Filters

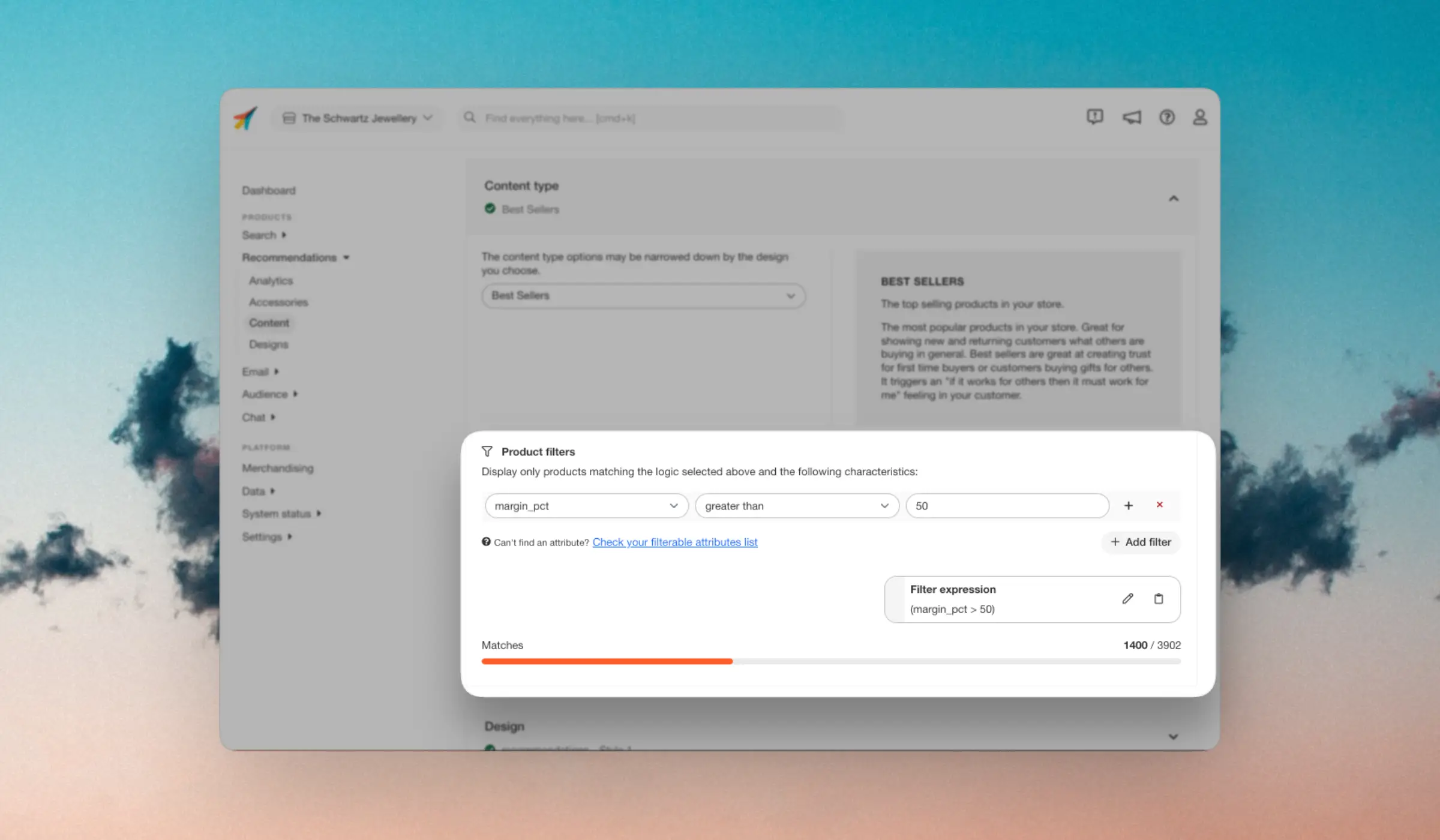
Filter interface #
Filtre kan bruges til hver Content for at indsnævre resultater baseret på dine produktattributter.
Du vil finde denne mulighed i hver Content, du opretter til Anbefalinger, Søgning eller E-mail, under Content type > Product filters.
Hver del af filteret består af følgende:
- En attribut at filtrere efter
- En sammenligning der afgør, hvordan attributten skal sammenlignes med værdien
- En værdi der afgør, hvad attributten skal sammenlignes med
Du kan oprette filtre baseret på enhver produktattribut, du sender til Clerk. De tilgængelige sammenligningsoperatorer afhænger af den type attribut, du filtrerer efter.
F.eks. price indeholder et tal, hvilket betyder, at du kan bruge både større end, mindre end og andre numeriske sammenligninger, mens tekst/string-attributter som name kun tillader boolske sammenligninger som er eller er ikke.
Når du opretter filtre, vil grænsefladen vise dig hvor mange produkter der matcher filteret og den genererede filterstreng.
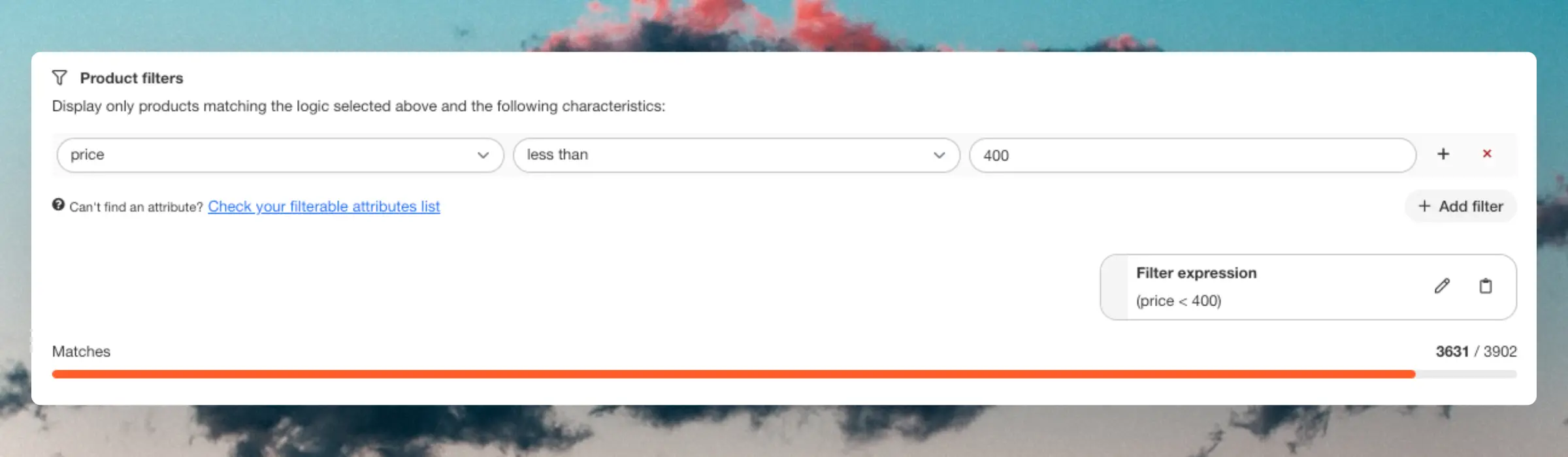
Simple Filters #
Disse indeholder kun en enkelt attribut og sammenligning. Et eksempel er at vise produkter under €400:

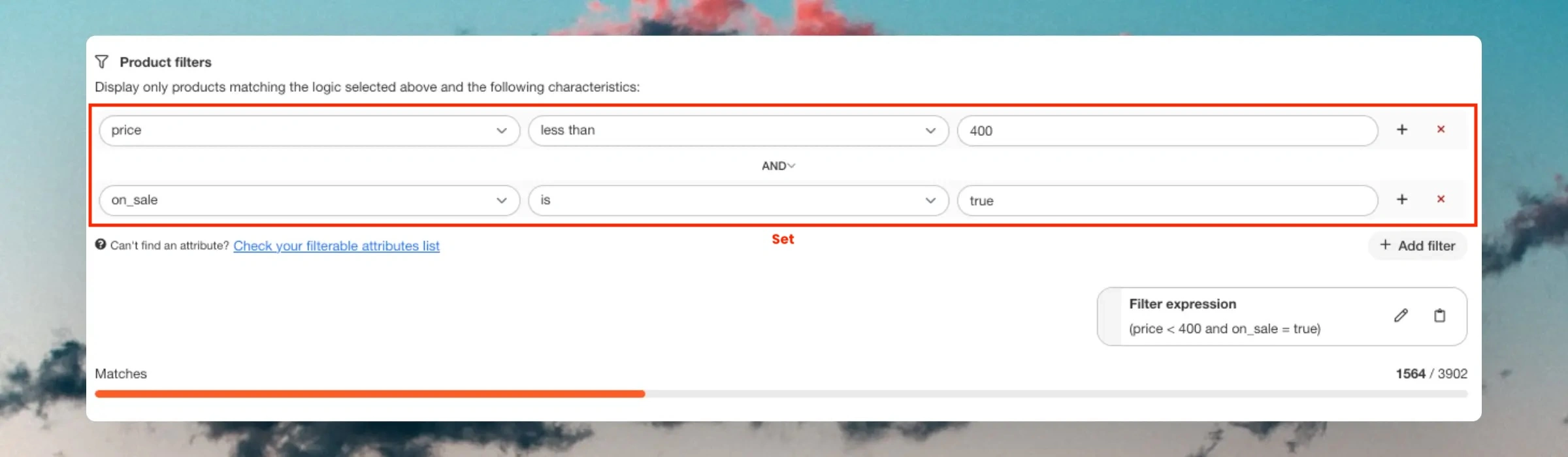
Filter Sets #
Disse giver dig mulighed for at indsnævre produktudvalget ved at tilføje flere filtre inden for det samme sæt. Du kan gøre dette ved at klikke på "+" ikonet inde i et eksisterende filter og tilføje et nyt.
Inden for et sæt kan du vælge mellem to filtreringslogikker:
ANDviser kun produkter, der matcher alle filtre i sættet.ORviser produkter, der matcher mindst ét af filtrene i sættet.
Eksempel: Du vil vise kun produkter, der er under €400 og også på udsalg.

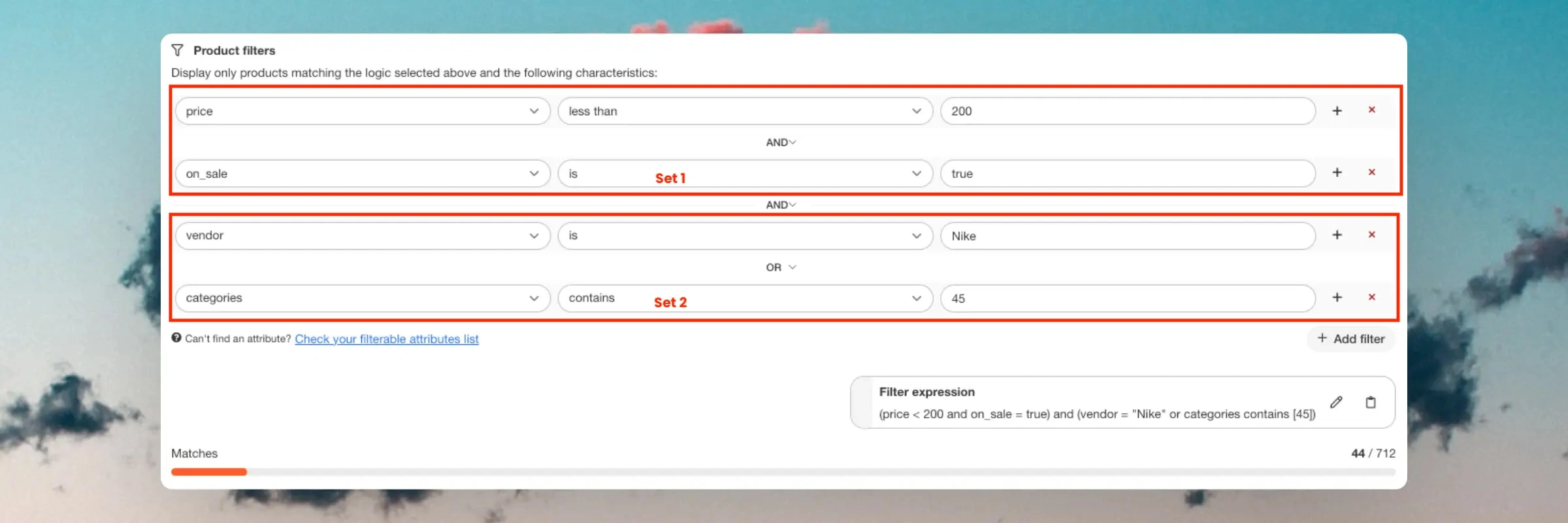
Combining Sets #
Du kan kombinere filter sæt, som gør det muligt for dem at arbejde sammen gennem forskellige betingelser. I stedet for at tilføje filtre inde i et eksisterende sæt, klikker du på "+ Add filter" for at starte et nyt sæt.
Hvert filter sæt fungerer separat, og du kan vælge, hvordan de interagerer:
ANDviser kun produkter, der matcher alle sæt.ORviser produkter, der matcher mindst ét af sættene.
Eksempel: Du vil vise produkter, der er under €400 OG på udsalg, men også fra enten Leverandør A ELLER en specifik kategori.
- Det første sæt sikrer, at produkterne opfylder pris- og udsalgsvilkårene.
- Det andet sæt giver fleksibilitet ved at inkludere produkter fra enten en specifik leverandør eller kategori.

Filter string #
Filtergrænsefladen opretter automatisk den korrekte syntaks baseret på de data, der er tilgængelige i dine attributter. F.eks. hvis dine SKU’er er formateret som strenge som “GT-1234”, tilføjes citationstegn automatisk til filterstrengen.
sku = "GT-1234"
Hvis en attribut er et tal, tilføjes det uden citationstegn.
price < 300
Hvis du oplever problemer med filtreringen, skal du kontrollere filterstrengen for at sikre, at den korrekte syntaks anvendes, og foretage justeringer om nødvendigt.
Hvis du er i tvivl, kan du se, hvilken datatype en given attribut har (string, number, list, boolean) ved at gå til Data > Products og gennemse ethvert produkt.
Du kan altid manuelt justere filterstrengen, så den passer til dine behov ved at klikke på blyant ikonet ved siden af Filter expression.
Dynamic Filtering #
Filters kan tilføjes direkte til indlejringskoder ved hjælp af data-filter attributten. Dette giver dig mulighed for at gøre filtre dynamiske ved at ændre værdierne baseret på frontend-logik.
Nedenfor er flere almindelige eksempler på, hvordan du kan bruge dynamisk filtrering.
Free Shipping Limit #
Definer en variabel, f.eks. $free_shipping_limit, der indeholder det resterende beløb, der er nødvendigt for kunden for at nå grænsen for gratis fragt. Brug dette som et dynamisk filter for kun at vise produkter over dette prisniveau:
<span class="clerk"
data-template="@complementary-to-basket"
data-filter="price > $free_shipping_limit">
</span>
Matching Gender #
Hvis dine produkter indeholder en attribut som gender, der indeholder female, male, kids, unisex osv., kan du tvinge Clerk-elementer til at vise produkter for samme køn.
Definer en variabel, f.eks. $product_gender, der indeholder kønnet på det produkt, der i øjeblikket ses, og brug det til at vise produkter for samme køn:
<span class="clerk"
data-template="@Bestsellers"
data-filter="gender = $product_gender">
</span>
Specific Category #
I dette tilfælde har du brug for en liste i din butik, der indeholder produktkategorierne, som kunne defineres som $available_categories = [1,2,3,4,5]. Brug dette til at filtrere skyderne for kun at vise produkter fra disse kategorier:
<span class="clerk"
data-template="@type-slider"
data-filter="categories in $available_categories">
</span>
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.