Recommendations
Clerk.io bietet mehr als 23 verschiedene Produktionen, sodass Sie vollständig automatisierte Produkte auf jeder Seite anzeigen können. Dieser Artikel erklärt, wie Sie mit einem Clerk.js-Setup in DanDomain Classic beginnen.
Für unsere vollständigen Best Practices lesen Sie diesen Artikel darüber, welche Recommendations Sie verwenden sollten.
Slider-Einrichtung #
Recommendations werden mit Elements erstellt, die sich auf ein Design beziehen. Im Folgenden finden Sie eine grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte in my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen #
Recommendations werden standardmäßig als Slider angezeigt. Dies ermöglicht es Kunden, mit weniger Klicks mehr Produkte zu sehen. Sie können entweder den Design Editor verwenden, um das Design visuell zu konfigurieren, oder Code-Designs verwenden.
Ein Design kann für beliebig viele Recommendations-Elemente wiederverwendet werden.
Design Editor #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
- Wählen Sie Product Slider
- Wählen Sie eine Vorlage aus, benennen Sie sie und klicken Sie dann auf Create design.
- Passen Sie das Design nach Bedarf an.
Code Design #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > Code.
- Benennen Sie das Design und klicken Sie dann auf Create design.
- Erstellen Sie Ihr Design mit Liquid code.
Wenn Sie ein Startdesign wünschen, sehen Sie sich weiter unten die Slider-Vorlage an.
Element erstellen #
Dies enthält alle Einstellungen, die zum Anzeigen von Recommendations verwendet werden und macht es möglich, das Element in Ihre Website einzubetten. Folgen Sie diesen Schritten für jedes Recommendations-Banner, das Sie erstellen möchten.
- Gehen Sie zu Recommendations > Elements.
- Klicken Sie auf New Element.
- Geben Sie einen beschreibenden Namen ein. Wir empfehlen, das Element nach Seite und Logik zu benennen, die Sie verwenden möchten, z. B. “Home Page / Visitor Recommendations”.
- Wählen Sie unter Element type, die Produktlogik aus, die Sie verwenden möchten. Eine Übersicht aller Produktlogiken finden Sie hier.
- Wählen Sie unter Design das von Ihnen erstellte Design aus und legen Sie fest, wie viele Produkte Sie anzeigen möchten.
- Klicken Sie oben auf der Seite auf Save.
Auf der Website einbinden #
Um Clerk Recommendations auf Ihrer Website hinzuzufügen, haben Sie zwei Möglichkeiten: Injection und Embedded code.
- Öffnen Sie den Tab Insert into website.
- Hier haben Sie zwei Optionen:
- Bei Verwendung von injection können Sie den Code mithilfe eines CSS-Selectors einfügen.
- Bei Verwendung von embedded code fügen Sie den Code manuell in Ihre Website ein.
- Wählen Sie die für Sie einfachste Option.
- Bei einigen Logics sehen Sie das Dropdown-Menü Choose your platform. Wählen Sie in diesen Fällen DanDomain Classic aus. Dadurch wird der Embedcode mit den richtigen DanDomain Classic Shortcodes vorausgefüllt.
Um Synchronisationsdetails hinzuzufügen oder eine Synchronisierung zu starten, gehen Sie zu my.clerk.io > Data > Configuration.
Folgen Sie den unten stehenden Schritten im DanDomain Classic Backend, um Ihre Slider einzubauen.
Seiten #
Im Folgenden sehen Sie die spezifischen Seiten, auf denen Sie Recommendations einfügen sollten und welche Typen Sie verwenden sollten, um unseren Best Practices zu folgen.
Startseite #
- Erstellen Sie in my.clerk.io 3 Elements mit den folgenden Logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
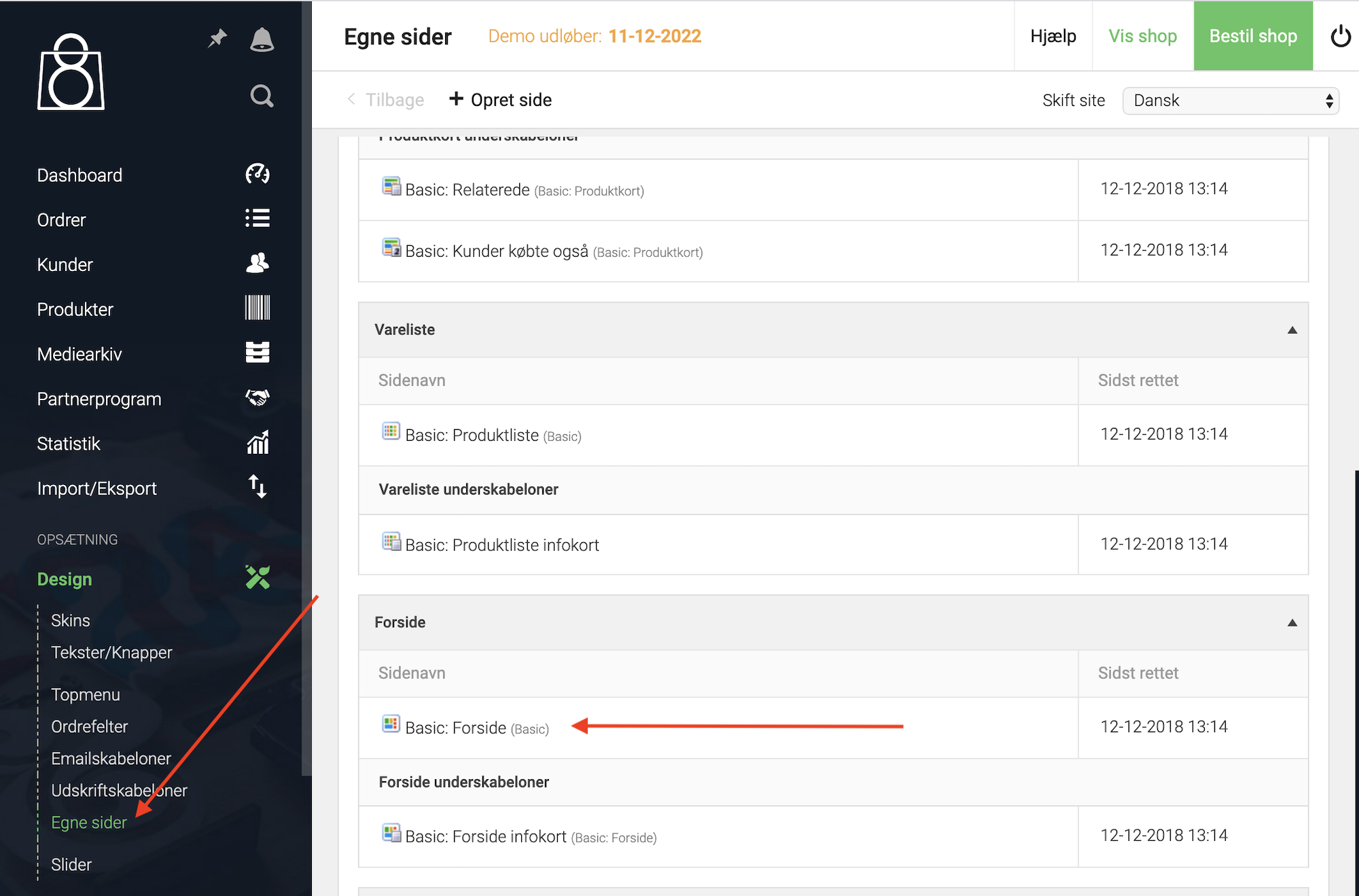
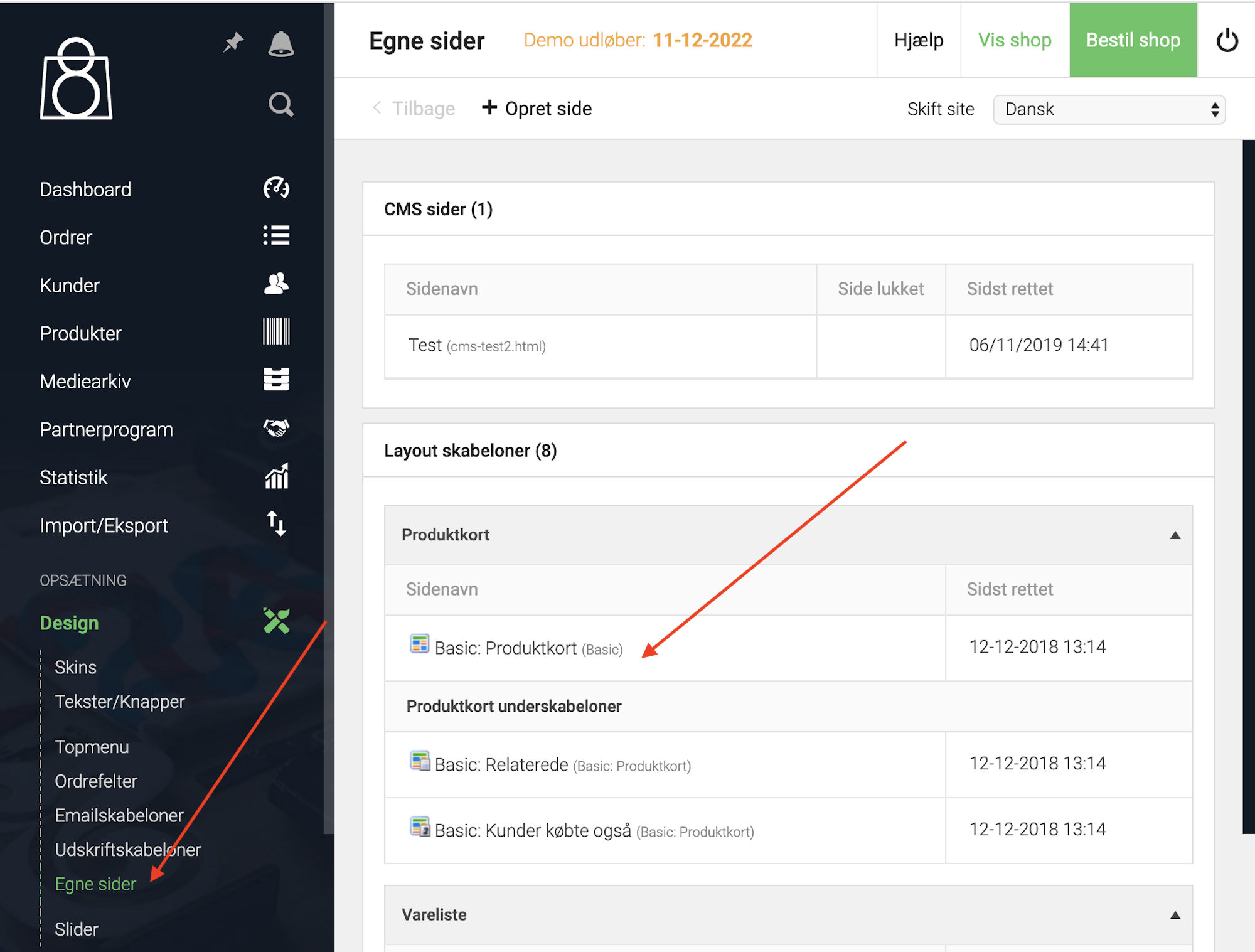
- Gehen Sie in DanDomain Classic zu Design > Egne Sider.
- Suchen Sie unter Forside die Seite, die Ihre Startseite anzeigt (häufig der Name Ihres Themes + “Forside”).
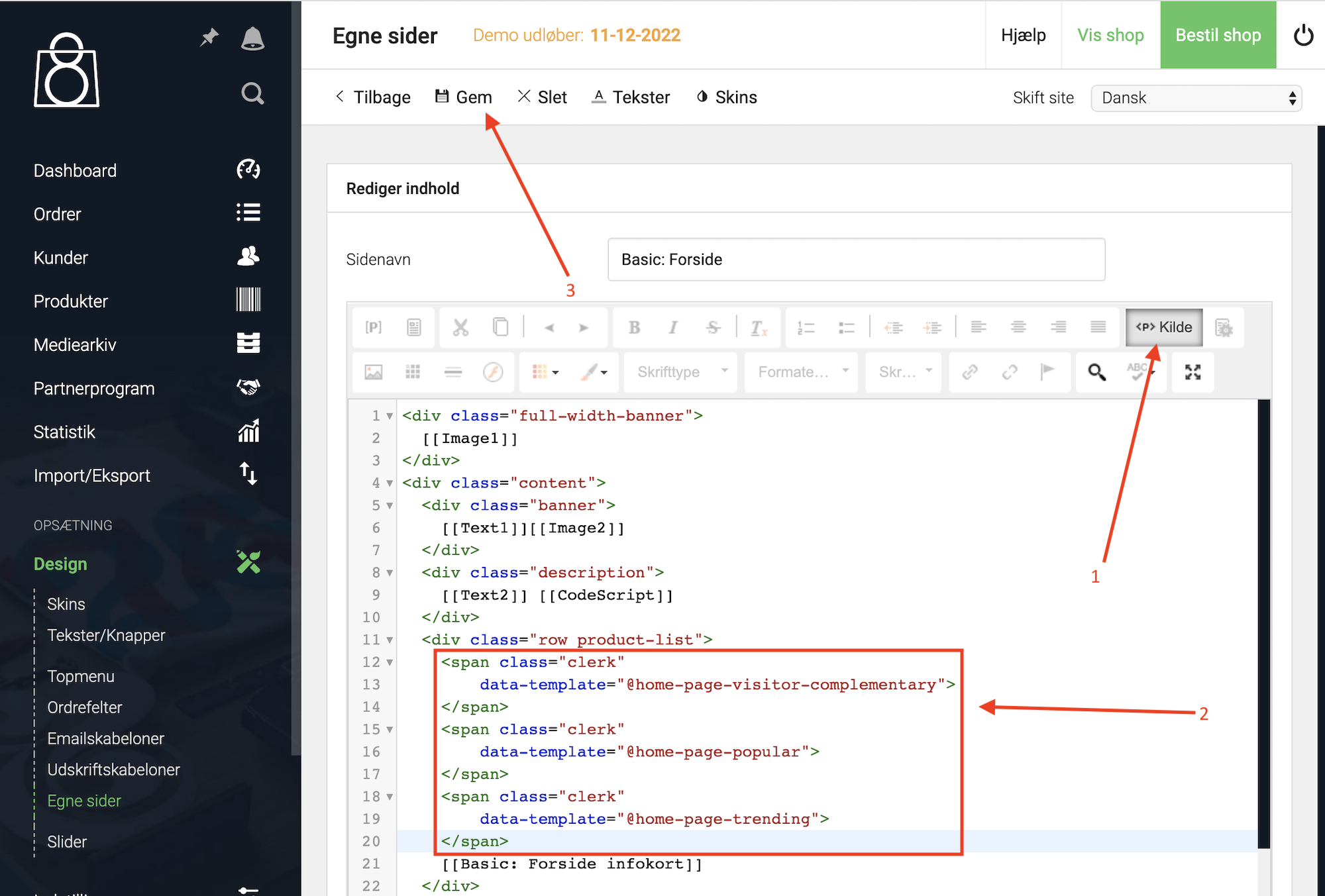
- Klicken Sie auf Kilde, um den HTML-Code anzuzeigen.
- Fügen Sie den Embedcode an der gewünschten Stelle für den Slider ein und klicken Sie dann auf Gem.


<span class="clerk" data-template="@SLIDER_ID"></span>
Kategorieseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Bestsellers In Category.
- Wählen Sie im Dropdown Insert into website > Choose your platform DanDomain Classic aus und kopieren Sie den Embedcode.
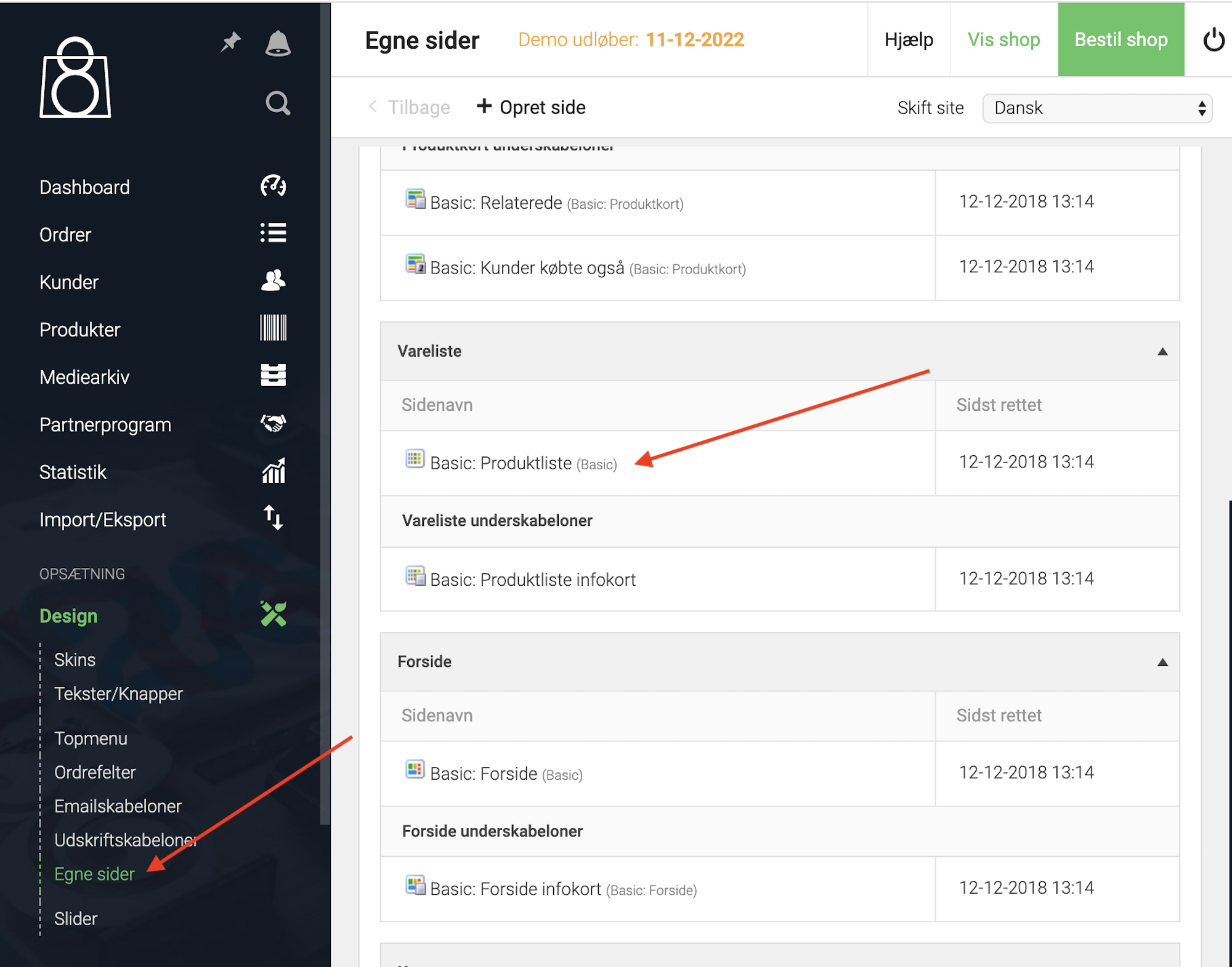
- Gehen Sie in DanDomain Classic zu Design > Egne Sider.
- Suchen Sie unter Vareliste die Seite für Kategorieseiten (häufig der Name Ihres Themes + “Produktliste”).
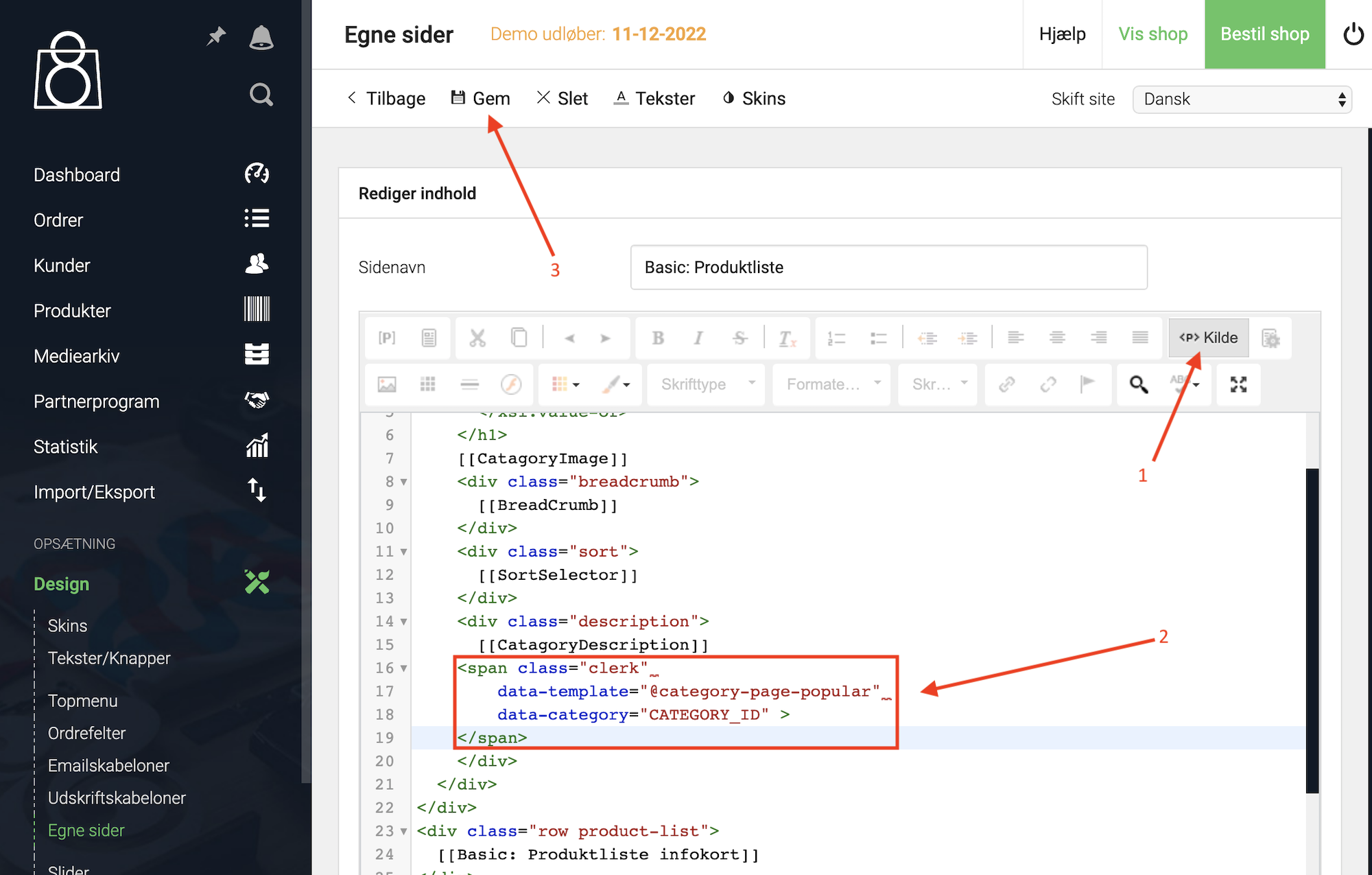
- Klicken Sie auf Kilde.
- Fügen Sie den Embedcode ein, wo Sie den Slider anzeigen möchten, und klicken Sie auf Gem.


<span class="clerk"
data-template="@SLIDER_ID"
data-category="CATEGORY_ID">
</span>
Produktseite #
- Erstellen Sie in my.clerk.io 2 Elements mit den folgenden Logics:
- Best Alternative Products
- Best Cross-Sell Products
- Wählen Sie im Dropdown Insert into website > Choose your platform jeweils DanDomain Classic aus und kopieren Sie die Embedcodes.
- Gehen Sie in DanDomain Classic zu Design > Egne Sider.
- Suchen Sie unter Produktkort die Seite für Produktseiten (häufig der Name Ihres Themes + “Produktkort”).
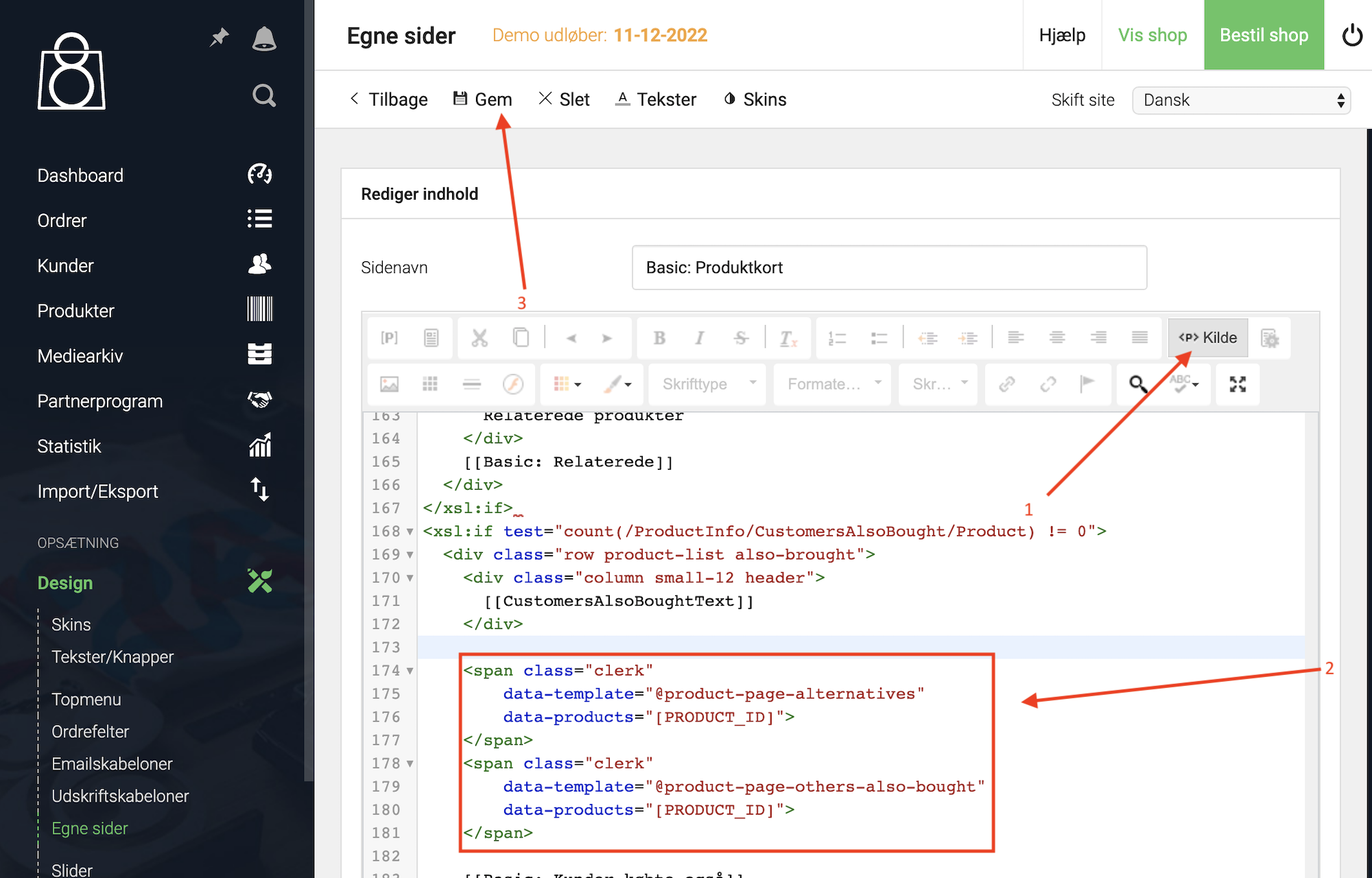
- Klicken Sie auf Kilde.
- Fügen Sie den Embedcode an der gewünschten Stelle für den Slider ein und klicken Sie dann auf Gem.


<span class="clerk"
data-template="@SLIDER_ID"
data-products="[PRODUCT_ID]">
</span>
Add-To-Basket-Schritt #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Geben Sie ihm den Namen “Add-To-Basket / Others Also Bought”. Dies ist wichtig, damit der Embedcode richtig funktioniert.
- Klicken Sie oben auf der Seite auf Save.
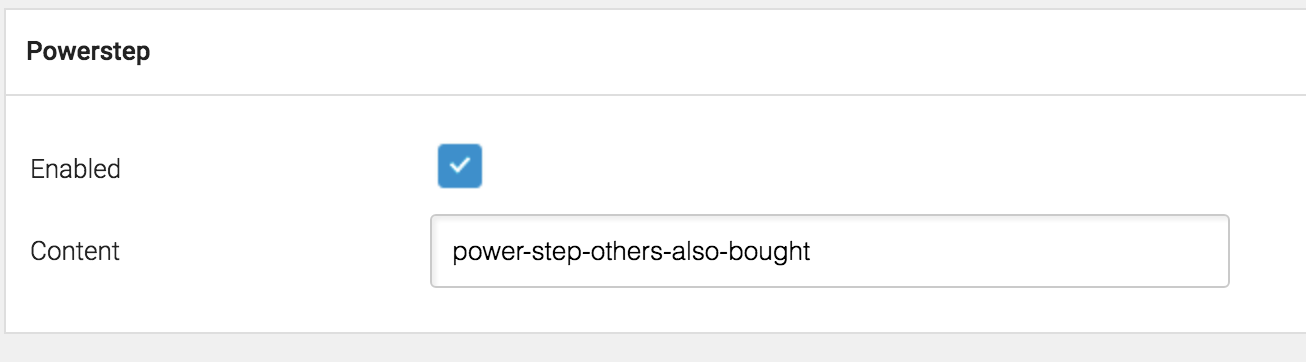
- Aktivieren Sie in der Clerk.io DanDomain Classic App Powerstep.
- Geben Sie die IDs der Elemente ein, die Sie anzeigen möchten, getrennt durch Kommas.
- Klicken Sie auf Save.

Warenkorbseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Wählen Sie im Dropdown Insert into website > Choose your platform DanDomain Classic aus und kopieren Sie den Embedcode.
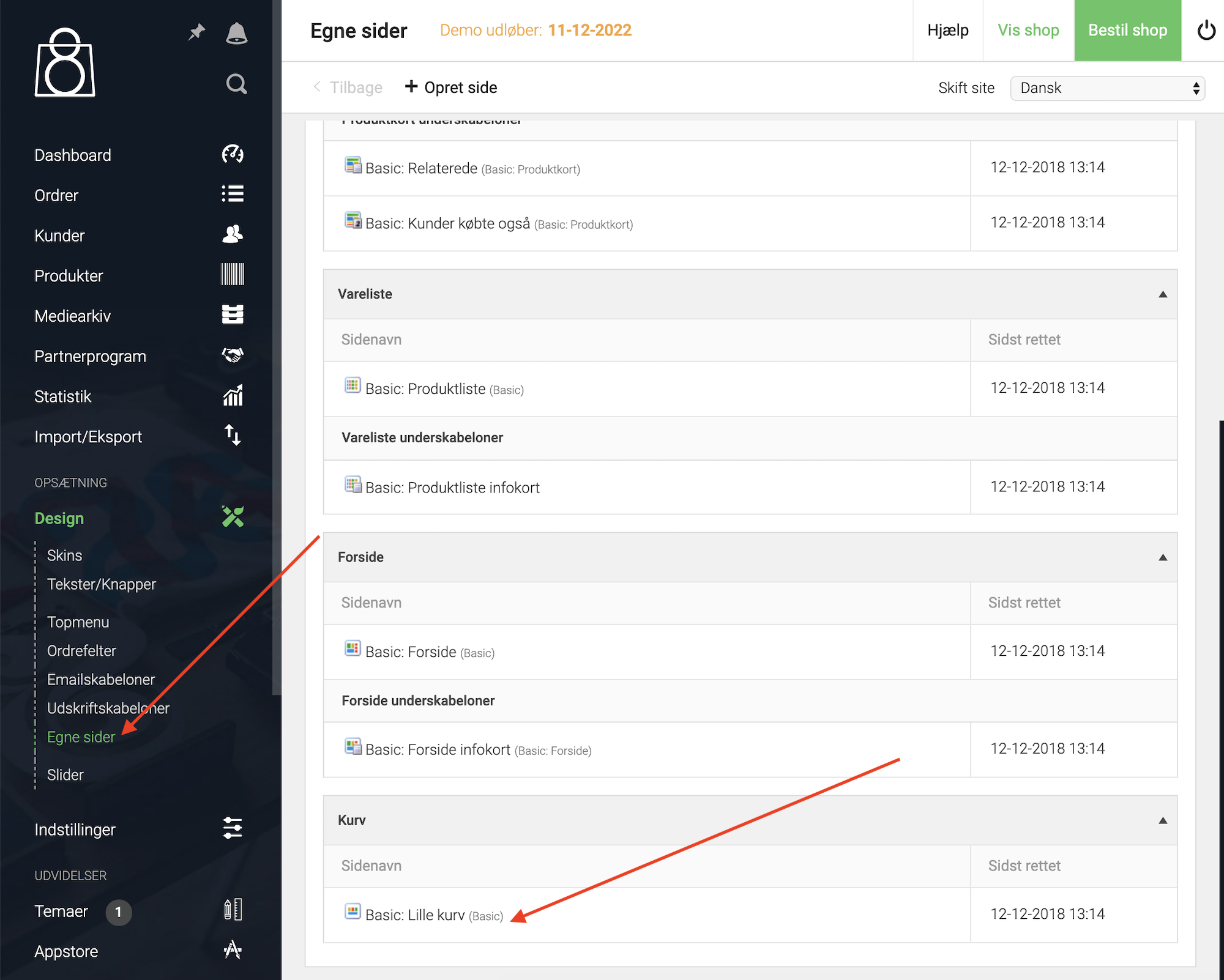
- Gehen Sie in DanDomain Classic zu Design > Egne Sider.
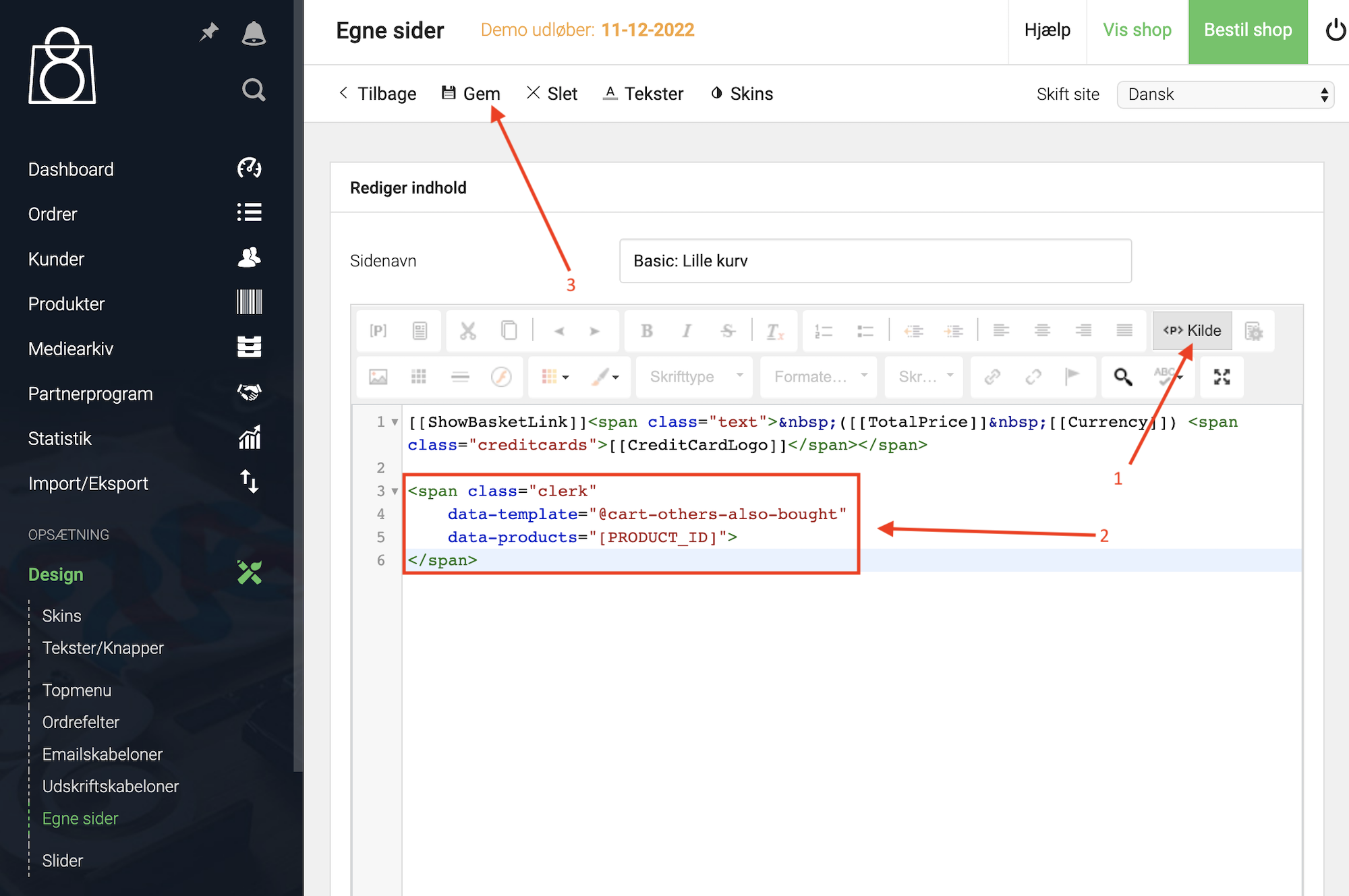
- Suchen Sie unter Kurv die Warenkorbseite (häufig “Kurv” oder “Lille Kurv”).
- Klicken Sie auf Kilde.
- Fügen Sie den Embedcode an der gewünschten Stelle für den Slider ein und klicken Sie dann auf Gem.


<span class="clerk"
data-template="@SLIDER_ID"
data-products="[PRODUCT_ID]">
</span>
Exit Intent #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Visitor Recommendations.
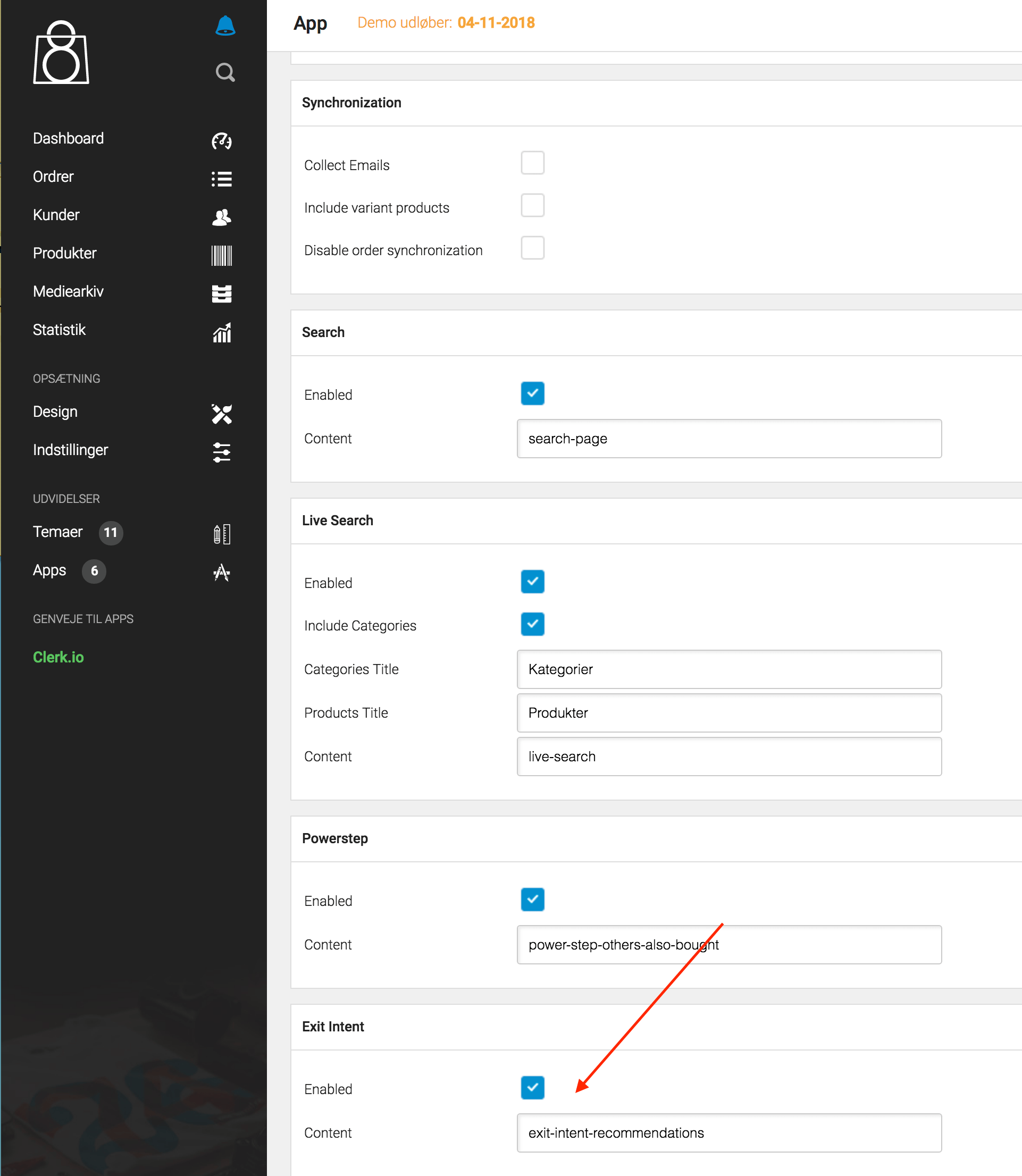
- Suchen Sie in der Clerk.io DanDomain Classic App Exit Intent.
- Aktivieren Sie Enabled und klicken Sie auf Gem.

Blog-Seite #
- Kopieren Sie den Embedcode auf die Inhaltsseite, auf der Sie ihn anzeigen möchten.
- Ersetzen Sie
INSER_PAGE_HEREdurch die Seiten-ID, für die Sie Produkte anzeigen möchten.
<span class="clerk"
data-template="@SLIDER_ID"
data-page="INSER_PAGE_HERE">
</span>
Startvorlagen #
Wenn Sie Code-Designs verwenden möchten, können Sie mit diesen Vorlagen loslegen.
Slider-Code #
Mit dieser Vorlage wird ein Standard-Slider mit allgemeinen Produktinformationen gerendert, den Sie nach Ihren Bedürfnissen anpassen können.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.