Recommendations
Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, sodass Sie vollkommen automatisierte Produkte auf jeder Seite anzeigen können. Dieser Artikel erklärt, wie Sie mit einem Clerk.js Setup in Magento 2 beginnen können.
Unsere vollständigen Best Practices finden Sie in diesem Artikel darüber, welche Recommendations Sie verwenden sollten.
Slider Setup #
Recommendations werden mit Elements erstellt, die auf ein Design verweisen. Nachfolgend finden Sie die grundlegende Anleitung zur Einrichtung eines Elements.
Wenn Sie die Schritte in my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen #
Recommendations werden standardmäßig als Slider angezeigt. Dies ermöglicht es den Kunden, mit weniger Klicks mehr Produkte zu sehen. Sie können entweder den Design Editor verwenden, um das Design visuell zu konfigurieren, oder Code Designs nutzen.
Ein Design kann für beliebig viele Recommendations-Elemente wiederverwendet werden.
Design Editor #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
- Wählen Sie Product Slider
- Wählen Sie aus der Liste der Designvorlagen die gewünschte Vorlage aus.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Nehmen Sie beliebige Änderungen am Design vor.
Code Design #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > Code.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Erstellen Sie ein Code Design von Grund auf unter Verwendung von Liquid code.
Wenn Sie ein Anfangsdesign wünschen, sehen Sie sich die Slider-Vorlage weiter unten an.
Element erstellen #
Dies enthält alle Einstellungen zur Anzeige der Recommendations und macht es möglich, sie auf Ihrer Website einzubetten. Folgen Sie diesen Schritten für jedes Recommendations-Banner, das Sie erstellen möchten.
- Gehen Sie zu Recommendations > Elements.
- Klicken Sie auf New Element.
- Geben Sie einen beschreibenden Namen ein. Wir empfehlen, das Element nach Seite und Logik zu benennen, z. B. “Home Page / Visitor Recommendations”.
- Wählen Sie im Element type, die gewünschte Produktlogik aus dem Dropdown-Menü. Eine Übersicht aller Produktlogiken finden Sie hier.
- Wählen Sie im Design das zuvor erstellte Design aus dem Dropdown-Menü und bestimmen Sie die Anzahl der anzuzeigenden Produkte.
- Klicken Sie oben auf dem Bildschirm auf Save.
Zur Website hinzufügen #
- Öffnen Sie die Registerkarte Insert into website.
- Hier haben Sie zwei Möglichkeiten:
- Die Injection ermöglicht das Einfügen des Codes über einen CSS-Selektor.
- Über eingebetteten Code können Sie den Code manuell auf Ihrer Website einfügen.
- Wählen Sie die für Sie einfachste Option aus.
- Für einige Logics sehen Sie das Dropdown-Menü Choose your platform. Wählen Sie in diesen Fällen Magento 2. Dadurch wird der Embedcode mit den richtigen Magento 2 Shortcodes vorausgefüllt.
Um Synchro-Details hinzuzufügen oder eine Synchronisierung zu starten, gehen Sie zu my.clerk.io > Data > Configuration.
Extension Setup #
Nutzen Sie die Magento 2 Extension, um Slider auf wichtigen Seiten zu aktivieren:
- Gehen Sie zu Stores > Configuration > Clerk > Configuration und wählen Sie die richtige Store-Ansicht.
- Aktivieren und füllen Sie für jeden Seitenbereich die Vorlagen/Inhalte aus:
- Product Settings: Setzen Sie Enabled auf Yes und stellen Sie sicher, dass das Templates-Feld Ihre Slider-IDs enthält (durch Kommas getrennt, ohne “@”).
- Category Settings: Setzen Sie Enabled auf Yes und tragen Sie Ihre Slider-IDs ein.
- Cart Settings: Setzen Sie Enabled auf Yes und tragen Sie Ihre Slider-ID ein.
- Klicken Sie auf Save Config.
my.clerk.io Setup #
- Gehen Sie zu Recommendations > Elements.
- Wählen Sie den gewünschten Slider aus.
- Öffnen Sie die Registerkarte Insert into website.
- Wählen Sie eine der folgenden Optionen:
- Durch Injection wird der Code über einen CSS-Selektor eingefügt.
- Mit eingebettetem Code wird der Code manuell eingefügt.
- Für eingebetteten Code auf Magento 2 sind typische Platzierungen:
- Homepage: Content > Blocks > Home page block unter Content.
- Produktseite:
vendor/magento/module-catalog/view/frontend/templates/product/details.phtmlmitdata-productsauf die aktuelle Produkt-ID gesetzt. - Kategorieseite:
vendor/magento/module-catalog/view/frontend/templates/category/products.phtmlmitdata-categoryauf die aktuelle Kategorie-ID gesetzt. - Warenkorb-Seite:
vendor/magento/module-checkout/view/frontend/templates/cart/cart.phtmlmitdata-productsauf die IDs der Warenkorbprodukte gesetzt.
Pages #
Unten sehen Sie die spezifischen Seiten, auf denen Sie Recommendations einfügen und welche Typen Sie verwenden sollten, um unseren Best Practices zu folgen.
Homepage #
- Erstellen Sie in my.clerk.io 3 Elements mit folgenden Logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Fügen Sie die Embedcodes in Ihr Homepage-Template/Block ein.
Kategorie-Seite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Bestsellers In Category.
- Wählen Sie im Dropdown Insert into website > Choose your platform Magento 2 aus und kopieren Sie den Embedcode.
- Gehen Sie zu den Theme-Dateien von Magento 2 und suchen Sie die Datei, die Ihre Kategorieseiten erzeugt. Meist ist dies
vendor/magento/module-catalog/view/frontend/templates/category/products.phtml. - Fügen Sie den Embedcode unterhalb von Titel und Beschreibung ein. Setzen Sie
data-categoryauf die aktuelle Kategorie-ID.
Produktseite #
- Erstellen Sie in my.clerk.io 2 Elements mit folgenden Logics:
- Best Alternative Products
- Best Cross-Sell Products
- Wählen Sie jeweils im Dropdown Insert into website > Choose your platform Magento 2 und kopieren Sie die Embedcodes.
- Suchen Sie in den Magento 2 Theme-Dateien die Datei, die Ihre Produktseiten erzeugt. Dies ist meist
vendor/magento/module-catalog/view/frontend/templates/product/details.phtml. - Fügen Sie die Embedcodes irgendwo unterhalb der Produktbeschreibung ein. Setzen Sie
data-productsauf die aktuelle Produkt-ID.
Add-To-Basket Schritt #
Erstellen Sie, falls noch nicht geschehen, das Element, das Sie im Add-To-Basket Schritt (Power Step) verwenden wollen.
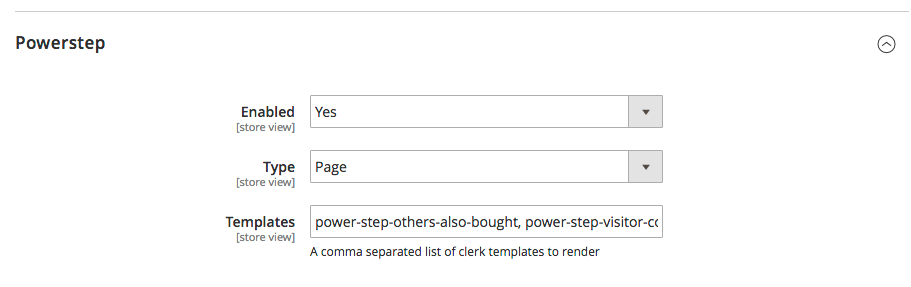
Gehen Sie im Magento 2 Backend zu Stores -> Configuration -> Clerk -> Configuration und finden Sie die Powerstep settings.
Setzen Sie Enabled auf Yes.
Wählen Sie die Option Popup oder Page und tragen Sie die IDs Ihrer Elements, durch Kommas getrennt, ein.
Klicken Sie auf Save Config.

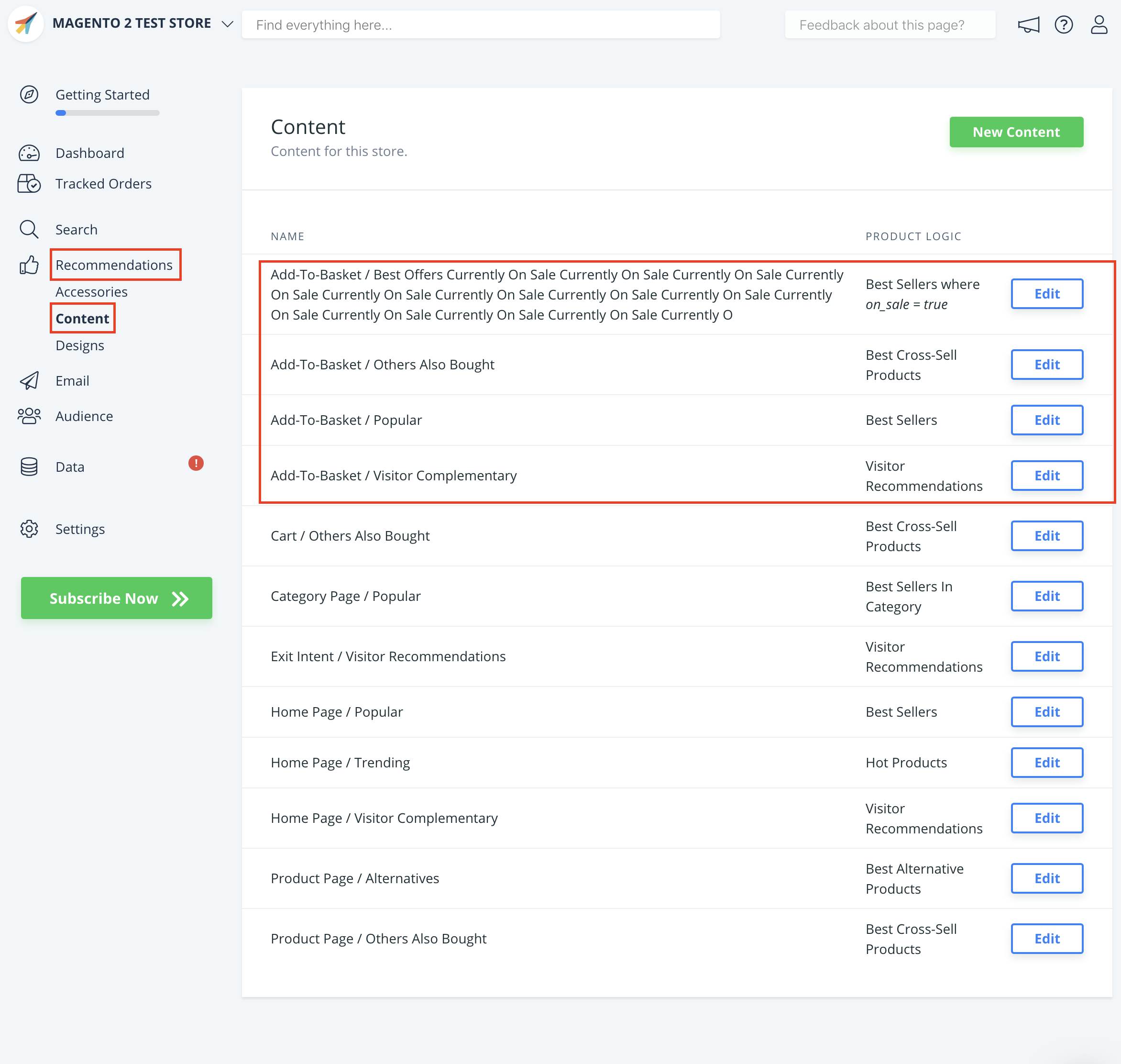
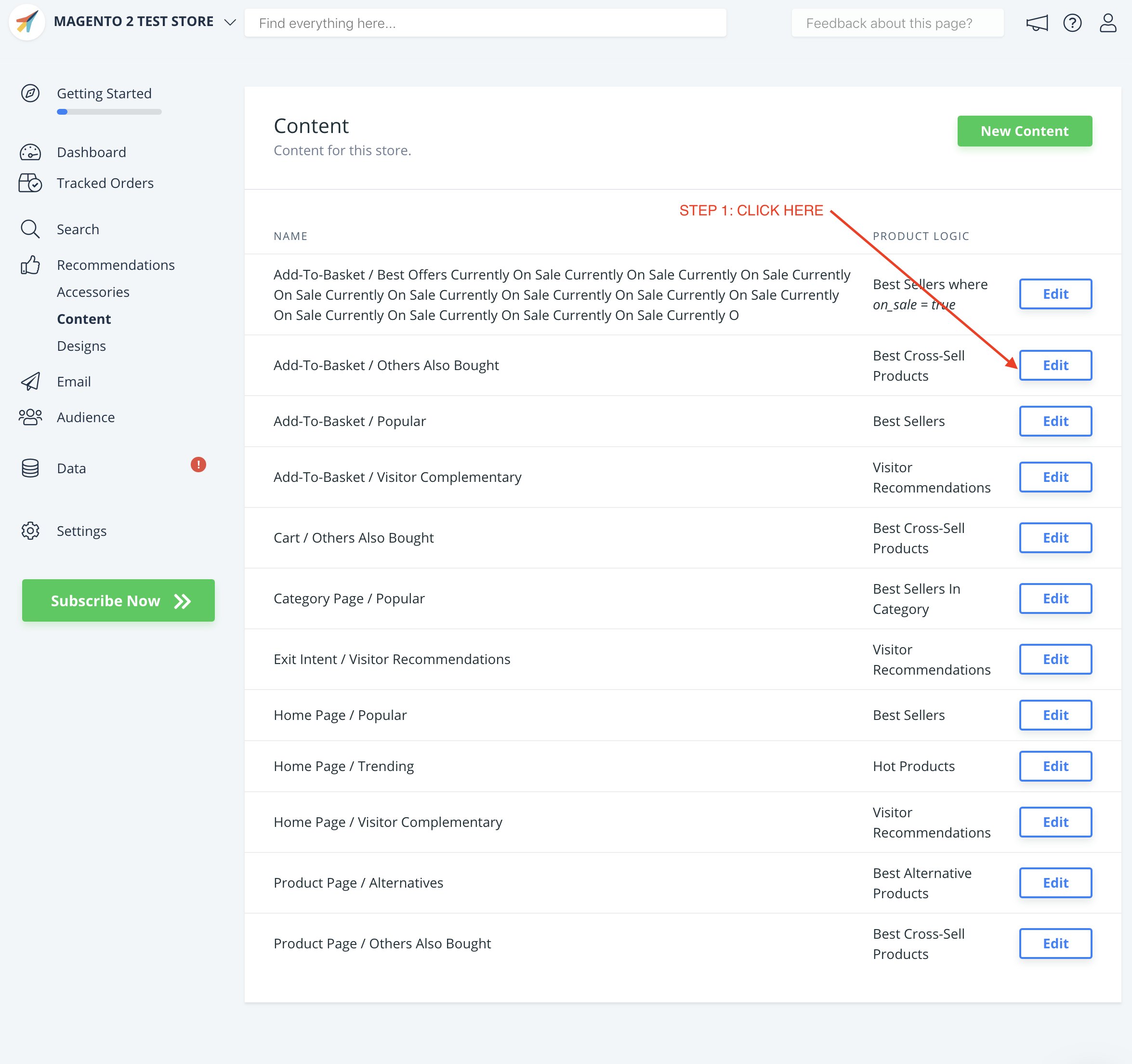
Die IDs jedes erstellten Elements finden Sie im Clerk Backend ( my.clerk.io), unter Recommendations -> Elements -> Edit (die Anzahl der Elements variiert beim Add-To-Basket Schritt zwischen 1 und 4):

So finden Sie beispielsweise die Element-ID:

Warenkorb-Seite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Wählen Sie im Dropdown Insert into website > Choose your platform Magento 2 aus und kopieren Sie den Embedcode.
- Gehen Sie zu den Theme-Dateien von Magento 2 und suchen Sie die Datei, die Ihre Warenkorbseiten erzeugt. Meist ist dies
vendor/magento/module-checkout/view/frontend/templates/cart/cart.phtml. - Fügen Sie den Embedcode unterhalb der Warenkorbelemente und des Checkout-Buttons ein. Setzen Sie
data-productsauf die IDs der Produkte im Warenkorb.
Exit Intent #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Visitor Recommendations.
- Sie können es über die Extension oder manuell aktivieren. Unterhalb finden Sie die Schritte für beide Optionen.
Extension Setup #
Ab v2.2.3 kann Exit-Intent direkt über die Extension wie folgt aktiviert werden:
Erstellen Sie ein neues Website Element in my.clerk.io und nennen es “Exit Intent”
Wählen Sie eine Logik aus – wir empfehlen “Visitor Recommendations”.
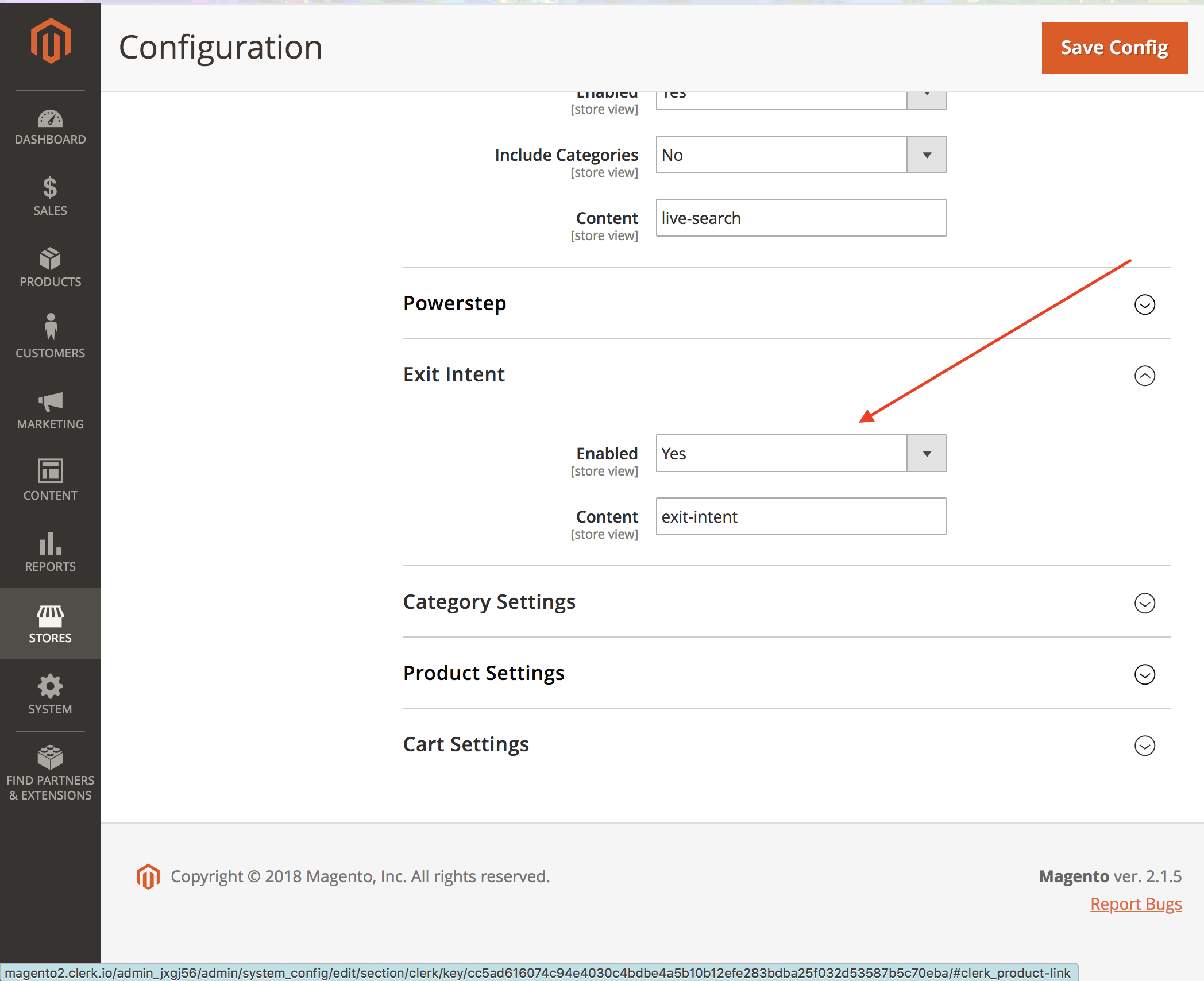
Gehen Sie im Magento2 Backend im Seitenmenü zu Stores->Configuration->Configuration und finden Sie die Exit-Intent Settings.
Aktivieren Sie die Enabled-Box und stellen Sie sicher, dass im Feld Element “exit-intent” eingetragen ist.
Klicken Sie auf Save Config, um zu aktivieren.

Manuelles Setup #
Das Setup umfasst 4 Schritte:
Erstellen Sie ein neues Website Element in my.clerk.io und nennen Sie es " Exit Intent"
Wählen Sie eine Logik dafür – wir empfehlen “Visitor Recommendations”.
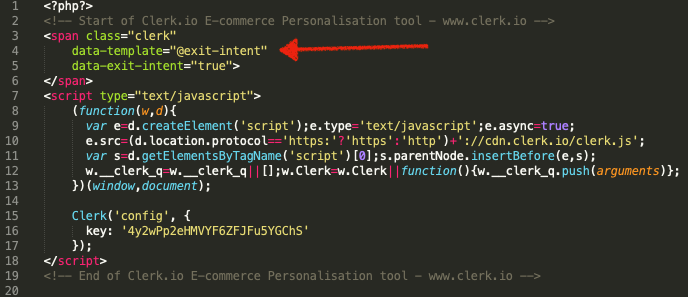
Kopieren Sie unter Insert Into Website den bereitgestellten Embedcode an den Anfang dieser Magento2-Datei (per FTP):
vendor->clerk->magento2->view->frontend->templates->tracking.phtml
Fügen Sie hinzu: data-exit-intent=“true” zum Embedcode, den Sie gerade eingefügt haben. So:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>

Hinweis: Alle Recommendations, die data-exit-intent=“true” beinhalten, werden das Exit Intent Pop-up auslösen.
Einstiegsvorlagen #
Wenn Sie Code Designs verwenden möchten, können diese Vorlagen den Einstieg erleichtern.
Slider Code #
Diese Vorlage rendert einen standardmäßigen Slider mit gängigen Produktinformationen, den Sie je nach Bedarf anpassen können.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-view-product" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button">View Product</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-view-product, .clerk-view-product:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.