Design Editor

Grundlæggende #
Når du arbejder med Content for at tilføje Clerk.io-elementer til din side, kan Design Editor bruges til at styre udseendet og følelsen af elementerne.
Du kan oprette så mange designs, du ønsker, og et vilkårligt antal Content-blokke kan bruge det samme design.
Når du går til Designs-siden for Search / Recommendations / Email, kan du se en liste over alle dine designs, inklusiv deres ID’er.
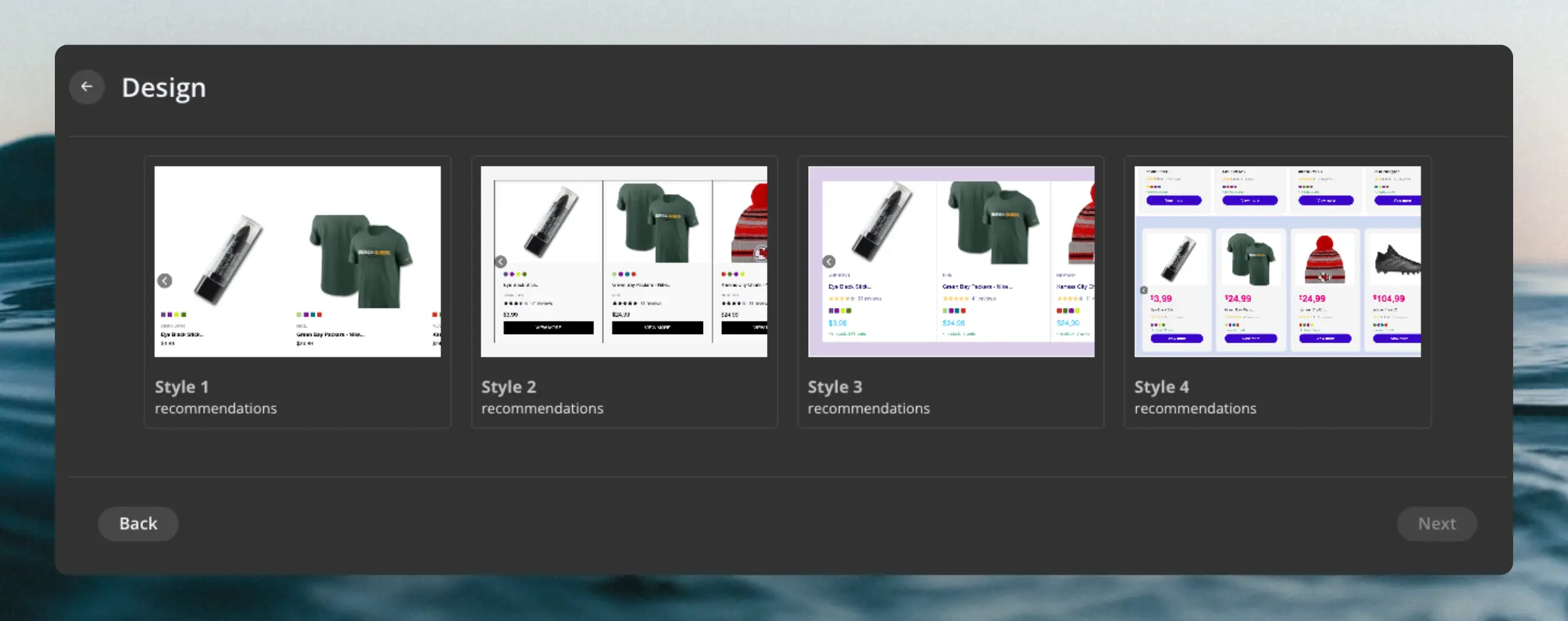
Når du opretter et nyt design, kan du vælge en startskabelon fra vores Design Library for at komme i gang, eller blot starte fra bunden.

Skærmstørrelser #
Øverst til højre på skærmen kan du forhåndsvise dine designs for forskellige skærmstørrelser. Mange af komponenterne understøtter også individuel styling for hver af disse skærmstørrelser, så dine designs bliver fuldt responsive.
Du kan tilføje styling til følgende skærmstørrelser:
- Desktop
- Tablet
- Mobil
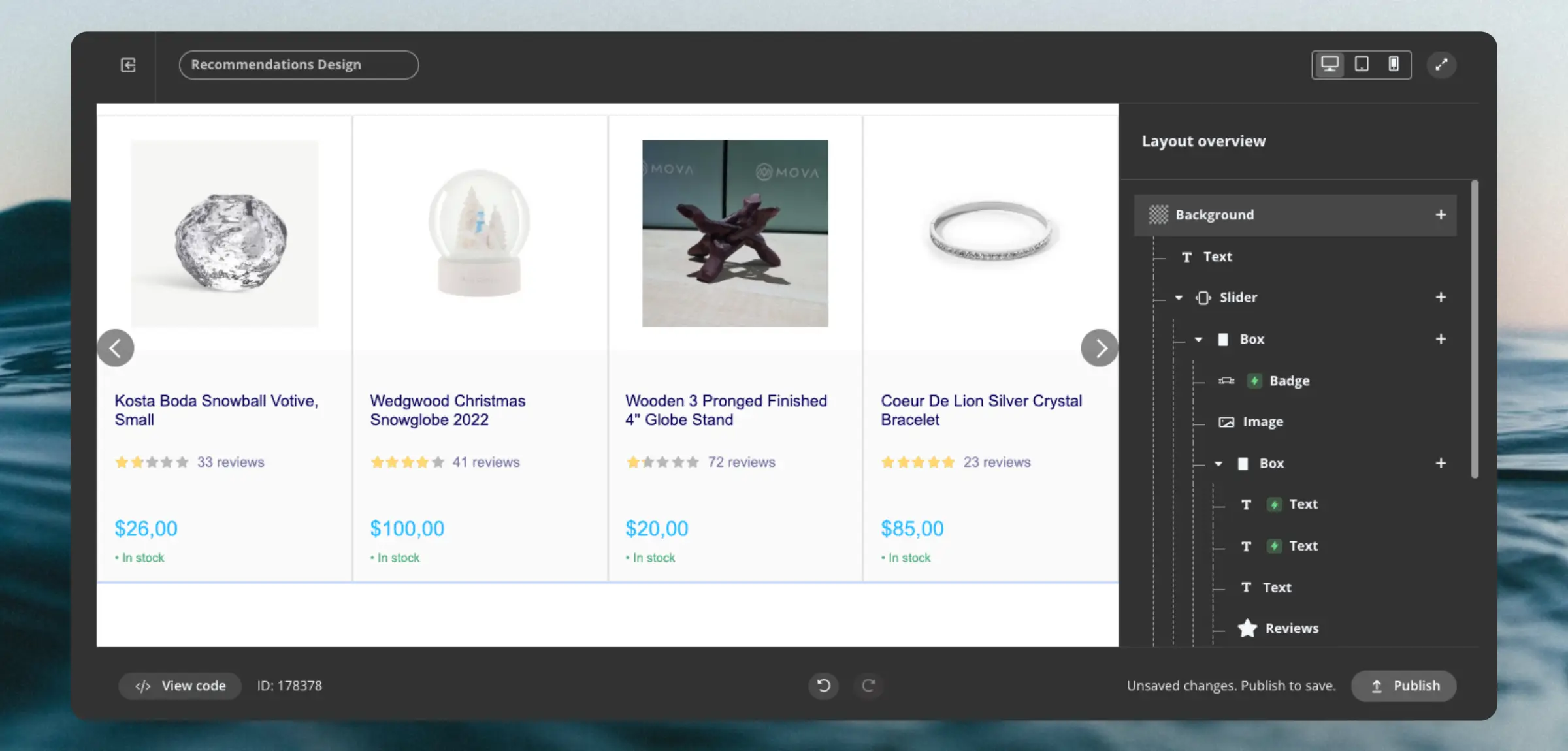
Layoutoversigt #
Selve Design Editor består af:
- Et forhåndsvisningsvindue, der viser designet, som det vil se ud på din side.
- Layoutoversigt, der viser alle de komponenter, der udgør designet.
Komponenterne er generelt vist i den rækkefølge, de bliver vist i. Den eneste undtagelse er, når du bruger flydende komponenter som Badges, der kan placeres over andre komponenter.
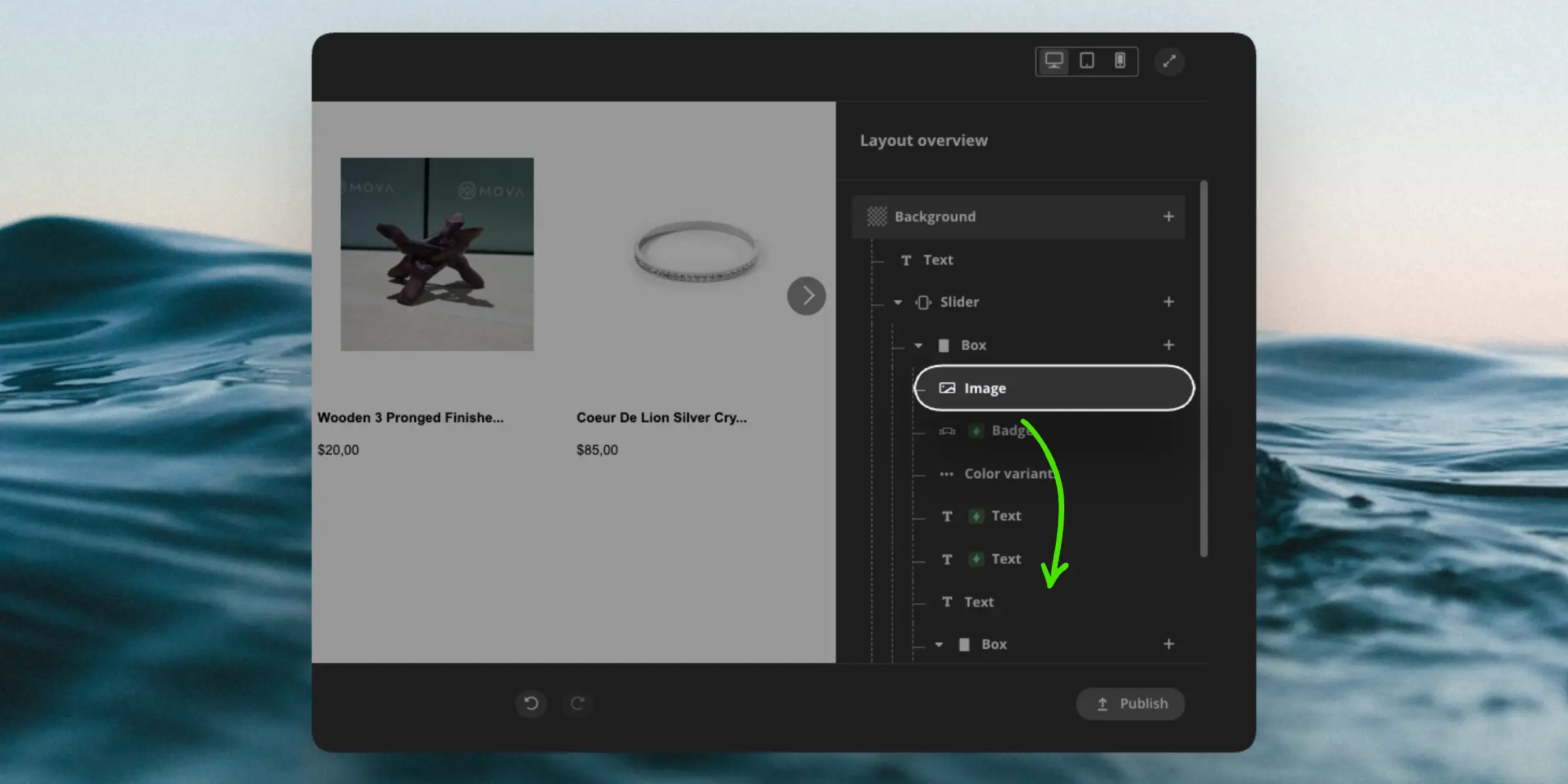
Når du holder musen over en komponent i layoutoversigten, bliver den markeret i forhåndsvisningen, så du kan se, hvad du arbejder med. Klikker du på et element i forhåndsvisningen, åbnes ligeledes indstillingerne for den komponent, der viser det.
Du kan trække komponenter i layoutoversigten for at ændre deres position.

Komponenter #
Hvert design består af et antal byggesten, kaldet komponenter. Et design kan indeholde lige så mange, du ønsker, i den rækkefølge, du ønsker.
Nye komponenter tilføjes ved at klikke på '+'-knappen i højre side af enten Background-komponenten eller en anden komponent.
Generelle indstillinger #
Ud over deres specialiserede indstillinger deler de fleste komponenter også nedenstående standardindstillinger.
Betinget visning #
Dette giver dig mulighed for at vise eller skjule komponenten, afhængigt af om en betingelse er opfyldt. Det bruger syntaksen fra vores
Filters-system, og refererer altid til item som datakilden.
Et eksempel kunne være kun at vise en komponent, hvis et produkt er på tilbud: item.on_sale == true.
Eller kun vise den, hvis prisen er over 100 og produktet er på lager: item.price > 100 and item.in_stock == true.
Custom CSS #
Dette giver dig mulighed for at tilføje specifikke CSS-regler til komponenten, hvis du har behov for justeringer, som indstillingerne ellers ikke tillader.
De CSS-regler, du tilføjer, vil kun påvirke den komponent, du tilføjer dem til.
Skrifttyper #
Design Editor leveres med et bredt udvalg af skrifttyper, du kan bruge. Derudover kan du vælge blot at arve skrifttypen fra din webshop ved at vælge Use webshop font.
Den eneste begrænsning for dette er for Embedded Email Recommendations, hvor du skal vælge en skrifttype, da de ikke har adgang til din webshops skrifttyper.
Liquid-variabler #
I alle tekstfelter har du mulighed for at tilføje data gennem Liquid templating-sproget.
Dette inkluderer at oprette dynamiske tekstfelter som {{ headline }} eller tilføje beregninger baseret på produktegenskaber, f.eks.: {{ 100-((item.list_price*100)/item.price) | round }} %
Ovenstående eksempel ville beregne den afrundede procentdel, der er sparet, når et produkt er på tilbud.
Baggrund #
Dette er en særlig komponent, som er basen for ethvert design. Baggrunden er den overordnede container, som resten af designet indsættes i.
Normalt er baggrunden gennemsigtig, men du kan vælge en baggrundsfarve, hvis det er nødvendigt.
Data Loop #
Dette giver dig mulighed for at loope over en datatype og vise et valgt antal af dem. Dette kan bruges til at vise produkter, kategorier eller sider eller loope gennem en attribut som varianter eller farver.
Du kan angive en index, hvis du vil starte fra et bestemt item i listen, og du kan vælge, hvor mange items der skal vises.
Denne komponent vil som standard vise items i en kolonne.
Gitter af elementer #
Fungerer ligesom Data Loop, men viser elementer i et gitter-layout i stedet for en enkelt kolonne. Dette er nyttigt til at lave et Search Page- eller Category Page-design med produkter vist ved siden af hinanden.
Du kan konfigurere antallet af kolonner afhængig af skærmstørrelse og afstanden mellem elementerne både vandret og lodret.
Slider #
Viser elementer i en vandret række med slider-pile til at bladre gennem dem.
Du kan konfigurere antallet af items, der skal vises pr. slide, afhængig af skærmstørrelse, og den standard styling for knapperne. Aktuelt er der 4 knaptyper:
- Standard
- Gul
- Med kant
- Ingen baggrund (hvis du vil tilpasse pile med CSS)
Brug Button position for at vælge, om knapperne skal centreres på hver side af slideren, eller vises i et af de 4 hjørner.
Load more-knap #
Primært brugt til Search Page- og Category Page-designs, giver denne knap brugerne mulighed for at se flere elementer end standardmængden, du har konfigureret.
Dette er god praksis, da det gør det muligt at reducere indlæsningstider ved kun at vise et mindre antal elementer først, og lade brugere se flere, hvis de ønsker.
Knapen kan konfigureres med en brugerdefineret tekst og det antal elementer, der skal tilføjes hver gang den klikkes på. Den vil laste så mange elementer, som den valgte Product Logic returnerer, indtil der ikke findes flere.
Boks #
Disse fungerer som containere for andre komponenter. De kan bruges til at gruppere komponenter sammen eller oprette et layout med flere kolonner.
De kan konfigureres med en baggrundsfarve og et layout baseret på flexbox CSS-layoutsystemet.
Du kan også styre dimensionerne på boksen samt margin og padding.
Linie #
En simpel dividerlinje, der bruges til visuelt at adskille komponenter.
Du kan styre dens farve og stil, fx om den skal være solid, stiplet, streg eller dobbelt.
Badge #
Dette er en god måde at tilføje visuel stil til dit design på, og det er særligt nyttigt til at fremhæve detaljer om dine produkter som rabatter, nyheder m.m.
Badges har en række indstillinger til at styre stil, placering, tekst der vises og mere. De kan vises i et af de 4 hjørner på et element og vises enten som en afrundet boks eller et diagonalt banner.
Knap #
En simpel knap, som kan fungere som effektiv call-to-action for besøgende. Den giver dig mulighed for at konfigurere den viste tekst, et brugerdefineret link eller onclick-hændelse, der bruges, når der klikkes, samt baggrundsfarven, så den matcher dit brand.
onclick-hændelsen er et stykke Javascript, der skal afvikles, når knappen klikkes på, og som kan bruges til add-to-cart-funktioner, ønskeliste-funktioner m.m.
Billede #
En visuel komponent, der viser et billede i en bestemt størrelse baseret på en attribut (som et produktbillede) eller en specifik URL.
Du kan tilføje et unikt link til billedet, hvis du f.eks. vil sende kunder til produktsiden, når de klikker på billedet, og du kan vælge en hover-effekt, såsom at billedet bliver større, når besøgende holder musen over det.
Link #
Konfigurer en URL, som besøgende sendes til, når en hvilken som helst komponent indeni klikkes på.
Du kan vælge værdien af en attribut (f.eks. en produkt-URL), en specifik URL eller en onclick-hændelse.
Pris #
Ofte brugt til at vise prisen på et produkt, indeholder denne komponent flere pris-specifikke konfigurationsmuligheder.
Disse omfatter antal decimaler, tusind- og decimalseparatorer samt valutasymbolet, der vises enten før eller efter prisen.
Tekst #
Tilføjer tekstblokke til dit design. Disse bruges til mange forskellige formål, som at vise navne på produkter eller sider, brands, beskrivelser og alle andre data, du gerne vil vise som tekst.
Tekst kan være baseret på statisk tekst efter dit valg eller attributdata som produktnavne eller sidetitler. Du kan vælge at begrænse tekst til et vist antal tegn for at sikre, at layouts holdes intakte og style din tekst med klassiske formateringer som fed, kursiv m.m.
Farvevarianter #
Dette er en specialiseret
Data Loop, der giver dig mulighed for at loope over en liste med farvekoder og vise dem som farvevalg. De fungerer bedst, hvis du sender en liste med farvekoder for hvert produkt. F.eks. color_codes = ['#FFA07A', '#008080', '#4CAF50', '#FFD700']
Reviews #
Tilføjer anmeldelsesstjerner til dit design, der indikerer, hvor meget købere kunne lide produktet. Reviews vises som 5 stjerner, hvor den gennemsnitlige vurdering vises som sorte stjerner.
Desuden vises antallet af anmeldelser, som produktet har modtaget, ved siden af stjernerne.
De kræver, at følgende to attributter findes for produkter:
reviews_avg: Den gennemsnitlige vurdering af produktet ud af 5 stjerner.reviews_amount: Det samlede antal anmeldelser for produktet.
Custom HTML #
Dette er en specialiseret komponent, der giver dig mulighed for at tilføje enhver HTML-kode til dit design. Dette kan bruges til at tilføje brugerdefinerede scripts eller specialiserede blokke, der ellers ville være svære at lave med de andre komponenter.
De understøtter også brug af Liquid-variabler for at få adgang til og arbejde med dataobjekter som produkter, kategorier og sider.
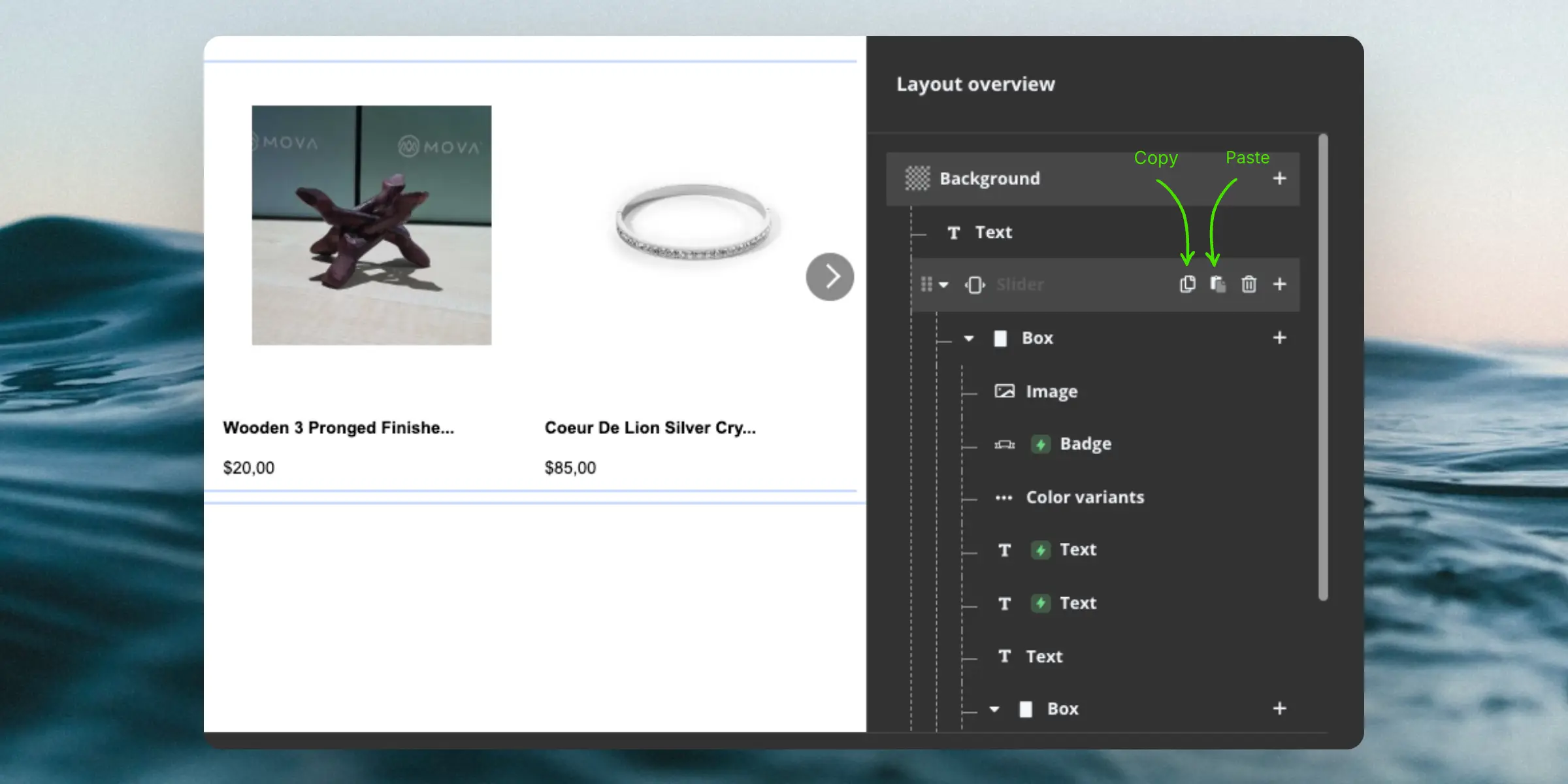
Kopiering af komponenter #
Hvis du vil genbruge komponenter fra et andet design, kan du kopiere dem mellem designs. Dette virker både mellem forskellige designs på en enkelt Store, men du kan også kopiere komponenter mellem Stores på din konto.
Hold blot musen over en komponent i dit kilde-design, og klik på Copy-knappen. Gå til dit måldesign og klik på Paste-knappen for at tilføje det til den komponent, hvor det skal vises.

Visning af kode #
Du kan til enhver tid inspicere den genererede kode for dit design ved at klikke på View code-knappen. Dette vil vise dig den genererede HTML og CSS hver for sig.
Du kan bruge dette til at konvertere dit Design Editor-design til et Code Design ved at kopiere HTML og CSS, oprette et nyt tomt Code Design og indsætte HTML og CSS i det.
Fortryd / Gentag #
Hvis du laver en fejl, kan du altid fortryde dine seneste handlinger ved at klikke på Undo-knappen eller tilføje det igen med Redo-knappen. Begge findes lige under forhåndsvisningsvinduet.
Udgivelse #
Når du er klar til at bruge dit design, skal det udgives ved at klikke på Publish-knappen. Efter ændringer bør du også udgive dit design igen.
Du kan derefter vælge enten at forlade Design Editor eller blive og foretage yderligere ændringer.
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.