Get Started
Få Clerk op at køre på din Shopify-butik på blot et par trin. Denne guide guider dig igennem tilslutning af din butik, installation af tracking og synkronisering af dine data.
Forbind din butik #
Det første trin i installationen af Clerk er at forbinde din Store med din Clerk-konto.
Videoen nedenfor viser dig, hvad du skal gøre, trin-for-trin. Brug resten af guiden som reference.
Efter at have fulgt disse enkle trin, vil du kunne se din Live Demo Store, som giver dig et personligt overblik over, hvordan Clerk vil fungere på din webshop.
Tilføj butik #
Log ind på my.clerk.io. Første gang du gør dette, vil du se siden Tilføj ny butik.
Indtast Navn og Domæne på din webshop.
Vælg Shopify som Platform og vælg din Valuta.
Klik på Add Store.
Installer besøgs-tracking #
Gå i dit Shopify-backend til Online Store > Themes.
Klik på ... > Edit code for det tema, du ønsker at ændre.
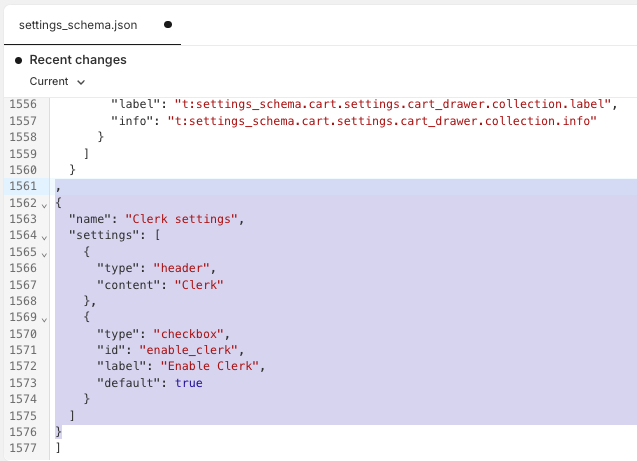
Åbn
settings_schema.jsonog tilføj Clerk-indstillingssnippen nederst, lige før den sidste].

,
{
"name": "Clerk settings",
"settings": [
{
"type": "header",
"content": "Clerk"
},
{
"type": "checkbox",
"id": "enable_clerk",
"label": "Enable Clerk",
"default": true
}
]
}
Klik på Save.
Under Snippets, klik på Add a new snippet med navnet
clerk-tracking.liquidog klik på Done.Indsæt din Clerk besøgs-tracking snippet i den nye fil og klik på Save. Erstat INSERT_PUBLIC_API_KEY med din Public Key fra my.clerk.io > Developers > API Keys.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = (d.location.protocol == 'https:' ? 'https' : 'http') + '://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
let publicKey = 'INSERT_PUBLIC_API_KEY';
Clerk('config', {
key: publicKey,
formatters: {
currency_converter: function (price) {
var converted_price = (price * Shopify.currency.rate);
return (converted_price).toString();
}
},
globals: {
currency_iso: "{{ cart.currency.iso_code }}",
currency_symbol: "{{ cart.currency.symbol }}"
}
});
// Clerk.js Context
Clerk('context', {
product: {% if product %}{{ product.id }}{% else %}null{% endif %},
category: {% if collection %}{{ collection.id }}{% else %}null{% endif %},
page: {% if product %}null
{% elsif collection %}null
{% elsif page %}{{ page.id }}
{% elsif blog %}{{ blog.id }}
{% elsif article %}{{ article.id }}
{% elsif template.name == 'index' %}'homepage'
{% else %}'{{ template.name }}'
{% endif %}
});
{% if customer %}
Clerk('call', 'log/email', { email: "{{ customer.email }}" });
{% endif %}
document.addEventListener('DOMContentLoaded', (e) => {
(async function fetchVisitorId() {
let visitorId = window.sessionStorage.getItem('visitor_id');
try {
if (!visitorId) {
const response = await fetch(`https://api.clerk.io/v2/misc/visitor_id?key=${publicKey}&visitor=auto`);
const data = await response.json();
visitorId = data.visitor;
window.sessionStorage.setItem('visitor_id', data.visitor);
}
Clerk('config', {
visitor: visitorId,
});
} catch (error) {
console.error('Error:', error);
} finally {
window.Shopify.analytics.publish('clerk_pixel_context', {
localeApiKey: publicKey,
visitor: visitorId,
});
}
})();
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
- Åbn
theme.liquidog tilføj dette lige før</head>:
{% if settings.enable_clerk %}
{% render 'clerk-tracking' %}
{% endif %}
Installer ordre-tracking #
I Shopify, gå til Settings > Customer Events.
Klik på Add custom pixel, navngiv den Clerk.io, og klik derefter på Add pixel.
Indsæt din Clerk Sales Tracking kode og klik på Save.
analytics.subscribe("clerk_pixel_context", (event) => {
browser.localStorage.setItem("clerkPixelContext", JSON.stringify(event.customData));
});
analytics.subscribe("checkout_completed", async (event) => {
const pixelContextRaw = await browser.localStorage.getItem("clerkPixelContext");
const pixelContext = await JSON.parse(pixelContextRaw);
const checkout = event.data.checkout;
fetch(`https://api.clerk.io/v2/log/sale/shopify`, {
method: "POST",
mode: "cors",
body: JSON.stringify({
sale: checkout.order.id,
key: pixelContext.localeApiKey,
visitor: pixelContext.visitor,
}),
});
});
- Klik på Connect og bekræft.
Synkroniser data #
Synkronisering af data forbinder din Shopify-butik til Clerk, så Clerk kan få adgang til dine produkter, ordrer, kunder og anden butiksinformation. Dette gør det muligt for Clerk at levere personlige anbefalinger og søgeresultater baseret på dine faktiske butikdata. Følg trinnene i Sync Data guide for at konfigurere datasynkronisering.
Flere domæner/sprog #
Den nemmeste måde at implementere Clerk på tværs af flere domæner i standard opsætninger er ved at oprette en separat Store for hvert domæne i my.clerk.io og synkronisere dem med hver af dine Shopify-sprogsdomæner.
Dette giver dig mulighed for at adskille produkter, salg, valutaer osv. for at holde styr på hvert domæne.
Stores opsætning #
Start med at oprette din primære Store og følg Setup Guide for at forbinde din Store til Clerk. Vælg de Recommendations og/eller Search, du ønsker at vise på din webshop.
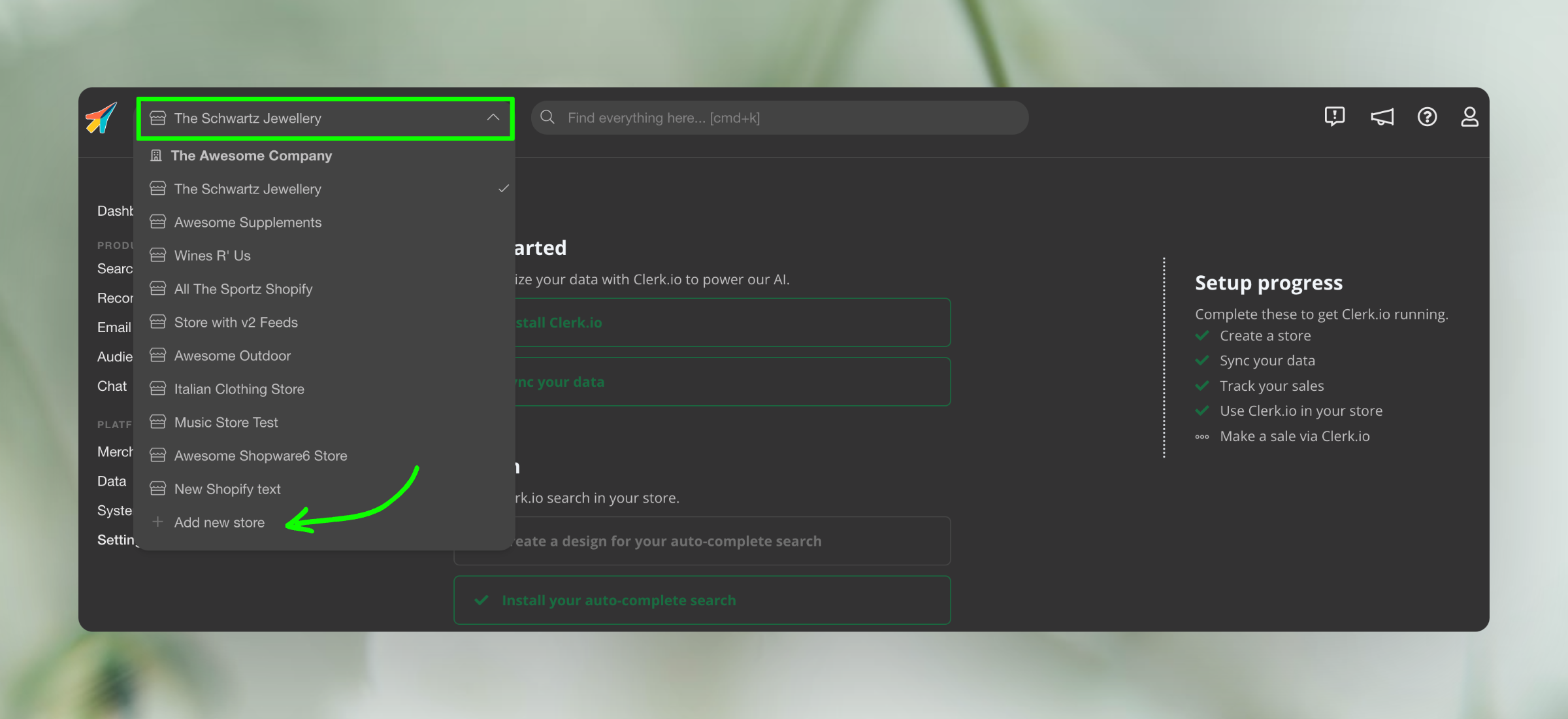
Når du har gennemført den indledende opsætning, klik på "+ Add new Store" - den sidste mulighed i rullemenuen (typisk placeret under dine eksisterende Store(s) og firmanavn):

På Add New Store-siden, indtast dine domæneoplysninger.
Klik på Copy from existing Store? og vælg den Store, du vil kopiere elementer fra. Klik derefter på Add Store. Dette vil overføre Elements og Designs fra din hovedbutik.
Følg Setup Guide igen for at aktivere Clerk ved at klikke på Settings > Setup Guides for at Sync Data for det nye domæne.
Når Data Sync er fuldført, vil dit domæne være klar og bruge samme opsætning som din hovedbutik.
Gentag denne proces for hver af dine Shopify-sprogsdomæner.
Til sidst, tilpas tracking script i dit Shopify-tema, så det indeholder den korrekte public key for hvert domæne.
Her er et eksempel på tracking scriptet tilpasset til flere sprog:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement("script"); e.type = "text/javascript"; e.async = true;
e.src = "https://cdn.clerk.io/clerk.js";
var s = d.getElementsByTagName("script")[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () {
w.__clerk_q.push(arguments);
};
})(window, document);
document.addEventListener("DOMContentLoaded", (e) => {
let publicKey;
switch (Shopify.locale) {
case 'nl':
publicKey = 'KEY';
break;
case 'en':
publicKey = 'KEY';
break;
case 'es':
publicKey = 'KEY';
break;
case 'it':
publicKey = 'KEY';
break;
case 'fr':
publicKey = 'KEY';
break;
case 'de':
publicKey = 'KEY';
break;
}
Clerk("config", {
key: publicKey,
formatters: {
currency_converter: function (price) {
var converted_price = (price * Shopify.currency.rate);
return (converted_price).toString();
}
},
globals: {
currency_iso: "{{ cart.currency.iso_code }}",
currency_symbol: "{{ cart.currency.symbol }}",
clerkShopLocale: "{{ shop.locale }}",
template_name: "{{ template.name }}",
clerkCountry: "{{ routes.root_url }}"
}
});
// Clerk.js Context
Clerk('context', {
product: {% if product %}{{ product.id }}{% else %}null{% endif %},
category: {% if collection %}{{ collection.id }}{% else %}null{% endif %},
page: {% if product %}null
{% elsif collection %}null
{% elsif page %}{{ page.id }}
{% elsif blog %}{{ blog.id }}
{% elsif article %}{{ article.id }}
{% elsif template.name == 'index' %}'homepage'
{% else %}'{{ template.name }}'
{% endif %}
});
; (async function fetchVisitorId() {
let visitorId = window.sessionStorage.getItem('visitor_id');
try {
if (!visitorId) {
const response = await fetch(`https://api.clerk.io/v2/misc/visitor_id?key=${publicKey}&visitor=auto`);
const data = await response.json();
visitorId = data.visitor;
window.sessionStorage.setItem('visitor_id', data.visitor);
}
Clerk('config', {
visitor: visitorId,
});
} catch (error) {
console.error('Error:', error);
} finally {
window.Shopify.analytics.publish('clerk_pixel_context', {
localeApiKey: publicKey,
visitor: visitorId,
});
}
})();
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Husk også at oversætte Headlines i Element -> Edit -> Select Design til det korrekte sprog.
Flere varelager #
Hvis du har én Store med flere varelager og sprog, skal du oprette flere Clerk Apps for at sikre hurtig datasynkronisering.
Dette gøres, så Stores ikke deler den samme rate limit og genopfyldningshastighed i Shopify ADMIN API.
Gå i Shopify-backendet til Apps > Develop apps for din Store.
Klik på knappen Create an app, og gentag disse trin, indtil du har et tilsvarende antal “Clerk.io” apps som antallet af subdomæner for shoppen.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.