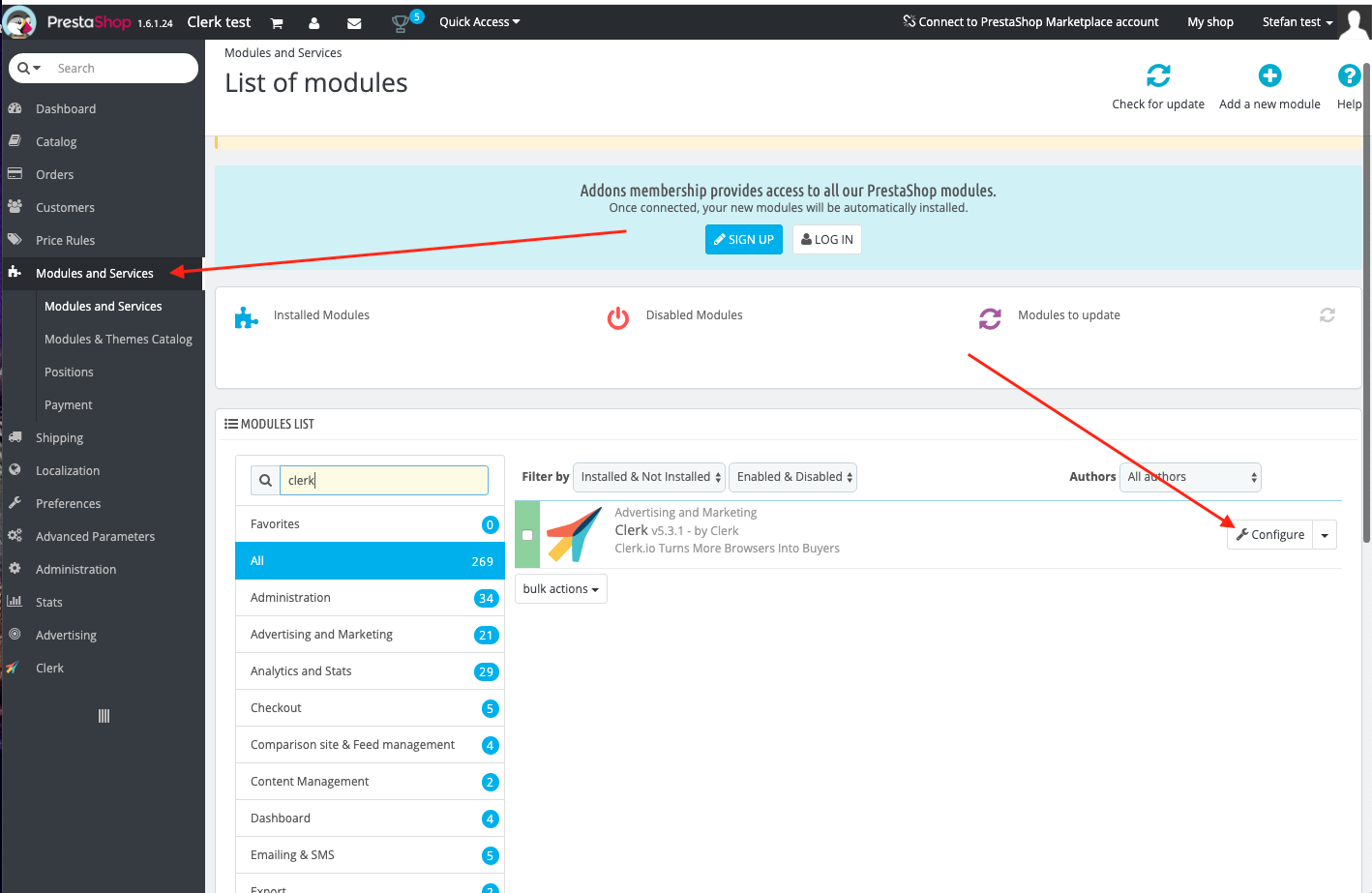
Gå til Modules and Services -> Modules and Services.
Søg efter clerk for at finde modulet og klik på Configure:

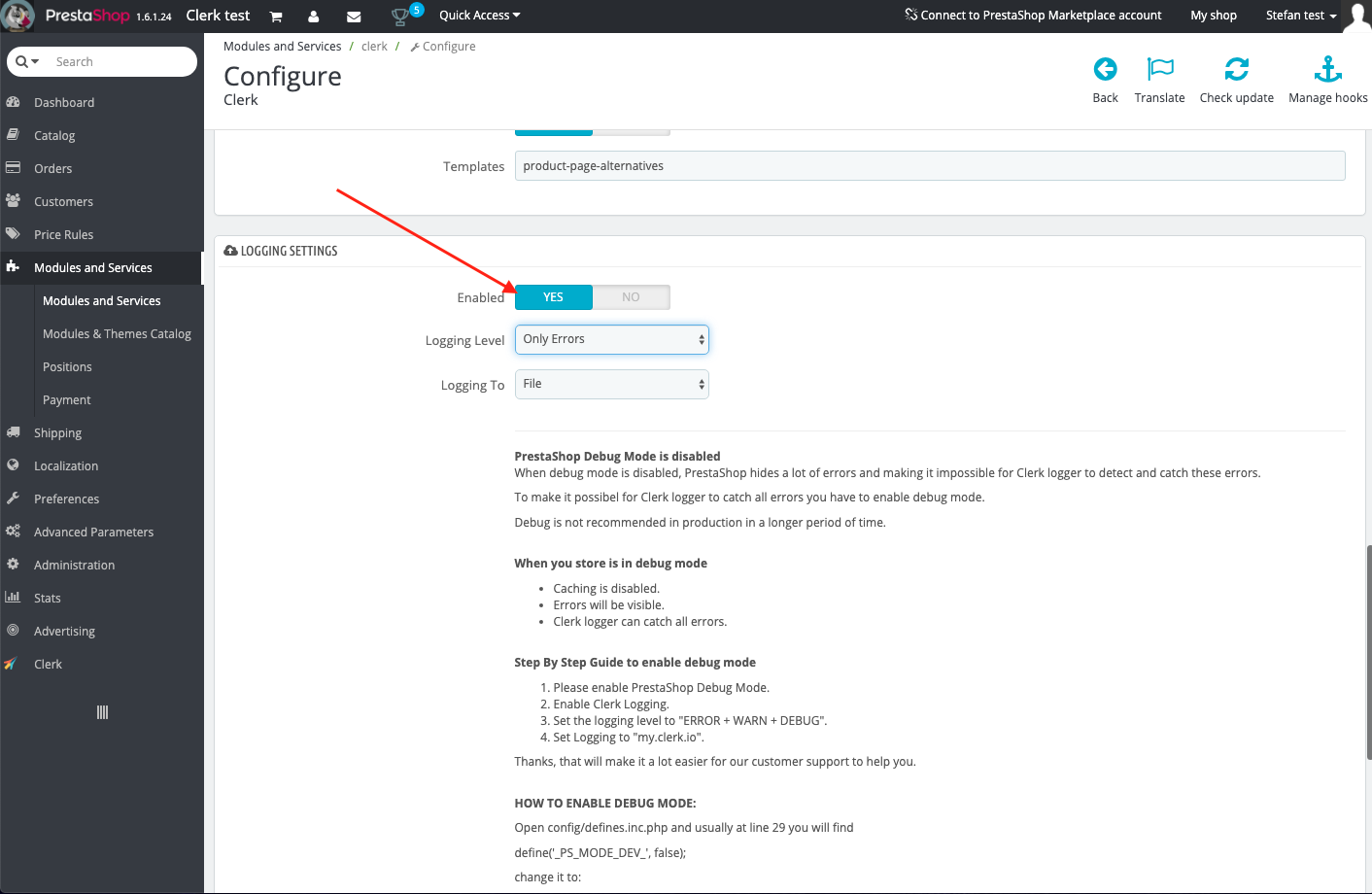
Rul ned på Clerk-modulsiden for at finde logningsindstillingerne.
Sæt Enabled til Yes:

- Rul til bunden af siden og klik på Save.
Logging-indstillingerne inkluderer:
Logging Level
Only Errors: Logger kun fejl, der forhindrer modulet i at fungere korrekt.
Error + Warn: Logger også advarsler, der ikke stopper modulet, men som måske også bør udbedres.
Error + Warn + Debug: Logger alt, som modulet interagerer med. Dette bør ikke aktiveres på en live webshop, da det vil gøre siden langsommere.
Logging To
File: Gemmer loggen i en fil på Prestashop-serveren.
my.clerk.io: Logger alt til Developers->Logs i my.clerk.io backend.
Opgradering #
Hvis du bruger en version før 5.0.0, vil opgradering ødelægge dine Designs, da Clerk.js 2 vil blive brugt. Hvis du bruger en ældre version, følg denne guide i stedet.
Vigtigt: Husk at tage backup af eventuelt ændrede filer, da de vil blive overskrevet.
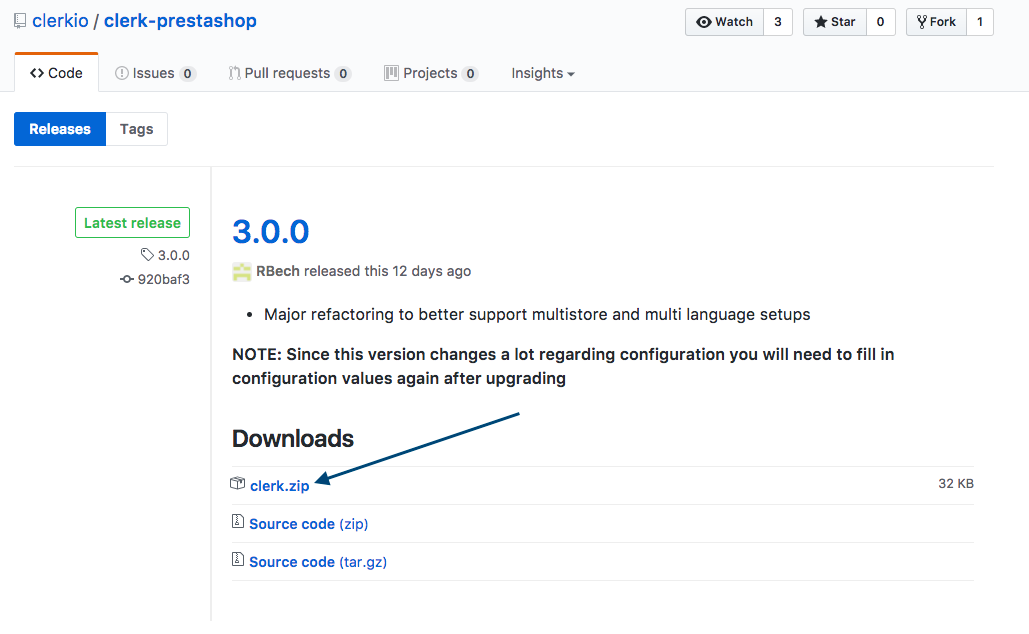
Start med at downloade den nyeste version fra dette link:
https://github.com/clerkio/clerk-prestashop/releases/latest

Log derefter ind i din Prestashop admin og gå til Modules And Services -> Modules And Services

På denne side skal du gøre følgende:
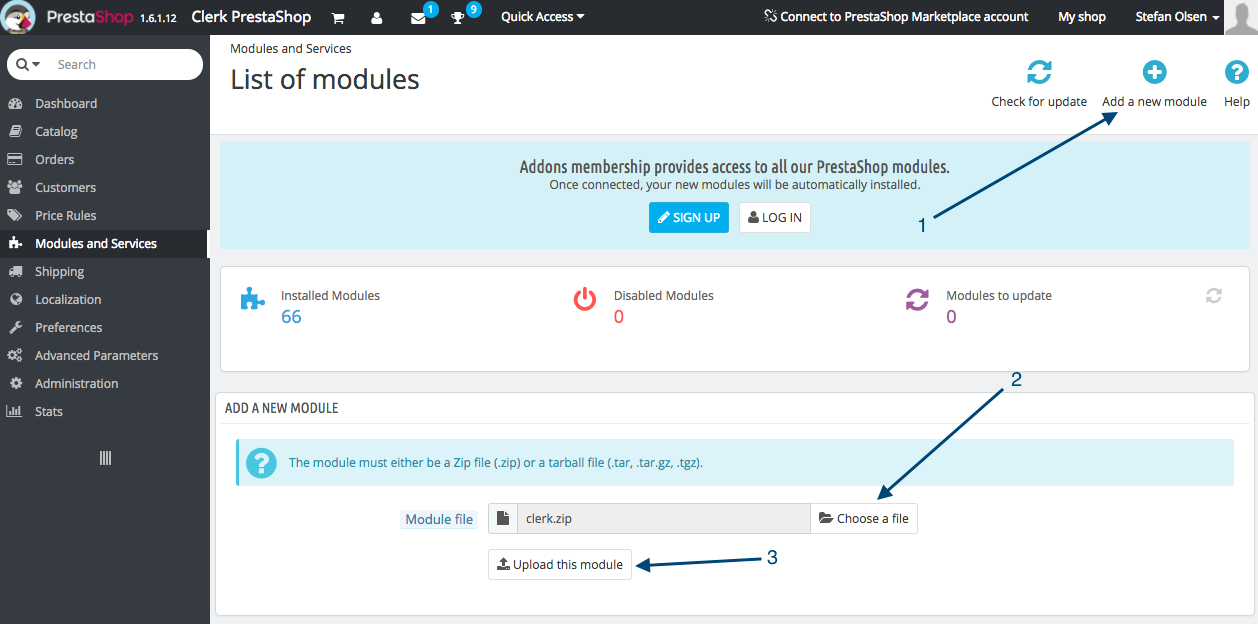
Klik på Add New Module.
Klik på Choose a file og upload filen clerk.zip, som du lige har downloadet.
Klik på Upload this module.

PrestaShop vil nu vise en succesmeddelelse, der bekræfter, at dit modul nu er blevet opgraderet.
Det var det! Nu kører du den nyeste version af Prestashop-modulet.
Afinstallation #
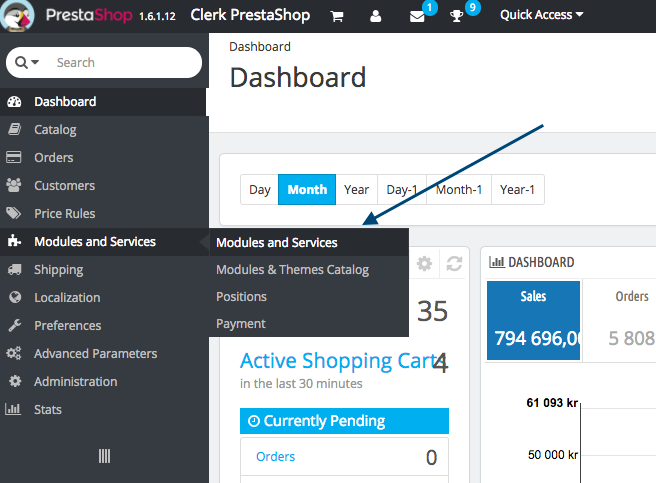
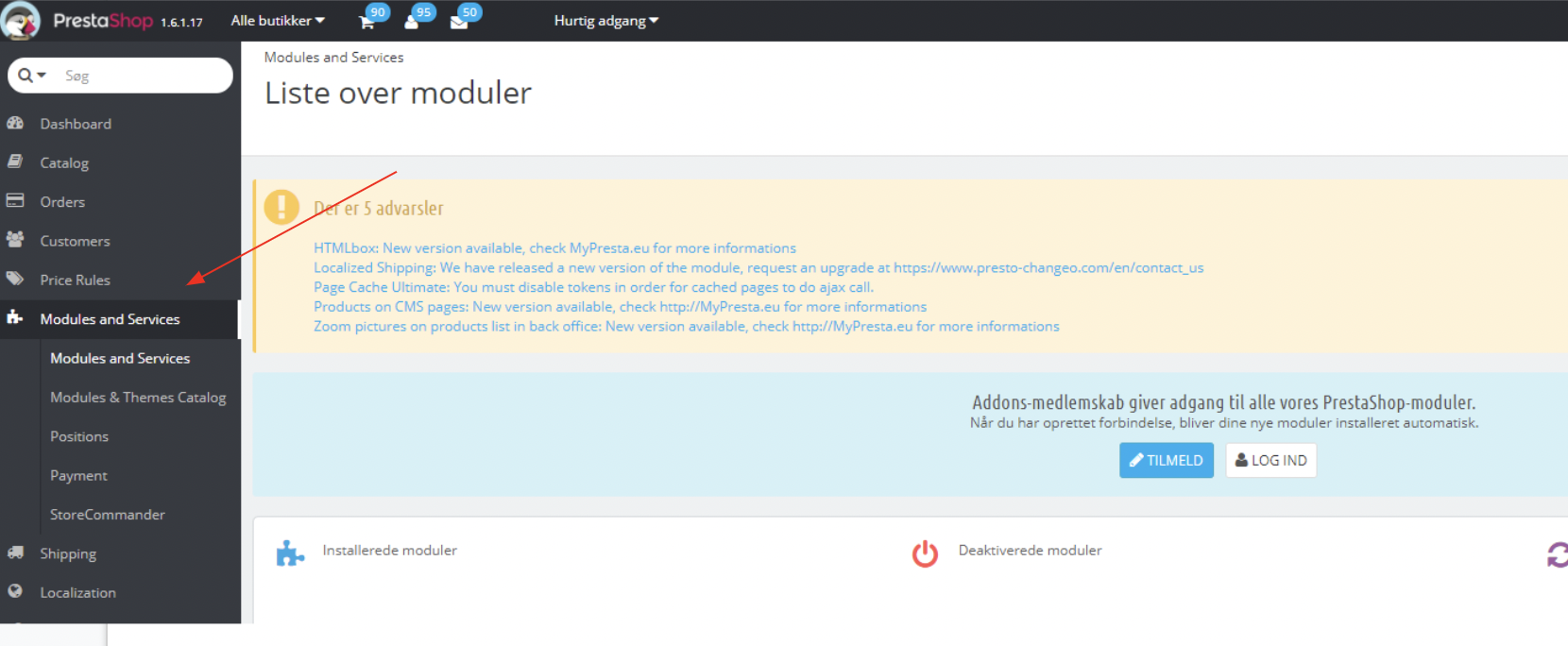
Log ind på din Prestashop-adminportal, og vælg “Modules and Services” fra venstremenuen:

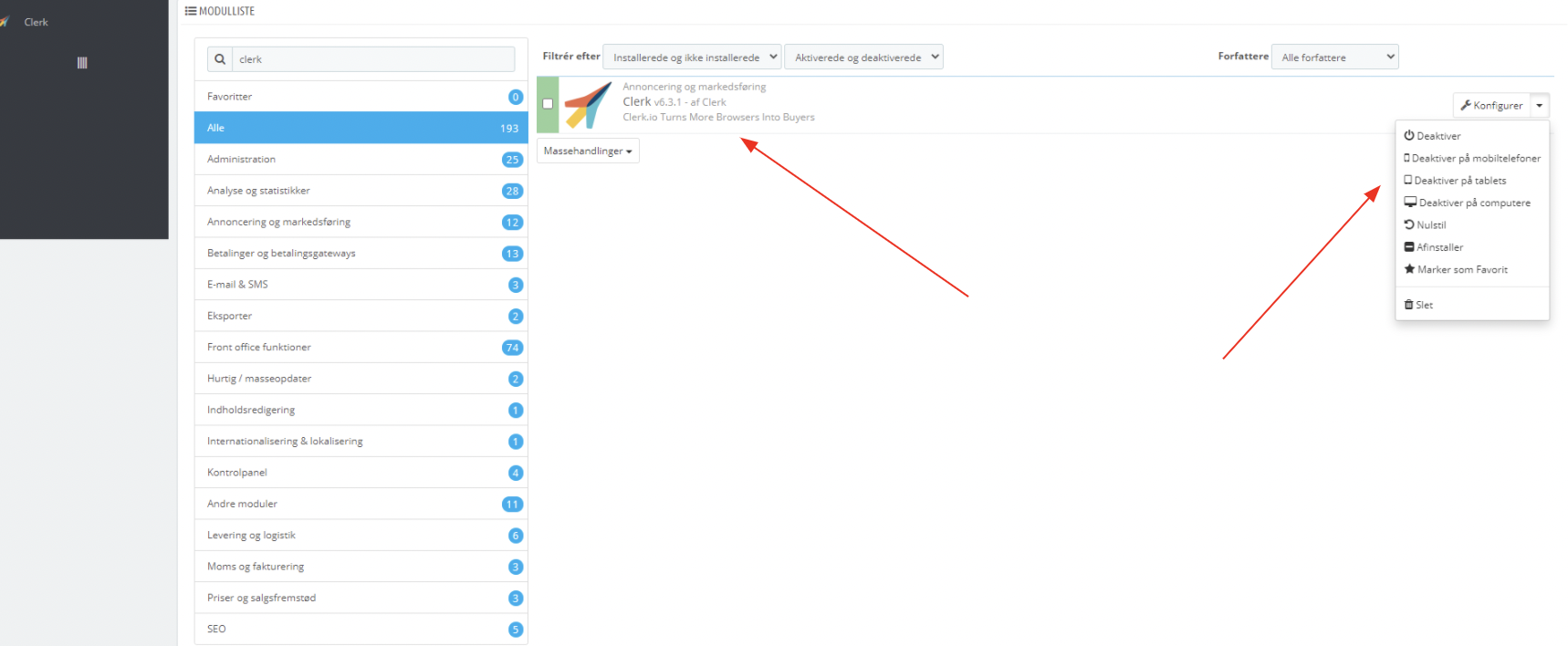
Find derefter “Clerk” på listen over moduler og vælg “Deaktiver” for at deaktivere Clerk-plugin’et:

Når det er deaktiveret, skal Clerk være fjernet fra din Prestashop-butik.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.