Clerk.io bietet drei verschiedene Suchlösungen an, die zusammen oder einzeln genutzt werden können:
Dieser Artikel erklärt, wie Sie mit Search auf Magento 2 starten.
Allgemein
#
Um Search-Funktionen zu aktivieren, verwenden Sie die Magento-Erweiterungseinstellungen: Stores > Configuration > Clerk > Settings. Um Synchronisierungsdetails hinzuzufügen oder eine Synchronisierung zu starten, gehen Sie zu my.clerk.io > Data > Configuration.
...Fügen Sie leistungsstarke Suchfunktionen zu Ihrem Mystore-Webshop hinzu. Clerk.io bietet drei verschiedene Suchlösungen, die zusammen oder einzeln genutzt werden können: ein Instant Search Dropdown, eine Search Page mit Faceted Search Filtern und ein Omnisearch Overlay, das beide kombiniert.
Allgemein
#
Um Search Funktionen zu aktivieren und einzubetten, nutzen Sie Ihren Theme- oder CMS-Editor und platzieren Sie die bereitgestellten Embed Codes.
Um Synchronisierungsdetails hinzuzufügen oder eine Synchronisierung zu starten, gehen Sie zu my.clerk.io > Data > Configuration.
...Clerk.io bietet drei unterschiedliche Suchlösungen, die zusammen oder einzeln verwendet werden können:
In diesem Artikel wird erklärt, wie man mit Search auf Prestashop startet.
Allgemein
#
Um Search-Funktionen zu aktivieren, verwenden Sie die Prestashop Modul-Einstellungen. Um Synchronisationsdetails hinzuzufügen oder eine Synchronisation zu starten, gehen Sie zu my.clerk.io > Data > Configuration.
Instant Search
#
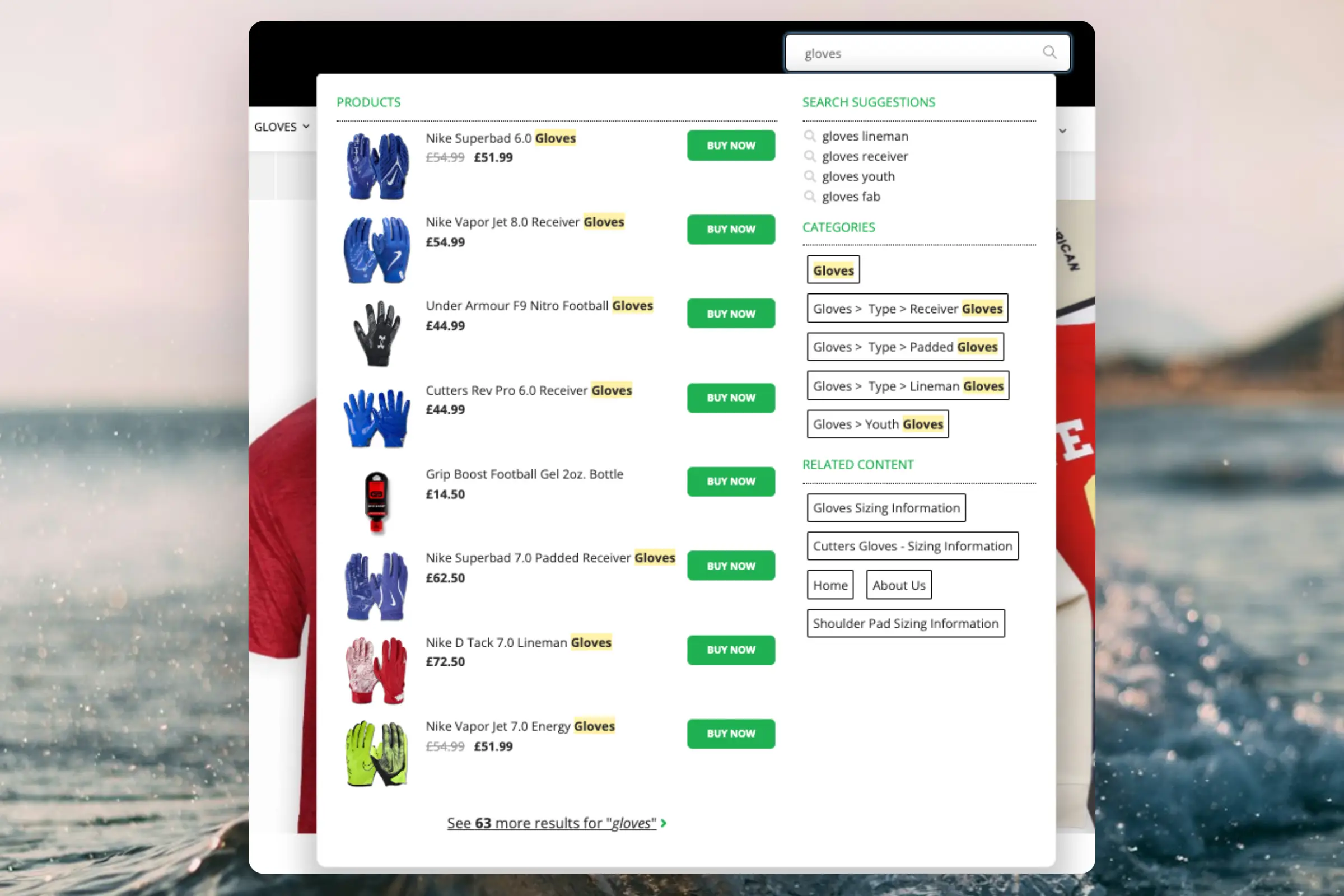
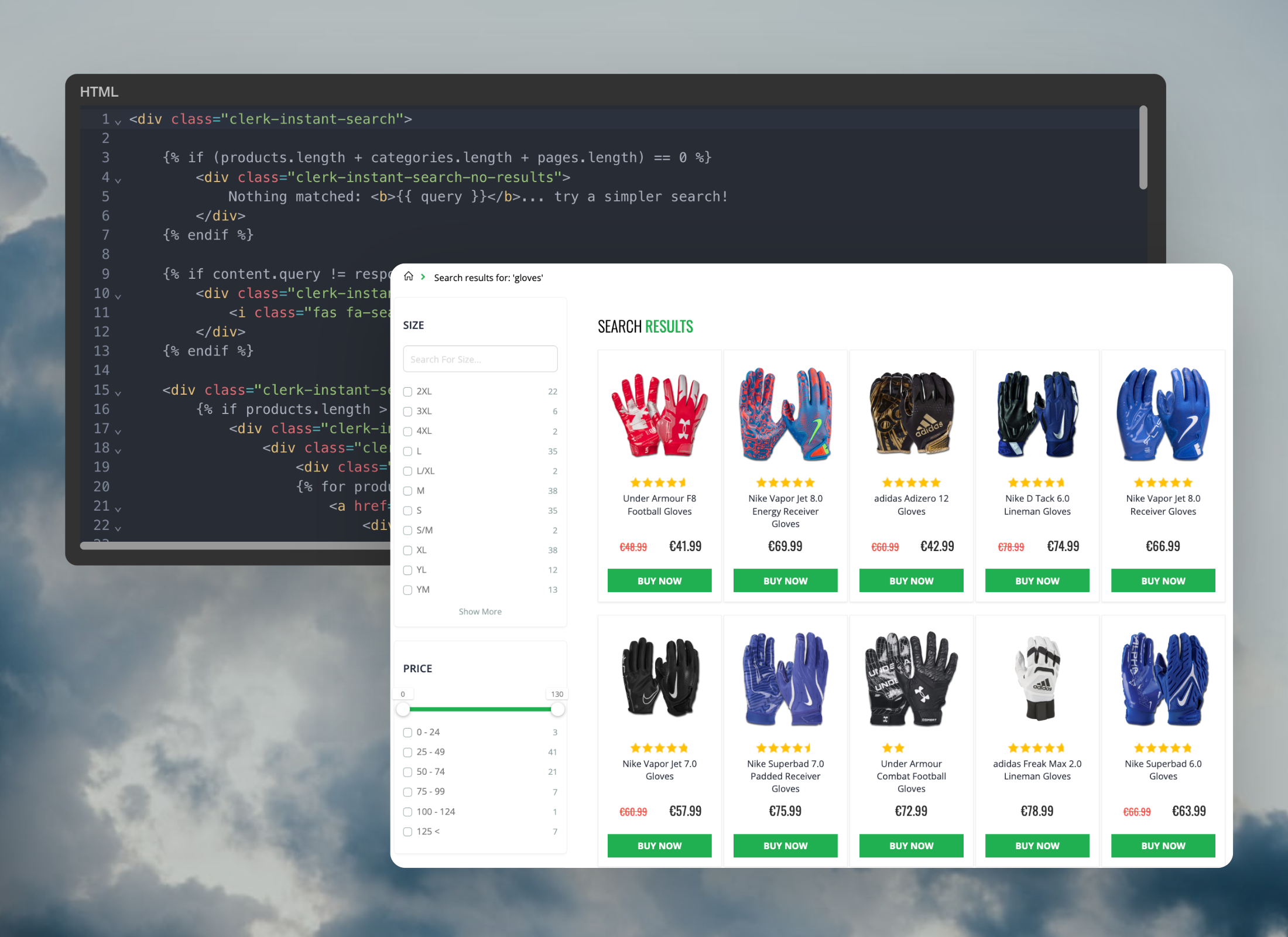
Instant Search liefert Ergebnisse in Echtzeit, während Kunden tippen. Diese werden in einem Dropdown unter dem Suchfeld angezeigt.
...Fügen Sie Ihrem ScanNet-Webshop eine leistungsstarke Suchfunktion hinzu. Clerk.io bietet zwei ergänzende Suchlösungen:
- Ein Instant Search Dropdown, das Ergebnisse anzeigt, während Kunden tippen.
- Eine Search Page mit facettierten Filtern zum Durchsuchen aller Ergebnisse.
Instant Search
#
Instant Search liefert in Echtzeit Ergebnisse, während Kunden tippen, und zeigt diese in einem Dropdown unter dem Suchfeld an.
Design erstellen
#
Nutzen Sie den
Design Editor oder
Code Designs.
Design Editor
#
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Instant Search.
- Wählen Sie eine Vorlage aus, mit der Sie starten möchten.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Passen Sie das Design nach Bedarf an.
Code Design
#
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > With code.
- Geben Sie einen Namen ein und klicken Sie auf Save.
- Erstellen Sie ein Code Design mit
Liquid.
Element erstellen
#
- Gehen Sie zu Search > Elements.
- Klicken Sie auf New Element.
- Benennen Sie es “Live Search”.
- Wählen Sie in Element type Live-search aus.
- Wählen Sie in Design das von Ihnen erstellte Design aus.
- Klicken Sie auf Save.
Zur Website hinzufügen
#
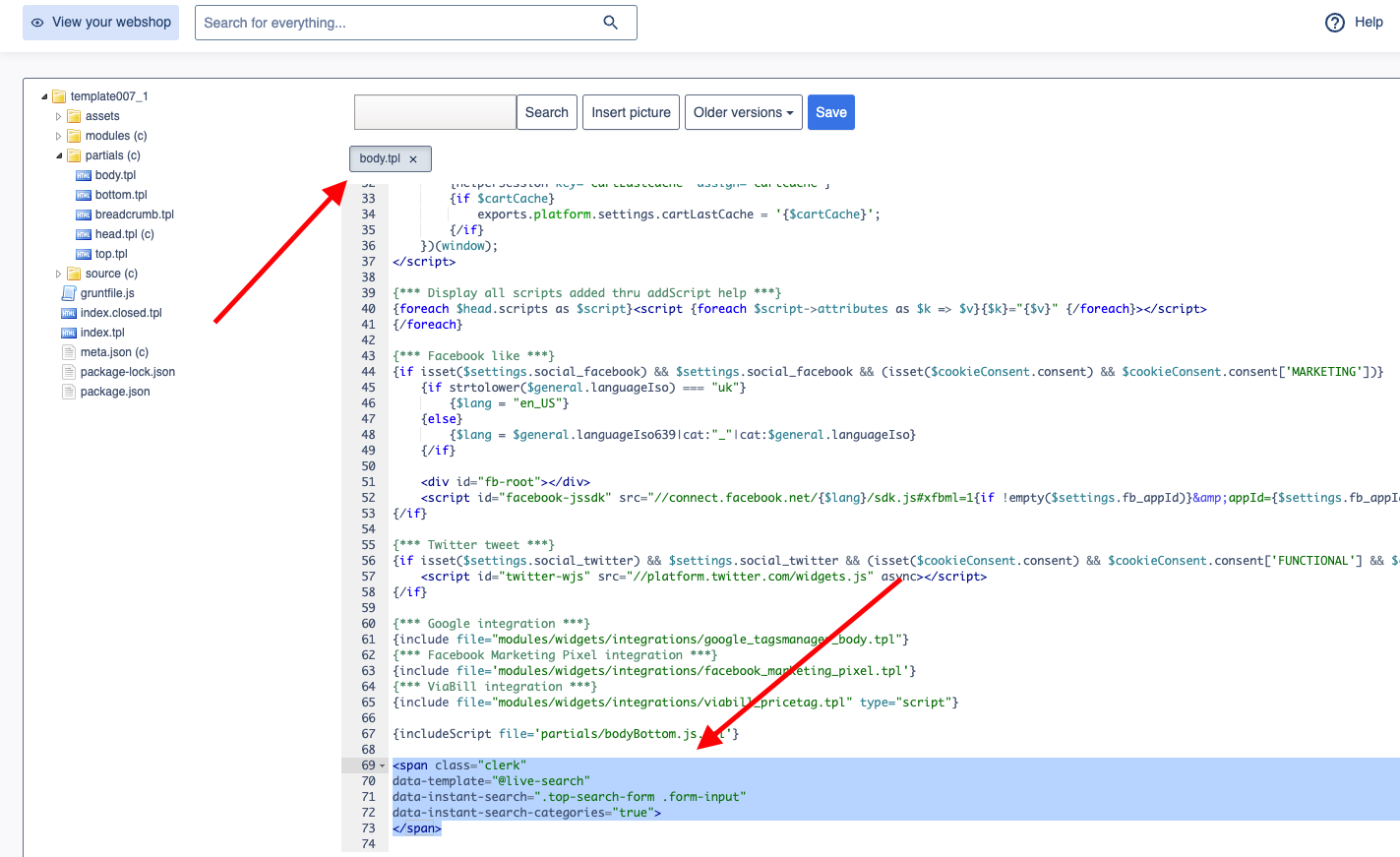
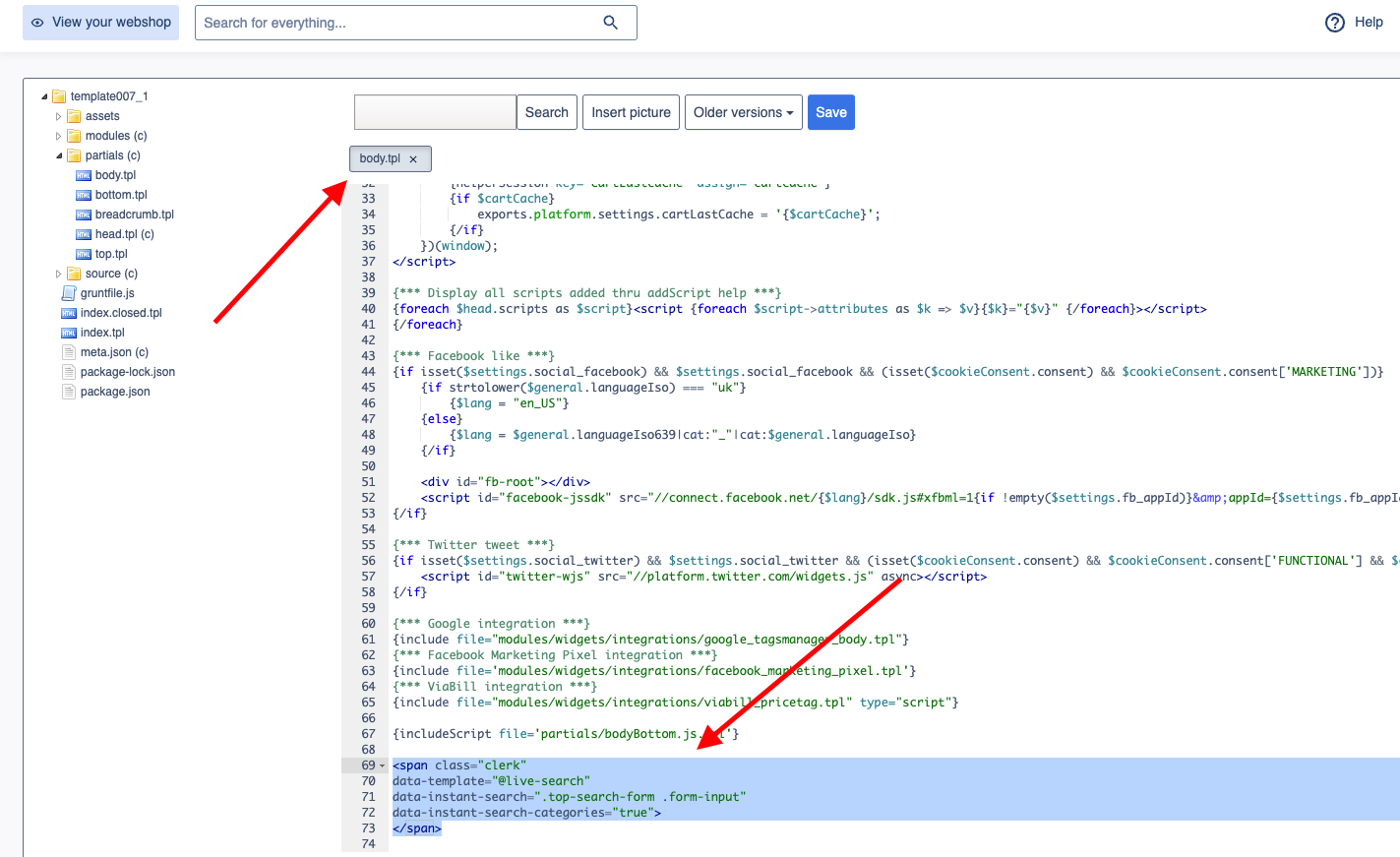
- Gehen Sie im ScanNet Admin zu Online Store > Design > Aktive designs > Rediger filer > partials.
- Öffnen Sie die Datei
body.tpl. - Fügen Sie den folgenden Code ein und klicken Sie auf Gem.
<span class="clerk"
data-template="@live-search"
data-instant-search=".top-search-form .form-input"
data-instant-search-positioning="left"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-suggestions="6">
</span>
Fehlerbehebung
#
Wenn Ihre Instant Search nicht angezeigt wird, liegt es wahrscheinlich daran, dass Ihr Suchfeld einen anderen Bezeichner als den Standard verwendet.
...Clerk.io bietet drei verschiedene Suchlösungen an, die zusammen oder einzeln genutzt werden können:
Dieser Artikel erklärt, wie man mit einer
Clerk.js Einrichtung in Shopify startet.
Instant Search
#
Instant Search liefert Suchergebnisse in Echtzeit, während Kunden tippen, und zeigt diese in einem Dropdown unter dem Suchfeld an.Design erstellen
#
Du kannst entweder den
Design Editor für eine visuelle Konfiguration nutzen oder
Code Designs verwenden.
...Fügen Sie leistungsstarke Suchfunktionen zu Ihrem Shoporama-Webshop hinzu. Clerk.io bietet drei unterschiedliche Suchlösungen, die gemeinsam oder einzeln verwendet werden können: ein Instant Search Dropdown, eine Search Page mit Faceted Search Filtering und ein Omnisearch Overlay, das beides kombiniert.
Allgemein
#
Verwenden Sie den Shoporama-Theme-Editor, um Embed-Codes einzufügen: Settings > … > Temaer.
Um Sync-Details hinzuzufügen oder einen Sync zu starten, gehen Sie zu my.clerk.io > Data > Configuration.
Instant search
#
Instant Search liefert Echtzeit-Ergebnisse während der Eingabe des Kunden, die in einem Dropdown unter dem Suchfeld angezeigt werden.
...Clerk.io bietet drei unterschiedliche Suchlösungen, die zusammen oder einzeln verwendet werden können:
Dieser Artikel erklärt, wie Sie mit Search auf Shopware 6 starten.
Allgemein
#
Um Search-Funktionen zu aktivieren, nutzen Sie das Shopware Clerk Plugin: Settings > System > Plugins > Clerk.io > ... > Config. Um Synchronisierungsdetails hinzuzufügen oder eine Synchronisierung zu starten, gehen Sie zu my.clerk.io > Data > Configuration.
...Clerk.io bietet mehr als 23 verschiedene Arten von Produkt-Logiken, was es Ihnen ermöglicht, komplett automatisierte Produkte auf jeder Seite anzuzeigen. Dieser Artikel erklärt, wie Sie mit der Nutzung eines
Clerk.js-Setups in SmartWeb Classic beginnen.
Für unsere vollständigen Best Practices lesen Sie
diesen Artikel darüber, welche Recommendations verwendet werden sollten.
Slider-Einrichtung
#
Recommendations werden mit
Elements erstellt, die auf ein Design verweisen. Unten finden Sie die grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte in my.clerk.io > Einstellungen > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen
#
Recommendations werden standardmäßig als Slider angezeigt. So können Kunden mit weniger Klicks mehr Produkte sehen. Sie können entweder den
Design-Editor verwenden, um es visuell zu konfigurieren, oder
Code-Designs verwenden.
...Fügen Sie leistungsstarke Suchfunktionen zu Ihrem SmartWeb-Webshop hinzu. Clerk.io bietet zwei ergänzende Suchlösungen:
- Ein Instant Search-Dropdown, das Ergebnisse anzeigt, während Kunden tippen.
- Eine Search Page mit facettierten Filtern zum Durchsuchen aller Ergebnisse.
Instant Search
#
Instant Search liefert in Echtzeit Ergebnisse, während Kunden tippen, die in einem Dropdown unter dem Suchfeld angezeigt werden.
Design erstellen
#
Verwenden Sie den
Design Editor oder
code designs.
Design Editor
#
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Instant Search.
- Wählen Sie eine Vorlage aus, mit der Sie beginnen möchten.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Passen Sie das Design wie erforderlich an.
Code Design
#
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > With code.
- Geben Sie einen Namen ein und klicken Sie auf Save.
- Erstellen Sie ein Code Design mit
Liquid.
Element erstellen
#
- Gehen Sie zu Search > Elements.
- Klicken Sie auf New Element.
- Nennen Sie es “Live Search”.
- Wählen Sie unter Element type Live-search aus.
- Unter Design wählen Sie das von Ihnen erstellte Design aus.
- Klicken Sie auf Save.
Zur Website hinzufügen
#
- Gehen Sie im SmartWeb-Admin zu Online Store > Design > Aktive designs > Rediger filer > partials.
- Öffnen Sie die Datei
body.tpl. - Fügen Sie den folgenden Code ein und klicken Sie auf Gem.
<span class="clerk"
data-template="@live-search"
data-instant-search=".top-search-form .form-input"
data-instant-search-positioning="left"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-suggestions="6">
</span>
Fehlerbehebung
#
Wenn Ihre Instant Search nicht angezeigt wird, liegt es wahrscheinlich daran, dass Ihr Suchfeld einen anderen Bezeichner als den Standard hat.
...Clerk.io bietet drei verschiedene Suchlösungen an, die zusammen oder einzeln genutzt werden können:
Dieser Artikel erklärt, wie Sie mit Search und dem
WooCommerce Plugin starten.
Instant Search
#
Instant Search liefert Echtzeitergebnisse, während Kunden tippen, und zeigt sie in einem Dropdown unter dem Suchfeld an.Design erstellen
#
Sie können entweder den
Design Editor für eine visuelle Konfiguration verwenden oder
Code-Designs nutzen.
...Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.