Recommendations

Clerk.io tilbyder mere end 23 forskellige typer af produktlogikker, hvilket gør det muligt for dig at vise fuldstændig automatiserede produkter på enhver side. Denne artikel forklarer, hvordan du kommer i gang, når du bruger et Clerk.js-setup i Shopify.
For vores komplette Best Practices, læs denne artikel om, hvilke Recommendations du bør bruge.
Slider-opsætning #
Recommendations oprettes med Elements, der refererer til et Design. Nedenfor finder du den grundlæggende vejledning til at opsætte et Element.
Hvis du følger trinnene i my.clerk.io > Settings > Setup Guides, bliver Elements for vores Best Practices oprettet automatisk.
Opret Design #
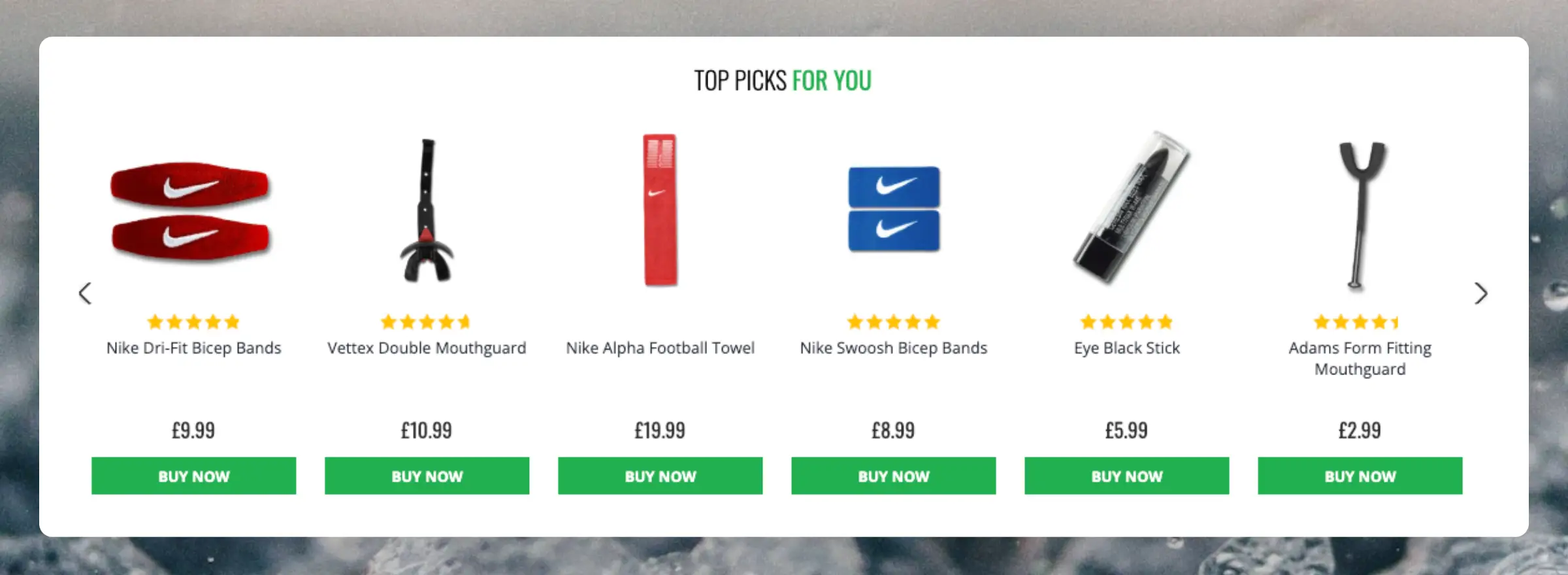
Recommendations vises som standard som en slider. Dette gør det muligt for kunderne at se flere produkter med færre klik. Du kan enten bruge Design Editor til at konfigurere det visuelt eller bruge code designs.
Et design kan genbruges til et vilkårligt antal Recommendations elements, du opretter.
Design Editor #
- Gå til Recommendations > Designs og klik på New Design.
- Vælg Product Slider
- Vælg den designskabelon, du ønsker at starte med, fra listen.
- Giv det et navn, og klik på Create design.
- Foretag de ændringer, du ønsker, i designet.
Code Design #
- Gå til Recommendations > Designs og klik på New Design.
- Vælg Other designs > Blank > Code.
- Giv det et navn og klik på Create design.
- Opret et codedesign fra bunden med Liquid code.
Hvis du ønsker et design at starte med, kan du se Slider template længere nede.
Opret Element #
Dette indeholder alle indstillinger, der bruges til at vise Recommendations og gøre det muligt at embedde det på din hjemmeside. Følg disse trin for hver Recommendations-banner, du vil oprette.
- Gå til Recommendations > Elements.
- Klik på New Element.
- Giv det et beskrivende navn. Vi anbefaler at navngive det efter den side og logik, du vil bruge. F.eks. “Home Page / Visitor Recommendations”.
- Vælg under Element type, den produktlogik, du ønsker at bruge, fra dropdown-menuen. Du kan se et overblik over alle produktlogikker her.
- Vælg under Design det design, du har oprettet, fra dropdown-menuen, og vælg antallet af produkter, du vil vise.
- Klik på Save øverst på skærmen.
Tilføj til hjemmeside #
- Åbn fanen Insert into website.
- Her har du to muligheder:
- Brug af injection gør det muligt at indsætte koden ved brug af en CSS-selector.
- Brug af embedded code gør det muligt manuelt at indsætte koden på din hjemmeside.
- Vælg den løsning, der er nemmest for dig.
- Ved nogle Logics vil du se dropdown-menuen Choose your platform. Vælg Shopify i disse tilfælde. Dette udfylder embedkoden med de korrekte Shopify-shortcodes.
Typiske stifinder til temafiler (kan variere alt efter tema):
- Forside: Online Store > Themes > Customize > Add Section > Custom Liquid.
- Produktside: Sections > main-product.liquid.
- Kollektionsside: Sections > main-collection-product-grid.liquid.
- Kurvside: Sections > main-cart-footer.liquid.
- Globalt (Exit Intent): Layout > theme.liquid (indsæt før
</body>).
Her er et komplet eksempel på Recommendations embedkode med en Shopify-shortcode til indsættelse af produkt-ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[{{ product.id }}]">
</span>
Sider #

Snippets skal indsættes i temaets HTML-filer, som normalt findes i Shopify Admin > Online Store > Themes. Alternativt kan du injicere resultater, hvis du kender CSS-selektorerne for de elementer, du vil indsætte resultater i.
Forside #
- Lav i my.clerk.io 3 Elements med følgende logikker:
- Visitor Recommendations
- Bestsellers
- Hot Products
- I Shopify, gå til Online Store > Themes > Customize
- Klik på Add Section > Custom Liquid.
- Indsæt embedkoderne i Custom Liquid-feltet.
- Klik på Save.
Hvis du vil vise alle bannere ovenpå hinanden, indsæt alle embedkoder i samme felt. Hvis du vil fordele dem på forsiden, gentag ovenstående proces flere gange.
Kategoriside #
- Lav i my.clerk.io et Element med logikken Bestsellers In Category.
- I dropdown-menuen Insert into website > Choose your platform, vælg Shopify og kopiér embedkoden.
- Gå til Shopifys temafiler og find filen, der genererer dine kollektionssider. Dette er oftest Sections > main-collection-product-grid.liquid.
- Indsæt embedkoden et sted under titel og beskrivelse. Placeringen afhænger af dit tema.
Produktside #
- Lav i my.clerk.io 2 Elements med følgende logikker:
- Best Alternative Products
- Best Cross-Sell Products
- I Insert into website > Choose your platform dropdown, vælg Shopify for begge, og kopier embedkoderne.
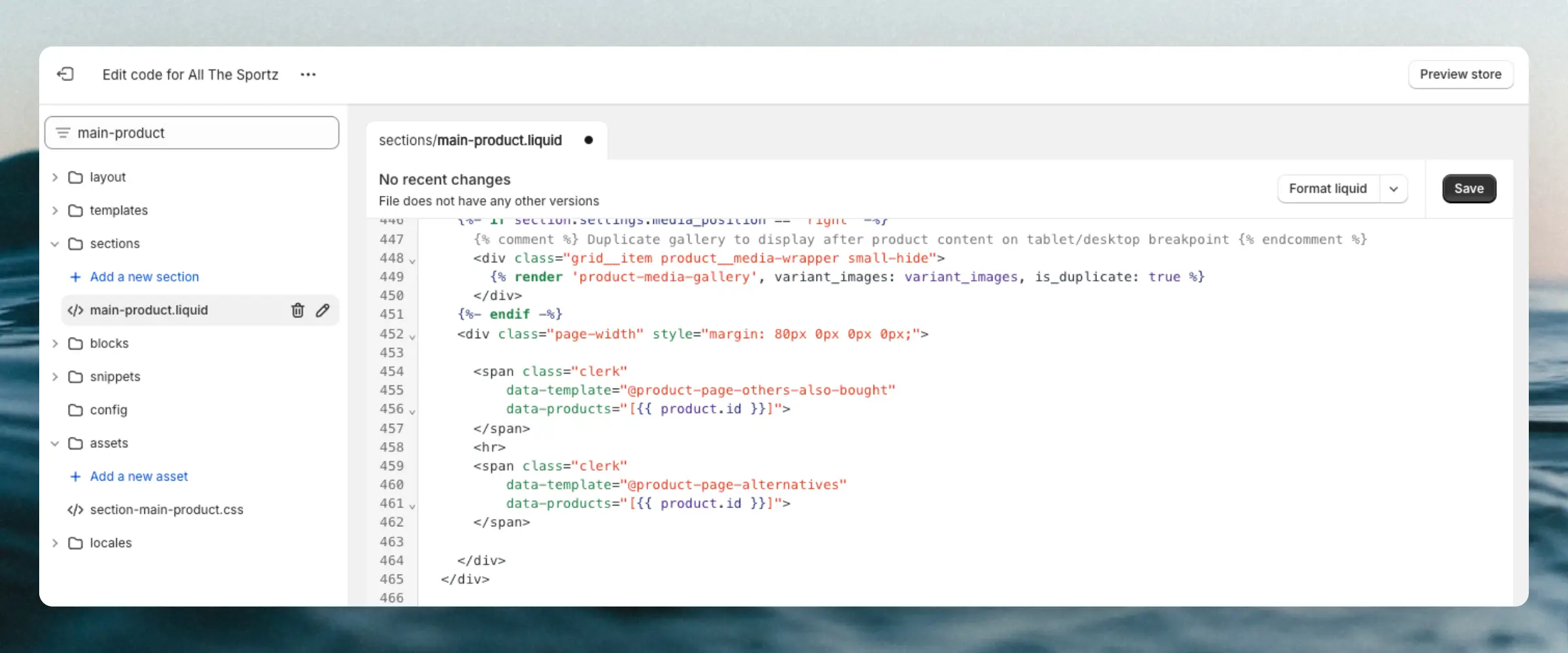
- I Shopifys temafiler, find filen der genererer dine produktsider. Dette er oftest Sections > main-product.liquid.
- Indsæt embedkoderne et sted under produktbeskrivelsen. Placeringen kan variere alt efter tema.
Add-To-Basket Step #
- Lav i my.clerk.io et Element med logikken Best Cross-Sell Products.
- Giv det navnet “Add-To-Basket / Others Also Bought”. Dette er vigtigt for at embedkoden virker korrekt.
- Klik på Save øverst på siden.
- I Shopifys temafiler, find filen der genererer dine produktsider. Dette er oftest Sections > main-product.liquid.
- Indsæt Add-To-Basket embedkoden nederst i filen og klik på Save. Du kan finde embedkoden i Starting Templates-sektionen.
Add-To-Basket-popuppen vil nu blive vist, når en kunde tilføjer et produkt til kurven fra produktsiden.
Hvis det ikke sker, skyldes det sandsynligvis, at din add-to-cart-knap har en anden klasse eller ID. Inspicér din knap og erstat .product-form__cart-submit i embedkoden med klassens/ID’ets navn.
Kurvside #
- Lav i my.clerk.io et Element med logikken Best Cross-Sell Products.
- I dropdown-menuen Insert into website > Choose your platform, vælg Shopify, og kopier embedkoden.
- Gå til Shopifys temafiler og find filen, der genererer dine kurvsider. Dette er oftest Sections > main-cart-footer.liquid.
- Indsæt embedkoden et sted under kurv-items og checkout-knap, for eksempel lige før
{% schema %}-tagget.
Exit Intent #
- Lav i my.clerk.io et Element med logikken Visitor Recommendations.
- Gå til Shopifys temafiler og find den primære temafil. Dette er oftest Layout > theme.liquid.
- Indsæt embedkoden lige før afsluttende
</body>-tag. - Tilføj attributten
data-exit-intent="true"til embedkoden. Her er et eksempel på, hvordan det skal se ud:
<span
class="clerk"
data-template="@exit-intent-visitor-recommendations"
data-exit-intent="true">
</span>
Efter tilføjelsen vil Exit Intent-popuppen vises, når en kunde fører musen over browserens adressefelt.
Blogside #
- Lav i my.clerk.io et Element med logikken Products Related To A Page.
- I Shopify, gå til Online Store > Blog posts.
- Klik på det opslag, du vil tilføje recommendations til.
- Klik på <>-knappen i øverste højre hjørne af tekstfeltet for at se postens HTML.
- Indsæt embedkoden et sted i opslaget, hvor det er naturligt at vise recommendations, og erstat
INSERT_PAGE_ID_HEREmed postens side-ID. Du finder denne ID i opslagets URL.
Startskabeloner #
Hvis du vil bruge code designs, kan disse skabeloner hjælpe dig i gang.
Slider-kode #
Denne skabelon viser en standardslider med forskellige produktoplysninger, som du kan tilpasse efter behov.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Add-To-Basket-kode #
Denne embedkode skal indsættes nederst i produktsidens temafil. Den vil vise en popup med en slider over produkter, når en kunde lægger et produkt i kurven. Den kan tilpasses efter behov.
HTML #
<script>
document.addEventListener('DOMContentLoaded', function(){
const buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.product-form__submit';
const prodPage = (document.querySelector('[data-section-id="product-template"] > div')) ? '[data-section-id="product-template"] > div' : '.product-section > section';
const clerkPowerstep = document.getElementById('clerk_powerstep');
document.querySelector(buyBtn).addEventListener('click', open_powerstep);
function open_powerstep() {
Clerk('content', '.clerk-powerstep-recommendations');
clerkPowerstep.style.display = 'block';
clerkPowerstep.style.padding = '5px 15px';
clerkPowerstep.classList.toggle('animate_top');
setTimeout(function(){
document.querySelector(prodPage).addEventListener('click', close_powerstep);
document.getElementsByTagName('header')[0].addEventListener( 'click', close_powerstep );
}, 500);
}
});
function close_powerstep() {
var clerkPowerstep = document.getElementById('clerk_powerstep');
//window.location.reload();
clerkPowerstep.style.display = 'none';
}
</script>
<div style="display: none;" id="clerk_powerstep">
<span class="clerk-popup-close" onclick="close_powerstep()">✕</span>
<div class="clerk_powerstep_wrap">
<div class="clerk_powerstep_header">
<h2>You added <b><u>{{ product.title }}</u></b> to your cart.</h2>
</div>
<div class="clerk_powerstep_image">
<img src="{{ product.images[0].src | img_url: 'x150', scale: 2 }}" alt="You added <b><u>{{ product.title }}</u></b> to your cart.">
</div>
<div class="clerk_powerstep_actions">
<button class="powerstep_continue button btn" onclick="location.href='{{ routes.cart_url }}';">Continue to Checkout</button>
<button class="powerstep_close button btn" onclick="close_powerstep();">Continue Shopping</button>
</div>
<br>
<span class="clerk-powerstep-recommendations"
data-template="@add-to-basket-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>
</div>
<style>
@keyframes top {
from {
top: -100%;
}
to {
top: 50%;
}
}
.animate_top {
animation: top 100 ease-in-out;
top: 50% !important;
}
#clerk_powerstep {
width: clamp(45ch, 50%, 100ch) !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
margin: 0px !important;
border: 3px solid #888 !important;
border-radius: 2px !important;
position: fixed;
top: -100%;
z-index: 999;
display: none;
background-color: white;
box-shadow: 0px 8px 40px 0px rgba(0,0,60,0.15);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
#clerk_powerstep h2 {
text-align: center;
}
.clerk_powerstep_image {
text-align: center;
display: flex;
justify-content: center;
flex-direction: column;
}
.clerk_powerstep_image img {
object-fit: contain;
max-height: 240px;
height: 25vh;
margin: auto;
}
.clerk-popup-close {
position: absolute;
right: 5px;
top: 5px;
cursor: pointer;
font-family: Arial;
font-size: 32px;
line-height: 1;
color: gray;
z-index: 2;
padding: 3px;
}
.clerk_powerstep_header {
position: relative;
}
.clerk_powerstep_wrap {
position: relative;
overflow-y: scroll;
overflow-y: overlay;
max-height: 80vh;
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.clerk_powerstep_wrap::-webkit-scrollbar {
display: none;
}
.clerk_powerstep_actions {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.clerk_powerstep_actions button {
margin: 0 0 10px 0;
}
@media only screen and (max-width: 800px){
.clerk_powerstep_actions {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
}
</style>
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.