FAQ
Probleme bei Ihrer Magento 1-Integration? Diese FAQ behandelt die häufigsten Probleme und deren Lösungen, von Währungsumrechnung bis hin zu Synchronisierungsfehlern.
Währungsumrechnung #
Ab Version v3.0.3 der Magento 1-Erweiterung ist die Währungsumrechnung standardmäßig enthalten, sofern Sie die Standard-Umrechnungsfunktion von Magento 1 verwenden.
Sie wird in my.clerk.io -> Designs mit dem Formatter price_in_currency hinzugefügt.
Der Helper kann wie folgt zu Ihrem Design hinzugefügt werden:
{%raw%}
<div class="clerk-product-price">
{{ product.price_final_excl_tax | price_in_currency }}
</div>{%endraw%}
Der Helper konvertiert den Preis automatisch in die Währung der aktuellen Sitzung und fügt das Währungssymbol hinzu.
Beispielausgabe:

Verwendung von Formattern #
Clerk.js ermöglicht es Ihnen, eigene JavaScript-Funktionen zu schreiben, die neuen Funktionen zu Ihren Designs hinzufügen.
Formatter können auf zwei Arten hinzugefügt werden:
Über my.clerk.io > Developers > Formatters, wobei jeder Formatter als separater Eintrag erstellt werden kann.
Als Konfiguration für Clerk.js im tracking-script, das auf allen Seiten eingefügt wird, wobei mehrere Formatter gleichzeitig hinzugefügt werden können.
Für Magento 1 enthält diese Datei das tracking-script:
app->design->frontend->base->default->template->clerk->tracking.phtml
Beispiel-Formatter #
Ein Beispiel finden Sie unten. Beachten Sie, dass dies für Clerk V2 (neueste Version) ist:
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
form_key: function () {
return '<?php echo $this->getFormKey(); ?>';
},
price_in_currency: function(price) {
price = Math.round(price * 100) / 100;
var price_converted = Math.round((price * <?php echo (float)$rates[$currentCurrencyCode]; ?>) * 100) / 100;
var retVal = <?php echo json_encode($currentCurrencySymbol); ?> + ' ' + price_converted.toFixed(2).toString();
return retVal;
},
log_price: function(price) {
console.log(price);
}
}
});
Mehrere Formatter #
Sie können beliebig viele Formatter schreiben, getrennt durch Kommas:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Verwendung in Designs #
Nach dem Erstellen Ihrer Formatter können Sie diese in Ihren Designs über folgende Syntax verwenden:
{%raw%}{{ x formatter | attribute }} {{ x | formatter | attribute1 | attribute2 }}{%endraw%}
Dadurch können Sie beliebige Funktionen in Ihren Designs umsetzen, die Sie benötigen.
HTTP-Authentifizierung #
HTTP-Authentifizierung wird häufig auf Staging-Seiten verwendet, um unerwünschte Besucher zu vermeiden.
Dies blockiert den Clerk Importer und zeigt einen 401 Unauthorized-Fehler im Sync-Log an.
Sie können dies beheben, indem Sie die Authentifizierungsinformationen in die Import-URL einfügen.
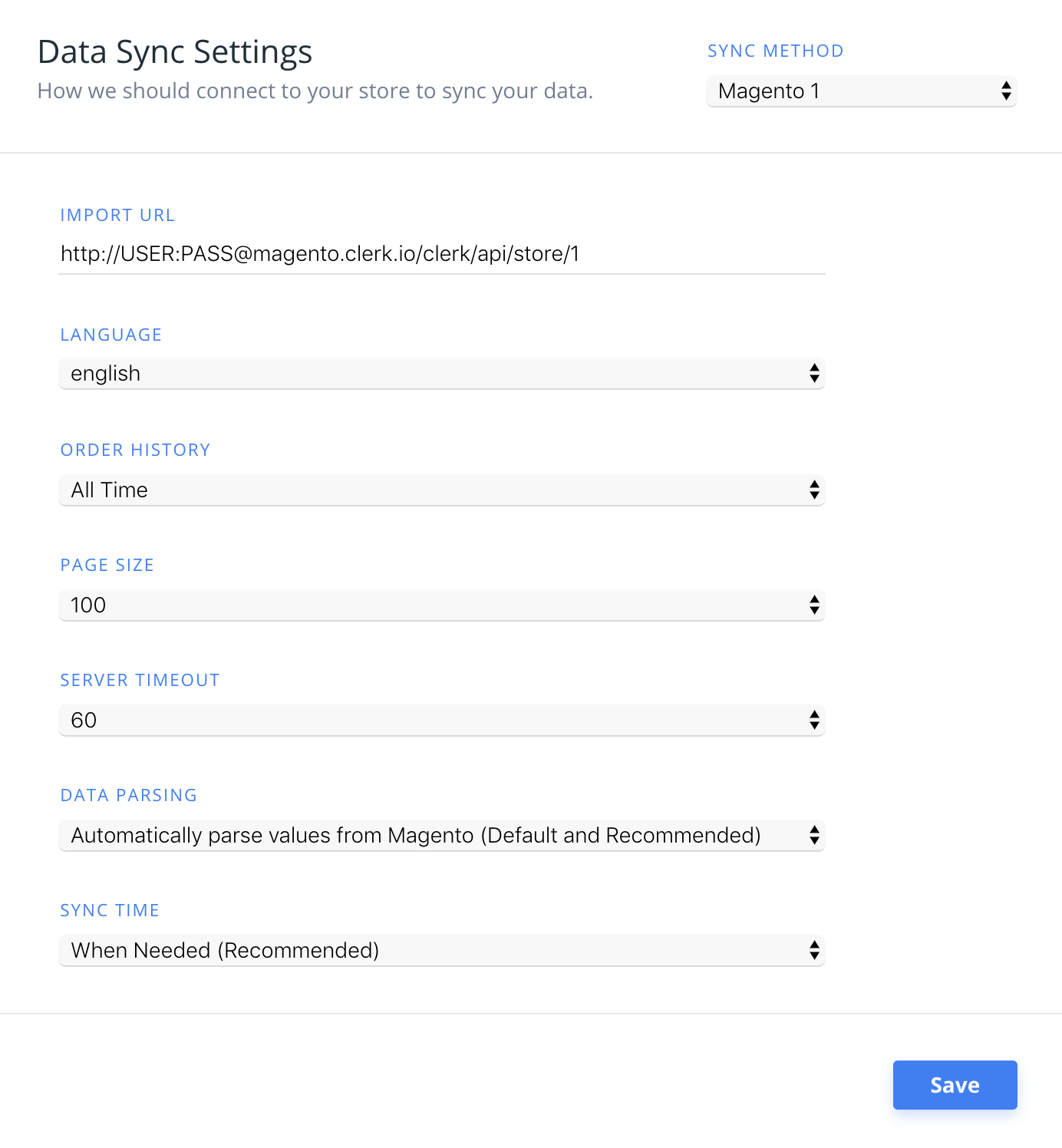
Aktualisieren Sie in my.clerk.io > Data > Configuration Ihre Import-URL wie folgt:
http://USER:PASS@magento.clerk.io/clerk/api/store/1

Häufige Synchronisierungsfehler #
Hinweis: Wir empfehlen Ihnen immer, die Erweiterung auf die neueste Version zu aktualisieren, um alle aktuellen Funktionen von Clerk zu erhalten.
Beim Import von Daten mit der Magento 1-Erweiterung ist der Server Ihres Webshops dafür verantwortlich, Produkt-, Kategorie- und Verkaufsdaten an Clerk zu senden.
In einigen Fällen kann jedoch die Serverkonfiguration den Importer daran hindern, Zugriff zu erhalten, wodurch ein Fehler in Data Sync entsteht.
Nachfolgend finden Sie eine Liste der häufigsten Fehler und deren Behebung.
401 Unauthorized #
Dieser Fehler tritt auf, wenn Ihr Webshop oder Ihre Entwicklungsumgebung HTTP-Authentifizierung für den Zugriff erfordert.
Dies wird behoben, indem Sie Benutzername und Passwort als Teil der Import-URL einfügen:
http://username:password@magento.clerk.io/clerk/api/store/1
403 Forbidden #
Dieser Fehler tritt auf, wenn Ihr Server den Importer blockiert.
In den meisten Fällen müssen Sie lediglich die IP-Adresse des Importers whitelisten, um ihm Zugriff zu gewähren.
Die aktuelle IP-Adresse finden Sie hier.
Überprüfen Sie außerdem, ob Ihr public key, private key und Ihre import URL für den Shop korrekt sind, in dem Sie innerhalb von my.clerk.io arbeiten.
Was, wenn ich bereits freigeschaltet habe, aber der Fehler weiterhin auftritt?
Es gibt einige Fälle, in denen Sie die IP-Adresse des Importers freigegeben haben und der Fehler dennoch bestehen bleibt.
In diesen Fällen empfehlen wir, Folgendes zu prüfen:
Der Authentifizierungsteil des Bodys kann vom Server des Shops aus der Anfrage entfernt werden.
Rate-Limit des Servers in Bezug auf Cloudflare.
404 Not Found #
Dieser Fehler tritt auf, wenn der Importer den Link, der Daten vom Webshop sendet, nicht erreichen konnte.
In den meisten Fällen liegt es daran, dass die Erweiterung entweder:
überhaupt nicht installiert ist
ein Cache dazu führt, dass der Link nicht initialisiert wurde
Vergewissern Sie sich zunächst, dass Sie die Erweiterung korrekt installiert haben.
Als nächstes stellen Sie sicher, dass Sie den Cache Ihres Webshops gelöscht haben, bevor Sie einen neuen Import versuchen.
429 Too Many Requests #
Dieser Fehler tritt auf, wenn Ihr Server den Zugang für den Importer wegen zu vieler eingehender Anfragen verweigert.
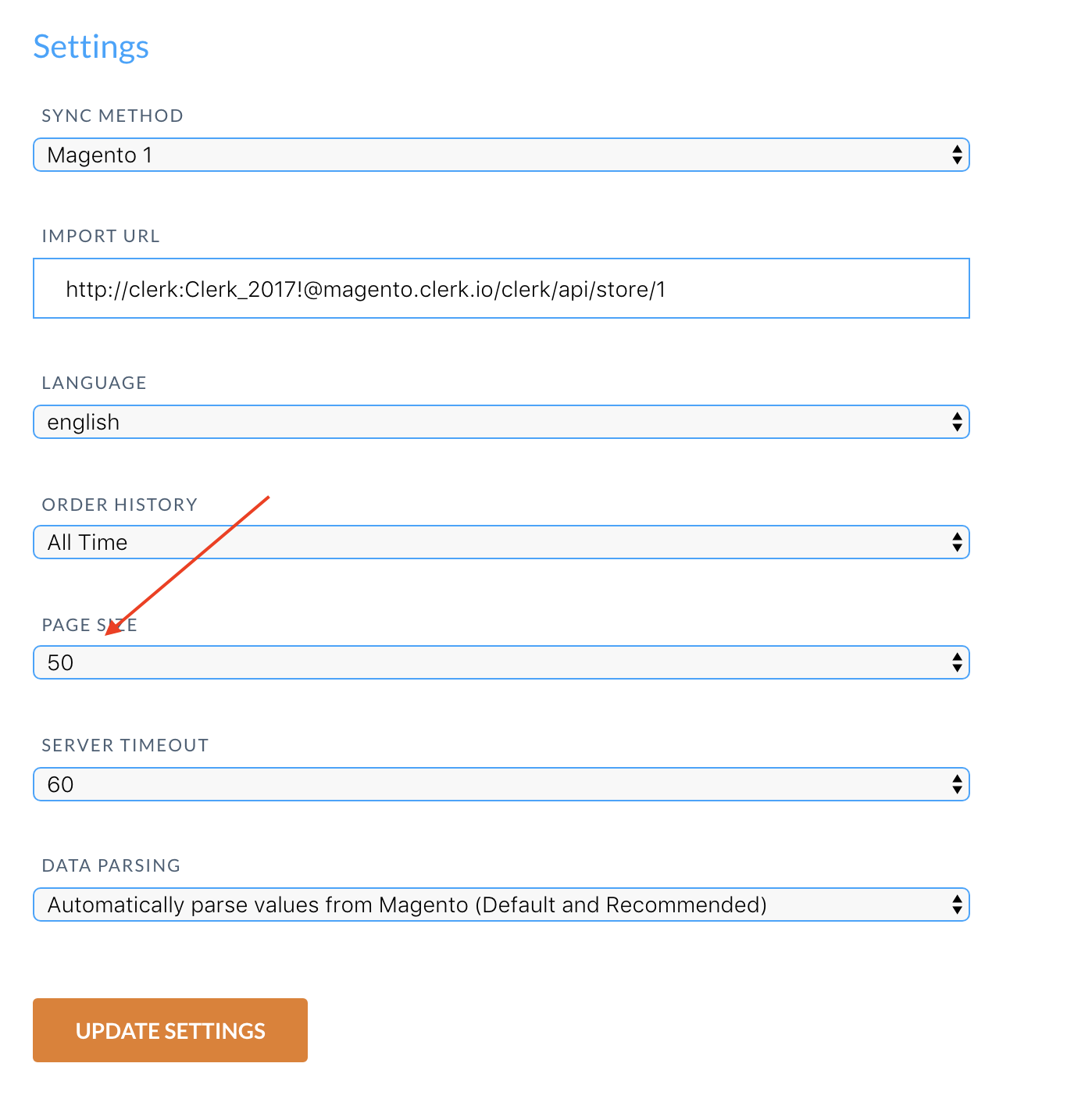
Sie können dies beheben, indem Sie das request limit auf Ihrem Server erhöhen oder Page Size auf einen höheren Wert in my.clerk.io > Data > Configuration setzen, sodass der Importer weniger, aber größere Anfragen stellt:

Wenn Sie den Hosting-Anbieter Byte.nl verwenden, gibt der Importer diesen Fehler normalerweise wegen deren rate limiter zurück. Wenden Sie sich in diesem Fall an Byte.nl und bitten Sie sie, den User-Agent des Importers “clerk” zu whitelisten.
500 Internal Server Error #
Dieser Fehler bedeutet, dass Ihr Server auf einen internen Fehler gestoßen ist und nicht angeben konnte, welcher Fehler aufgetreten ist.
Überprüfen Sie in diesen Fällen Ihr Server Log, um herauszufinden, welcher Prozess abgestürzt ist und warum.
In den meisten Fällen liegt es entweder an einem Produkt mit einem ungültigen Attribut oder einer Funktion, die im Webshop falsch aufgerufen wird.
503 Service Unavailable #
Dieser Fehler ist normalerweise vorübergehend und tritt auf, wenn der Server zu beschäftigt ist, um die Anfrage zu bearbeiten.
Versuchen Sie es später erneut.
Wenn das Problem weiterhin auftritt, könnte es bedeuten, dass der Server mit Prozessen überlastet ist und nahe seiner Kapazitätsgrenze ist.
Überprüfen Sie die Serverauslastung, um festzustellen, ob dies der Fall ist.
Magento API error #
Dieser Fehler bedeutet ebenfalls, dass Ihr Server auf einen internen Fehler gestoßen ist und nicht angeben konnte, welcher Fehler oder Fehlercode aufgetreten ist.
Überprüfen Sie in diesen Fällen Ihr Server Log, um herauszufinden, welcher Prozess abgestürzt ist und warum.
In den meisten Fällen liegt es entweder an einem Produkt mit einem ungültigen Attribut oder daran, dass Ihr Speicherlimit überschritten wurde.
Powerstep wird nicht angezeigt #
Wenn der Add-To-Basket-Schritt nicht aktiviert ist, liegt das in der Regel an zwei Gründen:
Sie haben ein anderes Add-To-Basket-Popup oder eine Funktion aktiviert, die die Funktion von Clerk blockiert.
Falsche Element-IDs wurden in die Erweiterung eingefügt.
Anderes Popup aktiviert #
Überprüfen Sie zunächst Ihre bestehende Magento-Installation, ob Sie bereits ein Popup oder Dropdown haben, das beim Hinzufügen eines Produkts zum Warenkorb angezeigt wird.
Diese können normalerweise verhindern, dass der Add-To-Basket-Schritt von Clerk angezeigt wird.
Ist dies der Fall, deaktivieren Sie dieses und versuchen Sie es erneut.
Falsche Element-IDs #
Wenn Sie kein anderes Add-To-Basket-Popup haben und der Powerstep aktiviert, aber nicht sichtbar ist, liegt es wahrscheinlich daran, dass die falschen Template-IDs in die Clerk-Erweiterungseinstellungen eingefügt wurden.
Dadurch schlägt der Powerstep fehl.
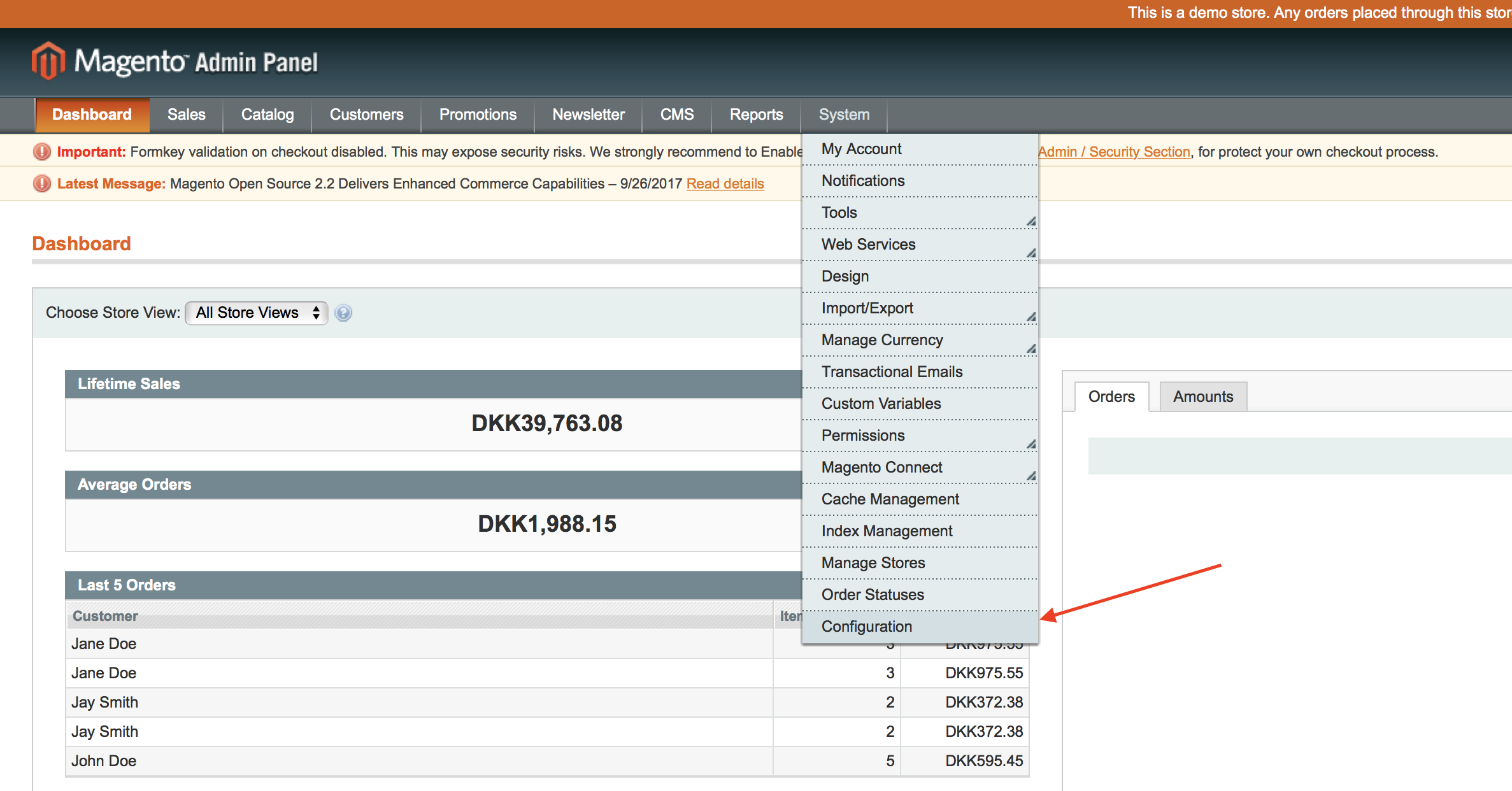
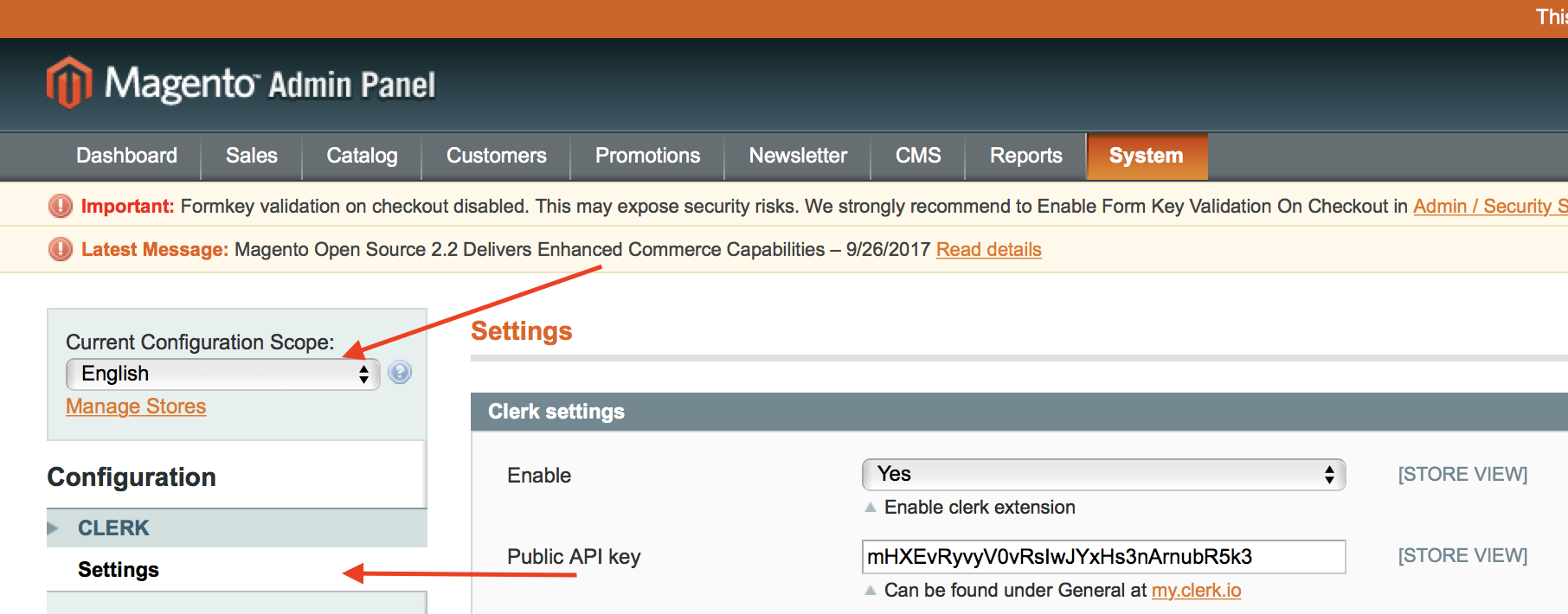
Um dies zu beheben, loggen Sie sich zunächst in Ihr Magento Admin ein und gehen zu System > Configuration > Clerk > Settings.

Wählen Sie dann den richtigen Configuration Scope, der zu Ihrem Shop passt.

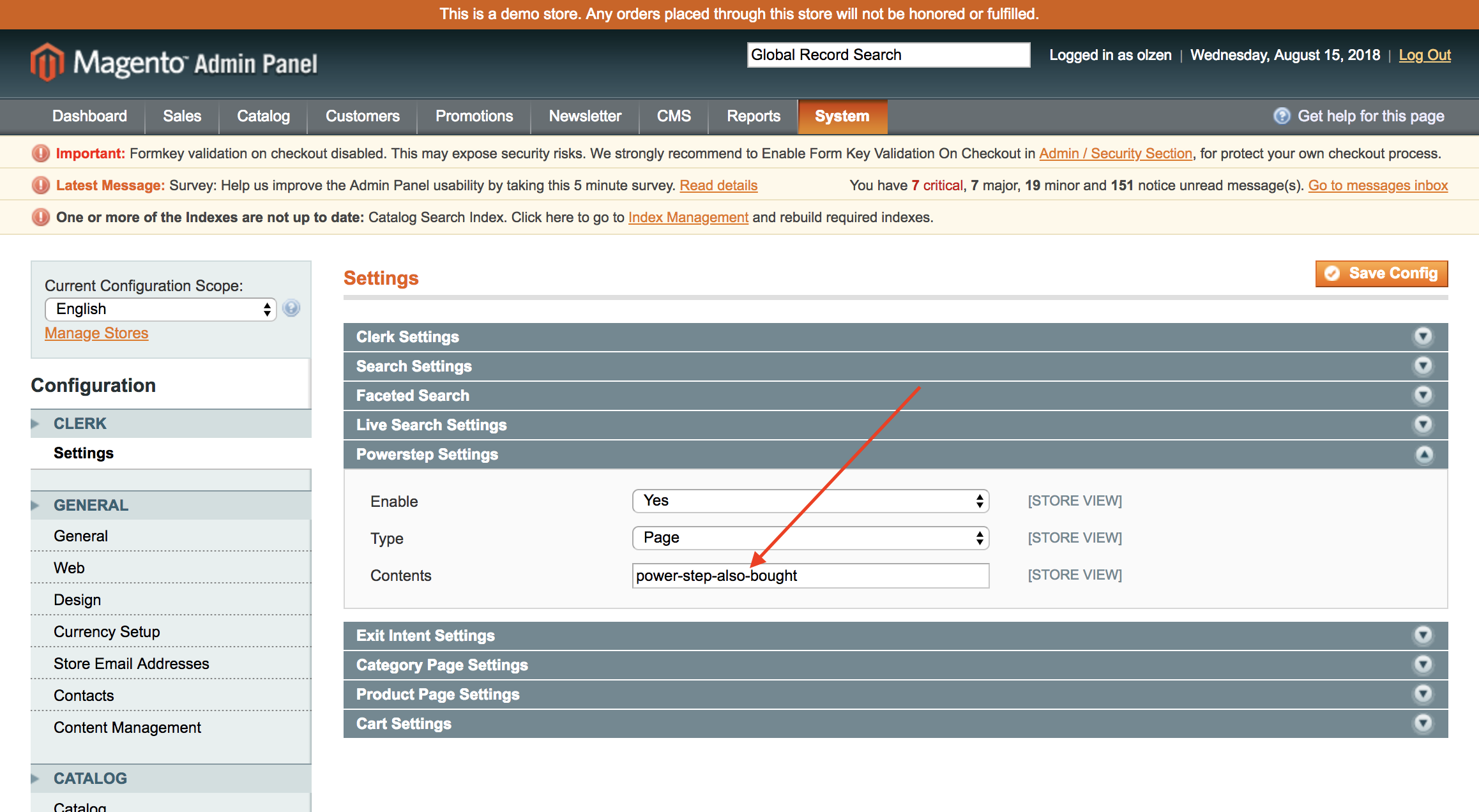
Unter Power step settings überprüfen Sie das Feld Templates.
Dieses Feld sollte korrekte IDs enthalten, durch Komma getrennt, wenn Sie mehr als eine verwenden.

Um sicherzugehen, dass Ihre IDs korrekt sind, loggen Sie sich in my.clerk.io ein.
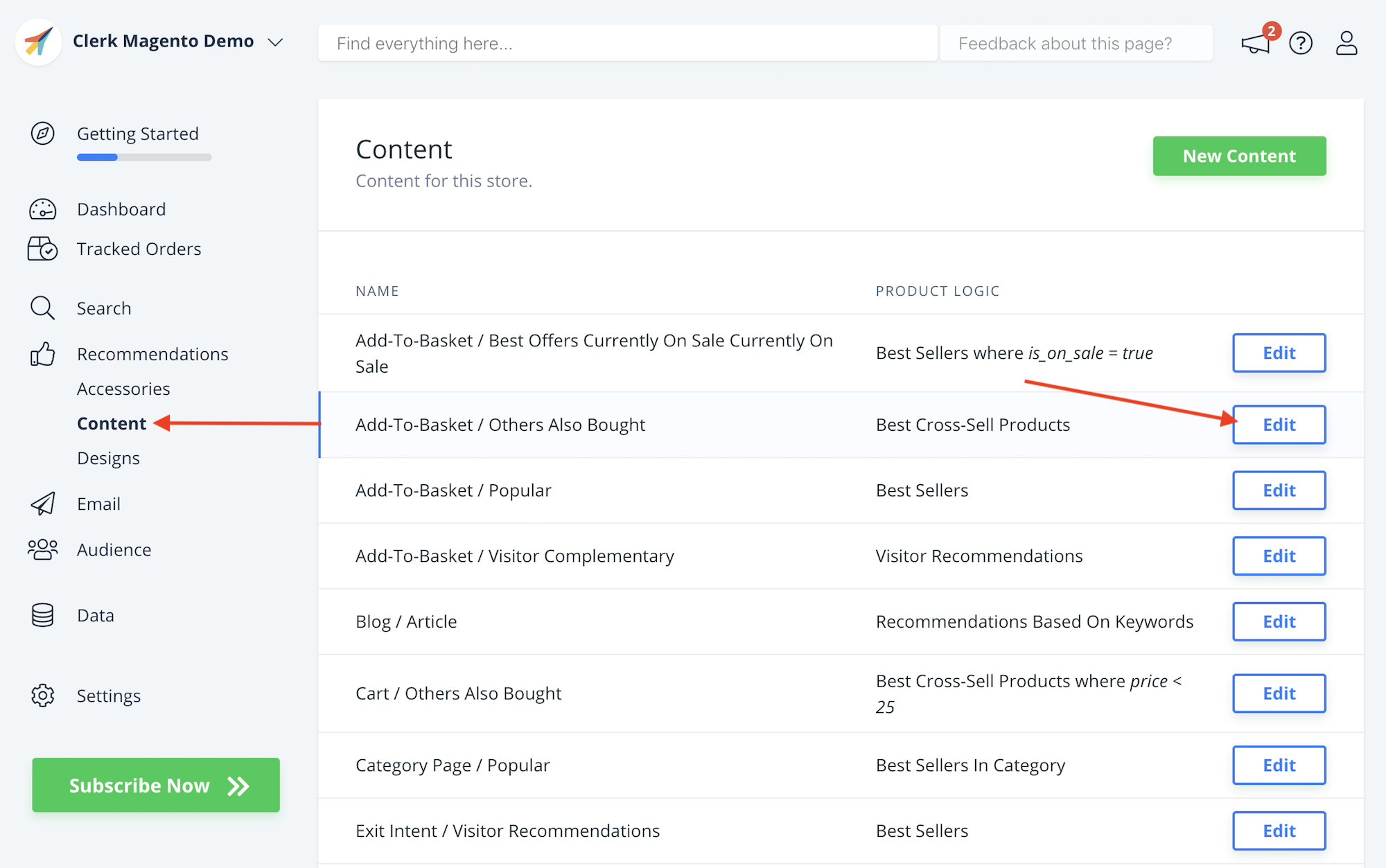
Wählen Sie den richtigen Store und gehen Sie zu Recommendations/Search > Elements.
Klicken Sie auf Edit Element für einen Slider, der im Powerstep angezeigt werden soll.

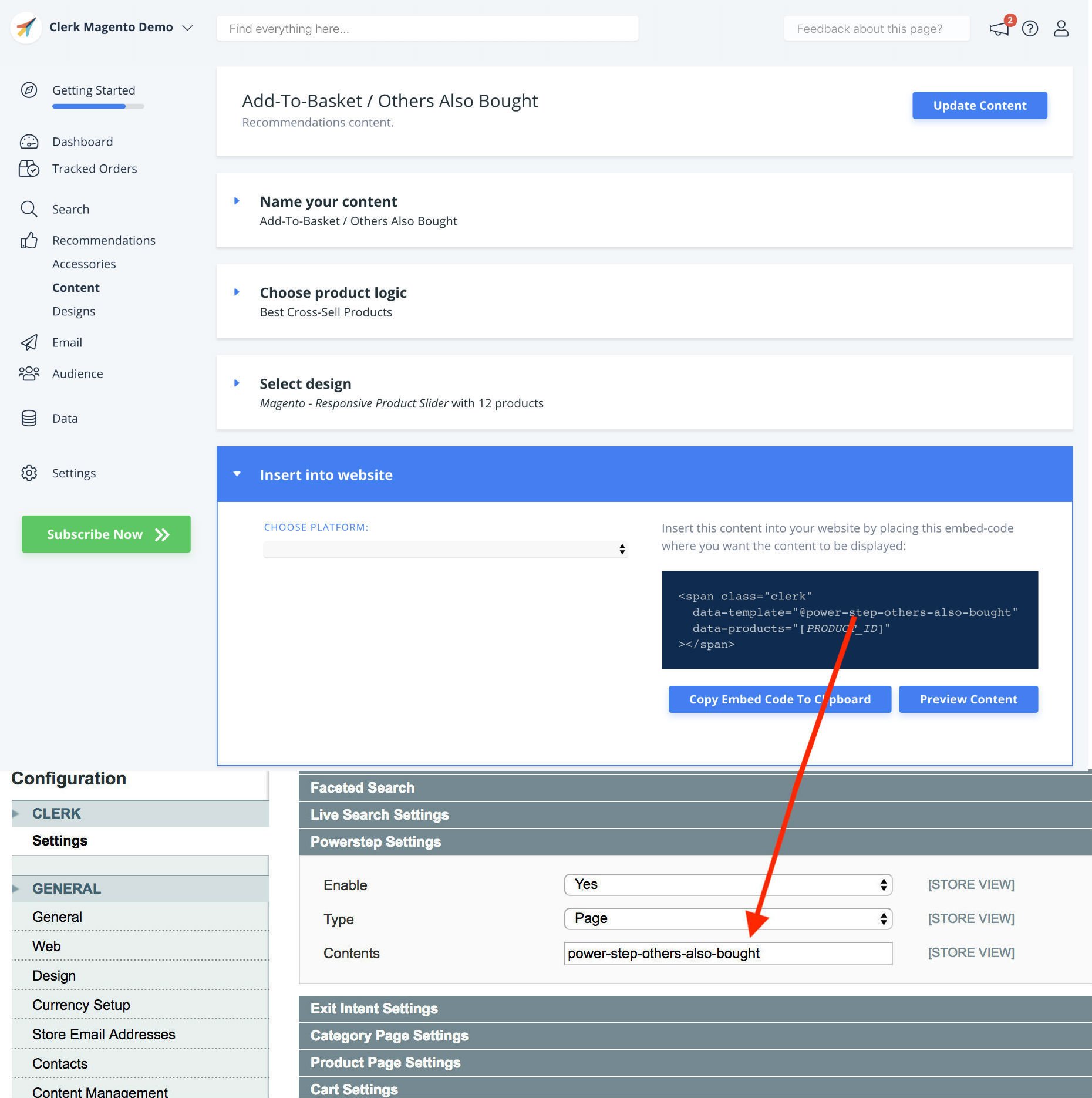
Überprüfen Sie den letzten Tab “Insert into website” und suchen Sie den Embed-Code.
Die in data-template gefundene ID ist die, die Sie in die Magento-Erweiterung kopieren müssen:

Klicken Sie auf Save Config in der Magento-Erweiterung und der Powerstep sollte danach funktionieren.
Cache-Probleme #
Wenn Sie das Powerstep-Popup aktiviert haben und es dennoch nicht erscheint, wenn Sie ein Produkt zum Warenkorb hinzufügen, liegt das Problem häufig am Cache.
Gehen Sie zu System > Cache und leeren Sie alle internen und Third Party Caches.
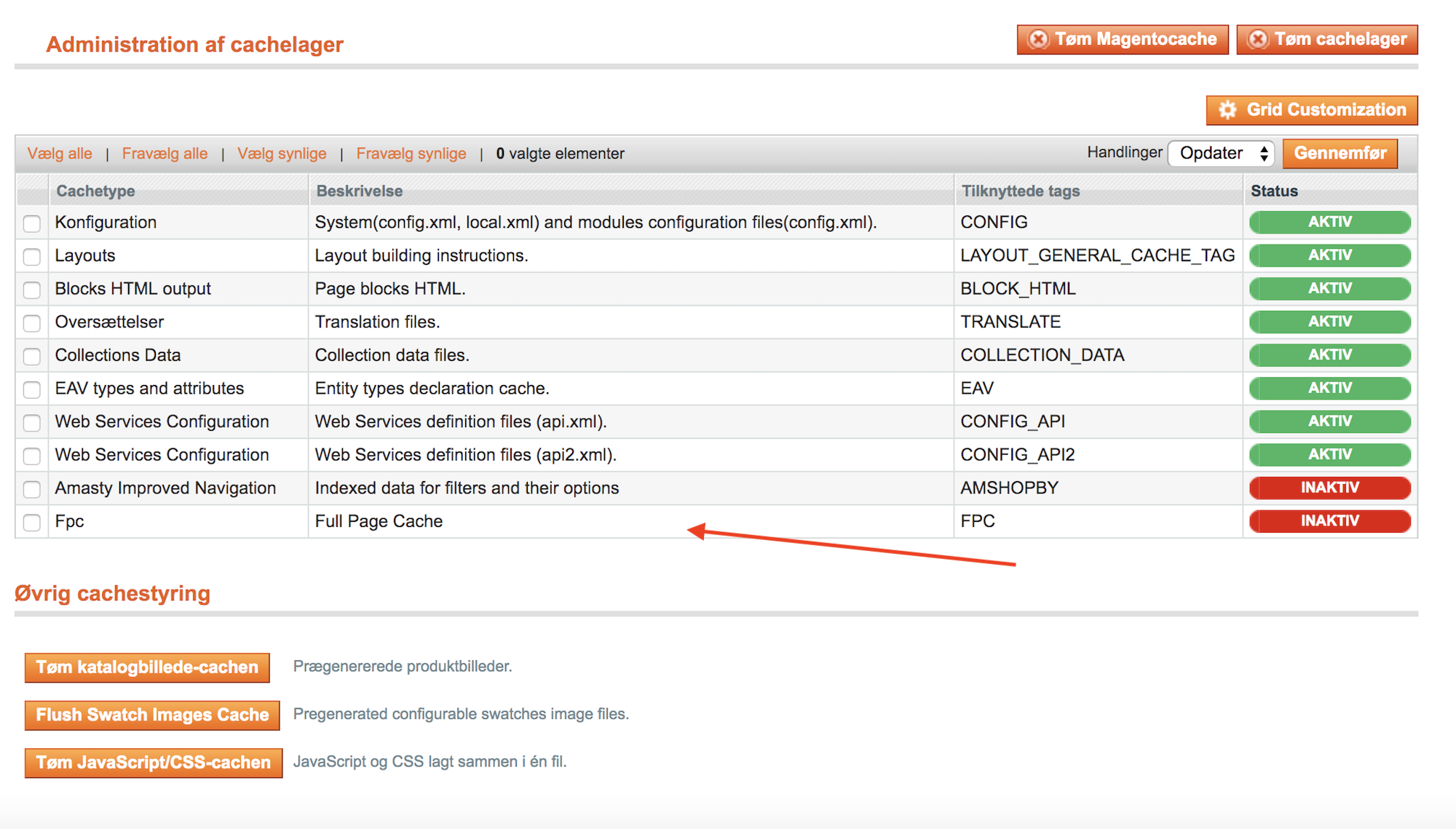
Falls dies nicht hilft, nutzen Sie vermutlich Full Page Cache, der nur Seiten betrifft, die ein Besucher innerhalb seiner Sitzung bereits angesehen hat. Das Deaktivieren hat nur minimalen Einfluss auf die Geschwindigkeit.
Der folgende Screenshot zeigt, was genau deaktiviert werden muss:

Sobald Sie den Full Page Cache deaktiviert haben, sollte das Clerk-Popup erscheinen.
Falls nicht, kontaktieren Sie bitte den Clerk Support über das Live-Chat-Icon unten rechts, damit wir Ihnen eine Lösung für Ihre spezifische Konfiguration anbieten können.
Startseitenslider werden gecacht #
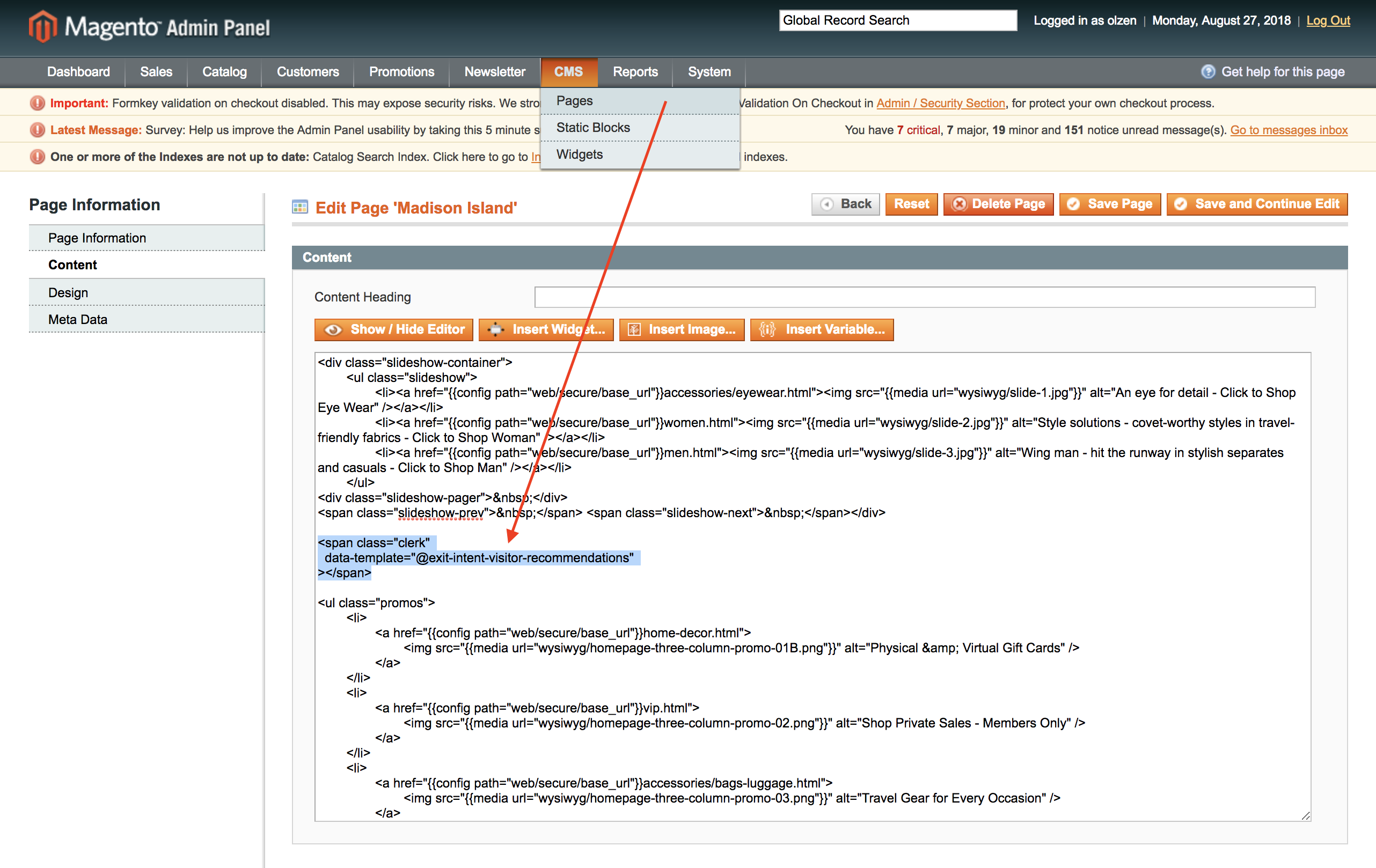
Normalerweise passiert dies nur, wenn Embed-Codes über Magentos CMS-Seiten im Backend eingefügt werden, da die Startseite gecacht wird:

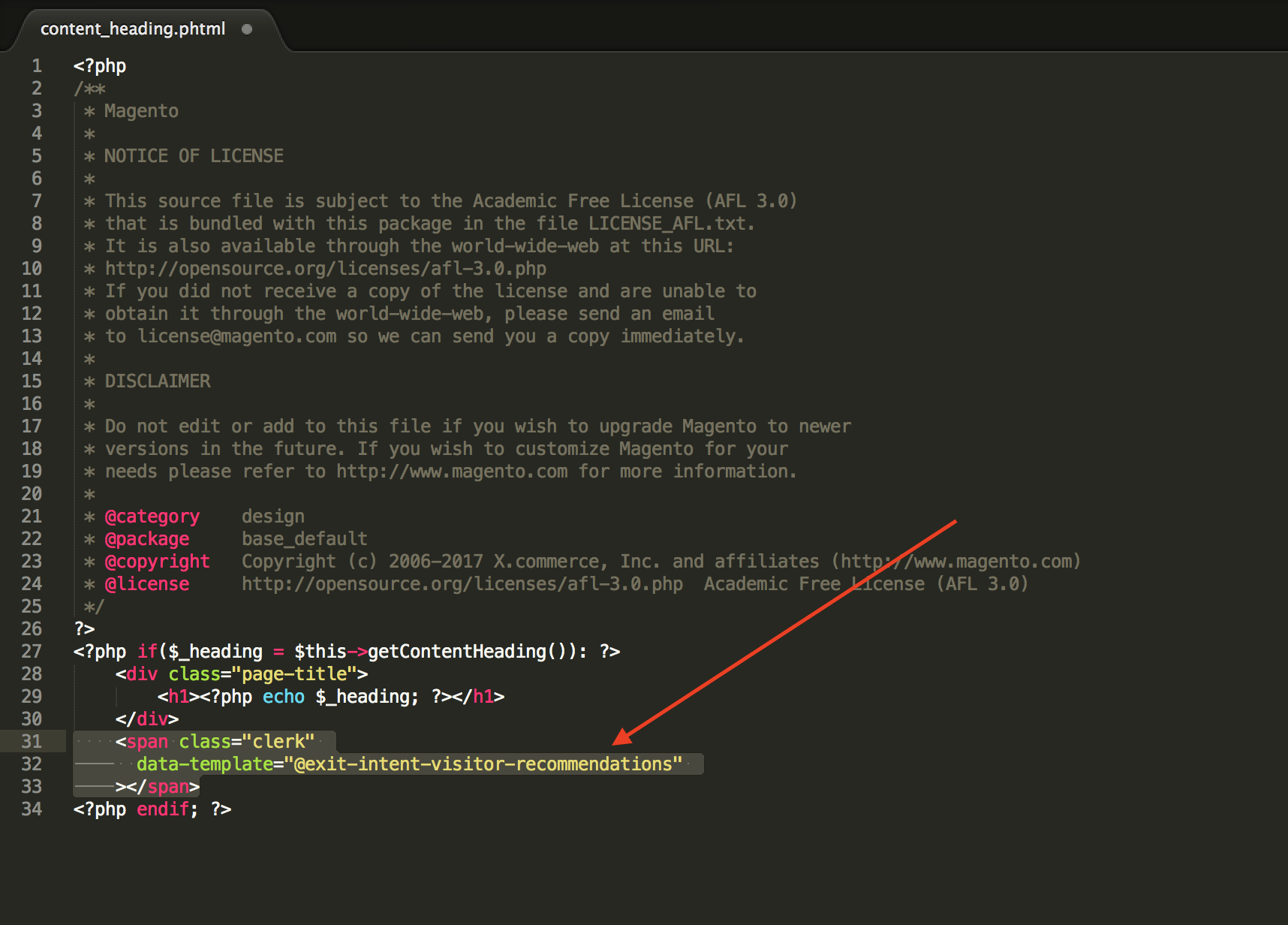
Stattdessen sollten Ihre Embed-Codes direkt in die Frontpage-Dateien über FTP eingefügt werden:

Magento cached die Ergebnisse in diesem Fall nicht.
Bilder werden nicht angezeigt #
Wenn Magentos Bilder-Cache gelöscht wird, entweder manuell oder automatisch, ändern sich alle Bildpfade.
Das bedeutet, dass die an Clerk gesendeten Bildpfade nicht mehr funktionieren.
Dies kann leicht behoben werden, indem Sie Folgendes tun:
Loggen Sie sich bei my.clerk.io ein.
Klicken Sie auf den Store, bei dem Bilder fehlen.
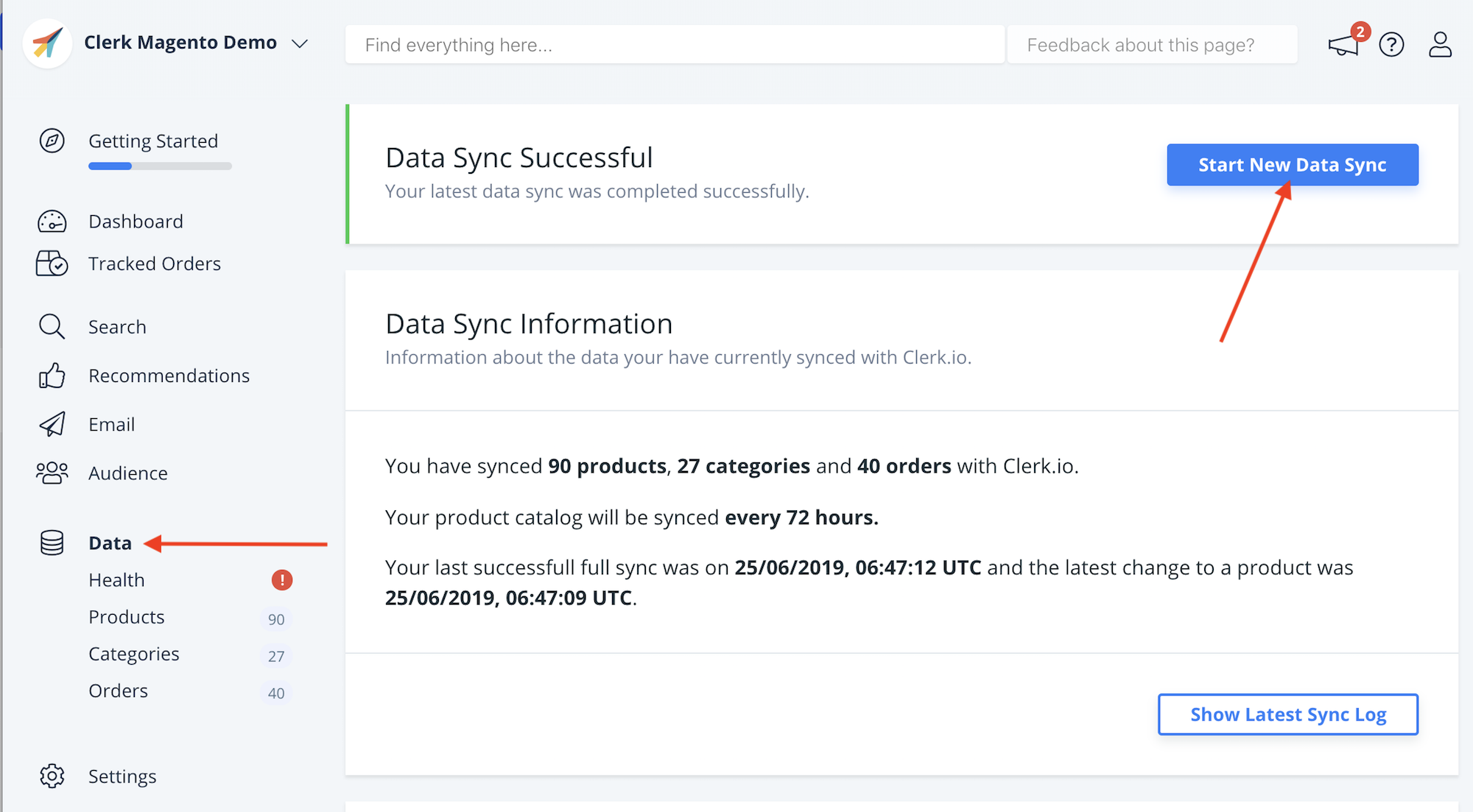
Gehen Sie zu Data.
Klicken Sie oben rechts auf Start New Data Sync.

Dadurch wird eine neue vollständige Synchronisation Ihrer Produkte gestartet, wodurch Clerk die korrekten Bildpfade erhält.
In Clerk’s Magento-Erweiterung v2.1.0 wird dieses Problem behoben, indem automatisch eine Synchronisation gestartet wird, wenn der Bild-Cache gelöscht wird.
Wenn Sie eine ältere Version der Erweiterung verwenden, empfehlen wir dringend, auf die neueste Version zu aktualisieren.
Upgrade auf Clerk.js 2 #
Clerk.js 2 ist eine schnellere und flexiblere Version unserer JavaScript-Bibliothek.
Sie macht die Installation von Clerk auf jedem Webshop einfacher.
Da die beiden Versionen jedoch leicht unterschiedlich funktionieren, müssen Sie einige Schritte befolgen, um ein erfolgreiches Upgrade durchzuführen.
Die beiden Hauptunterschiede in Clerk.js 2 sind, dass die Designs in my.clerk.io die Liquid-Templating-Sprache verwenden, diese aber auch einfach mit dem Design Editor erstellt werden können.
Designs erstellen #
Da Clerk.js 2 einen anderen Ansatz bei Designs verfolgt, müssen Sie neue Designs erstellen.
Sie können Ihre Clerk.js 2 Designs auf zwei Arten erstellen:
Nutzen Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den nächsten Punkten beschrieben.
Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu erfahren wie das geht.
Option Design Editor #
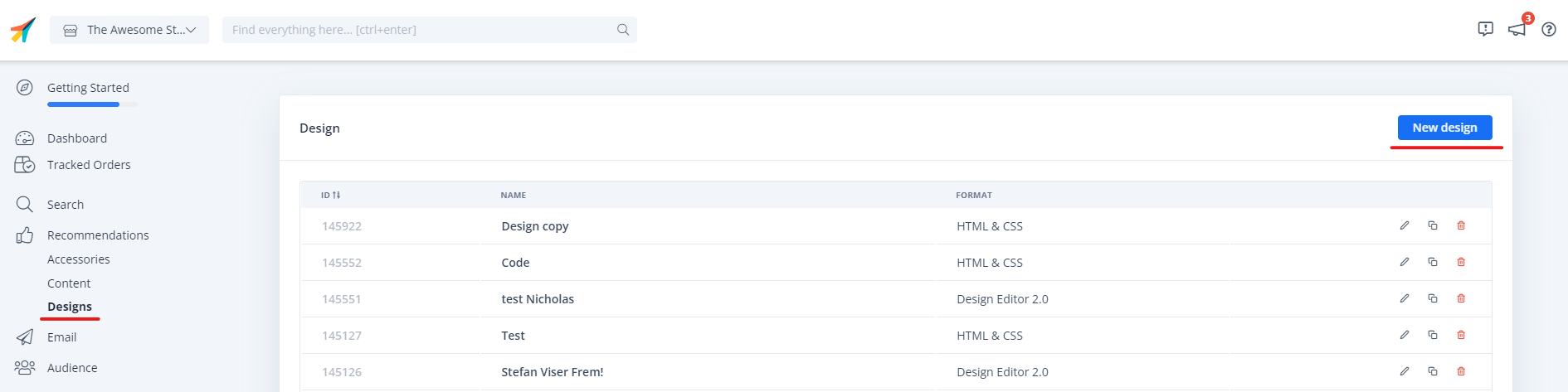
- Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.

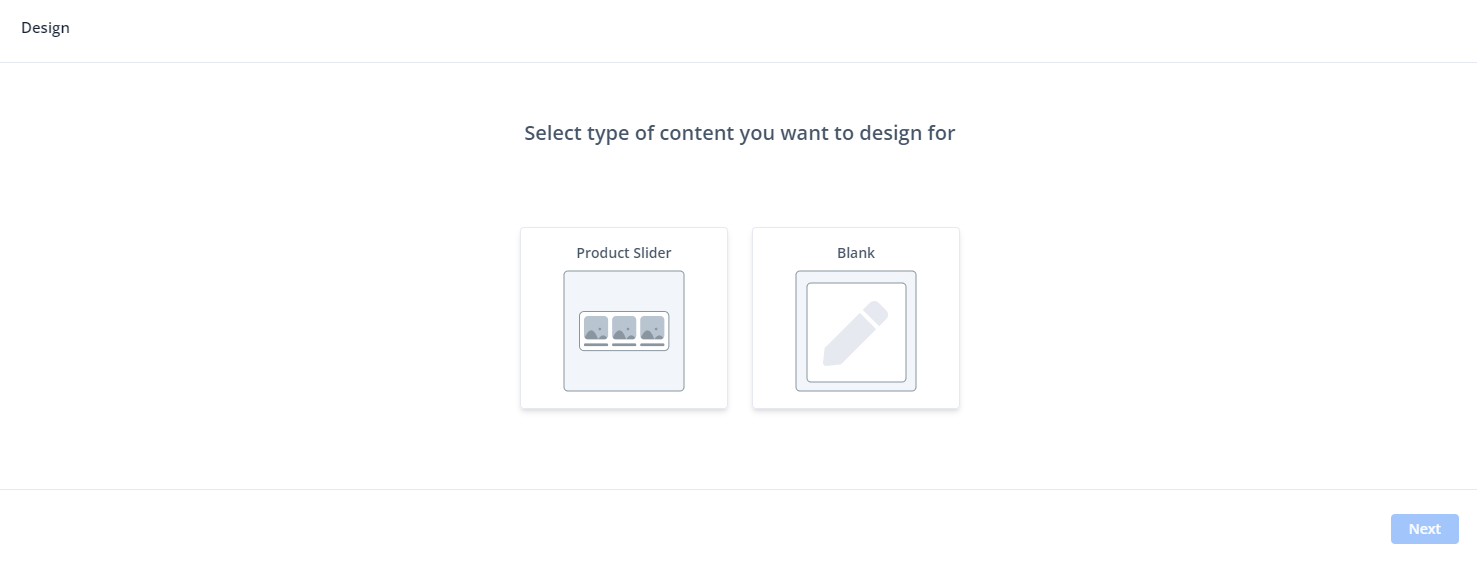
- Wählen Sie Ihren Design-Typ.

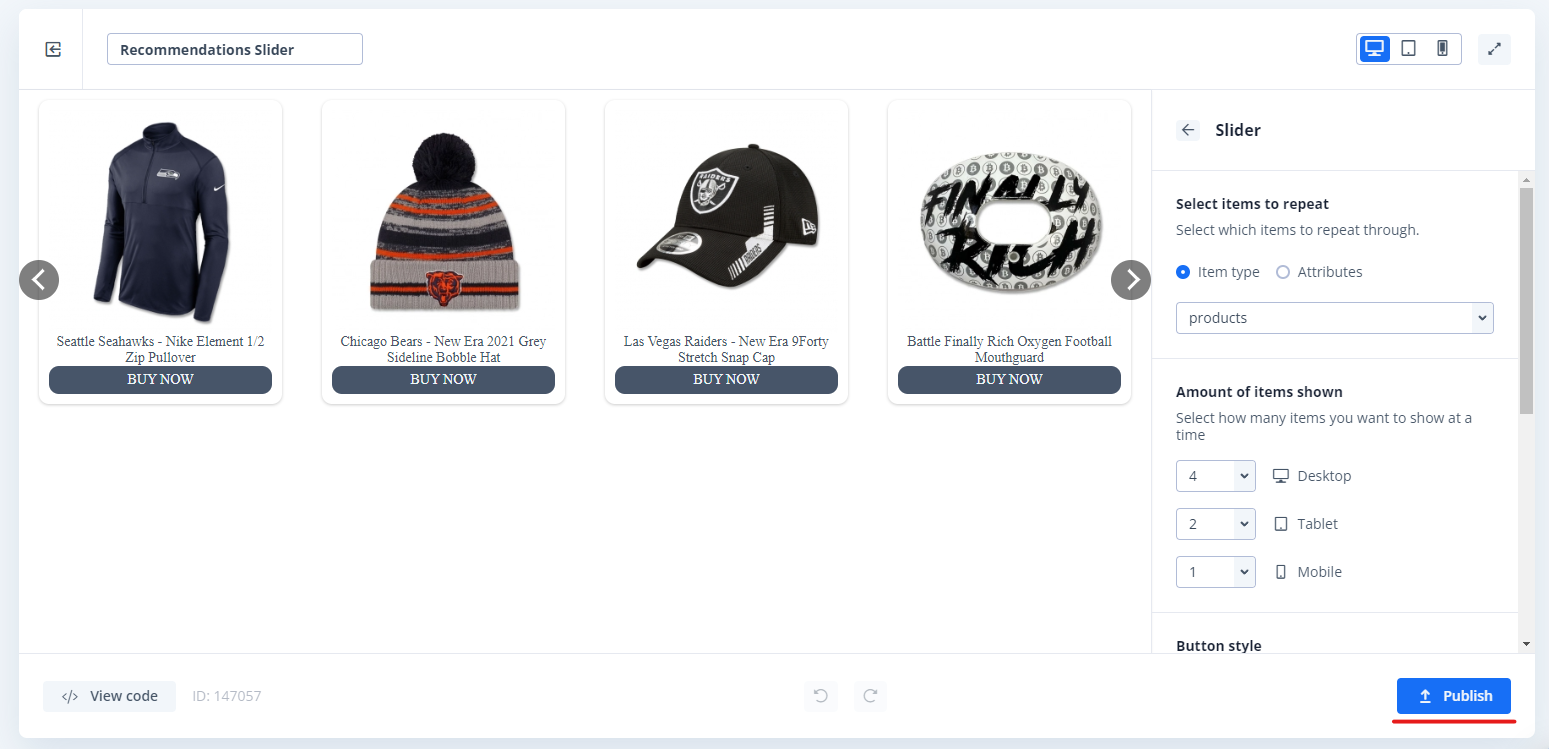
Im Design Editor können Sie jedes der vorhandenen Elemente wie Name, Bild, Button usw. anklicken und bearbeiten oder neue Elemente auswählen, um dem Design weitere Produktinformationen hinzuzufügen.
Klicken Sie auf Publish, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.

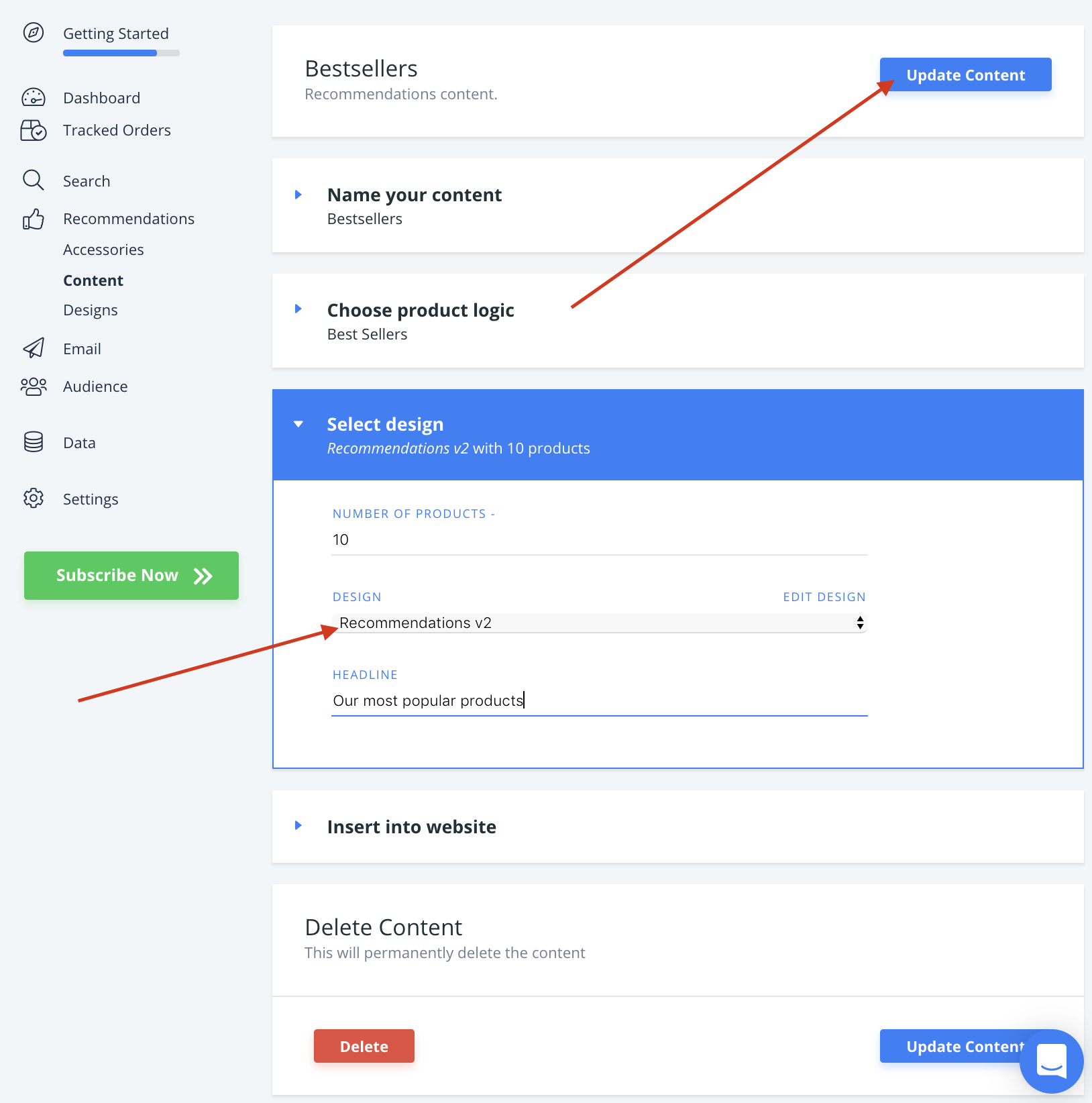
Gehen Sie zu Recommendations/Search > Elements und ändern Sie Ihr Clerk-Element, um Ihr neues Design zu verwenden.
Klicken Sie auf Update Element. Dadurch werden diese Elemente auf Ihrem Webshop vorübergehend nicht angezeigt, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Elemente, die aktualisiert werden sollen.

Jetzt sind Sie bereit, auf Clerk.js 2 umzusteigen.
Erweiterung upgraden #
Wenn Sie bereits die neueste Version der Clerk-Magento-Erweiterung haben, können Sie diesen Schritt überspringen.
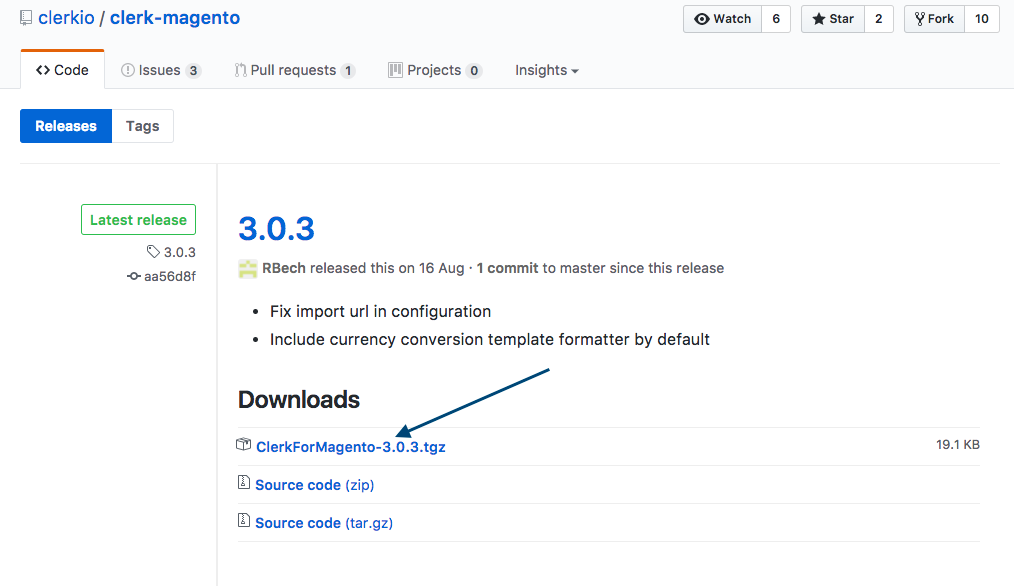
Sie können die neueste Erweiterung unter folgendem Link herunterladen:
https://github.com/clerkio/clerk-magento/releases/latest

Änderungen sichern #
Bevor Sie ein Upgrade versuchen, stellen Sie sicher, dass Sie entweder:
- Die geänderten Dateien lokal auf Ihrem FTP gespeichert haben oder
- Ein Backup aller geänderten Dateien erstellt haben, das Sie auf die neue Erweiterung übertragen können.
Normalerweise sind die Dateien, die die meisten Entwickler ändern, Product.php und Productbase.php, die die Produktattribute steuern.
Diese Dateien finden Sie hier:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
app->code->community->Clerk->Clerk->Model->Catalog->Productbase.php
Erweiterung deaktivieren #
Vor einem Upgrade ist es sehr wichtig, dass Sie Folgendes tun:
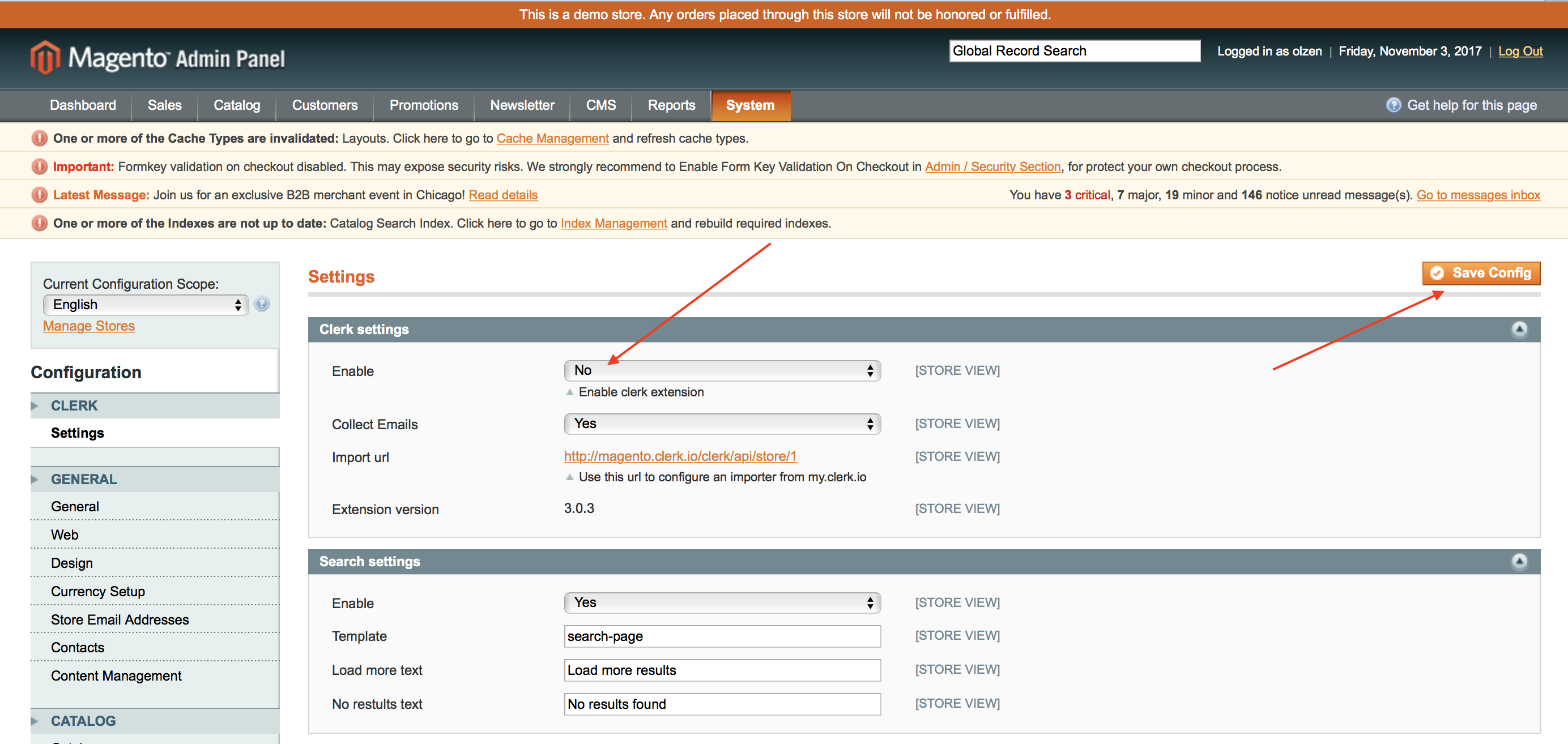
- Deaktivieren Sie die alte Erweiterung auf der System > Configuration > Clerk > Settings-Seite in Magento. Setzen Sie einfach Enable auf No und klicken Sie auf Save Config.

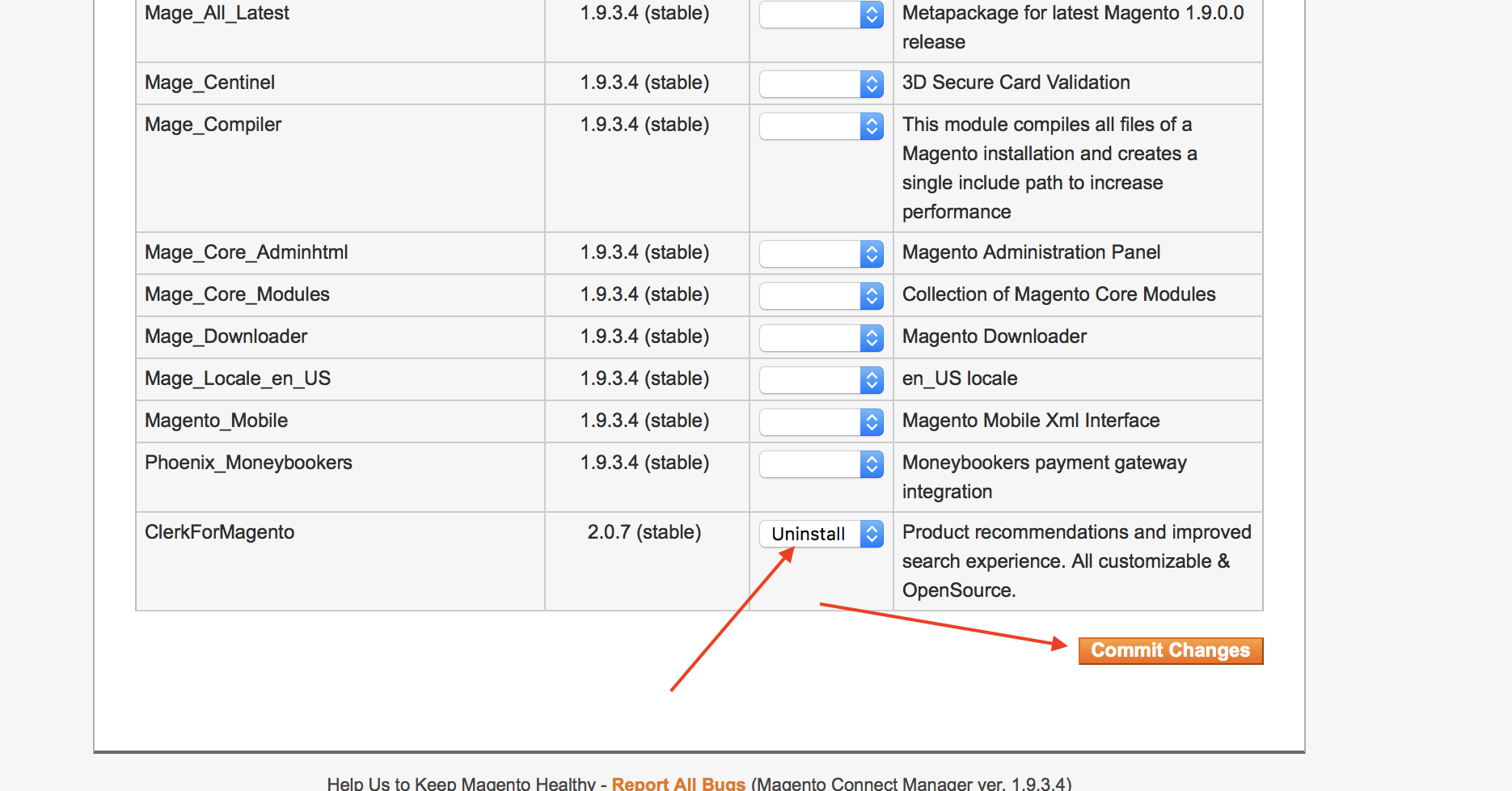
- Anschließend deinstallieren Sie die Erweiterung entweder über Magento Connect oder indem Sie die Dateien von FTP löschen, falls Sie sie dort direkt installiert haben.

Andernfalls könnte Ihre Configuration-Seite nicht mehr funktionieren und keine der Erweiterungen funktioniert mehr.
Erweiterung installieren #
Installieren Sie abschließend die neueste Erweiterung erneut und übertragen Sie alle gesicherten Dateien auf Ihren FTP-Server.
Ihre Konfiguration sollte erhalten bleiben, auch wenn Sie die neue Version installieren.
Überprüfen Sie System > Configuration > Clerk, um sicherzustellen, dass noch alles vorhanden ist.
Jetzt haben Sie die neueste Version von Clerk für Magento installiert und Clerk.js 2 läuft auf Ihrem Webshop!
Die vollständige Dokumentation für Clerk.js 2 finden Sie hier:
https://docs.clerk.io/docs/clerkjs-quick-start
Umgang mit require.js #
Dies gilt nur bei Verwendung von v.3.7.2 oder niedriger der Magento 1 Clerk-Erweiterung.
In einigen Setups verhindert Require.js, dass Clerk.js geladen wird, sodass keine Slider oder Suchergebnisse angezeigt werden.
In diesem Fall wird folgender Fehler in Ihrer Konsole angezeigt:
Uncaught ReferenceError: Clerk is not defined
Es gibt zwei Möglichkeiten, mit Require.js umzugehen. Beide Ansätze erfordern Änderungen am tracking-script in dieser Datei:
app->design->frontend->base->default->template->clerk->tracking.phtml
In Require.js einbinden #
Der beste Ansatz ist zu versuchen, dass Require.js Clerk erkennt.
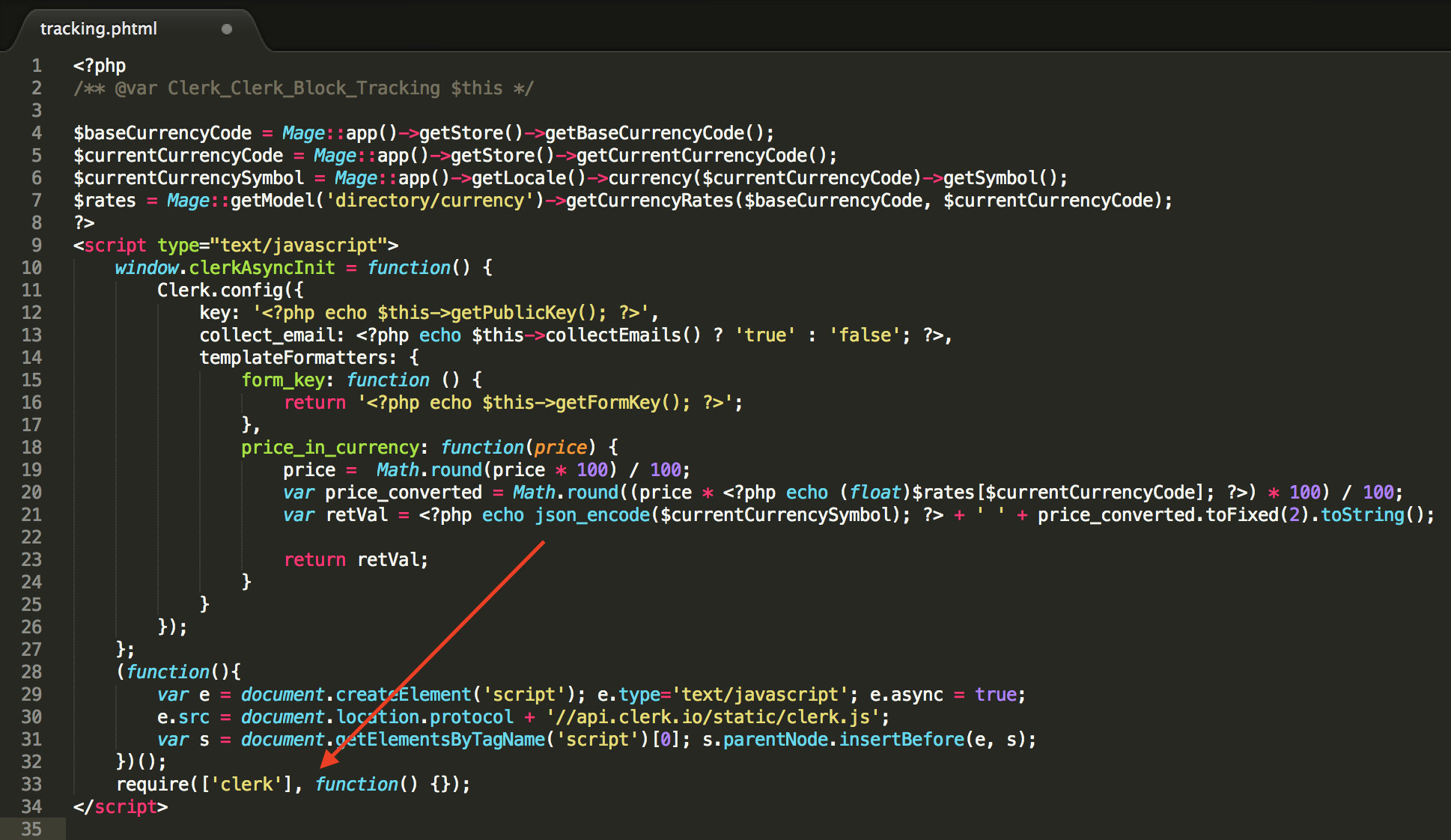
Sie können dies erreichen, indem Sie am Ende des Tracking-Skripts require(['clerk'], function() {}); einfügen:

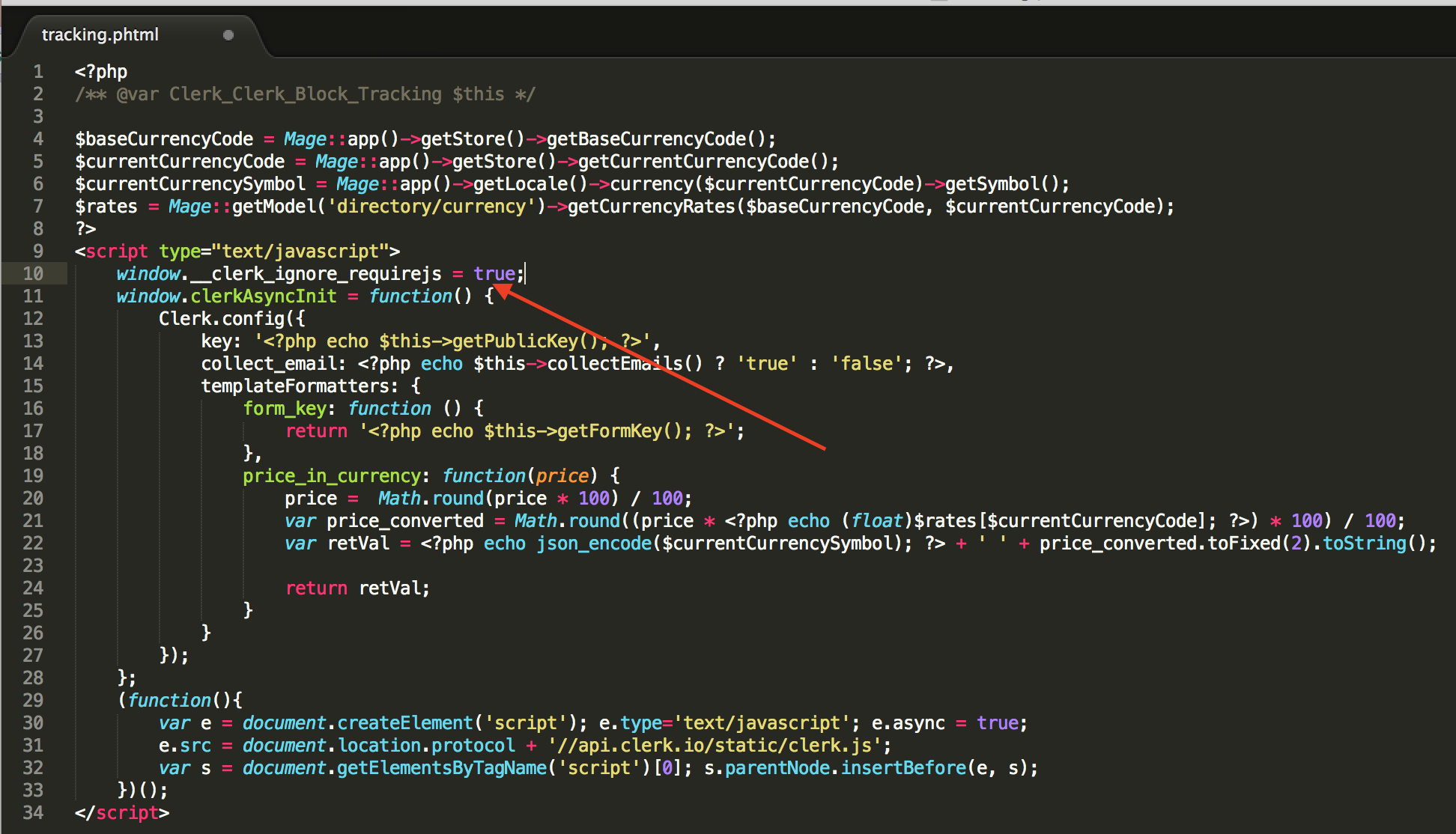
Require.js ignorieren #
Falls die obige Lösung nicht funktioniert, können Sie Require.js ignorieren.
Sie können dies erreichen, indem Sie am Anfang des Tracking-Skripts window.__clerk_ignore_requirejs = true; einfügen:

Nachdem Sie eine dieser Möglichkeiten verwendet haben, ist Require.js jetzt mit Clerk kompatibel.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.