Recommendations
Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, sodass Sie auf jeder Seite vollautomatisierte Produkte anzeigen können. Dieser Artikel erklärt, wie Sie mit einem Clerk.js Setup in Magento 1 starten.
Unsere vollständigen Best Practices finden Sie in diesem Artikel darüber, welche Recommendations Sie nutzen sollten.
Slider Einrichten #
Recommendations werden mit Elements erstellt, die sich auf ein Design beziehen. Nachfolgend finden Sie eine grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte unter my.clerk.io > Einstellungen > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen #
Recommendations werden standardmäßig als Slider angezeigt. Dadurch können Kunden mehr Produkte mit weniger Klicks sehen. Sie können entweder den Design Editor für die visuelle Konfiguration nutzen oder Code Designs verwenden.
Ein Design kann für beliebig viele Recommendations-Elemente wiederverwendet werden, die Sie erstellen.
Design Editor #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
- Wählen Sie Product Slider
- Wählen Sie aus den Designvorlagen das gewünschte Startdesign.
- Geben Sie einen Namen an und klicken Sie auf Create design.
- Nehmen Sie gewünschte Änderungen am Design vor.
Code Design #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > Code.
- Geben Sie einen Namen an und klicken Sie auf Create design.
- Erstellen Sie ein Code Design von Grund auf mit Liquid code.
Wenn Sie ein Startdesign möchten, sehen Sie sich die Slider Vorlage weiter unten an.
Element erstellen #
Dieses enthält alle Einstellungen, die zur Anzeige der Recommendations verwendet werden, und macht es auf Ihrer Website einbettbar. Befolgen Sie diese Schritte für jeden Recommendations-Banner, den Sie erstellen möchten.
- Gehen Sie zu Recommendations > Elements.
- Klicken Sie auf New Element.
- Geben Sie einen beschreibenden Namen an. Wir empfehlen, ihn nach der Seite und Logik zu benennen, die Sie nutzen möchten. Z.B. “Home Page / Visitor Recommendations”.
- Wählen Sie im Element type, die gewünschte Produktlogik aus dem Dropdown-Menü aus. Eine Übersicht über alle Produktlogiken finden Sie hier.
- Wählen Sie bei Design das von Ihnen erstellte Design aus und wählen Sie die gewünschte Anzahl an anzuzeigenden Produkten.
- Klicken Sie oben auf der Seite auf Save.
Auf der Website einbinden #
Um Clerk Recommendations auf Ihrer Website hinzuzufügen, haben Sie zwei Optionen: Injection und Embedded code.
- Öffnen Sie die Registerkarte Insert into website.
- Hier haben Sie zwei Möglichkeiten:
- Mit Injection kann der Code mittels CSS-Selektor eingefügt werden.
- Mit Embedded code kann der Code manuell in Ihre Website eingefügt werden.
- Wählen Sie die für Sie einfachste Option aus.
- Bei einigen Logics sehen Sie das Dropdown-Menü Choose your platform. Wählen Sie in diesem Fall Magento 1. Dadurch wird der Embedcode mit den richtigen Magento 1-Shortcodes vorausgefüllt.
Um Sync-Details hinzuzufügen oder einen Sync zu starten, gehen Sie zu my.clerk.io > Data > Configuration.
Extension Setup #
Verwenden Sie die Magento-Erweiterung, um Slider auf wichtigen Seiten zu aktivieren:
- In Magento gehen Sie zu System > Configuration > Clerk settings und wählen die richtige Store View.
- Für jeden Seitenbereich aktivieren und befüllen Sie die Templates/Inhalte:
- Product Page Settings: Setzen Sie Enable auf Yes und stellen Sie sicher, dass das Feld Templates Ihre Slider-IDs enthält (kommagetrennt, ohne “@”).
- Category Page Settings: Setzen Sie Enable auf Yes und fügen Sie Ihre Slider-IDs hinzu.
- Cart Settings: Setzen Sie Enable auf Yes und fügen Sie Ihre Slider-ID hinzu.
- Klicken Sie auf Save Config.
my.clerk.io Setup #
Gehen Sie zu Recommendations > Elements.
Wählen Sie den Slider, den Sie einfügen möchten, aus.
Öffnen Sie die Registerkarte Insert into website.
Wählen Sie eine der folgenden Optionen:
- Mit Injection wird der Code über einen CSS-Selektor eingefügt.
- Mit Embedded code wird der Code manuell eingefügt.
Für Embedded Code bei Magento 1 sind typische Platzierungen:
- Startseite: CMS > Pages > Home page unter Content.
- Produktseite:
app/design/frontend/TEMPLATE_NAME/default/template/catalog/product/view.phtmlmitdata-productsgesetzt auf<?php echo Mage::registry('current_product')->getId(); ?>. - Kategorieseite:
app/design/frontend/TEMPLATE_NAME/default/template/catalog/category/view.phtmlmitdata-categorygesetzt auf<?php echo Mage::getModel('catalog/layer')->getCurrentCategory()->getId(); ?>. - Warenkorbseite: In Ihrer Warenkorb-Vorlage
data-productsauf die aktuellen Warenkorb-Produkt-IDs setzen, z. B.:
data-products="[<?php $i = 0; foreach(Mage::getSingleton('checkout/session')->getQuote()->getAllVisibleItems() as $_item) { if ($i > 0) { echo ','; } echo $_item->getProductId(); $i++; } ?>]"
Seiten #
Nachfolgend sehen Sie die spezifischen Seiten, auf denen Sie Recommendations einbinden sollten, und welche Typen Sie nutzen sollten, um unseren Best Practices zu folgen.
Startseite #
- Erstellen Sie in my.clerk.io 3 Elements mit folgenden Logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Fügen Sie die Embedcodes in Ihr Homepage-Template/Block ein.
Kategorieseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Bestsellers In Category.
- Wählen Sie im Insert into website > Choose your platform Dropdown Magento 1 aus und kopieren Sie den Embedcode.
- Gehen Sie zu den Theme-Dateien von Magento 1 und suchen Sie die Datei, die Ihre Kategorieseiten erzeugt. Das ist meistens
app/design/frontend/TEMPLATE_NAME/default/template/catalog/category/view.phtml. - Fügen Sie den Embedcode unterhalb des Titels und der Beschreibung ein. Setzen Sie
data-categoryauf<?php echo Mage::getModel('catalog/layer')->getCurrentCategory()->getId(); ?>.
Produktseite #
- Erstellen Sie in my.clerk.io 2 Elements mit folgenden Logics:
- Best Alternative Products
- Best Cross-Sell Products
- Wählen Sie im Dropdown Insert into website > Choose your platform jeweils Magento 1 aus und kopieren Sie die Embedcodes.
- Suchen Sie in den Magento 1 Theme-Dateien die Datei, die Ihre Produktseiten erzeugt. Meistens ist das
app/design/frontend/TEMPLATE_NAME/default/template/catalog/product/view.phtml. - Fügen Sie die Embedcodes unterhalb der Produktbeschreibung ein. Setzen Sie
data-productsauf<?php echo Mage::registry('current_product')->getId(); ?>.
Add-To-Basket-Schritt #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Geben Sie den Namen “Add-To-Basket / Others Also Bought” ein. Dies ist wichtig, damit der Embedcode korrekt funktioniert.
- Klicken Sie oben auf der Seite auf Save.
- Um die Add-To-Basket-Powerstep-Funktion mit der Magento-Erweiterung zu aktivieren:
- Gehen Sie zu System > Configuration > Clerk.
- Unter Power step settings geben Sie Ihre Element-IDs (kommagetrennt) bei Templates ein.
- Setzen Sie Enable auf Yes und klicken Sie auf Save Config.
Warenkorbseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Wählen Sie im Dropdown Insert into website > Choose your platform Magento 1 aus und kopieren Sie den Embedcode.
- Suchen Sie in den Magento 1 Theme-Dateien die Datei, die Ihre Warenkorbseiten erzeugt.
- Fügen Sie den Embedcode unterhalb der Warenkorb-Artikel und der Checkout-Schaltfläche ein. Setzen Sie
data-productsauf die aktuellen Warenkorb-Produkt-IDs.
Exit Intent #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Visitor Recommendations.
- Sie können dies über die Extension oder manuell aktivieren. Nachfolgend finden Sie die Schritte für beide Optionen.
Extension Setup #
Verwendung der Extension:
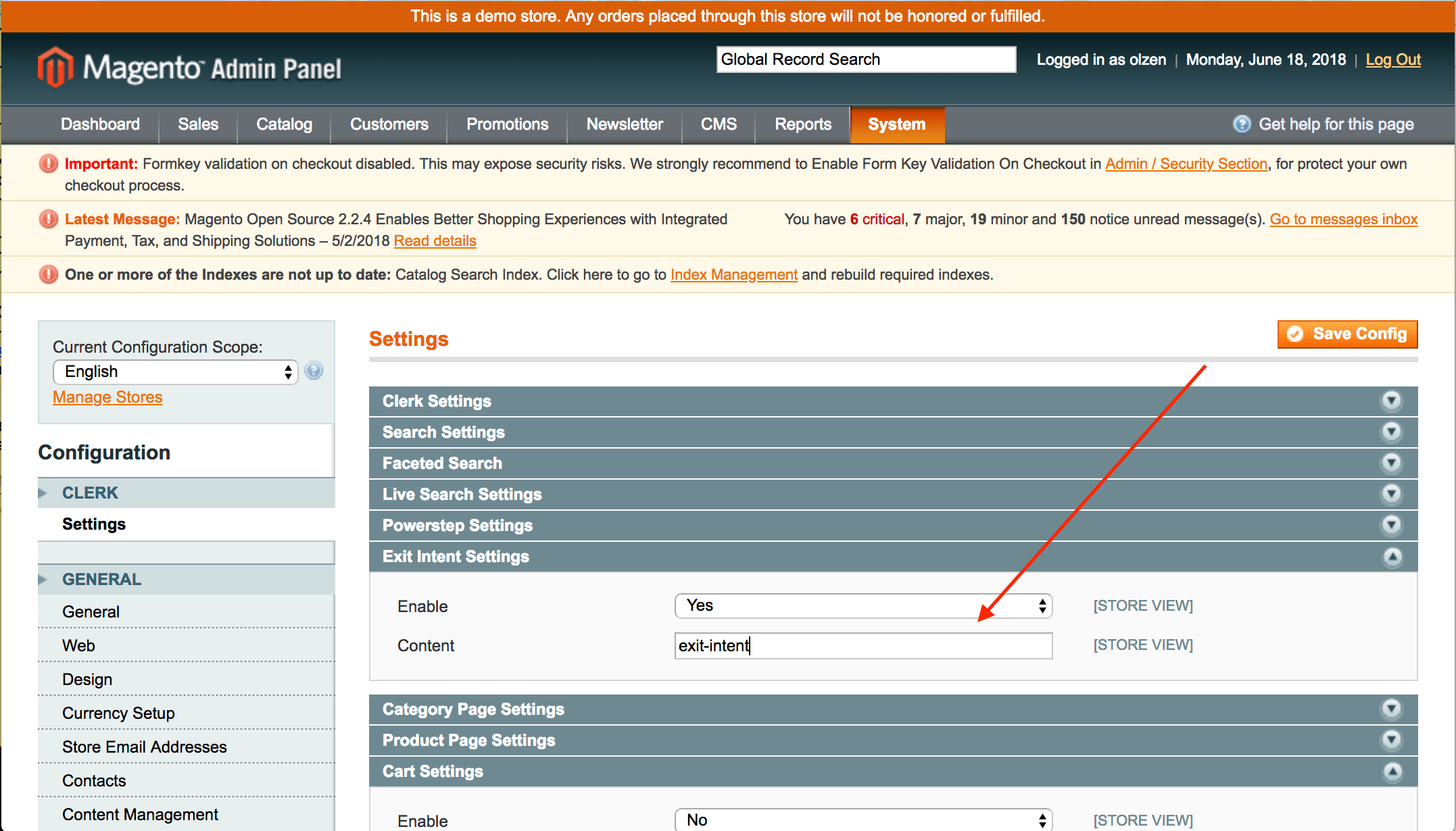
- Gehen Sie zu System > Configuration > Clerk Settings und wählen Sie den korrekten Store View.
- Unter Exit-Intent Settings setzen Sie Enable auf Yes und stellen Sie sicher, dass das Feld Element/Templates Ihre Element-ID(s) enthält (z. B.
exit-intent). - Klicken Sie auf Save Config.
Manuelles Setup #
Manuelle Einbindung (ältere Extension-Versionen): Fügen Sie Folgendes zu app/design/frontend/base/default/template/clerk/tracking.phtml hinzu:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>

Startvorlagen #
Wenn Sie Code Designs verwenden möchten, können Ihnen diese Vorlagen den Einstieg erleichtern.
Slider Code #
Diese Vorlage rendert einen Standardslider mit allgemeinen Produktinformationen, den Sie nach Ihren Bedürfnissen anpassen können.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-view-product" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button">View Product</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-view-product, .clerk-view-product:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.