Abonnenter
Grundlæggende #
Clerk.io understøtter hosting af dine abonnenter samt oprettelse af lister over modtagere til forskellige e-mailkampagner.
En abonnent er en e-mailadresse med attributten subscribed: true, hvilket gør det muligt for Clerk.io at sende e-mailmarkedsføring til dem.
Håndtering af abonnenter #
Ligesom med andre e-mailudbydere giver Clerk.io dig mulighed for at spore dine abonnenter og oprette lister over modtagere til forskellige e-mailkampagner.
Abonnering #
Modtagere abonneres globalt, hvilket betyder, at de kan modtage e-mailmarkedsføring fra alle de Clerk Campaigns, du opsætter.
Derudover kan de tilvælge specifik e-mailmarkedsføring ved at abonnere på Lists. Disse Lists kan baseres på alt, hvad du vælger, såsom Black Friday, gode tilbud, kategorier og meget mere.
De Lists, du opretter, kan derefter bruges i Newsletters og AI Campaigns, ligesom Audiences. Dette gør din markedsføring endnu mere relevant, da abonnenter aktivt har valgt at abonnere på en List.
Abonnering via formularer #
Den nemmeste måde for besøgende at abonnere på dine nyhedsbreve er via tilmeldingsformularer, som er indbydende indtastningsfelter placeret strategisk på din hjemmeside, så kunder kan tilføje deres e-mailadresse til din e-mailmarkedsføring.
For et eksempel, se global sign-up form længere nede i denne artikel.
Abonnering via API #
Hvis du ønsker at bygge abonnementsfunktionen ind i en app eller anden tilpasset opsætning, kan dette gøres med API-endpointet subscriber/subscribe. Læs mere om dette i
API-dokumentationen her.
Afmelding #
Det er vigtigt at gøre det nemt for modtagere at afmelde sig, hvis de ikke længere ønsker din e-mailmarkedsføring. I Clerk kan dette gøres som et traditionelt link eller manuelt via my.clerk.io
E-mail-link #
Dette er den klassiske måde at afmelde sig via et link i bunden af dine e-mails.
Hvis dit design er lavet i Design Editor, skal du blot tilføje en Unsubscribe komponent til bunden af din e-mail.
Hvis dit design er lavet med kode, kan du bruge følgende API-endpoint som et link til afmelding:
<a href="https://api.clerk.io/v2/subscriber/unsubscribe?key=INSERT_API_KEY&email={{ email }}&redirect=true">Unsubscribe</a>
Erstat INSERT_API_KEY med Public Key fra my.clerk.io > Developers > API Keys.
Dette API-endpoint kan også bruges i tilpassede opsætninger, hvis du kun vil bruge API.
Manuel afmelding #
Du kan afmelde enhver e-mailadresse manuelt i Email > Subscribers > All Emails ved at søge efter den, klikke på afmeldingsikonet til højre for e-mailen, indtaste e-mailadressen for bekræftelse og klikke på Unsubscribe.
Du kan også afmelde en e-mailadresse fra en liste, mens de stadig er aktive andre steder. Fra Email > Subscribers > Lists skal du bruge søgefeltet til at finde abonnenten og klikke på X til højre.
Synkronisering af eksisterende #
Hvis du allerede har abonnenter på en anden platform, vil du sandsynligvis synkronisere dem til Clerk.io, så du ikke skal starte forfra. Der er flere måder at gøre dette på.
Éngangs-CSV-upload #
Denne indbyggede importmetode giver dig mulighed for at sende en CSV-fil med kunder, der indeholder attributten subscribed: true
Tjek hvordan du strukturerer CSV-filen her
Med en integration #
Du kan synkronisere abonnenter fra kendte e-mailplatforme som Mailchimp, Klaviyo og flere. Disse kan opsættes fra Settings > Integrations..
Når du har sat dem op, skal du gå til Email > Configuration. og aktivere den integration, du ønsker at bruge, under Sync subscribers.
Herefter, hvis du ønsker kun at hoste abonnenter i Clerk.io, kan du blot fjerne integrationen efter den første synkronisering.
Med et datafeed #
Når du bruger et datafeed til dine produkter, kategorier m.m., kan du inkludere dine abonnenter ved at sende en liste over customers inklusive deres e-mailadresse og subscribed: true som en attribut.
Tjek syntaksen i dokumentationen her
Ligesom med Integrations kan du fjerne dem fra feedet efter den første synkronisering.
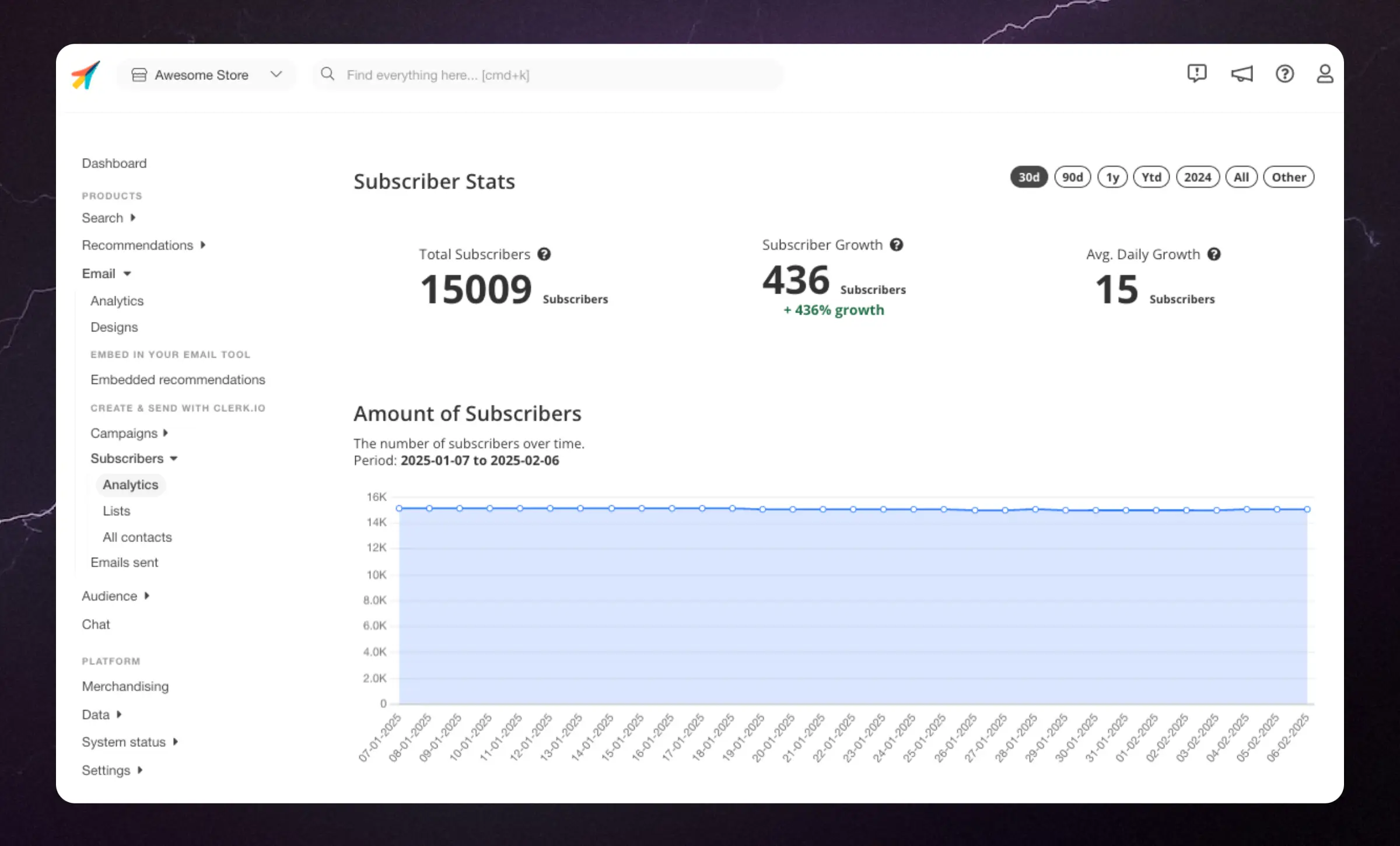
Overvågning af dine abonnenter #

Brug det til at holde overblik over, om din e-mailmarkedsføring giver dig flere eller færre abonnenter, så du kan træffe de rigtige forretningsbeslutninger for at fastholde dine modtagere.
Abonnementsformularer #
Dette er blot et udgangspunkt. Du kan have brug for en udvikler til at tilpasse det til dine behov.
En god måde at få nye abonnenter på er at tilbyde en nem måde, hvorpå de kan tilmelde sig nyhedsbreve direkte fra din hjemmeside. Du kan selv bygge abonnementsformularer ved at bruge Clerk’s API til at spore de nye abonnenter.
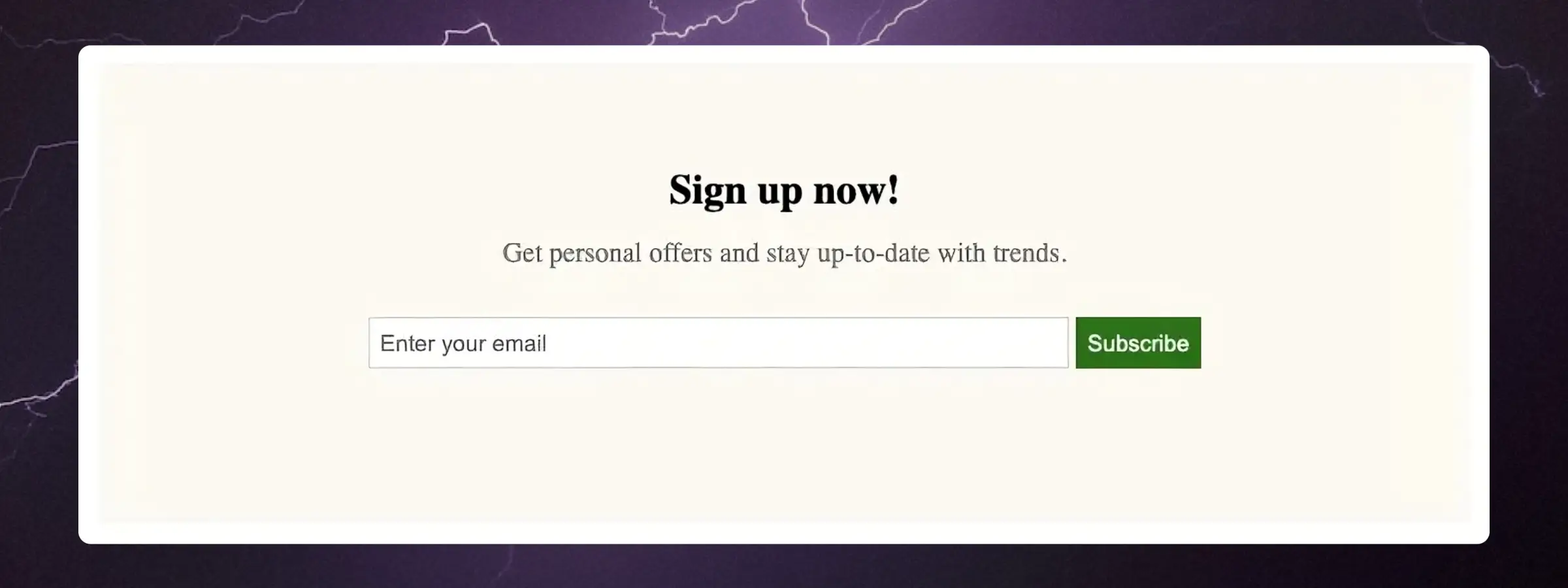
Nedenfor finder du et eksempel på, hvordan du kan gøre dette til en start. Tilmeldingsformularen vil således se sådan ud som standard:

Global tilmeldingsformular #
Denne formular tilmelder besøgende til alle e-mails sendt fra Clerk. Kopiér nedenstående embed kode og indsæt den i din webshop, hvor du ønsker, at den skal vises:
<div class="clerk-sign-up">
<h2 class="clerk-sign-up-headline">Sign up now!</h2>
<div class="clerk-sign-up-subtitle">Get personal offers and stay up-to-date with trends.</div>
<div class="clerk-input-wrapper">
<input type="text" id="clerk-add-subscriber-input" placeholder="Enter your email"></input>
<button id="clerk-add-subscriber-btn" onclick="add_subscriber()">Subscribe</button>
</div>
<div id="clerk-subscribe-message"></div>
</div>
<script>
function add_subscriber(){
var clerk_btn = document.getElementById("clerk-add-subscriber-btn");
var clerk_input = document.getElementById("clerk-add-subscriber-input");
var clerk_message = document.getElementById("clerk-subscribe-message");
Clerk("call","subscriber/subscribe", {
email: clerk_input.value
},
function(response){
clerk_message.style.color = "#008001";
clerk_message.innerText = "You are now subscribed!";
clerk_btn.innerText = "Subscribed!";
clerk_btn.style.opacity = "0.5";
clerk_btn.disabled = true;
},
function(response) {
clerk_message.style.color = "#EE360E";
clerk_message.innerText = "Could not subscribe. Please try again.";
}
);
}
</script>
<style>
#clerk-add-subscriber-input {
height: 28px;
width: 50%;
padding: 0px 0px 0px 6px;
border: 1px solid #D3D3D3;
}
#clerk-add-subscriber-btn {
height: 30px;
width: auto;
background-color: #008001;
border: 1px solid #008001;
color: white;
cursor: pointer;
}
#clerk-subscribe-message {
height: 20px;
margin: auto;
text-align: center;
}
.clerk-sign-up {
width: 50%;
padding: 60px 0px 60px 0px;
max-width: 800px;
min-width: 500px;
margin: 40px auto 40px auto;
background-color: #FEFAF4;
}
.clerk-sign-up-headline {
margin: 0px 14px 14px 14px;
text-align: center;
}
.clerk-sign-up-subtitle {
margin: 14px 14px 28px 14px;
text-align: center;
color: #808080;
}
.clerk-input-wrapper {
margin: 10px auto 10px auto;
text-align: center;
}
.clerk-input-label {
margin: 5px 0px 5px 0px;
}
</style>
Liste-tilmeldingsformular #
Hvis du ønsker at tilmelde modtagere til en specifik liste, kan ovenstående eksempelkode udvides med en list_id parameter i konfigurationsdelen af Clerk-scriptet.
List ID kan findes i my.clerk.io > Email > Subscribers > Lists til venstre for hver liste.
Her er et eksempel på konfiguration:
...
Clerk("call","subscriber/subscribe", {
email: clerk_input.value,
list_id: "FSY27248"
},
...
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.