FAQ
Støder du på problemer med din Shopify-integration? Denne FAQ dækker de mest almindelige problemer og deres løsninger, fra valutaomregning til placering af temafiler.
Valutaomregning #
Shopifys indbyggede Currency Conversion gør det nemt at aflæse valutasymbol og valutakurs fra webshoppen.
Som standard leveres Clerk.js til Shopify med en formatter, der fungerer, så længe din 3.-partsapp bruger Shopifys indbyggede currency-objekt.
Standardløsning #
Du skal bruge en formatter i dine Designs til at omregne priser.
Dette eksempel bruger vores standard skabelonsprog her.
Når du bruger valutaomregning og symboler, registrerer Clerk.js indstillinger såsom sprog, valuta og landekode.
Følgende eksempler viser, hvordan de forskellige komponenter fungerer.
| Formatter | Beskrivelse | Eksempel Output |
|---|---|---|
| currency_symbol | Valutasymbol for det pågældende land eller region. Dette kan variere alt efter, hvad du har sat op i din butiks konfiguration | €, £ og kr. |
| currency_converter | En konverteringsformatter baseret på valutainstilling og kurs i butikkens konfiguration | Lad os sige, at du har 10 euro på et produkt. Hvis en bruger skifter til en anden valuta, som f.eks. danske kroner (afhængigt af indstillingen), vil det blive konverteret til den tilsvarende kurs |
Design Editor #
Opret en Tekst-komponent, hvor du vil have prisen vist.
Tilføj følgende Liquid-kode for at vise prisen baseret på currency_converter inde i tekstkomponenten:
{{ currency_symbol }}{{ item.price | currency_converter }}
Kodetilstand #
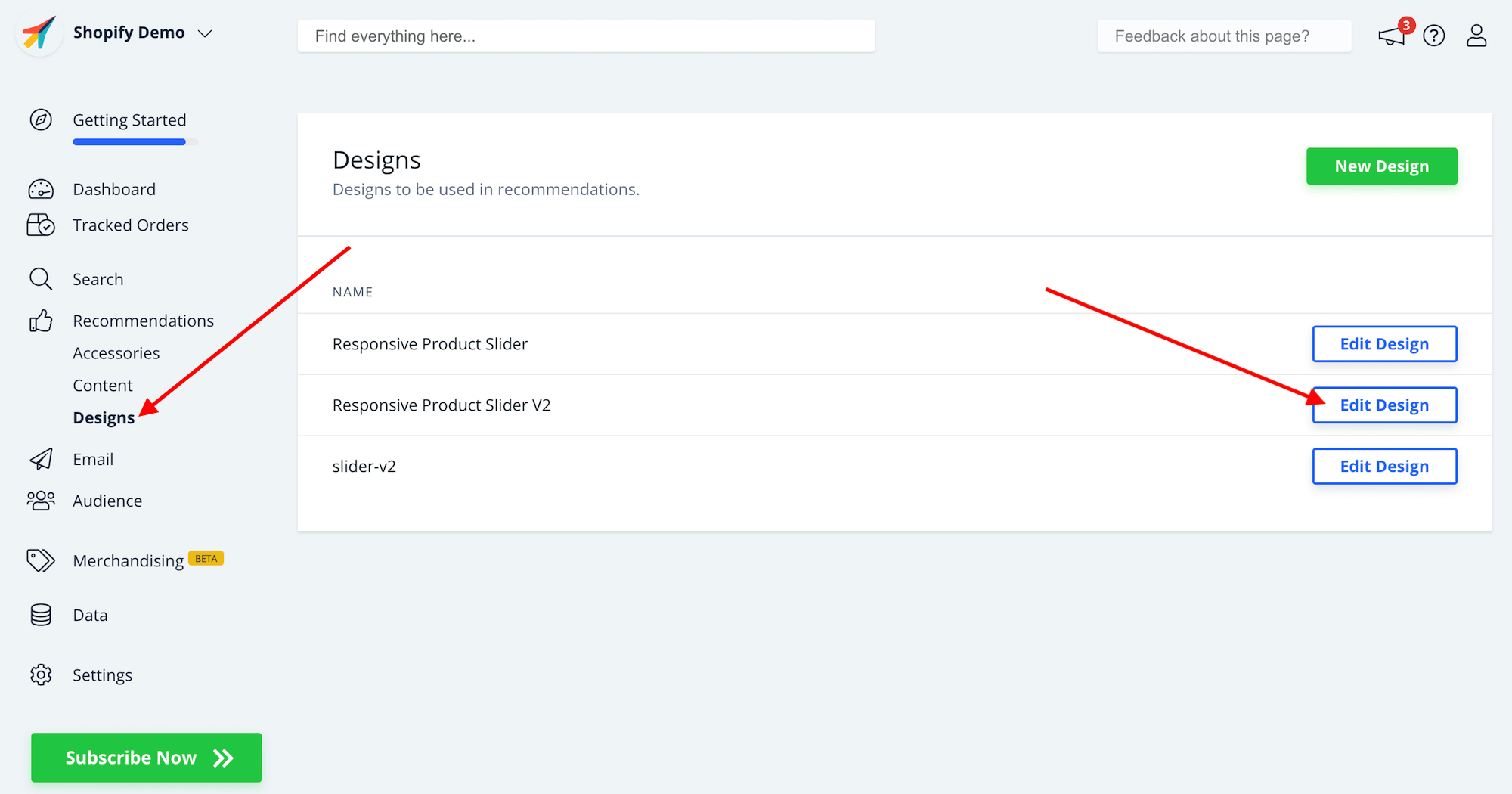
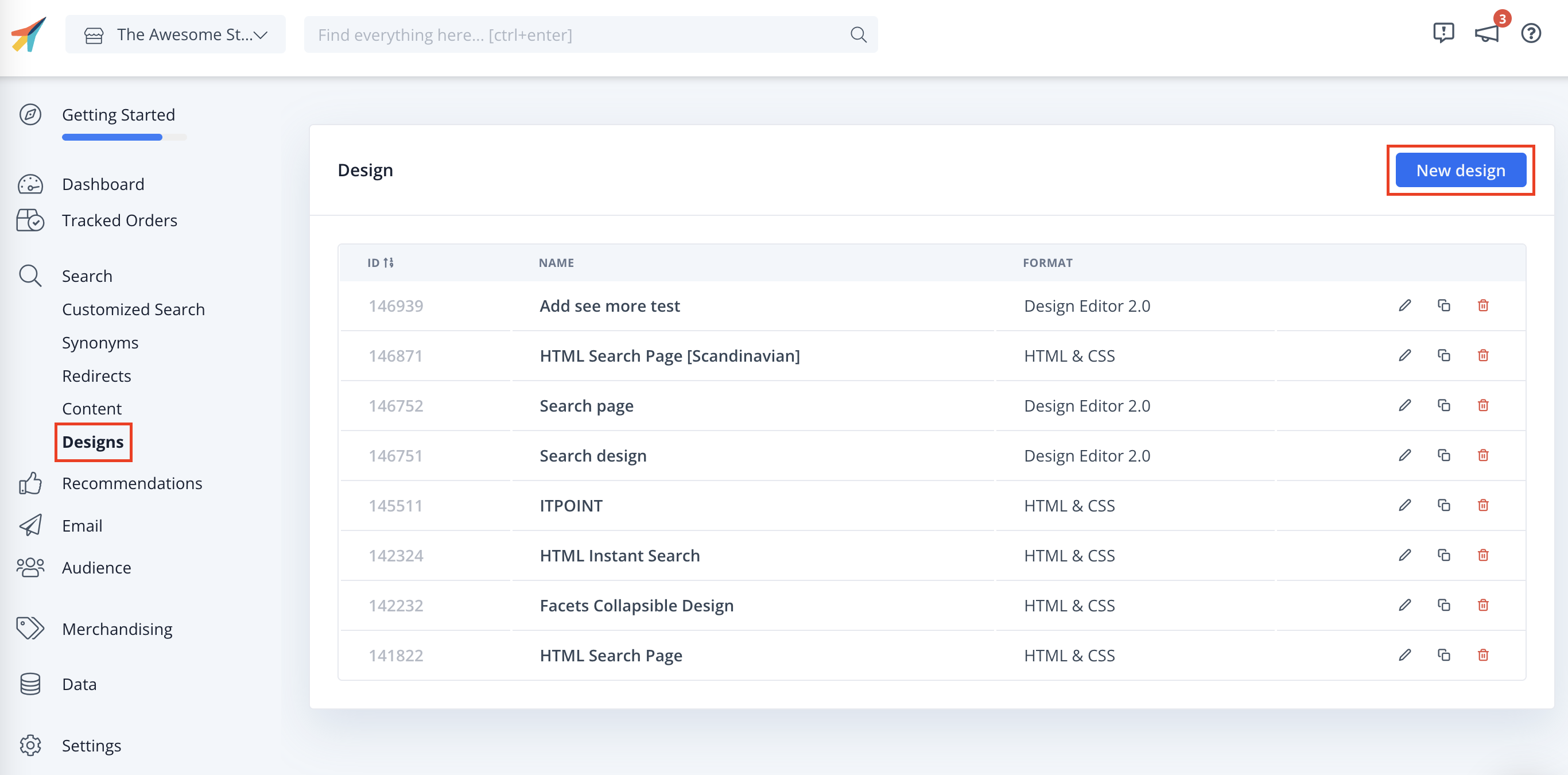
- Gå i my.clerk.io til Search/Recommendations > Designs og klik på Edit Design for dit design.

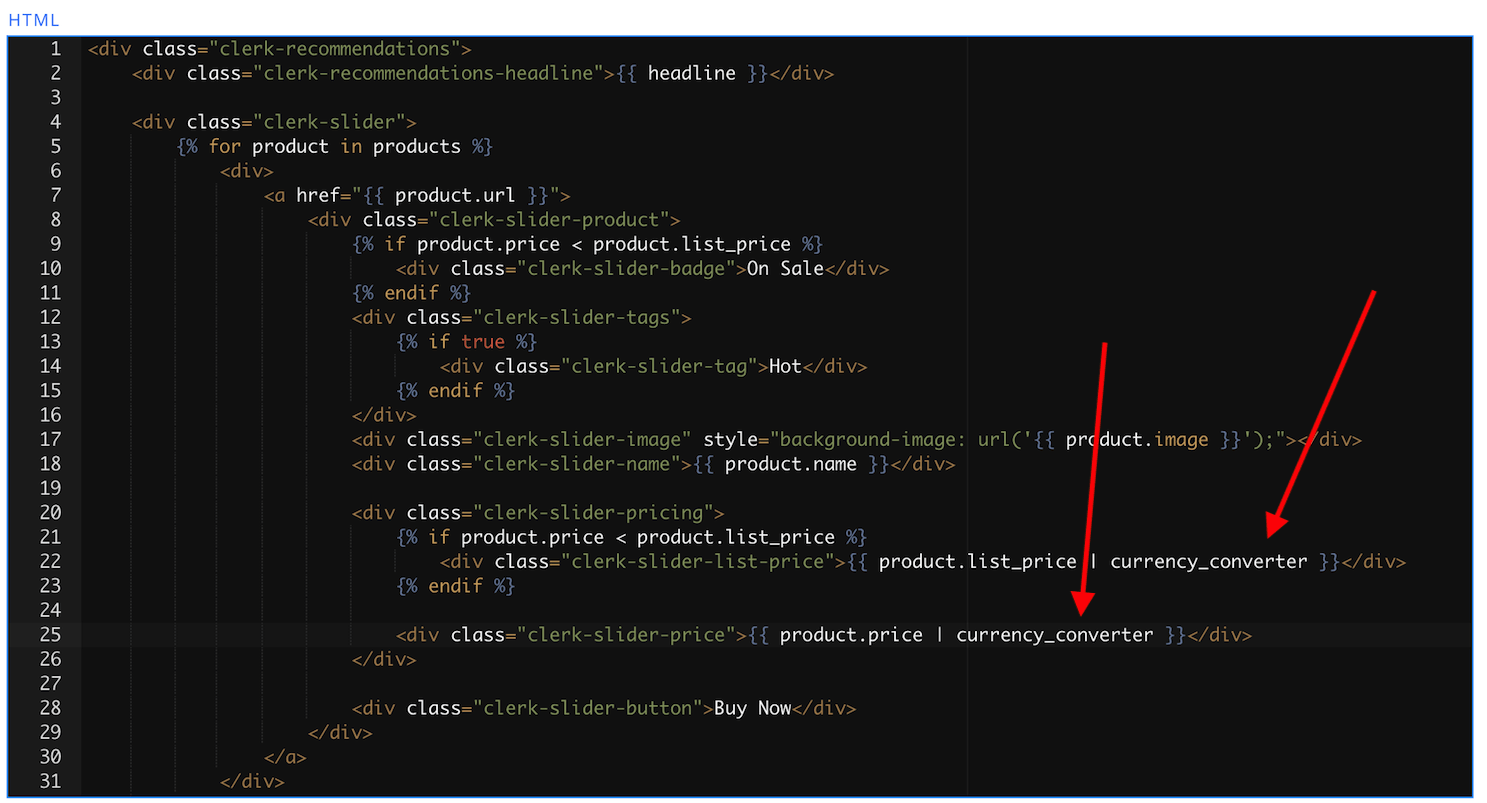
- Udskift den eksisterende money eller money_eu formatter for priser med currency_converter.

Klik på Update Design.
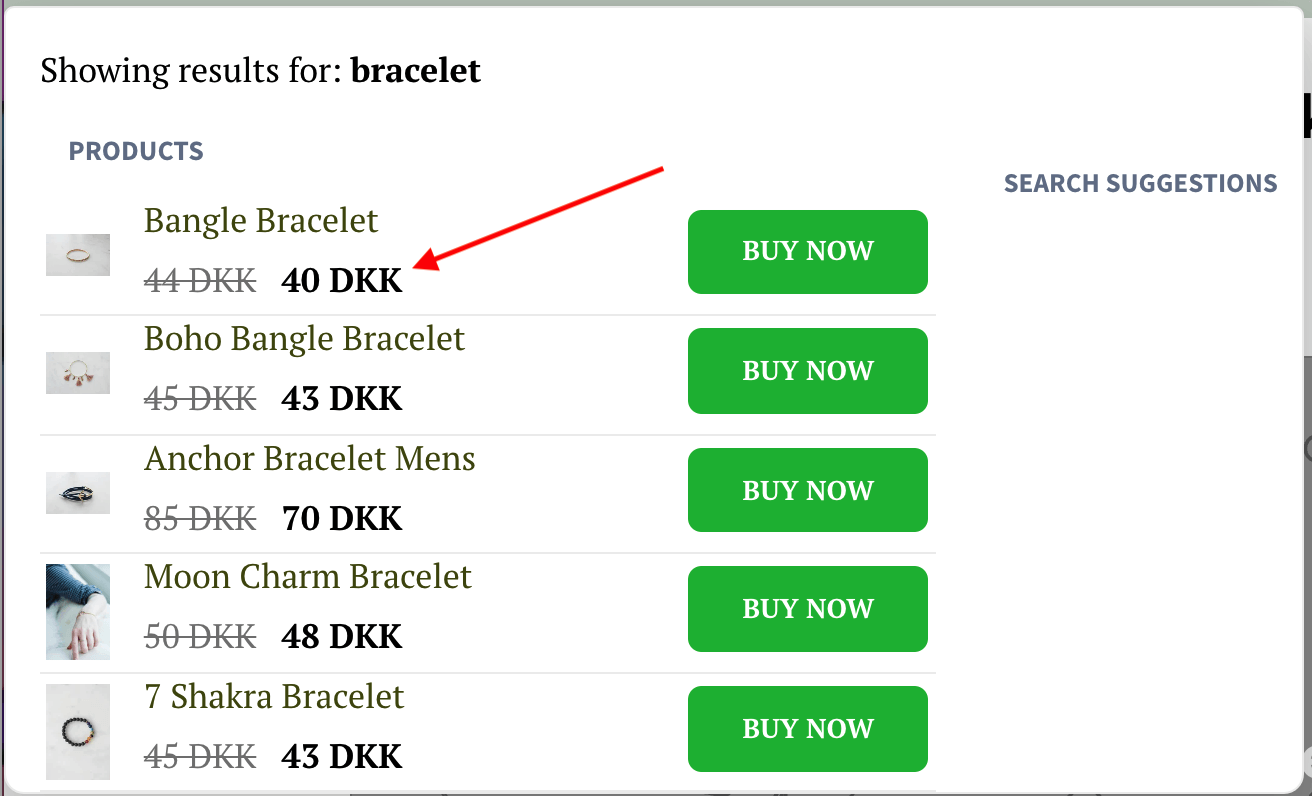
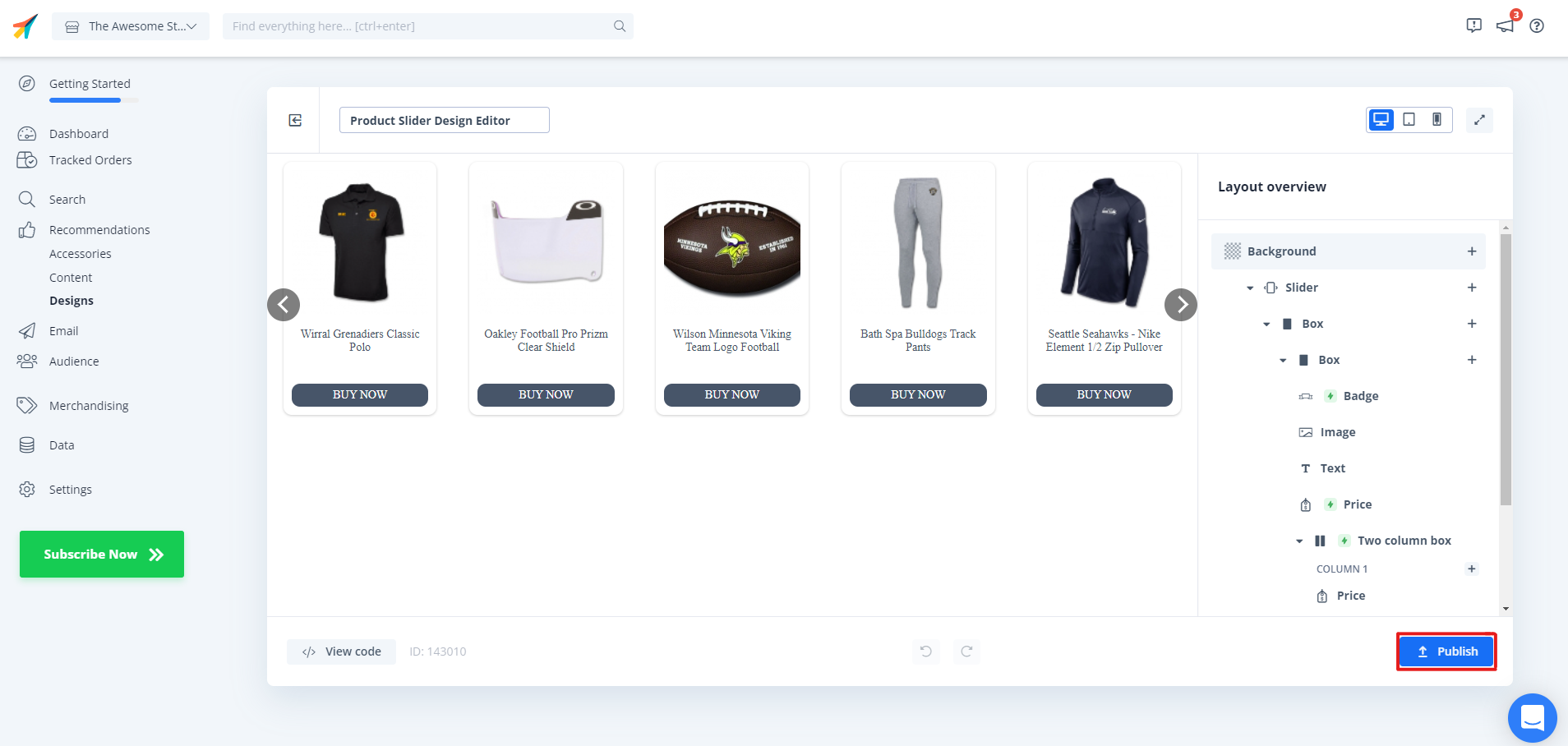
Du vil nu kunne se de konverterede priser og valutasymbolet i dit design:

Custom API-løsning #
Disclaimer: Dette er en meget specialtilpasset løsning til at hente prisomregninger, hvis der ikke er data fra Shopify API’et. Brug kun dette, hvis du bruger en specifik og custom opsætning for prisomregninger baseret på geo-IP ændringer.
Dette er frontend-løsningsdokumentationen i Github.
Dette afsnit dækker, hvordan du får kontekstuelle data i realtid til visning i indhold returneret fra Clerk API’et.
Designmønstret består af følgende dele:
En collection, der indeholder alle produkter.
Et alternativt layout til rendering af collection-information som JSON.
En JavaScript-klasse, der samler de data, der er gjort tilgængelige i collectionen.
Et JavaScript-snippet, som bruger dataene for de relevante produkt-ID’er i et givent resultat og placerer dem i et div-element i skabelonen.
Opret collection #
For at sikre, at du har en collection med alle mulige produkter, skal du oprette en collection med en betingelse, som alle produkter opfylder.
Collectionen skal hedde Clerk api, da den derved får ruten /collection/clerk-api i frontend.
Betingelsen for collectionen skal være noget i stil med price > -1000000.
Opret alternativt layout #
Opret et alternativt layout for at vise dine data ved hjælp af collectionen.
For at gøre dette skal du først redigere temakoden for det tema, du ønsker at bruge.
Under afsnittet templates i venstre side skal du trykke på Add new Template.
I pop-up’en vælger du collection som ressource-type.
Vælg liquid som filtype.
Skriv json i det nederste felt, så navnet på den oprettede skabelon bliver collection.json.liquid.
Indholdet af denne fil skal være den collection.json.liquid-fil, der findes i mappen liquid for dette projekt.
Du er velkommen til at tilføje felter til produktet i denne skabelon som ønsket.
Tilføj JS-klasse #
For at hente dataene fra din collection og gøre dem klar til brug, placer hele indholdet af index.js i mappen class i dette projekt, indenfor den script tag, der indeholder Clerk.js, og som du har placeret i theme.liquid.
Det skal se nogenlunde sådan ud:
<script>
// Clerk.js Injection Code
// Clerk Config with Key and Formatters
// Class from this project
clerk_shopify_api.init()
// Finally init() for the class to make sure it runs when the page loads.
</script>
Denne klasse vil ugyldiggøre data baseret på tidsstempler og valutaer, uden at du behøver ændre koden.
Tiden før ugyldiggørelse er 12 timer siden sidste opbygning af data.
Enhver ændring i valutakontekst ugyldiggør også dataene.
Tilføj template-funktion #
Inkludér template.js i det anvendte design template.
Funktionen henter dataene, når de er tilgængelige, og placerer dem i specifikke under-elementer i hver produkttile.
Eksemplet inkluderer felterne list_price og price.
Bemærk: Hvis du har behov for at bruge andre felter end price og list_price, skal du tilføje dem i collection.json.liquid og derefter rette template.html og template.js til også at konsumere disse felter. Du behøver aldrig at ændre Klassen beskrevet i trin 3.
Flere valutaer #
Bemærk: Dette er udfaset. Pixel tracking scriptet erstatter dette. Følg trin 4 og 5 fra Kom i gang med Shopify-guiden.
Når du bruger flere valutaer i din Shopify-webshop, er det vigtigt, at ordrer oversættes til én valuta, så dine indtægtsrelaterede nøgletal er korrekte i Clerk.
I Clerk dashboards vil din performance altid blive rapporteret i én valuta.
Hvis du for eksempel bruger både GBP og DKK i din webshop, vil dine dashboards rapportere performance alt sammen i GBP eller alt sammen i DKK.
Dette er grunden til, at det er vigtigt at oversætte til én valuta — du ønsker trods alt ikke, at et køb på 600 GBP aflæses af Clerk som 600 DKK!
For at sikre, at dine Clerk-dashboards viser dine salgstal i én fælles valuta, kan dette justeres i salgssporingskoden, du tilføjede til din butik, da du installerede Clerk.
Gå til Settings > Checkout > Additional Scripts i Shopify-backend, og ændr Sales Tracking-koden fra dette:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script>
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
Clerk('config', {
key: 'yourPublicKey'
});
let clerk_order_id = parseInt("'{'+'{ checkout.order.id }'+'}'");
document.addEventListener('DOMContentLoaded', (e)=> {
clerk_order_id = window.Shopify.checkout.order_id
});
if ( isNaN( clerk_order_id ) ) {
if(window.Shopify){
clerk_order_id = window.Shopify.checkout.order_id
}
}
let log_sale_retry = setInterval(() => {
if( ! isNaN( clerk_order_id ) ){
Clerk('call', 'log/sale/shopify', {
sale: clerk_order_id
});
clearInterval(log_sale_retry);
}
}, 100);
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Til dette:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script>
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
let clerkLocale = Shopify.locale;
let publicKey;
switch (clerkLocale) {
case 'en':
publicKey = 'yourPublicKeyEN';
break;
case 'fr':
publicKey = 'yourPublicKeyFR';
break;
case 'de':
publicKey = 'yourPublicKeyDE';
break;
// Add more cases as needed
}
Clerk('config', {
key: publicKey
});
let clerk_order_id = parseInt("'{'+'{ checkout.order.id }'+'}'");
document.addEventListener('DOMContentLoaded', (e) => {
clerk_order_id = window.Shopify.checkout.order_id
});
if (isNaN(clerk_order_id)) {
if (window.Shopify) {
clerk_order_id = window.Shopify.checkout.order_id
}
}
let log_sale_retry = setInterval(() => {
if (!isNaN(clerk_order_id)) {
Clerk('call', 'log/sale/shopify', {
sale: clerk_order_id
});
clearInterval(log_sale_retry);
}
}, 100);
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Sørg for at beholde Visitor Tracking Script uændret — dette findes lige under Sales Tracking-koden.
Dine ordrer bør nu flyde videre til Clerk dashboards som én valuta.
Finde temafiler #
Shopify har over 100 forskellige temaer til at style og tilpasse din webshop.
Hvert tema fungerer på samme måde — du tilpasser temafilerne for at få et givet resultat i din butik.
Dog ændrer navngivningen af temafiler sig fra tema til tema.
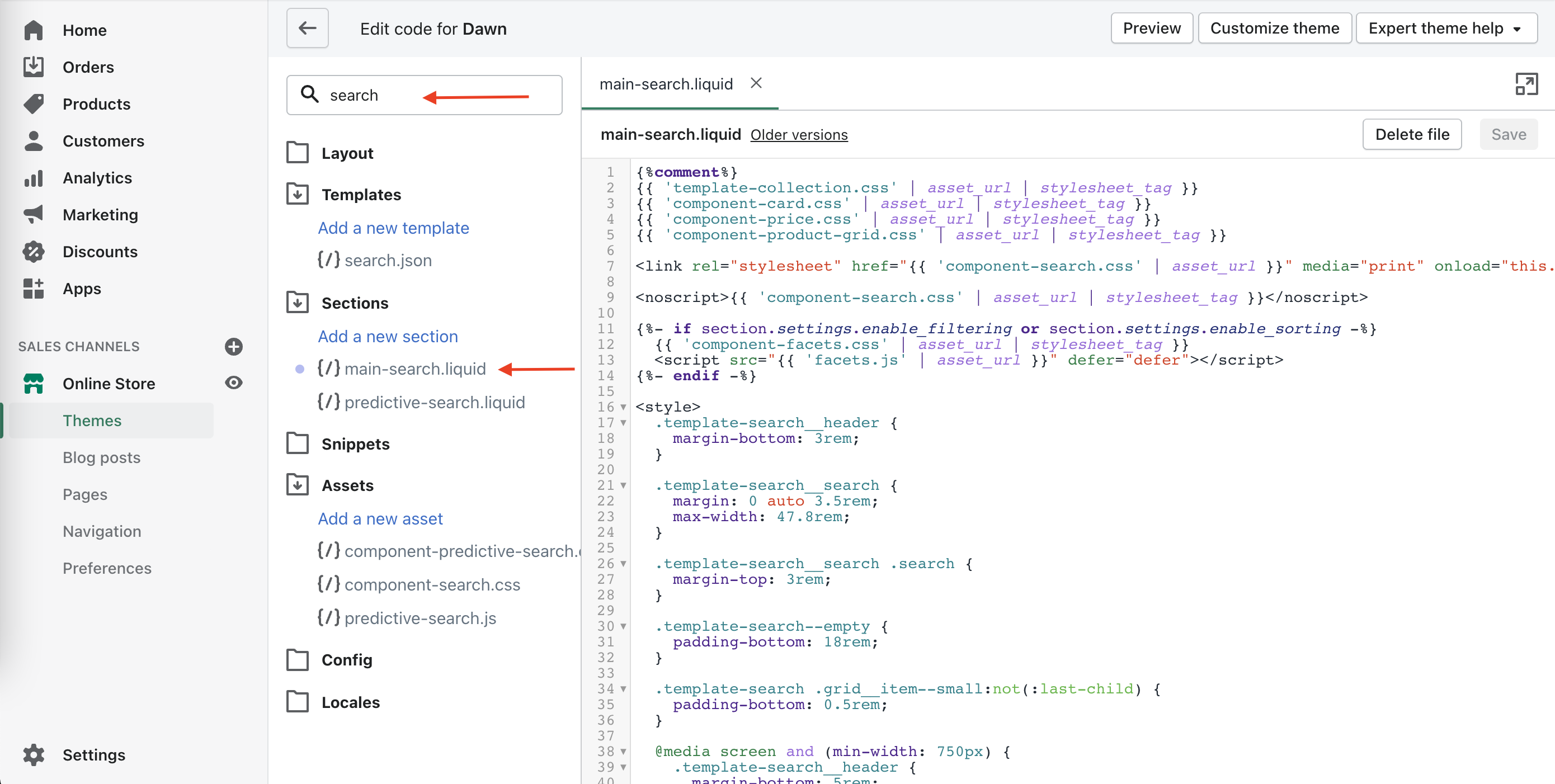
Shopify giver dig et søgefelt, så du nemt og hurtigt kan finde den temafil, du leder efter.
Hvis du ikke kender navnet på filen, du leder efter, kan du bruge søgefeltet til at hjælpe dig med at finde den.
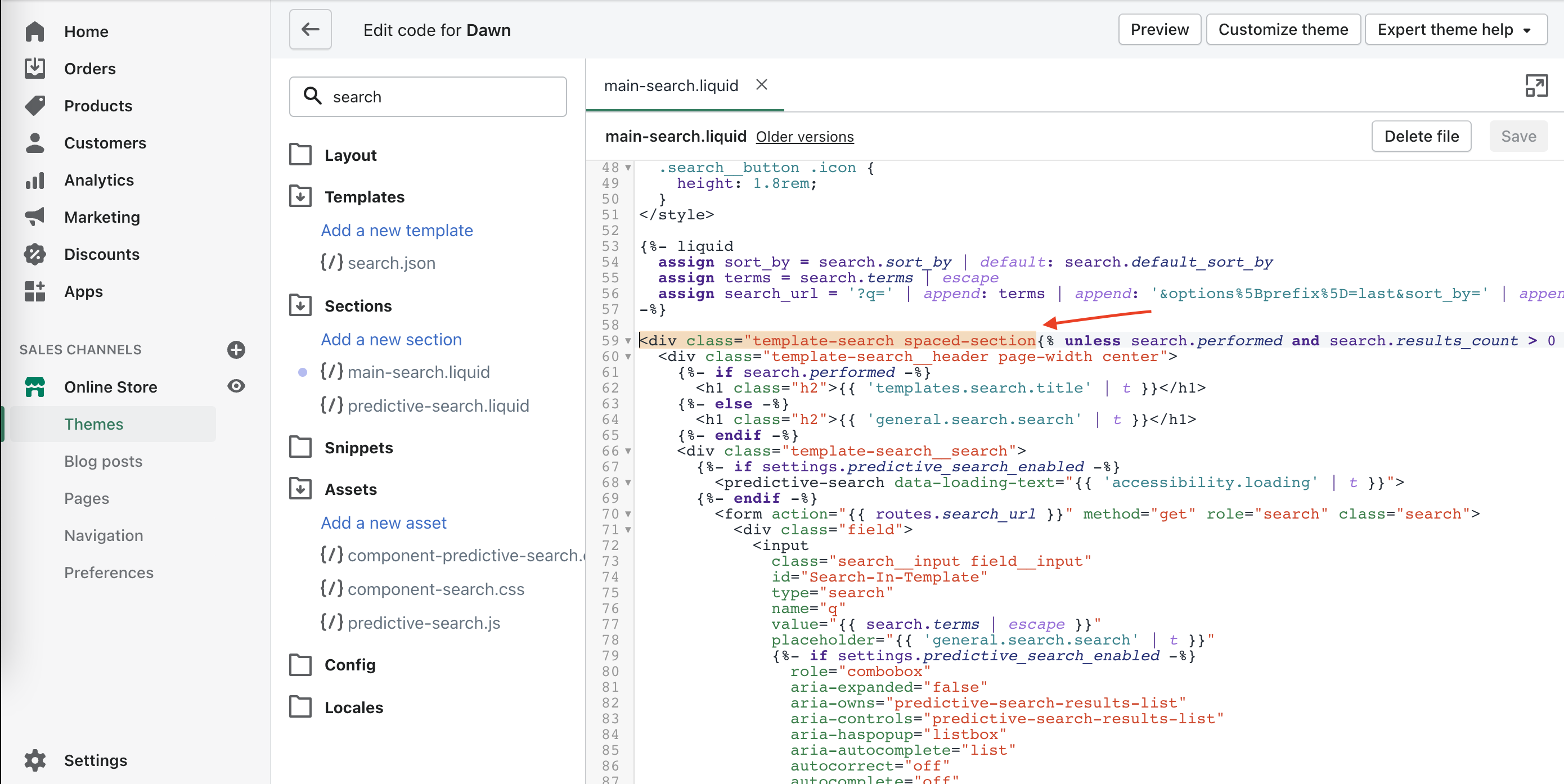
Hvis du f.eks. leder efter filen, der har koden til søgesiden, vil den sandsynligvis have ‘search’ i navnet.

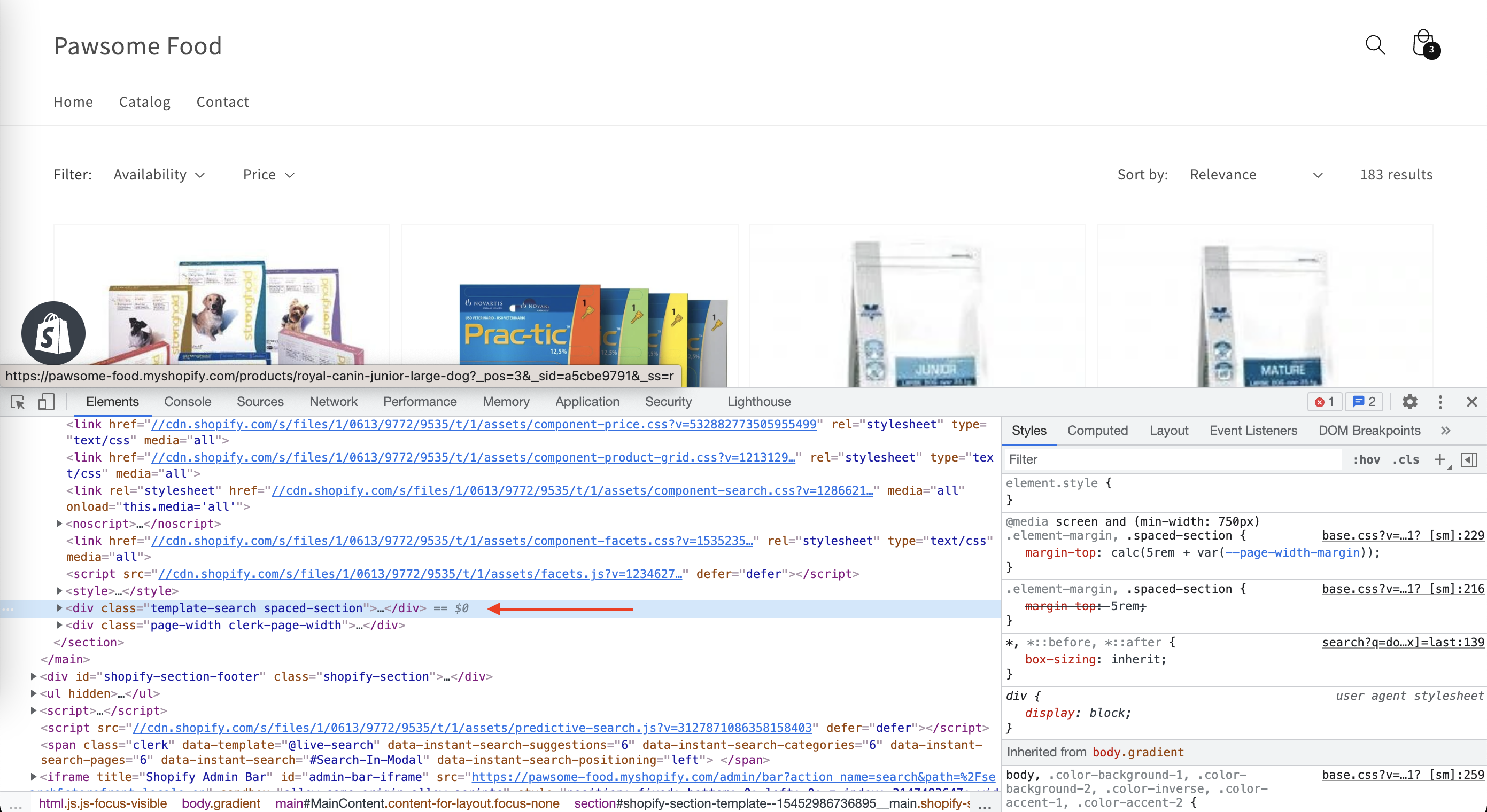
Hvis du er usikker på, om du har fundet den rigtige fil, kan du sammenligne HTML’en i temafilen med HTML på den relevante side for at se, om de matcher.
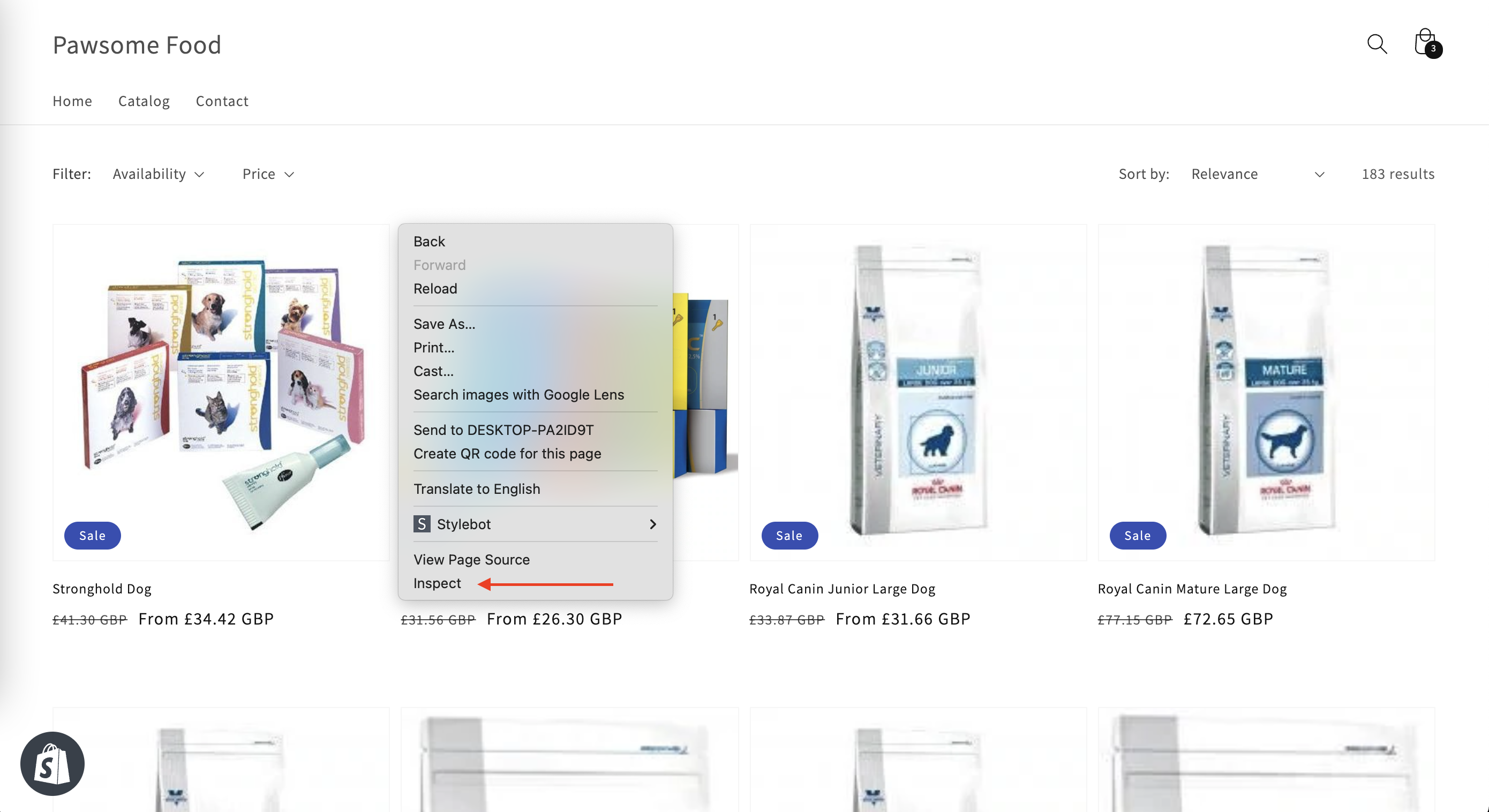
Dette kan gøres i Google Chrome ved at højreklikke på et område på siden og vælge ‘Inspicér’.

Du kan derefter inspicere HTML-en på siden og kontrollere, om class/ID på elementer er ens i filen og på siden.


Hvis du har brug for yderligere hjælp til dette, er du velkommen til at kontakte vores supportteam.
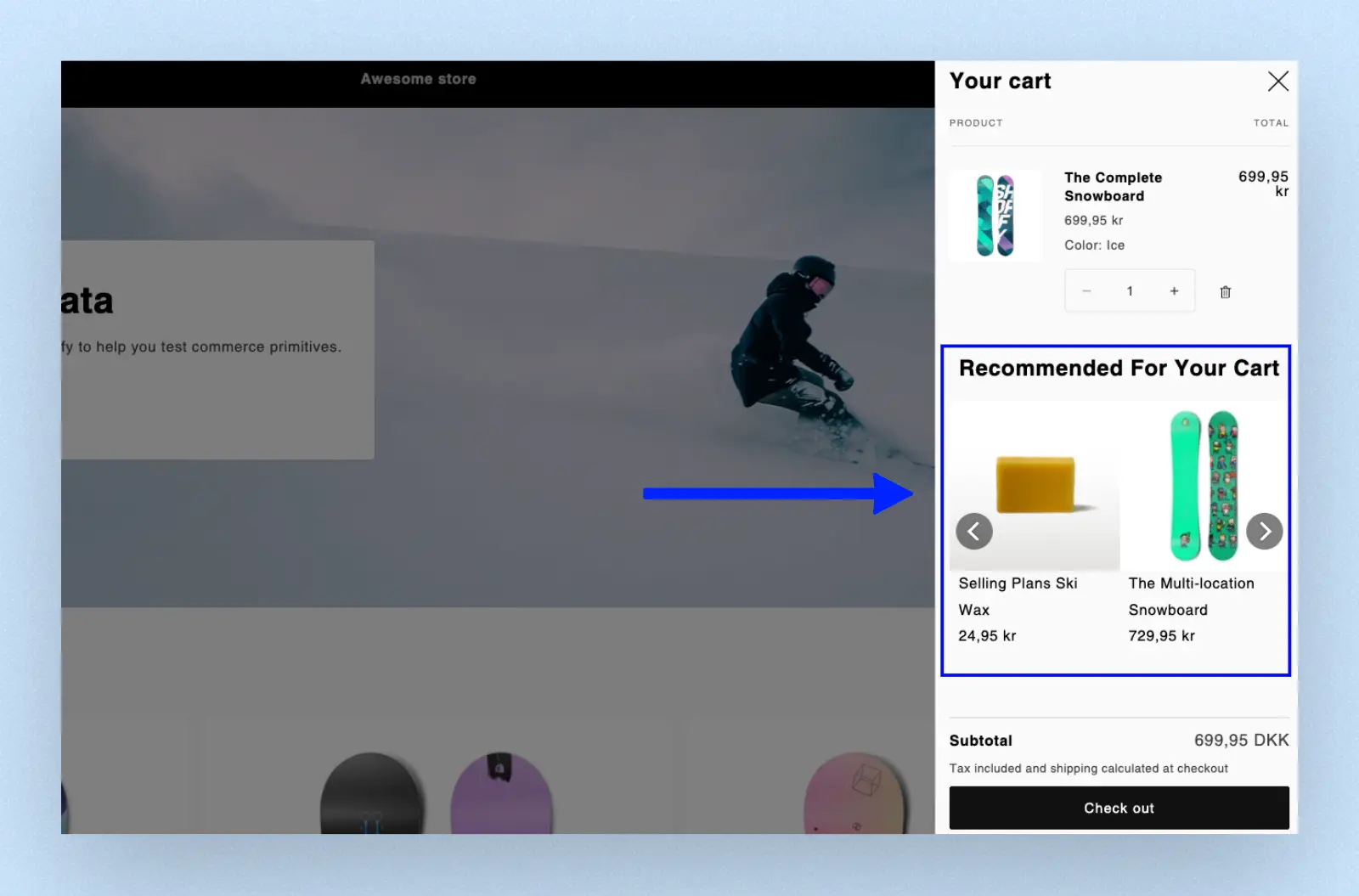
Cart drawer recommendations #
Installation af en Shopify-udvikler anbefales kraftigt.
Denne guide beskriver en meget specialiseret løsning, der kan opføre sig forskelligt på tværs af forskellige Shopify-temaer. Den er specifikt designet til temaer, hvor kurven er en del af DOM’en på alle sider, men forbliver skjult, indtil brugeren åbner den.
At vise Clerk Recommendations i cart drawer på Shopify er en god måde at fremhæve yderligere produkter for kunderne, før de går til checkout-processen.

Rediger koden for dit Shopify-tema i Online Store > Themes > Edit code.
Find filen, hvor cart drawer-templaten er (som regel kaldet cart-drawer.liquid eller lignende).
Indsæt et Clerk Recommendations-snippet fra Recommendations > Elements.
Omdøb klassen fra
clerktil kontroller rendering. For eksempel ved at kalde denclerk_m:
<span class="clerk_m" data-template="@cart-others-also-bought" data-products="[{% for line_item in cart.items %}{% if forloop.index0 > 0 %}, {% endif %}{{ line_item.product.id }}{% endfor %}]"></span>
- Sammen med ovenstående snippet, tilføj et script for at vise Clerk Recommendations, når brugeren åbner kurven. En tilgang er at bruge en MutationObserver. Scriptet herunder indeholder alle disse elementer og giver dig et eksempel på, hvordan det kan gøres:
<script>
// Select the node that will be observed for mutations
const targetNode = document.querySelector("cart-drawer.drawer");
// Add all of the class names of the cart drawer, when it is opened
const targetNodeClasses = "drawer animate active";
// Options for the observer (which mutations to observe)
const config = { attributes: true };
let cartFetched = false;
let previousitemsID = [];
// Function to fetch cart data
async function fetchCartData() {
const response = await fetch("/cart.js");
const data = await response.json();
let itemsID = [];
let cartItems = data.items;
for (var i = 0; i < cartItems.length; i++) {
itemsID.push(cartItems[i].product_id);
}
return itemsID;
}
// Callback function to execute when mutations are observed
const callback = async (mutationList, observer) => {
for (const mutation of mutationList) {
if (mutation.type === "attributes") {
if (targetNode.className == targetNodeClasses && !cartFetched) {
cartFetched = true;
try {
const itemsID = await fetchCartData();
if (JSON.stringify(previousitemsID) != JSON.stringify(itemsID)) {
await Clerk('content', '.clerk_m', 'param', { products: itemsID })
previousitemsID = itemsID
}
} catch (error) {
console.error(error);
} finally {
cartFetched = false;
}
}
}
}
};
// Create an observer instance linked to the callback function
const clerk_observer = new MutationObserver(callback);
// Start observing the target node for configured mutations
clerk_observer.observe(targetNode, config);
</script>
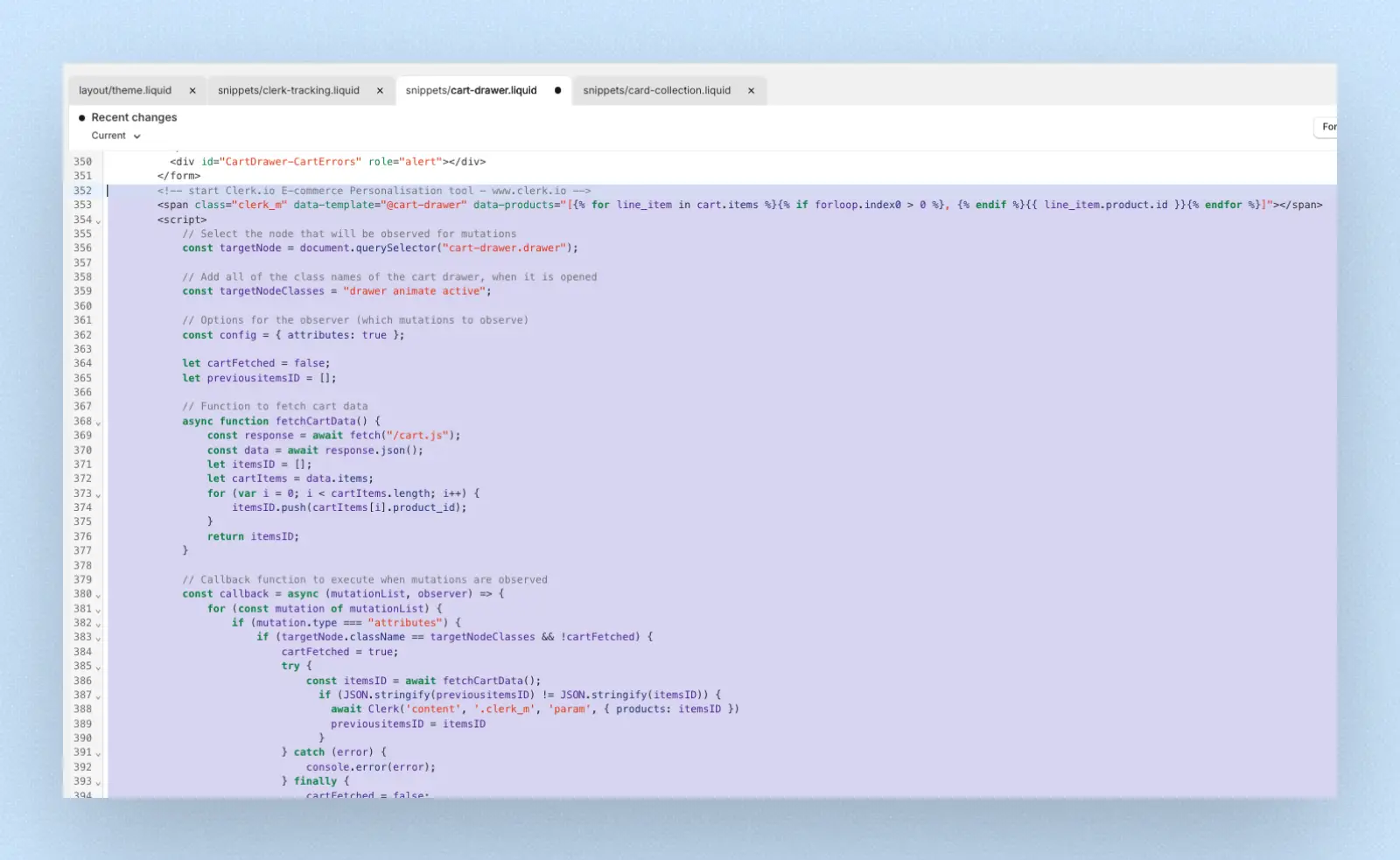
Din cart drawer-fil skal nu se sådan ud:

HTTP-autentificering #
HTTP-autentificering bruges ofte på staging-sites for at undgå uønskede besøgende.
Dette vil blokere Clerk-importøren og vise en 401 Unauthorized fejl i synkroniseringsloggen.
Du kan rette dette ved at indsætte autentificeringsoplysninger i import-URL’en.
I my.clerk.io > Data > Configuration, opdater din import-URL som dette:
https://USER:PASS@www.ewoksRus.com
Almindelige synkroniseringsfejl #
Når du importerer data med Shopify-integrationen, er din webshops server ansvarlig for at sende produkt-, kategori- og salgsdata til Clerk.
Dog kan serverens konfiguration i visse tilfælde forhindre Importøren i at få adgang, hvilket giver en fejl i Data Sync.
Nedenfor er en liste over de mest almindelige fejl og hvordan du løser dem.
401 Unauthorized #
Denne fejl opstår, hvis din webshop eller udviklingsmiljø kræver HTTP-autentificering for at få adgang.
Dette løses ved at indsætte Brugernavn og Adgangskode som en del af Import-URL’en:
http://username:password@awesomeshop.myshopify.com
Tilladelsesfejl #
Denne fejl opstår som regel, hvis du ikke har givet Read Access til Store content like articles, blogs, comments, pages and redirects i din Private App.
Sådan løses det:
Log ind på Shopify og gå til Apps > Manage Private Apps > Clerk.io (eller det navn, du gav appen).
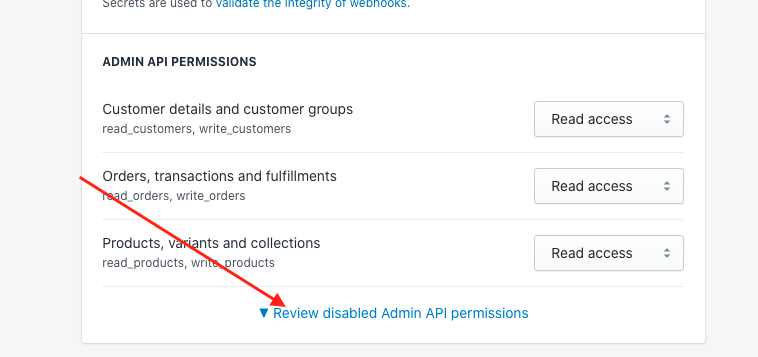
Rul ned til Admin API Permissions, og klik på Review disabled Admin API permissions.
Find Store content like articles, blogs, comments, pages and redirects og vælg Read access:

- Rul til toppen af siden og klik på Save.
Håndtering af require.js #
Denne guide gælder kun ved brug af Clerk.js 1.
I visse opsætninger forhindrer Require.js Clerk.js i at indlæse, hvilket betyder, at ingen sliders eller søgeresultater vises.
Når dette sker, vises følgende fejl i din konsol:
Uncaught ReferenceError: Clerk is not defined
Der er to måder at håndtere Require.js på. Begge metoder kræver, at du ændrer tracking-scriptet, som normalt indsættes i index.liquid.
Inkludér i Require.js #
Den bedste metode er at få Require.js til at genkende Clerk.
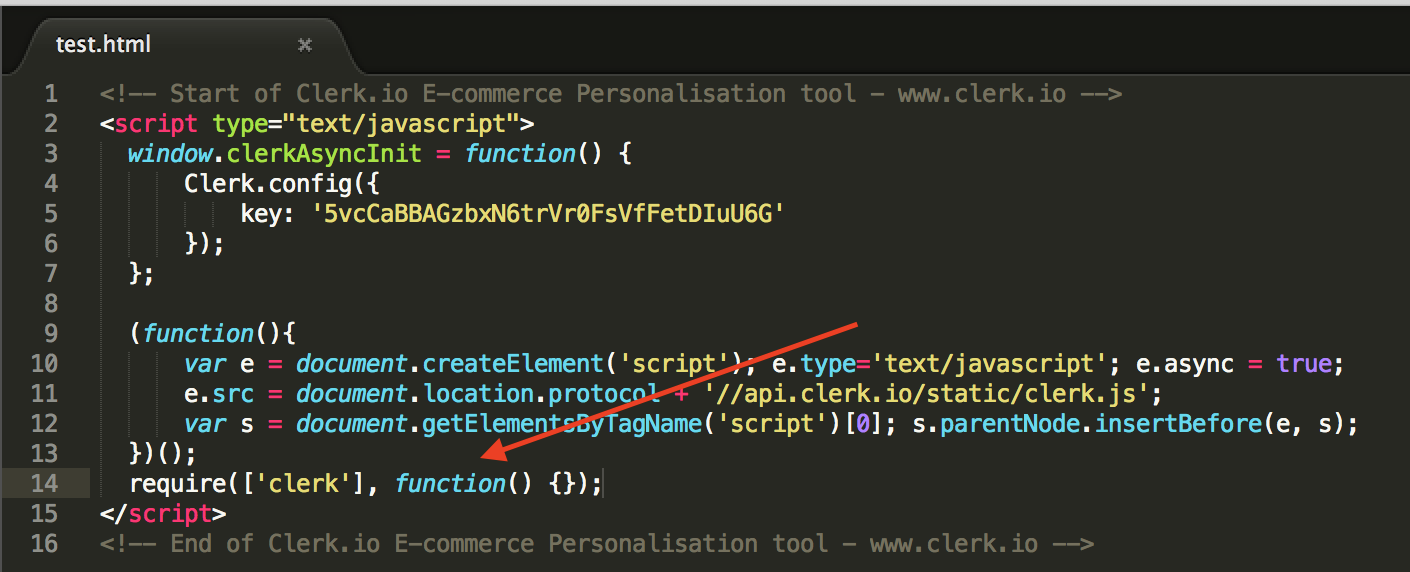
Det kan du gøre ved at indsætte require(['clerk'], function() {}); i bunden af tracking-scriptet:

Ignorer Require.js #
Hvis ovenstående løsning ikke virker, kan det lade sig gøre at ignorere Require.js.
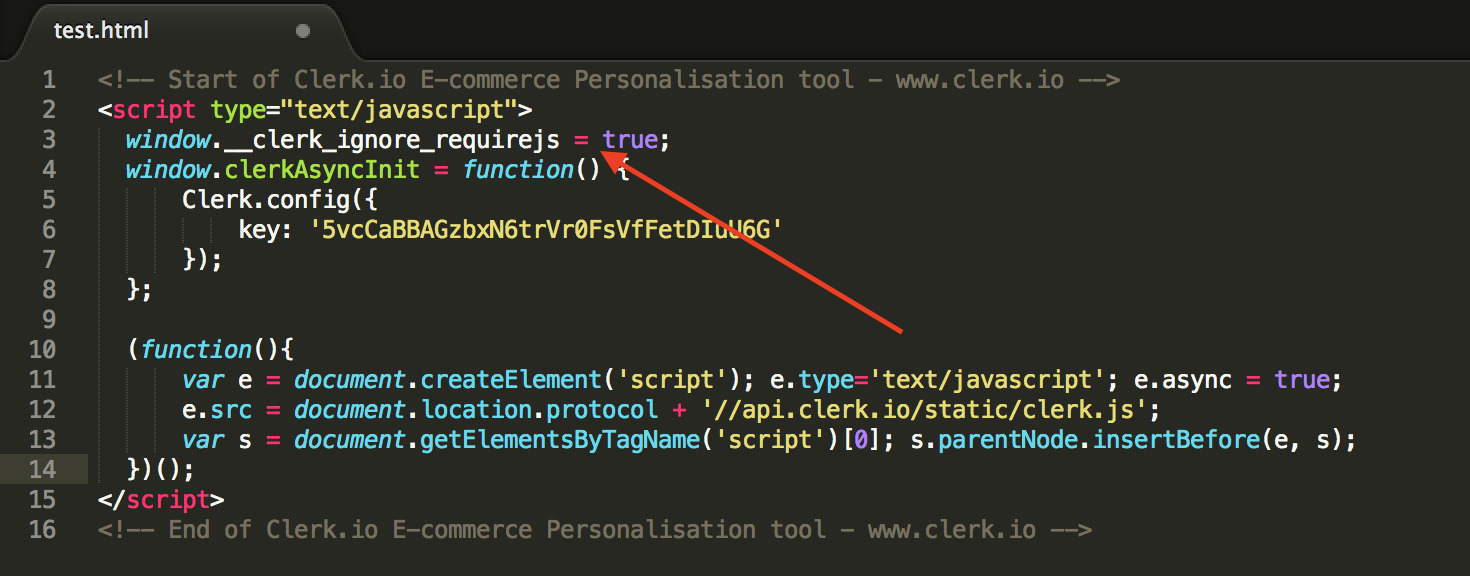
Det gør du ved at indsætte window.__clerk_ignore_requirejs = true; øverst i tracking-scriptet:

Efter at have brugt en af disse metoder, vil Require.js nu fungere sammen med Clerk.
Opgrader til Clerk.js 2 #
Clerk.js 2 er en hurtigere og mere fleksibel version af vores JavaScript bibliotek.
Det gør det nemmere at installere Clerk på enhver webshop.
Da de to versioner dog fungerer en smule forskelligt, skal du følge disse trin for at opgradere korrekt.
De to største forskelle i Clerk.js 2 er:
Designs i my.clerk.io bruger Liquid templating-sproget, men kan også nemt oprettes ved hjælp af Design Editor.
Scriptet skal indsættes lige før
</head>-tagget i din webshops template.
Opret designs #
Da Clerk.js 2 har en anden tilgang til Designs, skal du lave nye.
Du kan oprette dine Clerk.js 2 Designs på en af to måder:
Brug den intuitive Design Editor til at oprette nye Designs, som beskrevet i de næste punkter.
Konverter dine gamle Designs. Følg denne guide for at se hvordan.
Design Editor-valg #
- Gå til my.clerk.io > Recommendations/Search > Designs > New Design.

På næste skærm giv dit Design et Navn (vi anbefaler at tilføje “V2”, så det er tydeligt, at du bruger Clerk.js 2).
Vælg Design Type.
Klik på Publish Design, når du er færdig, og gå til Trin 2 i guiden.
I Design Editor, klik på et af de eksisterende elementer som navn, billede, knap osv. for at redigere det, eller tilføj nye elementer til Designet for at tilføje mere information om produkter.

Klik på Publish. Dette vil midlertidigt gøre, at de ikke vises på din webshop, indtil du er færdig med Trin 2. Vælg det nye Design til alle Elements, der skal opdateres.
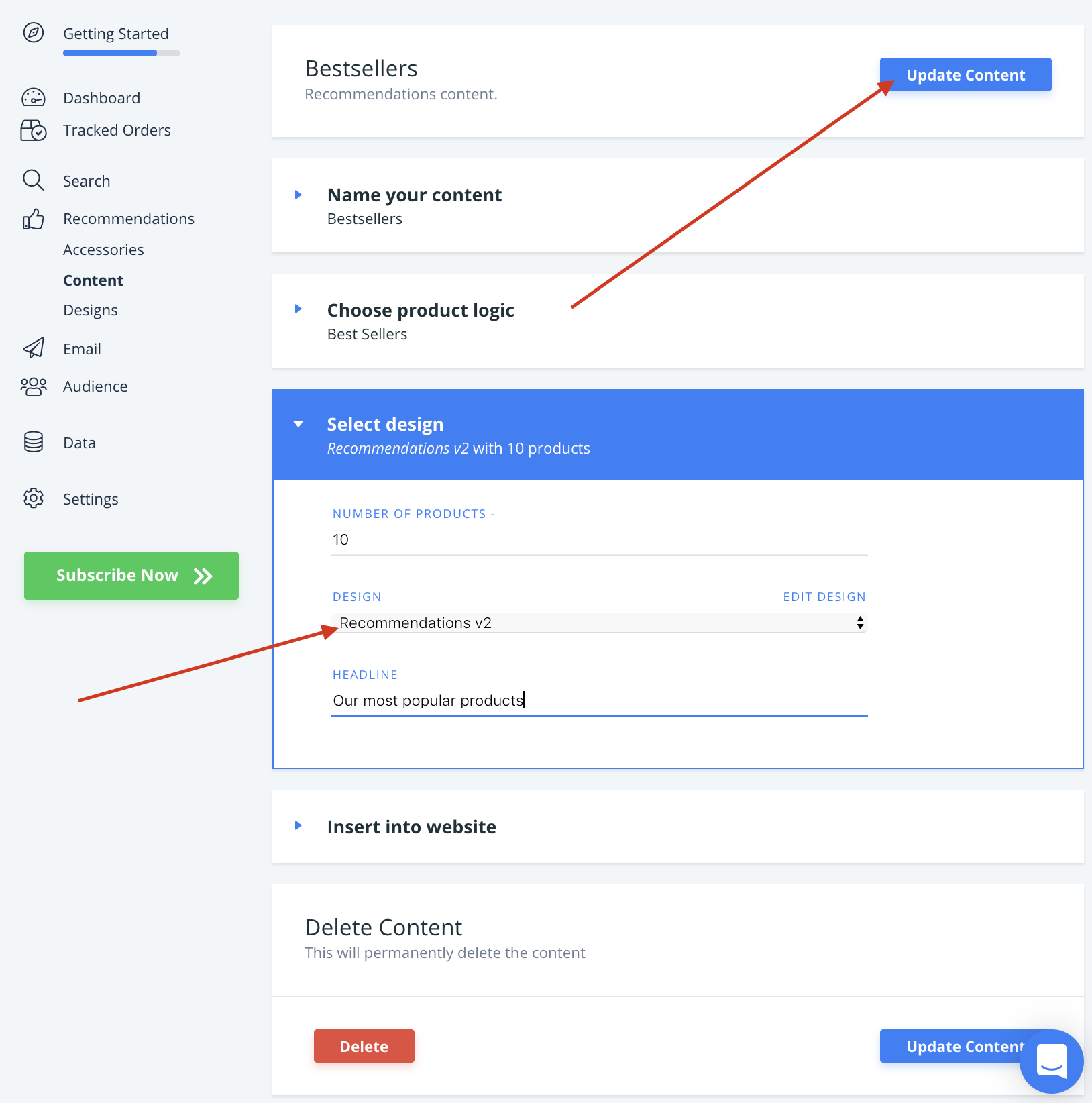
Gå til Recommendations/Search > Elements og ændr din Clerk Element til at bruge dit nye Design.

Du er nu klar til at skifte til Clerk.js 2.
Erstat script #
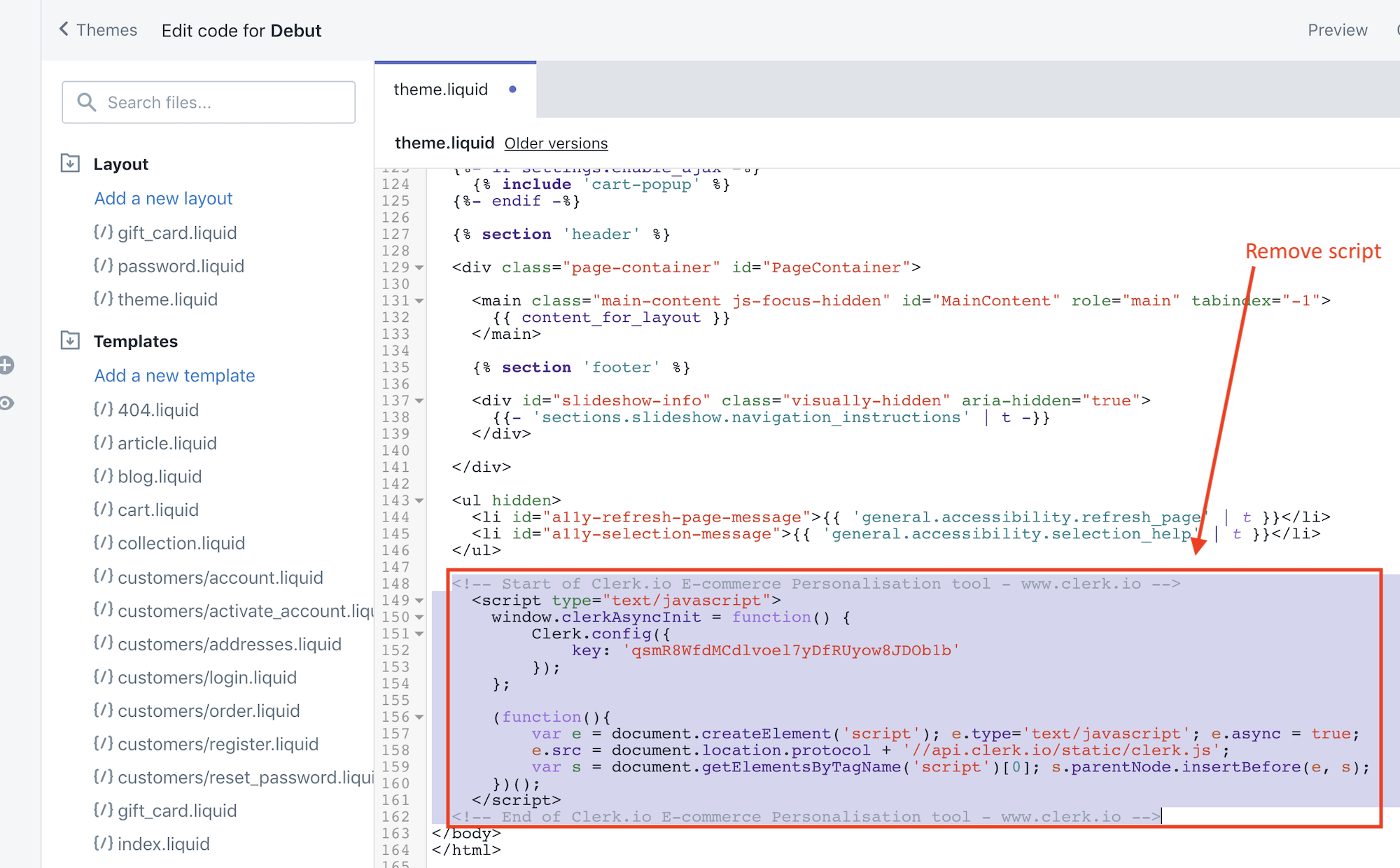
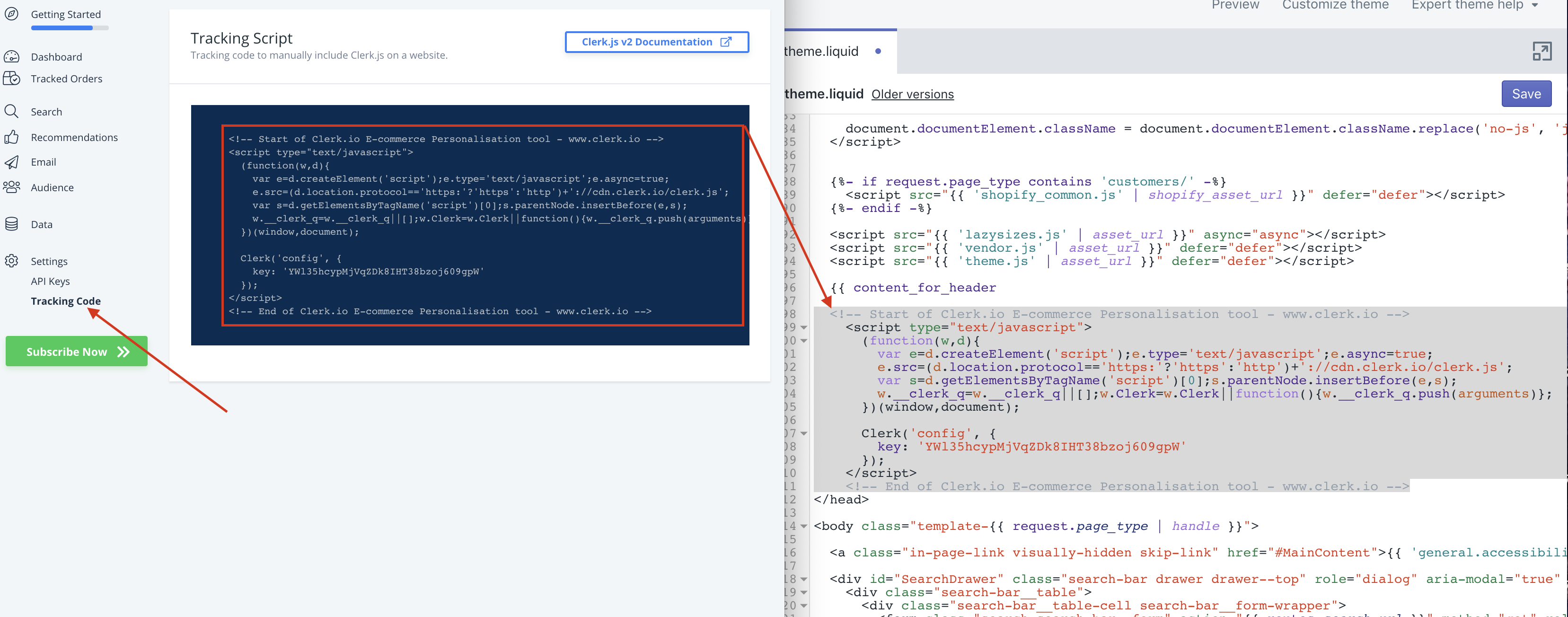
Find den template-fil, der bruges til at vise alle sider i webshoppen, og hvor det originale Clerk.js-script findes nær bunden.
Fjern det gamle script fra filen:

Gå til my.clerk.io > Developers > Tracking Code.. Denne side indeholder nu din Clerk.js 2 tracking code.
Kopiér denne kode og indsæt den lige før
</head>-tagget i templaten:

- Gem din template.
Tillykke! Du kører nu på den meget forbedrede Clerk.js 2-opsætning!
Du kan se den fulde dokumentation for Clerk.js 2 her: https://docs.clerk.io/docs/clerkjs-quick-start
Giv Clerk adgang til Customer Events #
Når vi hjælper dig med at opsætte eller fejlfinde ordretracking via Shopify-pixels, kan vi bede om adgang til Customer events-området i din Shopify admin.
Følg disse trin for at give de nødvendige tilladelser:
- I Shopify, gå til Settings > Users and permissions.
- Klik på medarbejderen med navnet Clerk.io (eller den bruger, du vil opdatere).
- Rul ned til Store settings og aktiver:
- View customer events
- Manage and add custom pixels
- Klik på Save.
Disse tilladelser gør det muligt for vores team at se Customer events-sektionen og administrere Clerk-pixel, så vi kan bekræfte, at ordretracking fungerer korrekt.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.