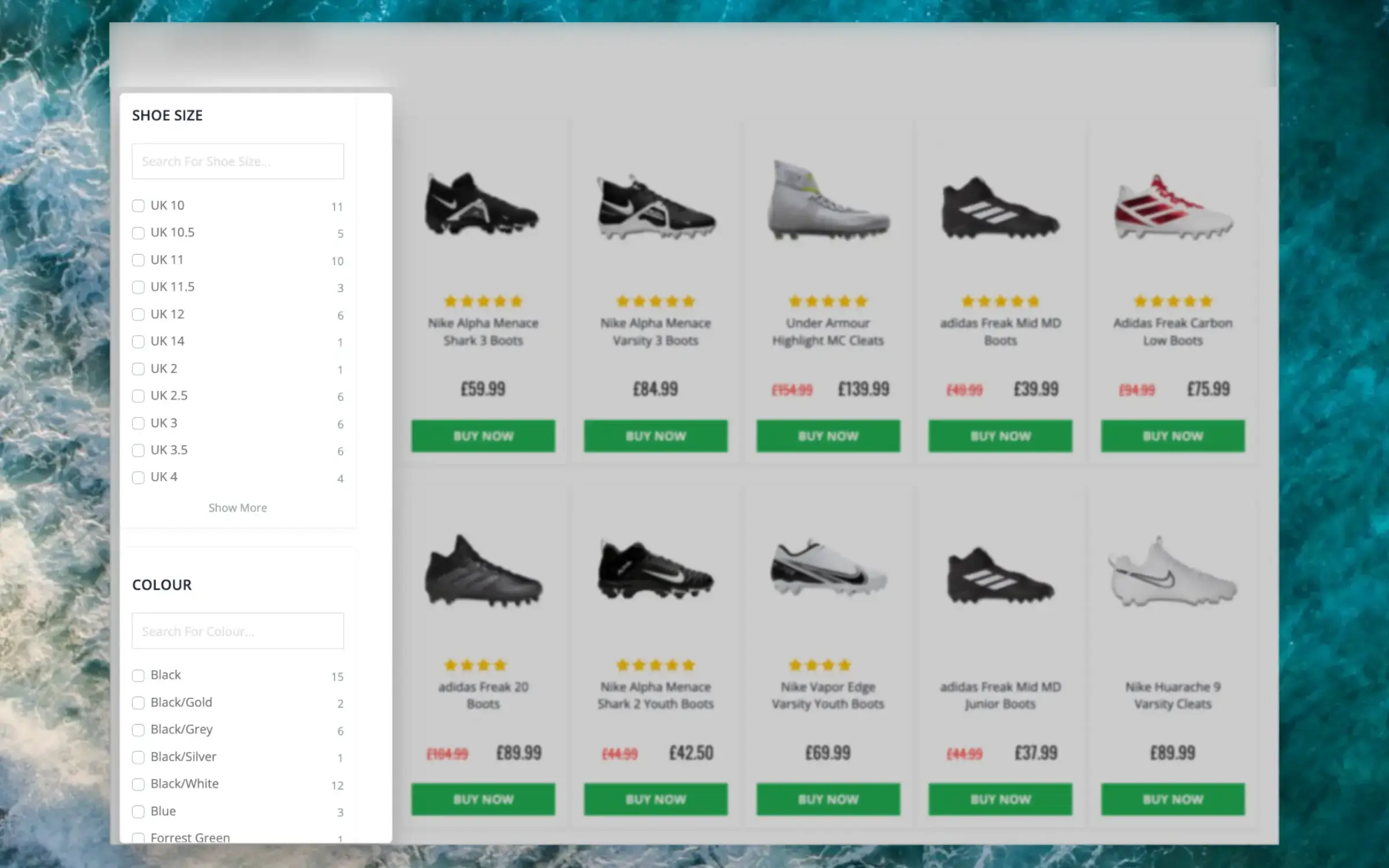
Facets
Denne intelligente filtreringsfunktion gør det nemt for besøgende at finde de rigtige varer, selv på de største kategori-sider.

Facets kan bruges, når du bruger Clerk til at vise hele kategorisider, hvilket gør det nemt for besøgende at indsnævre resultaterne.
Dynamiske attributter #
Når dine produkter indeholder forskellige sæt attributter, vil Facets kun vise de filtre, der er relevante for den enkelte kategoriside.
F.eks. vil en kategori for “laptops” sandsynligvis vise specifikationer som RAM, lagerplads, skærmstørrelse osv., mens en kategori for “headphones” vil inkludere deres pasform, bluetooth-funktioner, EQ-funktioner og mere.
Sørg for kun at importere de relevante attributter for hvert produkt i dit katalog, så Facets bliver dynamiske for hver side afhængig af de produkter, der findes på siden.
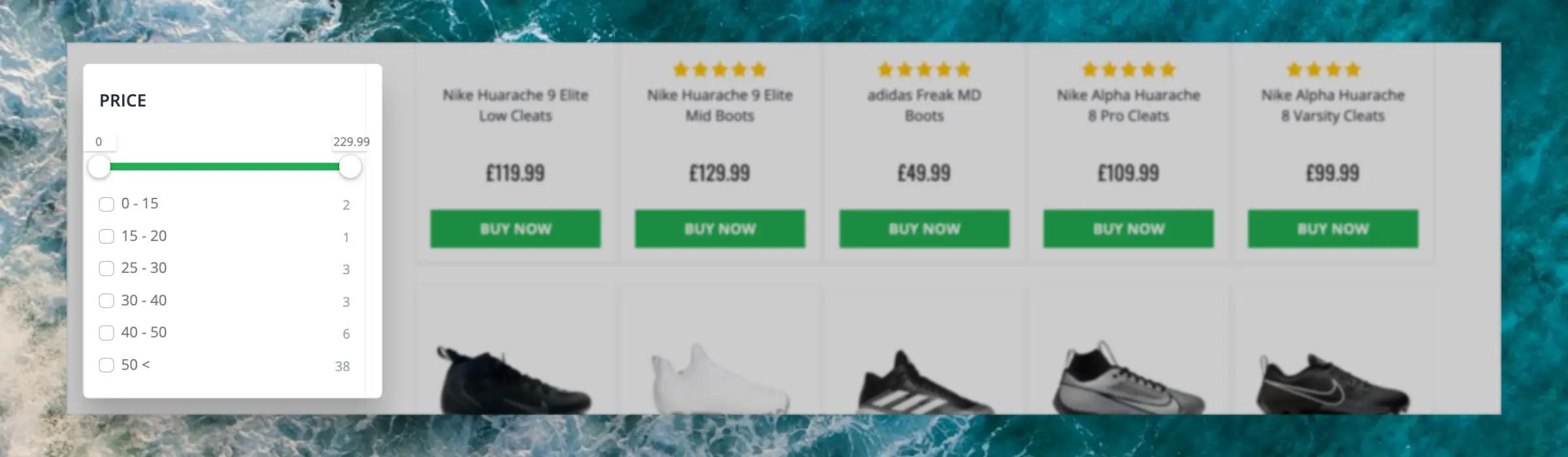
Automatiske intervaller #
Attributter, der er tal, bliver genkendt af facets og vist som en kombination af en intervalvælger og flere foruddefinerede intervaller.

Disse er dynamiske og vil ændre sig afhængigt af hvert resultatsæt. F.eks. hvis et sæt indeholder produkter prissat mellem €10 - €150, vil intervallerne sandsynligvis være mellem €10-€30 og €140+.
Som standard håndteres priser på denne måde.
For udviklere #
Facets er en del af Clerk.js UI-kit, som gør det nemt at tilføje funktionalitet til dit site.
De er integreret direkte i det snippet, der viser resultaterne:
<div id="clerk-category-filters"></div>
<span
class="clerk"
data-template="@category-page-grid"
data-category="156"
data-facets-target="#clerk-category-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parametre #
Facets består af to parametre, der tilføjes til snippettet:
data-facets-attributes: En liste over attributter, som potentielt kan vises på kategorisider, hvor de er relevantedata-facets-titles: Et array med attributter og tilhørende titler, der konfigurerer, hvordan de vises for slutbrugeren.
URL-filtrering #
Du vil måske sende forhåndsfiltrerede kategorisider i din markedsføring, og Facets gør dette meget nemt. Ved blot at tilføje parameteren data-facets-in-url til dit kategoriside-snippet vil facets blive tilføjet til URL’en.
Når du åbner URL’en, vil facets allerede være valgt:
https://awesomestore.com/sneakers?brand=nike&size=42
Du kan læse mere om de tekniske aspekter af Facets i vores udvikler dokumentation
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.