Recommendations

Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, sodass Sie auf jeder Seite komplett automatisierte Produkte anzeigen lassen können. Dieser Artikel erklärt, wie Sie mit einer Clerk.js-Installation starten.
Unsere vollständigen Best Practices finden Sie in diesem Artikel über die empfohlenen Recommendations.
Slider-Einrichtung #
Recommendations werden mit Elements erstellt, die sich auf ein Design beziehen. Nachfolgend finden Sie die grundlegende Anleitung zur Einrichtung eines Elements.
Wenn Sie die Schritte in my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen #
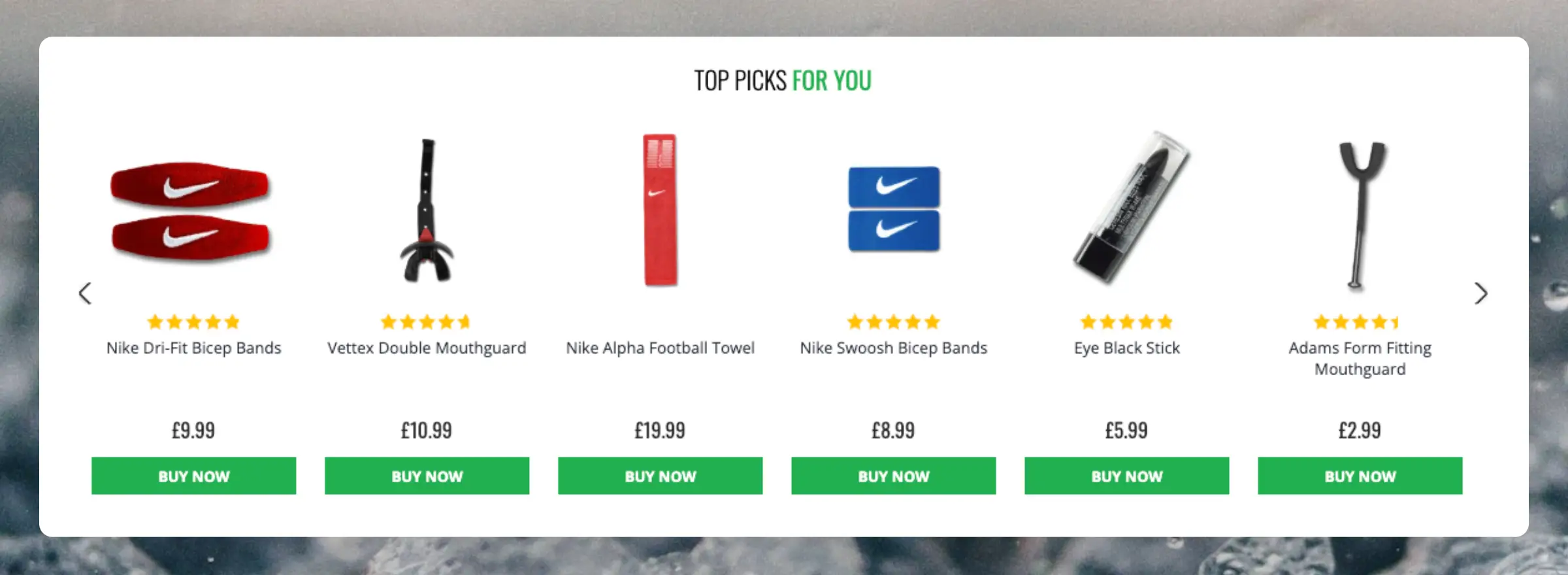
Recommendations werden standardmäßig als Slider angezeigt. Dies ermöglicht es den Kunden, mehr Produkte mit weniger Klicks zu sehen. Sie können entweder den Design Editor verwenden, um es visuell zu konfigurieren, oder Code Designs nutzen.
Ein Design kann für beliebig viele Recommendations-Elemente wiederverwendet werden, die Sie erstellen.
Design Editor #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
- Wählen Sie Product Slider
- Wählen Sie aus der Liste der Designvorlagen die gewünschte Vorlage aus.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Nehmen Sie alle gewünschten Änderungen am Design vor.
Code Design #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > Code.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Erstellen Sie ein Code-Design von Grund auf mit Liquid Code.
Wenn Sie ein Startdesign möchten, finden Sie die Slider-Vorlage weiter unten.
Element erstellen #
Dies enthält alle Einstellungen, um die Recommendations anzuzeigen und auf Ihrer Website einbettbar zu machen. Wiederholen Sie die folgenden Schritte für jedes Recommendations-Banner, das Sie erstellen möchten.
- Gehen Sie zu Recommendations > Elements.
- Klicken Sie auf New Element.
- Geben Sie einen aussagekräftigen Namen ein. Wir empfehlen, das Element nach Seite und Logik zu benennen, die Sie verwenden möchten, z.B. “Home Page / Visitor Recommendations”.
- Wählen Sie unter Element type, die gewünschte Produktlogik im Dropdown-Menü. Einen Überblick über alle Produktlogiken finden Sie hier.
- Unter Design wählen Sie das von Ihnen erstellte Design aus dem Dropdown-Menü und die Anzahl der anzuzeigenden Produkte.
- Klicken Sie oben auf dem Bildschirm auf Save.
Auf der Website einbinden #
- Öffnen Sie den Tab Insert into website.
- Es stehen Ihnen zwei Möglichkeiten zur Verfügung:
- Mit Injection können Sie den Code per CSS-Selektor einfügen.
- Mit Embedded Code fügen Sie den Code manuell in Ihre Website ein.
- Wählen Sie die für Sie einfachste Option.
- Beim Embedded Code fügen Sie ggf. benötigte Frontend-Logik hinzu, z.B. für die Übergabe einer Produkt- oder Kategorien-ID. Dies hängt von der ausgewählten Logik ab.
Hier ein vollständiges Recommendations-Embed-Code-Beispiel mit einer Beispiel-Produkt-ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products=[123]>
</span>
Seiten #
Im Folgenden sind die spezifischen Seiten aufgeführt, auf denen Sie Recommendations einfügen und welche Typen Sie jeweils verwenden sollten, um unseren Best Practices zu entsprechen.
Startseite #
- Erstellen Sie in my.clerk.io 3 Elements mit folgenden Logiken:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Fügen Sie die Embedcodes in Ihre Startseiten-Vorlage/Block ein.
Kategorieseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Bestsellers In Category.
- Kopieren Sie den Embedcode und fügen Sie ihn in Ihre Kategorieseitenvorlage ein.
- Setzen Sie
data-categoryauf die aktuelle Kategorien-ID.
Produktseite #
- Erstellen Sie in my.clerk.io 2 Elements mit folgenden Logiken:
- Best Alternative Products
- Best Cross-Sell Products
- Kopieren Sie die Embedcodes und fügen Sie sie in Ihre Produktseitenvorlage ein.
- Setzen Sie
data-productsauf die aktuelle Produkt-ID.
Warenkorbseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Kopieren Sie den Embedcode und fügen Sie ihn in Ihre Warenkorbseitenvorlage ein.
- Setzen Sie
data-productsauf die Produkt-IDs im Warenkorb.
Exit Intent #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Visitor Recommendations.
- Kopieren Sie den Embedcode und fügen Sie ihn direkt vor dem schließenden
</body>-Tag in Ihre Hauptvorlagendatei ein. - Fügen Sie dem Embedcode
data-exit-intent="true"hinzu.
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Startvorlagen #
Wenn Sie Code Designs verwenden möchten, helfen diese Vorlagen beim Einstieg.
Slider Code #
Diese Vorlage rendert einen Standard-Slider mit verschiedenen Produktinformationen, den Sie nach Bedarf anpassen können.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.