Category Page

Slider #
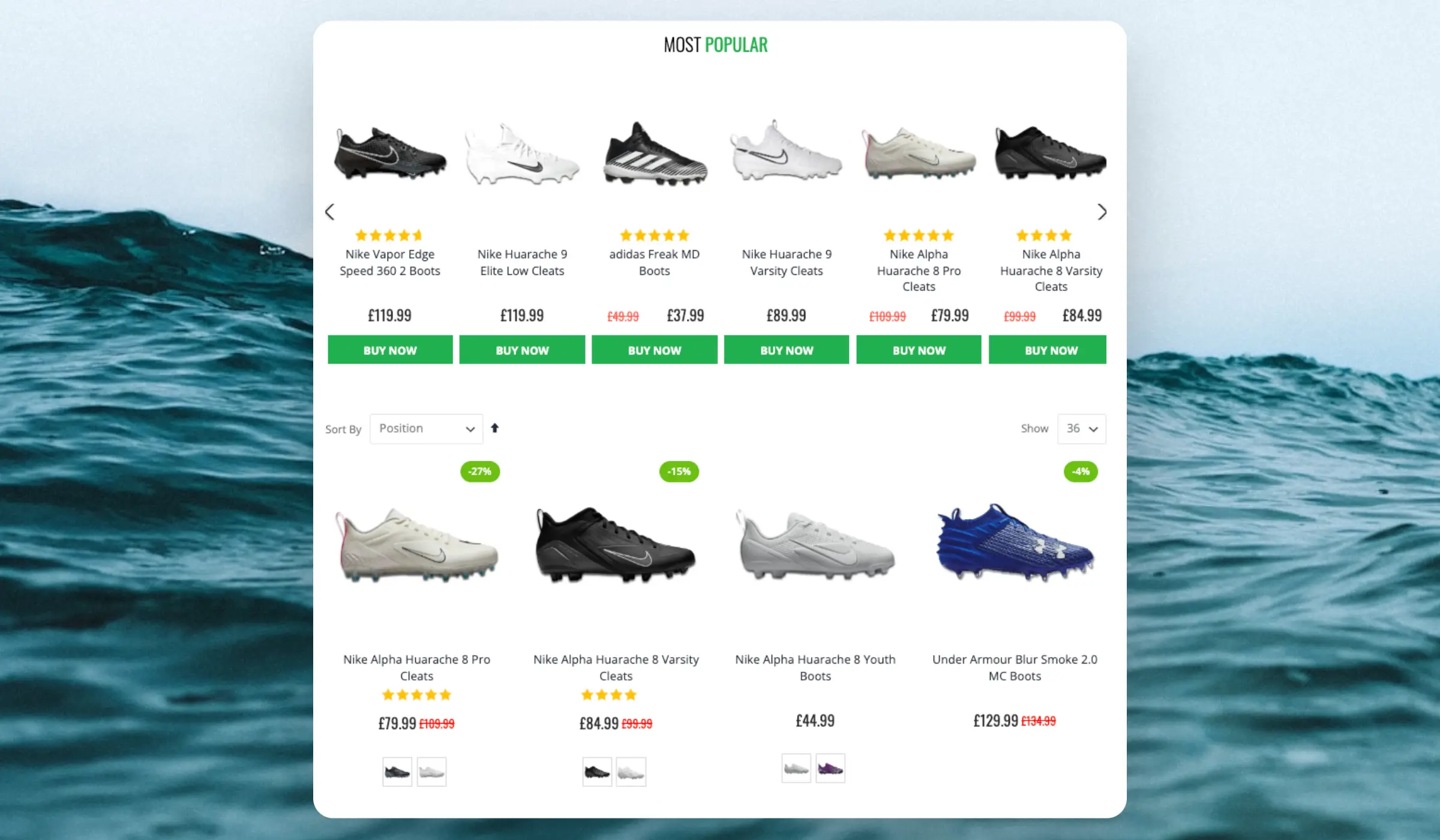
Kategori-sider bruges, når en kunde leder efter en bestemt type produkt, men ikke et specifikt produkt såsom t-shirts, sofaer eller løbesko. Hvis de havde et bestemt produkt i tankerne, ville de sandsynligvis først have ledt efter det ved hjælp af søgefunktionen.
Kategorier har ofte mange produkter, så det kan være svært at navigere i dem, men mange kunder leder efter de samme få produkter i kategorierne.
Disse udvalgte produkter har en tendens til at være de samme for hver kunde, så de vil sandsynligvis være bestsellere. Dette skyldes, at bestsellere giver kunden en følelse af tryghed – hvis produktet har været populært blandt andre, er der et bevis på værdi.
Ved at placere disse varer øverst på kategorisiden som en gruppe anbefalinger, bliver det meget nemmere for dine kunder at navigere.
Det er sandsynligt, at disse produkter vil vække nye kunders interesse og dermed øge chancen for konvertering.
Fuld kategoriside #
Clerk kan bruges til at vise alle resultater på en kategoriside, hvilket muliggør smart sortering af resultater, og brug af Merchandising for en høj grad af kontrol over hvilke produkter der prioriteres.
Denne artikel beskriver brugen af vores API og Clerk.js-biblioteket som to forskellige måder at håndtere denne rendering på.
Brug af API #
Vores category recommendations endpoints fungerer på præcis samme måde som vores search page endpoint. Den eneste forskel er, at disse endpoints benytter et kategori ID i stedet for en søgeforespørgsel.
På grund af dette kan de bruges til at vise alle produkter på kategorisider ved at erstatte enhver eksisterende webshop logik for indhentning af produkter med Clerks API.
Hvis du bruger et server-side API-setup, kan du normalt beholde den eksisterende styling ved blot at hente produktdataene fra Clerk, mens visningen renderes gennem webshoppens kode.
Dette er de to tilgængelige endpoints:
- recommendations/category/popular
(Rangeret efter bedst sælgende varer – ændres lejlighedsvis) - recommendations/category/trending
(Rangeret efter produkter der trender i salg – ændres ofte)
Det bedste endpoint at bruge afhænger af virksomheden.
Mange modebutikker med lager der ofte udskiftes, får generelt mest ud af trending produkter.
Butikker med kataloger, hvor kunder typisk køber de samme varer flere gange, såsom kosttilskud eller fødevarebutikker, bør generelt bruge bestsellere.
API endpoint parametre #
Her er en gennemgang af, hvad hvert argument gør, når du kalder et kategori-endpoint.
| Argument | Beskrivelse |
|---|---|
key | Den offentlige nøgle for butikken |
limit | Antallet af produkter der returneres |
category | ID’et på den nuværende gennemsete kategori |
offset | Indekset hvorfra resultatsættet begynder. Bruges sammen med limit til paginering. |
orderby | Et attribut at sortere resultaterne på. Hvis ikke angivet, sorterer Clerk efter bedst sælgende varer |
order | Kan være enten asc eller desc. Sorterer produkterne i stigende eller faldende rækkefølge |
attributes | En liste over attributter som Clerk skal returnere. Brugbar til hurtig opsætning hvor alle produktdata returneres fra Clerk. Hvis ikke sat, returnerer Clerk kun produkt IDs |
filter | En streng der konfigurerer Clerk til kun at returnere et delmængde af produkter. Bruges med eksisterende filtre på siden eller Clerks facets for at lade kunder indsnævre resultater |
facets | En liste af attributter der returneres som produktmuligheder, som så kan konverteres til et filter når besøgende vælger det |
labels | Label(s) tilknyttet kategorisiden. Bruges til at identificere performance i my.clerk.io |
visitor | Besøgs-ID på den nuværende besøgende |
Filtrering af resultater #
- Når du sender
facetsi anmodningen, vil Clerk returnere en liste over mulige filtermuligheder for det pågældende resultatsæt.- Fx. hvis det billigste produkt i kategorien er €10 og det dyreste er €500, kan den laveste prisbøtte være €10-50, og den højeste €450+ eller lignende.
- Én kategori kan have 10 forskellige brands, mens en anden kun har 3 i facets.
- Når en besøgende vælger en mulighed, skal den konverteres til et filter, der sendes i næste API-kald.
- Fx.
filter=’(price > 10 and price < 100) and brand=”Swarovski"'
- Fx.
- Vi anbefaler at oprette et grafisk interface baseret på Clerks facets og liste dem som valgmuligheder, da dette automatisk holder styr på, hvilke muligheder der er til rådighed i hver kategori.
- Det kan også gøres med en eksisterende filter-GUI, så længe de besøgendes valg kan omsættes til en filterstreng.
Du kan læse mere om filtre i vores udvikler-dokumentation.
Paginering af resultater #
- Parametrene
limitogoffsetbruges sammen til paginering limitstyrer hvor mange produkter der returneres pr. kaldoffsetstyrer startpunktet i den fulde resultatliste- Første kald skal have
offset: 0og hvert efterfølgende kaldoffset: offset + limit- Side 1:
limit: 60,offset: 0 - Side 2:
limit: 60,offset: 60 - Side 3:
limit: 60,offset: 120 - … og så videre.
- Side 1:
- Nøglen
countfra API-responsen indeholder det totale antal produkter i kategorien, uansetlimit. Det kan bruges til at beregne antallet af sider ved at dividerecountmedlimitog runde op. Fx:pages = ceil(count / limit)
Fuldt API-anmodnings- & respons-eksempel #
Her er et fuldt eksempel på et kald og respons for at vise produkter på en kategori.
Det er konfigureret til at vise:
- Produkter fra kategorien med ID 13
- 50 produkter på anden side, brugende limit og offset 50
- Produkter med typen “Star Wars” ved hjælp af filtre
- Sorteret efter pris lav-høj, brugende orderby price med stigende rækkefølge
- Facets for pris og kategori
// Request
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/category/popular' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 3,
"category": 13,
"offset": 50,
"orderby": "price",
"order": "asc",
"attributes": ["id","name","image","price", "url"],
"filter": "type = \"Star Wars\"",
"facets": ["price", "category"],
"labels": ["Category Page Grid - Popular"],
"visitor": "xfgu47fd2"
}'
// Response
{
"status": "ok",
"result": [
27988,
25629,
22482
],
"count": 11,
"facets": {
"categories": [
{
"type": "unit",
"name": "Home Accessories",
"value": 81,
"count": 1
},
{
"type": "unit",
"name": "Swarovski",
"value": 3436,
"count": 5
}
],
"price": [
{
"type": "range",
"name": "50 - 99",
"min": 50,
"max": 99.99,
"count": 1
},
{
"type": "range",
"name": "100 - 149",
"min": 100,
"max": 149.99,
"count": 3
},
{
"type": "range",
"name": "200 - 249",
"min": 200,
"max": 249.99,
"count": 1
},
{
"type": "range",
"name": "300 <",
"min": 299.99,
"max": 383,
"count": 6
}
]
},
"product_data": [
{
"id": 27988,
"image": "https://warstars.com/images/star_wars_tie_fighter_ornament.jpg",
"name": "Swarovski Star Wars Tie Fighter Ornament ",
"price": 76,
"url": "https://warstars.com/products/star_wars_tie_fighter_ornament"
},
{
"id": 25629,
"image": "https://warstars.com/images/swarovski_star_wars_mandalorian_the_child.jpg",
"name": "Swarovski Star Wars Mandalorian, The Child",
"price": 112.5,
"url": "https://warstars.com/products/star_wars_mandalorian_the_child"
},
{
"id": 22482,
"image": "https://warstars.com/images/swarovski_star_wars_master_yoda.jpg",
"name": "Swarovski Star Wars Master Yoda",
"price": 131.52,
"url": "https://warstars.com/products/star_wars_master_yoda"
}
]
}
Brug af Clerk.js #
Clerk.js er et bibliotek, der gør det nemt at kalde Clerks API, anvende tracking og håndtere styling.
Fordele #
- Opsætningen fungerer meget lignende, selvom API-kaldene foregår fra frontend, ved hjælp af HTML-snippets
- Ved at inkludere Clerk.js scriptet i din header kan du bruge snippets direkte i dit frontend
- Hvis du bruger nogle af udvidelserne eller plugins (fx til Magento2 eller WooCommerce), vil Clerk.js sandsynligvis allerede være inkluderet
- Clerk.js scanner websitet for enhver snippet med klassen
clerk, og laver API-kald ved hjælp afdata-parametre - Styling kan laves med Liquid templating språket inde i snippet
- Clerk.js kan håndtere pagination uden ekstra kode, ved at indlæse flere resultater på siden ved tryk på en knap, med denne funktion:
Clerk('content', '#SNIPPET_ID', 'more', LIMIT); - HTML til facets genereres ved at konfigurere snippet med facets, deres oversættelser og et mål-HTML-blok hvor de indsættes. Læs mere om Clerk.js facets her
Kodeeksempel #
Herunder ses et fuldt snippet, der viser produkter og facets på en kategoriside.
<div id="clerk-category-filters"></div>
<span
id="clerk-category-products"
class="clerk"
data-category="113"
data-facets-target="#clerk-category-filters"
data-facets-attributes='["price","categories"]'
data-facets-titles='{"price": "Pricing", "categories": "Collections", "brand": "Vendor"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for ">
<div class="product-search-result-list">
{% for product in products %}
<div class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</div>
{% endfor %}
{% if count > products.length %}
<div class="clerk-load-more-button"
onclick="Clerk('content', '#clerk-category-products', 'more', 60);">
Show More Results
</div>
{% endif %}
</div>
</span>
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.