Grundlagen
#
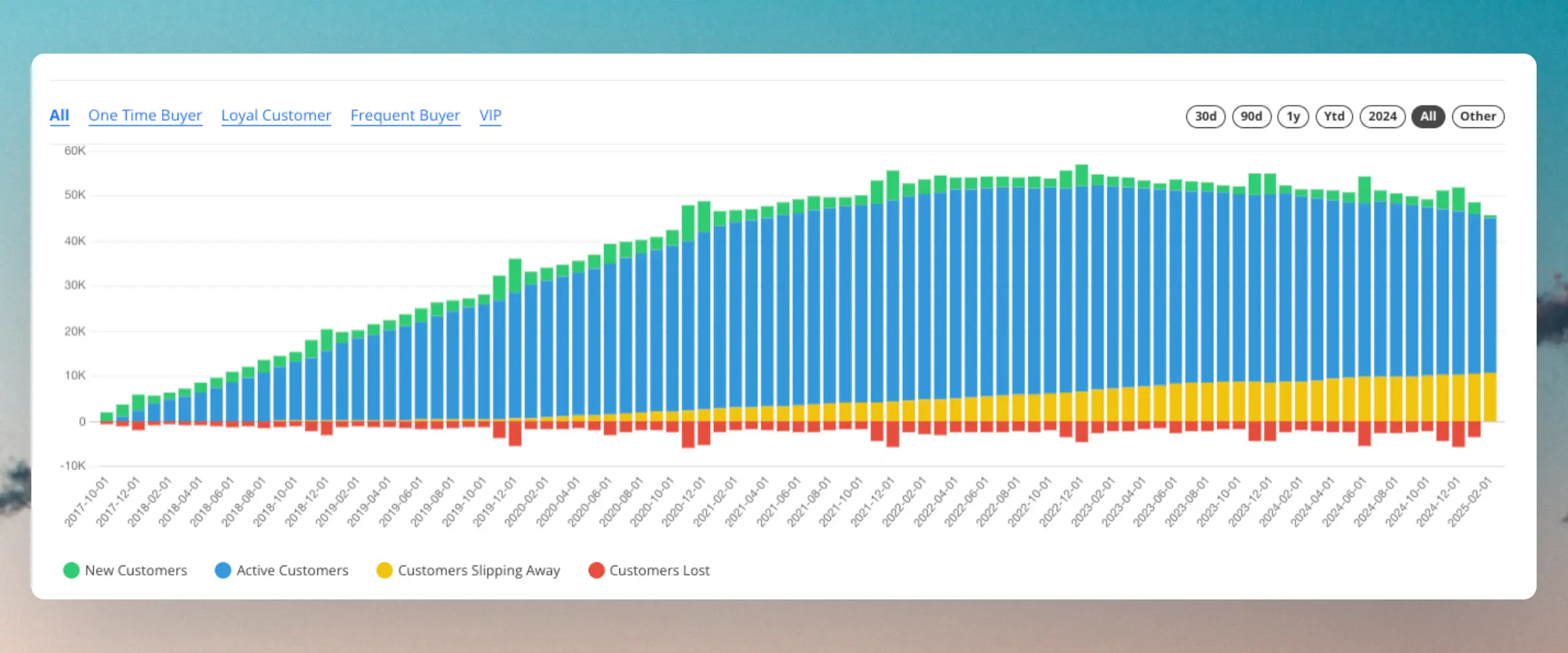
Die KI von Clerk.io überwacht kontinuierlich das Kaufverhalten jedes einzelnen Kunden und vergleicht es mit dem durchschnittlichen Kunden.
Life Cycle-Gruppen werden dann vorhergesagt, basierend darauf, wie oft Kunden im Vergleich zu ihrem normalen Verhalten in Ihren Webshop zurückkehren.
So kann es sein, dass ein Kunde bereits nach 3 Monaten ohne Bestellung als Slipping Away gilt, während ein anderer Kunde immer noch als Active betrachtet wird, obwohl er seit 6 Monaten keine Bestellung aufgegeben hat. Es hängt alles davon ab, wie häufig sie normalerweise einkaufen.
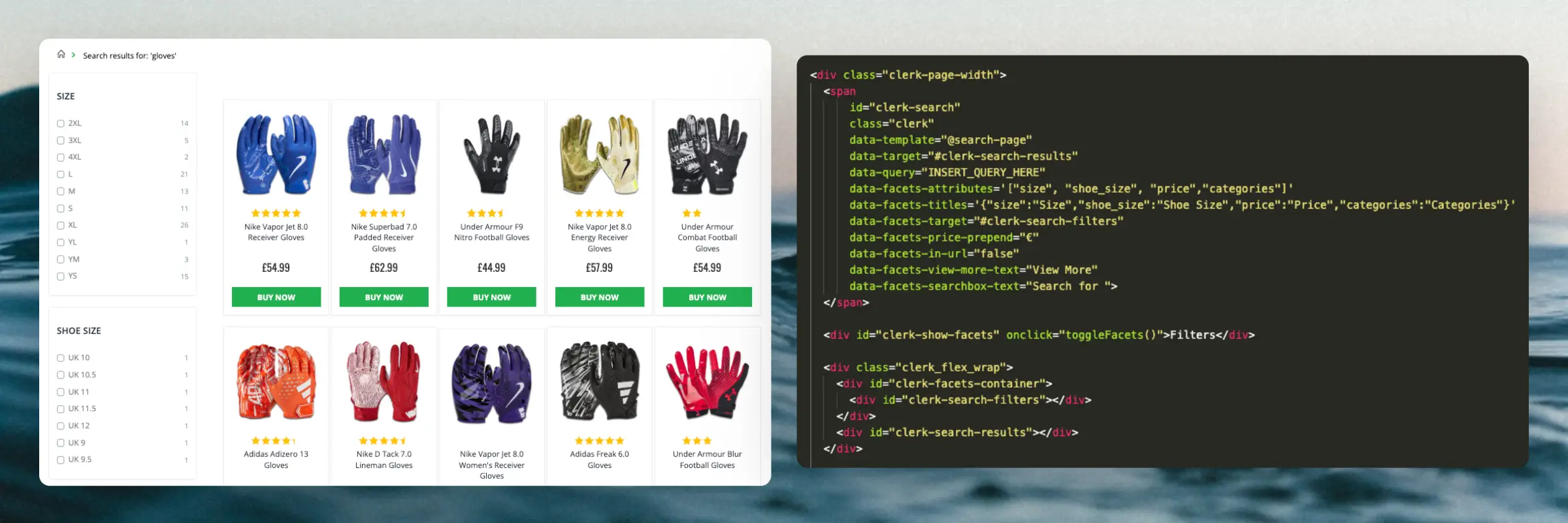
...Clerk.io bietet drei verschiedene Suchlösungen, die zusammen oder separat verwendet werden können:
Dieser Artikel erklärt, wie man mit einer
Clerk.js Installation beginnt.
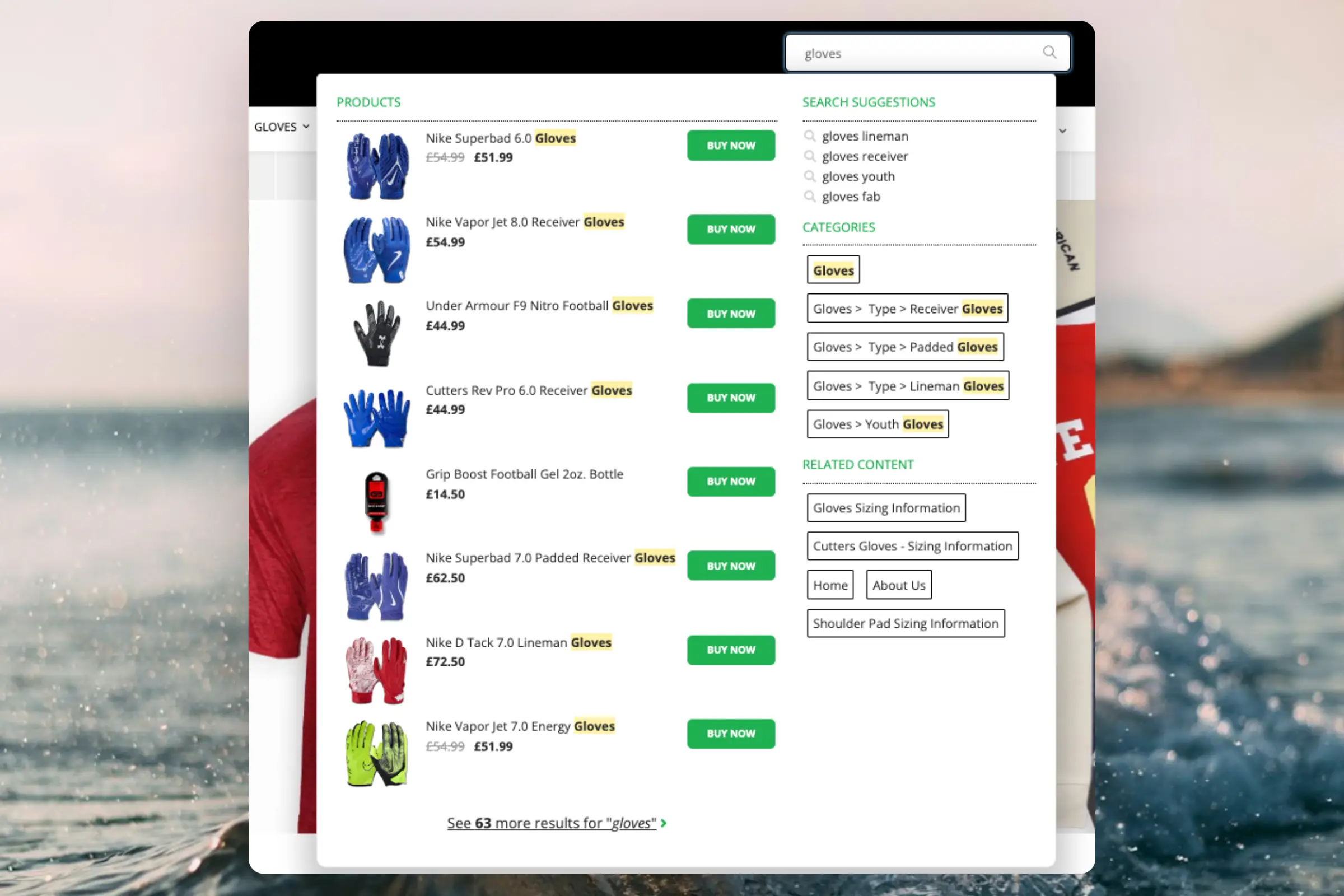
Instant Search
#
Instant Search bietet Echtzeit-Suchergebnisse, während Kunden tippen, die in einem Dropdown unter dem Suchfeld angezeigt werden.Design erstellen
#
Sie können entweder den
Design Editor verwenden, um es visuell zu konfigurieren, oder
Code Designs nutzen.
...Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, sodass Sie vollständig automatisierte Produkte auf jeder Seite anzeigen können. Dieser Artikel erklärt, wie Sie beginnen, wenn Sie ein
Clerk.js-Setup in BigCommerce verwenden.
Unsere vollständigen Best Practices finden Sie in
diesem Artikel darüber, welche Recommendations Sie verwenden sollten.
Wenn Sie Ihre Datensynchronisierung noch nicht eingerichtet haben, können Sie Synchronisierungsdetails hinzufügen oder eine Synchronisierung in my.clerk.io > Data > Configuration starten.
Slider-Einrichtung
#
Recommendations werden mit
Elements erstellt, die auf ein Design verweisen. Nachfolgend finden Sie die grundlegende Anleitung zum Einrichten eines Elements.
...Clerk.io bietet mehr als 23 verschiedene Produktionen, sodass Sie vollständig automatisierte Produkte auf jeder Seite anzeigen können. Dieser Artikel erklärt, wie Sie mit einem
Clerk.js-Setup in DanDomain Classic beginnen.
Für unsere vollständigen Best Practices lesen Sie
diesen Artikel darüber, welche Recommendations Sie verwenden sollten.
Slider-Einrichtung
#
Recommendations werden mit
Elements erstellt, die sich auf ein Design beziehen. Im Folgenden finden Sie eine grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte in my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen
#
Recommendations werden standardmäßig als Slider angezeigt. Dies ermöglicht es Kunden, mit weniger Klicks mehr Produkte zu sehen. Sie können entweder den
Design Editor verwenden, um das Design visuell zu konfigurieren, oder
Code-Designs verwenden.
...Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, wodurch es möglich ist, vollständig automatisierte Produkte auf jeder Seite anzuzeigen. Dieser Artikel erklärt, wie Sie starten, wenn Sie ein
Clerk.js-Setup in DanDomain verwenden.
Unsere vollständigen Best Practices finden Sie in
diesem Artikel, welche Recommendations Sie verwenden sollten.
Slider-Einrichtung
#
Recommendations werden mit
Elements erstellt, die auf ein Design verweisen. Unten finden Sie die grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte in my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen
#
Recommendations werden standardmäßig als Slider angezeigt. Dies ermöglicht es Kunden, mehr Produkte mit weniger Klicks zu sehen. Sie können entweder den
Design-Editor verwenden, um es visuell zu konfigurieren, oder
Code Designs verwenden.
...Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, die es Ihnen ermöglichen, vollständig automatisierte Produkte auf jeder Seite anzuzeigen. Dieser Artikel erklärt, wie Sie beim Einsatz eines
Clerk.js Setup in JTL starten.
Unsere vollständigen Best Practices finden Sie in
diesem Artikel, welche Recommendations verwendet werden sollten.
Slider-Setup
#
Recommendations werden mit
Elements erstellt, die sich auf ein Design beziehen. Im Folgenden finden Sie die grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte unter my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen
#
Recommendations werden standardmäßig als Slider angezeigt. Dadurch können Kunden mit weniger Klicks mehr Produkte sehen. Sie können entweder den
Design Editor verwenden, um es visuell zu konfigurieren, oder
Code Designs nutzen.
...Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, sodass Sie auf jeder Seite vollautomatisierte Produkte anzeigen können. Dieser Artikel erklärt, wie Sie mit einem
Clerk.js Setup in Magento 1 starten.
Unsere vollständigen Best Practices finden Sie in
diesem Artikel darüber, welche Recommendations Sie nutzen sollten.
Slider Einrichten
#
Recommendations werden mit
Elements erstellt, die sich auf ein Design beziehen. Nachfolgend finden Sie eine grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte unter my.clerk.io > Einstellungen > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen
#
Recommendations werden standardmäßig als Slider angezeigt. Dadurch können Kunden mehr Produkte mit weniger Klicks sehen. Sie können entweder den
Design Editor für die visuelle Konfiguration nutzen oder
Code Designs verwenden.
...Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, sodass Sie vollkommen automatisierte Produkte auf jeder Seite anzeigen können. Dieser Artikel erklärt, wie Sie mit einem
Clerk.js Setup in Magento 2 beginnen können.
Unsere vollständigen Best Practices finden Sie in
diesem Artikel darüber, welche Recommendations Sie verwenden sollten.
Slider Setup
#
Recommendations werden mit
Elements erstellt, die auf ein Design verweisen. Nachfolgend finden Sie die grundlegende Anleitung zur Einrichtung eines Elements.
Wenn Sie die Schritte in my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen
#
Recommendations werden standardmäßig als Slider angezeigt. Dies ermöglicht es den Kunden, mit weniger Klicks mehr Produkte zu sehen. Sie können entweder den
Design Editor verwenden, um das Design visuell zu konfigurieren, oder
Code Designs nutzen.
...Automatisieren und personalisieren Sie Produkte auf jeder Seite in Mystore. Clerk.io bietet mehr als 23 verschiedene Produktlogiken, sodass Sie vollständig automatisierte Produkte auf jeder Seite anzeigen können.
Dieser Artikel erklärt, wie Sie loslegen, wenn Sie ein
Clerk.js Setup in Mystore verwenden.
Für unsere vollständigen Best Practices lesen Sie
diesen Artikel darüber, welche Recommendations Sie verwenden sollten.
Slider-Einrichtung
#
Recommendations werden mit
Elements erstellt, die auf ein Design verweisen. Nachfolgend finden Sie die grundlegende Anleitung zum Einrichten eines Elements.
...Clerk.io bietet mehr als 20 verschiedene Produktempfehlungs-Logiken, wodurch es möglich ist, komplett automatisierte Produkte auf jeder Seite anzuzeigen. Dieser Artikel erklärt, wie Sie mit Recommendations unter Verwendung des
PrestaShop Moduls starten.
Unsere vollständigen Best Practices, welche Recommendations Sie verwenden sollten, finden Sie in
diesem Artikel.
Slider-Einrichtung
#
Recommendations werden mit
Elements erstellt, die auf ein Design verweisen. Unten finden Sie eine grundlegende Anleitung zur Einrichtung eines Elements.
Wenn Sie die Schritte in my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen
#
Recommendations werden standardmäßig als Slider angezeigt. So können Kunden mit weniger Klicks mehr Produkte sehen. Sie können den
Design Editor für eine visuelle Konfiguration nutzen oder
Code-Designs verwenden.
...Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.