FAQ
Støder du på problemer med din Smartweb-integration? Denne FAQ dækker de mest almindelige problemer og deres løsninger, fra formatters til opgradering til Clerk.js 2.
Brug af formatters #
Clerk.js giver dig mulighed for at skrive brugerdefinerede JavaScript-funktioner, der tilføjer ny funktionalitet til dine Designs.
Formatters kan tilføjes på to måder:
Via my.clerk.io > Developers > Formatters, hvor hver Formatter kan oprettes som separate poster.
Som en konfiguration for Clerk.js, i tracking-scriptet, der indsættes på alle sider, hvor flere formatters kan tilføjes på én gang.
Eksempel på formatter #
Et eksempel kan ses nedenfor. Bemærk, dette er for Clerk V2 (nyeste version):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Flere formatters #
Du kan skrive et vilkårligt antal Formatters, adskilt af komma:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Brug i designs #
Efter at have oprettet dine Formatters, kan du bruge dem i dine Designs med denne syntaks:
{%raw%}{{ price | log_price }} {{ price | calculate_discount | special_price }}{%endraw%}
Dette giver dig mulighed for at skabe enhver funktionalitet i dine Designs, som du har brug for.
HTTP-autentificering #
HTTP-autentificering bruges ofte på staging-sider for at undgå uønskede besøgende.
Dette vil blokere Clerk-importøren og vise en 401 Unauthorized fejl i synkroniseringsloggen.
Du kan løse dette ved at indsætte autentificeringsoplysningerne i import-URL’en.
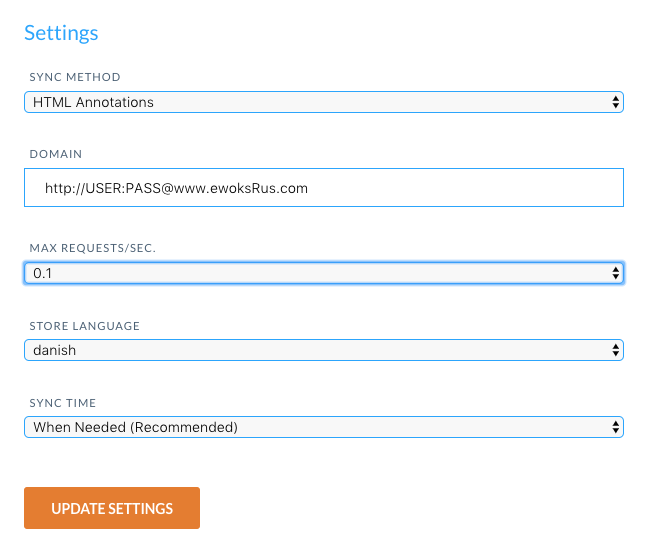
I my.clerk.io > Data > Configuration, opdater din import-URL således:
http://USER:PASS@www.ewoksRus.com

Opgradering til Clerk.js 2 #
Clerk.js 2 er en hurtigere og mere fleksibel version af vores JavaScript-bibliotek.
Det gør det nemmere at installere Clerk på enhver webshop.
Dog, da de to versioner fungerer lidt forskelligt, skal du følge disse trin for at opgradere korrekt.
De to hovedforskelle i Clerk.js 2 er:
Designs i my.clerk.io bruger Liquid templating-sproget, men kan også nemt oprettes med Design Editor.
Scriptet skal indsættes lige før
</head>tagget i din webshops template.
Opret designs #
Da Clerk.js 2 har en anden tilgang til Designs, skal du oprette nye.
Du kan oprette dine Clerk.js 2 Designs på en af to måder:
Brug den intuitive Design Editor til at oprette nye Designs, som beskrevet i de følgende punkter.
Konverter dine gamle Designs. Følg denne guide for at se, hvordan du gør.
Design Editor mulighed #
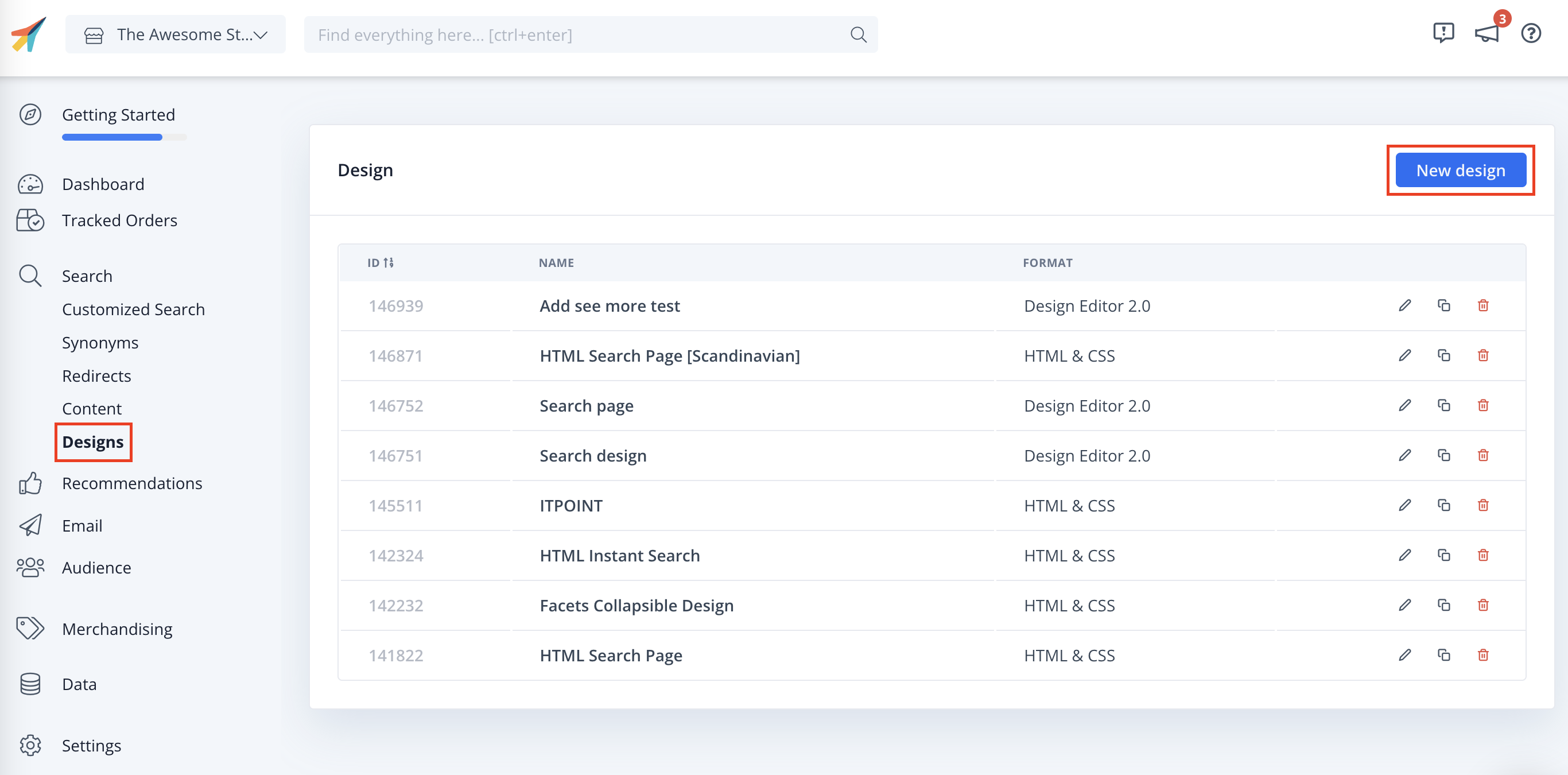
- Gå til my.clerk.io > Recommendations/Search > Designs > New Design.

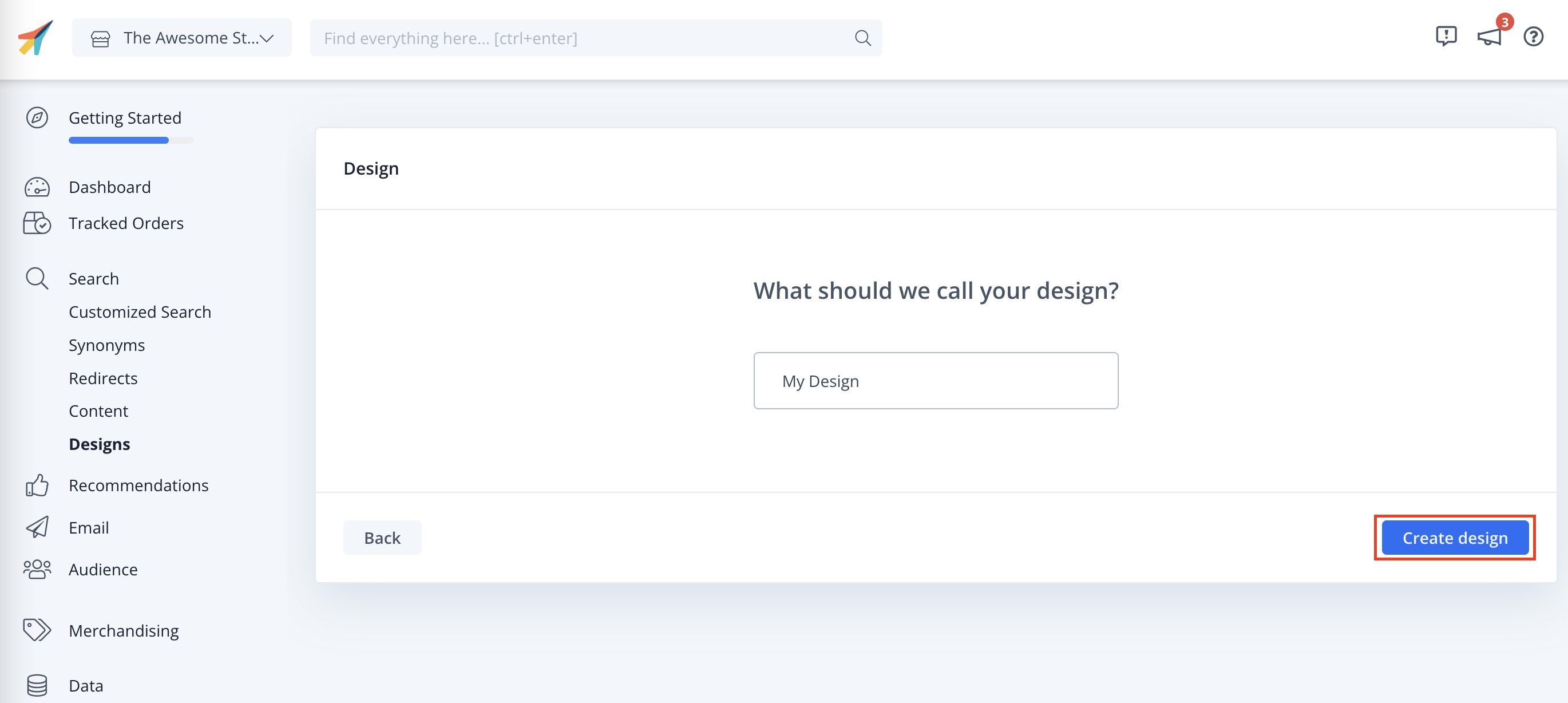
På den følgende skærm, giv dit Design et Navn (vi anbefaler at tilføje “V2”, så det er tydeligt, at du bruger Clerk.js 2).
Vælg Design Type og følg design-setup-guiden.
Når du er færdig, klik på Create Design.

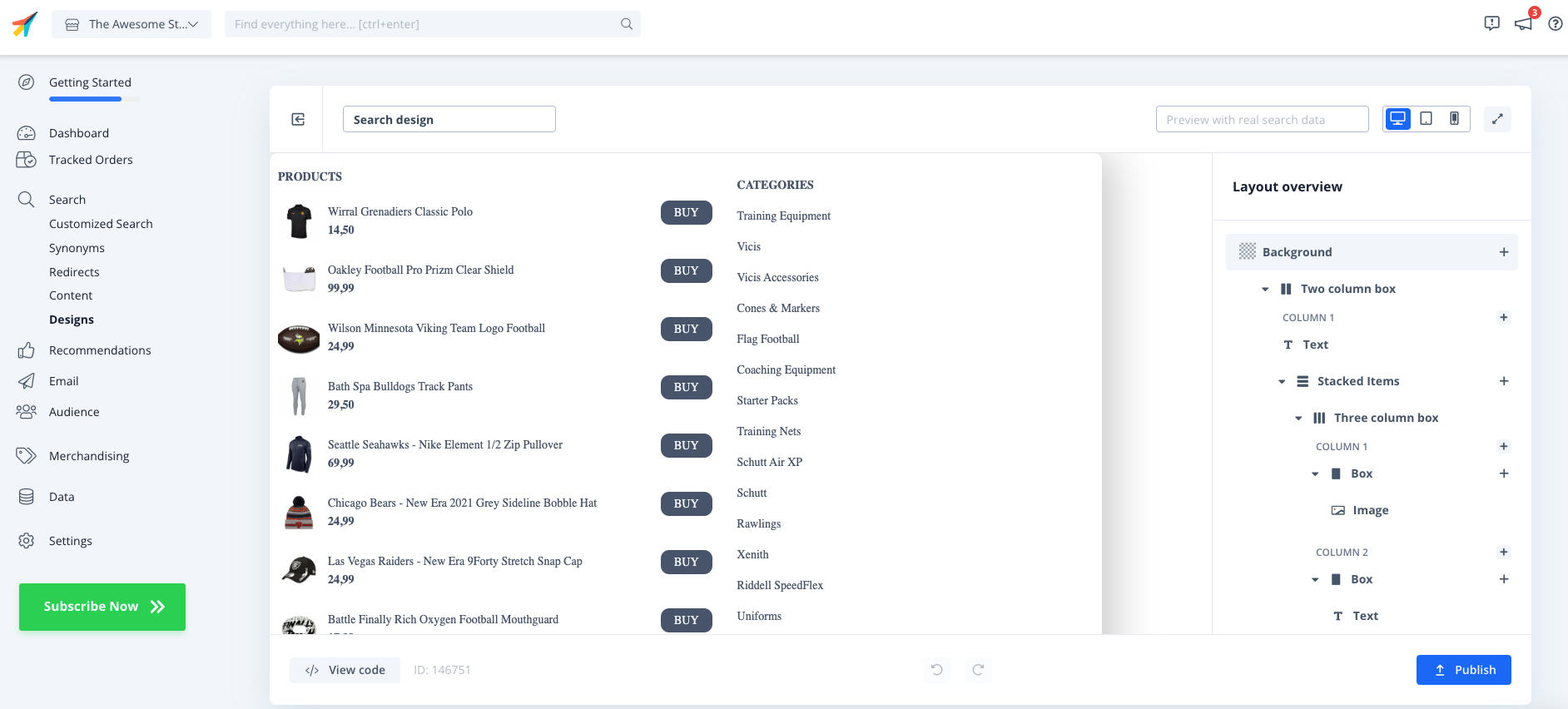
I Design Editor, klik på et af de eksisterende elementer som navn, billede, knap osv. for at redigere det, eller tilføj nye elementer til Designet for at inkludere mere information om produkter.
Klik på Publish, når du er færdig, og gå til Step 2 i guiden.

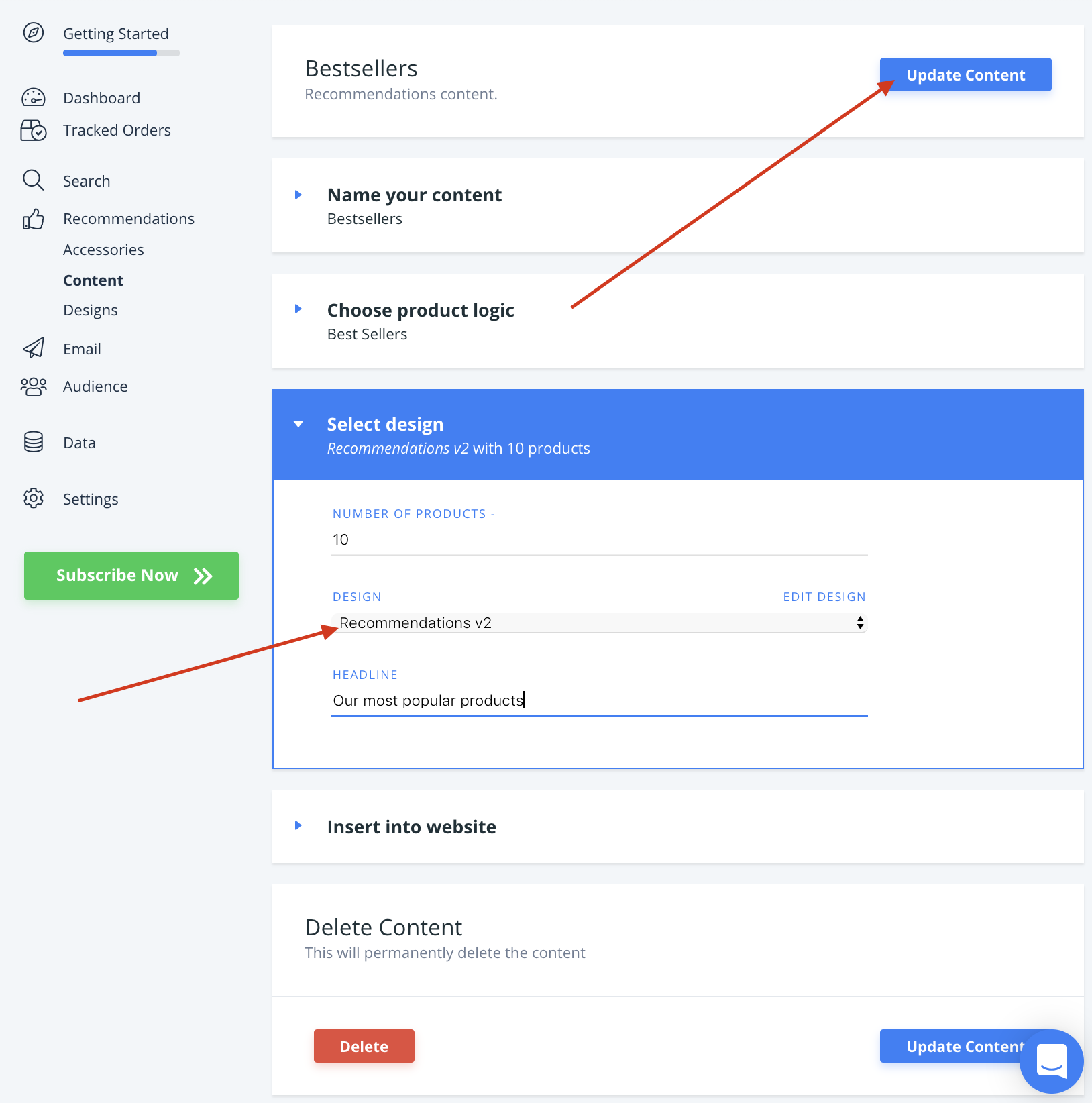
Gå til Recommendations/Search > Elements og ændr dit Clerk Element til at bruge dit nye Design.
Klik på Update Element. Dette vil midlertidigt få dem til ikke at blive vist på din webshop, indtil du er færdig med Step 2. Vælg det nye Design for alle Elements, der skal opdateres.

Du er nu klar til at skifte til Clerk.js 2.
Udskift script #
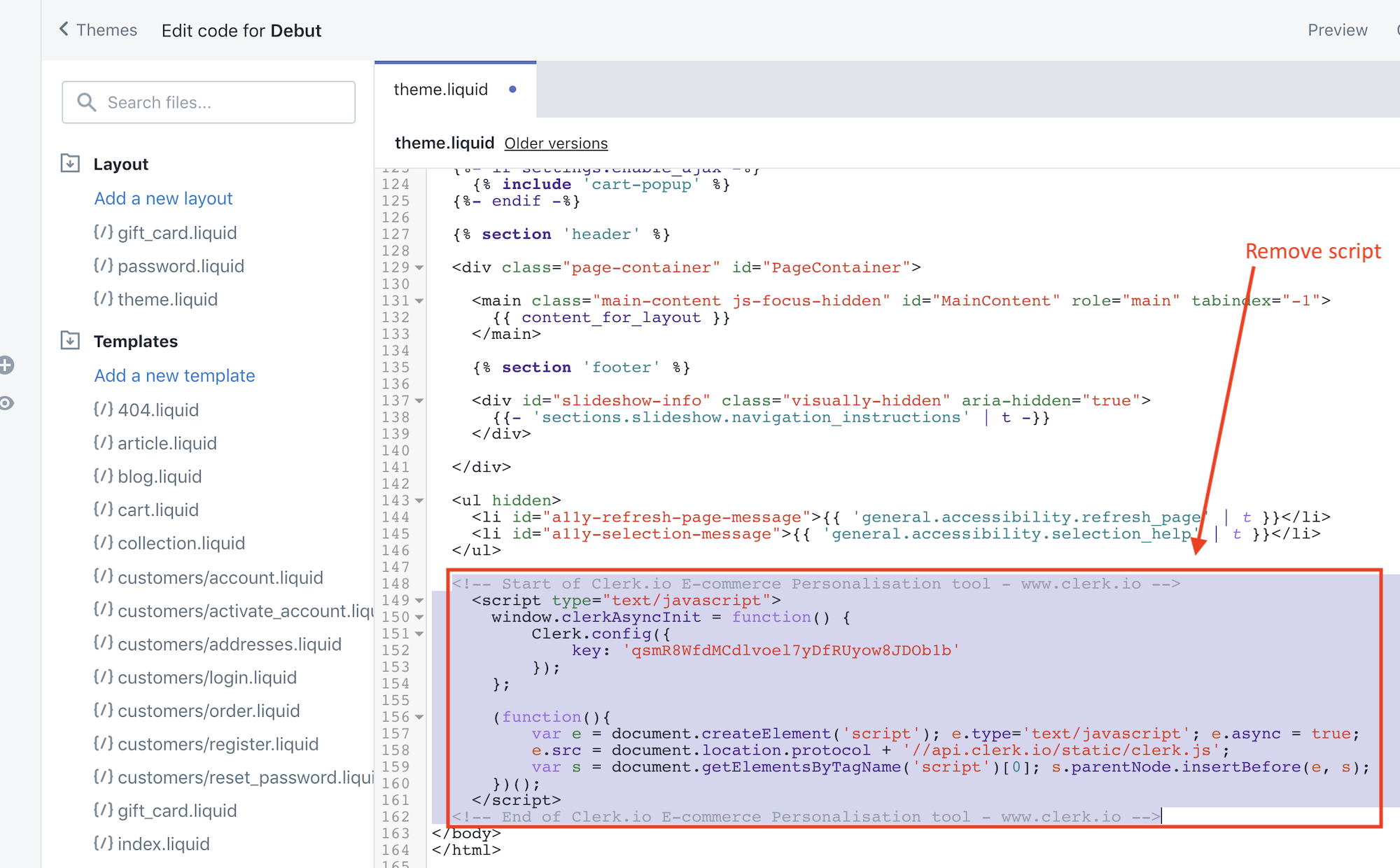
Find den template-fil, der bruges til at vise alle sider på webshoppen, og hvor det oprindelige Clerk.js-script findes nær bunden.
Fjern det gamle script fra filen:

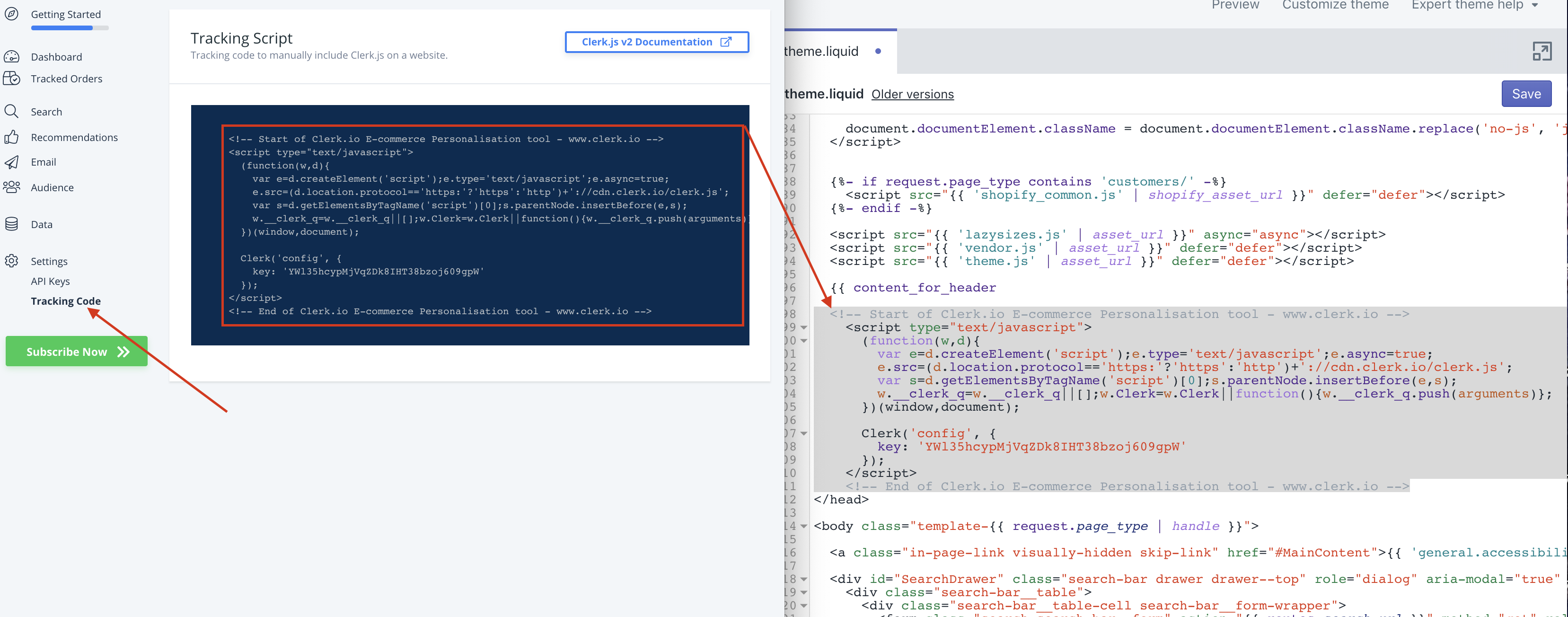
Gå til my.clerk.io > Developers > Tracking Code. Denne side indeholder nu din Clerk.js 2 tracking-kode.
Kopier denne kode og indsæt den lige før
</head>tagget i templaten:

- Gem din template.
Tillykke! Du kører nu på den meget forbedrede Clerk.js 2 opsætning!
Du kan se den fulde dokumentation for Clerk.js 2 her: https://docs.clerk.io/docs/clerkjs-quick-start
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.