Get Started
Bringen Sie Clerk in nur wenigen Schritten auf Ihrem Magento 2-Shop zum Laufen. Diese Anleitung führt Sie durch die Verbindung Ihres Shops, die Installation der Erweiterung und die Synchronisierung Ihrer Daten.
Verknüpfung Ihres Shops #
Der erste Schritt der Installation von Clerk ist die Verbindung Ihres Shops mit Ihrem Clerk-Konto.
Nachdem Sie diese einfachen Schritte befolgt haben, können Sie Ihren Demo Store sehen, der Ihnen einen persönlichen Überblick darüber gibt, wie Clerk in Ihrem Webshop funktioniert, bevor Sie den Rest des Systems einrichten.
Shop hinzufügen #
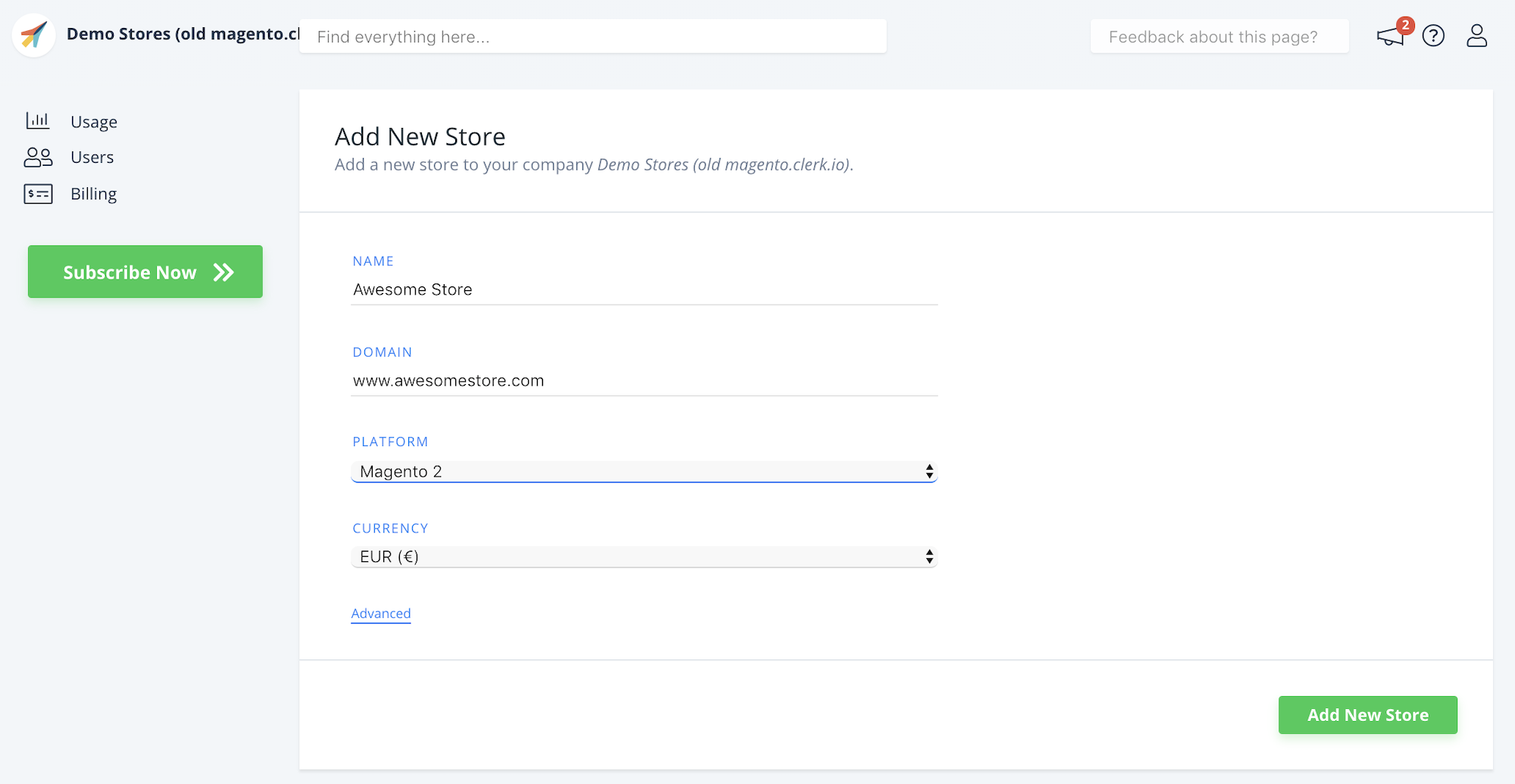
Nachdem Sie sich bei my.clerk.io angemeldet haben, ist das Erste, was Sie tun müssen, Ihren Shop hinzuzufügen:

Geben Sie den Namen und die Domain Ihres Webshops ein.
Wählen Sie Magento 2 als Plattform und wählen Sie Ihre Währung.
Klicken Sie auf Add Store.
Erweiterung installieren #
Sie können die Erweiterung mit unserem Toolbox Script oder über Composer installieren.
Installation über das Toolbox Script: Installieren Sie die Magento 2 Erweiterung über das Toolbox Script
Installation über Composer (im Magento-Hauptverzeichnis ausführen):
composer require clerk/magento2
php bin/magento module:enable Clerk_Clerk
php bin/magento setup:upgrade
php bin/magento setup:di:compile
Nach der Installation konfigurieren Sie die Erweiterung:
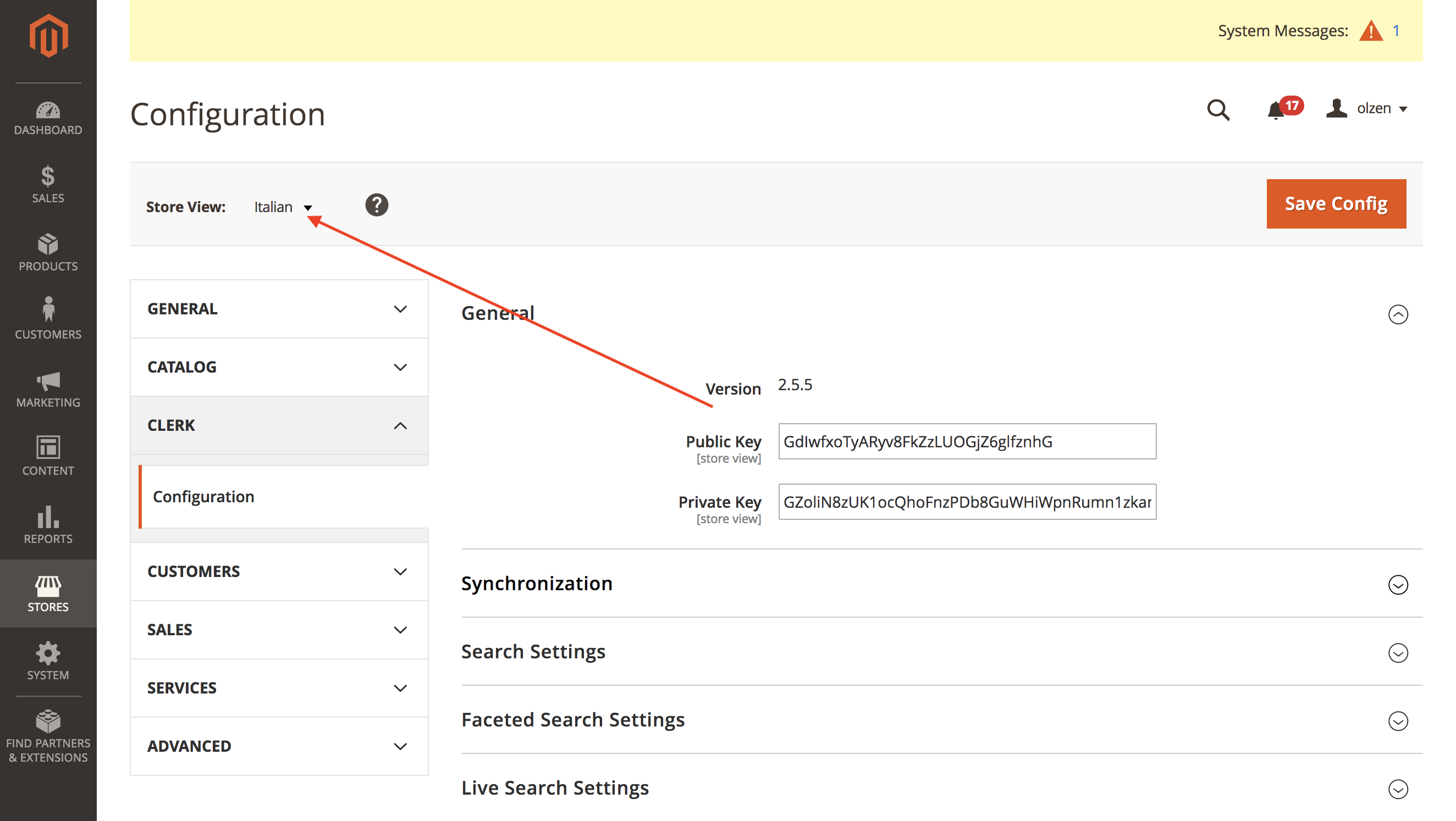
Gehen Sie in Ihrem Magento-Backend zu Stores > Configuration > Clerk > Settings.
Wählen Sie die korrekte Store View mit dem Store-Auswahl-Tool in der linken oberen Ecke aus.
Geben Sie Ihren Public Key und Private Key ein und klicken Sie dann auf Save Config.

Speicherort der Schlüssel #
Ihr Public Key und Private Key befinden sich unter my.clerk.io > Developers > API Keys.
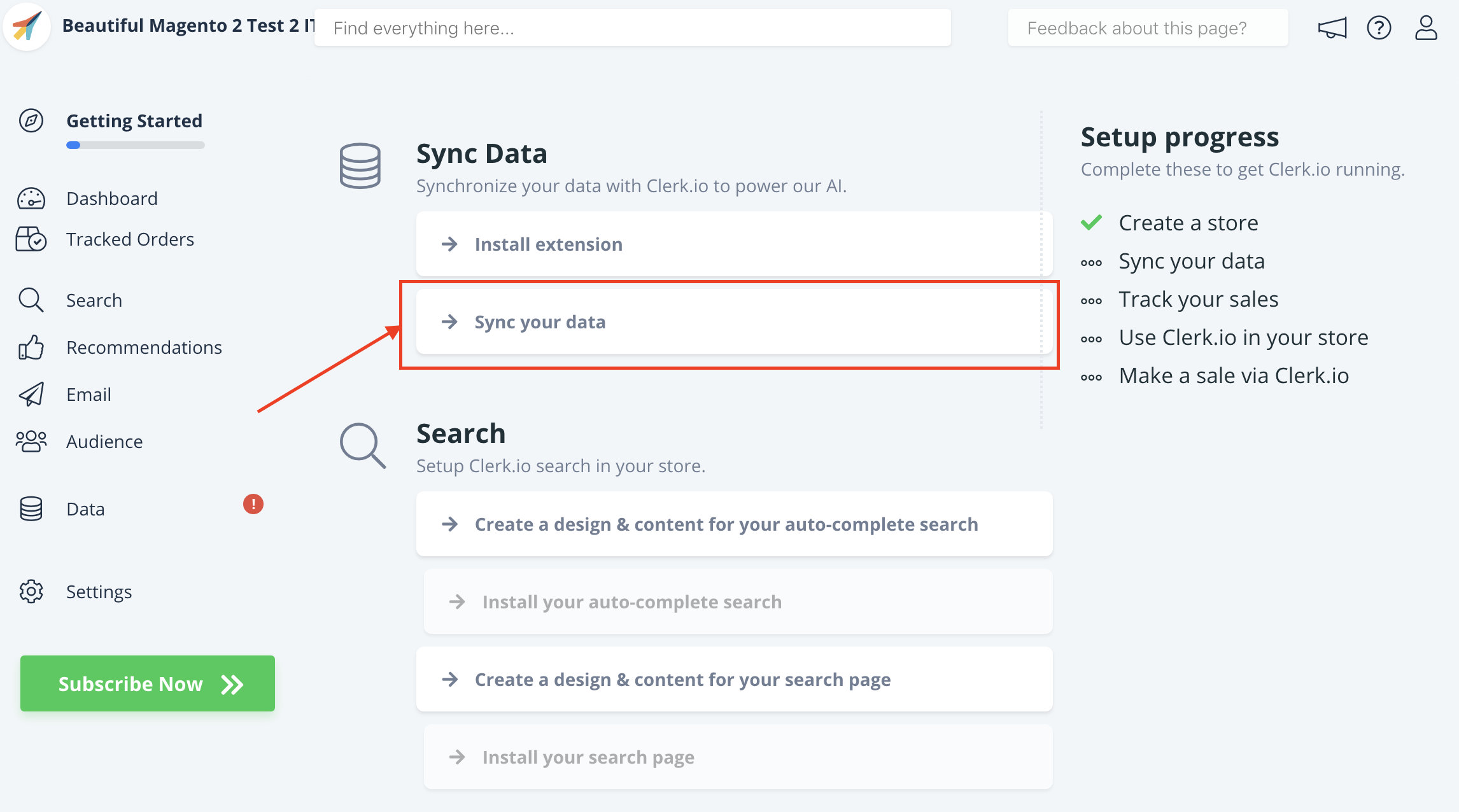
Daten synchronisieren #
Die Datensynchronisierung verbindet Ihren Magento 2-Shop mit Clerk und ermöglicht es Clerk, auf Ihre Produkte, Bestellungen, Kunden und andere Shop-Informationen zuzugreifen. Dadurch kann Clerk personalisierte Empfehlungen und Suchergebnisse basierend auf Ihren tatsächlichen Shopdaten bereitstellen. Folgen Sie den Schritten in der Sync Data guide, um die Datensynchronisierung einzurichten.
Vollständiges Installationsbeispiel #
In diesem Video erhalten Sie einen vollständigen Überblick darüber, was erforderlich ist, um Clerk in einem Magento 2-Webshop einzurichten.
Mehrere Store Views #
Die einfachste Möglichkeit, Clerk in mehreren Store Views bei Standard-Setups zu implementieren, ist die Erstellung eines separaten Shops für jede Domain in my.clerk.io.
So können Sie Produkte, Verkäufe, Währungen usw. trennen, um für jede Store View den Überblick zu behalten.
Erstellen Sie zunächst Ihren Haupt-Store und folgen Sie der Setup-Anleitung, um Ihren Shop mit Clerk zu verbinden und die Empfehlungen und/oder Suchergebnisse auszuwählen, die Sie in Ihrem Webshop anzeigen möchten.
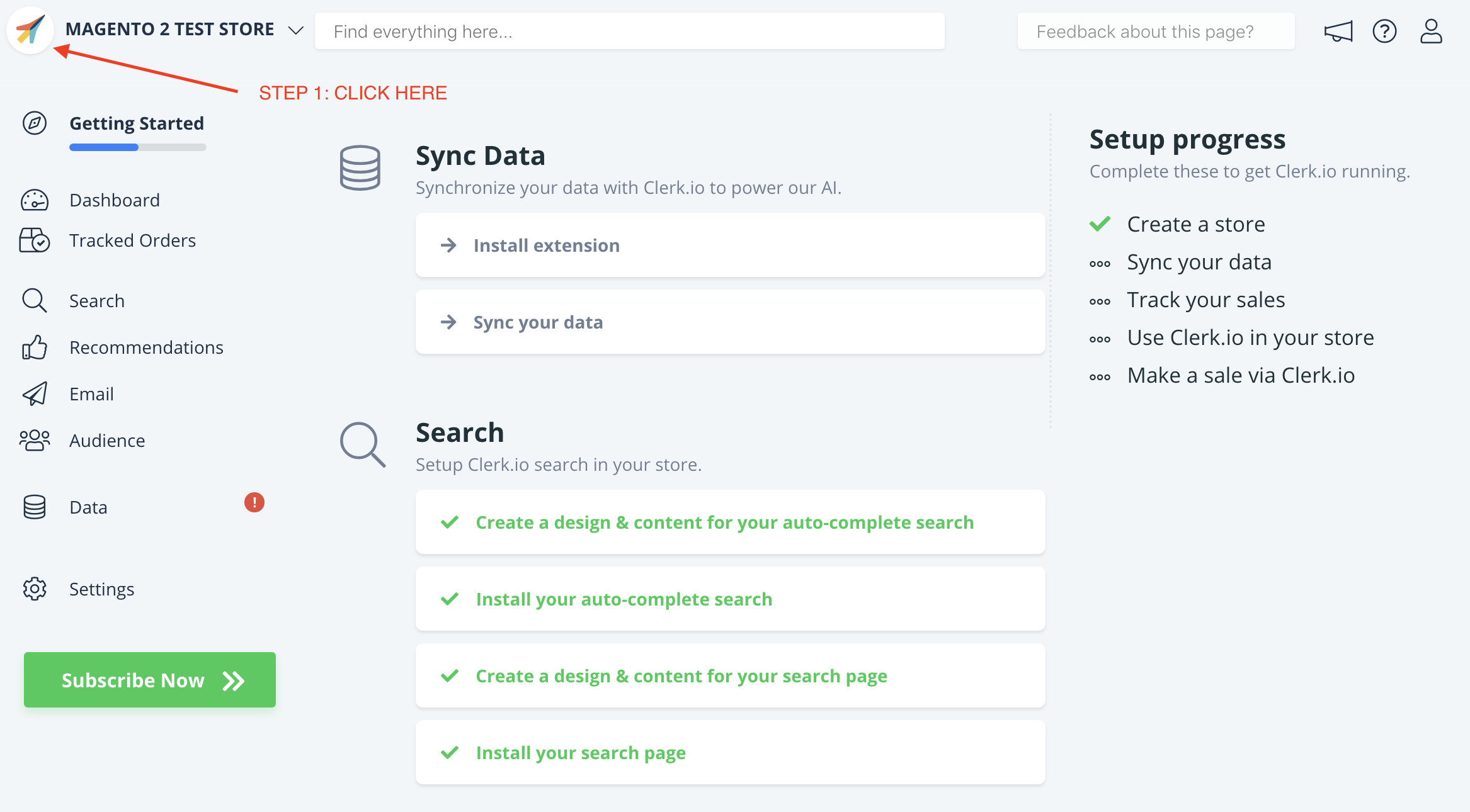
Wenn Sie mit der ersten Einrichtung fertig sind, kehren Sie zur Startseite von my.clerk.io zurück (indem Sie auf das Clerk-Logo in der oberen linken Ecke der Seitenleiste klicken) und klicken Sie dann auf "+ Add new store", die letzte Option in der Auswahlliste (meist unter dem/den bestehenden Store(s) und Ihrem Firmennamen):

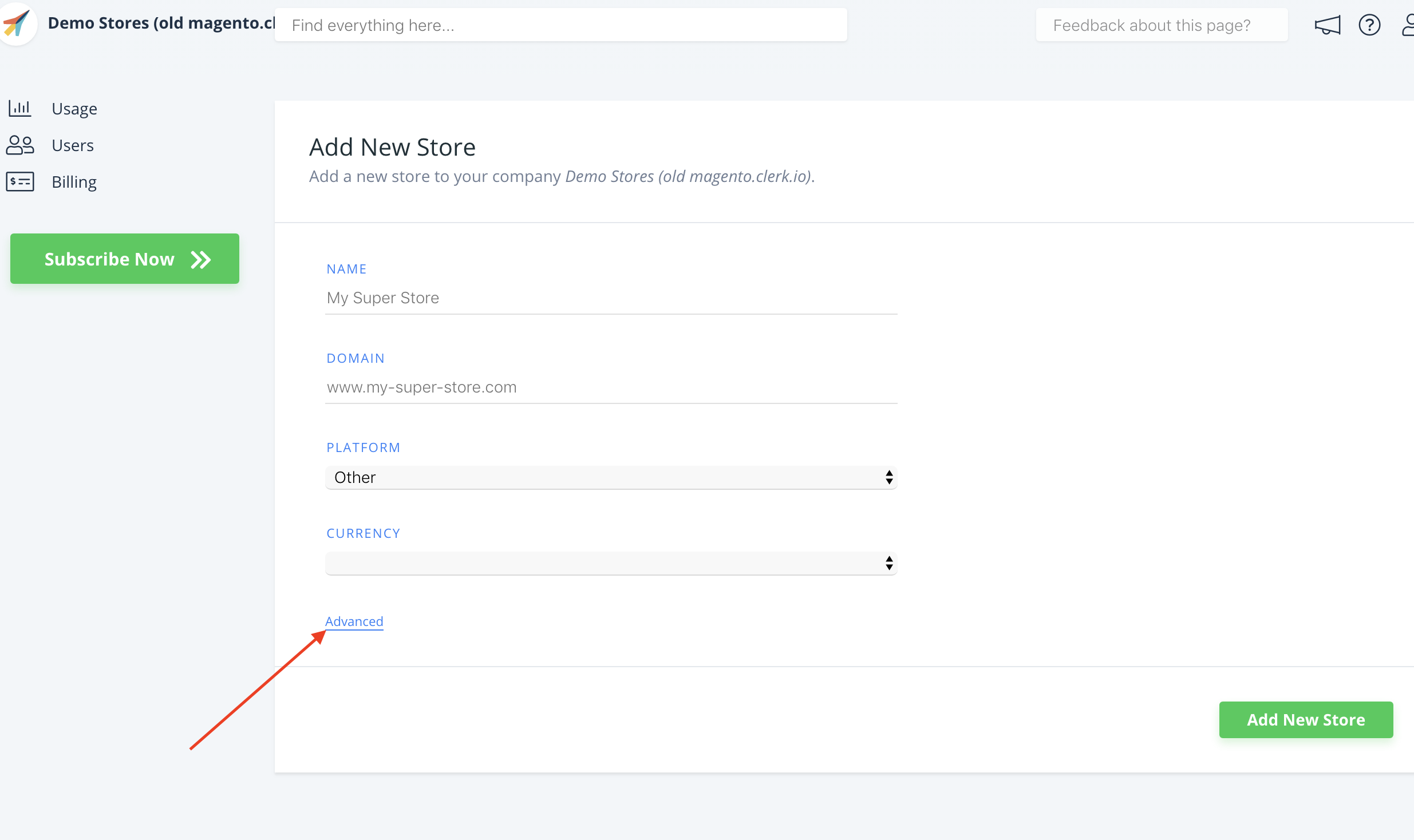
- Klicken Sie auf der Seite Add New Store auf Advanced, um alle Einstellungen zu sehen.

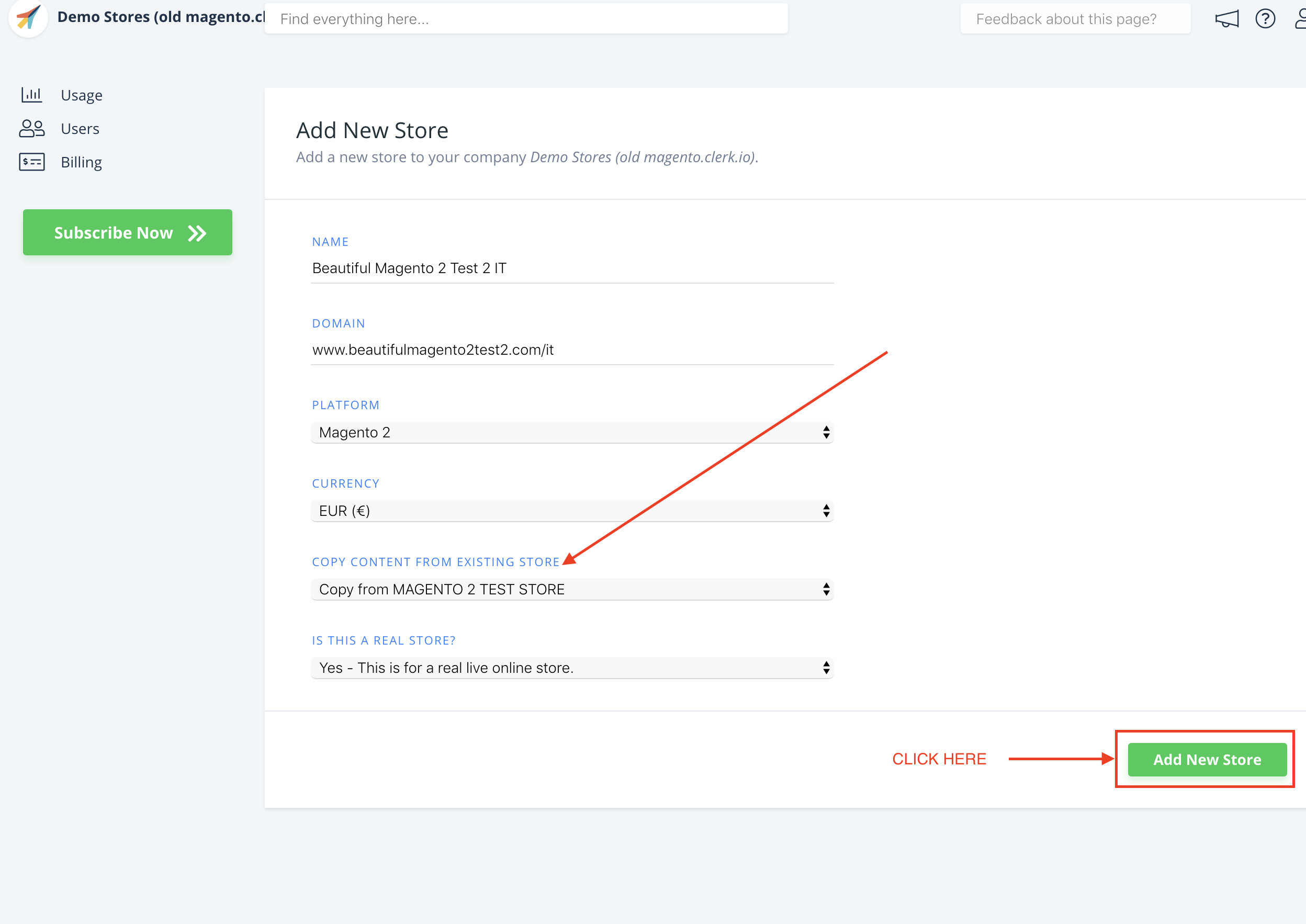
- Füllen Sie die Details Ihrer Store View aus und wählen Sie Ihren Haupt-Store im Dropdown-Menü Copy Elements From Existing Store aus, dann klicken Sie auf Add Store. Dadurch werden die Elemente und Designs aus Ihrem Haupt-Store übernommen.

- Nun können Sie die Setup-Anleitung erneut durchgehen – klicken Sie dazu auf Getting Started, um die Daten von dieser Store View zu synchronisieren. Da Sie die Erweiterung bereits installiert haben, können Sie den ersten Schritt überspringen und mit der Konfiguration und Datensynchronisierung beginnen.
Hinweis: Wenn Sie Store Views mit versteckter URL verwenden, z. B. mywebshop.com?__store=b2b. Stellen Sie sicher, dass Sie den __store-Parameter in die Data Sync Store URL aufnehmen. Manchmal enthalten diese URLs auch drei Unterstriche, wie zum Beispiel: mywebshop.com?___store=b2b

- Wählen Sie im Magento 2 Backend auf der Clerk Extension-Seite die Store View im Store View Dropdown-Menü aus:

Dadurch können Sie die Store View mit Ihrem Store bei my.clerk.io über die Setup-Anleitung synchronisieren.
Sobald die Data Sync abgeschlossen ist, ist Ihre Store View bereit und nutzt die gleiche Einrichtung wie Ihr Haupt-Store.
Denken Sie daran, die Überschriften unter Element-> Edit -> Select Design ebenfalls in die richtige Sprache zu übersetzen.
Sie können diesen Vorgang für alle Store Views wiederholen, die Sie mit Clerk verwenden möchten.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.