Search

Clerk.io tilbyder tre forskellige søgeløsninger, som kan bruges sammen eller hver for sig:
- En Instant Search dropdown.
- En Search Page med facetteret søgefiltrering.
- En Omnisearch overlay, som kombinerer begge dele.
Denne artikel forklarer, hvordan du kommer i gang med at bruge et Clerk.js-setup i Shopify.
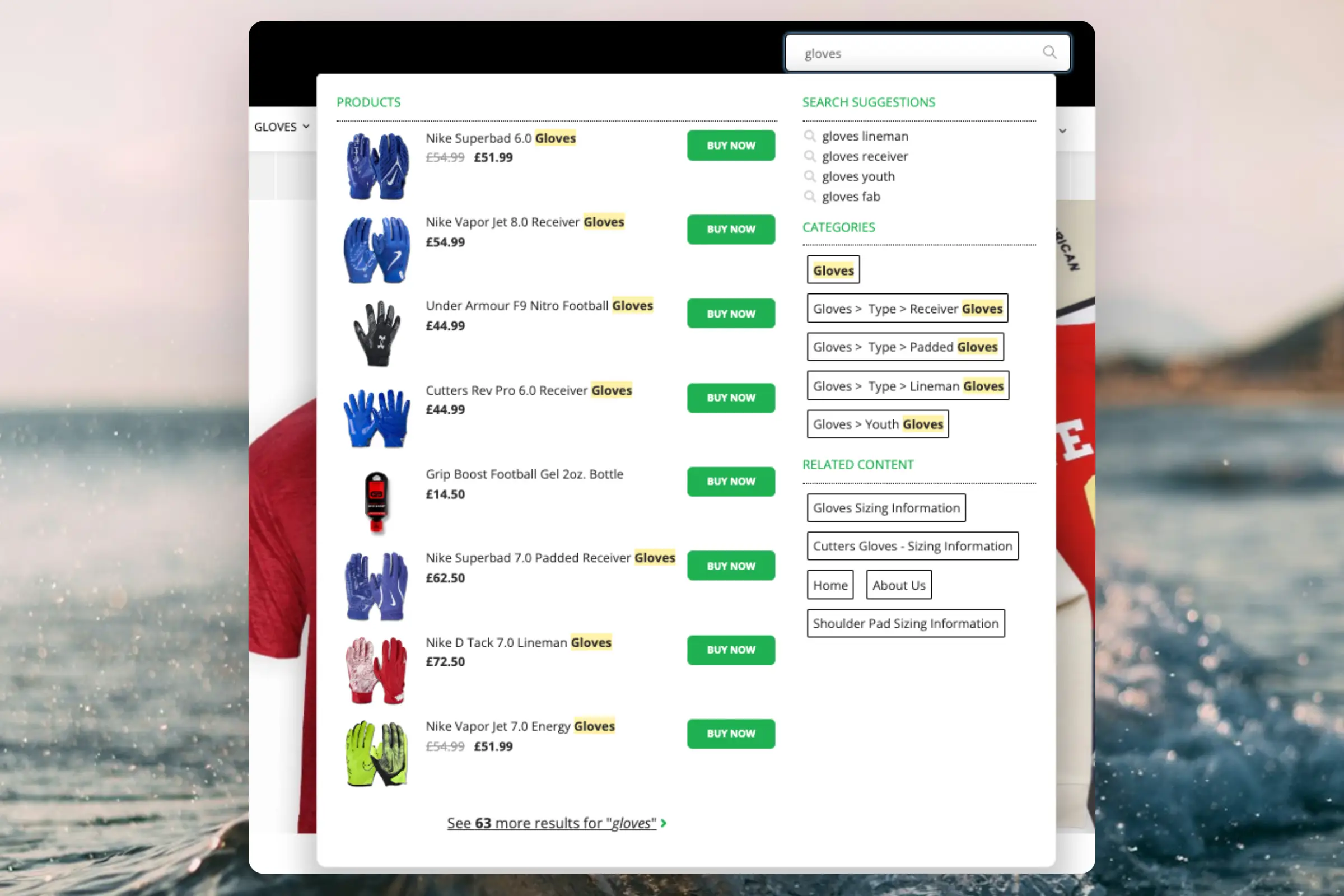
Instant Search #

Opret Design #
Du kan enten bruge Design Editor til at konfigurere det visuelt eller bruge code designs.
Design Editor #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Instant Search.
- Vælg den designskabelon, du vil starte med, fra listen.
- Giv det et navn, og klik på Create design.
- Foretag de ændringer, du ønsker, i designet.
Code Design #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Blank > With code.
- Giv det et navn, og klik på Save.
- Opret et code design fra bunden ved hjælp af Liquid code.
Hvis du vil have et startdesign, kan du tjekke Instant Search template længere nede.
Opret Element #
Dette indeholder alle indstillinger til at vise Instant Search dropdown og gøre det indlejringsklar på dit website.
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv det “Live Search”.
- Under Element type, vælg Live-search fra dropdownen.
- Under Design vælg det design, du har oprettet, fra dropdownen.
- Klik på Save i toppen af skærmen.
Tilføj til Website #
- Fra Element-indstillingerne, åbn fanen Insert into website.
- Her har du to muligheder:
- Brug af injection giver dig mulighed for at indsætte koden ved at bruge en CSS-selector.
- Brug af embedded code gør det muligt at indsætte koden manuelt på dit website.
- Vælg den mulighed, der er lettest for dig.
- For embedded code, erstat
INSERT_SEARCH_INPUT_CSS_SELECTOR_HEREmed en unik klasse eller ID for dit søgefelt. Dette får Instant Search til at målrette dette felt og vise resultater, mens brugeren skriver. - Indsæt koden i Shopifys hovedtema-fil. Dette er næsten altid filen, der findes i Online Store > Themes > "..." > Edit code > Layout > theme.liquid.
Her er et komplet eksempel på Instant Search embed code, inklusive den CSS-selector, der oftest bruges i Shopify:
<span class="clerk"
data-template="@live-search"
data-instant-search=".search-form__input"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
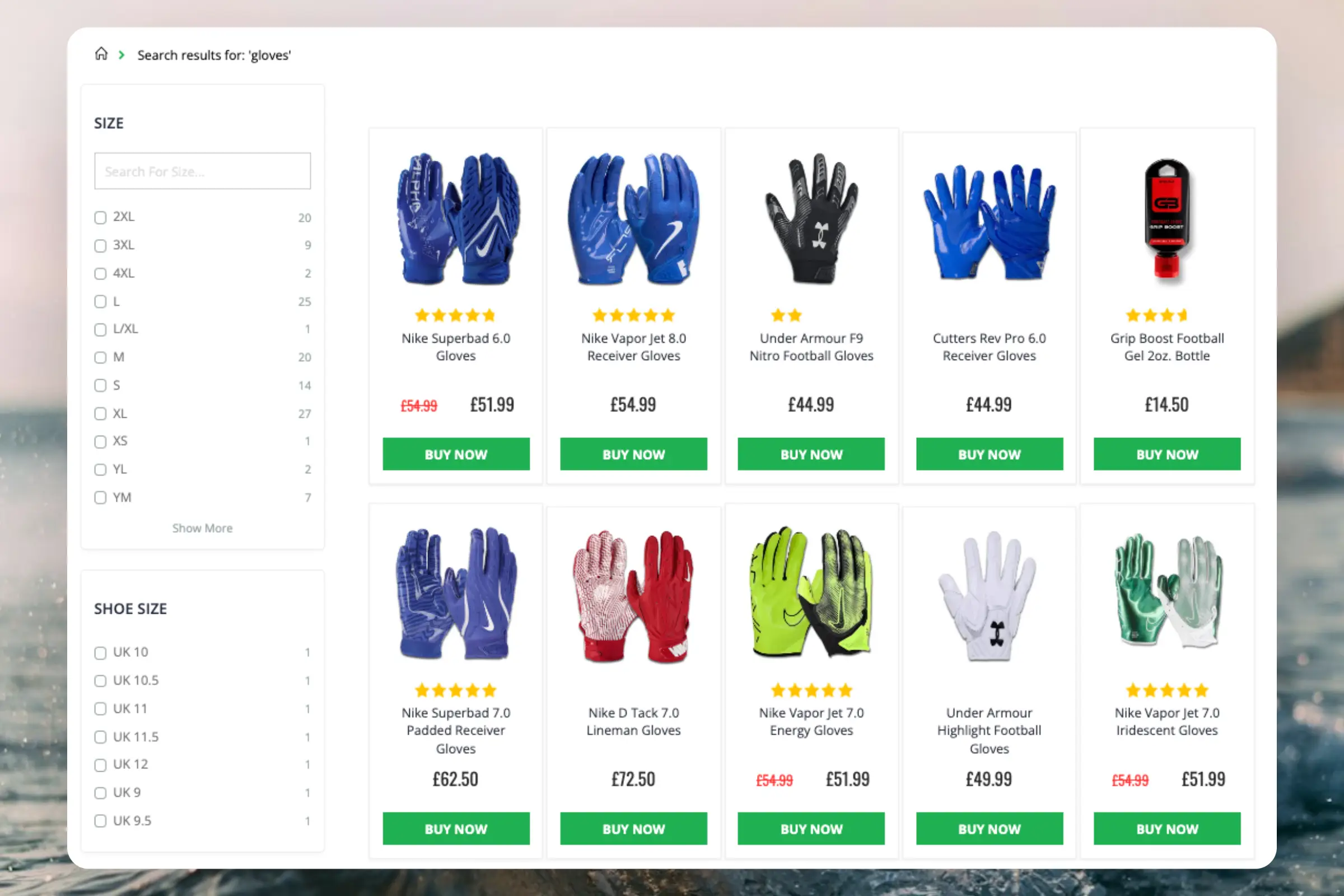
Search Page #

Opret Design #
Du kan enten bruge Design Editor til at konfigurere det visuelt eller bruge code designs.
Design Editor #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Search Page.
- Vælg den designskabelon, du vil starte med, fra listen.
- Giv det et navn, og klik på Create design.
- Foretag de ændringer, du ønsker, i designet.
Code Design #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Blank > With code.
- Giv det et navn, og klik på Save.
- Opret et code design fra bunden ved hjælp af Liquid code.
Hvis du vil have et startdesign, kan du tjekke Search Page template længere nede.
Opret Element #
Dette indeholder alle indstillinger til at vise Search Page og gøre det indlejringsklar på din eksisterende søgeside.
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv det “Search Page”.
- Under Element type, vælg Search page fra dropdownen.
- Under Design vælg det design, du har oprettet, fra dropdownen.
- Klik på Save i toppen af skærmen.
Tilføj til Website #
- Fra Element-indstillingerne, åbn fanen Insert into website.
- Her har du to muligheder:
- Brug af injection giver dig mulighed for at indsætte koden ved hjælp af en CSS-selector.
- Brug af embedded code gør det muligt at indsætte koden manuelt på dit website.
- Vælg den mulighed, der er lettest for dig.
- Tilføj koden til Shopify-skabelonen, der genererer din eksisterende søgeside. Dette er normalt filen fundet i Online Store > Themes > "..." > Edit code > Layout > main-search.liquid.
- Deaktiver eksisterende søgefunktionalitet ved at pakke det ind i en kommentar-tag. Dette bevarer koden, men viser den ikke i frontend. Syntaksen er sådan her:
{% comment %}
Existing search code
{% endcomment %}
- Kopiér Search Page embed-koden og indsæt den over
{% comment %}-tagget. - Tilføj Shopifys query-tag
{{ search.terms }}inde i attributtendata-query. - Klik på Save i toppen af skærmen.
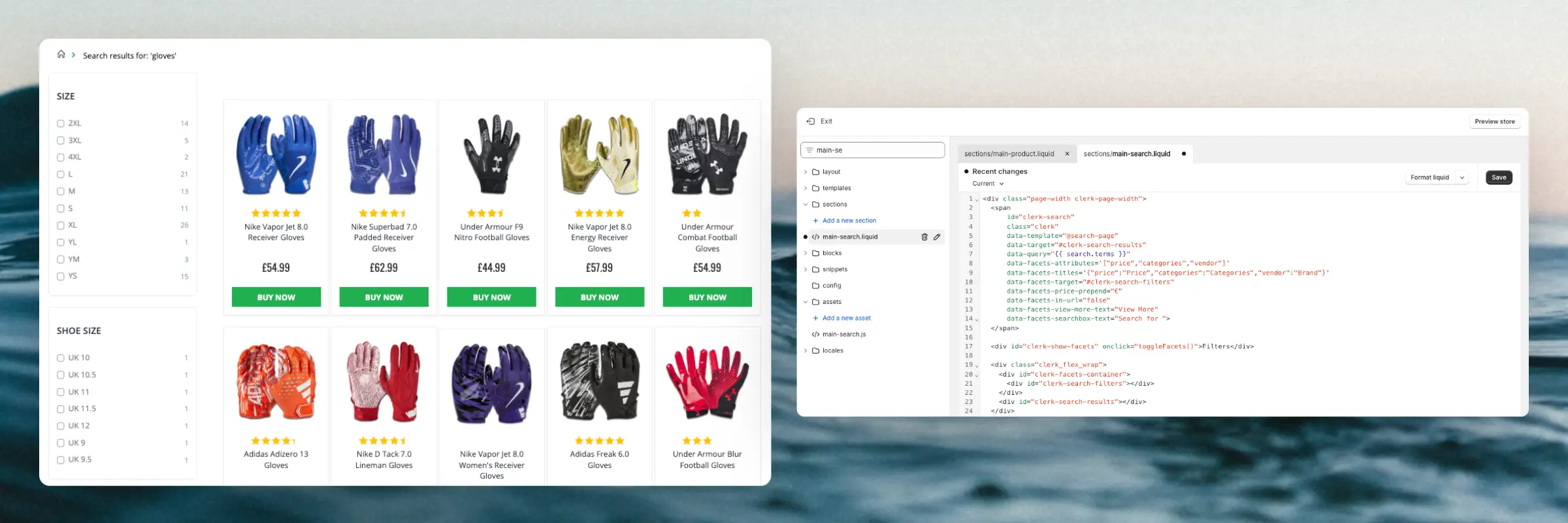
Her er et komplet eksempel på Search Page embed code, inklusive CSS til at vise og skjule facetter på mobile enheder:
<div class="page-width clerk-page-width">
<span
id="clerk-search"
class="clerk"
data-template="@search-page"
data-target="#clerk-search-results"
data-query="{{ search.terms }}"
data-facets-attributes='["price","categories","vendor"]'
data-facets-titles='{"price":"Price","categories":"Categories","vendor":"Brand"}'
data-facets-target="#clerk-search-filters"
data-facets-price-prepend="€"
data-facets-in-url="false"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for ">
</span>
<div id="clerk-show-facets" onclick="toggleFacets()">Filters</div>
<div class="clerk_flex_wrap">
<div id="clerk-facets-container">
<div id="clerk-search-filters"></div>
</div>
<div id="clerk-search-results"></div>
</div>
<script>
function toggleFacets(){
el = document.getElementById('clerk-facets-container');
el.classList.toggle('active');
}
</script>
<style>
#clerk-show-facets {
width: 70%;
height: 40px;
margin: 20px auto;
background-color: #333;
color: white;
text-align: center;
border-radius: 2px;
line-height: 40px;
cursor: pointer;
}
.clerk-page-width {
display: flow-root;
}
#clerk-search-results {
width: 80%;
}
#clerk-show-facets {
display: none;
}
.clerk_flex_wrap {
display: flex;
flex-direction: row;
}
.active {
display: block !important;
}
@media only screen and (max-width : 800px) {
#clerk-search-filters {
width: 100% !important;
}
#clerk-facets-container {
display: none;
}
#clerk-show-facets {
display: block;
}
.clerk_flex_wrap {
flex-direction: column;
}
#clerk-search-results {
display: block;
width: 100%;
}
}
</style>
</div>
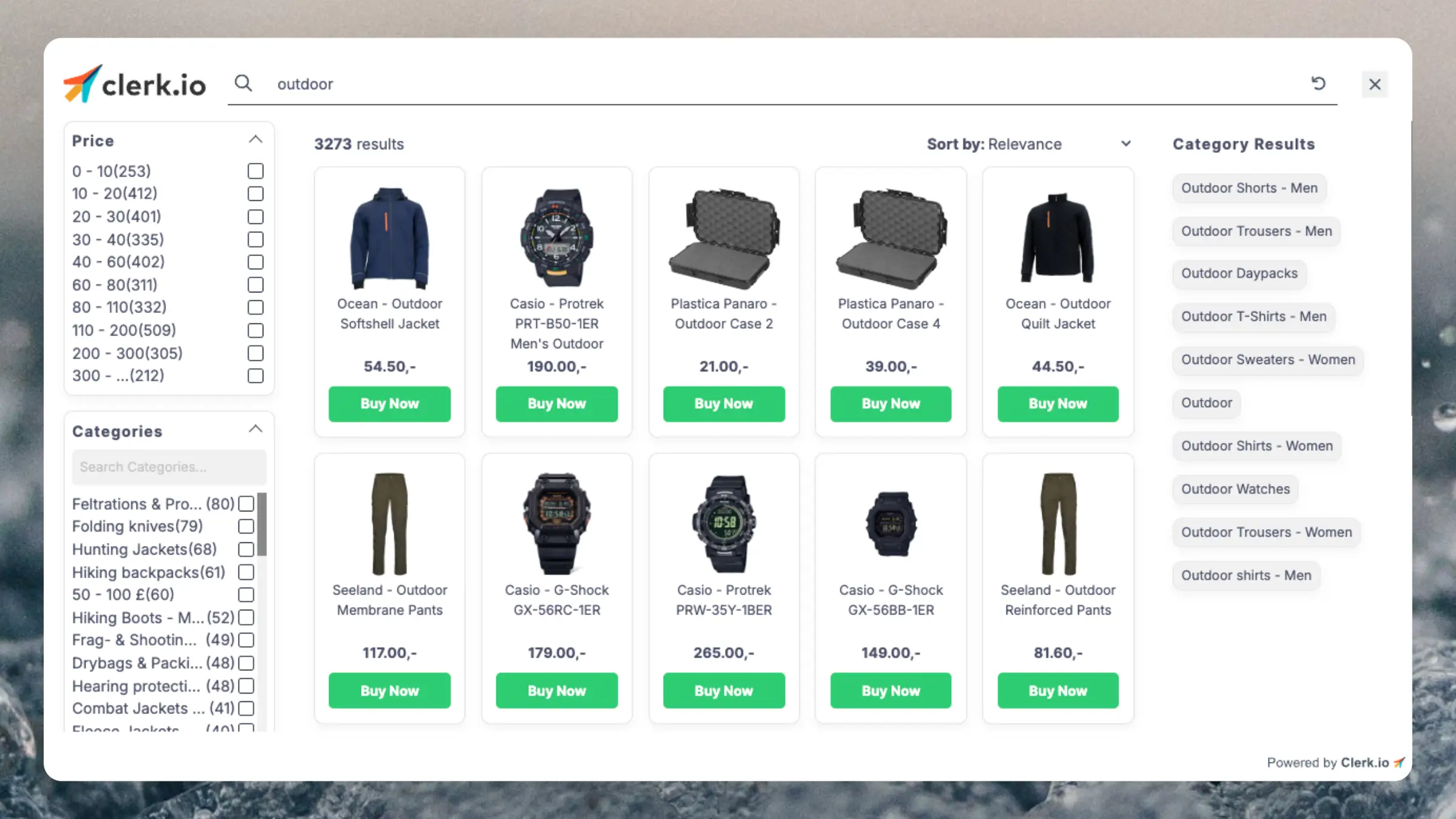
Omnisearch #

Opret Design #
Omnisearch fungerer kun med code designs, da det har et mere komplekst layout, der kan tilpasses, som du ønsker.
- Gå til Search > Designs og klik på New Design.
- Vælg Omni-search.
- Vælg den ønskede designskabelon på listen.
- Giv det et navn, og klik på Save.
- Lav de tilpasninger, du ønsker, i designet. Omnisearch guide har mere information om, hvordan du gør dette.
Opret Element #
Dette indeholder alle indstillinger til at vise Omnisearch og gøre det indlejringsklar på dit website.
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv det “Omni-Search”.
- Tilføj en tracking label – denne skal også bare være “Omni-Search”.
- Under Element type, vælg Omni-search fra dropdownen.
- Under Design vælg det design, du har oprettet, fra dropdownen.
- Klik på Save i toppen af skærmen.
Tilføj til Website #
- Fra Element-indstillingerne, åbn fanen Insert into website.
- Her har du to muligheder:
- Brug af injection giver dig mulighed for at indsætte koden ved hjælp af en CSS-selector.
- Brug af embedded code gør det muligt at indsætte koden manuelt på dit website.
- Vælg den mulighed, der er lettest for dig.
- Hvis du bruger embedded code-muligheden, skal du erstatte
INSERT_CSS_SELECTOR[...]med en unik klasse eller ID for dit søgefelt. Omnisearch vises, når input-feltet, der matcher selector, bliver klikket på.
Her er et komplet eksempel på Omni-search embed code med den CSS-selector, der oftest bruges i Shopify:
<span class="clerk"
data-template="@omni-search"
data-api="search/omni"
data-trigger-element=".search-form__input
></span>
Startskabeloner #
Hvis du vil bruge code designs, kan disse skabeloner hjælpe dig i gang. De indeholder de grundlæggende UI-elementer, der udgør Instant Search og Search Page, som du derefter kan tilpasse efter dine behov.
Instant Search Code #
Dette indeholder HTML- og CSS-delene til at vise en Instant Search-dropdown. Tilføj disse til et code design i my.clerk.io.
HTML #
<div class="clerk-instant-search">
{% if hits.length == 0 %}
<div class="clerk-instant-search-no-results">
Nothing matched: <b>{{ query }}</b>... try a simpler search!
</div>
{% endif %}
{% if content.query != response.query %}
<div class="clerk-instant-search-alternate-query">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i> Showing results for: <b>{{ query }}</b>
</div>
{% endif %}
<div class="clerk-instant-search-grid">
{% if products.length > 0 %}
<div class="clerk-instant-search-col clerk-col-1">
<div class="clerk-instant-search-products">
<div class="clerk-instant-search-title">Products</div>
{% for product in products %}
<a href="{{ product.url }}">
<div class="clerk-instant-search-product clerk-instant-search-key-selectable">
<div class="clerk-instant-search-product-image" style="background-image: url('{{ product.image }}');"></div>
<div>
<div class="clerk-instant-search-product-name">{{ product.name | highlight query }}</div>
{% if product.price < product.list_price %}
<div class="clerk-instant-search-product-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-instant-search-product-price">{{ product.price | money }}</div>
</div>
<div>
<div class="clerk-instant-search-product-button">Buy Now</div>
</div>
</div>
</a>
{% endfor %}
{% if hits > products.length %}
<div class="clerk-desktop-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a class="clerk-view-more-results-button" href="/search?q={{ query }}">
<u>See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"</u>
</a>
</div>
{% endif %}
</div>
</div>
{% endif %}
{% if (suggestions.length + categories.length + pages.length) > 0 %}
<div class="clerk-instant-search-col clerk-col-2">
{% if suggestions.length > 1 %}
<div class="clerk-instant-search-suggestions">
<div class="clerk-instant-search-title">Search Suggestions</div>
{% for suggestion in suggestions %}
{% if suggestion != query %}
<div class="clerk-instant-search-suggestion clerk-instant-search-key-selectable">
<a href="/search?q={{ suggestion highlight query 'bold' true }}">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i>{{ suggestion }}
</a>
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
{% if categories.length > 0 %}
<div class="clerk-instant-search-categories">
<div class="clerk-instant-search-title">Categories</div>
{% for category in categories %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ category.url }}">
{{ category.name | highlight query }}
</a>
</div>
{% endfor %}
</div>
{% endif %}
{% if pages.length > 0 %}
<div class="clerk-instant-search-pages">
<div class="clerk-instant-search-title">Related Content</div>
{% for page in pages %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ page.url }}">
<div class="name">{{ page.title | highlight query 'bold' true }}</div>
</a>
</div>
{% endfor %}
</div>
{% endif %}
</div>
{% endif %}
{% if hits > products.length %}
<div class="clerk-mobile-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a href="/search?q={{ query }}">
See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"
</a>
</div>
{% endif %}
</div>
</div>
CSS #
.clerk-instant-search {
padding: 20px;
}
.clerk-instant-search-container a {
color: black !important;
text-decoration: none !important;
}
.clerk-instant-search-container a:hover {
color: #b6c254; !important;
}
.clerk-instant-search {
overflow: hidden;
width: 100%;
min-width: 650px;
max-width: 1000px;
margin: .2em auto;
background-color: white;
border: 1px solid #eee;
border-top: 0px;
border-radius: 5px 5px 10px 10px;
box-shadow: 0 1em 2em 1em rgba(0,0,0,.2);
}
.clerk-instant-search-no-results {
padding: 1em;
font-style: italic;
text-align: center;
}
.clerk-instant-search-alternate-query {
margin: 0px 0px 5px 0px;
}
.clerk-instant-search-more-results {
padding: 1em;
font-size: 1.2em;
text-align: center;
}
.clerk-instant-search-title {
color: #b6c254;
margin: 20px 0px 5px 0px;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
font-size: 1em;
border-bottom: 1px solid #000000;
}
/* Products */
.clerk-instant-search-products {
padding-right: 2em;
}
.clerk-instant-search-product {
display: flex;
padding: .2em;
color: gray;
}
.clerk-instant-search-product:hover {
background-color: rgba(46, 204, 113, .1);
}
.clerk-instant-search-product:hover .clerk-instant-search-product-button {
transform: scale(1.05);
}
.clerk-instant-search-product > * {
flex: 1 1 auto;
}
.clerk-instant-search-product > *:first-child, .clerk-instant-search-product > *:last-child {
flex: 0 0 auto;
}
.clerk-instant-search-product-image {
display: inline-block;
width: 3em;
height: 3em;
margin-right: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-instant-search-product-name {
overflow: hidden;
height: 1.2em;
margin-bottom: .2em;
}
.clerk-instant-search-product-list-price {
display: inline-block;
margin-right: .5em;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-instant-search-product-price {
display: inline-block;
font-weight: bold;
}
.clerk-instant-search-product-button {
display: block;
margin: .2em auto;
padding: .8em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: .8em;
cursor: pointer;
}
/* Suggestions */
.clerk-icon {
color: lightgray;
margin-right: .5em;
}
.clerk-instant-search-suggestions {
margin-bottom: 1em;
}
.clerk-instant-search-suggestion {
padding: .1em;
}
/* Categories */
.clerk-instant-search-categories {
margin-bottom: 1em;
}
.clerk-instant-search-category {
padding: 5px;
margin: 5px;
width: auto;
display: inline-block;
border: 1px solid black;
border-radius: 2px;
}
/* Pages */
.clerk-instant-search-pages {
margin-bottom: 1em;
}
.clerk-instant-search-page {
padding: .1em;
}
@media screen and (min-width: 1200px) {
.clerk-instant-search-container {
width: 50%;
}
.clerk-instant-search-grid {
display: flex;
}
.clerk-col-1 {
flex: 2;
}
.clerk-col-2 {
flex: 1;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (min-width: 768px) and (max-width: 1200px){
.clerk-instant-search-container {
right: 0px !important;
left: 0px !important;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (max-width: 767px) {
.clerk-instant-search-container {
right: 0px !important;
}
.clerk-desktop-button {
display: none;
}
}
@media screen and (min-width: 376px) and (max-width: 800px) {
.clerk-instant-search {
min-width: 0px !important;
}
}
@media screen and (max-width: 375px) {
.clerk-instant-search {
min-width: 200px !important;
}
.clerk-instant-search-col {
margin: 0px 0px 20px 0px;
}
.clerk-instant-search-product-name {
height: 3em !important;
}
}
Search Page Code #
Dette indeholder HTML- og CSS-delene til at vise en Search Page. Tilføj disse til et code design i my.clerk.io.
HTML #
<div class="clerk-search-result">
<div class="clerk-search-result-headline">{{ headline }}</div>
<div class="clerk-grid">
{% for product in products %}
<div class="clerk-grid-item">
<div class="clerk-grid-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-grid-badge">On Sale</div>
{% endif %}
<div class="clerk-grid-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-grid-brand">{{ product.brand }}</div>
<div class="clerk-grid-name">{{ product.name }}</div>
<div class="clerk-grid-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-grid-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-grid-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 1 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-grid-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-grid-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="clerk-load-more-button" onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">Show More Results</div>
{% endif %}
</div>
CSS #
#clerk-search-results {
margin: 0px;
}
.clerk-search-result {
margin: 1em 0;
}
.clerk-search-result-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-grid {
display: flex;
flex-flow: row wrap;
}
.clerk-grid-item {
margin: auto;
}
.clerk-grid-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-grid-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-grid-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-grid-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-grid-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-grid-brand {
font-size: 0.9em;
color: #757575;;
}
.clerk-grid-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight:bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-grid-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-grid-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-grid-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-grid-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-grid-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1025px) {
.clerk-grid-item {
flex: 0 0 25%;
margin: auto;
}
}
@media screen and (min-width: 500px) and (max-width: 1024px) {
.clerk-grid-item {
flex: 0 0 33%;
margin: auto;
}
}
@media screen and (max-width: 499px) {
.clerk-grid-item {
flex: 0 0 100%;
margin: auto;
}
}
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.