Plugin
Konfigurer dine WooCommerce plugin-indstillinger, administrer datasync-indstillinger, og tilpas search-, recommendations- og logningsfunktioner. Denne guide dækker alle tilgængelige indstillinger og muligheder.

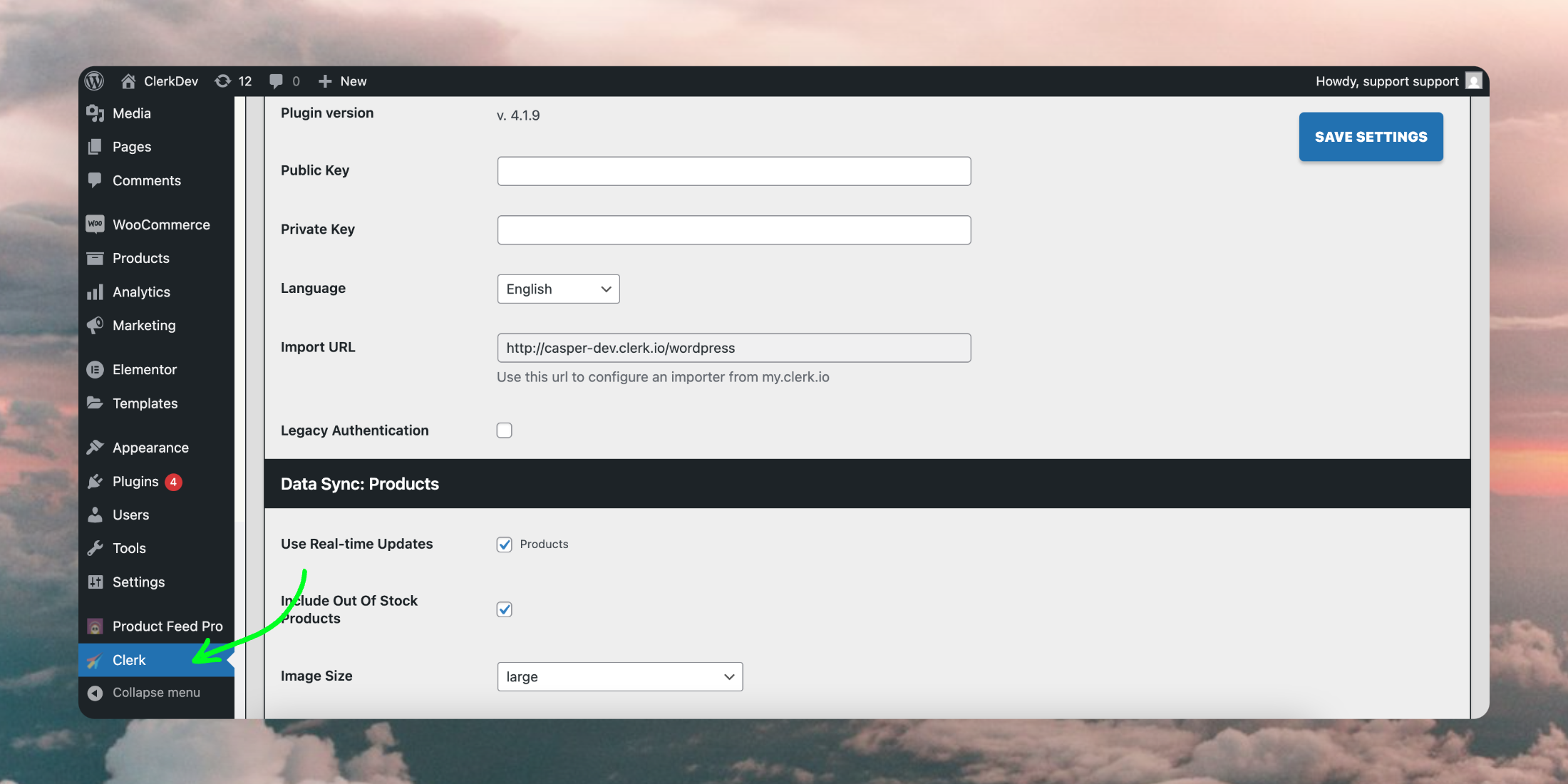
Når plugin’et er installeret i WooCommerce, vil det være tilgængeligt i sidemenuen i din backend:
Generelt #
Her er en forklaring af hver mulighed i General sektionen:
Plugin Version: Versionen af Clerk plugin’et, der aktuelt er installeret. Her kan du finde den seneste version.
Public Key: Indtast din Public key, som findes i my.clerk.io Developers > API keys.
Private Key: Indtast din Private Key, oprettet i my.clerk.io Developers > API keys.
Language: Vælg det korrekte sprog for domænet.
Import URL: URL’en som Clerk bruger til at synkronisere dataene. Tilføj denne i din my.clerk.io konto under Data > Configuration i feltet Store URL.
Datasynkronisering: produkter #
I denne sektion kan du tilpasse, hvordan produktdata synkroniseres med Clerk. Herunder følger en forklaring af hver indstilling:
Use Real-Time Updates: Synkroniser dine data til Clerk i realtid, når der foretages ændringer i WooCommerce.
Include Out Of Stock Products:** Når denne indstilling er aktiveret, vil Clerk importere produkter, der er “Out Of Stock”.
Image Size: Vælg størrelsen på billedet, der importeres til Clerk. Er du i tvivl, vælg large, og håndter størrelsen direkte i Clerk Design.
Additional Fields: Her kan du tilføje en kommasepareret liste over yderligere produktdata-attributter, som du ønsker skal synkroniseres til Clerk fra din WooCommerce-butik.
Strip/Trim Split Attributes: Når Strip er fravalgt, fjernes alle mellemrum i tekststrenge (f.eks. ’ Option 1’ = ‘Option1’). Når Trim er valgt, fjernes kun foranstillede og efterstillede mellemrum, så interne mellemrum bevares (f.eks. ‘Option 1’ = ‘Option 1’).
Additional Fields Raw: Indtast de attributter, du allerede har tilføjet til Additional Fields, for at importere disse værdier uændret og forhindre, at kommaer splitter dem til lister under importen.
Datasynkronisering: sider #
I denne sektion kan du tilpasse, hvordan sidedata synkroniseres med Clerk. Herunder følger en forklaring af hver indstilling:
Use Real-Time Updates (Pages): for at synkronisere dine sider til Clerk i realtid, når der foretages ændringer i WooCommerce.
Include Pages: Når aktiveret, vil Clerk importere alle sider inkluderet i WooCommerce > Pages > All Pages.
Page Additional Fields: Attribut-slugs tilføjet her importeres for hver side.
Page Additional Types: Synkroniser yderligere sidetyper, herunder tilpassede. Indtast en kommasepareret liste for at tilføje flere typer.
Datasynkronisering: kunder #
I denne sektion kan du tilpasse, hvordan kundedata synkroniseres med Clerk. Herunder følger en forklaring af hver indstilling:
Include Customers: Aktivering vil importere Customers til Clerk.
Collect Basket: Ved aktivering kan Clerk indsamle information om produkter tilføjet til kurven. Eksempelvis skal denne indstilling aktiveres, når du bruger Abandoned Basket-triggeren.
Collect Emails: Ved aktivering kan Clerk indsamle og importere Customers Email-adresser fra WooCommerce.
Collect Emails Signup Message: Skrives tekst her, får du en checkbox ved checkout, hvor vi tilmelder e-mailen til my.clerk.io. Collect Emails skal være aktiveret for at bruge denne funktion. Hvis feltet efterlades tomt, aktiveres checkboxen ikke.
Extra Customers Fields: En kommasepareret liste over yderligere attributter til Customer Data, der skal inkluderes ved synkronisering.
Datasynkronisering: ordrer #
Der er kun én mulighed, Disable Order Synchronization, som deaktiverer afsendelse af ordrer til Clerk under den daglige synkronisering, når aktiv.
Clerk indsamler dog stadig ordrerne i realtid fra besøgende.
Live search-indstillinger #
I denne sektion kan du tilpasse og aktivere Live Search. Herunder følger en forklaring af hver indstilling:
Enabled: Aktiverer din Clerk Live Search.
Include Suggestions/ Categories / Pages: Her kan du bestemme, om Clerk skal finde tilsvarende Suggestions, Categories eller Pages, der skal vises i Live Search.
Number of Suggestions / Categories / Pages: Her kan du beslutte, hvor mange mulige matches der skal returneres for hver type.
Pages type: Vælg, hvilken type siders resultater, der vises i dropdown’en, fx Blog Posts, CMS-sider eller Alle.
Dropdown Positioning: Vælg placeringen for Live Search dropdown-resultaterne.
Live Search Input Selector: Indtast input selector, som er en klasse eller ID for søgefeltet.
Live Search Form Selector: Indtast form selector, som er en klasse eller ID for formularen der sender søgeanmodninger.
Element: Indtast navnet på dine Live Search Elements. Det findes i Element embed code som din data template name,
data-template= YOUR-ELEMENT-NAME. Typisk “live-search”, fx:
<span class="clerk"
data-template="@live-search"
data-instant-search="INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
Search-indstillinger #
I denne sektion kan du tilpasse og aktivere Search Page. Herunder følger en forklaring af hver indstilling:
Enabled: Aktiverer din Clerk Search Page.
Search Page: Vælg CMS-siden, der skal bruges som mål for Clerk Search.
Include Categories / Pages: Her kan du bestemme, om Clerk skal finde matchende Categories eller Pages, der skal vises på Search Page.
Number of Categories / Pages: Her kan du beslutte, hvor mange mulige matches der skal returneres for hver type.
Pages type: Vælg, hvilken type siders resultater, der vises i dropdown’en, fx Blog Posts, CMS-sider eller Alle.
Element: Indtast navnet på din Search Page Element fra Element embed code i my.clerk.io. Typisk “search-page”.
No results text: Indtast den tekst du vil vise på Search Page, hvis en søgning ikke giver nogen resultater.
Load more button text: Indtast teksten til “Load More”-knappen.
Facetteret navigation #
Enabled: Aktiverer dine Clerk Facets i Search Page.
Add Custom Attribute: Indtast her navnet på en attribut, du gerne vil have med i dine facets, og klik på “Add”.
Facet Attributes: Når attributten er tilføjet, vises den i denne sektion. Her kan du angive dens display title, bestemme dens placering i facet-listen og markere afkrydsningsfeltet Show for at inkludere den i dine facets.
Design: Indtast ID’et for facet-designet. Det kan findes i my.clerk.io > Search > Design.
Powerstep-indstillinger #
I denne sektion kan du tilpasse og aktivere Powerstep efter en kunde har tilføjet et produkt til kurven. Herunder følger en forklaring af hver indstilling:
Enabled: Aktiver Clerk Powerstep.
Powerstep Type: Vælg hvilken type Powerstep du ønsker at aktivere fra dropdown-menuen, som fx “page” eller “popup”.
Powerstep Page: Vælg CMS-siden, der skal bruges som mål for Clerk Powerstep.
Contents: Indtast navnet på dit Power Step Element fra Element embed code i my.clerk.io.
Filter Duplicates: Aktivering af denne sikrer, at hver banner kun viser unikke produkter.
Enable Custom Texts: Når aktiveret, kan du tilføje tekster til Powerstep.
Back Button: Indtast den tekst, du vil vise på din Tilbage-knap, som lader brugere vende tilbage til forrige side.
Cart Button: Indtast en tekst til knappen, der fører til indkøbskurven.
Product Title: Indtast en tekstbesked til Powerstep-titlen.
Keep Add To Cart Params: Ved at aktivere denne indstilling sikres det, at parametre i URL’en relateret til tilføjelse til kurven bevares, når der omdirigeres til Powerstep-siden. Dette hjælper med at bevare de valgte produktoplysninger under processen.
Exit intent-indstillinger #
I denne sektion kan du tilpasse og aktivere Exit Intent.
En Exit Intent er en slags popup, der vises, når en bruger er ved at forlade et website. Herunder følger en forklaring af hver indstilling:
Enabled: Aktiver din Clerk Exit Intent-element ved at markere denne boks.
Element: Indtast navnet på det Exit Intent Element, du har oprettet til din butik. Typisk “exit-content”.
Kategori, produkt, kurv #
I denne sektion kan du tilpasse og aktivere Recommendations til kategori-, produkt- og kurvsider. Herunder følger en forklaring af hver indstilling:
Enabled: Aktiverer dine Clerk Category, Product og Cart Recommendations elementer.
Element: Indtast navnet på det Element, du har oprettet i my.clerk.io til din butik. Det er som regel allerede udfyldt.
Filter Duplicates: Aktivering af denne sikrer, at hver banner kun viser unikke produkter.
Defer Injection: Kun for Product Settings; ved aktivering vil Recommendations først blive indsat på produktsiden, efter sideindholdet allerede er gengivet.
Category / Product / Cart ID Shortcode: Disse shortcodes gør det nemt at indsætte Clerk embedcodes, hvis du vil tilpasse deres placering med redigeringsværktøjer som WPBakery og Elementor. For eksempel:
<span class="clerk"
data-template="product-page-alternatives"
data-products="[[clerk_product_id]]">
</span>
Yderligere scripts #
I denne sektion kan du tilføje og aktivere yderligere JS-scripts. Herunder følger en forklaring af hver indstilling:
Enabled: Aktiverer det ekstra script, der indsættes i boksen nedenfor.
JS Code: Hvis aktiveret, vil scriptet i denne boks blive kørt sammen med Clerk.js.
Logning #
I denne sektion kan du aktivere og tilpasse logs vedrørende fejl og/eller advarsler fra Clerk. Herunder følger en forklaring af hver indstilling:
Enabled: Aktiverer logningsfunktionen.
Log level: Her kan du vælge typen af logning.
Only Errors: Logger fejl, som forhindrer modulet i at fungere korrekt.
Error + Warn: Logger også advarsler, der ikke forhindrer modulet i at virke, men som måske også skal løses.
Error + Warn + Debug: Logger alt, som modulet interagerer med. Dette bør ikke aktiveres på en live webshop, da det vil gøre siden langsommere.
Log to: Dette logger alt til My.Clerk.io i Developers > Logs.
Opgradering #
Best Practice: Opret altid sikkerhedskopier af ændrede filer før opgradering, så du kan gendanne tidligere versioner om nødvendigt.
Hvis du bruger en version før 2.0.0, vil opgradering ødelægge dine Designs, da Clerk.js 2 vil blive brugt.
Hvis du bruger en ældre version, følg denne guide i stedet.
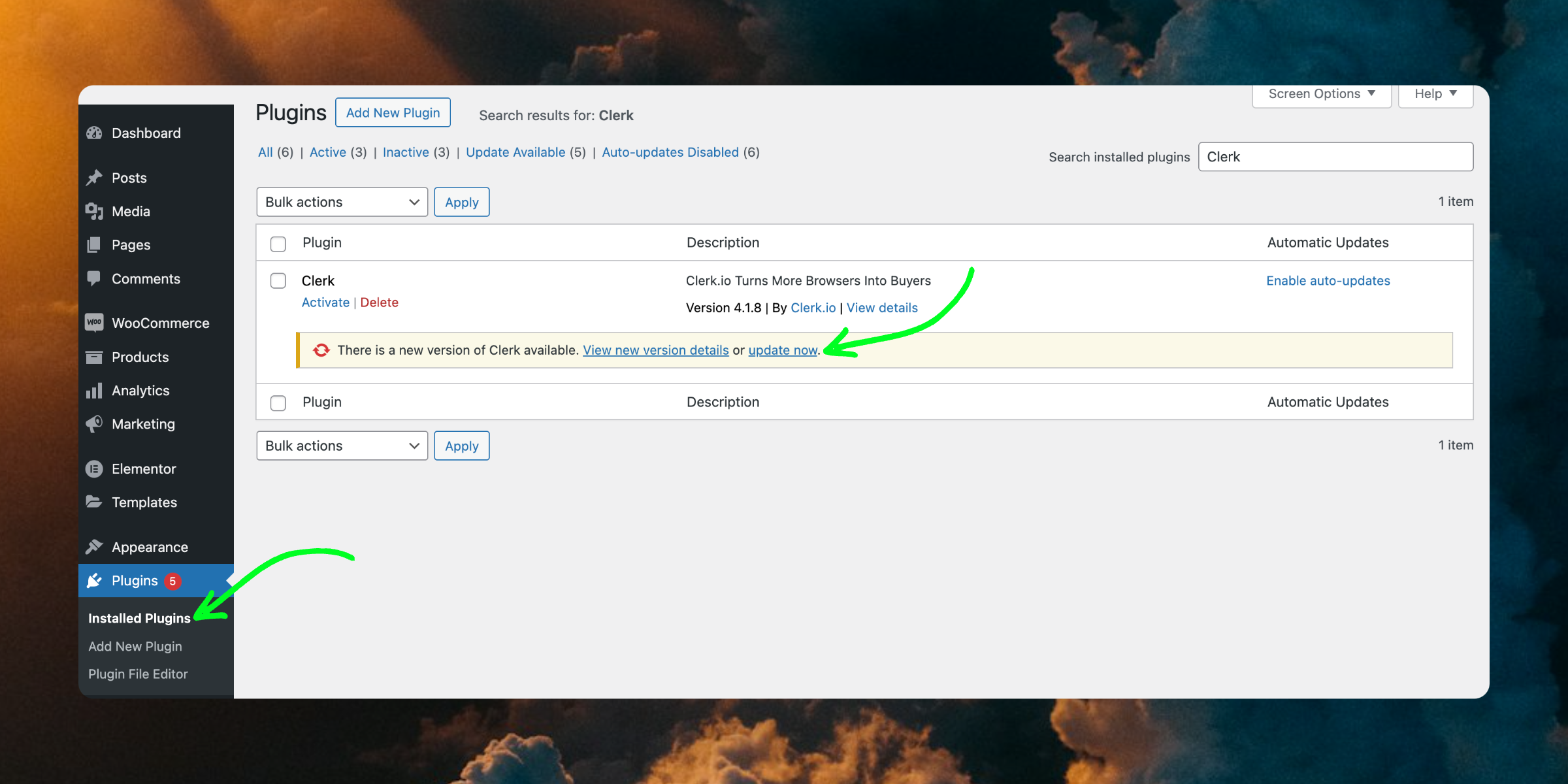
Opgradering af plugin’et kan foretages direkte fra WooCommerce backend ved at følge disse trin:
Gå først til Plugin > Installed Plugins og søg efter Clerk.
Klik på Update Now:

Hvis du allerede har den nyeste version, vil denne knap bare sige Active.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.