Get Started
Bringen Sie Clerk in nur wenigen Schritten in Ihrem BigCommerce-Store zum Laufen. Diese Anleitung führt Sie durch die Verbindung Ihres Shops, die Installation von Tracking-Skripten und die Synchronisierung Ihrer Daten.
Ihren Shop verbinden #
Nachdem Sie diese einfachen Schritte befolgt haben, können Sie Ihre Live Demo sehen, die Ihnen einen persönlichen Überblick darüber gibt, wie Clerk in Ihrem Webshop funktionieren wird, bevor Sie den Rest des Systems einrichten.
Shop hinzufügen #
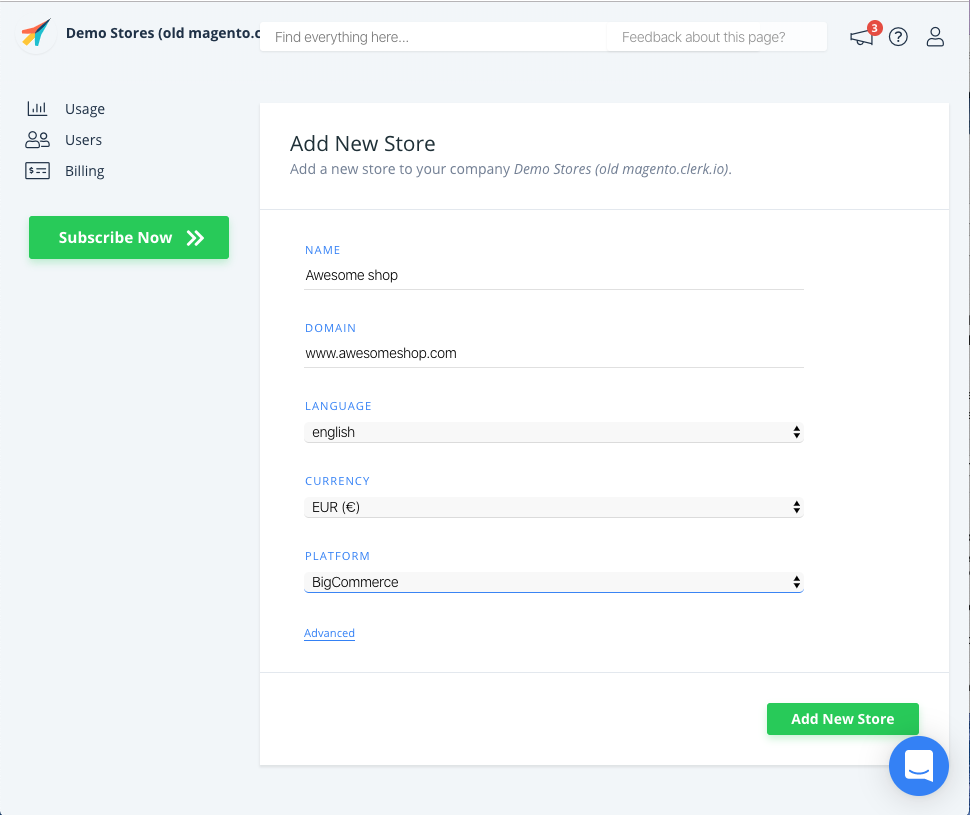
Nachdem Sie sich bei my.clerk.io angemeldet haben, ist das Erste, was Sie tun müssen, Ihren Shop hinzuzufügen:
Schreiben Sie den Namen und die Domain Ihres Online-Shops.
Wählen Sie die Sprache und Währung aus, und wählen Sie BigCommerce als Plattform.
Klicken Sie auf Add Store.

Besucher-Tracking installieren #
Wichtig: In BigCommerce müssen Sie als Store Owner angemeldet sein, um auf diese Einstellungen zuzugreifen.
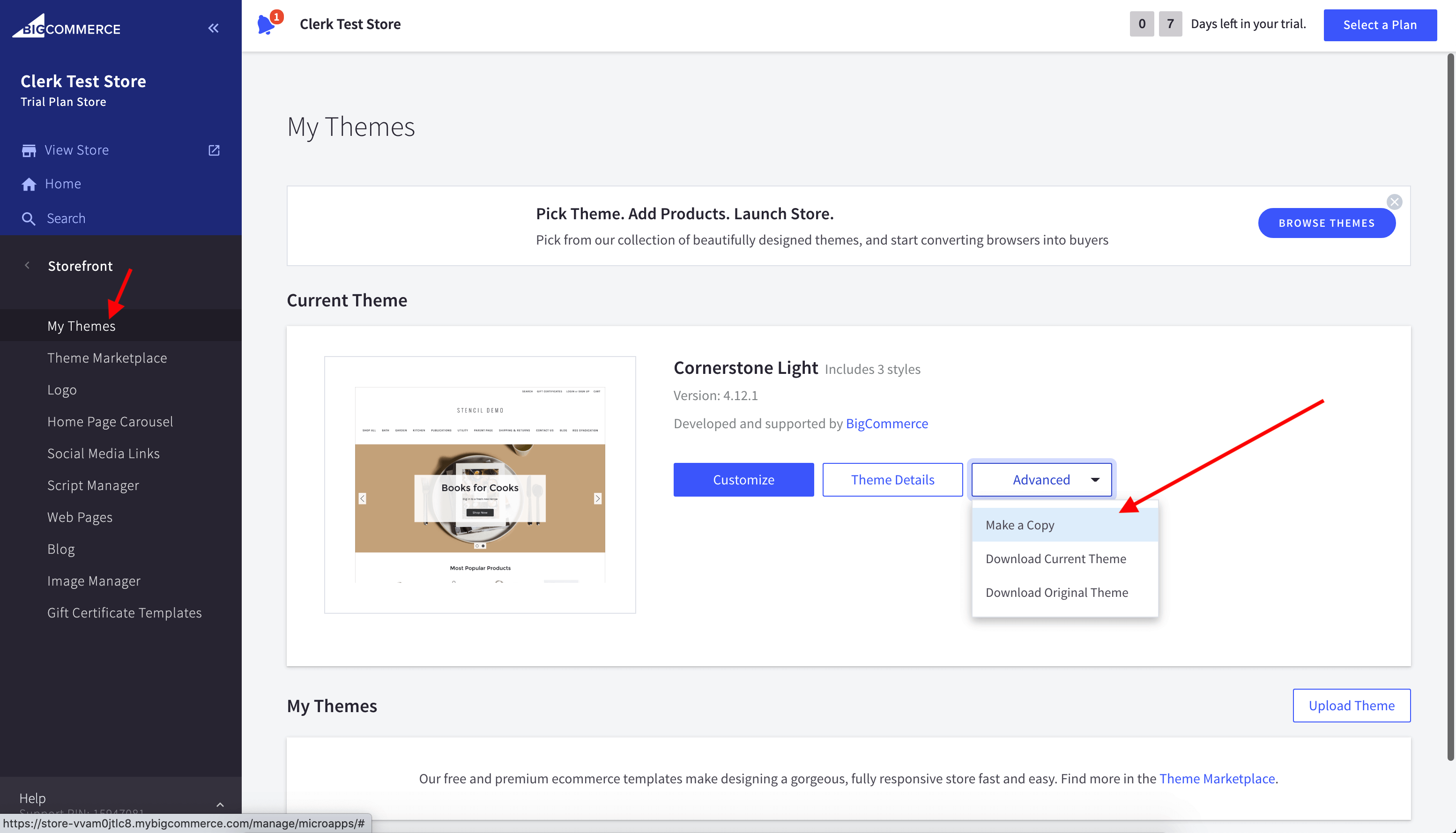
Gehen Sie in Ihrem BigCommerce-Adminbereich zu Storefront > My Themes und klicken Sie auf Make a copy.
Dies erstellt eine sichere Kopie Ihres Themas für die Installation von Clerk.

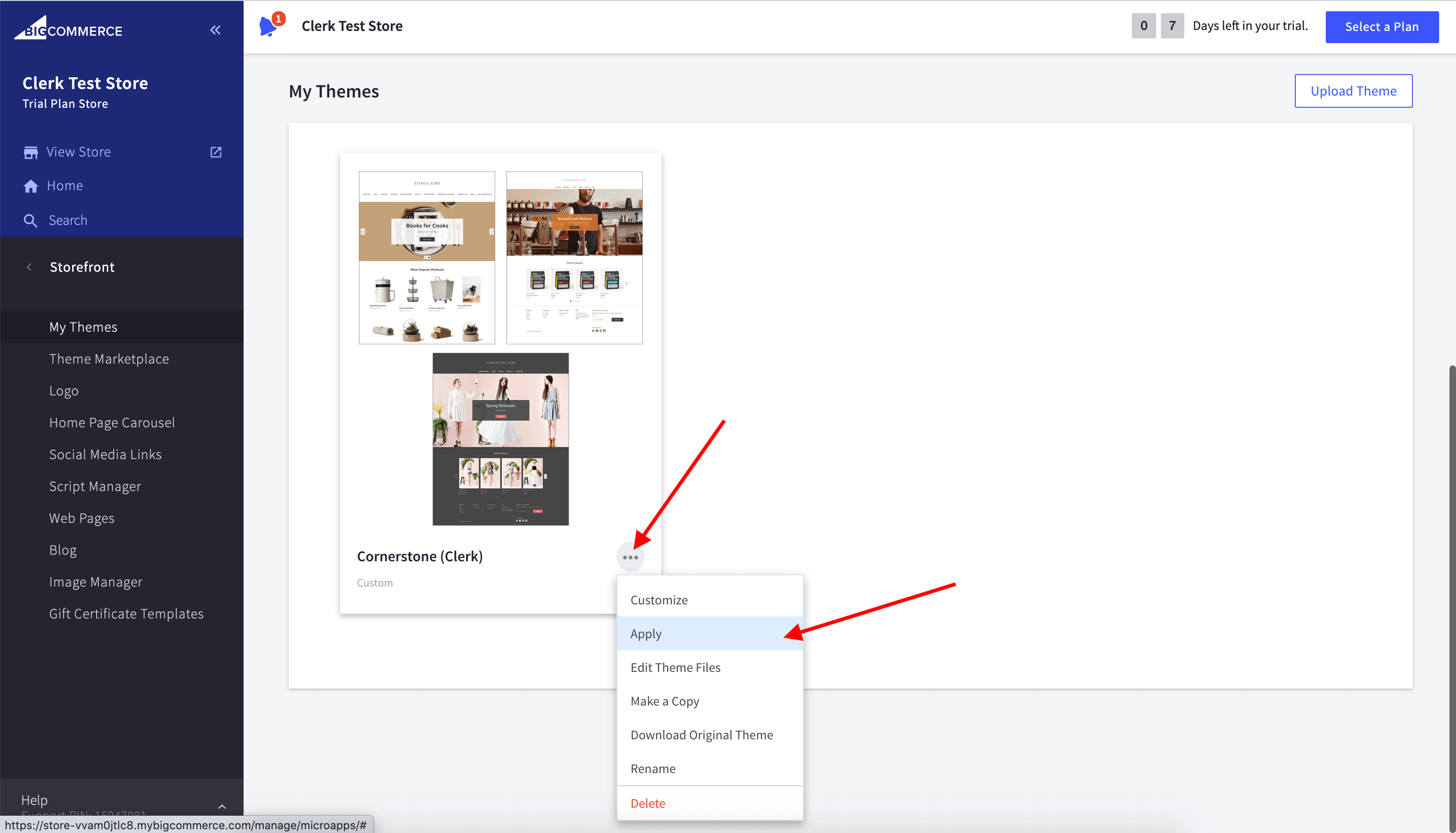
Klicken Sie beim neuen Theme auf die drei Punkte (…)
und wählen Sie Apply, um es zum aktiven Theme zu machen.

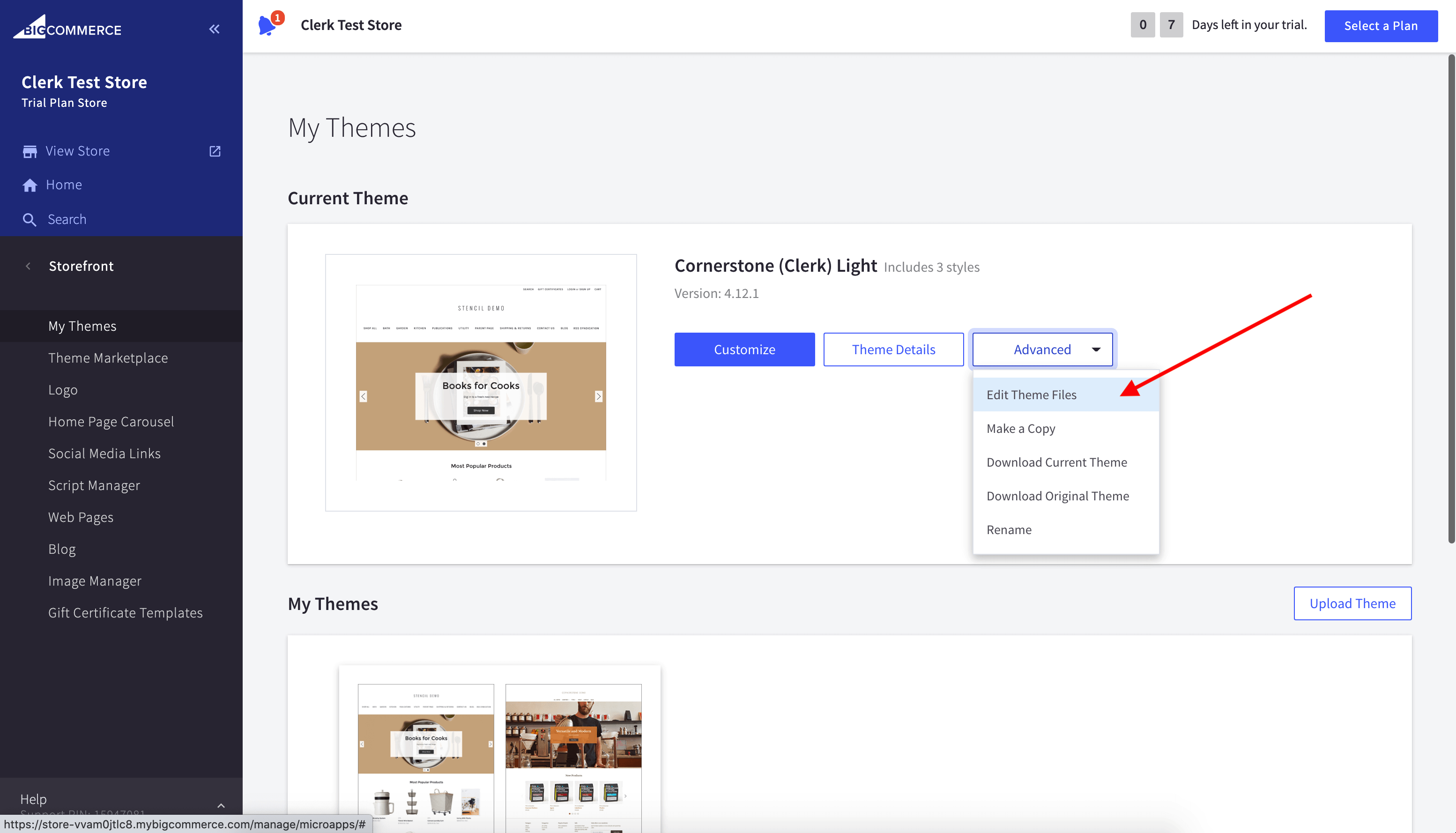
- Klicken Sie auf Advanced > Edit Theme Files, um den Theme-Editor zu öffnen.

- Öffnen Sie in der linken Seitenleiste templates > layout > base.html und fügen Sie das Tracking-Skript im
<head>-Abschnitt direkt vor</head>ein.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || [];
w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments); };
})(window, document);
Clerk('config', { key: 'INSERT_PUBLIC_API_KEY' });
// Clerk.js Context
Clerk('context', {
product: {{#if product.id}}'{{product.id}}'{{else}}null{{/if}},
category: {{#if category.id}}'{{category.id}}'{{else}}null{{/if}},
page: {{#if product.id}}null{{else}}{{#if category.id}}null{{else}}'{{page_type}}'{{/if}}{{/if}}
});
{{#if customer.email}}
Clerk('call', 'log/email', { email: '{{customer.email}}' });
{{/if}}
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Ersetzen Sie INSERT_PUBLIC_API_KEY durch Ihren Public Key, den Sie in my.clerk.io > Developers > API Keys finden.
- Klicken Sie auf Save & apply file.
Bestell-Tracking installieren #
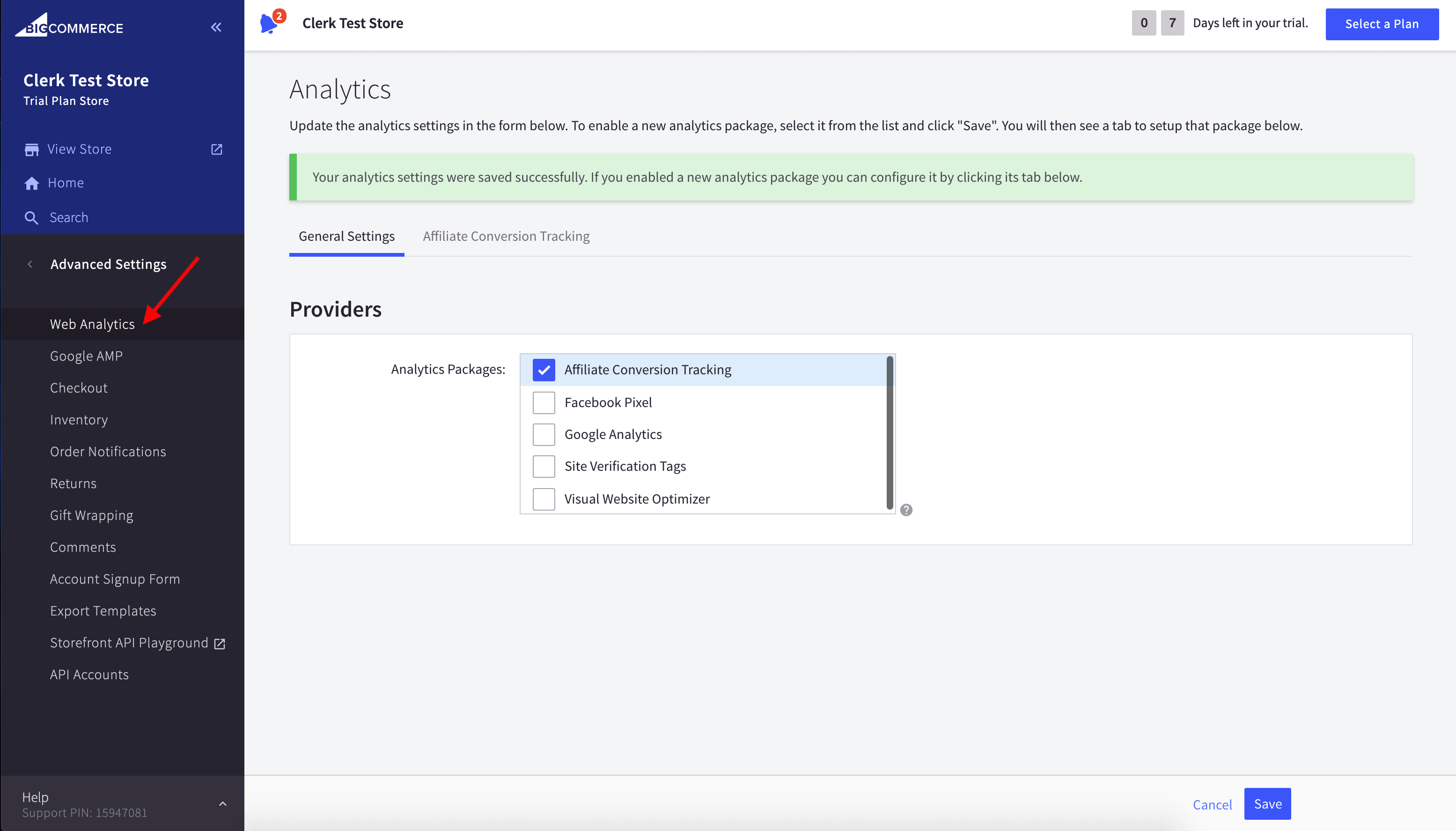
Gehen Sie in Ihrem BigCommerce-Adminbereich zu Advanced Settings > Data Solutions.
Aktivieren Sie Affiliate Conversion Tracking und klicken Sie auf Save.

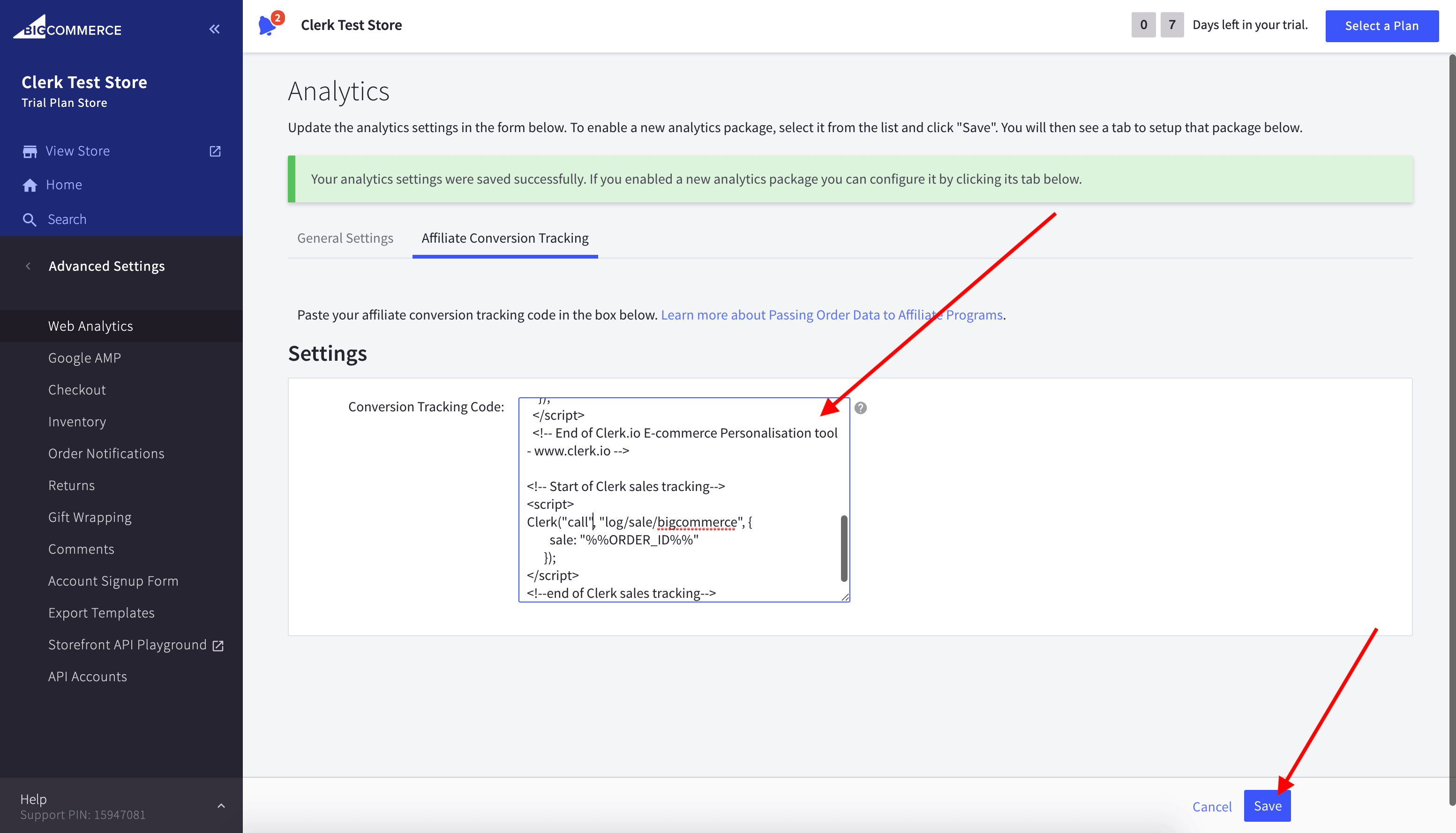
Öffnen Sie den Tab Affiliate Conversion Tracking.
Fügen Sie das Folgende in den Bereich Conversion Tracking Code unten ein und klicken Sie auf Save.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || [];
w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments); };
})(window, document);
Clerk('config', { key: 'INSERT_PUBLIC_API_KEY' });
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<!-- Start of Clerk sales tracking -->
<script>
Clerk('call', 'log/sale/bigcommerce', { sale: '%%ORDER_ID%%' });
</script>
<!-- End of Clerk sales tracking -->
Ersetzen Sie INSERT_PUBLIC_API_KEY durch Ihren Public Key, den Sie in my.clerk.io > Developers > API Keys. finden.

Daten synchronisieren #
Das Synchronisieren von Daten verbindet Ihren BigCommerce-Shop mit Clerk, sodass Clerk auf Ihre Produkte, Bestellungen, Kunden und weitere Shopinformationen zugreifen kann. Dadurch kann Clerk personalisierte Empfehlungen und Suchergebnisse auf Grundlage Ihrer tatsächlichen Shop-Daten liefern. Folgen Sie den Schritten im Sync Data guide, um die Datensynchronisierung einzurichten.
Elemente in der Vorschau anzeigen #
Um mit der Vorschau der Clerk-Elemente in Ihrem Webshop zu beginnen, müssen Sie zuerst das Theme aufrufen, in das Sie Clerk integriert haben.
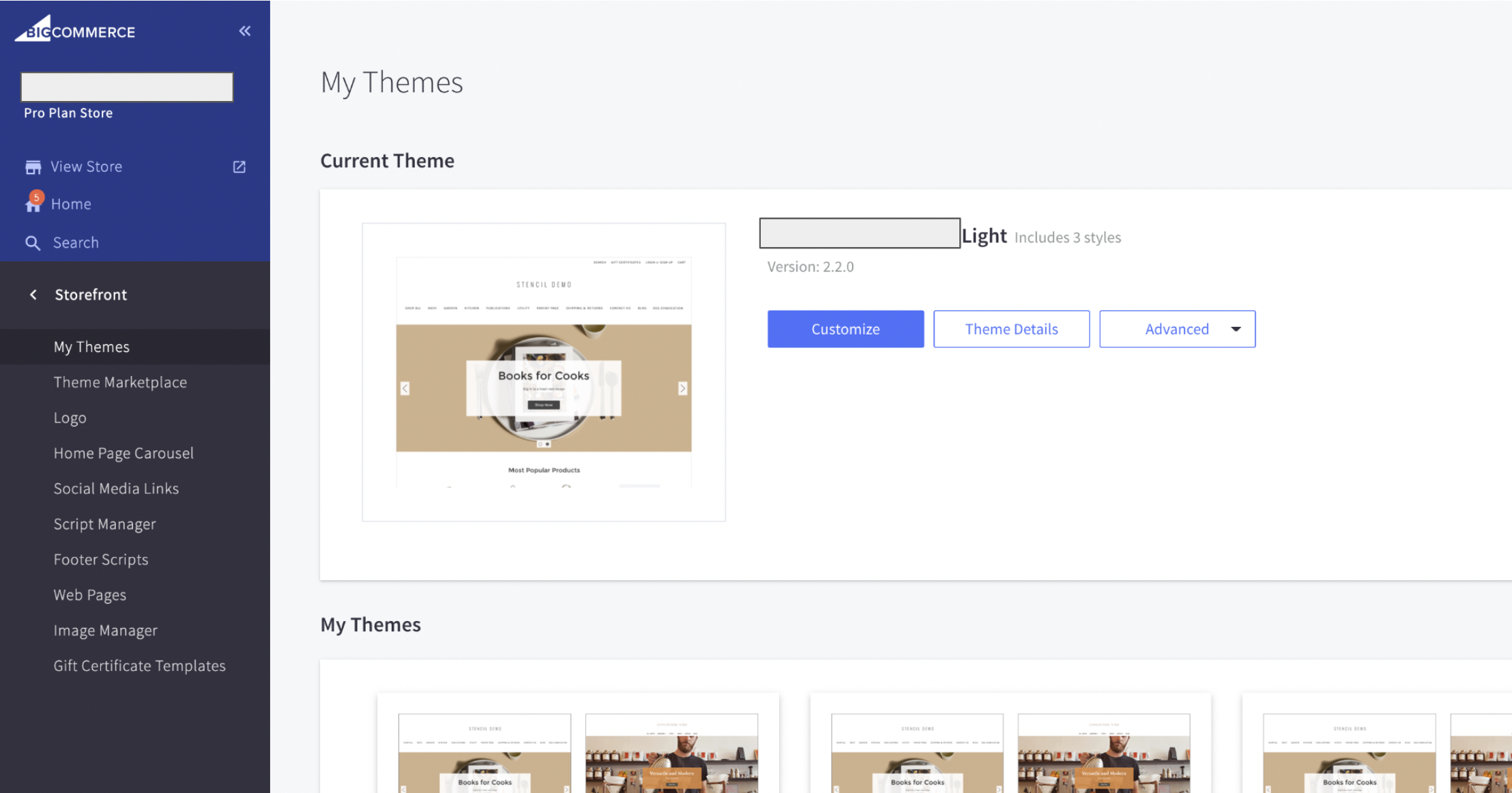
Melden Sie sich im BigCommerce-Adminportal Ihres Shops an und wählen Sie links im Menü „Storefront" > “My Themes”:

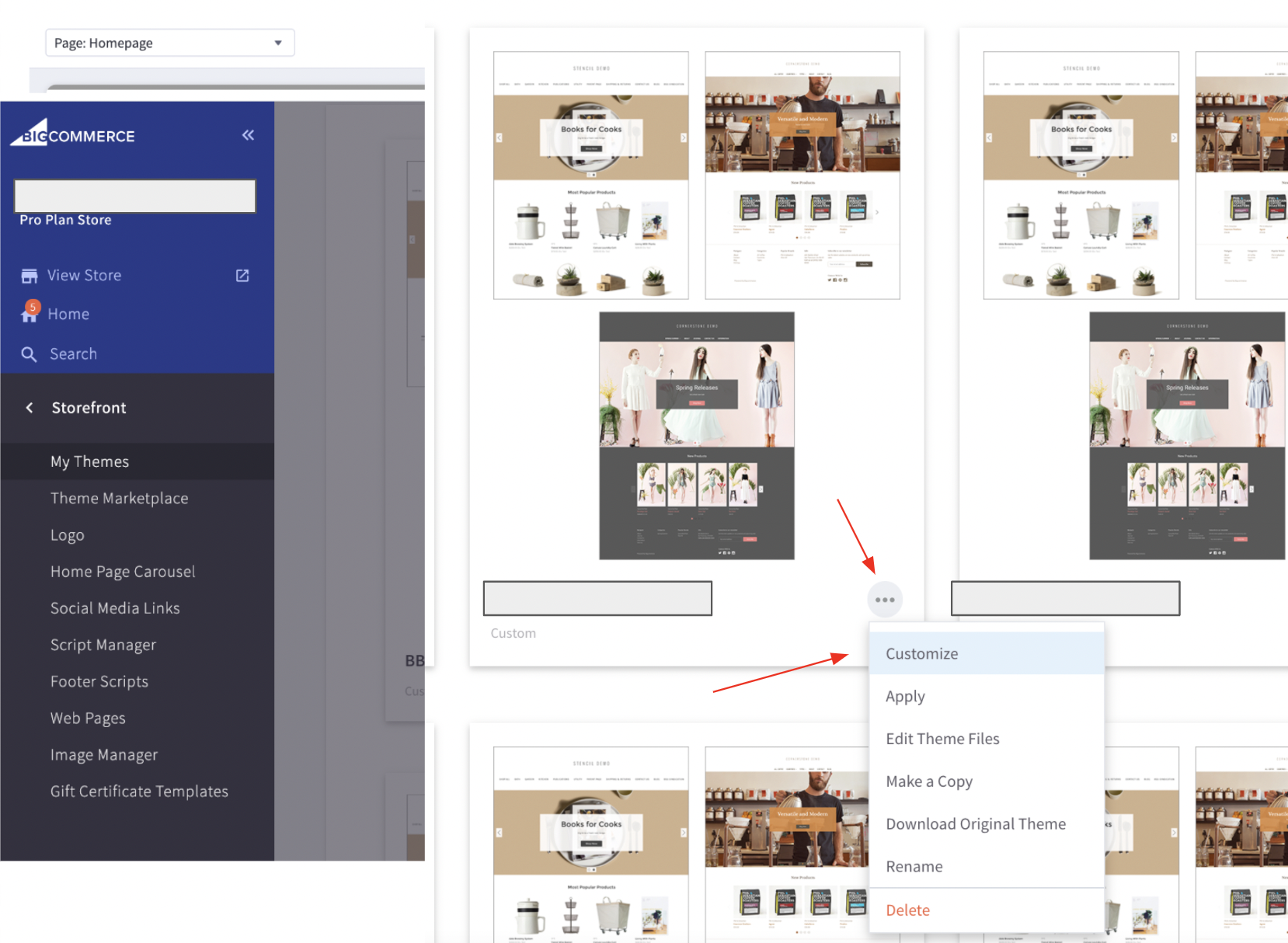
Nachdem Sie Ihr Theme gefunden haben, klicken Sie auf die drei Punkte in der unteren rechten Ecke und wählen Sie „Customize“:

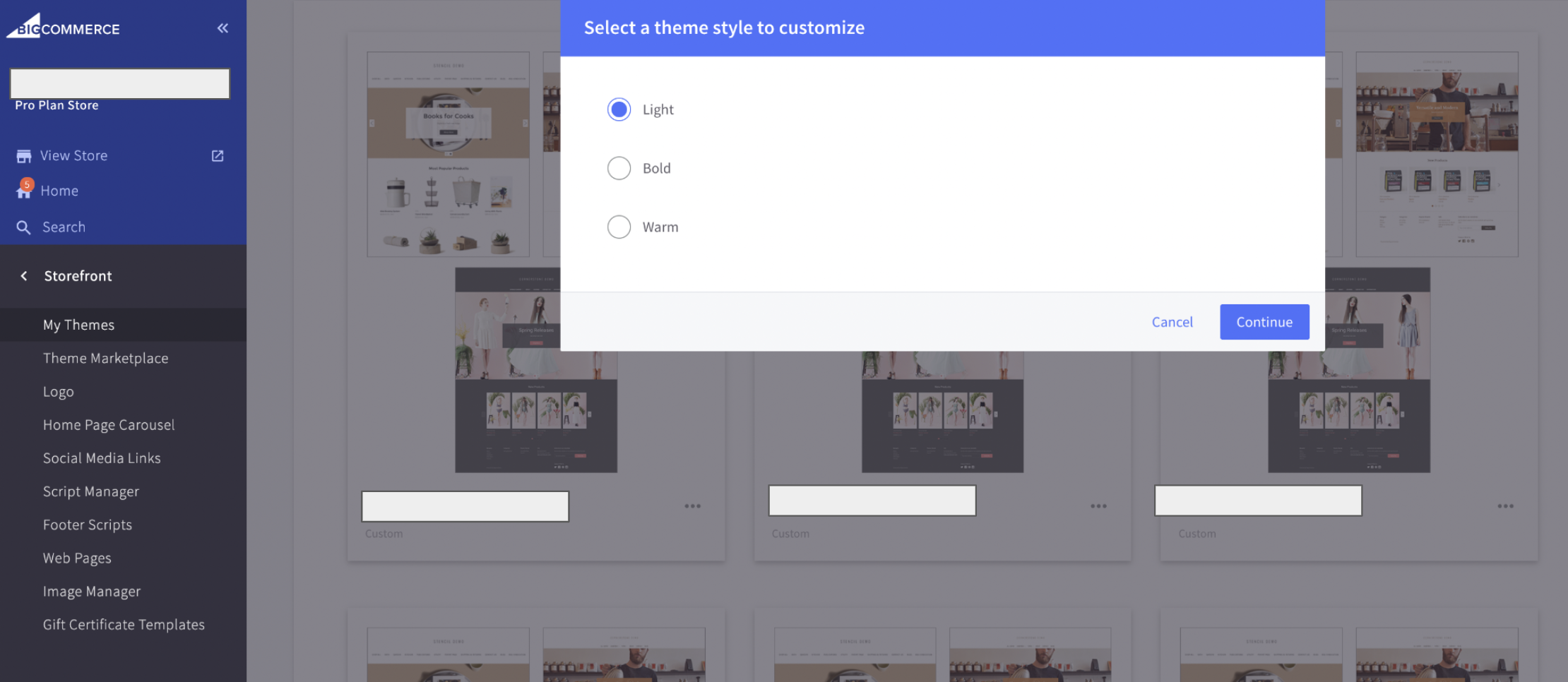
Nach dem Klick auf „Customize“ haben Sie dann die Möglichkeit, einen Theme-Stil zur Anpassung auszuwählen.
Stellen Sie sicher, dass dieser Stil mit dem des ausgewählten Themes übereinstimmt (z. B. wenn Sie mit „Theme Light“ arbeiten, wählen Sie hier „Light“):

Wählen Sie den Theme-Stil aus und klicken Sie auf „Continue“.
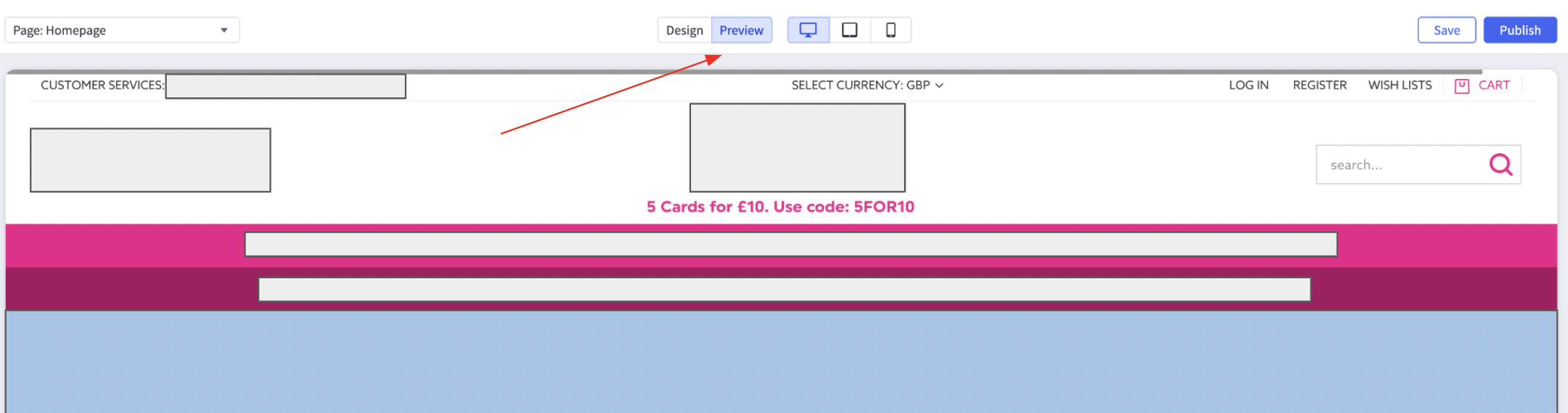
Sobald Sie sich auf der Vorschauseite befinden, stellen Sie sicher, dass Sie „Preview“ oben auf dem Bildschirm auswählen.
In der oberen linken Ecke können Sie die konkrete Webshop-Seite auswählen, die Sie in der Vorschau anzeigen möchten, in diesem Beispiel die Startseite:

Hinweis:
Im Vorschau-Modus erlaubt BigCommerce nicht, Variablen auf eine durch Klicken aufgerufene Seite zu übernehmen.
Wenn Sie beispielsweise Produkte im Warenkorb zur Vorschau hinzufügen, sind sie nach dem Weiterklicken nicht mehr im Warenkorb.
Um Clerk-Elemente zu testen, die einen Seitenwechsel von Variablen erfordern, sollten Sie sicherstellen, diese Variablen für den Test „hart zu codieren“.
Beispielsweise können Sie Ihre Suchanfrage auf ein bestimmtes Stichwort einstellen oder eine bestimmte Produkt-ID in den Warenkorb legen.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.