Recommendations

Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, sodass Sie vollständig automatisierte Produkte auf jeder Seite anzeigen können. Dieser Artikel erklärt, wie Sie mit einem Clerk.js-Setup in Shopify beginnen.
Unsere vollständigen Best Practices finden Sie in diesem Artikel darüber, welche Recommendations Sie verwenden sollten.
Slider-Setup #
Recommendations werden mit Elements erstellt, die sich auf ein Design beziehen. Nachfolgend finden Sie eine grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte in my.clerk.io > Einstellungen > Einrichtungsanleitungen befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen #
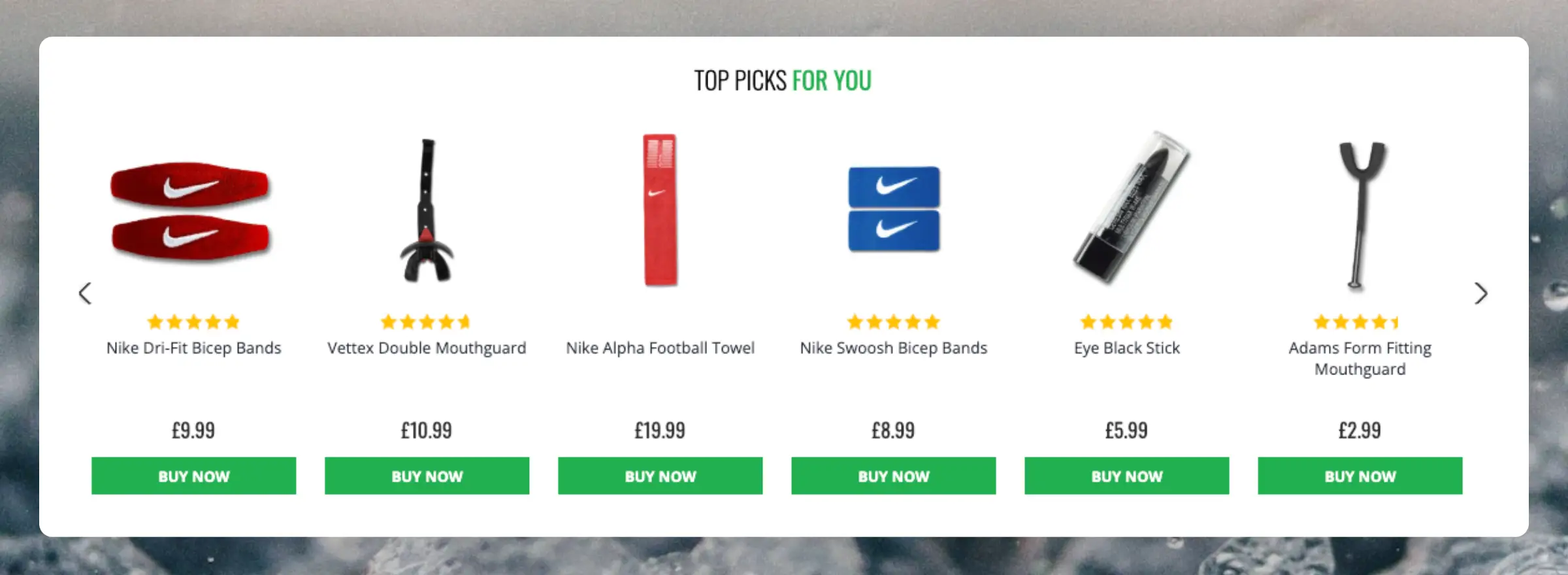
Recommendations werden standardmäßig als Slider angezeigt. Dies ermöglicht es den Kunden, mit weniger Klicks mehr Produkte zu sehen. Sie können entweder den Design-Editor verwenden, um es visuell zu konfigurieren, oder Code-Designs verwenden.
Ein Design kann für beliebig viele Recommendations-Elemente wiederverwendet werden, die Sie erstellen.
Design-Editor #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf Neues Design.
- Wählen Sie Produkt-Slider
- Wählen Sie aus der Liste der Designvorlagen diejenige, mit der Sie beginnen möchten.
- Geben Sie ihm einen Namen und klicken Sie auf Design erstellen.
- Nehmen Sie alle gewünschten Änderungen am Design vor.
Code-Design #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf Neues Design.
- Wählen Sie Andere Designs > Leer > Code.
- Geben Sie ihm einen Namen und klicken Sie auf Design erstellen.
- Erstellen Sie ein Code-Design von Grund auf mit Liquid-Code.
Wenn Sie ein Startdesign möchten, sehen Sie sich die Slider-Vorlage weiter unten an.
Element erstellen #
Dies enthält alle Einstellungen, die verwendet werden, um die Recommendations anzuzeigen und auf Ihrer Website einbettbar zu machen. Folgen Sie diesen Schritten für jedes Recommendations-Banner, das Sie erstellen möchten.
- Gehen Sie zu Recommendations > Elements.
- Klicken Sie auf Neues Element.
- Geben Sie ihm einen beschreibenden Namen. Wir empfehlen, es nach der Seite und der gewünschten Logik zu benennen, z. B. “Startseite / Besucher Recommendations”.
- Wählen Sie in Element-Typ, die gewünschte Produktlogik aus dem Dropdown-Menü aus. Eine Übersicht aller Produktlogiken finden Sie hier.
- Wählen Sie in Design das von Ihnen erstellte Design aus dem Dropdown-Menü aus und wählen Sie die Anzahl der Produkte, die Sie anzeigen möchten.
- Klicken Sie oben auf der Seite auf Speichern.
Zur Website hinzufügen #
- Öffnen Sie den Tab In die Website einfügen.
- Hier haben Sie zwei Optionen:
- Mit Injection können Sie den Code mithilfe eines CSS-Selectors einfügen.
- Mit Embedded Code können Sie den Code manuell in Ihre Website einfügen.
- Wählen Sie die für Sie einfachste Option.
- Bei einigen Logiken sehen Sie das Wählen Sie Ihre Plattform Dropdown-Menü. Wählen Sie in diesen Fällen Shopify aus. Dadurch wird der Embedcode mit den richtigen Shopify-Shortcodes vorausgefüllt.
Typische Theme-Dateipfade (kann je nach Theme variieren):
- Startseite: Onlineshop > Themes > Anpassen > Abschnitt hinzufügen > Benutzerdefiniertes Liquid.
- Produktseite: Abschnitte > main-product.liquid.
- Kategorieseite: Abschnitte > main-collection-product-grid.liquid.
- Warenkorbseite: Abschnitte > main-cart-footer.liquid.
- Global (Exit Intent): Layout > theme.liquid (vor
</body>einfügen).
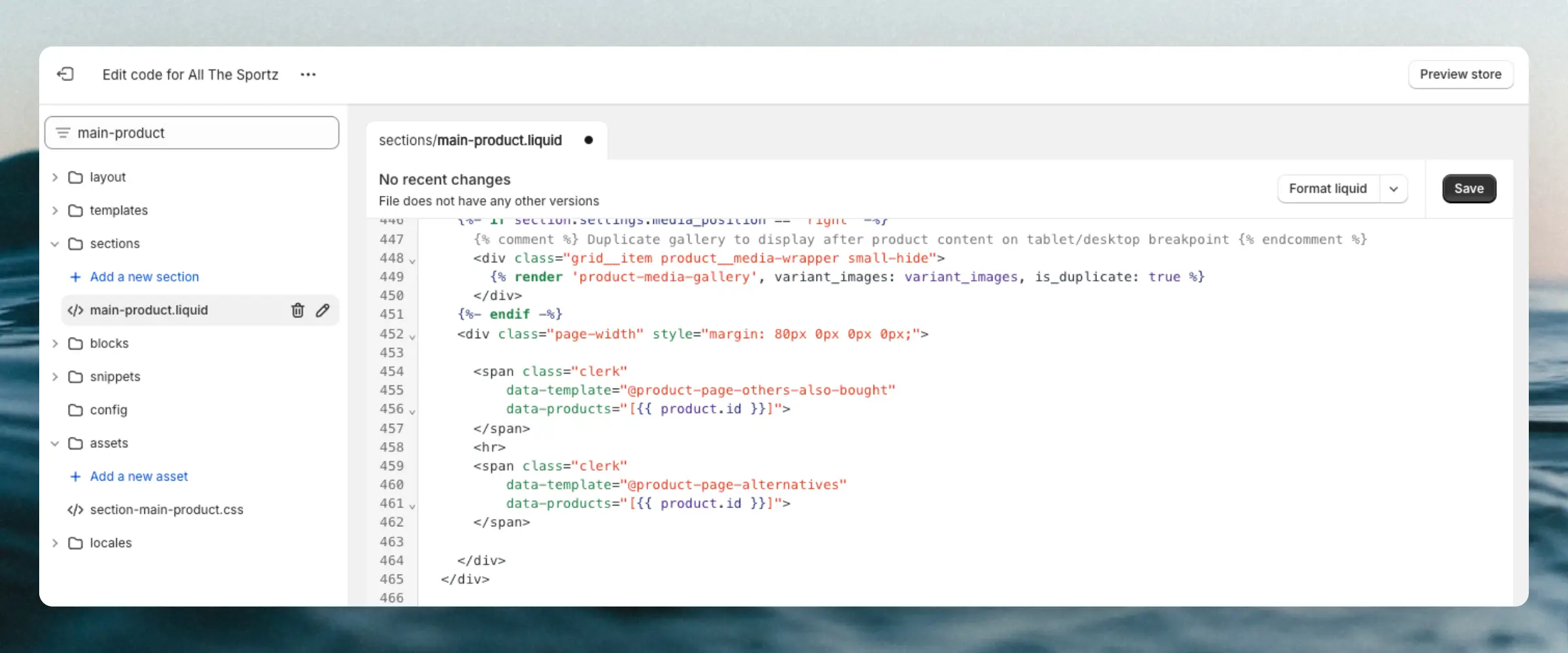
Hier ist ein vollständiges Recommendations-Embedcode-Beispiel mit einem Shopify-Shortcode zum Einfügen der Produkt-ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[{{ product.id }}]">
</span>
Seiten #

Die Snippets sollten in die HTML-Dateien des Themes eingefügt werden, die normalerweise in Shopify Admin > Onlineshop > Themes zu finden sind. Alternativ können Sie Ergebnisse injizieren, wenn Sie die CSS-Selektoren der Elemente kennen, in die Sie Ergebnisse einfügen möchten.
Startseite #
- Erstellen Sie in my.clerk.io 3 Elements mit den folgenden Logiken:
- Besucher Recommendations
- Bestseller
- Heiße Produkte
- Gehen Sie in Shopify zu Onlineshop > Themes > Anpassen
- Klicken Sie auf Abschnitt hinzufügen > Benutzerdefiniertes Liquid.
- Fügen Sie die Embedcodes in das Benutzerdefiniertes Liquid-Feld ein.
- Klicken Sie auf Speichern.
Wenn Sie alle Banner übereinander anzeigen möchten, fügen Sie alle Embedcodes in das gleiche Feld ein. Wenn Sie sie über die Startseite verteilen möchten, wiederholen Sie den obigen Vorgang einfach mehrfach.
Kategorieseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Bestseller in Kategorie.
- Wählen Sie im Dropdown-Menü In die Website einfügen > Wählen Sie Ihre Plattform Shopify und kopieren Sie den Embedcode.
- Gehen Sie zu den Theme-Dateien von Shopify und suchen Sie die Datei, die Ihre Kategorieseiten erzeugt. Dies ist meistens Abschnitte > main-collection-product-grid.liquid.
- Fügen Sie den Embedcode irgendwo unterhalb von Titel und Beschreibung ein. Je nach Theme variiert diese Platzierung.
Produktseite #
- Erstellen Sie in my.clerk.io 2 Elements mit den folgenden Logiken:
- Beste alternative Produkte
- Beste Cross-Sell Produkte
- Wählen Sie für jedes im Dropdown-Menü In die Website einfügen > Wählen Sie Ihre Plattform Shopify und kopieren Sie die Embedcodes.
- Suchen Sie in den Theme-Dateien von Shopify die Datei, die Ihre Produktseiten generiert. Dies ist meistens Abschnitte > main-product.liquid.
- Fügen Sie die Embedcodes irgendwo unterhalb der Produktbeschreibung ein. Die Platzierung kann je nach Theme variieren.
Add-To-Basket Schritt #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Beste Cross-Sell Produkte.
- Geben Sie ihm den Namen “Add-To-Basket / Andere kauften auch”. Das ist wichtig, damit der Embedcode korrekt funktioniert.
- Klicken Sie oben auf der Seite auf Speichern.
- Suchen Sie in den Theme-Dateien von Shopify die Datei, die Ihre Produktseiten generiert. Dies ist meistens Abschnitte > main-product.liquid.
- Fügen Sie den Add-To-Basket-Embedcode am Ende der Datei ein und klicken Sie auf Speichern. Den Embedcode finden Sie im Bereich Startvorlagen.
Das Add-To-Basket-Popup wird jetzt angezeigt, wenn ein Kunde ein Produkt von der Produktseite aus in den Warenkorb legt.
Falls dies nicht der Fall ist, liegt es wahrscheinlich daran, dass Ihr “In den Warenkorb”-Button eine andere Klasse oder ID hat. Untersuchen Sie Ihren Button und ersetzen Sie .product-form__cart-submit im Embedcode durch die Klasse/ID Ihres Buttons.
Warenkorbseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Beste Cross-Sell Produkte.
- Wählen Sie im Dropdown-Menü In die Website einfügen > Wählen Sie Ihre Plattform Shopify und kopieren Sie den Embedcode.
- Gehen Sie zu den Theme-Dateien von Shopify und suchen Sie die Datei, die Ihre Warenkorbseiten generiert. Dies ist meistens Abschnitte > main-cart-footer.liquid.
- Fügen Sie den Embedcode irgendwo unterhalb der Warenkorbelemente und des Checkout-Buttons ein, zum Beispiel direkt vor dem
{% schema %}-Tag.
Exit Intent #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Besucher Recommendations.
- Gehen Sie zu den Theme-Dateien von Shopify und suchen Sie die Hauptdatei des Themes. Dies ist meistens Layout > theme.liquid.
- Fügen Sie den Embedcode direkt vor dem schließenden
</body>-Tag ein. - Fügen Sie dem Embedcode das Attribut
data-exit-intent="true"hinzu. Hier ein Beispiel, wie es aussehen sollte:
<span
class="clerk"
data-template="@exit-intent-visitor-recommendations"
data-exit-intent="true">
</span>
Nachdem Sie dies hinzugefügt haben, erscheint das Exit Intent-Popup, wenn ein Kunde mit der Maus über die Adressleiste des Browsers fährt.
Blog-Seite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Produkte, die zu einer Seite gehören.
- Gehen Sie in Shopify zu Onlineshop > Blogbeiträge.
- Klicken Sie auf den Beitrag, zu dem Sie Recommendations hinzufügen möchten.
- Klicken Sie oben rechts im Textfeld auf den <>-Button, um den HTML-Code des Beitrags anzuzeigen.
- Fügen Sie den Embedcode an eine Stelle im Beitrag ein, an der es sinnvoll ist, Recommendations anzuzeigen, und ersetzen Sie
INSERT_PAGE_ID_HEREdurch die Seiten-ID des Beitrags. Diese ID finden Sie in der URL des Beitrags.
Startvorlagen #
Wenn Sie Code-Designs verwenden möchten, können Sie mit diesen Vorlagen starten.
Slider Code #
Diese Vorlage zeigt einen Standard-Slider mit verschiedenen Produktinformationen, den Sie nach Ihren Wünschen anpassen können.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Add-To-Basket Code #
Dieser Embedcode sollte am Ende der Theme-Datei für die Produktseite eingefügt werden. Er zeigt ein Popup mit einem Slider mit Produkten an, wenn ein Kunde ein Produkt in den Warenkorb legt. Er kann nach Bedarf angepasst werden.
HTML #
<script>
document.addEventListener('DOMContentLoaded', function(){
const buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.product-form__submit';
const prodPage = (document.querySelector('[data-section-id="product-template"] > div')) ? '[data-section-id="product-template"] > div' : '.product-section > section';
const clerkPowerstep = document.getElementById('clerk_powerstep');
document.querySelector(buyBtn).addEventListener('click', open_powerstep);
function open_powerstep() {
Clerk('content', '.clerk-powerstep-recommendations');
clerkPowerstep.style.display = 'block';
clerkPowerstep.style.padding = '5px 15px';
clerkPowerstep.classList.toggle('animate_top');
setTimeout(function(){
document.querySelector(prodPage).addEventListener('click', close_powerstep);
document.getElementsByTagName('header')[0].addEventListener( 'click', close_powerstep );
}, 500);
}
});
function close_powerstep() {
var clerkPowerstep = document.getElementById('clerk_powerstep');
//window.location.reload();
clerkPowerstep.style.display = 'none';
}
</script>
<div style="display: none;" id="clerk_powerstep">
<span class="clerk-popup-close" onclick="close_powerstep()">✕</span>
<div class="clerk_powerstep_wrap">
<div class="clerk_powerstep_header">
<h2>Sie haben <b><u>{{ product.title }}</u></b> zu Ihrem Warenkorb hinzugefügt.</h2>
</div>
<div class="clerk_powerstep_image">
<img src="{{ product.images[0].src | img_url: 'x150', scale: 2 }}" alt="Sie haben <b><u>{{ product.title }}</u></b> zu Ihrem Warenkorb hinzugefügt.">
</div>
<div class="clerk_powerstep_actions">
<button class="powerstep_continue button btn" onclick="location.href='{{ routes.cart_url }}';">Weiter zur Kasse</button>
<button class="powerstep_close button btn" onclick="close_powerstep();">Weiter einkaufen</button>
</div>
<br>
<span class="clerk-powerstep-recommendations"
data-template="@add-to-basket-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>
</div>
<style>
@keyframes top {
from {
top: -100%;
}
to {
top: 50%;
}
}
.animate_top {
animation: top 100 ease-in-out;
top: 50% !important;
}
#clerk_powerstep {
width: clamp(45ch, 50%, 100ch) !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
margin: 0px !important;
border: 3px solid #888 !important;
border-radius: 2px !important;
position: fixed;
top: -100%;
z-index: 999;
display: none;
background-color: white;
box-shadow: 0px 8px 40px 0px rgba(0,0,60,0.15);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
#clerk_powerstep h2 {
text-align: center;
}
.clerk_powerstep_image {
text-align: center;
display: flex;
justify-content: center;
flex-direction: column;
}
.clerk_powerstep_image img {
object-fit: contain;
max-height: 240px;
height: 25vh;
margin: auto;
}
.clerk-popup-close {
position: absolute;
right: 5px;
top: 5px;
cursor: pointer;
font-family: Arial;
font-size: 32px;
line-height: 1;
color: gray;
z-index: 2;
padding: 3px;
}
.clerk_powerstep_header {
position: relative;
}
.clerk_powerstep_wrap {
position: relative;
overflow-y: scroll;
overflow-y: overlay;
max-height: 80vh;
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.clerk_powerstep_wrap::-webkit-scrollbar {
display: none;
}
.clerk_powerstep_actions {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.clerk_powerstep_actions button {
margin: 0 0 10px 0;
}
@media only screen and (max-width: 800px){
.clerk_powerstep_actions {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
}
</style>
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.