FAQ
Støder du på problemer med din WooCommerce-integration? Denne FAQ dækker de mest almindelige problemer og deres løsninger, fra datasynkroniseringsfejl til manuel installation af elementer.
Manuel installation af elementer #
WooCommerce-temaer placerer ofte hooks på ikke-standard positioner.
Dette betyder, at Clerk-plugin’et muligvis ikke kan indsætte embed-koder automatisk.
Følg disse trin for manuelt at indsætte koder, når det er nødvendigt.
Find søgefeltet #
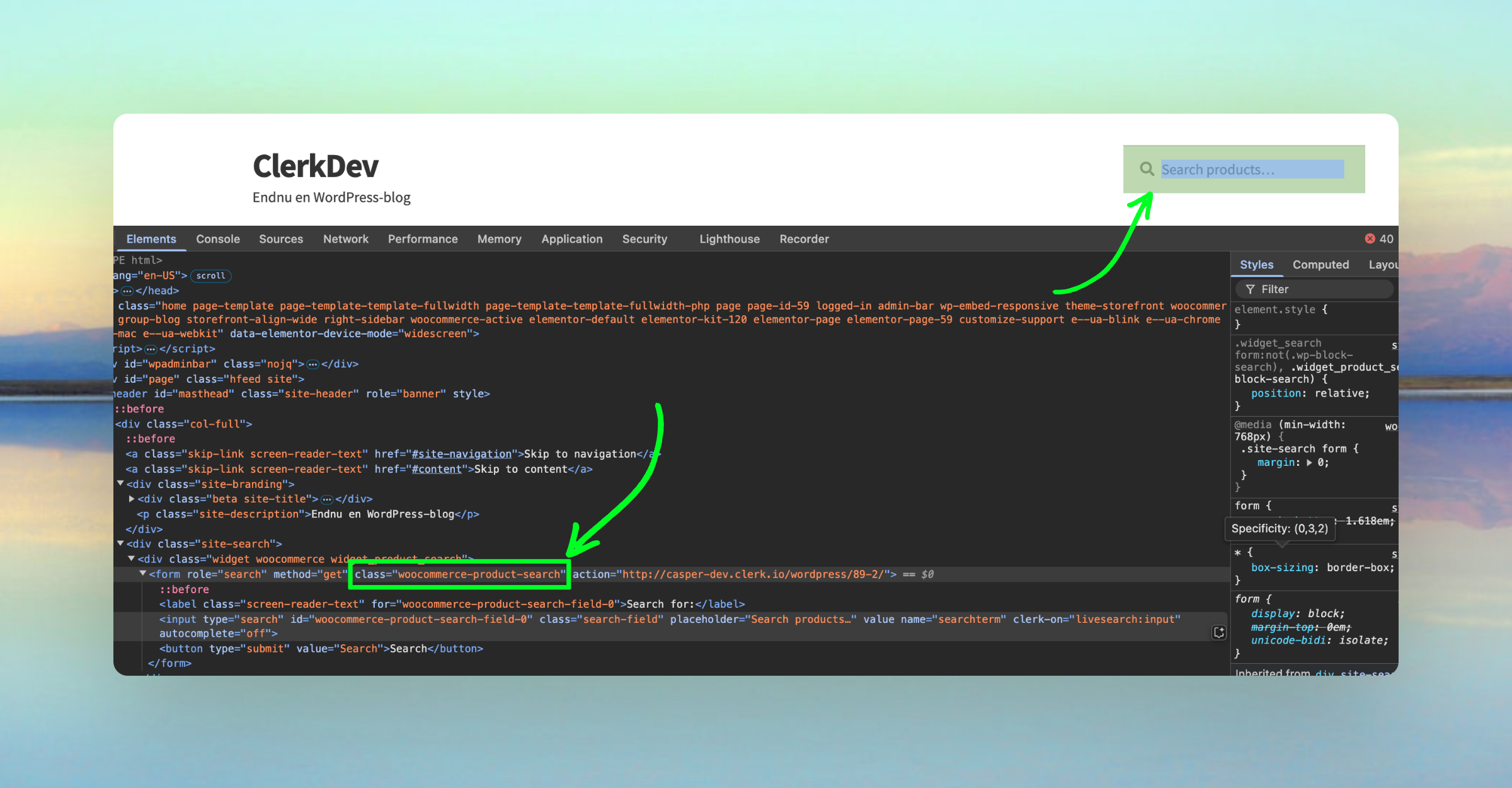
Start med at finde dit søgefelt.
Inspicér din hjemmeside og find unik tekst for søgefeltet.

Få adgang til temafiler #
Åbn din webshops FTP-filer og find public_html > wp-content > themes.
Træk themes-mappen til dit skrivebord for at kopiere den til din computer.
Dette gør det nemmere at søge igennem filerne.
Åbn i editor #
I din foretrukne kodeeditor, åbn mappen.
For eksempel i Sublime: Project > Add Folder to Project.
Vælg den themes-mappe, som du gemte i det forrige trin.
Søg i filer #
Nu kan du søge i filerne.
Du kan vælge kun at søge i .php-filer, hvilket er standard filtypen for WooCommerce-temafiler.
Ret søgelinks #
Hvis du allerede har sat Search op og oprettet en side i WooCommerce til Search Results, men dit søgefelt ikke linker korrekt, følg disse trin.
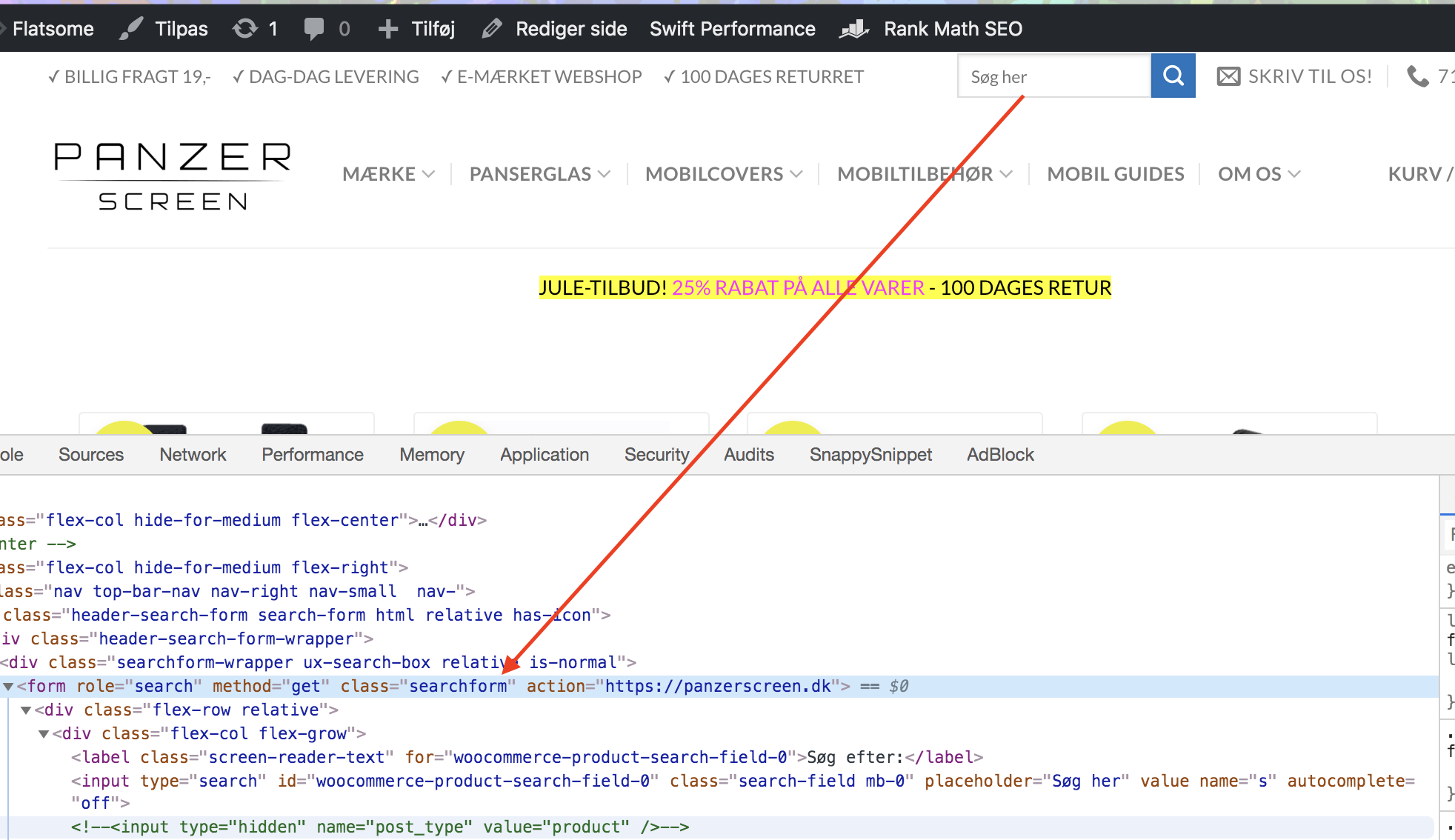
Start med at se din webshop i din browser. Vi anbefaler at bruge Chrome.
Find alt HTML, der virker unikt for søgefeltet, for eksempel searchform:

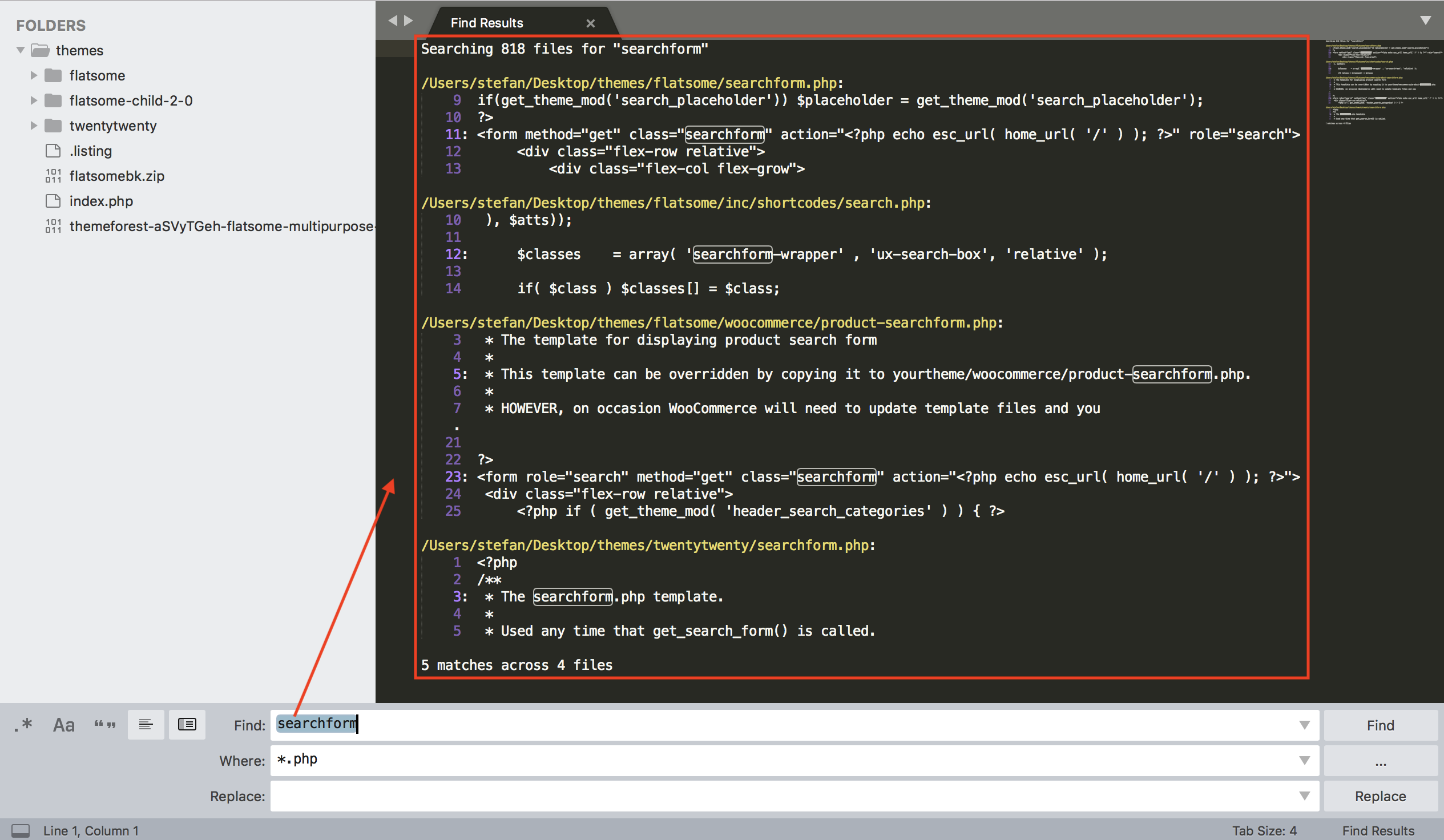
Søg efter dette i din editor for at finde en liste over filer, der indeholder det:

Find den matchende fil på FTP.
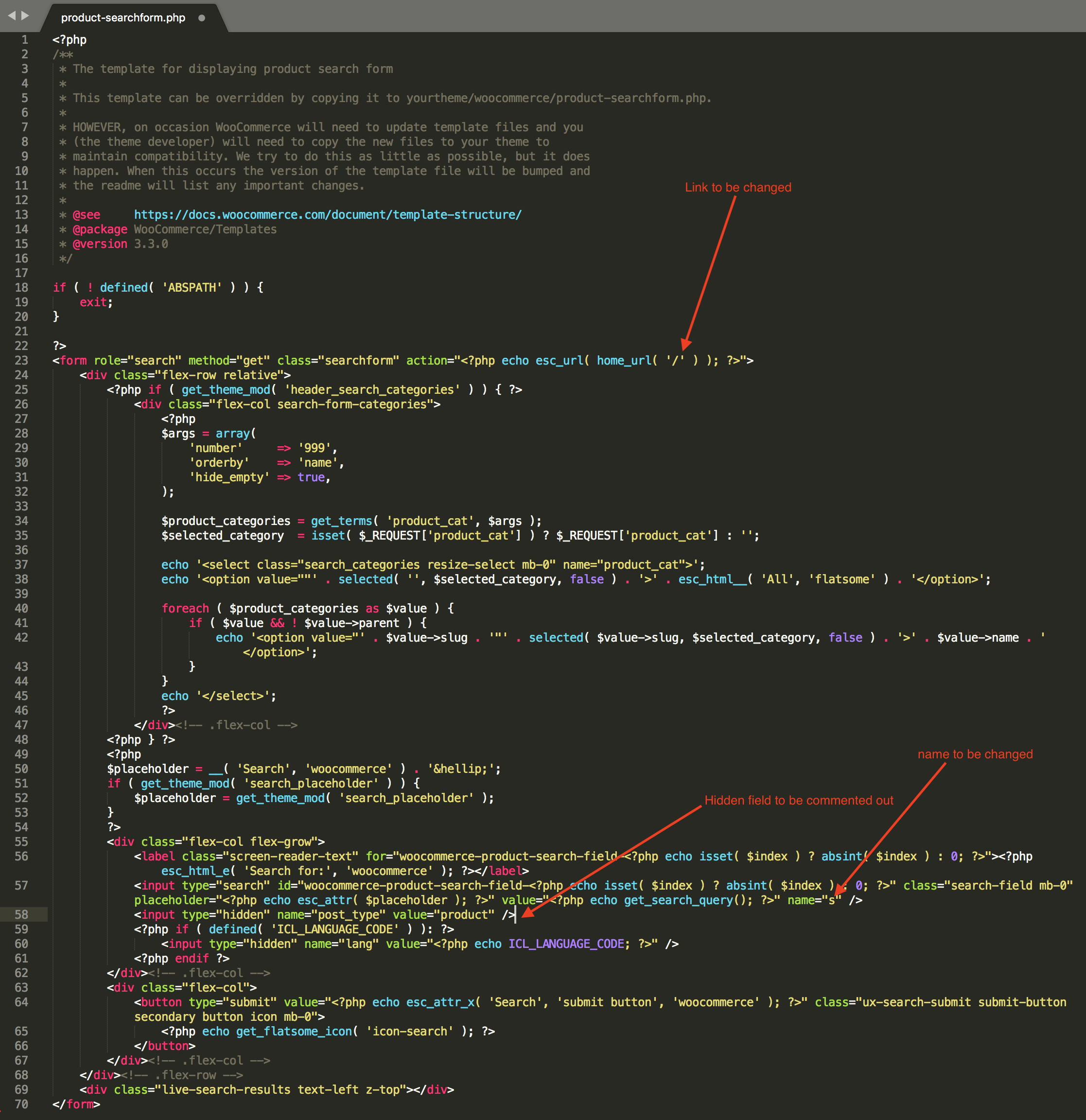
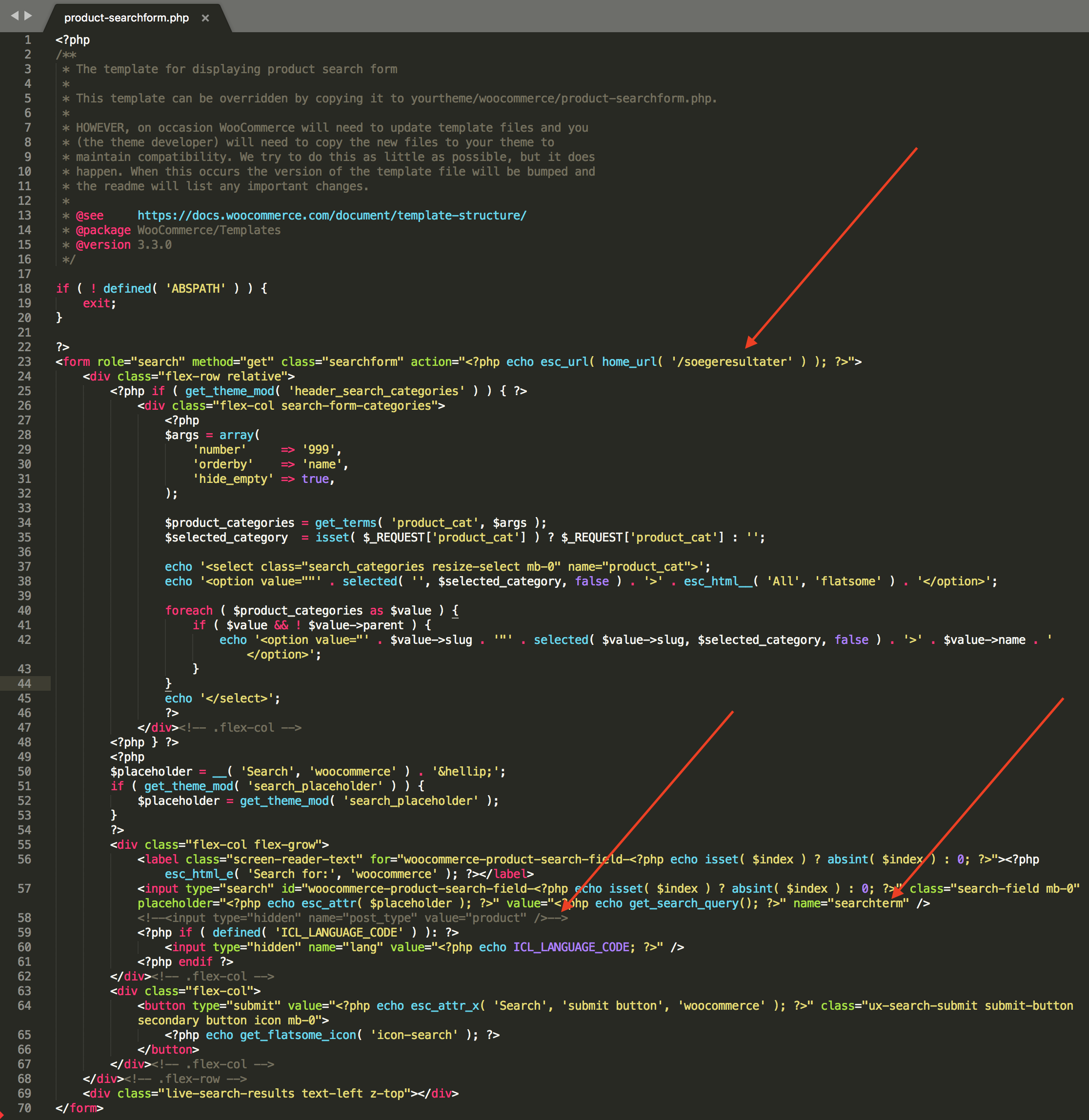
Opdater form-indstillinger #
Nu kan du ændre indstillingerne, så Clerk linker til den korrekte side.
Du skal ændre tre ting:
URL’en, som kunder sendes til, findes ofte i
<form>-elementet, og skal matche navnet på den side, du oprettede i WooCommerce. Dette vil ofte være"soegeresultater"eller"search-results"."name"-attributten for input-feltet skal væresearchterm.Det skjulte input-felt med
name="post_type"skal udkommenteres.
Et søgefelt kan se sådan ud før ændringen:

Og bør se sådan ud efter ændringen:

Nu bør du blive sendt til søgesiden, når du søger: www.mywebshop.com/soegeresultater?searchterm=test.
Brug af formatters #
Clerk.js giver dig mulighed for at skrive brugerdefinerede JavaScript-funktioner, der tilføjer ny funktionalitet til dine Designs.
Formatters kan tilføjes på to måder:
Via my.clerk.io > Developers > Formatters, hvor hver formatter oprettes som en separat post.
Som del af Clerk.js konfigurationen, hvor tracking-script tilføjes til alle sider, hvilket muliggør at definere flere formatters på én gang.
I WooCommerce er tracking-scriptet placeret i: wp-content > plugins > clerkio > includes > class-clerk-visitor-tracking.php.
Eksempel på formatter #
Et eksempel kan ses herunder:
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Flere formatters #
Du kan skrive et vilkårligt antal Formatters, adskilt med komma:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Brug i designs #
Efter du har oprettet dine Formatters, kan du bruge dem i dine Designs med denne syntaks:
{%raw%}{{ price | log_price }} {{ price | calculate_discount | special_price }}{%endraw%}
Dette giver dig mulighed for at skabe enhver funktionalitet i dine Designs, som du har brug for.
HTTP-autentificering #
HTTP-autentificering bruges ofte på staging-sites for at undgå uønskede besøgende.
Dette vil blokere Clerk-importøren og vise en 401 Unauthorized fejl i synkroniseringsloggen.
Du kan løse dette ved at indsætte autentificeringsoplysningerne i import-URL’en.
I my.clerk.io > Data > Configuration, opdater din import-URL sådan her:
https://USER:PASS@www.ewoksRus.com
Almindelige synkroniseringsfejl #
Bemærk: Vi anbefaler altid at opdatere plugin’et til den nyeste version for at få alle opdaterede funktioner fra Clerk.
Når du importerer data med Clerks WooCommerce Plugin, er din webshops server ansvarlig for at sende produkt-, kategori- og ordrerdata til Clerk.
Dog kan konfigurationen af serveren i nogle tilfælde forhindre importen i at få adgang til dataene, hvilket forårsager en fejl i Data Sync.
Nedenfor er en liste over de mest almindelige fejl og hvordan de løses.
401 Unauthorized #
Denne fejl opstår, hvis din webshop eller udviklingsmiljø kræver HTTP-autentificering for at få adgang.
Dette løses ved at indsætte Brugernavn og Adgangskode som en del af Import-URL’en:
http://username:password@woocommerce.clerk.io
403 Forbidden #
Denne fejl opstår, hvis din server blokerer importøren for at få adgang.
I de fleste tilfælde skal du blot whiteliste importørens IP-adresse for at give adgang.
Den seneste IP-adresse kan findes her.
Sørg også for, at Public Key, Private Key og Import URL er korrekte for den butik, du arbejder med i my.clerk.io.
Hvad gør jeg, hvis jeg allerede har whitelistet men fejlen stadig opstår?
Hvis du har whitelistet importørens IP-adresse, men fejlen stadig opstår, tjek følgende:
Den autentificerende del af body’en kan være fjernet fra requesten fra shoppens server.
Rate limit for serveren, f.eks. i forhold til Cloudflare.
404 Not Found #
Denne fejl opstår, hvis importøren ikke kunne få adgang til det link, der sender data fra webshoppen.
Ofte sker det fordi plugin’et enten:
Slet ikke er installeret
Deaktiveret grundet en opdatering
Et cachelag gør at linket ikke initialiseres
WooCommerce permalinks er sat til Post name i stedet for Month and name
Følg disse fejlfindings-trin for at løse fejlen:
Sørg for at have installeret Plugin korrekt, og at det er aktiveret. Hvis du for nyligt har opdateret plugin’et automatisk, deaktiverer WooCommerce nogle gange plugin’et. Hvis dette er sket, gå til Plugins > Clerk og klik på Aktivér.
Tøm webshoppens cache inden du forsøger en ny import.
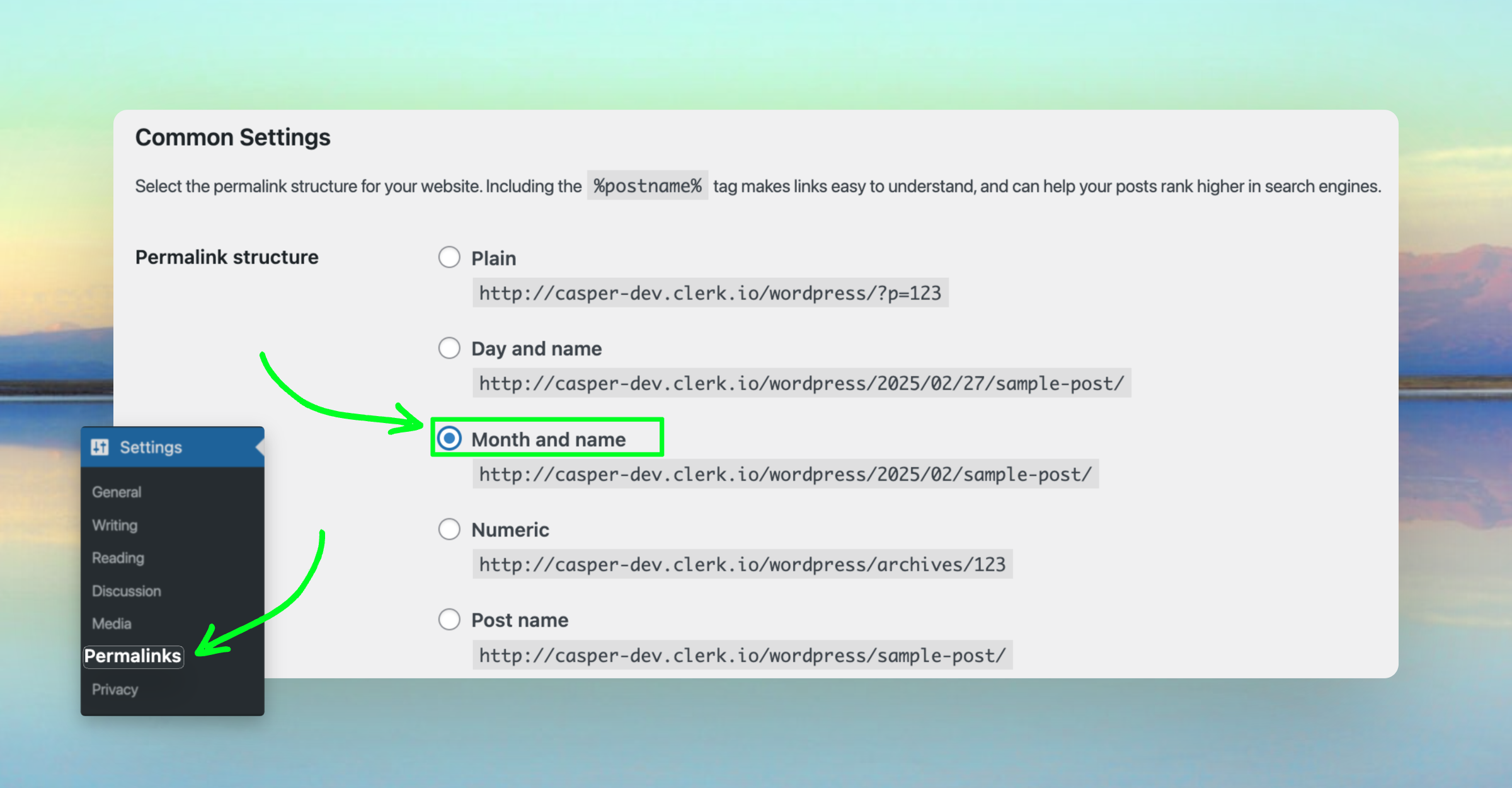
Hvis det stadig ikke synkroniserer korrekt, gå til WooCommerce-backend, derefter Settings > Permalinks og skift Common Settings til Month and name, og tryk Save Changes:

429 Too Many Requests #
Denne fejl opstår, hvis din server nægter importøren adgang på grund af for mange indkommende anmodninger.
Du kan løse dette enten ved at:
Sætte request limit højere for din server.
Sætte Page Size til en højere værdi i my.clerk.io > Data > Configuration, så importøren laver færre, men større anmodninger.
Hvis du bruger host-udbyderen Byte.nl, returnerer importøren normalt denne fejl pga. deres rate limiter. I dette tilfælde, kontakt Byte.nl support og bed dem whiteliste importørens User-Agent “clerk”.
500 Internal Server Error #
Denne fejl betyder, at din server stødte på en intern fejl og ikke kunne specificere hvilken fejl, der opstod.
I disse tilfælde, tjek din Server Log for at identificere hvilken proces, der fejlede og hvorfor.
Oftest skyldes det et produkt med en ugyldig attribut eller en funktion, der kaldes forkert i webshoppen.
Et eksempel på en sådan fejl kan opstå, når du opgraderer både WooCommerce og Klarna. I dette tilfælde skabes problemet af ‘woocommerce-gateway-klarna’-plugin’et, som ikke bliver opdateret.
Hvis dette sker, gå til woocommerce-gateway-klarna > includes > variables-checkout.php.
Find:
if ( ! is_admin() && ! empty( $klarna_country )) {
og ændr det til:
if ( ! is_admin() && ! empty( $klarna_country ) && WC()->session ) {
503 Service Unavailable #
Denne fejl er typisk midlertidig og opstår, når serveren er for optaget til at behandle anmodningen.
Prøv venligst igen senere.
Hvis problemet fortsætter, kan det tyde på, at serveren er overbelastet og nærmer sig sin maksimale kapacitet.
For at bekræfte dette, tjek serverbelastningen og vurder den aktuelle brug.
520 Unknown Error #
Ofte returneres denne fejl fra Cloudflare, og sker ofte på grund af en flaskehals i WooCommerce, der medfører problemer ved højere Page Sizes.
For at løse det, sæt din Page Size til 50 i my.clerk.io > Data > Configuration og kør en ny Data Sync.
522 Connection Timed Out #
Denne fejl sker som regel, hvis serveren er for optaget til at svare eller hvis importøren ikke får adgang til serveren.
Vent et par minutter og prøv at synkroniser igen, for at se om serveren var optaget.
Hvis det stadig ikke virker, så sørg for at whiteliste importørens IP i din serverkonfiguration. Den seneste IP-adresse kan findes her.
Invalid API response #
Denne fejl sker normalt, hvis WooCommerce’s Debugging er aktiveret.
Det frarådes at have Debugging aktiveret på et live-setup, da det gør siderne langsommere og potentielt kan vise fejlbeskeder i frontend.
Sync-fejlen opstår, hvis WooCommerce støder på en fejl under genereringen af produktdata til importen.
Dette løses ved at deaktivere Debugging i wp-config.php ved at sætte define('WP_DEBUG', false).
Denne guide forklarer det mere detaljeret:
https://docs.woocommerce.com/document/woocommerce-product-search/api/debugging/
Og denne guide forklarer et alternativt workaround:
https://aristath.github.io/blog/wp-hide-php-errors
Fejl vil stadig blive logget selv når Debug Mode ikke er aktiveret, men de bliver logget til en fil i stedet.
Opgradering til Clerk.js 2 #
Clerk.js 2 er en hurtigere og mere fleksibel version af vores JavaScript-bibliotek.
Det gør installationen af Clerk på enhver webshop lettere.
Dog fungerer de to versioner en smule forskelligt, så du skal følge disse trin for at opgradere korrekt.
De to hovedforskelle i Clerk.js 2 er:
Designs i my.clerk.io bruger Liquid template-sproget, men kan også nemt oprettes med Design Editor.
Scriptet skal indsættes lige før
</head>-tagget i dit webshops template.
Opret designs #
Da Clerk.js 2 har en anderledes tilgang til Designs, skal du oprette nye.
Du kan oprette dine Clerk.js 2 Designs enten ved at lave dem om i Design Editor, eller ved at konvertere din gamle kode-Designs til Liquid.
Nedenfor er en beskrivelse af, hvordan du konverterer dine gamle kode-Designs til Liquid.
Design Editor mulighed #
Gå til my.clerk.io > Recommendations/Search > Designs > New Design.
Vælg en designtype andet end Blank og giv det et navn. Vi anbefaler at tilføje “V2”, så det er tydeligt, at du bruger Clerk.js 2-designs.
I Design Editor kan du klikke på et hvilket som helst af de eksisterende elementer såsom navn, billede, knap osv. for at redigere det eller tilføje nye elementer til Designet.
Klik på Publish Design når du er færdig, og gå til Trin 2 i guiden.
Gå til Recommendations/Search > Elements og ændr dit Clerk Element til at bruge dit nye Design, og klik derefter på Update Element.
Dette vil midlertidigt få dem til ikke at blive vist på din webshop, indtil du har indsat Clerk.js 2 som beskrevet senere i denne guide.
Konvertering af designs #
Da Clerk.js 2 bruger det mere fleksible template-sprog Liquid, skal du konvertere dine Designs til dette sprog.
Gå til my.clerk.io > Recommendations/Search > Designs > New Design.
Vælg Blank > Code og giv det et navn. Vi anbefaler at tilføje “V2”, så det er tydeligt, at du bruger Clerk.js 2-designs.
Klik på Create Design.
Dette giver dig et tomt design med Produkt HTML og CSS, som du kan bruge.
Gå tilbage til designoversigten og klik på Edit Design for dit Clerk.js 1 Design. Vi anbefaler at gøre dette i en ny fane, så du nemt kan kopiere koden.
Kopier det gamle Clerk.js 1 Design over i dit nye Clerk.js 2 Design.
Du vil bemærke, at der ikke er Container Code i det nye.
Dette skyldes, at Liquid bruger for loops til at vise alle produkterne.
Kopier din gamle Product HTML inden i for-loopet, din gamle Container Code rundt om og kopier CSS’en.
Konverter designet til Liquids syntaks. Den største forskel er, at de gamle Designs brugte syntaksen
{{ formatter attribute }}mens v2’s syntaks er{{ product.attribute | formatter }}.Gennemgå alle dine attributter og lav dem om til det nye format.
Hvis du bruger
{{#if}}eller{{#is}}statements, skal disse også konverteres. Brug syntaksen{% if product.attribute %}{% else %}{% endif %}.Slet
id="{{ $id }}"og klassen:targetfra container-koden i Clerk.js 2 versionen, da de ikke længere understøttes.Nedenfor ses et eksempel på et Clerk.js 1 Design og en fuldt konverteret version:
Clerk.js 1 Design #
// Product HTML
<li class="clerk-product">
<a href="{{ url }}">
<img src="{{ image }}" />
<div class="clerk-product-name">{{ name }}</div>
<div class="clerk-price-wrapper">
{{#if list_price}}
<div class="clerk-old-price">
<s>Price {{ money_eu list_price }}</s>
</div>
<span class="clerk-new-price">Price {{ money_eu price }}</span>
{{else}}
<div class="clerk-product-price">Price {{ money_eu price }}</div>
{{/if}}
</div>
</a>
<div class="clerk-cta-button btn button">Buy Now</div>
</li>
// Container Code
<h2>{{ headline }}</h2>
<ul id="{{ $id }}" class=":target clerk-slider"></ul>
<!-- This code creates the slider by its ID. -->
<script type="text/javascript">
Clerk.ui.slider("{{ id }}").init();
</script>
Clerk.js 2 Design #
<h2>{{ headline }}</h2>
<ul class="clerk-slider">
{% for product in products %}
<li class="clerk-product">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
<div class="clerk-product-name">{{ product.name }}</div>
<div class="clerk-price-wrapper">
{% if product.list_price %}
<span class="clerk-old-price"><s>Price {{ product.list_price | money_eu }}</s></span>
<span class="clerk-new-price">Price {{ product.price | money_eu }}</span>
{% else %}
<div class="clerk-product-price">Price {{ product.price | money_eu }}</div>
{% endif %}
</div>
<div class="clerk-cta-button btn button">Buy Now</div>
</a>
</li>
{% endfor %}
</ul>
Klik på Update Design for at gemme ændringerne.
Gå til Recommendations/Search > Elements og skift dit Element-block til at bruge dit nye Design.
Klik på Update Element. Dette vil midlertidigt få dem til ikke at blive vist på din webshop, indtil du er færdig med Trin 2. Vælg det nye Design til alle Elements, som skal opdateres.
Opgrader til sidst plugin’et ved at følge denne guide.
Multi-sprog opsætning #
Når du bruger WPML i WooCommerce, bør du kunne adskille dine sprog via URL, som dette:
Hvis du har unikke URL’er som disse, kan du udvide WooCommerce-plugin’et til at understøtte WPML.
Det er også ok at definere sproget via lang-parameteren. For eksempel:
Kopier butik #
Den letteste måde at implementere Clerk på flere domæner i standard-opsætninger er ved at oprette en separat butik for hvert domæne i my.clerk.io.
På den måde kan du adskille produkter, salg, valutaer osv. og holde styr på hvert domæne.
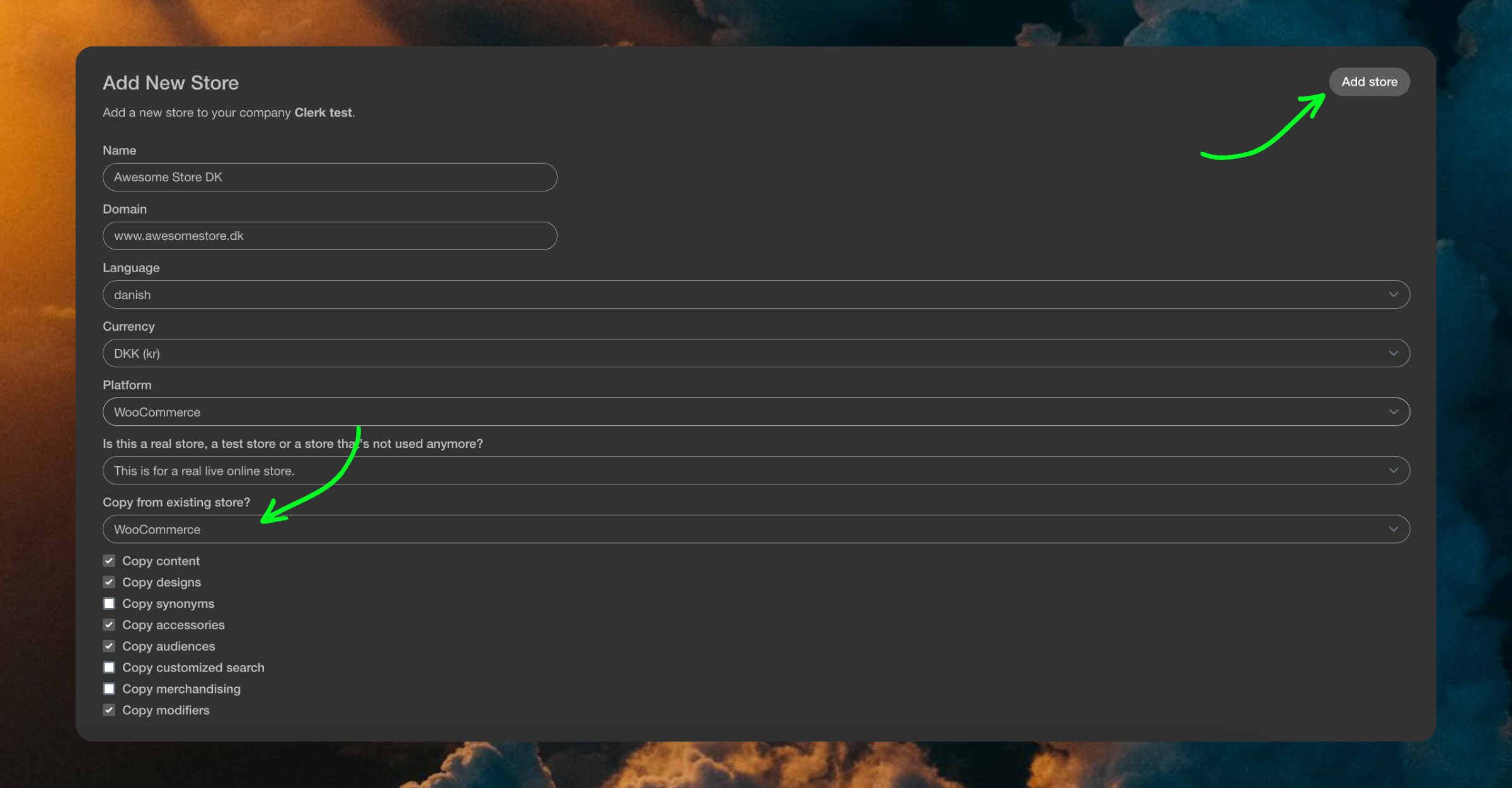
Når du er færdig med den indledende opsætning, klik øverst i venstre hjørne i sidemenuen og derefter på "+ Tilføj ny butik" som sidste mulighed på rullemenuen (normalt under eksisterende butikker og dit firmanavn).
På siden Add New Store udfylder du detaljerne for din webshop og vælger din hovedbutik i dropdown-menuen Copy Elements From Existing Store, og klikker derefter på Add Store:

Dette vil kopiere Elements og Designs fra din hovedbutik. Husk at oversætte Headlines til det rigtige sprog også.
Installer og konfigurer #
Officiel understøttelse af WPML er blevet tilføjet til Clerk WooCommerce Extension, hvilket betyder, at så længe du bruger den version eller nyere, bør WPML være understøttet.
I indstillingspanelet for WooCommerce vil du se indstillingerne som normalt.
Hvis WPML er aktivt og konfigureret på din WordPress-side, vil du se Multi Language Scope med det aktuelle sprog øverst på indstillingssiden.
For at skifte sprog skal du blot bruge vælgeren i top-panelet. Du skal vælge det sprog, du vil konfigurere Clerk for, og angive dine ønskede indstillinger. Gentag dette for hvert sprog.
Bemærk, at det ikke anbefales at vælge All Languages fra denne dropdown, når du gemmer din konfiguration, da det kun vil gemme dine indstillinger som fallback.
Synkroniser domæner #
Når du har udvidet plugin’et, kan du nu synkronisere hver af dine butikker med deres sprogdomæne.
Da du allerede har installeret udvidelsen, kan du springe det første trin over og begynde at konfigurere og synkronisere data.
Når synkroniseringen er fuldført, er dit domæne klar og bruger samme opsætning som din hovedbutik.
Shortcode-integration #
Hvis du bruger en Shortcode-editor som Elementor, er det muligt at vores normale anbefalingskode ikke vises, fordi produkt-ID’et skrives anderledes i Elementor end i et almindeligt HTML-blok.
Hvis du bruger Hooks, så kan du gå til Appearance -> Custom Layouts -> Insert shortcoden på det hook, der hører til Clerk (det er muligt for en udvikler at oprette disse, hvis de ønsker Clerk som Hook).
Udskift kode #
For at indsætte koden, udskift:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php echo $product->get_id(); ?>]">
</span>
Med:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[ [clerk_product_id] ]">
</span>
Prøv først med kun enkle klammer, og derefter, hvis det ikke virker, med dobbelte klammer:
<span class="clerk"
data-template="@category-page-popular"
data-category="[ [clerk_category_id] ]">
</span>
Hvis denne ikke virker, kan du prøve disse:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php the_ID(); ?>]">
</span>
<span class="clerk"
data-template="@product-page-others-also-bought"
data-products="[<?php the_ID(); ?>]">
</span>
Manuel indsættelse #
Hvis du ikke kan indsætte shortcoden, eller ikke bruger nogen form for editor, gå til Appearance > Personalization og klik derefter på produktsiden og følg disse trin Widget > Shopsidebar 1 > add widget > Clerk Content.
WP Bakery Builder #
Tema-fil integration: Tilføj en Produkt Side Slider til alle sider
Naviger til Appearance > Theme File Editor > WooCommerce > content-single-product.php (eller en lignende fil, hvor dit produkt-side layout er defineret).
Indsæt span-koden det ønskede sted i filen for at vise slideren. Processen er den samme, som hvis du laver ændringer via FTP-adgang.
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php the_ID(); ?>]">
</span>
<span class="clerk"
data-template="@product-page-others-also-bought"
data-products="[<?php the_ID(); ?>]">
</span>
Visuelle hooks #
Inden for WooCommerce oprettes visse sider på hjemmesiden med Visual Hooks i stedet for at blive renderet fra en HTML-fil.
For at tilføje indhold til sider oprettet med Visual Hooks skal du indsætte Clerk-indhold i webshoppens aktive functions.php-fil.
funktionen functions.php findes normalt på følgende sti:
/wp-content/themes/YOUR-THEME-NAME-child-theme/functions.php
Eksempel på produktside #
For eksempel, for at tilføje et Recommendations-element med Elementet @product-page-alternatives til din produktside, skal du indsætte følgende kode i hoved-<?php ?>-tags i functions.php:
// CLERK ADD PRODUCT PAGE SLIDER
add_action('woocommerce_after_single_product', 'clerk_alternatives', 5);
function clerk_alternatives() {
$clerk_id = wc_get_product()->get_id();
echo "<span class='clerk'
data-template='@product-page-alternatives'
data-products='[$clerk_id]'>
</span>";
}
Eksempel på kurv-side #
Og et andet eksempel for at tilføje Recommendations-element til Add-to-Cart-siden:
// CLERK ADD CART SLIDER
add_action('woocommerce_after_cart_contents', 'clerk_cart_slider', 5);
function clerk_cart_slider() {
$clerk_id = get_queried_object()->term_id;
echo "<span class='clerk'
data-template='@cart-others-also-bought'
data-products='[<?php $items = WC()->cart->get_cart(); foreach( $items as $cart_item ){ $product_id = $cart_item['product_id']; echo $product_id; if ($cart_item != end($items)) {echo ',';} } ?>]'></span>";
}
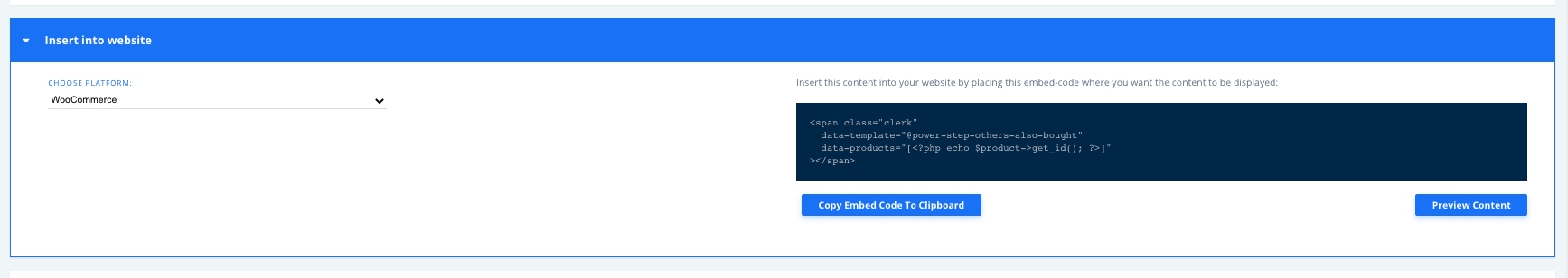
For at tilføje dine egne Recommendation-elementer til ovenstående sider, husk at udskifte koden inde i -tags med embed-koden fra dine Recommendations Elements i my.clerk.io, som vist her:

Værdien angivet i add_action(), 5 i dette eksempel, fortæller WooCommerce prioriteten for det Element, der tilføjes, hvilket igen har indflydelse på, hvor tidligt Element vises i den visuelle hook.
Bemærk: Ved fastsættelse af prioritet accepterer WooCommerce kun multipla af 5.
Mere info om WooCommerce-sider, der bruger Visual Hooks:
https://www.businessbloomer.com/category/woocommerce-tips/visual-hook-series/
Powerstep-problemer #
Rendering to gange #
Hvis du oplever, at Powerstep vises to gange, skal du opdele siden for at løse det.
I WooCommerce backend skal du gå til den Powerstep-side, du oprettede under Pages.
Vælg Shortcodes øverst til højre, og klik derefter Row / Columns.
Klik “OK” i pop-up-vinduet der vises.
Flyt derefter
[clerk-powerstep]ind i[row][col]og[/row][/col]tags, og klik Save.
Vises ikke #
Hvis Powerstep stadig ikke vises, skal du måske deaktivere WooCommerce’s Cart Redirect-indstilling.
Følg disse trin:
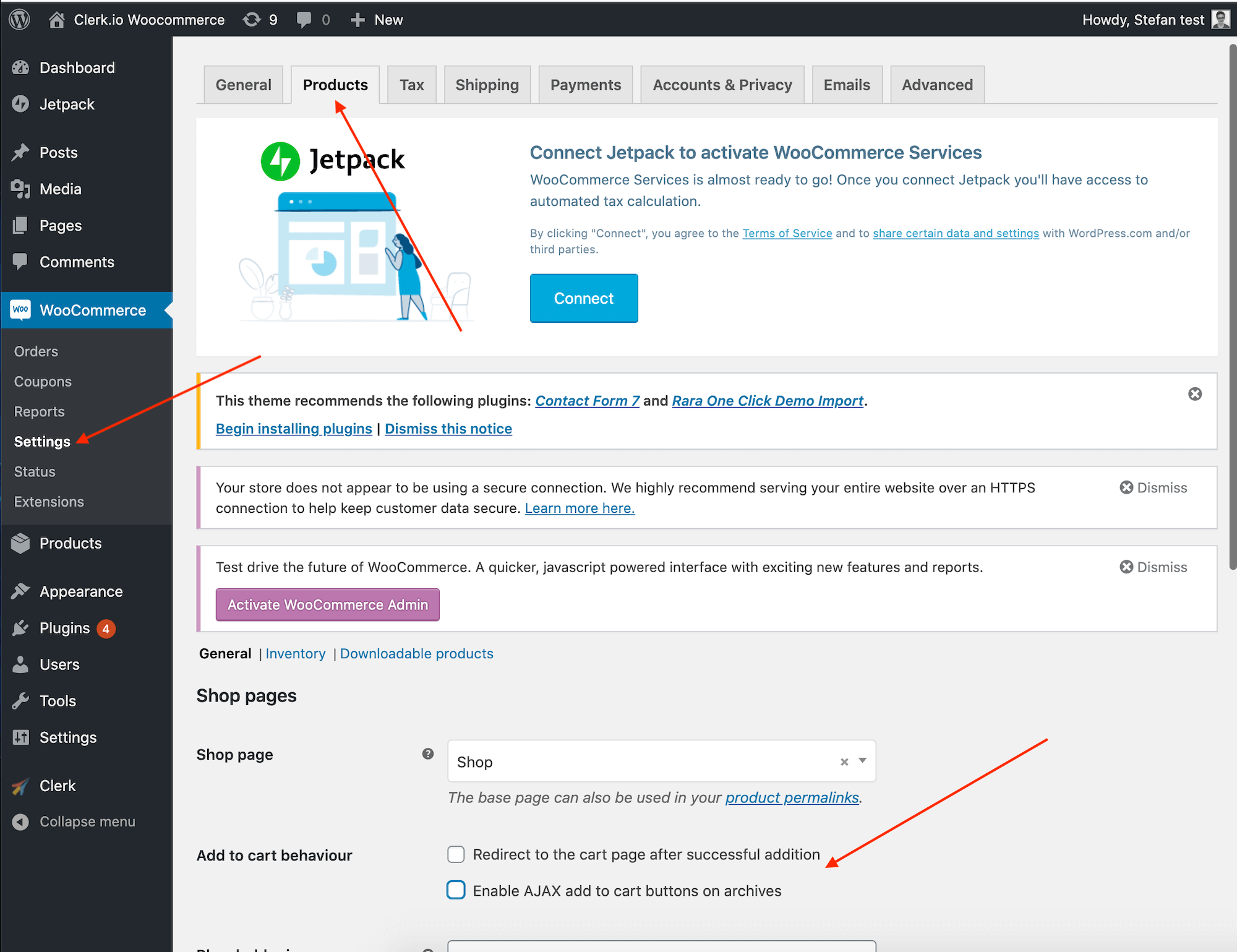
Gå til WooCommerce > Settings > Products og find Add to cart behaviour.
Sørg for, at begge bokse er umarkerede.
Klik Save changes nederst på siden.

Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.