FAQ
Haben Sie Probleme mit Ihrer Smartweb-Integration? Diese FAQ behandelt die häufigsten Probleme und deren Lösungen, von Formattern bis zum Upgrade auf Clerk.js 2.
Verwendung von Formatters #
Clerk.js ermöglicht es Ihnen, eigene JavaScript-Funktionen zu schreiben, die neue Funktionalitäten zu Ihren Designs hinzufügen.
Formatter können auf zwei Arten hinzugefügt werden:
Über my.clerk.io > Developers > Formatters, wobei jeder Formatter als eigener Eintrag erstellt werden kann.
Als Konfiguration für Clerk.js im tracking-script, das auf allen Seiten eingefügt ist, sodass mehrere Formatter gleichzeitig hinzugefügt werden können.
Beispiel-Formatter #
Ein Beispiel ist unten zu sehen. Beachten Sie bitte, dass dies für Clerk V2 (neueste Version) ist:
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Mehrere Formatter #
Sie können beliebig viele Formatter mit Komma getrennt schreiben:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Verwendung in Designs #
Nachdem Sie Ihre Formatter erstellt haben, können Sie diese in Ihren Designs mit folgender Syntax verwenden:
{%raw%}{{ price | log_price }} {{ price | calculate_discount | special_price }}{%endraw%}
Damit können Sie jede gewünschte Funktionalität in Ihren Designs erstellen.
HTTP-Authentifizierung #
HTTP-Authentifizierung wird häufig auf Staging-Seiten verwendet, um unerwünschte Besucher zu vermeiden.
Dies blockiert den Clerk-Importer und zeigt einen 401 Unauthorized Fehler im Synchronisationsprotokoll an.
Sie können dies beheben, indem Sie die Authentifizierungsinformationen in die Import-URL einfügen.
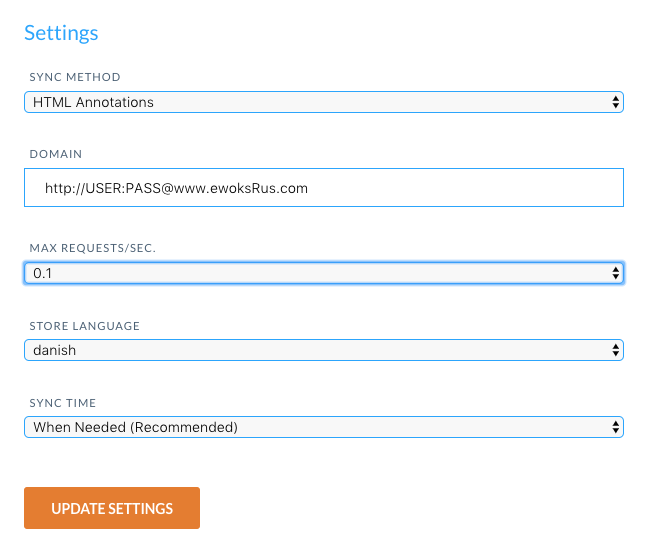
In my.clerk.io > Data > Configuration aktualisieren Sie Ihre Import-URL wie folgt:
http://USER:PASS@www.ewoksRus.com

Upgrade auf Clerk.js 2 #
Clerk.js 2 ist eine schnellere und flexiblere Version unserer JavaScript-Bibliothek.
Es macht die Installation von Clerk auf jedem Webshop einfacher.
Da die beiden Versionen jedoch leicht unterschiedlich funktionieren, müssen Sie diese Schritte befolgen, um erfolgreich zu upgraden.
Die beiden Hauptunterschiede in Clerk.js 2 sind:
Die Designs in my.clerk.io verwenden die Liquid Templating-Sprache, können aber auch einfach mit dem Design Editor erstellt werden.
Das Skript muss direkt vor dem
</head>-Tag in das Template Ihres Webshops eingefügt werden.
Designs erstellen #
Da Clerk.js 2 einen anderen Ansatz für Designs verwendet, müssen Sie neue erstellen.
Sie können Ihre Clerk.js 2 Designs auf zwei Arten erstellen:
Verwenden Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den folgenden Punkten beschrieben.
Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu sehen, wie das geht.
Design Editor-Option #
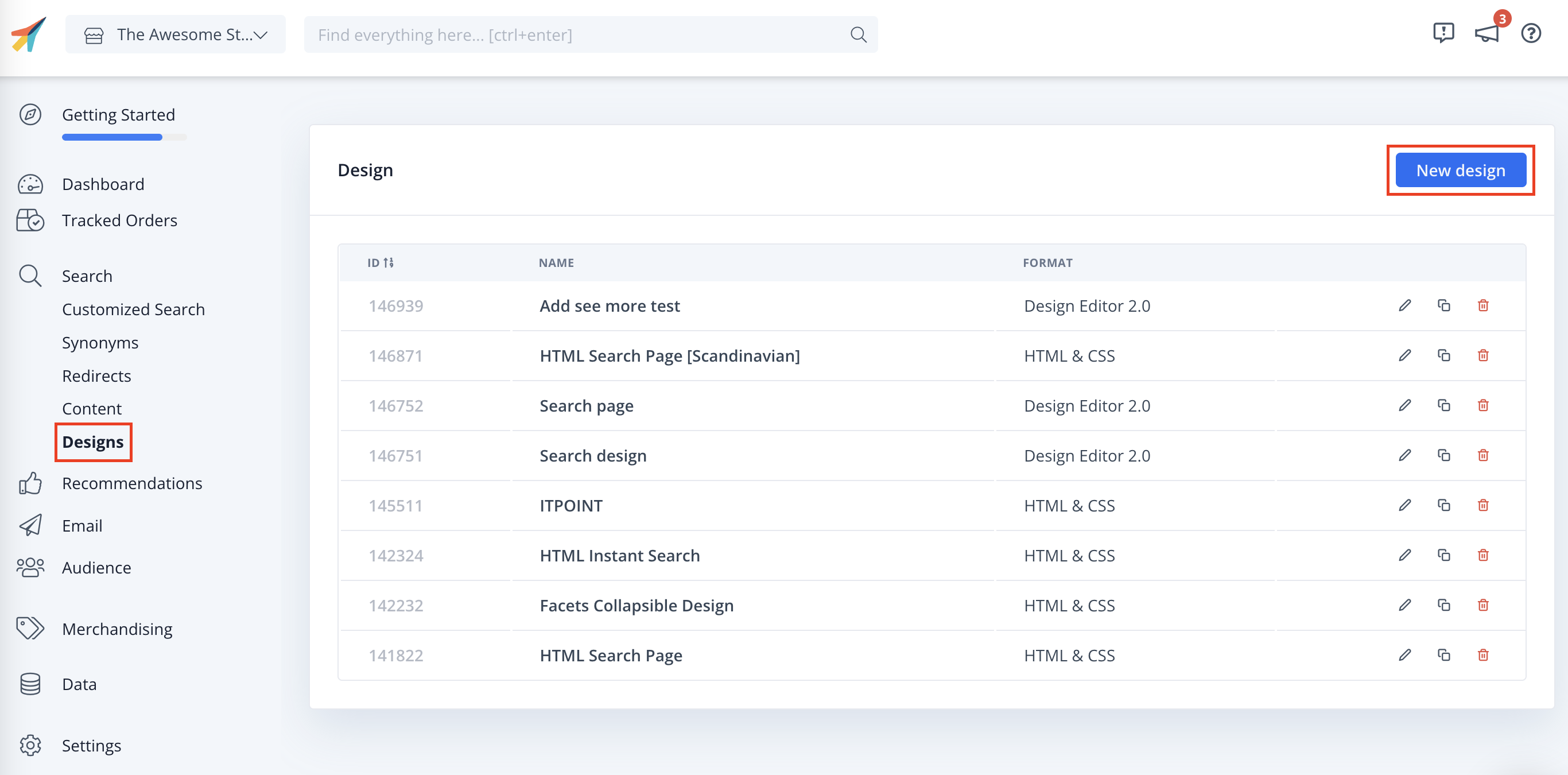
- Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.

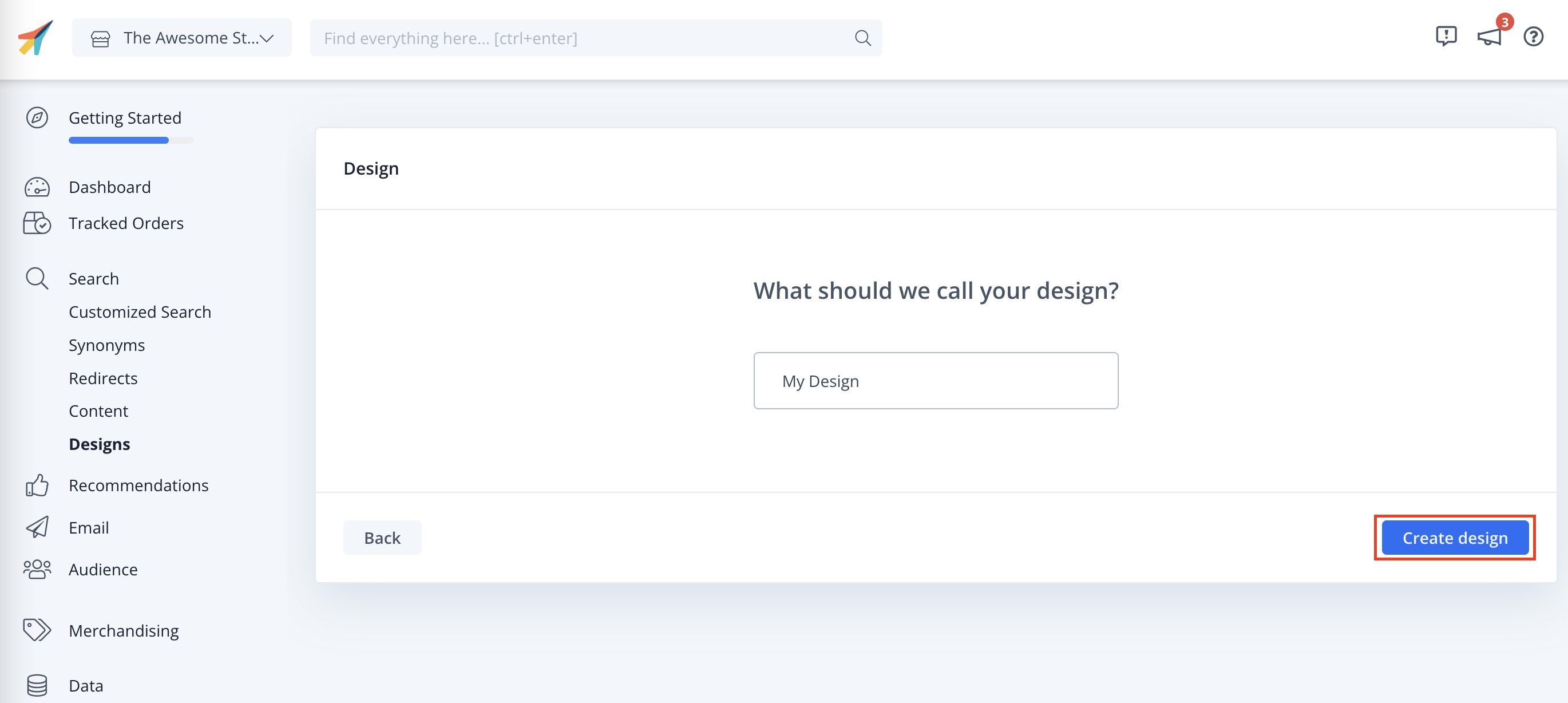
Geben Sie auf dem folgenden Bildschirm Ihrem Design einen Namen (wir empfehlen, “V2” hinzuzufügen, damit klar ist, dass Sie Clerk.js 2 verwenden).
Wählen Sie den Design-Typ und folgen Sie dem Design-Setup-Wizard.
Wenn Sie fertig sind, klicken Sie auf Create Design.

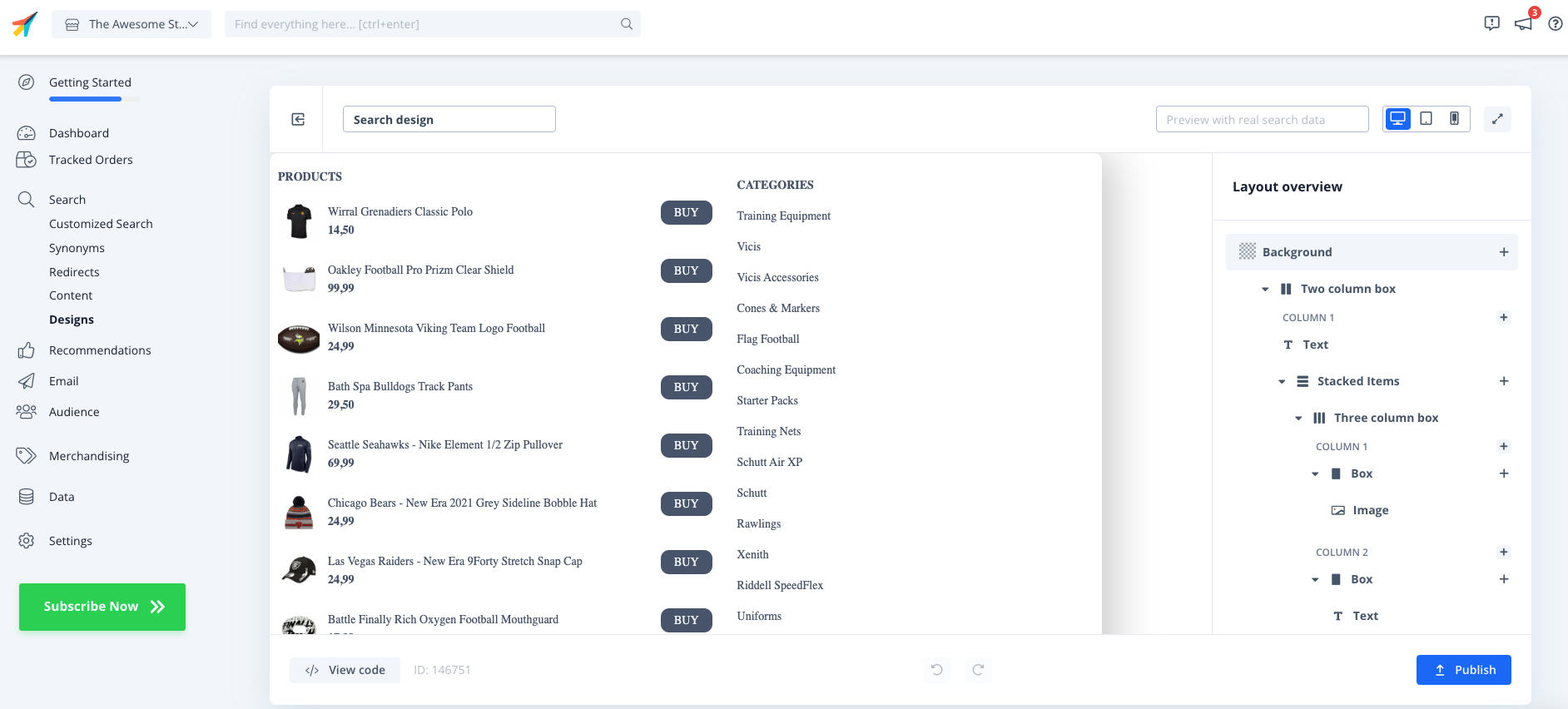
Klicken Sie im Design Editor auf eines der bestehenden Elemente wie Name, Bild, Button etc., um es zu bearbeiten, oder fügen Sie neue Elemente zum Design hinzu, um mehr Informationen zu Produkten anzuzeigen.
Klicken Sie auf Publish, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.

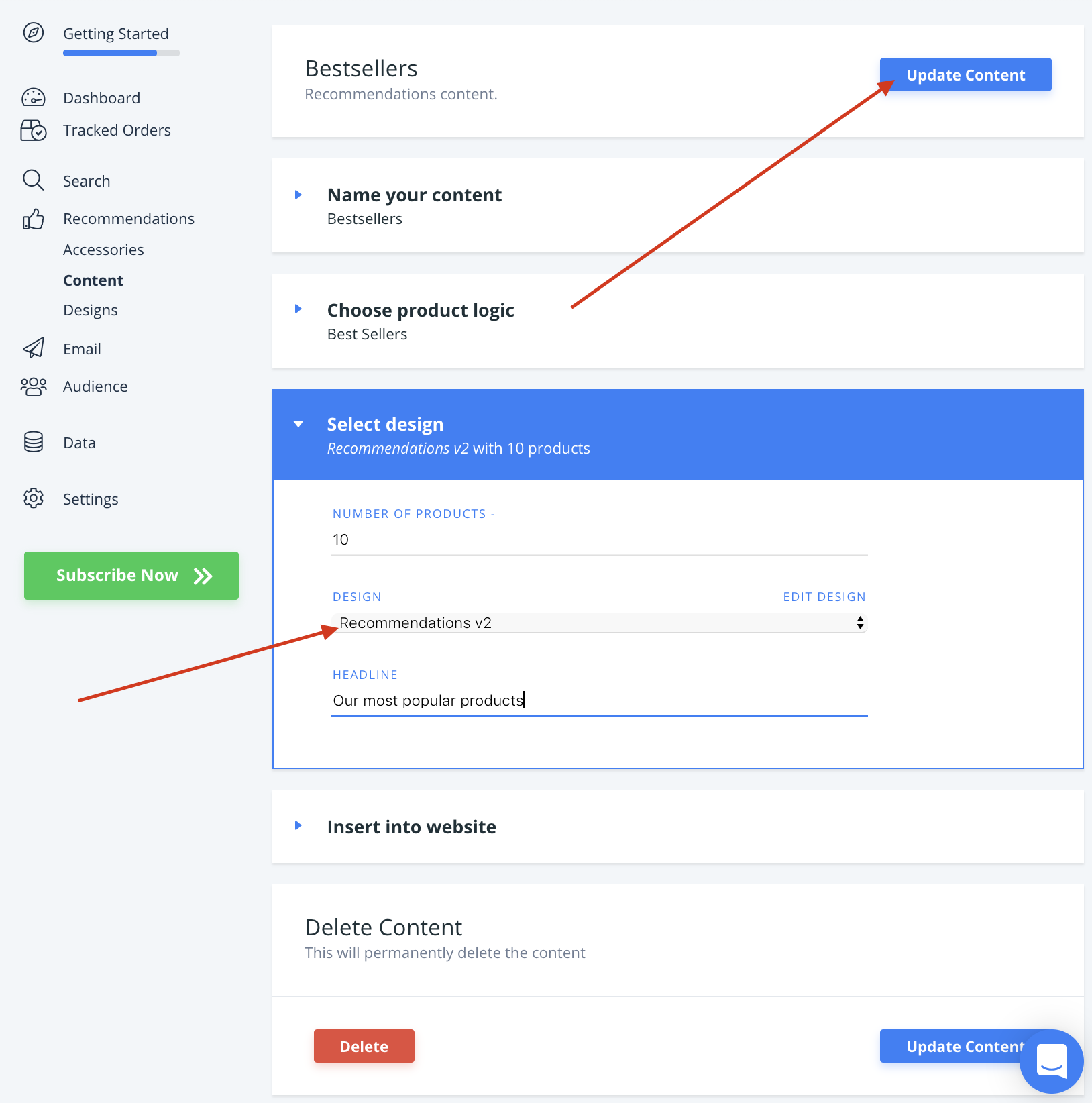
Gehen Sie zu Recommendations/Search > Elements und ändern Sie Ihr Clerk Element, um das neue Design zu verwenden.
Klicken Sie auf Update Element. Dadurch werden diese vorübergehend nicht mehr in Ihrem Webshop angezeigt, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Elemente aus, die aktualisiert werden sollen.

Sie sind jetzt bereit, auf Clerk.js 2 umzusteigen.
Skript ersetzen #
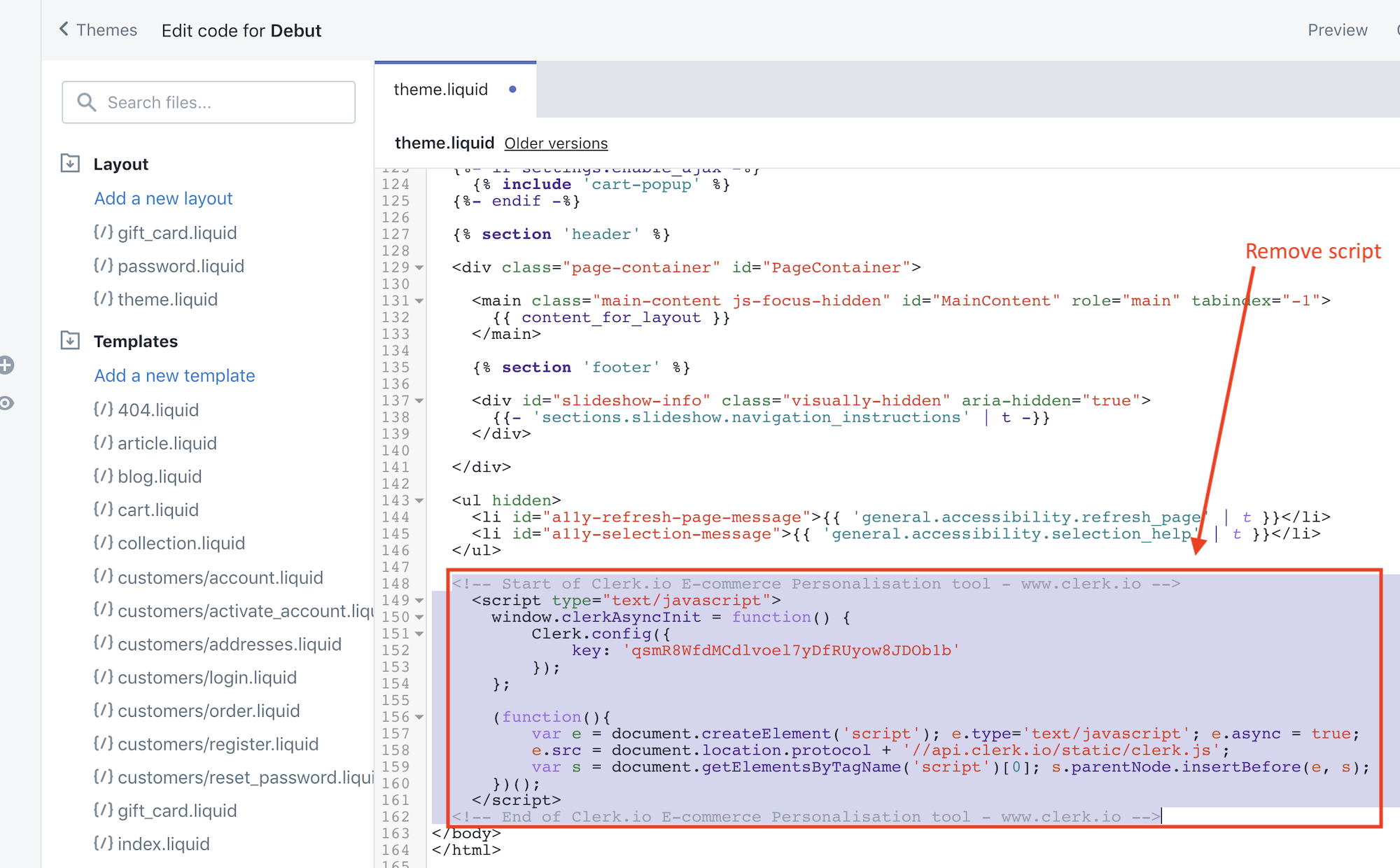
Suchen Sie die Template-Datei, die für die Anzeige aller Seiten des Webshops verwendet wird und in der das ursprüngliche Clerk.js-Skript am unteren Rand zu finden ist.
Entfernen Sie das alte Skript aus der Datei:

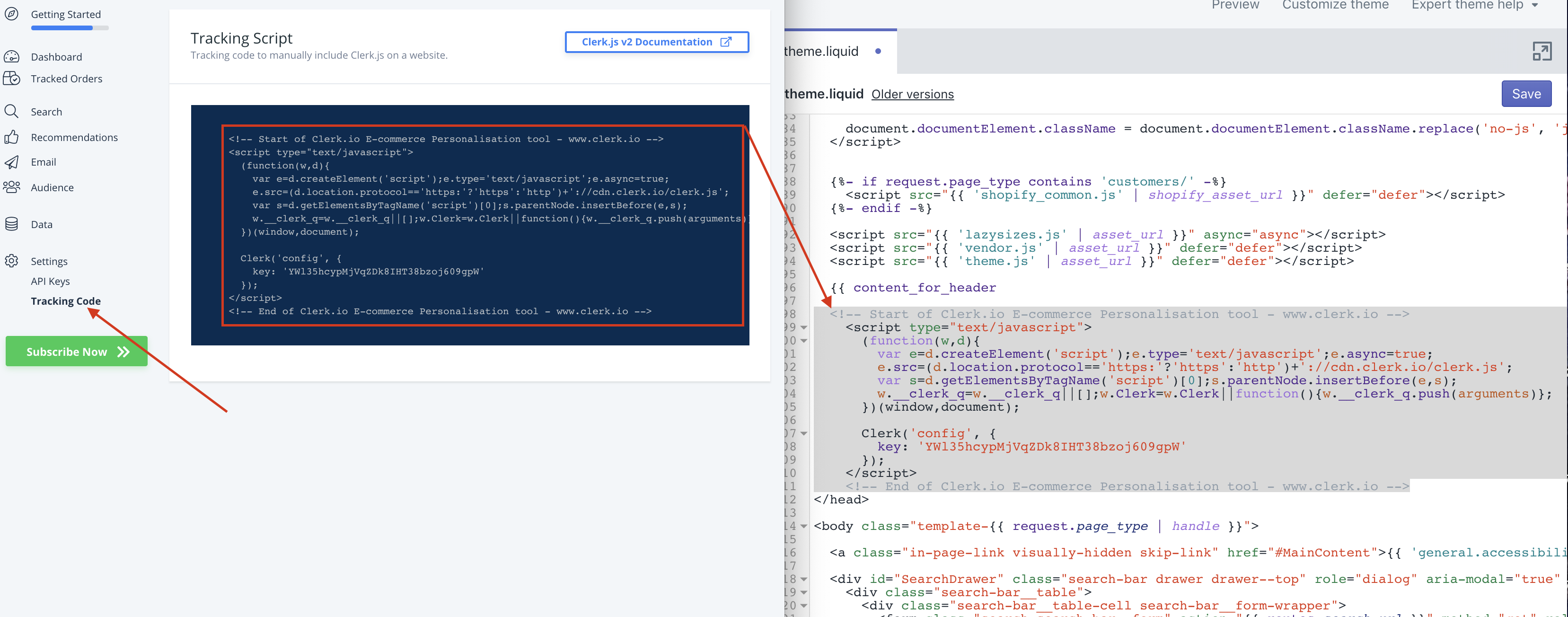
Gehen Sie zu my.clerk.io > Developers > Tracking Code.. Diese Seite enthält jetzt Ihren Clerk.js 2 Tracking-Code.
Kopieren Sie diesen Code und fügen Sie ihn direkt vor dem
</head>-Tag in das Template ein:

- Speichern Sie Ihr Template.
Glückwunsch! Sie nutzen nun das stark verbesserte Clerk.js 2 Setup!
Die vollständige Dokumentation zu Clerk.js 2 finden Sie hier: https://docs.clerk.io/docs/clerkjs-quick-start
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.