Facets
Denne intelligente filtreringsfunktion gør det nemt for besøgende at finde de rigtige varer, selv i de største sæt af søgeresultater.

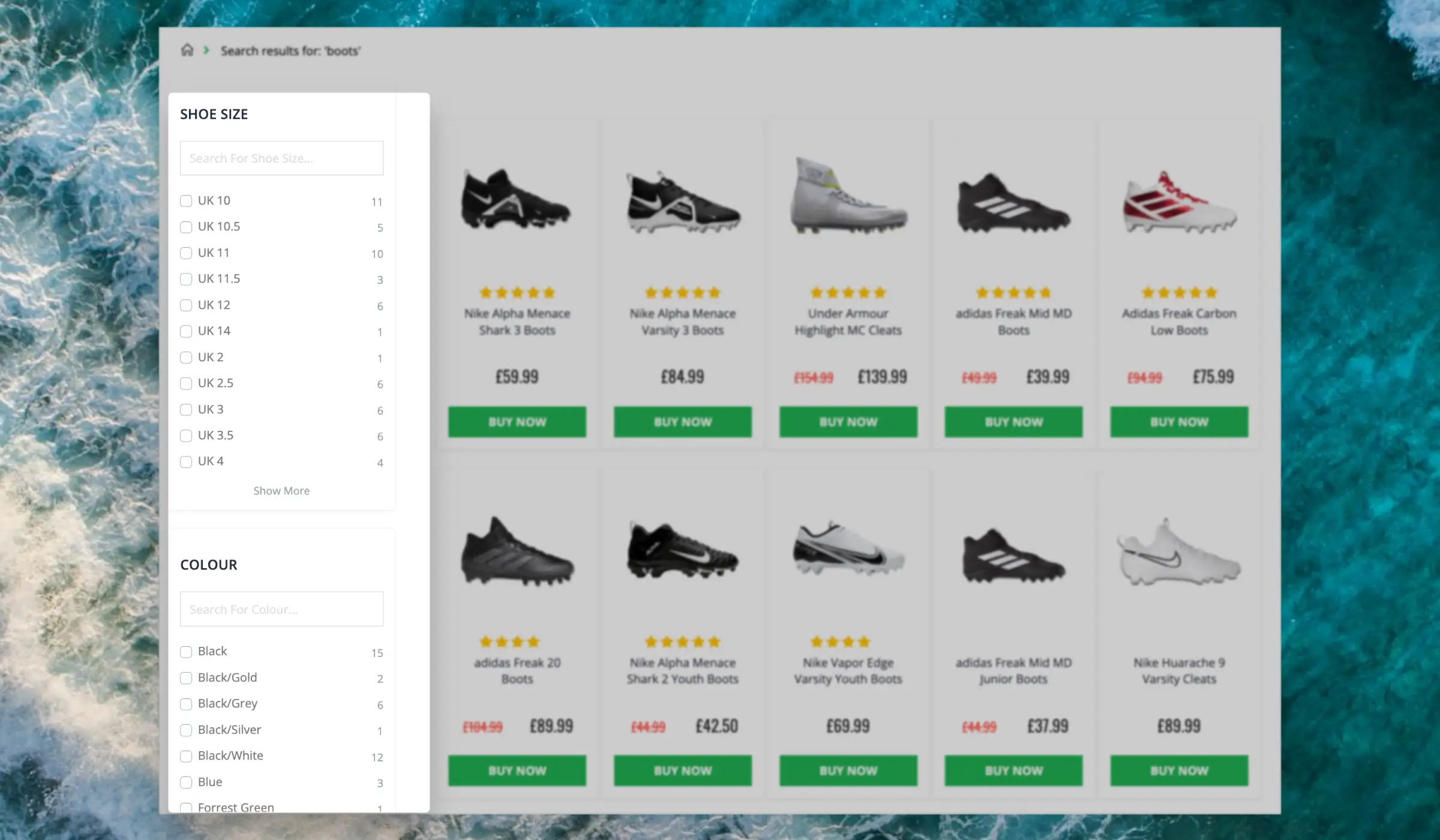
Facets kan bruges både i Search Page og Omnisearch layouts. Begge disse kommer med flere standarddesigns, så du nemt kan komme i gang med en fantastisk søgeoplevelse.
Dynamiske attributter #
Når dine produkter indeholder forskellige sæt af attributter, viser Facets kun de filtre, der er relevante for hver enkelt søgning.
F.eks. vil en søgning efter “laptops” sandsynligvis vise specifikationer som RAM, lagerplads, skærmstørrelse osv., mens søgninger efter “headphones” vil inkludere pasform, bluetooth-funktioner, EQ-funktioner og mere.
Sørg for kun at importere de relevante attributter for hvert produkt i dit katalog, og Facets vil være dynamiske for hver søgning.
Automatiske intervaller #
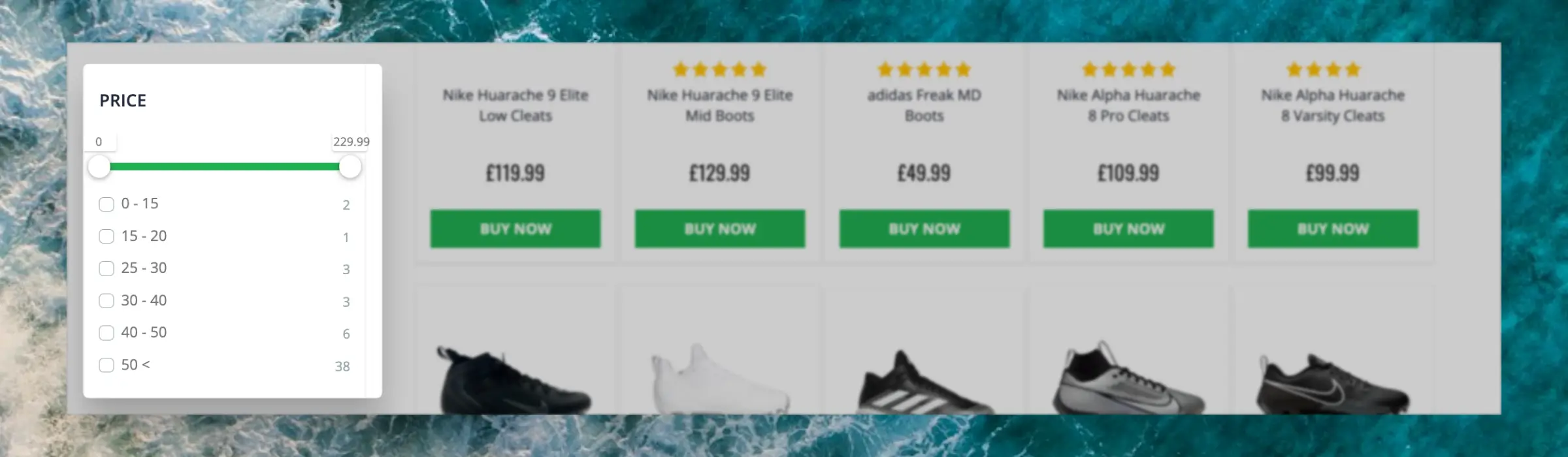
Attributter der er tal bliver genkendt af facets og vist som en kombination af en intervalvælger og flere foruddefinerede intervaller.

Disse er dynamiske og ændrer sig afhængigt af hvert resultatsæt. F.eks. hvis et sæt indeholder produkter prissat mellem €10 - €150, vil intervallerne typisk ligge mellem €10-€30 og €140+.
Som standard håndteres priser på denne måde.
For udviklere #
Facets er en del af Clerk.js UI-kittet, som gør det nemt at tilføje funktionalitet til dit site.
For Omnisearch konfigureres Facets i my.clerk.io.
For Search Page integreres de direkte i det snippet, der viser resultater:
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parametre #
Facets består af to parametre, der tilføjes til snippet:
data-facets-attributes: En liste over attributter, der potentielt kan vises for søgninger, hvor de er relevantedata-facets-titles: Et array af attributter og tilhørende titler, der konfigurerer, hvordan de vises for slutbrugerne.
URL-filtrering #
Du kan have behov for at sende forudfiltrerede søgesider i din markedsføring, og Facets gør dette meget nemt. Ved blot at tilføje parameteren data-facets-in-url til dit kategoriside-snippet, vil facets blive tilføjet til URL’en.
Når du åbner URL’en, vil facets allerede være valgt:
https://awesomestore.com/sneakers?brand=nike&size=42
Du kan læse mere om de tekniske aspekter af Facets i vores udvikler-dokumentation
Denne side er oversat af en hjælpsom AI, og der kan derfor være sproglige fejl. Tak for forståelsen.