Sync Data
Synkroniser dine WooCommerce-produkter, kategorier, ordrer og sider til Clerk. Denne guide dækker det grundlæggende samt avancerede tilpasningsmuligheder.
Før du synkroniserer data, skal du sørge for, at du har installeret og konfigureret Clerk-pluginet i din WooCommerce-backend. Se Kom godt i gang-guiden for installationsvejledning.
Opsæt synkronisering #
For at synkronisere dine WooCommerce-butikdata med Clerk, skal du konfigurere import-URL’en i Clerk.
I pluginet, kopier din Import URL fra Generelt-sektionen.
Gå til my.clerk.io > Data > Configuration og indsæt Import URL i feltet.
Hvis du planlægger at bruge Email & Audience, sæt Collect Emails til Ja i pluginet og tryk Gem.
Vælg sprog for dit domæne, hvis relevant.
Klik på Start Sync og vent på, at synkroniseringen er færdig.
Clerk vil nu importere dine produkter, kategorier og ordrer.
Tilpasning af produktdata #
I WooCommerce kan du tilføje Brugerdefinerede produktattributter via WooCommerce-backenden eller via Clerk-pluginet i kode, hvis nødvendigt.
Tilføj simple attributter #
Hvis de ønskede attributter allerede findes som simple attributter i din WooCommerce admin, kan de nemt tilføjes på Pluginsiden.
Gå til din WooCommerce-backend.
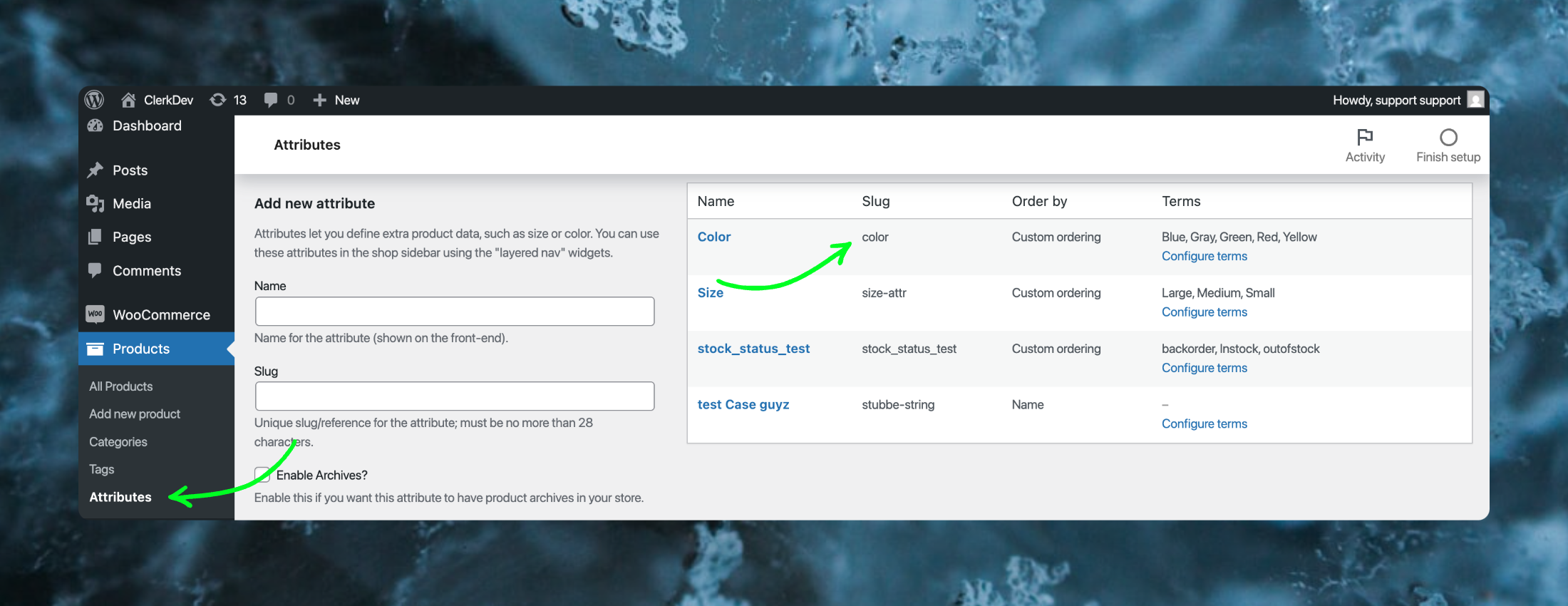
Naviger til Products > Attributes.
Find slug for den attribut, du vil tilføje.

Klik på Clerk-pluginet i menuen i venstre side.
I Data Sync-sektionen, tilføj attributten slug i Additional Fields. Du kan tilføje flere forskellige adskilt med komma.
Klik på Save Settings.
Gå til my.clerk.io > Data > Configuration og klik på Start New Data Sync.
Tilføj attributter manuelt #
Attributter i WooCommerce kan også tilføjes via kode i to filer.
Disse filer bruges til at synkronisere produkter både manuelt og automatisk når der sker ændringer i webshoppen.
Her er filerne:
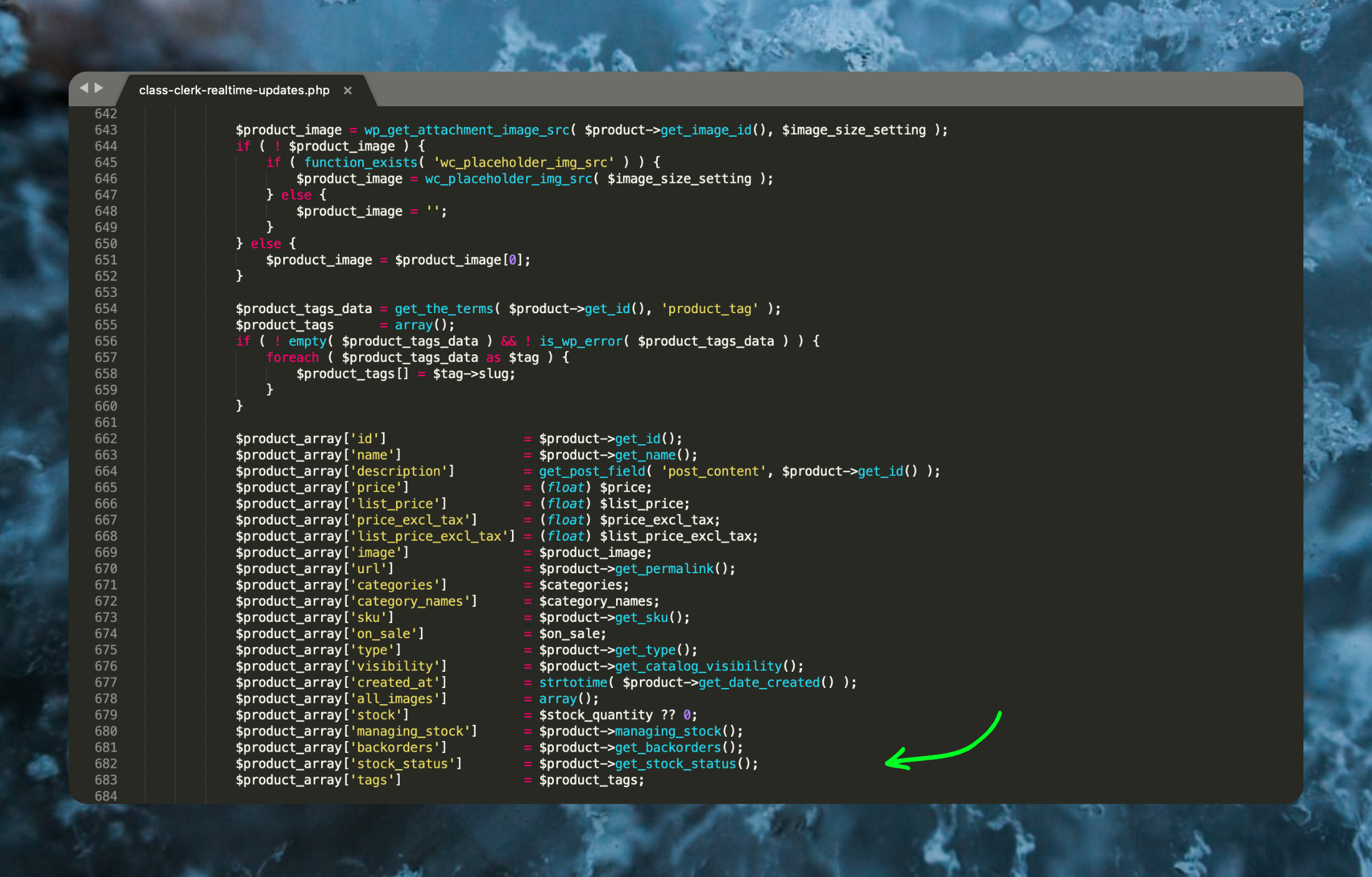
- wp-content > plugins > clerkio > includes > class-clerk-realtime-updates.php i funktionen
add_product:

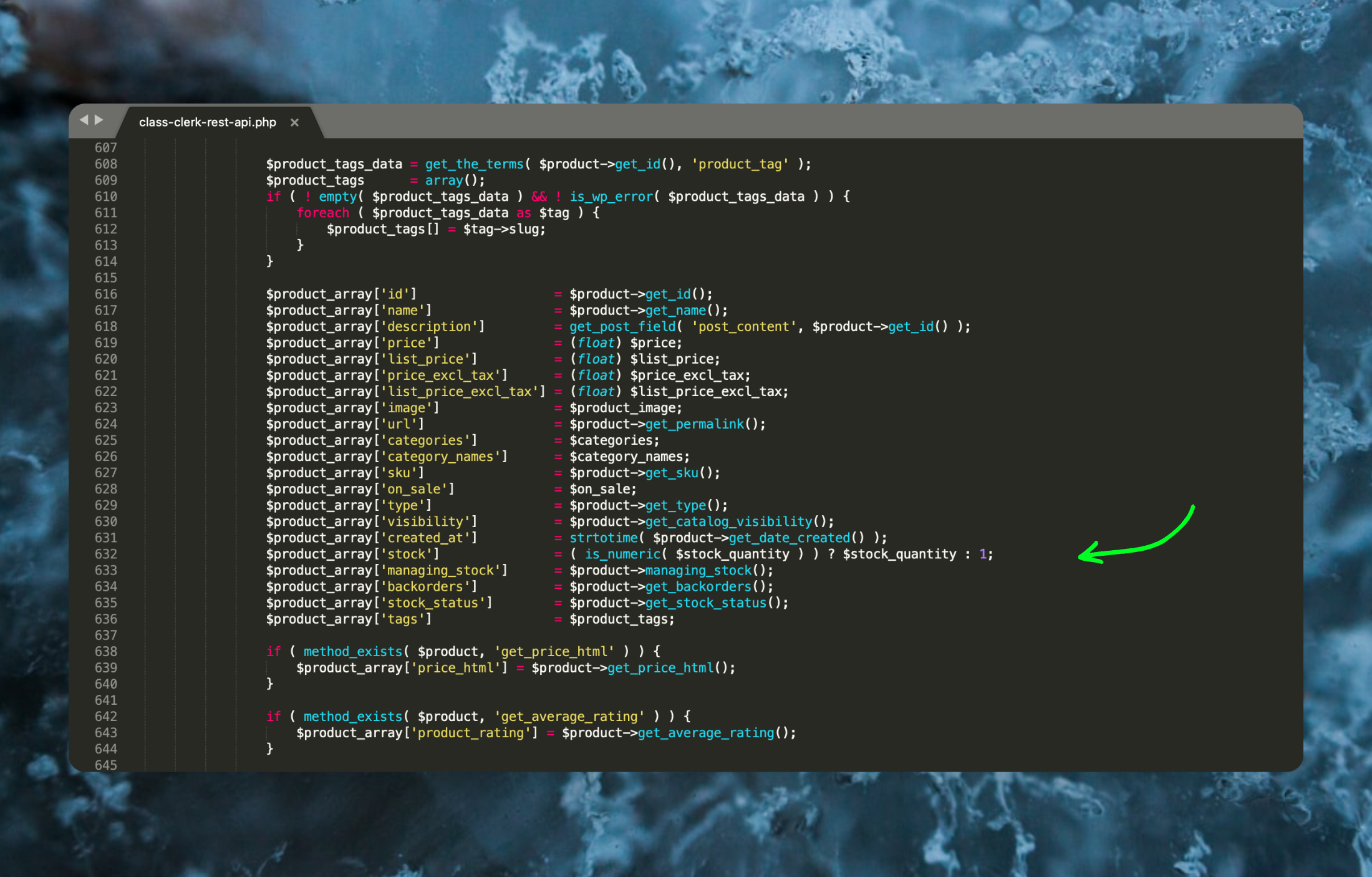
- wp-content > plugins > clerkio > includes > class-clerk-rest-api-php i funktionen
product_endpoint_callbacki$product_array:

Hver attribut er struktureret således:
$product_array['sku'] = $product->get_sku();
Hvor ['sku'] definerer navnet, du vil have attributten skal hedde i Clerk, og = $product->get_sku() er WooCommerce-logikken til at hente attributten.
Functions.php-attributter #
Du kan også tilføje nye attributter til Clerk ved at ændre functions.php-filen.
Disse ændringer bevares, selv når pluginet opdateres.
Følg disse trin:
- Tilføj følgende kode til Appearance > Theme Editor > functions.php:
// Alters clerk parameters
add_filter( 'clerk_product_sync_array', 'clerk_change_params', 10, 2 );
add_filter( 'clerk_product_array', 'clerk_change_params', 10, 2 );
function clerk_change_params( $params, $product ) {
// Used to hide hidden products from search
$params['catalog_visibility'] = $product->get_catalog_visibility();
// We only use short_description
$params['description'] = $product->get_short_description();
return $params;
}
- (Valgfrit) Hvis du vil inkludere brugerdefinerede attributter (f.eks. brand, farve eller materiale) i Clerk, så ændr funktionen således:
add_filter('clerk_product_sync_array', 'clerk_change_params', 10, 2);
add_filter('clerk_product_array', 'clerk_change_params', 10, 2);
function clerk_change_params($params, $product) {
$params['catalog_visibility'] = $product->get_catalog_visibility();
$params['description'] = $product->get_short_description();
// Add custom attributes
$params['brand'] = $product->get_attribute('brand');
$params['color'] = $product->get_attribute('color');
$params['material'] = $product->get_attribute('material');
return $params;
}
Udskift “brand”, “color” og “material” med de WooCommerce-attributter, du ønsker at synkronisere. Hvis attributter ikke vises, skal du sikre, at de er defineret under Products > Attributes i din WooCommerce-backend.
Gå til sidst til my.clerk.io > Data > Configuration og klik på Start New Data Sync for at importere dine nye attributter.
Import af produktindstillinger #
Som standard importerer Clarks WooCommerce-plugin kun Publicerede produkter.
Dette kan ændres, hvis nødvendigt.
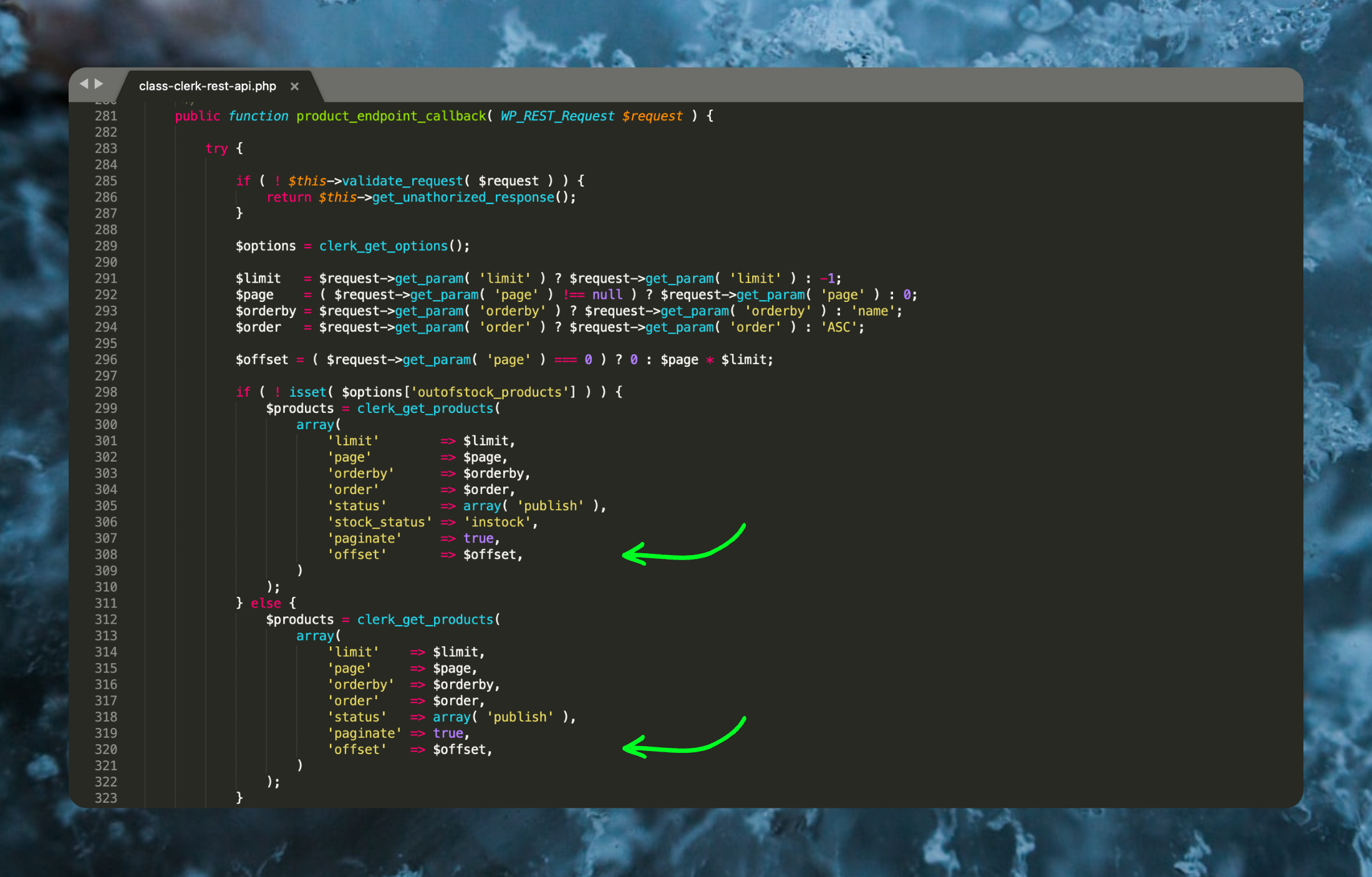
Følgende fil styrer, hvilke produkter der importeres til Clerk: wp-content > plugins > clerkio > includes > class-clerk-rest-api.php
Find funktionen kaldet
product_endpoint_callbacki filen.I
$products-listen under'status', tilføj de Status, du vil inkludere, adskilt med komma:

- Ved import af ikke-publicerede produkter, tilføj et
is_saleable-attribut, der returnerer true eller false for at spore tilgængelighed.
Dette gør det muligt at vise lagerstatus i dine Designs således:
{% if product.is_saleable %}
<div class="in-stock">På lager</div>
{% else %}
<div class="not-in-stock">Ikke på lager</div>
{% endif %}
- Gå til my.clerk.io > Data og klik på Start New Sync for at importere de nye produkter.
Deaktiver ordre-synkronisering #
Når den første datasynkronisering er gennemført succesfuldt, kan ordresynkronisering fra WooCommerce deaktiveres, da salgstracking fra udvidelsen overtager.
Du har to muligheder: fra my.clerk.io eller fra pluginet i WooCommerce.
my.clerk.io #
Gå til my.clerk.io > Data > Configuration.
Rul ned, og til højre skal du ændre indstillingen under Import Orders fra Yes til No, og tryk derefter Save.
Clerk vil ikke længere importere ordrer fra WooCommerce.
Plugin #
Gå til WooCommerce-backenden og klik på Clerk i venstre sidemenu.
I pluginindstillingerne, rul ned til Data Sync: Orders sektionen. Marker feltet Disable Order Synchronization.
For at ændringerne træder i kraft, klik på Save Settings.
Synkronisering af sider #
Vigtigt: For at dette virker, skal du have WooCommerce installeret og aktiveret i din WordPress-installation. Du behøver ikke bruge eller konfigurere det, men pluginet indeholder nødvendig funktionalitet, som Clerk-pluginet kræver.
Da en butik i Clerk primært forbinder til din e-handelsplatform for at synkronisere kataloger, ordrer og kunder, kan det være udfordrende at holde eksternt indhold fra blogs opdateret.
For at imødekomme dette tilbyder vi nu en no-code-løsning til at synkronisere blogindhold med enhver Clerk-butik uanset primær platform, hvis du administrerer dine blogs via WordPress/WooCommerce.
Følg disse trin for at bruge denne funktion:
Installer vores plugin i din WordPress-backend.
Når det er installeret, klik på Clerk i venstre sidemenu.
Indtast dine API-nøgler fra Developers > API keys i my.clerk.io for at konfigurere pluginet.
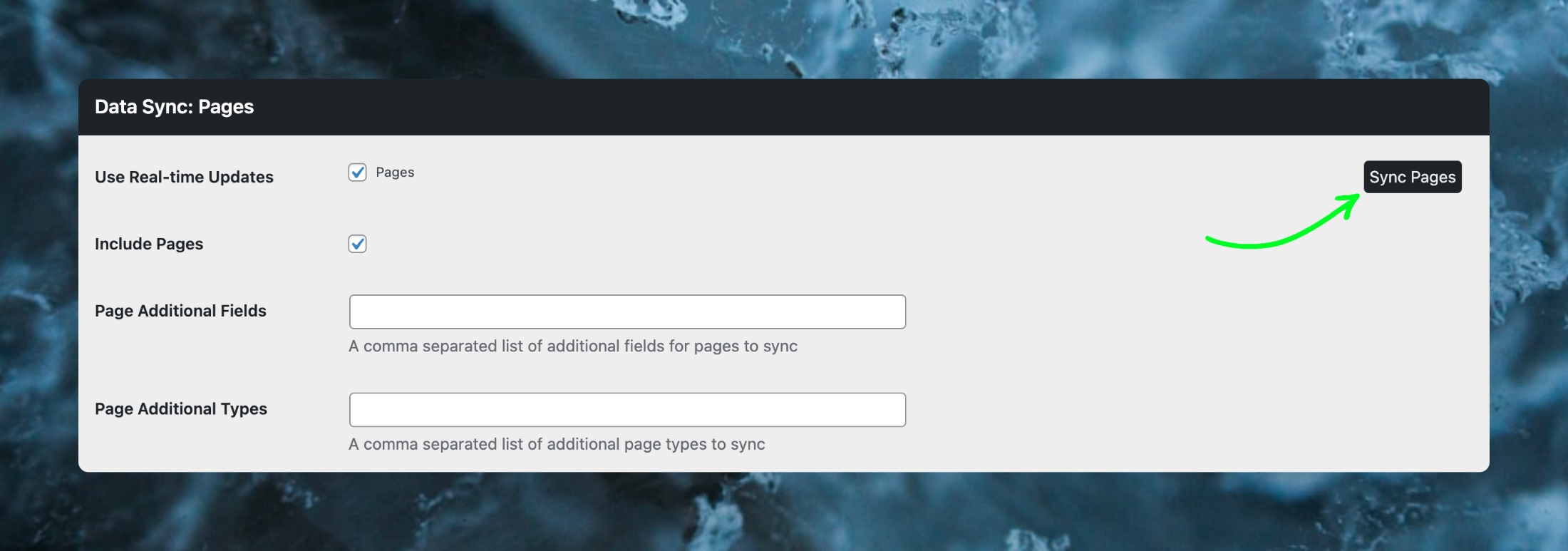
Da vi i dette tilfælde kun vil importere skrevet indhold, behøver du kun aktivere Use Real-time Updates i Data Sync: Pages-sektionen.
Klik på Save Settings.
Efter at have gemt indstillingerne finder du en Sync Pages-knap i Data Sync: Pages-sektionen. Klikker du på denne, synkroniseres alle dine sider straks med din my.clerk.io-butik.

Plugin tillader dig også at tilpasse, hvilke side-attributter der synkroniseres.
Du kan angive Additional Fields der skal hentes for hver side, samt inkludere Page Additional Types oprettet af tredjeparts plugins.
Du behøver kun trykke på Sync Pages-knappen én gang, da enhver ændring af en side, offentliggørelse, arkivering eller sletning fanges af vores plugin og opdateres automatisk i my.clerk.io-butikken.
Deaktiver synkronisering af sider #
For at sikre at sider kun synkroniseres fra WordPress og ikke fra andre kilder under Data Sync, skal du deaktivere sideimport i my.clerk.io:
Gå til Data > Configuration.
Find Import Pages og sæt den til No.
Klik på Save.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.