Sliders

Grundlæggende #
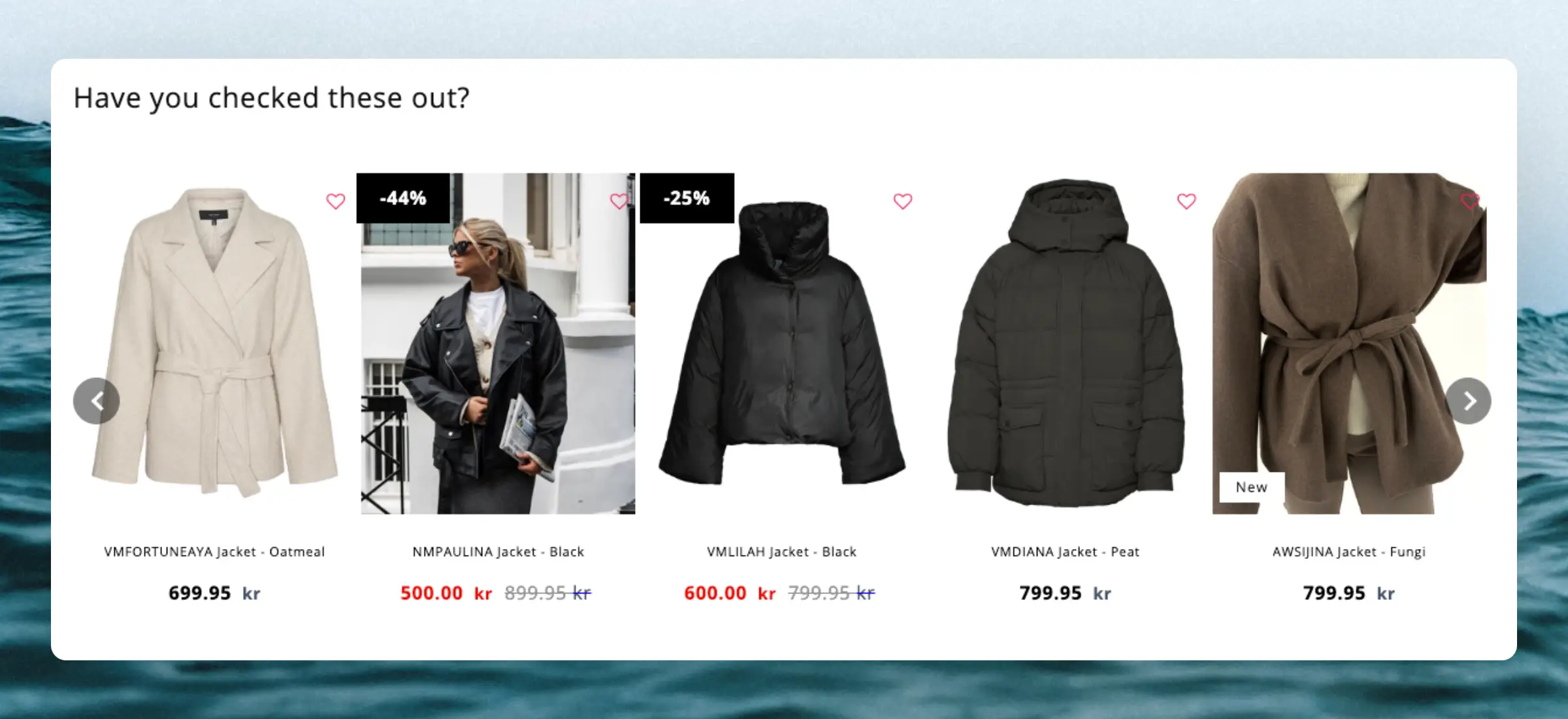
Clerk.js leveres med en indbygget funktion til at vise produkter med sliders. Denne funktion viser en række produkter med et sæt pile, der lader kunderne navigere gennem mange produkter med blot få klik.
Det fungerer grundlæggende ved at oprette en lang, horisontal liste af produkter og så vise et fast “vindue” af produkter ad gangen, som styres med knapperne.
Slider-funktionen er kodet til at vise en helt ny række produkter for hvert klik, så der vises så mange nye produkter som muligt med så få klik som muligt.
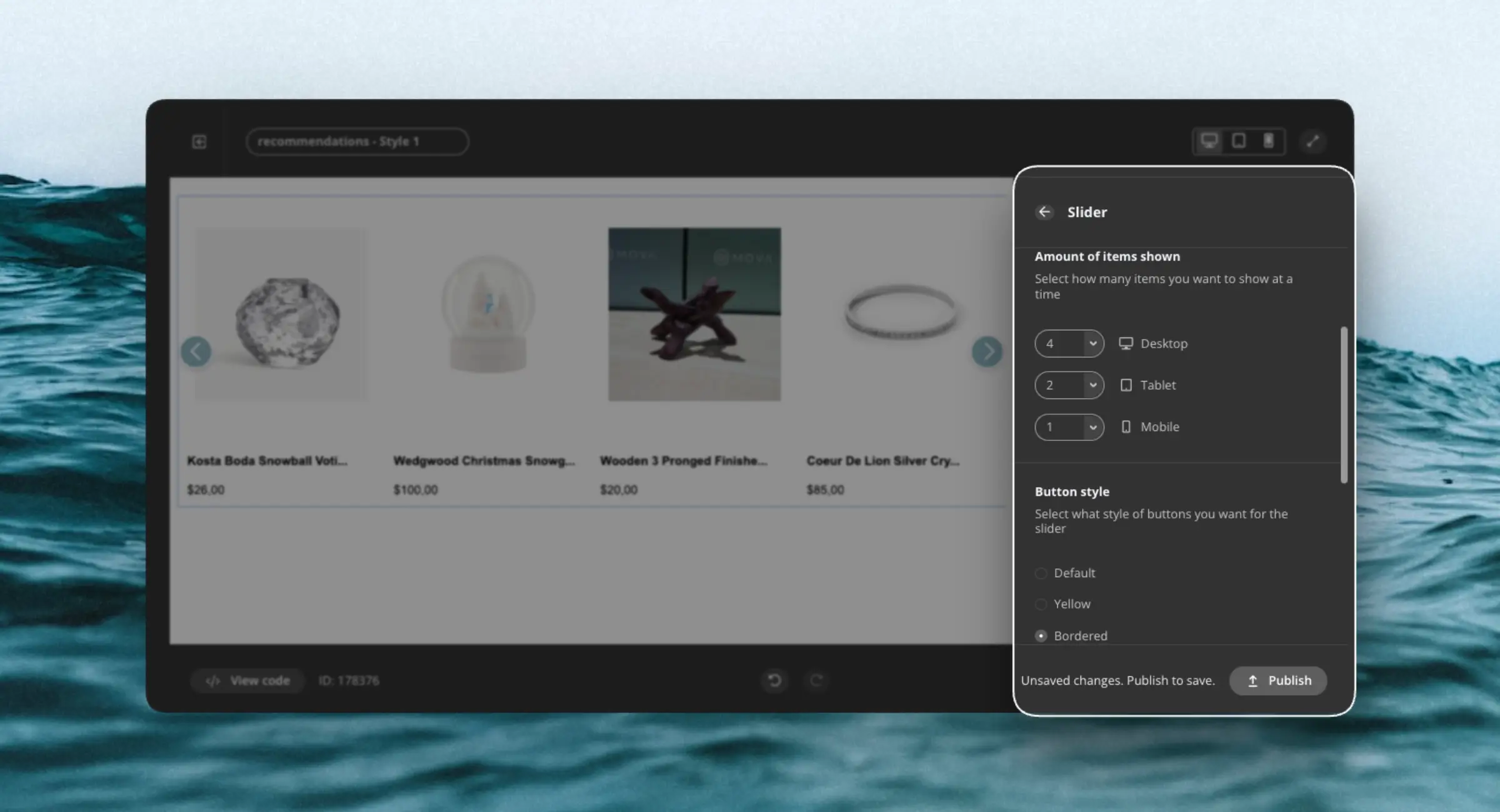
Design Editor #
Når du opretter designs med Design Editor, indeholder skabelondesigns allerede slider-komponenten som standard.
Slider-komponenten har en række muligheder, så du kan tilpasse dens udseende:
- Antal elementer der vises pr. skærmstørrelse
- Flere knap-stilarter
- Pilens placering

Kode-designs #
For
kode-designs vil tilføjelse af klassen clerk-slider i containeren vise designet som en slider:
<ul class="product-list clerk-slider">
{% for product in products %}
<li class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</li>
{% endfor %}
</ul>
Standarddesigns #
Standarddesignet for Sliders inkluderer:
- Understøttelse af varianter-dropdown: Giv kunder mulighed for at vælge variantattributter (f.eks. størrelse, farve) før tilføjelse til kurven.
- Mængdevælger.
- Indbygget Add-to-Cart-knap, der giver besked til Clerk.js, så analytics og merchandising holdes synkroniseret.
- Rent, velstruktureret markup med tydelige kommentarer.
- Centraliserede variabler til styling og funktionalitet, så det er nemt at justere farver, afstand, labels og fælles indstillinger uden at ændre kernekoden.
Egendefinerede slider-pile #
Hvis du vil bruge dine egne slider-pile, eller ønsker at ændre deres placering, kan du tilføje CSS til nedenstående klasser.
Den nye styling kan tilføjes som en del af Design i my.clerk.io. eller blot i dit eksisterende stylesheet.
<style type="text/css">
@keyframes arrowPop {
0% {
width: 20%;
}
50% {
width: 0%;
}
100% {
width: 20%;
}
}
.clerk-slider-nav {
background: #333;
border-radius:50%;
display:flex;
justify-content:center;
align-items:center;
font-size:0;
opacity:0.8;
filter: drop-shadow(0 0 5px #333);
transition:0.3s ease;
}
.clerk-slider-nav:hover {
opacity:1;
transition:0.3s ease;
}
.clerk-slider-nav:hover:before {
animation:arrowPop 0.3s ease;
}
.clerk-slider-nav-next {
flex-direction:row-reverse;
}
.clerk-slider-nav:after {
content:"";
display:block;
height:40%;
width:40%;
transform: rotate(45deg);
border: solid white;
}
.clerk-slider-nav-prev:after {
border-width: 0px 0px 2px 2px;
}
.clerk-slider-nav-next:after {
border-width: 2px 2px 0px 0px;
}
.clerk-slider-nav:before {
content:"";
width:20%;
}
</style>
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.