Sync Data
Synchronisieren Sie Ihre Shopify-Produkte, Metafelder und Abonnenten mit Clerk. Dieser Leitfaden beschreibt das Erstellen einer App im Shopify Developer Dashboard, die Anpassung von Produktdaten und das Synchronisieren von Abonnenteninformationen.
Datensynchronisierung konfigurieren #
Um Ihre Shopify-Shop-Daten mit Clerk zu synchronisieren, müssen Sie eine App im Shopify Developer Dashboard erstellen und sie in Clerk konfigurieren. Der Benutzer, der die Synchronisierung einrichtet, muss Zugriff auf das Developer Dashboard und Berechtigungen zum Entwickeln von Apps im Shopify-Shop haben.
Zugriffsvoraussetzungen: Nur Shop-Besitzer oder Mitarbeiter mit Developer Dashboard-Berechtigungen können die App erstellen (nicht über kollaborativen Zugriff). Wenn Sie die Einrichtung für einen Kunden vornehmen, benötigen Sie Mitarbeiterzugang oder die App-Zugangsdaten von diesem.
Erstellen der App #
Klicken Sie in Shopify auf Settings.
Klicken Sie auf Apps and sales channels.
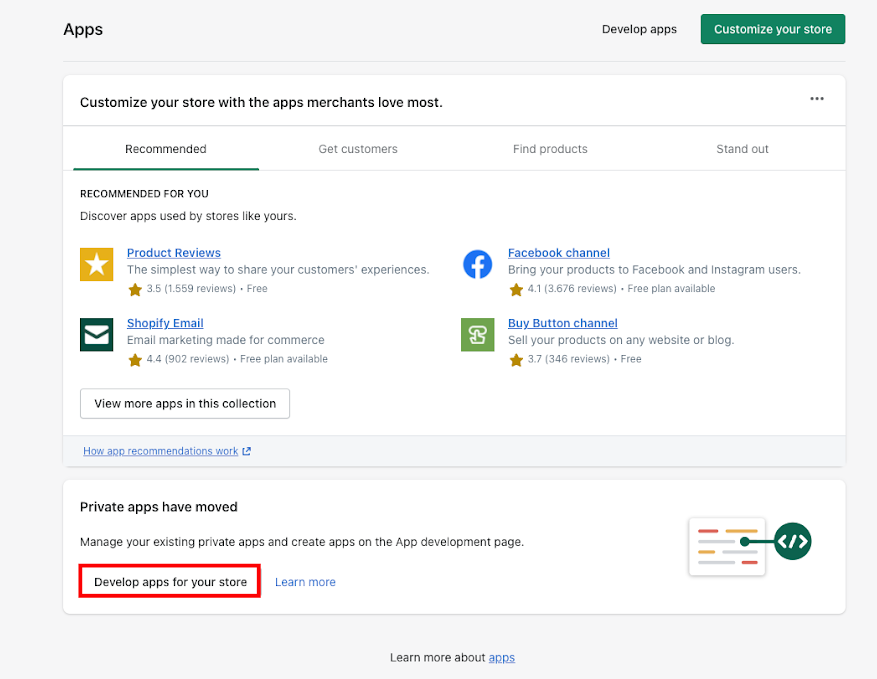
Klicken Sie auf Develop apps.
Klicken Sie auf Build apps in Dev Dashboard.
- Wenn Sie diese Option nicht sehen, klicken Sie stattdessen auf Learn more.
- Im neuen Fenster klicken Sie auf Go to Dev Dashboard.
- Alternativ können Sie das Dev Dashboard direkt öffnen, nachdem Sie sich angemeldet haben.
Klicken Sie im Developer Dashboard auf Create App.
Geben Sie
Clerk.ioals App-Namen ein.Fügen Sie unter App URL den Standard-App-Platzhalter von Shopify hinzu:
https://shopify.dev/docs/apps/default-app-homeEntfernen Sie unter Embed App in Shopify Admin das Häkchen. Die App muss nur einmal installiert werden und muss nicht im Shopify-Seitenmenü erscheinen.
Wählen Sie in Webhooks API Version die neueste Version aus (mindestens
2025-07).
Berechtigungen konfigurieren #
- Gewähren Sie unter Access scopes Lesezugriff (Berechtigungen beginnend mit
read_) auf folgende Bereiche:
Customers
Inventory
Locales
Markets
Metaobjects
Online Store Pages
Orders
Products
Store Content
Translations
- Klicken Sie unten auf dem Bildschirm auf Release.
App installieren #
Klicken Sie auf Home, dann oben rechts auf Install app.
Shopify leitet Sie auf eine Seite weiter, auf der Sie den Shopify-Shop auswählen, auf dem die App installiert werden soll. Wählen Sie Ihren Shop aus der Liste.
Überprüfen Sie auf der folgenden Seite die Zusammenfassung der App-Details und klicken Sie unten rechts auf Install.
Verbindung zu Clerk herstellen #
Gehen Sie zurück zum Developer Dashboard und klicken Sie innerhalb der Clerk.io-App auf Settings. Hier finden Sie die Client ID und Client Secret.
Gehen Sie zu my.clerk.io > Data > Configuration. Wählen Sie unter Sync Method Shopify aus.
Fügen Sie die Client ID und Client Secret in das Formular ein. Klicken Sie dann auf Start Sync.
Bekanntes Problem: Shopify kann beim ersten Synchronisieren möglicherweise keinen Token generieren, was zu einem Authentifizierungsfehler führt. Dies ist ein bekanntes, sporadisch auftretendes Problem bei Shopify. Warten Sie einfach 1-2 Minuten und versuchen Sie die Synchronisierung erneut.
Produktdaten anpassen #
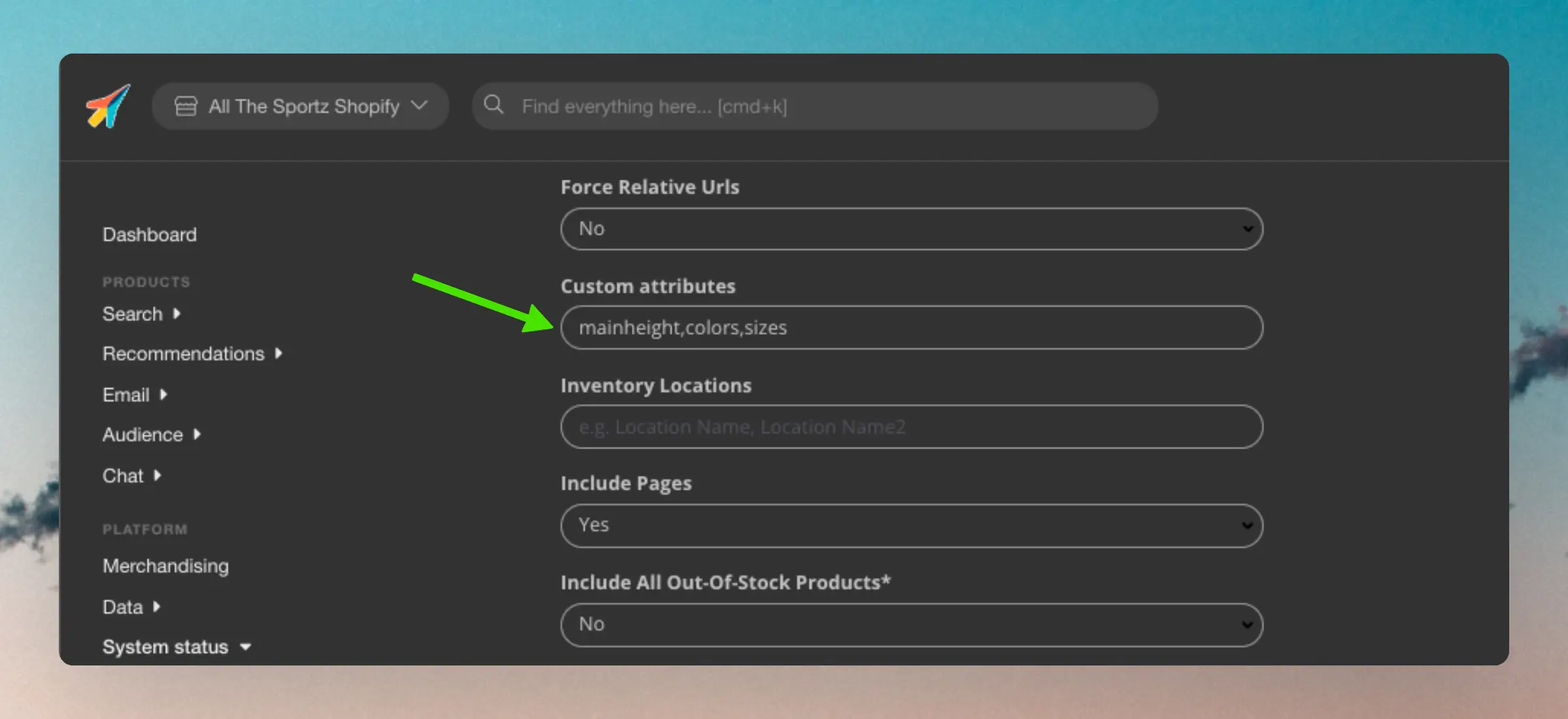
In Shopify können Metafelder und andere von Ihnen erstellte Attribute über my.clerk.io > System status > Data sync synchronisiert werden.
Gehen Sie einfach zum Eingabefeld mit dem Namen Custom Attributes und geben Sie die Produktattribute ein, die einbezogen werden sollen.
Um mehrere Attribute hinzuzufügen, trennen Sie diese mit Kommas.

Attribute sollten immer mit ihrem key geschrieben werden.
Dieser ist in der Regel komplett kleingeschrieben. Zum Beispiel sollte das Attribut “Sizes” als “sizes” angegeben werden.
Sie müssen den namespace nicht einfügen – Clerk findet ihn automatisch, basierend auf dem key.
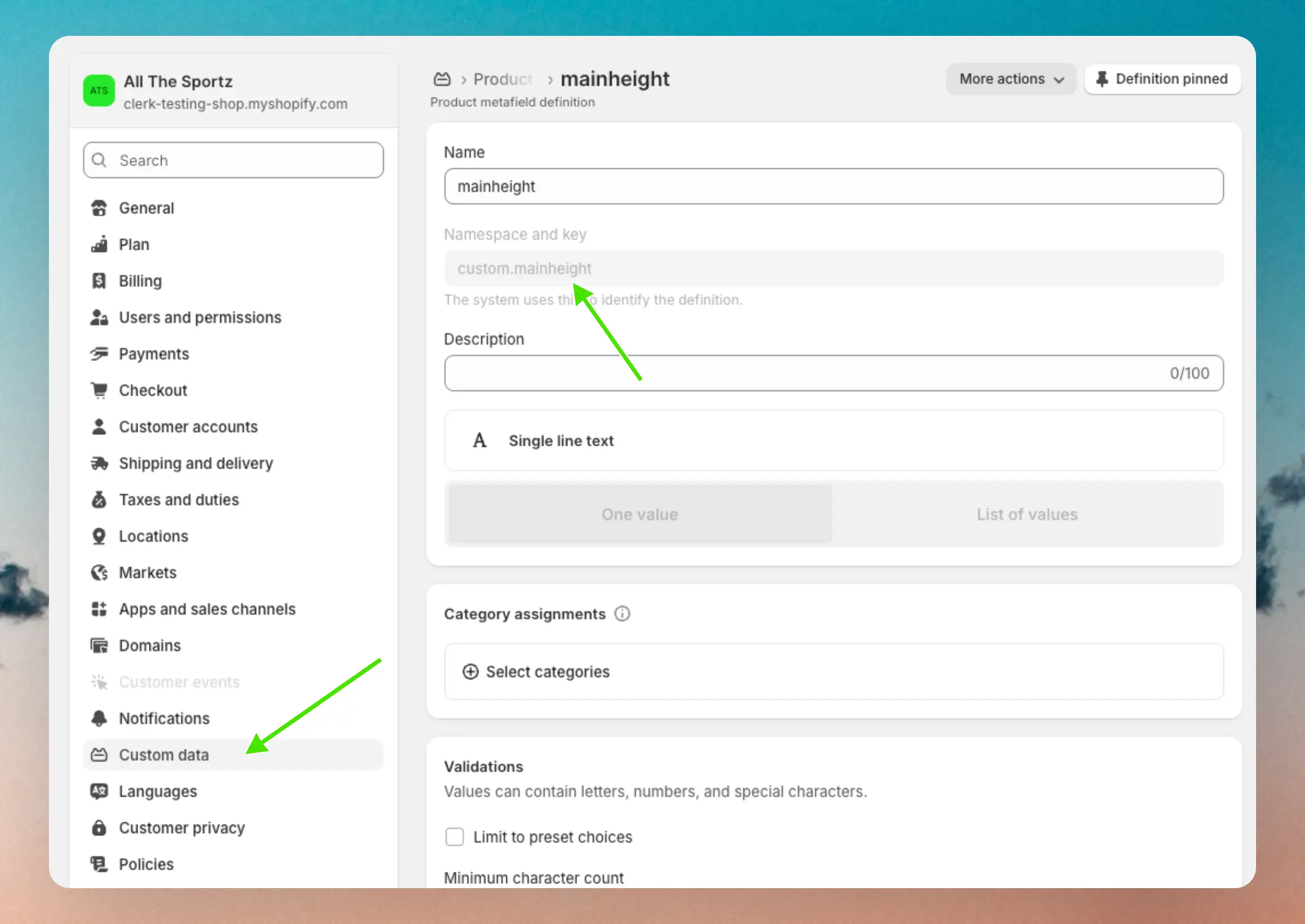
In Shopify finden Sie diese Schlüssel oft, indem Sie das Attribut unter Settings > Custom data > Products/Variants nachschlagen:

Abonnenten synchronisieren #
Shopify unterstützt die Verwaltung von Abonnenten direkt auf der Plattform.
Diese können ganz einfach mit Clerk synchronisiert werden.
Wenn aktiviert, importieren wir das Attribut “subscribed: true” für jede in Shopify abonnierte E-Mail-Adresse.
Dies kann dann für Auto-Email verwendet werden.
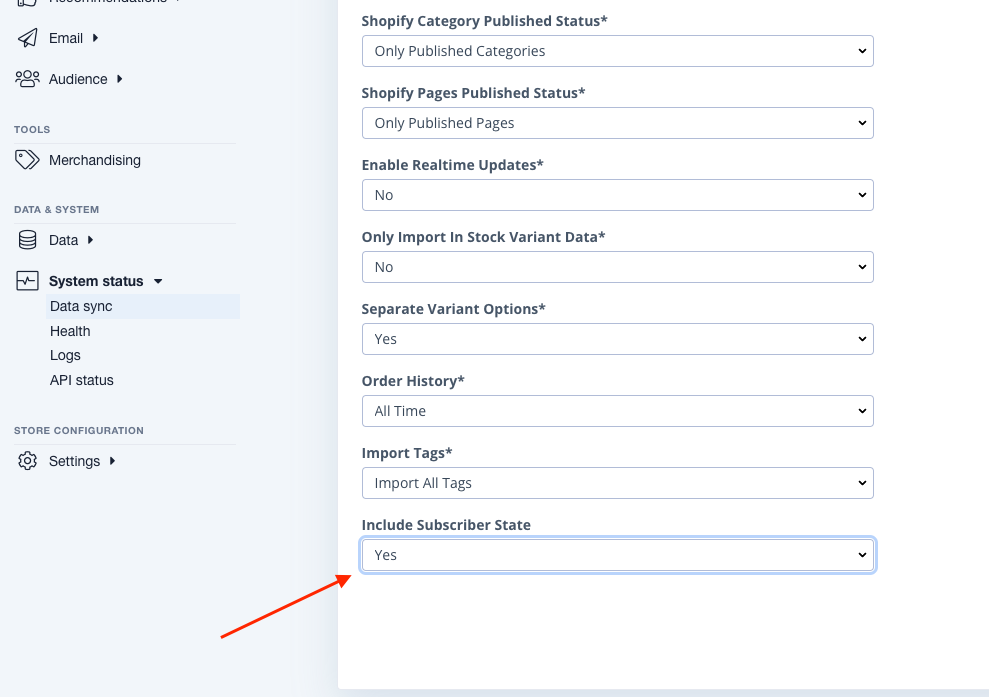
Gehen Sie einfach zu Ihrem my.clerk.io-Store, dann Data -> Configuration und setzen Sie Include Subscriber State auf Yes. Klicken Sie anschließend auf Save und starten Sie eine neue Synchronisierung.

Wenn Sie für Kunden einen Abmeldelink verwenden möchten, dann hat jeder Kunde, der aus einem Shopify-Backend übernommen wird, ein Attribut unsub_url, welches für die Auto-Email-Designs im Abmeldefeld verwendet werden kann: {{customer.unsub_url}}
Die Webhooks API-Version muss auf mindestens 2022-04 gesetzt sein, da diese Unterstützung dort hinzugefügt wurde. Sie können dies in der von Ihnen für Clerk im Developer Dashboard erstellten App unter Settings überprüfen.
Legacy Custom App #
Ab Januar 2026 erlaubt Shopify nicht mehr, benutzerdefinierte Apps direkt im Shopify-Admin für Shops zu erstellen. Bereits bestehende benutzerdefinierte Apps funktionieren weiterhin, aber diese Methode sollte nur genutzt werden, wenn Sie bereits eine solche App eingerichtet haben. Für alle anderen Setups verwenden Sie die oben beschriebene Developer Dashboard-Methode.
Wenn Sie bereits eine bestehende Custom App nutzen oder anpassen müssen, wählen Sie Shopify (Legacy Custom App) als Sync Method in my.clerk.io > Data > Configuration aus.
Diese Schritte gelten nur, wenn Ihr Shopify-Shop weiterhin Zugang zum Erstellen benutzerdefinierter Apps im Shopify-Admin hat.
- Gehen Sie in Shopify zu Apps > App and sales channel settings und klicken Sie auf Develop apps.

Klicken Sie auf Create app, benennen Sie sie „Clerk.io“, wählen Sie den App-Entwickler aus und klicken Sie erneut auf Create app.
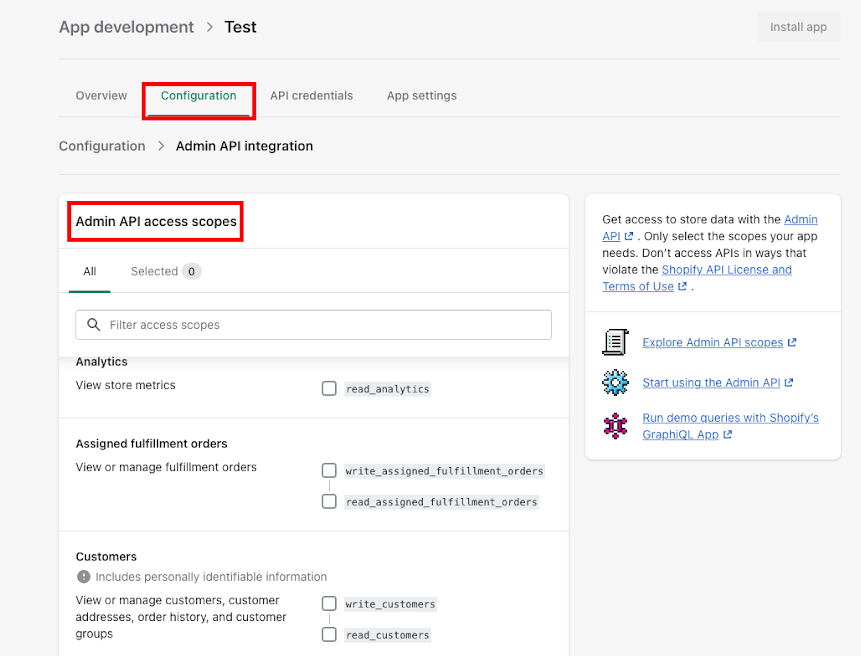
Klicken Sie auf Configuration → Admin API integration → Configure.

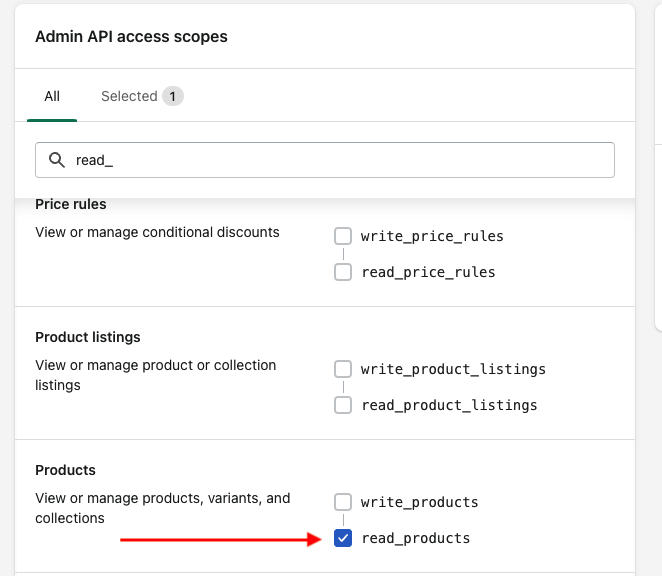
Gewähren Sie unter Admin API access scopes Lesezugriff (Berechtigungen beginnend mit
read_) auf folgende Bereiche:Customers
Inventory
Locales
Markets
Metaobjects
Online Store Pages
Orders
Products
Store Content
Translations

Klicken Sie auf Save, dann auf Install App → Install.
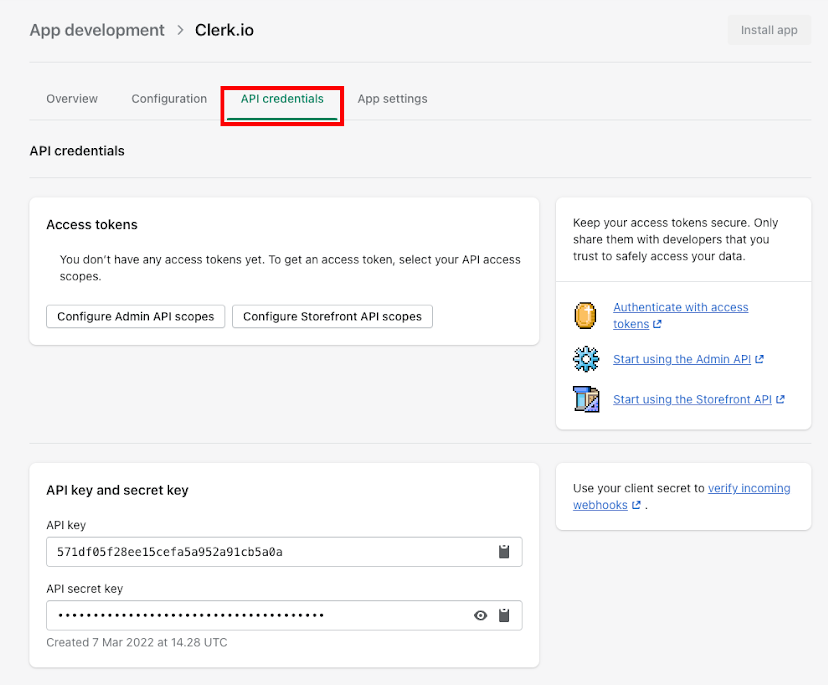
Öffnen Sie API Credentials und kopieren Sie Ihre Shopify-Domain sowie den API Key, Access Token und Secret Key der App.

Gehen Sie zu my.clerk.io > Data > Configuration. Wählen Sie unter Sync Method Shopify (Legacy Custom App).
Fügen Sie diese Werte ins Formular ein. Wählen Sie bei Aufforderung eine Standardbildgröße aus und klicken Sie dann auf Start Sync.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.