Indholdssider

Grundlæggende #
Ved at bruge Clerk.io’s Recommendations kan du tilføje fuldautomatiske bannere, der forbedrer indholdsopdagelsen for kunderne.
De baserer sig på pages data for at automatisere bannere på indholdssider.
Gennem flere logikker, der kan bruges direkte på dine indholdssider, kategorier og produkter, kan du sikre, at kunder finder blogs og artikler, der relaterer sig til det, de kigger på.
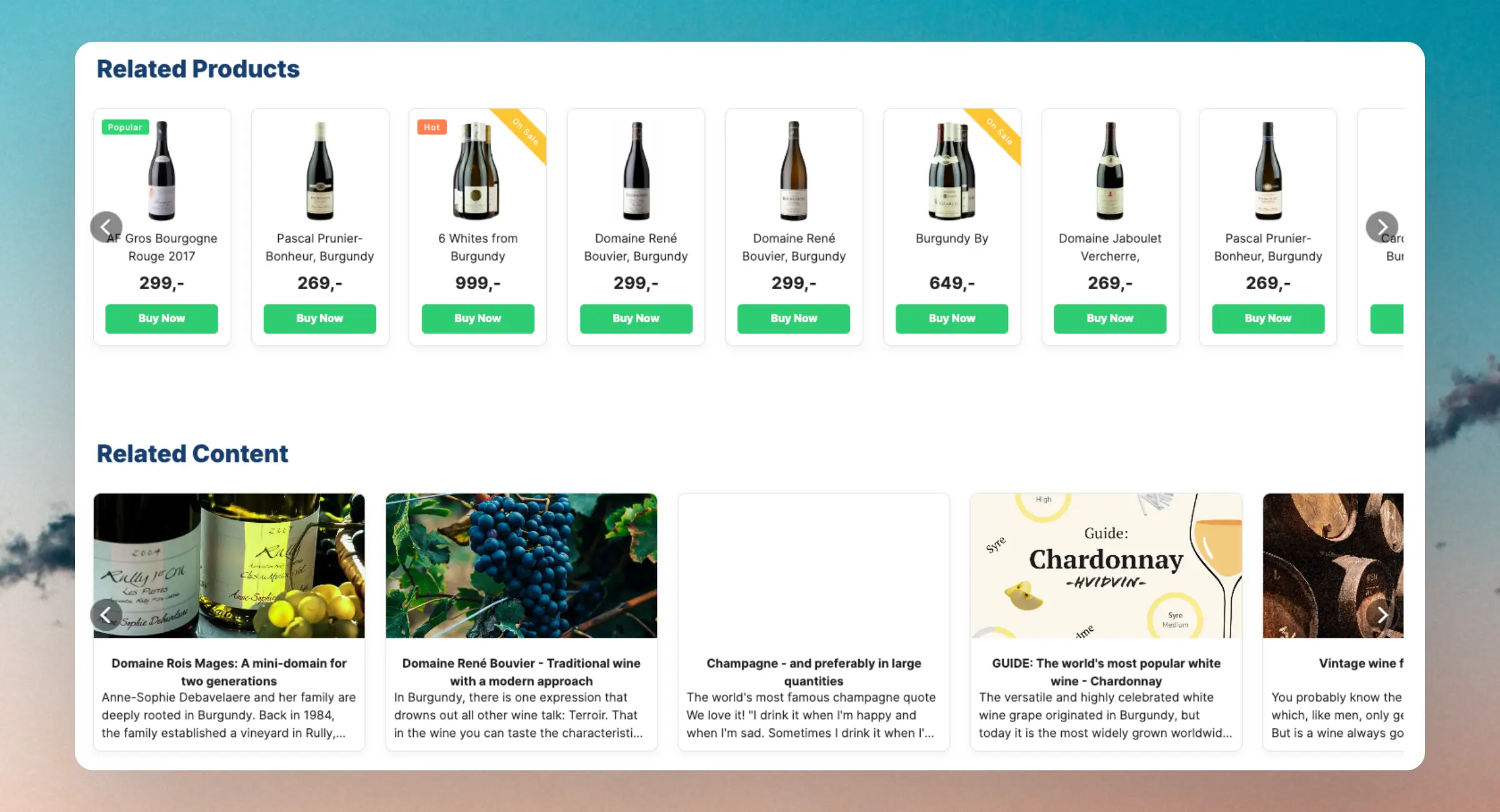
Vigtigst af alt giver det dig også mulighed for at sælge direkte fra dine indholdssider, hvilket skaber et feedback-loop af opdagelse og konvertering.
De kan implementeres via Clerk’s API direkte eller gennem Elements & Designs systemet med Clerk.js som med andre Recommendations.
Synkronisering #
Da pages er en separat datatype, skal du sikre dig, at den synkroniseres med Clerk. De fleste af vores Plug&Play platforme vil gøre dette automatisk, hvis du bruger deres indbyggede blog-/indholdsstyringssystem.
Du kan nemt tjekke, om pages er synkroniseret i my.clerk.io under Data > Pages.
Hvis du ikke allerede sender pages, skal du gøre én af følgende:
Hvis du er på en af vores Plug&Play platforme, så sørg for, at du er på seneste version af udvidelsen/plugin’et.
Hvis du er på en Custom platform integration og bruger et datafeed / API integration, skal du sikre dig, at du inkluderer pages i dit datafeed eller API-kald.
Hvis dine sider ligger på en anden platform, fx WordPress, skal du bruge Clerk’s Sync Method kaldet Clerk.io JSON Feed V2. Dette gør det muligt at synkronisere feeds for produkter, kategorier og sider fra separate kilder.
Logikker #
Content Recommendations kan bruges til at automatisere opdagelsen på alle større sider i webshoppen.
| Logik | Side | Viser |
|---|---|---|
| Best Page Alternatives | Artikel/blog | Lignende artikler til den, der læses |
| Pages Related To A Product | Produktside | Artikler relateret til det produkt, der vises |
| Pages Related To A Category | Kategoriside | Artikler relateret til den kategori, der vises. |
| Products Related To A Page | Artikel/blog | Produkter, der er relateret til artiklen, der læses. Denne type fungerer bedst med et almindeligt product design, der også viser priser. |
| Categories Related To A Page | Artikel/blog | Kategorier, der er relateret til artiklen, der læses. |
For udviklere er dette API-endpoints for logikkerne:
- Best Page Alternatives (recommendations/page/substituting)
- Pages Related To A Product (recommendations/page/product)
- Pages Related To A Category (recommendations/page/category)
- Products Related To A Page (recommendations/page/related_products)
- Categories Related To A Page (recommendations/page/related_categories)
Injektion #
Som med andre Clerk recommendations kan Elements indsættes i dine sider ved hjælp af vores Injection system.
Med dette finder du blot en god fast CSS selector, der kan bruges til at indsætte Recommendations.
Indsættelse af embedkode #
Efter at have oprettet et Element med en af ovenstående logikker kan du tilføje embedkoden til indholdssiden, kategorien eller produktsiden, hvor du vil have den vist.
Bemærk, at embedkoden enten indeholder data-page, data-category eller data-products. Disse angiver, at et ID er påkrævet for at vise Recommendations. Datatypen, der skal bruges, afhænger af logikken.
For Pages Related To A Product / Category kan du vælge én af integrationerne fra Choose Platform dropdown, og koden bliver konfigureret automatisk.
I de andre tilfælde skal du indsætte en shortcode / mergetag, der indsætter det nødvendige ID.
Dette gør det muligt for dig at indsætte koden i en generel skabelonfil i din webshop og dermed vise recommendations på alle siderne.
Et eksempel fra Shopify:
<span class="clerk"
data-template="@similar-to-article"
data-page="{{ page.id }}"
></span>
Alternativt kan du manuelt indsætte ID’et for en side i koden og indsætte det på en specifik artikelside via HTML:
<span class="clerk"
data-template="@similar-to-article"
data-page="1234"
></span>
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.