Search

Clerk.io tilbyder tre forskellige søgeløsninger, som kan bruges sammen eller hver for sig:
- En Instant Search dropdown.
- En Search Page med Faceted Search filtrering.
- En Omnisearch overlay, der kombinerer begge.
Denne artikel forklarer, hvordan du kommer i gang, når du bruger et Clerk.js setup i VTEX.
Instant Search #

Opret Design #
Du kan enten bruge Design Editor til at konfigurere det visuelt, eller benytte kode designs.
Design Editor #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Instant Search.
- Vælg hvilken skabelon du vil starte med fra listen.
- Giv det et navn og klik på Create design.
- Foretag de ønskede ændringer i designet.
Du kan bruge Setup-guiden kaldet SEARCH under Getting Started for hurtigt at oprette Designs og Content med samme farveskema og stil som din webshop.

Klik på Publish, når du er tilfreds med udseendet.
Du kan nemt ændre dine designs og indhold senere under Designs and Elements i venstremenuen.
Code Design #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Blank > With code.
- Giv det et navn og klik på Save.
- Opret et kode-design fra bunden ved at bruge Liquid code.
Hvis du ønsker et startdesign, kan du se Instant Search template længere nede.
Opret Element #
Dette indeholder alle indstillinger til at vise Instant Search dropdown og gøre det muligt at indlejre på din hjemmeside.
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv det “Live Search”.
- Under Element type, vælg Live-search i dropdown-menuen.
- Under Design vælg det design, du lavede, i dropdown-menuen.
- Klik på Save øverst på siden.
Tilføj til Hjemmeside #
- Fra Element-indstillingerne, åben fanen Insert into website.
- Du har nu to muligheder:
- Brug af injection gør, at du kan indsætte koden med et CSS selector.
- Brug af embedded code gør, at du manuelt kan indsætte koden på din hjemmeside.
- Vælg den mulighed, der er lettest for dig.
- Appen opretter et komponent-søgefelt til brug i din header:
clerkio_searchinput. Som standard fører dette inputfelt til den dedikerede siderute, der oprettes af appen.
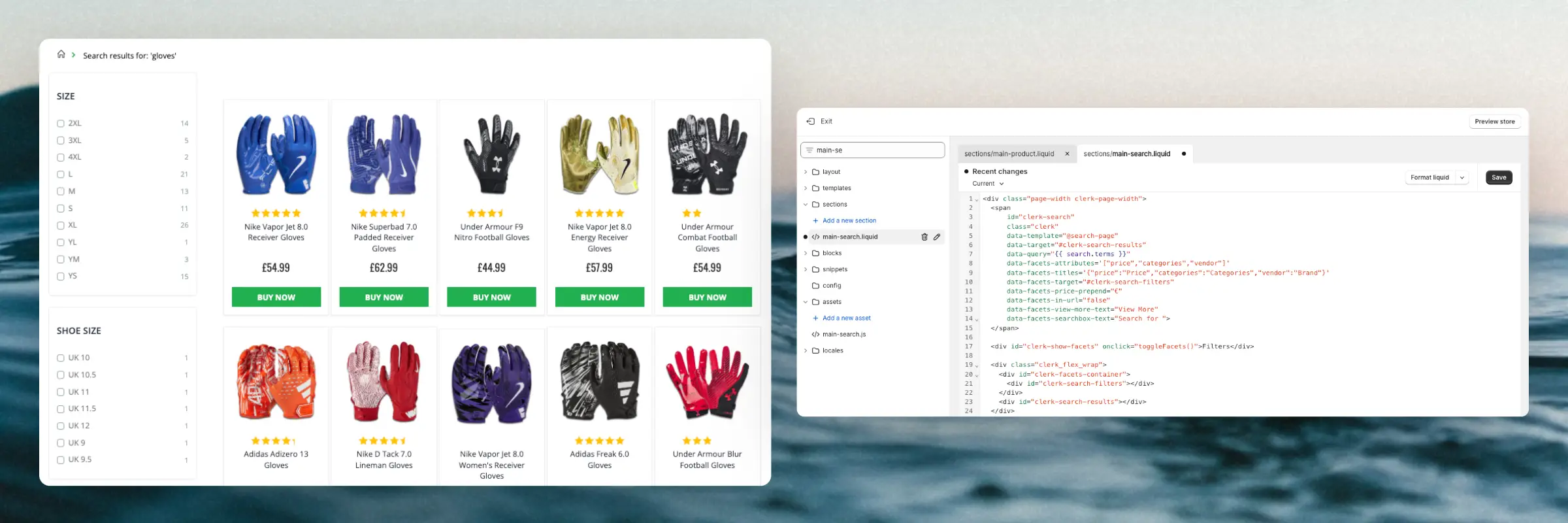
Search Page #

Opret Design #
Du kan enten bruge Design Editor til at konfigurere det visuelt, eller benytte kode designs.
Design Editor #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Search Page.
- Vælg hvilken skabelon du vil starte med fra listen.
- Giv det et navn og klik på Create design.
- Foretag de ønskede ændringer i designet.
Du kan bruge Setup-guiden kaldet SEARCH under Getting Started for hurtigt at oprette Designs og Content med samme farveskema og stil som din webshop.

Klik på Publish, når du er tilfreds med udseendet.
Du kan nemt ændre dine designs og indhold senere under Designs and Elements i venstremenuen.
Code Design #
- Gå til Search > Designs og klik på New Design.
- Vælg Other designs > Blank > With code.
- Giv det et navn og klik på Save.
- Opret et kode-design fra bunden ved at bruge Liquid code.
Hvis du ønsker et startdesign, kan du se Search Page template længere nede.
Opret Element #
Dette indeholder alle indstillinger til at vise Search Page og gøre det muligt at indlejre på din eksisterende søgeside.
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv det “Search Page”.
- Under Element type, vælg Search page i dropdown-menuen.
- Under Design vælg det design, du lavede, i dropdown-menuen.
- Klik på Save øverst på siden.
Tilføj til Hjemmeside #
- Fra Element-indstillingerne, åben fanen Insert into website.
- Du har nu to muligheder:
- Brug af injection gør, at du kan indsætte koden med et CSS selector.
- Brug af embedded code gør, at du manuelt kan indsætte koden på din hjemmeside.
- Vælg den mulighed, der er lettest for dig.
- I dit tema til din butik, tilføj
clerkiopartnerdk.integration-vtex 1.xsom theme peerDependency imanifest.jsonfilen:
"peerDependencies": {
"clerkiopartnerdk.integration-vtex": "1.x"
}
- Tilføj blokken
clerkio_searchpagei den dedikerede landing search page.
{
"responsive-layout.desktop#searchpage": {
"children": ["clerkio_searchpage"]
}
}
Appen opretter også en dedikeret search page route på /clerk-search?searchTerm=__QUERY__. Denne route har allerede clerkio_searchpage-blokken tilføjet i bodyen.
Når funktionerne er aktiveret, vil du kunne se Clerk.io’s SEARCH funktion på din webshop.
Omnisearch #

For Single Page Applications (SPA’er) skal en ekstra funktion aktiveres for at integrere Omnisearch. Funktionen, SPA Auto Detect Changes, kan aktiveres ved at navigere til my.clerk.io > Settings > Features.

Opret Design #
Omnisearch virker kun med kode-designs, da den har en mere kompleks layout, som kan ændres fuldstændigt efter behov.
- Gå til Search > Designs og klik på New Design.
- Vælg Omni-search.
- Vælg hvilken skabelon du vil starte med fra listen.
- Giv det et navn og klik på Save.
- Tilpas designet, som du ønsker. Omnisearch guiden har flere oplysninger om dette.
Opret Element #
Dette indeholder alle indstillinger til at vise Omnisearch og gøre det muligt at indlejre på din hjemmeside.
- Gå til Search > Elements.
- Klik på New Element.
- Navngiv det “Omni-Search”.
- Tilføj et tracking label - dette bør også bare være “Omni-Search”.
- Under Element type, vælg Omni-search i dropdown-menuen.
- Under Design vælg det design, du lavede, i dropdown-menuen.
- Klik på Save øverst på siden.
Tilføj til Hjemmeside #
- Fra Element-indstillingerne, åben fanen Insert into website.
- Du har nu to muligheder:
- Brug af injection gør, at du kan indsætte koden med et CSS selector.
- Brug af embedded code gør, at du manuelt kan indsætte koden på din hjemmeside.
- Vælg den mulighed, der er lettest for dig.
- Hvis du bruger embedded code, så erstat
INSERT_CSS_SELECTOR[...]med en unik klasse eller ID til dit søgefelt. Omnisearch vises, når det inputfelt, der matcher selector, klikkes.
Startskabeloner #
Hvis du vil bruge kode-designs, kan disse skabeloner hjælpe dig i gang. De indeholder de grundlæggende UI-elementer til Instant Search og Search Page, som du herefter kan tilpasse.
Instant Search Kode #
Dette indeholder HTML- og CSS-delene til visning af Instant Search dropdown. Tilføj disse til et kode-design i my.clerk.io.
HTML #
<div class="clerk-instant-search">
{% if hits.length == 0 %}
<div class="clerk-instant-search-no-results">
Nothing matched: <b>{{ query }}</b>... try a simpler search!
</div>
{% endif %}
{% if content.query != response.query %}
<div class="clerk-instant-search-alternate-query">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i> Showing results for: <b>{{ query }}</b>
</div>
{% endif %}
<div class="clerk-instant-search-grid">
{% if products.length > 0 %}
<div class="clerk-instant-search-col clerk-col-1">
<div class="clerk-instant-search-products">
<div class="clerk-instant-search-title">Products</div>
{% for product in products %}
<a href="{{ product.url }}">
<div class="clerk-instant-search-product clerk-instant-search-key-selectable">
<div class="clerk-instant-search-product-image" style="background-image: url('{{ product.image }}');"></div>
<div>
<div class="clerk-instant-search-product-name">{{ product.name | highlight query }}</div>
{% if product.price < product.list_price %}
<div class="clerk-instant-search-product-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-instant-search-product-price">{{ product.price | money }}</div>
</div>
<div>
<div class="clerk-instant-search-product-button">Buy Now</div>
</div>
</div>
</a>
{% endfor %}
{% if hits > products.length %}
<div class="clerk-desktop-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a class="clerk-view-more-results-button" href="/search?q={{ query }}">
<u>See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"</u>
</a>
</div>
{% endif %}
</div>
</div>
{% endif %}
{% if (suggestions.length + categories.length + pages.length) > 0 %}
<div class="clerk-instant-search-col clerk-col-2">
{% if suggestions.length > 1 %}
<div class="clerk-instant-search-suggestions">
<div class="clerk-instant-search-title">Search Suggestions</div>
{% for suggestion in suggestions %}
{% if suggestion != query %}
<div class="clerk-instant-search-suggestion clerk-instant-search-key-selectable">
<a href="/search?q={{ suggestion highlight query 'bold' true }}">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i>{{ suggestion }}
</a>
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
{% if categories.length > 0 %}
<div class="clerk-instant-search-categories">
<div class="clerk-instant-search-title">Categories</div>
{% for category in categories %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ category.url }}">
{{ category.name | highlight query }}
</a>
</div>
{% endfor %}
</div>
{% endif %}
{% if pages.length > 0 %}
<div class="clerk-instant-search-pages">
<div class="clerk-instant-search-title">Related Content</div>
{% for page in pages %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ page.url }}">
<div class="name">{{ page.title | highlight query 'bold' true }}</div>
</a>
</div>
{% endfor %}
</div>
{% endif %}
</div>
{% endif %}
{% if hits > products.length %}
<div class="clerk-mobile-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a href="/search?q={{ query }}">
See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"
</a>
</div>
{% endif %}
</div>
</div>
CSS #
.clerk-instant-search {
padding: 20px;
}
.clerk-instant-search-container a {
color: black !important;
text-decoration: none !important;
}
.clerk-instant-search-container a:hover {
color: #b6c254; !important;
}
.clerk-instant-search {
overflow: hidden;
width: 100%;
min-width: 650px;
max-width: 1000px;
margin: .2em auto;
background-color: white;
border: 1px solid #eee;
border-top: 0px;
border-radius: 5px 5px 10px 10px;
box-shadow: 0 1em 2em 1em rgba(0,0,0,.2);
}
.clerk-instant-search-no-results {
padding: 1em;
font-style: italic;
text-align: center;
}
.clerk-instant-search-alternate-query {
margin: 0px 0px 5px 0px;
}
.clerk-instant-search-more-results {
padding: 1em;
font-size: 1.2em;
text-align: center;
}
.clerk-instant-search-title {
color: #b6c254;
margin: 20px 0px 5px 0px;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
font-size: 1em;
border-bottom: 1px solid #000000;
}
/* Products */
.clerk-instant-search-products {
padding-right: 2em;
}
.clerk-instant-search-product {
display: flex;
padding: .2em;
color: gray;
}
.clerk-instant-search-product:hover {
background-color: rgba(46, 204, 113, .1);
}
.clerk-instant-search-product:hover .clerk-instant-search-product-button {
transform: scale(1.05);
}
.clerk-instant-search-product > * {
flex: 1 1 auto;
}
.clerk-instant-search-product > *:first-child, .clerk-instant-search-product > *:last-child {
flex: 0 0 auto;
}
.clerk-instant-search-product-image {
display: inline-block;
width: 3em;
height: 3em;
margin-right: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-instant-search-product-name {
overflow: hidden;
height: 1.2em;
margin-bottom: .2em;
}
.clerk-instant-search-product-list-price {
display: inline-block;
margin-right: .5em;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-instant-search-product-price {
display: inline-block;
font-weight: bold;
}
.clerk-instant-search-product-button {
display: block;
margin: .2em auto;
padding: .8em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: .8em;
cursor: pointer;
}
/* Suggestions */
.clerk-icon {
color: lightgray;
margin-right: .5em;
}
.clerk-instant-search-suggestions {
margin-bottom: 1em;
}
.clerk-instant-search-suggestion {
padding: .1em;
}
/* Categories */
.clerk-instant-search-categories {
margin-bottom: 1em;
}
.clerk-instant-search-category {
padding: 5px;
margin: 5px;
width: auto;
display: inline-block;
border: 1px solid black;
border-radius: 2px;
}
/* Pages */
.clerk-instant-search-pages {
margin-bottom: 1em;
}
.clerk-instant-search-page {
padding: .1em;
}
@media screen and (min-width: 1200px) {
.clerk-instant-search-container {
width: 50%;
}
.clerk-instant-search-grid {
display: flex;
}
.clerk-col-1 {
flex: 2;
}
.clerk-col-2 {
flex: 1;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (min-width: 768px) and (max-width: 1200px){
.clerk-instant-search-container {
right: 0px !important;
left: 0px !important;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (max-width: 767px) {
.clerk-instant-search-container {
right: 0px !important;
}
.clerk-desktop-button {
display: none;
}
}
@media screen and (min-width: 376px) and (max-width: 800px) {
.clerk-instant-search {
min-width: 0px !important;
}
}
@media screen and (max-width: 375px) {
.clerk-instant-search {
min-width: 200px !important;
}
.clerk-instant-search-col {
margin: 0px 0px 20px 0px;
}
.clerk-instant-search-product-name {
height: 3em !important;
}
}
Search Page Kode #
Dette indeholder HTML- og CSS-delene til visning af Search Page. Tilføj disse til et kode-design i my.clerk.io.
HTML #
<div class="clerk-search-result">
<div class="clerk-search-result-headline">{{ headline }}</div>
<div class="clerk-grid">
{% for product in products %}
<div class="clerk-grid-item">
<div class="clerk-grid-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-grid-badge">On Sale</div>
{% endif %}
<div class="clerk-grid-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-grid-brand">{{ product.brand }}</div>
<div class="clerk-grid-name">{{ product.name }}</div>
<div class="clerk-grid-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-grid-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-grid-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 1 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-grid-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-grid-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="clerk-load-more-button" onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">Show More Results</div>
{% endif %}
</div>
CSS #
#clerk-search-results {
margin: 0px;
}
.clerk-search-result {
margin: 1em 0;
}
.clerk-search-result-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-grid {
display: flex;
flex-flow: row wrap;
}
.clerk-grid-item {
margin: auto;
}
.clerk-grid-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-grid-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-grid-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-grid-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-grid-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-grid-brand {
font-size: 0.9em;
color: #757575;;
}
.clerk-grid-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight:bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-grid-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-grid-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-grid-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-grid-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-grid-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1025px) {
.clerk-grid-item {
flex: 0 0 25%;
margin: auto;
}
}
@media screen and (min-width: 500px) and (max-width: 1024px) {
.clerk-grid-item {
flex: 0 0 33%;
margin: auto;
}
}
@media screen and (max-width: 499px) {
.clerk-grid-item {
flex: 0 0 100%;
margin: auto;
}
}
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.