Konfigurieren Sie Ihre BigCommerce-Datensynchronisationseinstellungen und verwalten Sie Ihre Integrationsoptionen in my.clerk.io.
Datensynchronisation
#
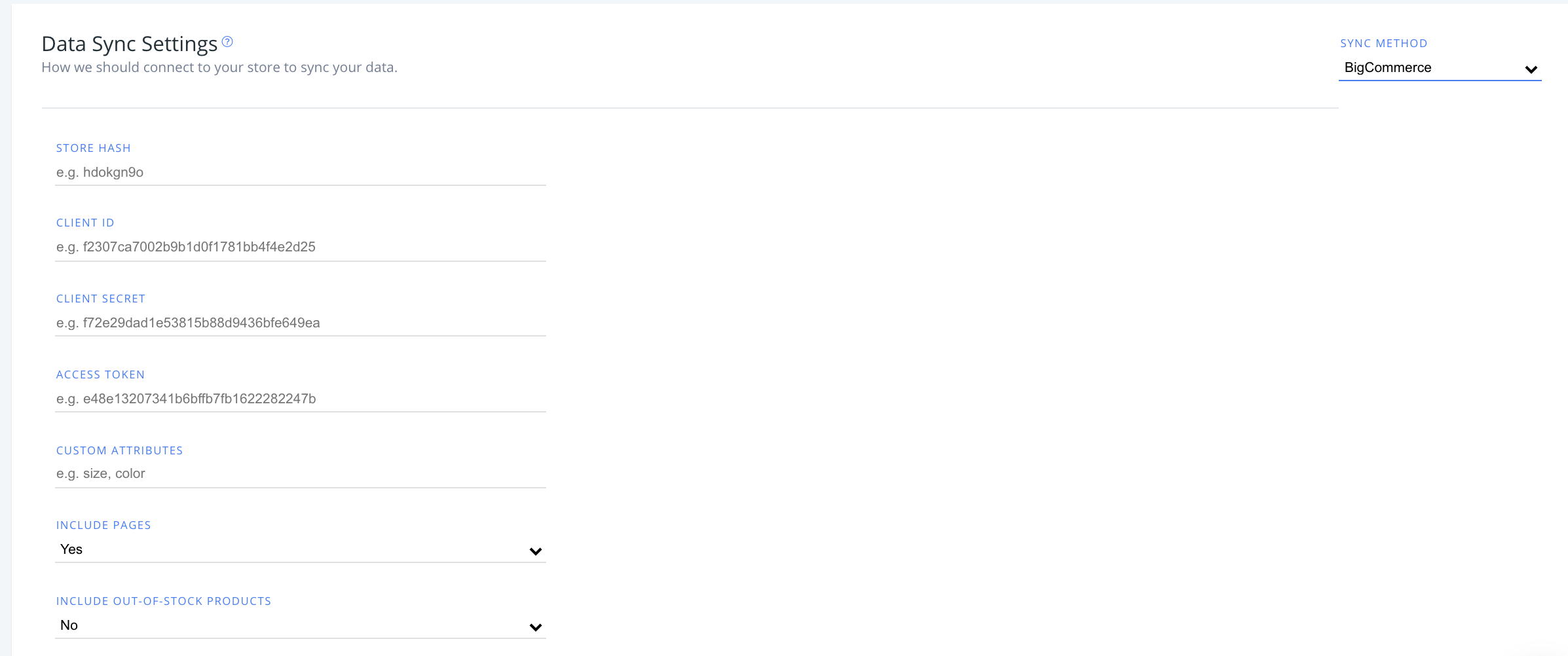
Klicken Sie in my.clerk.io im linken Menü auf “Data” und gehen Sie dann zu “Configuration”, um hier Ihre Sync-Optionen mit BigCommerce zu sehen.
Nachdem Sie Ihren BigCommerce Store Hash, Client ID, Client Secret und Access Tokens eingegeben haben, haben Sie die Möglichkeit, Folgendes zu ändern:
Custom attributes
#
Wenn Sie im Shop benutzerdefinierte Attribute verwenden, die Sie mit Clerk synchronisieren möchten, geben Sie deren Werte hier als kommagetrennte Liste ein (z. B. size, color).
...Konfigurieren Sie Ihre DanDomain Classic App-Einstellungen, verwalten Sie die Protokollierungsoptionen, aktivieren Sie erweiterte Funktionen und passen Sie Ihre Integration an. Diese Anleitung behandelt auch das Upgrade und die Deinstallation.
Protokollierung
#
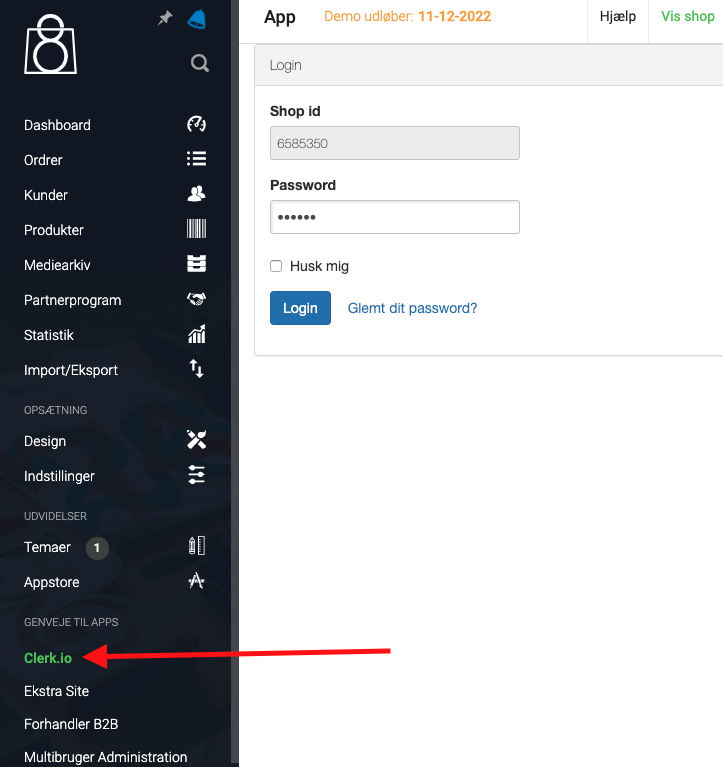
Das Erste, was Sie tun müssen, um die Protokollierungseinstellungen zu ändern, nachdem die erste Datensynchronisierung erfolgreich durchgeführt wurde, ist, in Ihr DanDomain Classic Backend zu gehen, Clerk unter Shortcuts zu Apps auszuwählen und sich beim Clerk-Plugin anzumelden:
Anschließend scrollen Sie nach unten zum Feld Logging und wählen Ihre bevorzugten Protokollierungseinstellungen aus:
...Entfernen Sie Clerk aus Ihrem JTL-Shop und kündigen Sie Ihr Abonnement. Diese Anleitung beschreibt den Deinstallationsprozess und wichtige Hinweise zur Kündigung des Abonnements.
Deinstallation
#
Nachfolgend finden Sie eine Anleitung und allgemeine Schritte zur Deinstallation von Clerk aus Ihrem JTL-Shop.
Plugin entfernen
#
Sie können Clerk aus Ihrem Webshop entfernen und deinstallieren, indem Sie zu Plugins -> Installierte Plugins gehen.
Klicken Sie auf das Zahnradsymbol neben dem Plugin, um es zu entfernen.
...Nachdem Sie Ihren Lightspeed-Datenfeed zur Synchronisation mit Clerk eingerichtet haben, können Sie Ihre Integrationsoptionen innerhalb von my.clerk.io wählen.
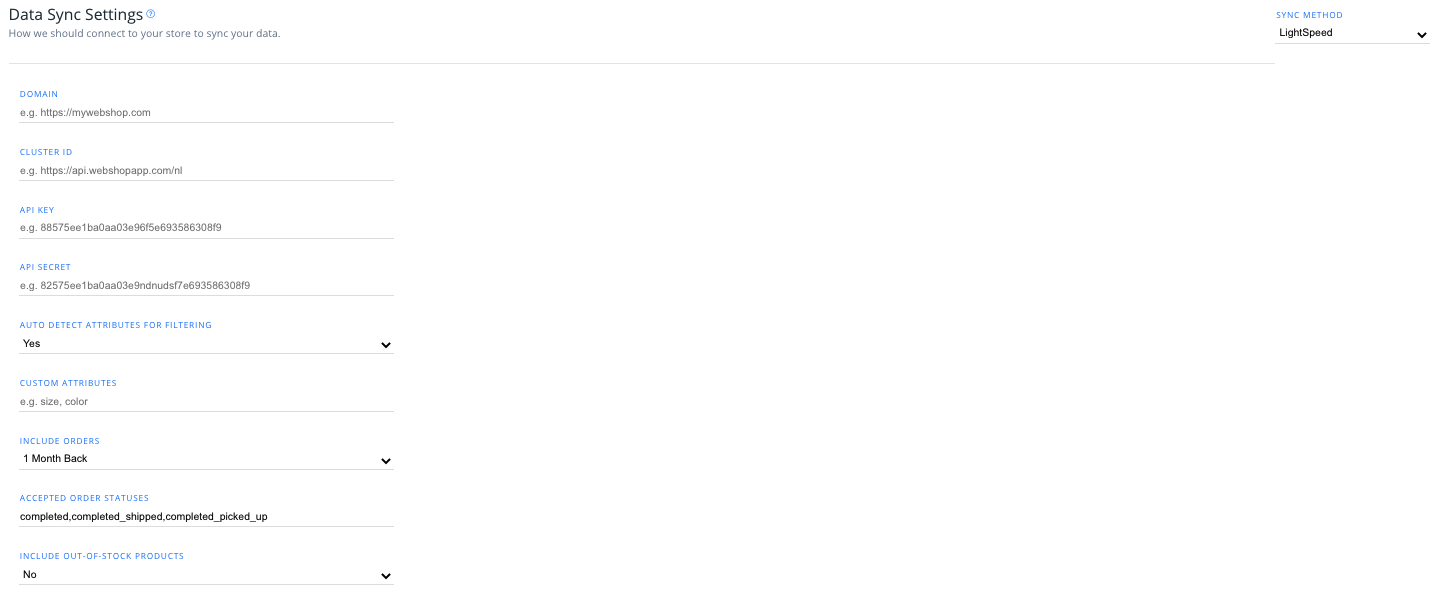
Klicken Sie im linken Menü auf “Data” und gehen Sie dann zu “Configuration”, um Ihre Optionen anzuzeigen.
Einstellungen für Attribute
#
Im Dropdown-Menü können Sie auswählen, ob die Integration Attribute automatisch erkennen soll (wie z. B. Lager-Varianten, Farbe usw.), um diese mit Clerk zu synchronisieren.
Wenn Sie benutzerdefinierte Attribute in Lightspeed erstellt haben, die Sie mit Clerk synchronisieren möchten, geben Sie diese als kommagetrennte Werte in das Textfeld “Custom Attributes” ein.
...Design erstellen
#
Recommendations werden standardmäßig als Slider angezeigt. Du kannst entweder den
Design Editor verwenden, um es visuell zu konfigurieren, oder
Code Designs verwenden.
Design Editor
#
- Gehe zu Recommendations > Designs und klicke auf New Design.
- Wähle Product Slider
- Wähle eine Vorlage aus, gib ihr einen Namen und klicke auf Create design.
- Passe das Design bei Bedarf an.
Code Design
#
- Gehe zu Recommendations > Designs und klicke auf New Design.
- Wähle Other designs > Blank > With code.
- Gib ihm einen Namen und klicke auf Create design.
- Erstelle ein Code Design von Grund auf mit
Liquid code.
Wenn du ein Startdesign möchtest, sieh dir die
Slider-Vorlage weiter unten an.
...Konfigurieren Sie die Einstellungen Ihrer Magento 1 Extension, verwalten Sie Daten-Sync-Optionen und passen Sie Search, Recommendations und Logging-Funktionen an. Dieser Leitfaden behandelt außerdem die Installation über das Toolbox Script, das Upgrade sowie die Deinstallation.
Das Clerk Toolbox Script wurde entwickelt, um die Installation der Clerk Extension in Ihrem Magento Webshop zu erleichtern, ohne Magento Connect zu verwenden.
...Konfigurieren Sie Ihre Magento 2-Extension-Einstellungen, verwalten Sie Daten-Synchronisationsoptionen und passen Sie Search-, Recommendations- und Logging-Funktionen an. Dieser Leitfaden behandelt außerdem die Installation über das Toolbox Script, das Upgrade und die Deinstallation.
Das Clerk Toolbox Script wurde entwickelt, um die Installation der Clerk-Extension in Ihrem Magento-Webshop zu erleichtern, ohne Magento Connect zu verwenden.
...Konfigurieren Sie Ihre PrestaShop-Modul-Einstellungen, verwalten Sie Optionen zur Datensynchronisierung und passen Sie die Funktionen für Search, Recommendations und Protokollierung an.
Einstellungen zur Datensynchronisierung
#
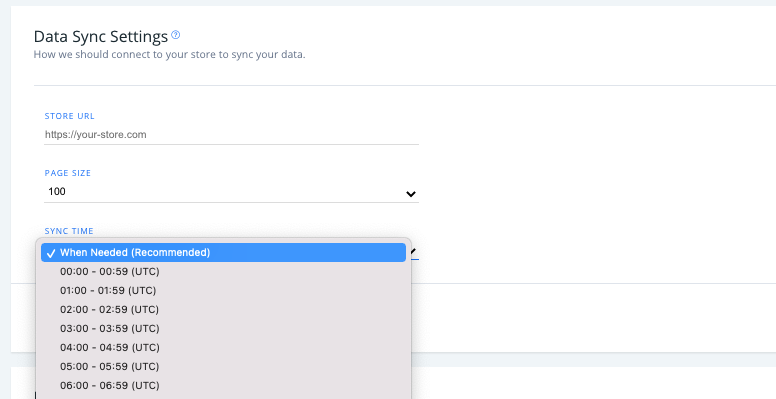
Gehen Sie zu Data > Configuration in my.clerk.io, um Ihre Prestashop-Synchronisationsoptionen anzuzeigen.
- Legen Sie Ihre Shop-URL, die Seitengröße Ihrer synchronisierten Daten und die Tageszeit fest, zu der Ihre Webshop-Daten mit Clerk synchronisiert werden (Standard ist „Bei Bedarf“).
Moduleinstellungen
#
Wenn Sie
v 6.7.0 oder eine neuere Version der Erweiterung verwenden (die neueste Version finden Sie
hier), können Sie nach dem Hinzufügen Ihrer Public und Private Keys zum Modul auf die untenstehenden Einstellungen auf zwei Arten zugreifen:
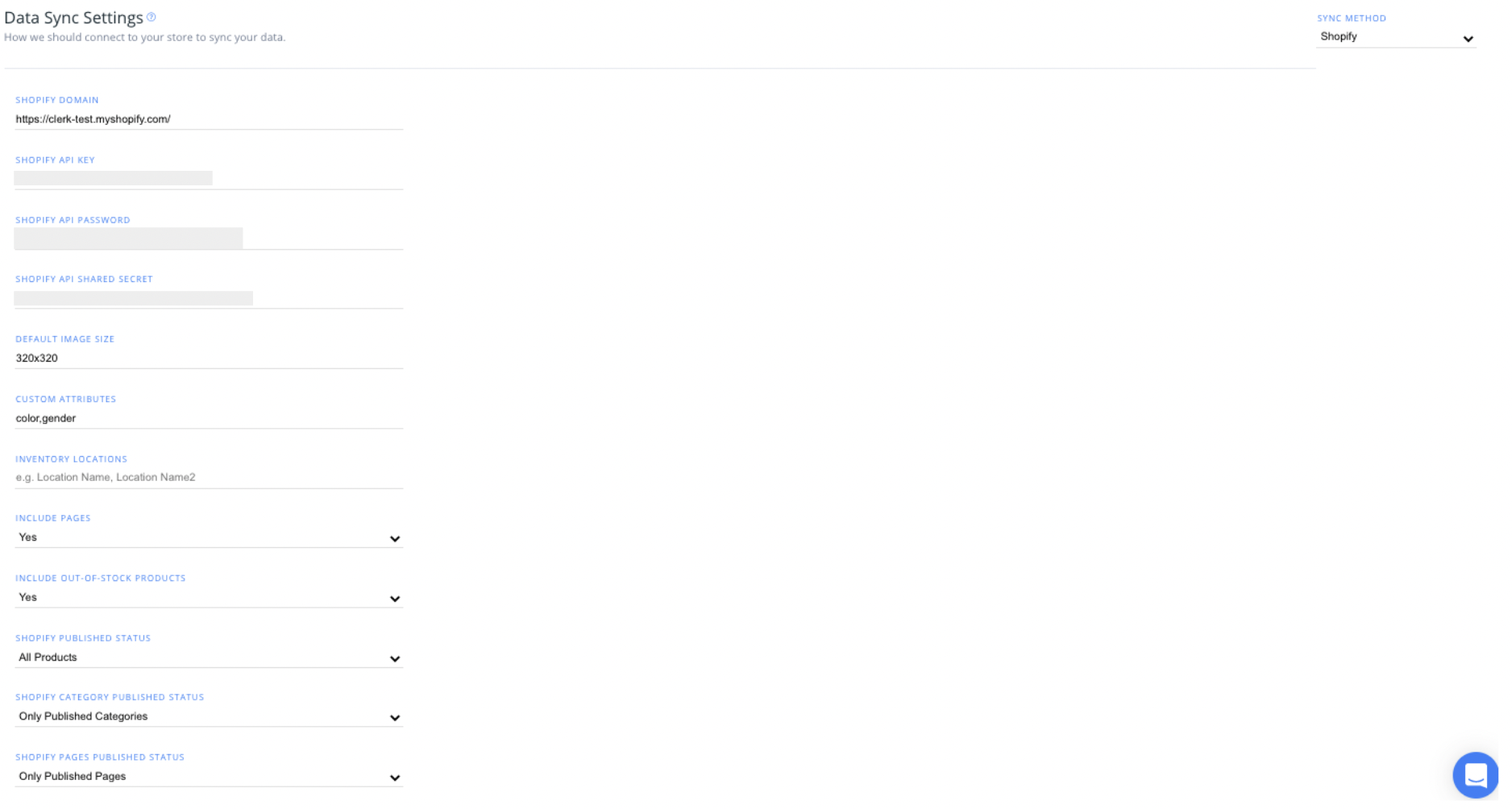
...Nachdem Sie Ihre Shop-Informationen auf Ihrer Shopify-Admin-Seite eingegeben haben, können Sie Ihre Integrationsoptionen innerhalb von my.clerk.io auswählen.
Klicken Sie im linken Menü auf “Data” und gehen Sie dann zu “Configuration”, um Ihre Optionen anzuzeigen.
Bildgröße und Attribute
#
Default Image Size ist der Bereich, in dem Sie die Größe für die in Ihren Clerk Elements verwendeten Bilder festlegen können.
Legen Sie Ihre Custom Attributes fest, die im nächsten Abschnitt mit Clerk synchronisiert werden sollen, indem Sie die benutzerdefinierten Wertnamen, durch Kommas getrennt, eintragen.
...
Deaktivieren oder entfernen Sie Clerk aus Ihrem Shopware 6-Webshop. Diese Anleitung beschreibt den Deinstallationsprozess.
Deinstallation
#
Um Clerk aus Ihrem Shopware 6-Webshop zu deinstallieren, sollten Sie das Plugin im Admin-Portal Ihres Webshops deaktivieren.
Plugin deaktivieren
#
Um auf das Clerk-Plugin zuzugreifen, melden Sie sich in Ihrem Shopware 6-Store an, gehen Sie dann zu Einstellungen > System > Plugins und wählen Sie “Konfiguration” über die drei Punkte neben dem Clerk-Plugin.
...Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.