Recommendations
Clerk.io tilbyder mere end 20+ forskellige typer af produktlogikker, hvilket gør det muligt at vise helt automatiserede produkter på enhver side. Denne artikel forklarer, hvordan du kommer i gang med Recommendations ved hjælp af PrestaShop modulet.
For vores fulde best practice-guide om, hvilke Recommendations du skal bruge, læs denne artikel.
Opsætning af slider #
Recommendations oprettes med Elements, der refererer til et Design. Nedenfor er den grundlæggende vejledning til opsætning af et Element.
Følger du trinnene i my.clerk.io > Settings > Setup Guides oprettes Elements automatisk til vores Best Practices.
Opret Design #
Recommendations vises som standard som en slider. Dette giver kunderne mulighed for at se flere produkter med færre klik. Du kan enten bruge Design Editor til at konfigurere designet visuelt, eller bruge kode designs.
Et design kan genbruges til et vilkårligt antal Recommendations elements, du opretter.
Design Editor #
- Gå til Recommendations > Designs og klik på New Design..
- Vælg Product Slider.
- Fra listen over designtemplates skal du vælge den, du vil starte med.
- Giv det et navn, og klik på Create design..
- Foretag eventuelle ønskede ændringer i designet.
Code Design #
- Gå til Recommendations > Designs og klik på New Design..
- Vælg Other designs > Blank > Code..
- Giv det et navn, og klik på Create design..
- Opret et kode-design fra bunden ved hjælp af Liquid code.
Hvis du ønsker et startdesign, så se Slider template længere nede.
Opret Element #
Elementet indeholder alle de indstillinger, der bruges til at vise Recommendations, og gør det muligt at indlejre det på din hjemmeside. Følg disse trin for hver Recommendations-banner, du ønsker at oprette.
- Gå til Recommendations > Elements..
- Klik på New Element..
- Giv det et beskrivende navn. Vi anbefaler at navngive det ud fra siden og den logik, du vil bruge. F.eks. “Home Page / Visitor Recommendations”.
- I Element type, vælger du den ønskede produktlogik fra dropdown-menuen. Du kan se et overblik over alle produktlogikker her.
- I Design vælger du det design, du har oprettet, i dropdown-menuen og vælger antallet af produkter, du vil vise.
- Klik på Save øverst på skærmen.
Tilføj til hjemmeside #
For at tilføje Clerk Recommendations til din hjemmeside har du tre forskellige muligheder: Injection, Embedded code, og via Module.
- Åbn fanen Insert into website.
- Her har du to muligheder:
- Brug af injection gør det muligt at indsætte koden ved hjælp af en CSS-selektor.
- Brug af embedded code giver dig mulighed for at indsætte koden manuelt på din hjemmeside.
- Vælg den mulighed, der er nemmest for dig at bruge.
- For nogle Logics vil du se dropdown-menuen Choose your platform. Vælg PrestaShop i disse tilfælde. Dette udfylder embedkoden med de korrekte PrestaShop shortcodes.
Modulopsætning #
Denne mulighed er tilgængelig for Kategori, Kurv og Produktsider, Exit Intent og Powerstep.
- I PrestaShop skal du gå til Modules and Services > Clerk > Configure.
- For hver sektion på siden skal du aktivere og udfylde felterne for templates/indhold:
- Produktside: Sæt Enabled til Yes og sørg for, at feltet templates indeholder dine Slider ID’er (kommasepareret, uden “@”).
- Kategoriside: Sæt Enabled til Yes og tilføj dine Slider ID’er.
- Kurvside: Sæt Enabled til Yes og tilføj dit Slider ID.
- Klik på Save.
my.clerk.io opsætning #
- Gå til Recommendations > Elements..
- Vælg det ønskede indhold.
- Åbn fanen Insert into website.
- Her har du to muligheder:
- Brug af injection gør det muligt at indsætte koden ved hjælp af en CSS-selektor.
- Brug af embedded code gør det muligt manuelt at indsætte koden på din hjemmeside.
- Vælg den mulighed, der er nemmest for dig.
- For embedded code, tilføj eventuel frontend-logik der skal til, for eksempel for at indsætte et produkt- eller kategori-ID. Dette afhænger af den valgte logik.
For embedded code i PrestaShop er typiske placeringer og filstier:
- Forside: Indsæt embedkoden i dit hjemmeside-template/CMS-blok (f.eks. Ap PageBuilder RawHTML).
- Produktside:
themes/TEMPLATE_NAME/product.tpl— sætdata-productstil[{$smarty.get.id_product}]. - Kategoriside:
themes/TEMPLATE_NAME/category.tpl— sætdata-categorytil{$smarty.get.id_category}. - Kurvside:
themes/TEMPLATE_NAME/shopping-cart.tpl— sætdata-productstil[{foreach $products as $product name=products}{$product.id_product|intval}{if not $smarty.foreach.products.last},{/if}{/foreach}].
Her er et komplet Recommendations embedkode-eksempel med et eksempel på produkt-ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[123]">
</span>
Sider #
Nedenfor er de specifikke sider, hvor du bør indsætte Recommendations, og hvilke typer du bør bruge, for at følge vores Best Practices.
Forside #
- I my.clerk.io, opret 3 Elements med følgende logikker:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Indsæt embedkoderne i din forside-template/CMS-blok (f.eks. Ap PageBuilder RawHTML).
Hvis du ønsker at vise alle bannere ovenpå hinanden, skal du indsætte alle embedkoder i samme boks. Hvis du vil dele dem ud over forsiden, skal du blot gentage ovenstående proces flere gange.
Kategoriside #
- I my.clerk.io, opret et Element med logikken Bestsellers In Category.
- I Insert into website > Choose your platform dropdown-menuen vælges PrestaShop, og embedkoden kopieres.
- Gå til PrestaShops tema-filer og find filen, der genererer dine kategorisider. Dette er oftest
themes/TEMPLATE_NAME/category.tpl. - Indsæt embedkoden et sted under titel og beskrivelse. Sæt
data-categorytil{$smarty.get.id_category}.
Produktside #
- I my.clerk.io, opret 2 Sliders med følgende logikker:
- Best Alternative Products
- Best Cross-Sell Products
- I Insert into website > Choose your platform dropdown-menuen vælges PrestaShop for dem begge, og embedkoderne kopieres.
- I PrestaShop tema-filerne findes filen, der genererer dine produktsider. Dette er oftest
themes/TEMPLATE_NAME/product.tpl. - Indsæt embedkoderne et sted under produktbeskrivelsen. Sæt
data-productstil[{$smarty.get.id_product}].
Add-To-Basket Trin #
- I my.clerk.io, opret et Element med logikken Best Cross-Sell Products.
- Giv det navnet “Add-To-Basket / Others Also Bought”. Dette er vigtigt for at embedkoden fungerer korrekt.
- Klik på Save øverst på siden.
- I PrestaShop backend, gå til Modules And Services -> Clerk -> Configure.
- Under Powerstep Settings, indsæt ID’erne for de elementer, du har oprettet, adskilt med kommaer, i feltet Templates. ID’et står angivet i elementets embedkode som dit data template navn, f.eks.
data-template=@power-step-others-also-bought. - Sæt Enabled til Yes.
- Klik på Save.
Du kan finde ID’erne for hvert oprettet element i din Clerk backend under Recommendations -> Elements -> Edit (antallet af elementer varierer mellem 1 og 4 for Add-To-Basket-trinnet).
For at gøre det muligt at vise Add-To-Basket-trinnet, skal du deaktivere den standard PrestaShop Ajax-kurv:
- I PrestaShop backend, gå til Modules And Services.
- Find Cart Block og klik på Configure.
- Sæt Ajax cart til No.
- Klik på Save.
Kurvside #
- I my.clerk.io, opret et Element med logikken Best Cross-Sell Products.
- I Insert into website > Choose your platform dropdown-menuen vælges PrestaShop og embedkoden kopieres.
- Gå til PrestaShop tema-filerne og find filen, der genererer dine kurvsider. Dette er oftest
themes/TEMPLATE_NAME/shopping-cart.tpl. - Indsæt embedkoden et sted under kurvprodukter og checkout-knappen. Sæt
data-productstil[{foreach $products as $product name=products}{$product.id_product|intval}{if not $smarty.foreach.products.last},{/if}{/foreach}].
Exit Intent #
- I my.clerk.io, opret et Element med logikken Visitor Recommendations.
- Du kan aktivere det via modulet eller manuelt. Nedenfor er trinene for begge muligheder.
Modulopsætning #
For at opsætte Exit Intent via modulet skal du følge disse fem trin:
Opret et nyt Element i my.clerk.io og navngiv det Exit Intent.
Vælg en logik for det – vi anbefaler “Visitor Recommendations”.
I PrestaShop backend, gå til Modules and Services i sidemenuen og find Clerk module.
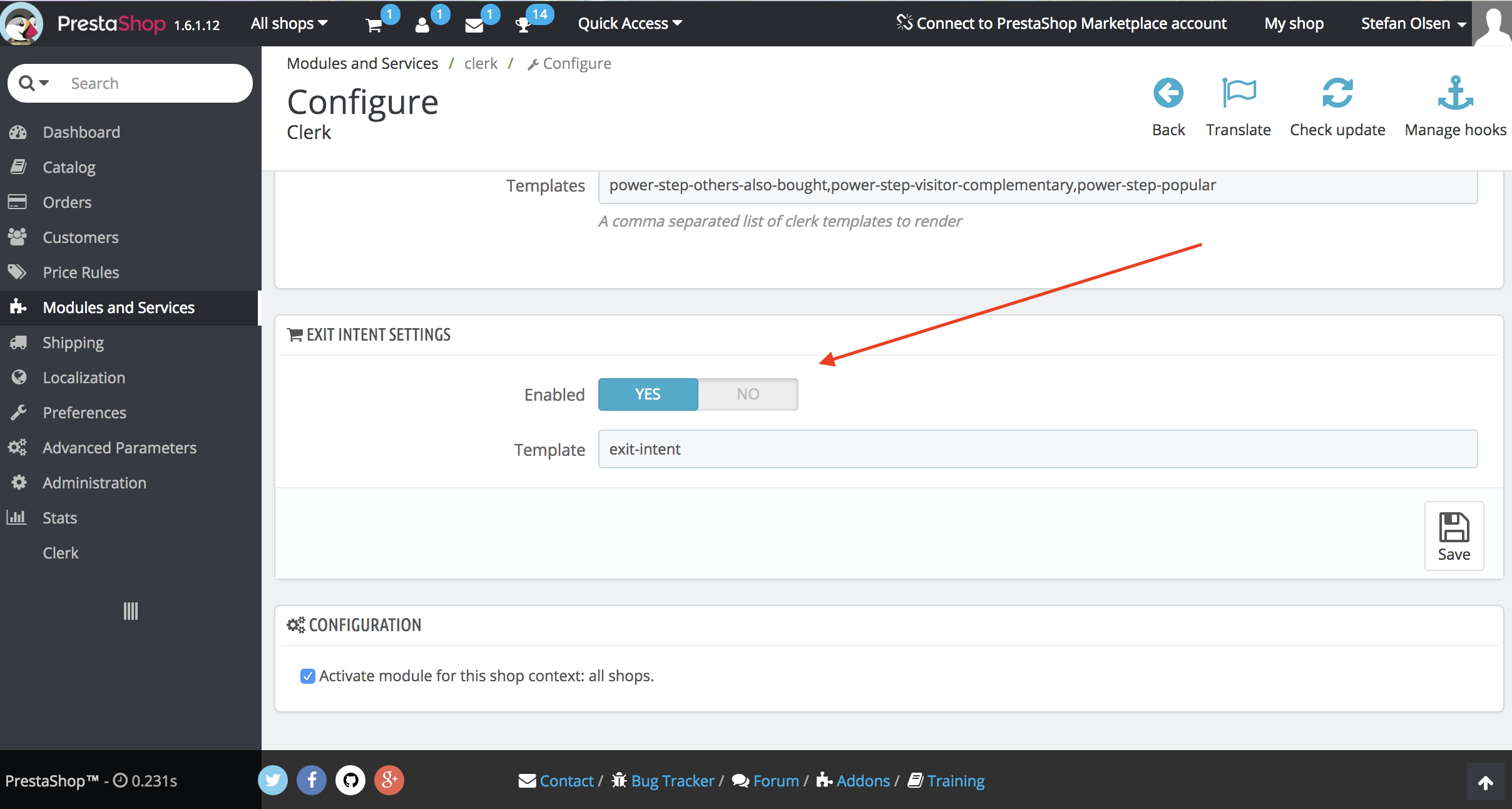
Find Exit Intent Settings. Sæt Enabled til YES, og sørg for at feltet Template indeholder “exit-intent”.
Klik på Save for at aktivere det.

Manuel opsætning #
Hvis du vil konfigurere Exit Intent manuelt, følg disse trin:
Opret et nyt Element i my.clerk.io og navngiv det Exit Intent.
Style din slider under Designs i my.clerk.io.
Vælg en logik for det – vi anbefaler “Visitor Recommendations”.
Fra Insert Into Website, kopier den angivne embedkode til denne PrestaShop-fil, lige over Clerk.io tracking scriptet: modules->clerk->views->templates->hook->visitor_tracking.tpl.
Tilføj
data-exit-intent="true"til embedkoden, du lige har indsat i visitor_tracking.tpl. Således:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'YOUR_STORE_PUBLIC_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Bemærk: Alle recommendations der indeholder data-exit-intent="true" vil udløse exit intent pop-up’en.
Startskabeloner #
Hvis du ønsker at bruge code designs, kan disse skabeloner hjælpe dig i gang.
Slider-kode #
Denne skabelon vil vise en standard slider med forskellige produktoplysninger, som du kan tilpasse efter behov.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.