Modifikatorer

Oversigt #
Modifiers er et kraftfuldt værktøj, der giver dig mulighed for at ændre produktdataene efter synkroniseringen uden at skulle have en udvikler til at lave ændringer i datafeedet. Modifiers vurderes fra top til bund, så rækkefølgen, de vises på listen, har betydning.
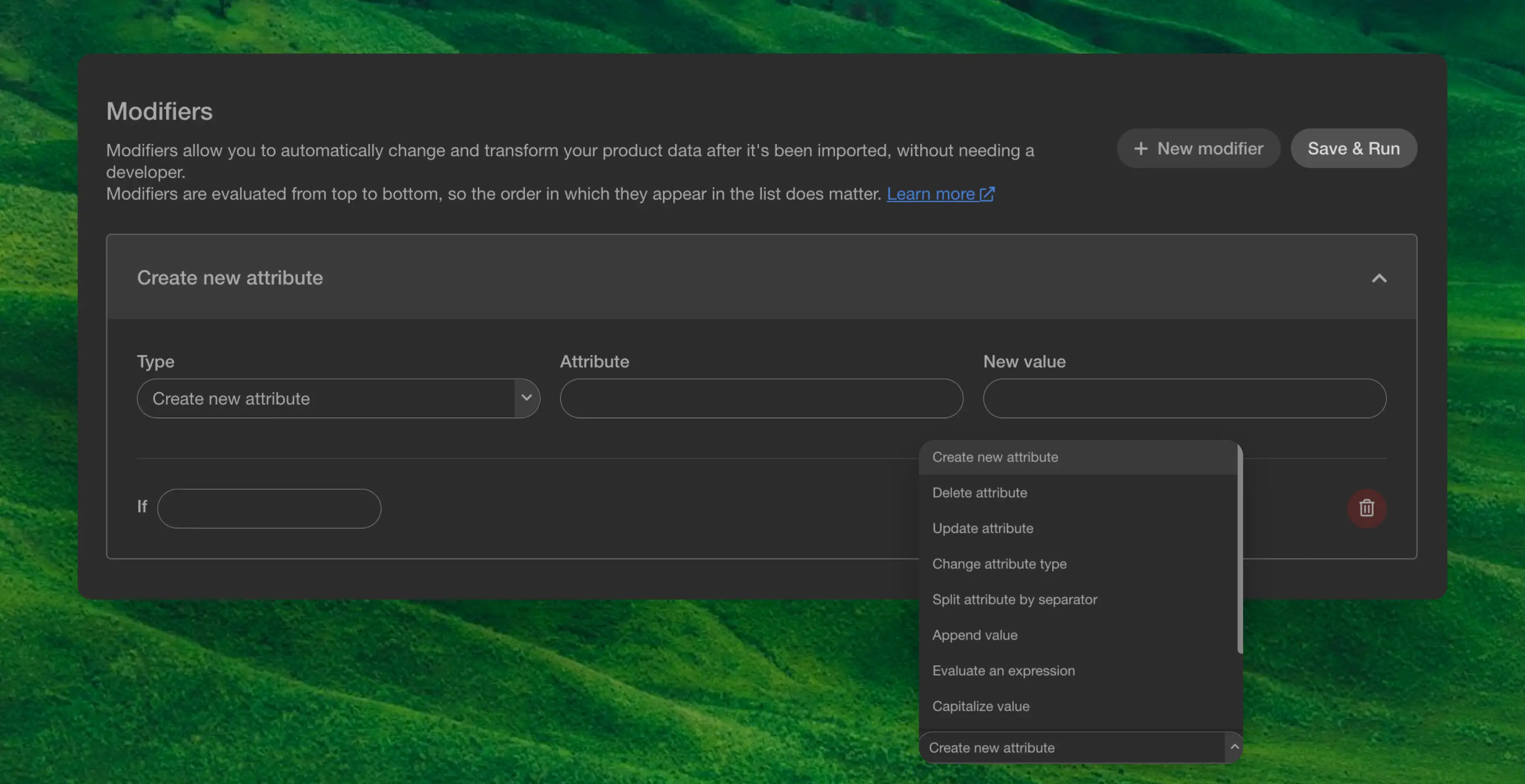
Du har forskellige typer modifiers, her er den komplette liste:
| Kommando | Effekt |
|---|---|
Create new attribute | Tilføjer et attribut til alle produkter |
Delete attribute | Fjerner et attribut fra alle produkter |
Delete product | Fjerner produktet helt |
Update attribute | Opdaterer et attribut på alle produkter |
Change attribute type | Ændrer typen af et attribut på alle produkter |
Split attribute by separator | Splitter en streng efter separator, til en liste af strenge. |
Append value | Tilføjer en værdi til en eksisterende listeattribut |
Evaluate an expression | Evaluerer et udtryk i et attribut |
Capitalize value | Formaterer en streng til titelcasing med stort første bogstav |
Make value uppercase | Formaterer en streng til kun store bogstaver |
Make value lowercase | Formaterer en streng til kun små bogstaver |
Create formatted attribute | Formaterer en streng i et attribut |
Alle kommandoer har et if-inputfelt. if kan tilføjes til alt med en betingelse, og kommandoen vil kun blive kørt på attributtet, hvis udtrykket evalueres til sandt.
Kommandoer #
Her er hver af kommandoerne med et eksempel. Alle modifiers tager en type, der angiver, hvilken kommando der skal køres, og et attribute, som angiver, hvilket attribut der skal køres kommandoen på.
Create new attribute #
Tager en new_value, der angiver, hvilken værdi attributtet sættes til, kan bruges både som et nyt attribut eller ovenpå et eksisterende for at erstatte det.
Delete attribute #
Sletter det angivne attribut fra alle produkter, eller specifikke ud fra en if-betingelse.
Delete product #
Sletter det angivne produkt ud fra en if-betingelse.
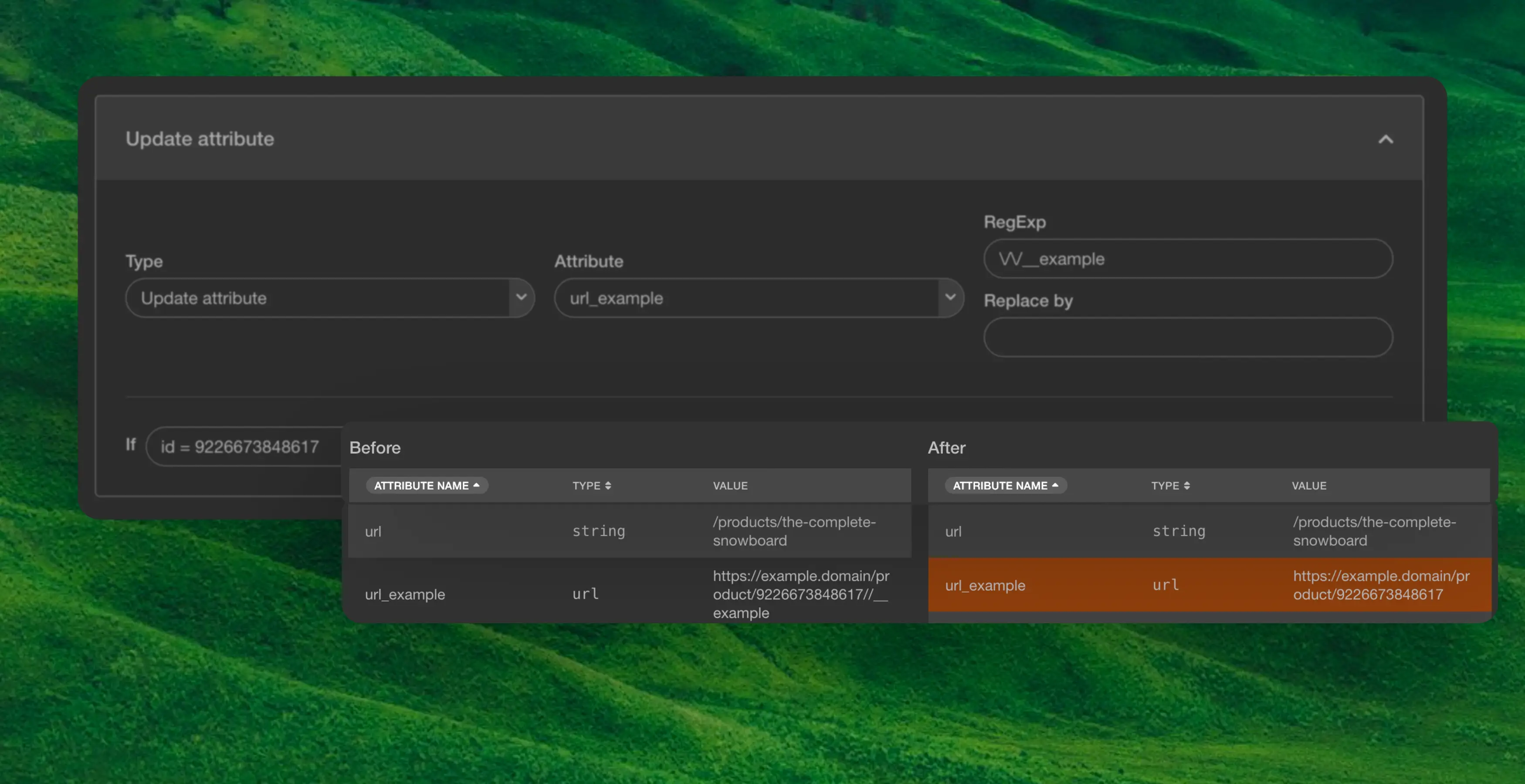
Update attribute #
Hvis du ikke er teknisk og læser dette. Hold på hat og briller, for vi bruger regex med python-biblioteket.
Update tager attributten regexp, som er et regex-udtryk, der matcher på dele af attributten og erstatter hver matchende gruppe med indholdet fra replace_by. Her er et nyttigt værktøj til at lave dit regex.
Et eksempel på regex kunne være [/]+ med en replace_by på /, dette vil tage alle steder i attributten, hvor der er flere / i træk og erstatte dem med en enkelt /. Så https://test//tests bliver til https:/test/tests.
Eksempel #
I dette eksempel vil vi fjerne sidste del af en URL ved hjælp af et regex-mønster. Start-URL’en er: https://example.domain/product/153//__example. For at fjerne //__example-delen, kan vi bruge følgende regex: \/\/__example.
Da vi blot vil fjerne denne del af URL uden at erstatte med noget andet, lades Replace by-feltet tomt.

Change attribute type #
Giver mulighed for at ændre typer i et attribut. Så hvis dataene er et tal og du har brug for det som en streng, kan du bruge dette til at typecaste det. Typen af attribut er: string,int,float og boolean.
Split attribute #
Giver mulighed for at splitte en streng ved separator, til en liste af strenge. Som standard splittes der ved komma, hvis ingen separator angives.
Eksempel #
Her splitter vi et attribut med kategorier til en liste: "lineman, chute" til ["lineman","chute"].
Append value #
Giver mulighed for at tilføje nye værdier til et eksisterende listeattribut.
Det kunne være at tilføje yderligere strenge til et tags-attribut eller tilføje en ny kategori til et categories-attribut.
Evaluate an expression #
Expression-handlingen evaluerer et matematisk udtryk, som kan inkludere attributter, konstanter og operatorer. Hvis du f.eks. definerer dette udtryk: price * 0.8, vil systemet beregne resultatet ved at multiplicere værdien af price-attributten med 0,8, og dermed give 20% rabat.
Eksempel #
Hvis du i New Value-feltet angiver strengen: price * 0.8 og prisen er 100, vil resultatet blive 80.
New formatted attribute #
Denne handling opretter et nyt attribut baseret på eksisterende data, mens der anvendes formatering eller transformationer på værdien.
For at referere til et eksisterende attribut, omsluttes navnet med krøllede parenteser uden mellemrum: {attributeName}.
- Kopier et attribut: sæt New Value til
{MPN}. - Kæd tekst og attributter sammen:
€ + {price}.
Hvis du indsætter mellemrum inden i parenteserne, som { attribute }, gemmer systemet den bogstavelige streng (inklusive parenteser), ikke attributværdien.
Eksempel #
Du kan kombinere attributter, tilføje præfikser eller suffikser, eller ændre hvordan data vises. For eksempel, for at vise en formateret pris som €100,00, sæt New Value til: € + {price}.
If Statements #
Hvis du tilføjer et udtryk i if-feltet, vil kommandoen kun blive udført på attributter, hvor den givne betingelse evalueres til sandt.
Tilgængelige operatorer er:
| Operator | Betydning |
|---|---|
== | Matcher alle produkter, hvor attributtet er lig med værdien. |
!= | Matcher alle produkter, hvor attributtet ikke er lig med værdien. |
> | Matcher alle produkter, hvor attributtet er større end værdien. |
>= | Matcher alle produkter, hvor attributtet er større end eller lig med værdien. |
< | Matcher alle produkter, hvor attributtet er mindre end værdien. |
in | Matcher en understreng i en streng eller et element i en liste |
or | Matcher hvis x ELLER y er sandt |
and | Matcher hvis x OG y begge er sande |
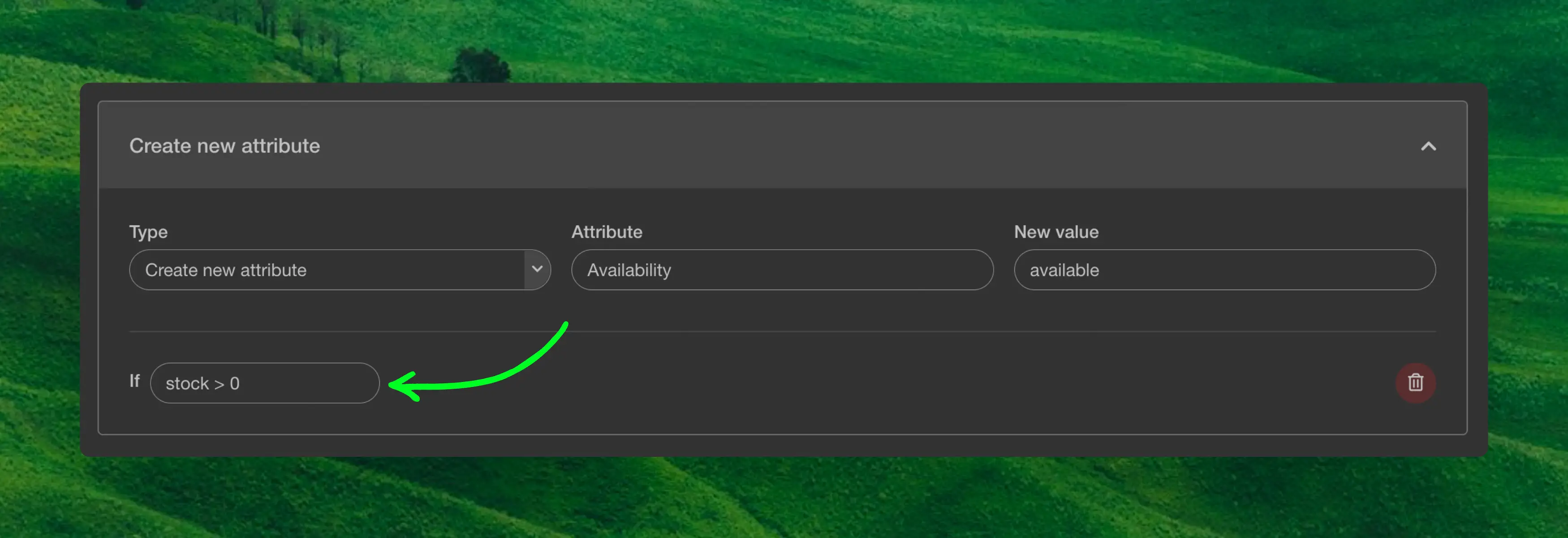
Eksempel #
Opret et nyt attribut Availability sat til Available, If stock > 0.

Oprette attributter ud fra lister #
Et almindeligt scenarie er at oprette et separat attribut baseret på værdier i et eksisterende listeattribut. Hvis du f.eks. har et tags-attribut med værdier som Female, Male og Unisex, kan du oprette et dedikeret gender-attribut til brug i Search-facetter.
in-operatoren tjekker, om en værdi findes i en liste. Syntaksen er:
"value" in attribute_name
For at oprette et gender-attribut ud fra tags, opsæt flere modifiers i rækkefølge:
| Attribute | New Value | If |
|---|---|---|
gender | Female | "Female" in tags |
gender | Male | "Male" in tags |
gender | Unisex | "Unisex" in tags |
Hver modifier køres kun, når dens betingelse er sand. Rækkefølgen har betydning - hvis et produkt har flere matchende tags, bestemmer den sidste matchende modifier den endelige værdi.
Bemærk: Værdien du tjekker for skal være omsluttet af anførselstegn (fx"Female"), mens attributnavnet skrives uden anførselstegn (fxtags).
Kombinere betingelser #
Du kan kombinere flere betingelser med and og or-operatorerne.
Match produkter hvor brand er Nike OG stock er større end 0:
brand == "Nike" and stock > 0
Match produkter hvor kategori indeholder shoes ELLER boots:
"shoes" in categories or "boots" in categories
Match produkter med et bestemt tag OG pris over 100:
"premium" in tags and price > 100
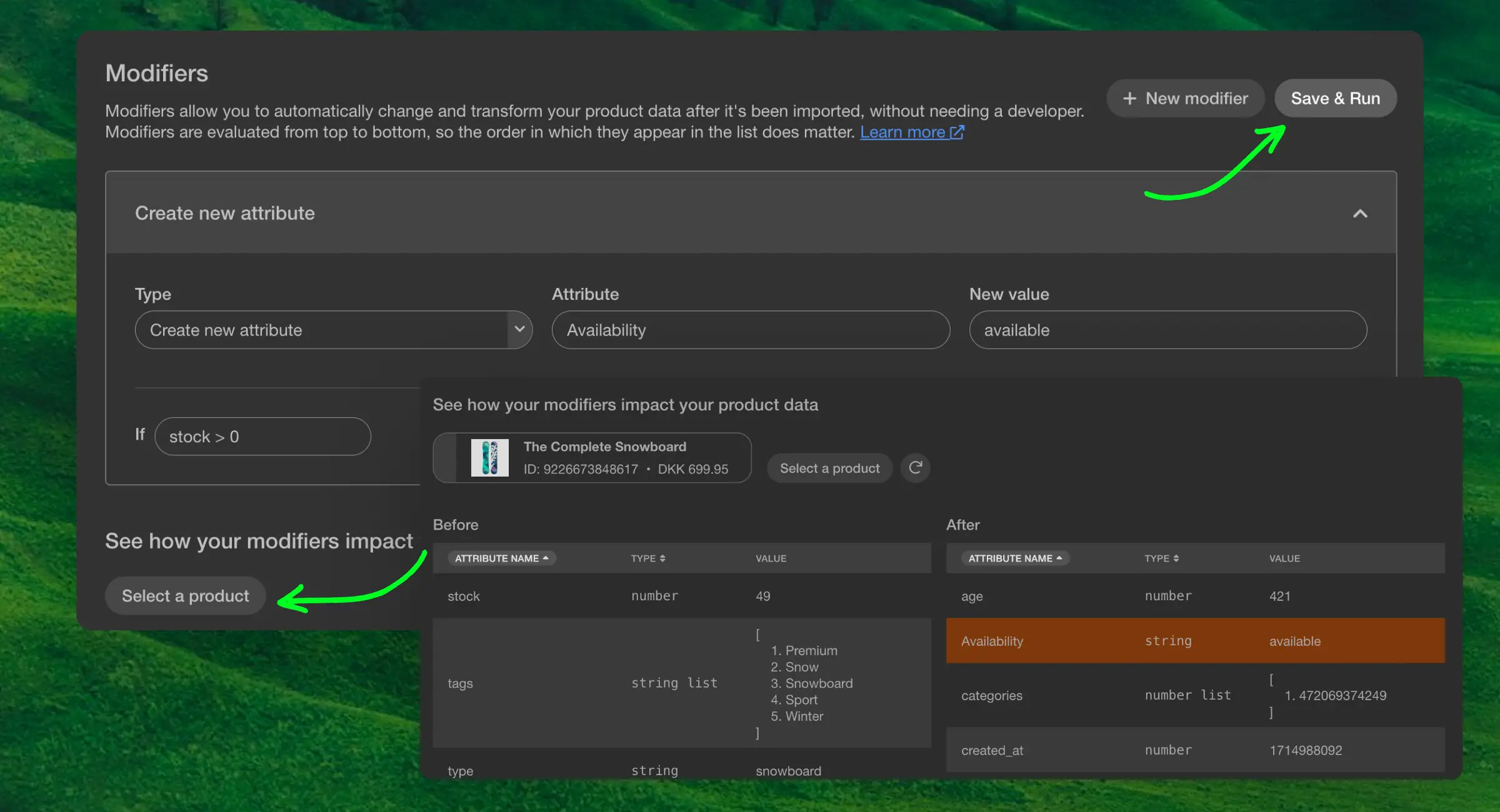
Test & Gem #
Før du klikker på Save & Run, som anvender modifiers på hele dit katalog, er det best practice først at teste din nye modifier. Dette kan du gøre i sektionen Se hvordan dine modifiers påvirker dine produktdata.
Her kan du vælge et produkt og se, hvordan det påvirkes af modifieren med Before & After-visualiseringen.

Du kan inkludere eller ekskludere enkelte modifiers fra forhåndsvisningen. Brug Include in preview-afkrydsningsfeltet på hver modifier for midlertidigt at fjerne den fra forhåndsvisningen, når du tester et produkt. Dette valg påvirker kun forhåndsvisningen og ikke den reelle modifier — alle modifiers bliver anvendt, når du klikker på Save & Run.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.