FAQ
Stoßen Sie auf Probleme mit Ihrer WooCommerce-Integration? Diese FAQ behandelt die häufigsten Probleme und deren Lösungen, von Daten-Synchronisationsfehlern bis hin zur manuellen Installation von Elementen.
Manuelle Installation von Elementen #
WooCommerce-Themes platzieren Hooks oft an nicht standardmäßigen Stellen.
Das bedeutet, dass das Clerk-Plugin den Einbettungscode möglicherweise nicht automatisch einfügen kann.
Befolgen Sie diese Schritte, um Codes bei Bedarf manuell einzufügen.
Suchformular finden #
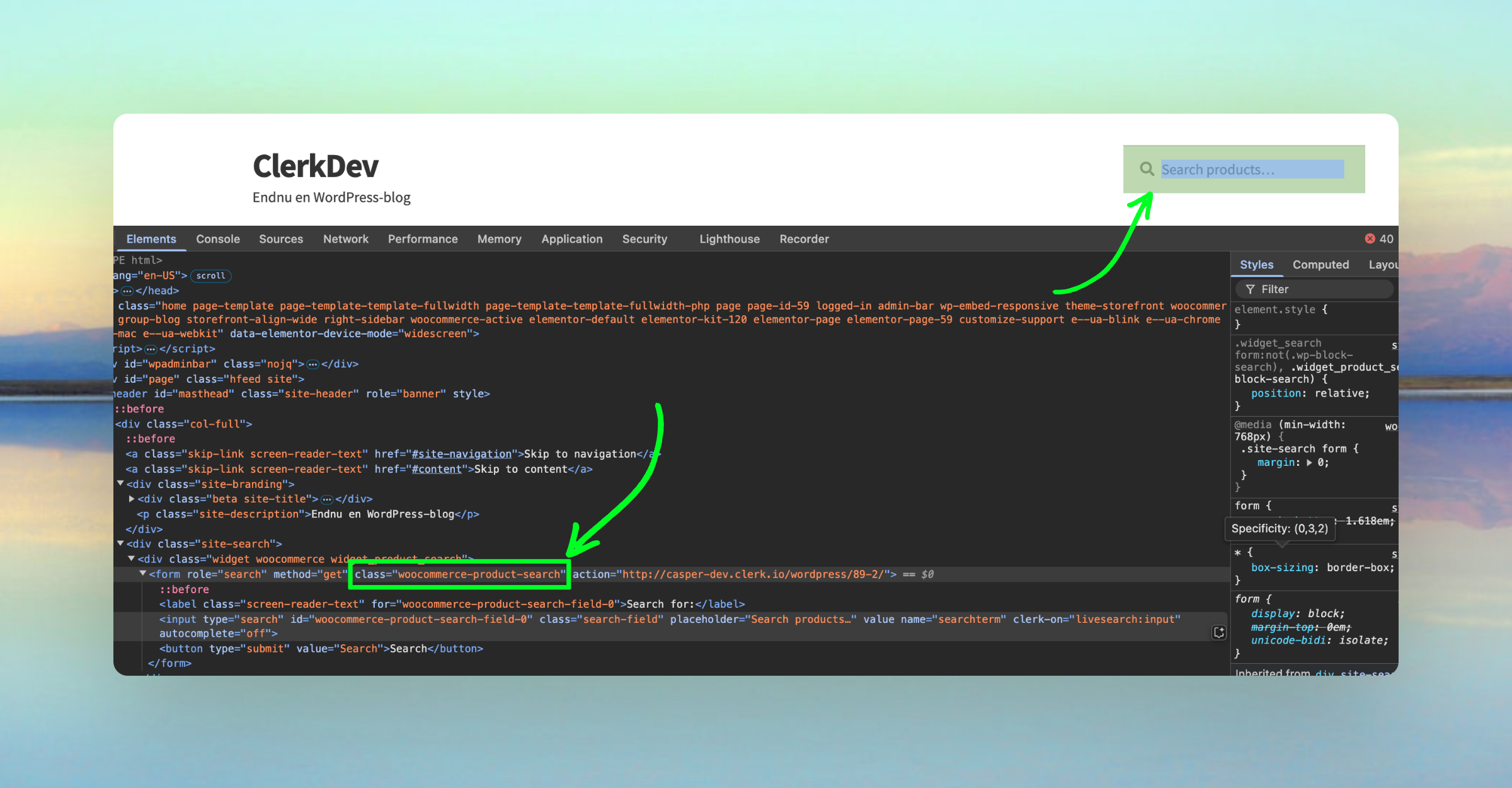
Beginnen Sie damit, Ihr Suchformular zu finden.
Untersuchen Sie Ihre Website und finden Sie eindeutigen Text für das Suchfeld.

Theme-Dateien aufrufen #
Öffnen Sie die FTP-Dateien Ihres Webshops und suchen Sie public_html > wp-content > themes.
Ziehen Sie den themes-Ordner auf Ihren Desktop, um ihn auf Ihren Computer zu kopieren.
Dadurch können Sie die Dateien durchsuchen.
Im Editor öffnen #
Öffnen Sie den Ordner in Ihrem bevorzugten Code-Editor.
Zum Beispiel in Sublime: Project > Add Folder to Project.
Wählen Sie den während des vorherigen Schritts gespeicherten themes-Ordner aus.
Dateien durchsuchen #
Nun können Sie die Dateien durchsuchen.
Sie können die Suche auf .php-Dateien beschränken, da dies der Standard-Dateityp für WooCommerce-Themedateien ist.
Suchlinks beheben #
Wenn Sie Search bereits eingerichtet und eine Seite in WooCommerce für Suchergebnisse erstellt haben, aber Ihr Suchfeld nicht korrekt verlinkt, folgen Sie diesen Schritten.
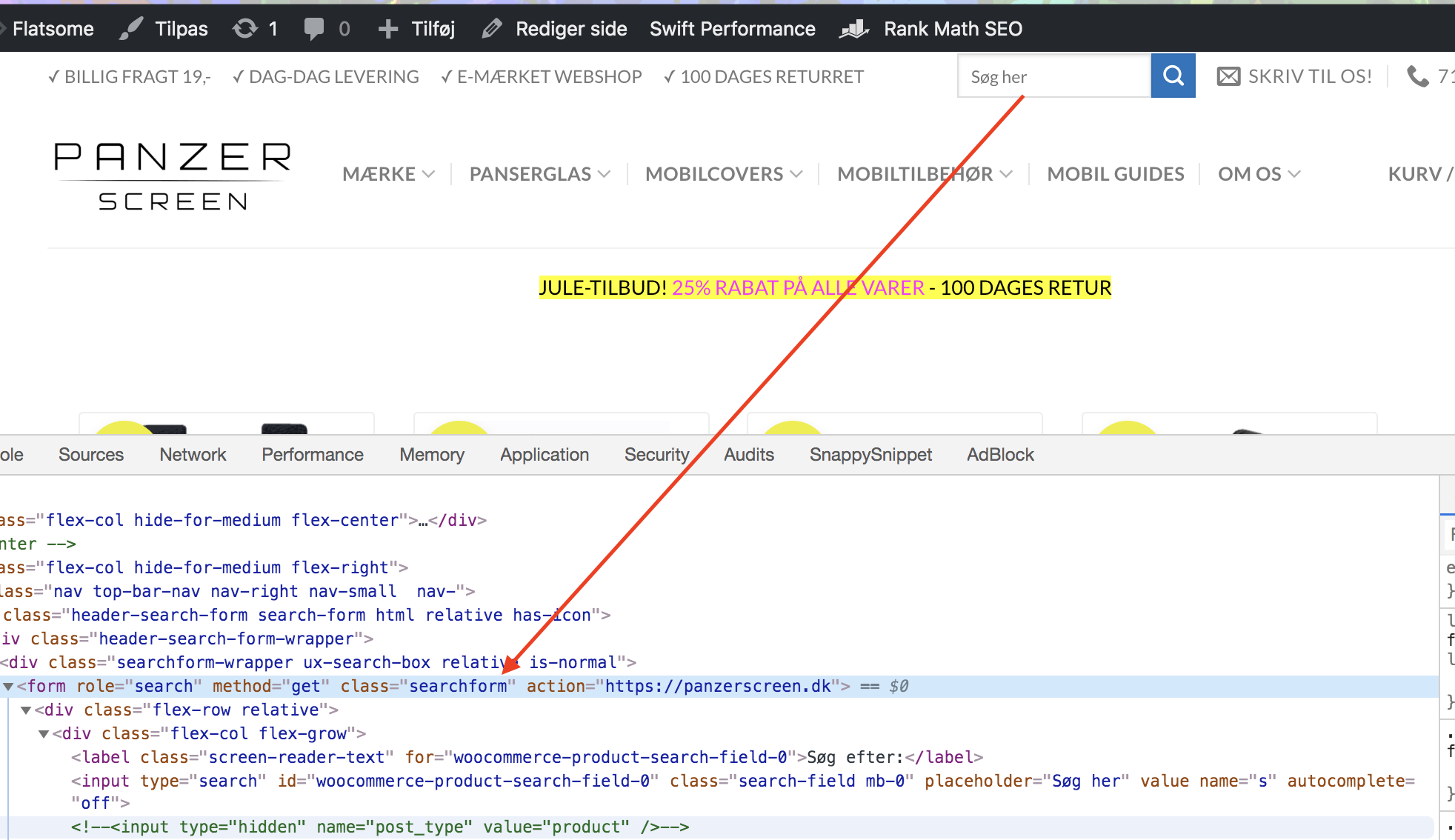
Beginnen Sie damit, Ihren Webshop im Browser zu öffnen. Wir empfehlen die Verwendung von Chrome.
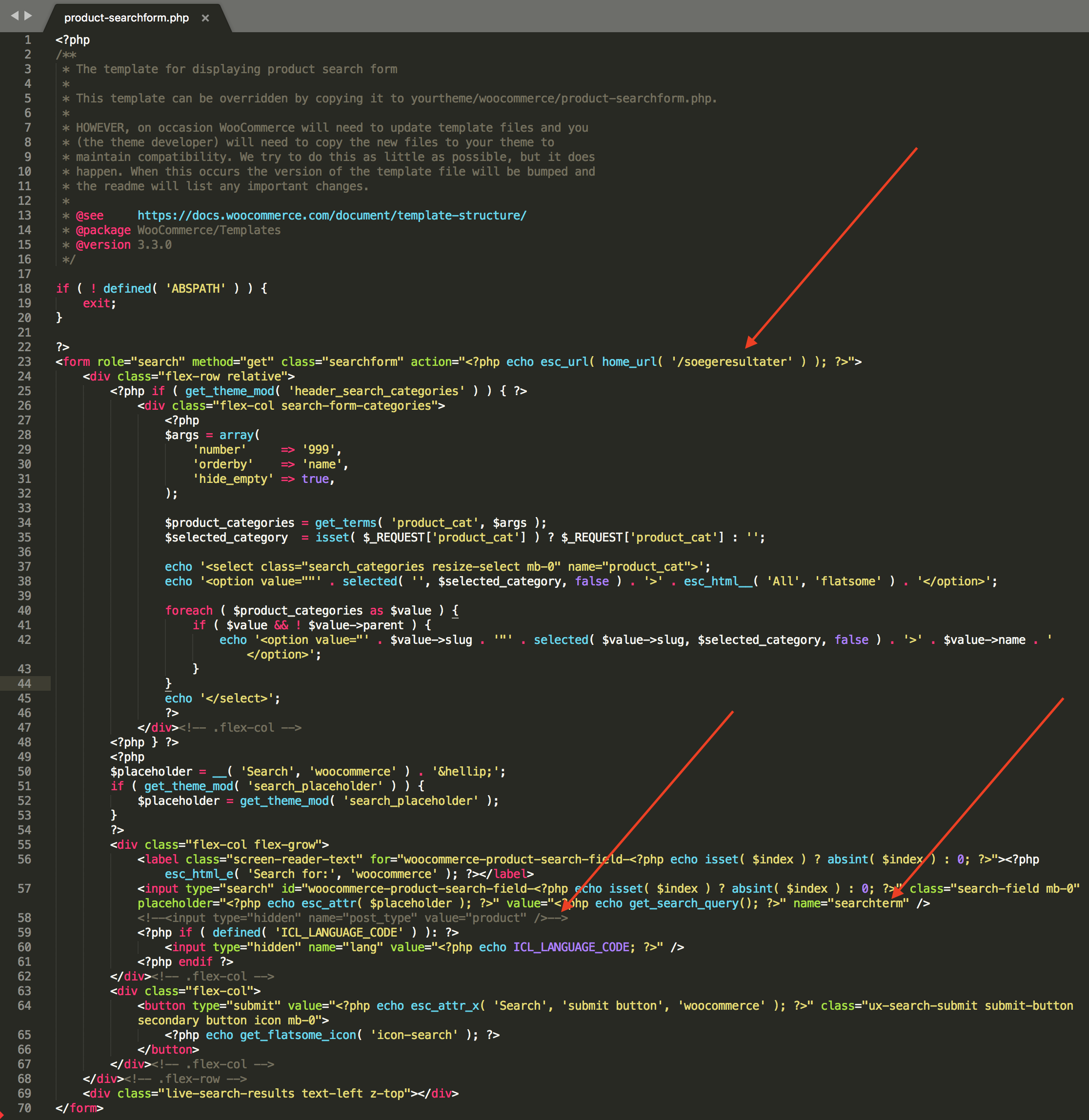
Suchen Sie nach HTML, das im Suchfeld einzigartig erscheint, z.B. searchform:

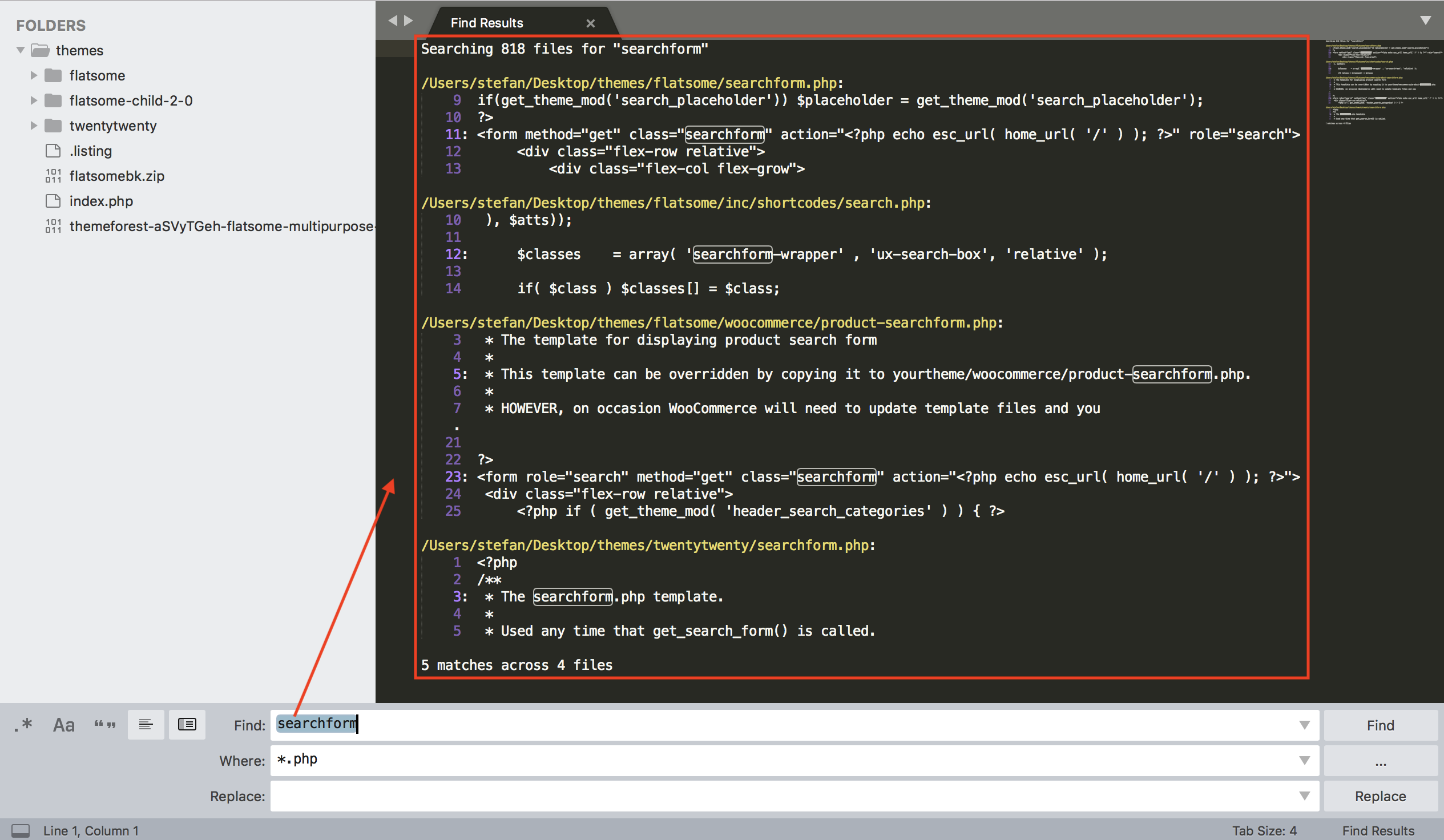
Suchen Sie dies in Ihrem Editor, um eine Liste der Dateien zu finden, die es enthalten:

Finden Sie die passende Datei auf dem FTP.
Formulareinstellungen aktualisieren #
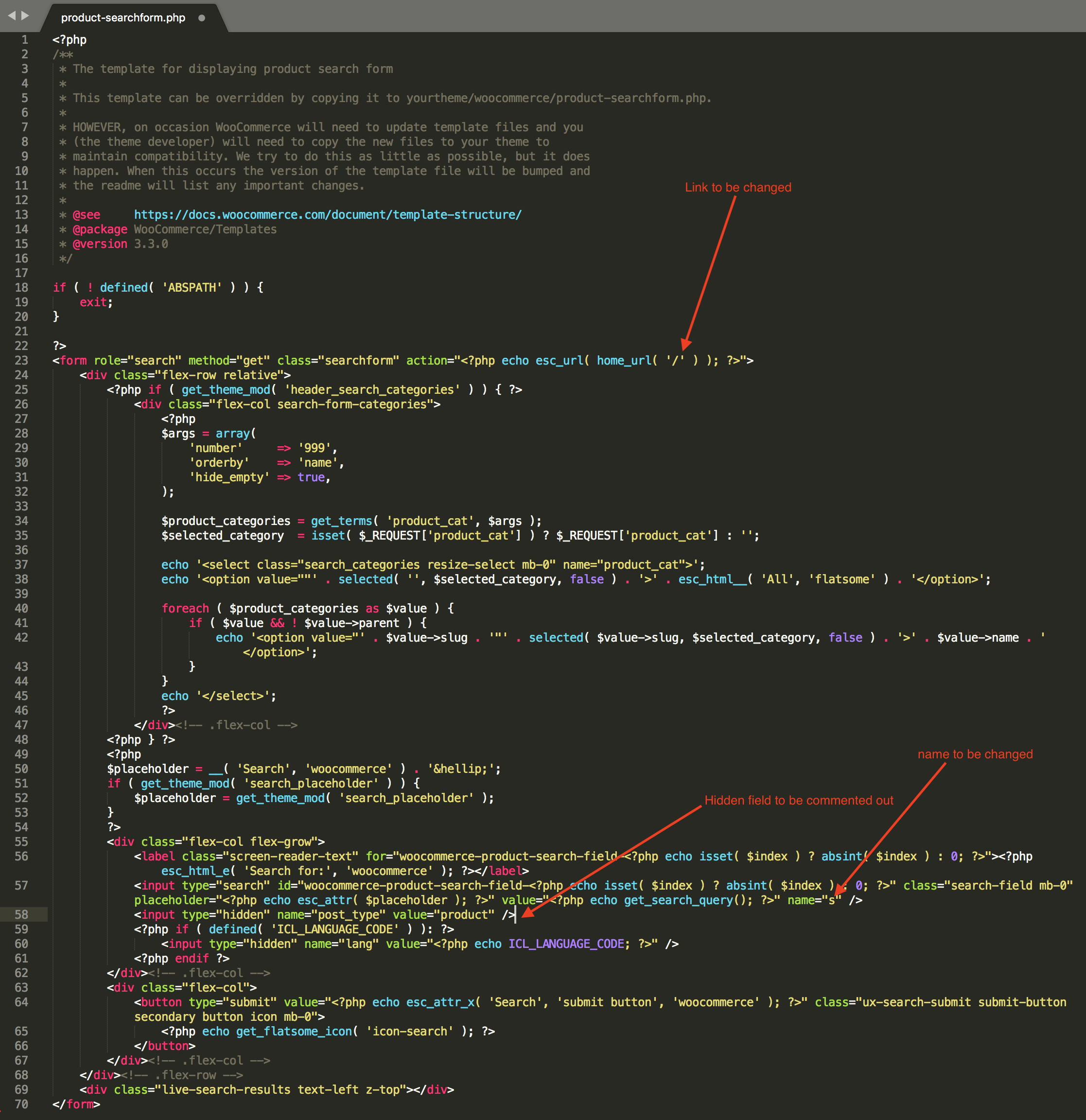
Jetzt können Sie die Einstellungen so ändern, dass Clerk auf die richtige Seite verlinkt.
Sie müssen drei Dinge ändern:
Die URL, zu der Kunden verlinkt werden (oft im
<form>-Element), muss mit dem Namen der Seite übereinstimmen, die Sie in WooCommerce erstellt haben. Dies ist oft"soegeresultater"oder"search-results".Das Attribut
"name"des Eingabefeldes musssearchtermsein.Das versteckte Eingabefeld mit
name="post_type"muss auskommentiert werden.
Ein Suchformular könnte vor der Änderung so aussehen:

Und nach der Änderung so:

Nun sollten Sie beim Suchen auf die Suchseite weitergeleitet werden: www.mywebshop.com/soegeresultater?searchterm=test.
Verwendung von Formattern #
Clerk.js ermöglicht es Ihnen, benutzerdefinierte JavaScript-Funktionen zu schreiben, die Ihrer Designs neue Funktionalitäten hinzufügen.
Formatter können auf zwei Arten hinzugefügt werden:
Über my.clerk.io > Developers > Formatters, wobei jeder Formatter als eigener Eintrag erstellt wird.
Als Teil der Clerk.js-Konfiguration, wobei das Tracking-Script auf allen Seiten eingebunden wird und mehrere Formatter gleichzeitig definiert werden können.
In WooCommerce befindet sich das Tracking-Script in: wp-content > plugins > clerkio > includes > class-clerk-visitor-tracking.php.
Formatter-Beispiel #
Ein Beispiel ist unten zu sehen:
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Mehrere Formatter #
Sie können beliebig viele Formatter schreiben, getrennt durch Kommas:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Verwendung in Designs #
Nachdem Sie Ihre Formatter erstellt haben, können Sie sie in Ihren Designs folgendermaßen verwenden:
{%raw%}{{ price | log_price }} {{ price | calculate_discount | special_price }}{%endraw%}
So können Sie jede gewünschte Funktionalität in Ihren Designs umsetzen.
HTTP-Authentifizierung #
HTTP-Authentifizierung wird häufig auf Staging-Seiten verwendet, um unerwünschte Besucher zu vermeiden.
Dies blockiert den Clerk-Importer und zeigt einen 401 Unauthorized Fehler im Sync-Log an.
Sie können dies beheben, indem Sie die Authentifizierungsdaten in die Import-URL einfügen.
In my.clerk.io > Data > Configuration aktualisieren Sie Ihre Import-URL wie folgt:
https://USER:PASS@www.ewoksRus.com
Häufige Synchronisationsfehler #
Hinweis: Wir empfehlen, das Plugin immer auf die neueste Version zu aktualisieren, um alle aktuellen Funktionen von Clerk zu erhalten.
Beim Import von Daten mit Clerks WooCommerce Plugin ist der Server Ihres Webshops dafür verantwortlich, Produkt-, Kategorie- und Bestelldaten an Clerk zu senden.
In manchen Fällen kann jedoch die Serverkonfiguration den Import blockieren und so einen Fehler bei der Data Sync verursachen.
Im Folgenden finden Sie eine Liste der häufigsten Fehler und wie Sie diese beheben können.
401 Unauthorized #
Dieser Fehler tritt auf, wenn Ihr Webshop oder Ihre Entwicklungsumgebung eine HTTP-Authentifizierung erfordert.
Dies wird gelöst, indem Sie Benutzername und Passwort als Teil der Import-URL einfügen:
http://username:password@woocommerce.clerk.io
403 Forbidden #
Dieser Fehler tritt auf, wenn Ihr Server den Importer blockiert.
In den meisten Fällen müssen Sie einfach die IP-Adresse des Importers whitelisten, um den Zugriff zu erlauben.
Die aktuelle IP-Adresse finden Sie hier.
Stellen Sie außerdem sicher, dass der Public Key, Private Key und die Import URL für den Store korrekt sind, in dem Sie sich bei my.clerk.io befinden.
Was tun, wenn ich schon freigeschaltet habe, aber der Fehler immer noch auftritt?
Wenn Sie die IP-Adresse des Importers bereits freigeschaltet haben, der Fehler aber weiterhin auftritt, überprüfen Sie Folgendes:
Der Authentifizierungsteil kann vom Server aus der Anfrage entfernt werden.
Es besteht ein Rate-Limit des Servers, etwa bei Cloudflare.
404 Not Found #
Dieser Fehler tritt auf, wenn der Importer den Link, der Daten vom Webshop sendet, nicht erreichen konnte.
Meist passiert das, weil das Plugin entweder:
Überhaupt nicht installiert ist
Durch ein Update deaktiviert wurde
Ein Cache verursacht, dass der Link nicht initialisiert wird
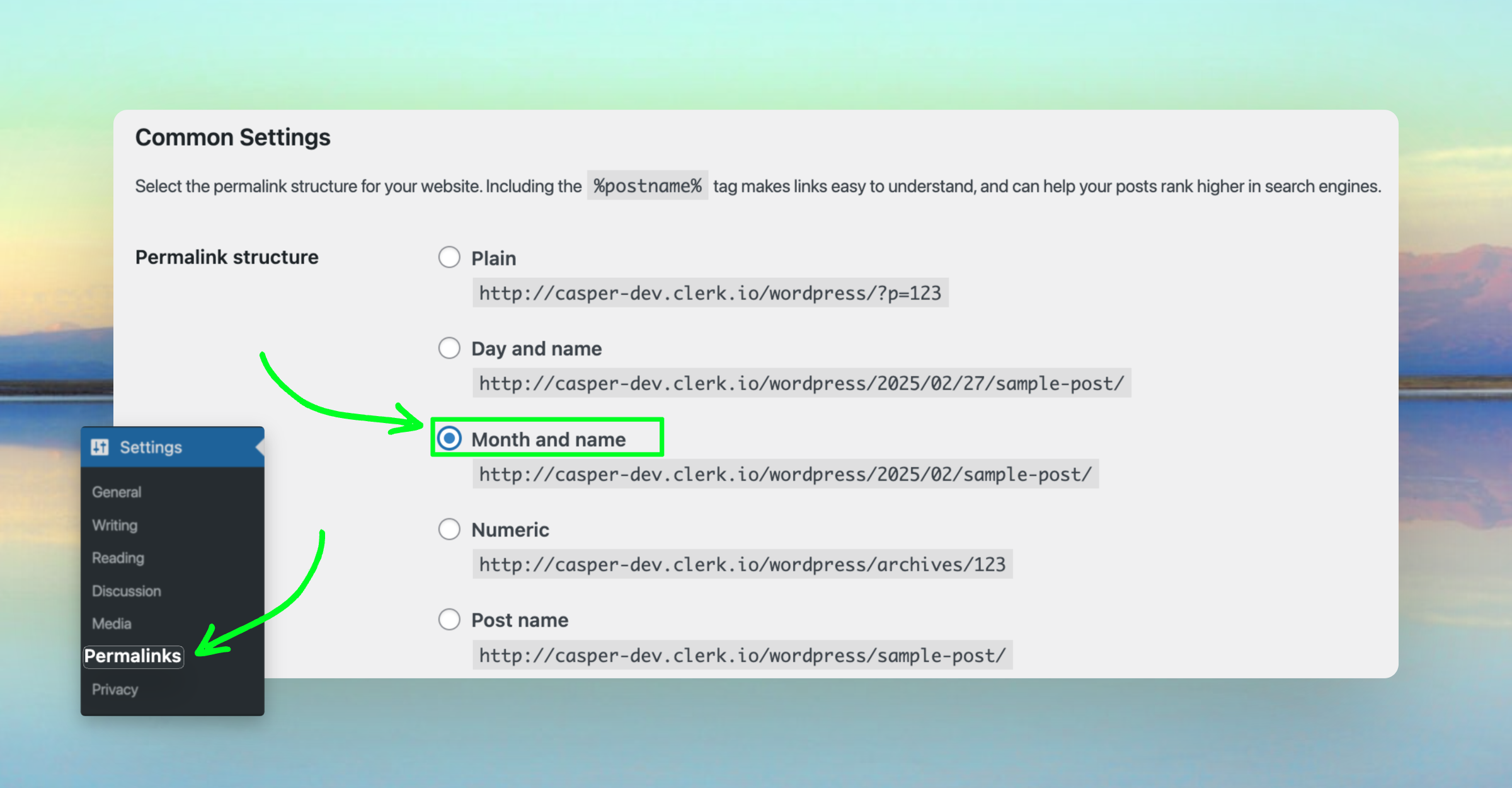
WooCommerce-Permalinks sind auf Post name anstelle von Month and name gesetzt
Führen Sie diese Debugging-Schritte aus, um den Fehler zu beheben:
Stellen Sie sicher, dass Sie das Plugin korrekt installiert und aktiviert haben. Wenn Sie das Plugin kürzlich automatisch aktualisiert haben, deaktiviert WooCommerce das Plugin manchmal. Ist dies geschehen, gehen Sie zu Plugins > Clerk und klicken Sie auf Aktivieren.
Leeren Sie den Cache Ihres Webshops, bevor Sie einen neuen Import versuchen.
Wenn die Synchronisation immer noch nicht funktioniert, gehen Sie in Ihr WooCommerce-Backend, dann zu Settings > Permalinks und ändern Sie die Common Settings auf Month and name und klicken Sie auf Änderungen speichern:

429 Too Many Requests #
Dieser Fehler tritt auf, wenn Ihr Server dem Importer den Zugriff wegen zu vieler eingehender Anfragen verweigert.
Sie können dies beheben, indem Sie entweder:
Das Request-Limit Ihres Servers erhöhen.
Page Size in my.clerk.io > Data > Configuration auf einen höheren Wert setzen, sodass der Importer weniger, aber größere Anfragen stellt.
Wenn Sie den Hoster Byte.nl nutzen, gibt der Importer diesen Fehler aus, da dort ein Rate-Limiter aktiv ist. In diesem Fall kontaktieren Sie den Byte.nl-Support und bitten Sie darum, den User-Agent des Importers “clerk” zu whitelisten.
500 Internal Server Error #
Dieser Fehler bedeutet, dass Ihr Server auf einen internen Fehler gestoßen ist und nicht genau angeben kann, welcher Fehler aufgetreten ist.
In diesen Fällen prüfen Sie das Serverlog, um zu finden, welcher Prozess abgestürzt ist und warum.
In den meisten Fällen liegt das nur an einem Produkt mit einem ungültigen Attribut oder einer falsch aufgerufenen Funktion im Webshop.
Ein Beispiel für einen solchen Fehler kann auftreten, wenn Sie WooCommerce und Klarna aktualisieren. In diesem Fall entsteht das Problem durch das Plugin ‘woocommerce-gateway-klarna’, das nicht aktualisiert wird.
Gehen Sie in diesem Fall zu woocommerce-gateway-klarna > includes > variables-checkout.php.
Suchen Sie:
if ( ! is_admin() && ! empty( $klarna_country )) {
und ändern Sie es zu:
if ( ! is_admin() && ! empty( $klarna_country ) && WC()->session ) {
503 Service Unavailable #
Dieser Fehler ist in der Regel vorübergehend und tritt auf, wenn der Server zu beschäftigt ist, um die Anfrage zu bearbeiten.
Bitte versuchen Sie es später erneut.
Wenn das Problem weiterhin auftritt, kann dies darauf hinweisen, dass der Server überlastet ist und seine maximale Kapazität erreicht.
Um dies zu überprüfen, kontrollieren Sie die Serverauslastung und den aktuellen Verbrauch.
520 Unknown Error #
Dieser Fehler kommt meistens von Cloudflare und tritt oft auf, weil ein Engpass in WooCommerce bei höheren Page Sizes auftritt.
Um das zu beheben, setzen Sie die Page Size auf 50 in my.clerk.io > Data > Configuration und starten Sie eine neue Data Sync.
522 Connection Timed Out #
Dieser Fehler tritt meistens auf, wenn der Server zu beschäftigt ist, um zu antworten, oder wenn unser Importer keinen Zugriff auf den Server hat.
Warten Sie ein paar Minuten und versuchen Sie die Synchronisation erneut, um zu sehen, ob der Server ausgelastet war.
Wenn es immer noch nicht funktioniert, stellen Sie sicher, dass Sie die IP-Adresse des Importers in Ihrer Serverkonfiguration freigeschaltet haben. Die aktuelle IP-Adresse finden Sie hier.
Ungültige API-Antwort #
Dieser Fehler tritt meist auf, wenn WooCommerce-Debugging aktiviert ist.
Dies ist auf einem aktiven System grundsätzlich nicht empfehlenswert, da es die Seiten verlangsamt und eventuell Fehlermeldungen im Frontend anzeigt.
Das Sync-Problem tritt auf, wenn WooCommerce beim Generieren der Produktdaten für den Import auf einen Fehler stößt.
Dies lässt sich beheben, indem Sie Debugging in wp-config.php deaktivieren und define('WP_DEBUG', false) setzen.
Diese Anleitung erklärt die Details:
https://docs.woocommerce.com/document/woocommerce-product-search/api/debugging/
Und diese Anleitung beschreibt eine alternative Lösung:
https://aristath.github.io/blog/wp-hide-php-errors
Fehler werden weiterhin protokolliert, auch wenn Sie nicht im Debug-Modus sind – dann jedoch in eine Datei.
Upgrade auf Clerk.js 2 #
Clerk.js 2 ist eine schnellere und flexiblere Version unserer JavaScript-Bibliothek.
Sie macht die Installation von Clerk in jedem Webshop einfacher.
Da die beiden Versionen geringfügig unterschiedlich funktionieren, müssen Sie diese Schritte befolgen, um erfolgreich zu aktualisieren.
Die zwei Hauptunterschiede in Clerk.js 2 sind:
Die Designs in my.clerk.io verwenden die Liquid-Vorlagensprache, können aber auch einfach mit dem Design-Editor erstellt werden.
Das Skript muss direkt vor dem
</head>-Tag im Template Ihres Webshops eingefügt werden.
Designs erstellen #
Da Clerk.js 2 einen anderen Ansatz für Designs hat, müssen Sie neue erstellen.
Sie können Ihre Clerk.js 2 Designs entweder vollständig neu im Design Editor gestalten oder Ihren alten Code in Liquid umwandeln.
Ein Ablauf zum Umwandeln von alten Code-Designs nach Liquid ist unten beschrieben.
Design-Editor-Option #
Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.
Wählen Sie einen Design-Typ außer Blank und geben Sie ihm einen Namen. Wir empfehlen, “V2” hinzuzufügen, damit klar ist, dass Sie Clerk.js 2 Designs verwenden.
Im Design Editor klicken Sie auf eines der vorhandenen Elemente wie Name, Bild, Button etc., um es zu bearbeiten oder neue hinzuzufügen.
Klicken Sie auf Publish Design, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.
Wechseln Sie zu Recommendations/Search > Elements und stellen Sie Ihr Clerk-Element auf Ihr neues Design ein, dann klicken Sie auf Update Element.
Dadurch sind sie vorübergehend im Shop nicht sichtbar, bis Sie Clerk.js 2 wie im Rest dieser Anleitung eingebunden haben.
Designs umwandeln #
Da Clerk.js 2 die flexiblere Vorlagensprache Liquid verwendet, müssen Sie die Designs entsprechend umwandeln.
Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.
Wählen Sie Blank > Code und geben Sie ihm einen Namen. Wir empfehlen, “V2” hinzuzufügen, damit klar ist, dass Sie Clerk.js 2 Designs verwenden.
Klicken Sie auf Create Design.
Es erscheint ein leeres Design mit Produkt-HTML und CSS, das Sie nutzen können.
Gehen Sie zurück zur Designübersicht und klicken Sie auf Edit Design für Ihr Clerk.js 1 Design. Wir empfehlen, dies in einem neuen Tab zu machen, damit Sie den Code leicht kopieren können.
Kopieren Sie das alte Clerk.js 1 Design in Ihr neues Clerk.js 2 Design.
Sie werden feststellen, dass im Neuen kein Container Code vorhanden ist.
Das liegt daran, dass Liquid for loops nutzt, um alle Produkte auszugeben.
Kopieren Sie Ihr altes Product-HTML innerhalb der For-Loop, Ihren alten Container-Code außen herum und auch das CSS.
Wandeln Sie das Design in die Syntax von Liquid um. Der Hauptunterschied ist, dass die alten Designs die Syntax
{{ formatter attribute }}genutzt haben, während v2 die Syntax{{ product.attribute | formatter }}nutzt.Gehen Sie alle Ihre Attribute durch und stellen Sie sie auf das neue Format um.
Wenn Sie
{{#if}}oder{{#is}}Statements nutzen, müssen diese ebenfalls umgewandelt werden. Nutzen Sie dazu{% if product.attribute %}{% else %}{% endif %}.Löschen Sie
id="{{ $id }}"und die Klasse:targetaus dem Container-Code in der Clerk.js 2-Version, da diese nicht mehr unterstützt werden.Untenstehend ein Beispiel eines Clerk.js 1 Designs und die vollständig umgewandelte Version:
Clerk.js 1 Design #
// Product HTML
<li class="clerk-product">
<a href="{{ url }}">
<img src="{{ image }}" />
<div class="clerk-product-name">{{ name }}</div>
<div class="clerk-price-wrapper">
{{#if list_price}}
<div class="clerk-old-price">
<s>Price {{ money_eu list_price }}</s>
</div>
<span class="clerk-new-price">Price {{ money_eu price }}</span>
{{else}}
<div class="clerk-product-price">Price {{ money_eu price }}</div>
{{/if}}
</div>
</a>
<div class="clerk-cta-button btn button">Buy Now</div>
</li>
// Container Code
<h2>{{ headline }}</h2>
<ul id="{{ $id }}" class=":target clerk-slider"></ul>
<!-- This code creates the slider by its ID. -->
<script type="text/javascript">
Clerk.ui.slider("{{ id }}").init();
</script>
Clerk.js 2 Design #
<h2>{{ headline }}</h2>
<ul class="clerk-slider">
{% for product in products %}
<li class="clerk-product">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
<div class="clerk-product-name">{{ product.name }}</div>
<div class="clerk-price-wrapper">
{% if product.list_price %}
<span class="clerk-old-price"><s>Price {{ product.list_price | money_eu }}</s></span>
<span class="clerk-new-price">Price {{ product.price | money_eu }}</span>
{% else %}
<div class="clerk-product-price">Price {{ product.price | money_eu }}</div>
{% endif %}
</div>
<div class="clerk-cta-button btn button">Buy Now</div>
</a>
</li>
{% endfor %}
</ul>
Klicken Sie auf Update Design, um die Änderungen zu speichern.
Gehen Sie zu Recommendations/Search > Elements und stellen Sie Ihren Element-Block auf Ihr neues Design um.
Klicken Sie auf Update Element. Dadurch sind sie vorübergehend in Ihrem Webshop nicht sichtbar, bis Sie Schritt 2 abgeschlossen haben. Wählen Sie das neue Design für alle zu aktualisierenden Elemente.
Aktualisieren Sie abschließend das Plugin nach dieser Anleitung.
Mehrsprachige Einrichtung #
Bei Verwendung von WPML in WooCommerce sollten Sie Ihre Sprachen anhand der URL unterscheiden können, zum Beispiel:
Wenn Sie solche eindeutigen URLs haben, können Sie das WooCommerce-Plugin erweitern, um WPML zu unterstützen.
Es ist auch möglich, die Sprache über den lang-Parameter zu definieren, z. B.:
Shop kopieren #
Die einfachste Möglichkeit, Clerk in mehreren Domains in Standard-Setups zu implementieren, besteht darin, für jede Domain einen separaten Store in my.clerk.io anzulegen.
So können Sie Produkte, Umsätze, Währungen usw. trennen, um jede Domain nachzuverfolgen.
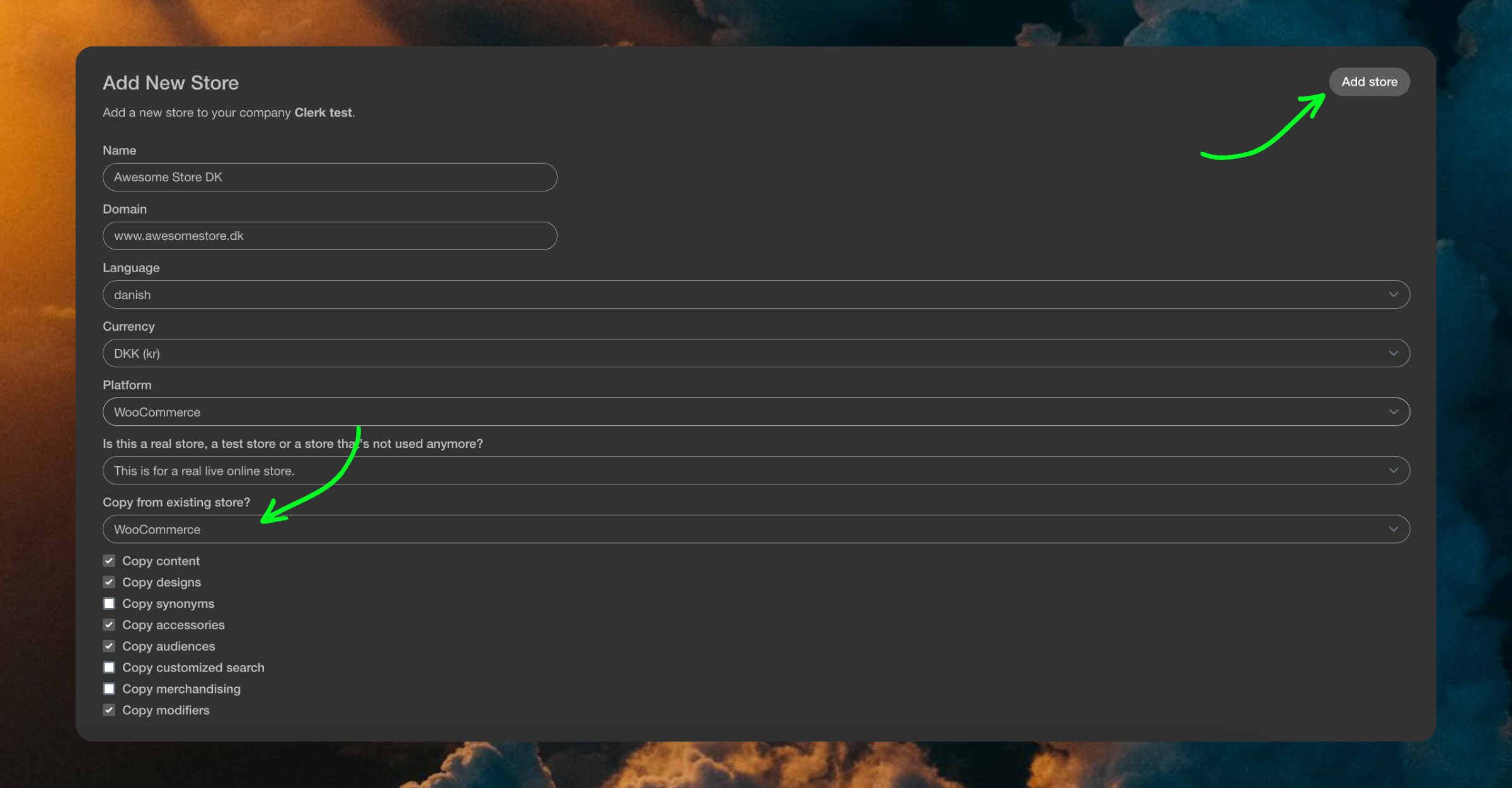
Nach der Ersteinrichtung klicken Sie oben links im Seitenmenü und dann auf "+ Add new store" als letzten Eintrag im Dropdown (in der Regel unter dem bestehenden Store/der bestehenden Stores und Ihrem Firmennamen).
Auf der Add New Store-Seite tragen Sie die Daten Ihres Webshops ein und wählen im Dropdown-Menü Copy Elements From Existing Store Ihren Haupt-Store aus, dann klicken Sie auf Add Store:

Dadurch werden die Elements und Designs Ihres Haupt-Stores übernommen. Denken Sie daran, die Headlines in die jeweilige Sprache zu übersetzen.
Installieren und konfigurieren #
Offizieller Support für WPML wurde zur Clerk WooCommerce Extension hinzugefügt, d.h. ab dieser Version (oder neuer) sollte WPML unterstützt werden.
Im Einstellungsbereich für WooCommerce sehen Sie alle Einstellungen wie gewohnt.
Wenn WPML auf Ihrer WordPress-Seite aktiv und konfiguriert ist, erscheint oben auf der Einstellungsseite der Abschnitt Multi Language Scope mit der aktuellen Sprache.
Um die Sprache zu wechseln, verwenden Sie einfach den Selektor im oberen Panel. Sie sollten die Sprache wählen, für die Sie Clerk konfigurieren möchten, und die gewünschten Einstellungen eintragen. Wiederholen Sie dies für jede Sprache.
Beachten Sie, dass die Auswahl von All Languages in diesem Dropdown nicht empfohlen wird, da die Einstellungen dann nur als Fallback gespeichert werden.
Domains synchronisieren #
Nachdem Sie das Plugin erweitert haben, können Sie jetzt jeden Store mit seiner Sprachdomain synchronisieren.
Da Sie die Extension bereits installiert haben, können Sie den ersten Schritt überspringen und direkt mit der Konfiguration und Daten-Synchronisation beginnen.
Wenn die Synchronisation abgeschlossen ist, ist Ihre Domain bereit und verwendet dasselbe Setup wie Ihr Haupt-Store.
Shortcode-Integration #
Wenn Sie einen Shortcode-Editor wie Elementor verwenden, wird unser üblicher Recommendation-Code-Snippet möglicherweise nicht gerendert, da die Produkt-ID in Elementor anders ausgegeben wird als in einem normalen HTML-Block.
Wenn Sie Hooks verwenden, können Sie zu Appearance -> Custom Layouts -> Insert gehen und den Shortcode am Clerk-Hook einfügen (ggf. kann ein Entwickler eigene Hooks erstellen, wenn Clerk ein solcher Hook sein soll).
Code ersetzen #
Um den Code einzufügen, ersetzen Sie:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php echo $product->get_id(); ?>]">
</span>
Durch:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[ [clerk_product_id] ]">
</span>
Versuchen Sie es zunächst mit einfachen Klammern und wenn das nicht funktioniert, mit doppelten Klammern:
<span class="clerk"
data-template="@category-page-popular"
data-category="[ [clerk_category_id] ]">
</span>
Wenn auch das nicht funktioniert, können Sie Folgendes probieren:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php the_ID(); ?>]">
</span>
<span class="clerk"
data-template="@product-page-others-also-bought"
data-products="[<?php the_ID(); ?>]">
</span>
Manuelles Einfügen #
Falls Sie den Shortcode nicht einfügen können oder keinen Editor verwenden, gehen Sie zu Appearance > Personalization, klicken auf die Produktseite und folgen dann diesen Schritten: Widget > Shopsidebar 1 > add widget > Clerk Content.
WP Bakery Builder #
Theme-Datei-Integration: Einen Produktslider zu allen Seiten hinzufügen
Navigieren Sie zu Appearance > Theme File Editor > WooCommerce > content-single-product.php (oder einer ähnlichen Datei, in der das Layout Ihrer Produktseite definiert ist).
Fügen Sie den Spancode an der gewünschten Stelle in die Datei ein, um den Slider anzuzeigen. Dieser Vorgang ist vergleichbar mit Anpassungen über FTP.
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[<?php the_ID(); ?>]">
</span>
<span class="clerk"
data-template="@product-page-others-also-bought"
data-products="[<?php the_ID(); ?>]">
</span>
Visual Hooks #
In WooCommerce werden bestimmte Seiten mit Visual Hooks erstellt, anstatt aus einer HTML-Datei gerendert zu werden.
Um Inhalte zu Seiten hinzuzufügen, die per Visual Hooks erstellt wurden, müssen Sie den Clerk-Inhalt in die Datei functions.php Ihres aktiven Themes einfügen.
Die functions.php-Datei liegt normalerweise im folgenden Pfad:
/wp-content/themes/IHR-THEMA-NAME-child-theme/functions.php
Beispiel Produktseite #
Um zum Beispiel ein Recommendations-Element mit dem Element @product-page-alternatives Ihrer Produktseite hinzuzufügen, fügen Sie folgenden Code in die Haupt-<?php ?>-Tags der functions.php ein:
// CLERK ADD PRODUCT PAGE SLIDER
add_action('woocommerce_after_single_product', 'clerk_alternatives', 5);
function clerk_alternatives() {
$clerk_id = wc_get_product()->get_id();
echo "<span class='clerk'
data-template='@product-page-alternatives'
data-products='[$clerk_id]'>
</span>";
}
Beispiel Warenkorbseite #
Und hier ein Beispiel, um ein Recommendations-Element auf der Warenkorbseite hinzuzufügen:
// CLERK ADD CART SLIDER
add_action('woocommerce_after_cart_contents', 'clerk_cart_slider', 5);
function clerk_cart_slider() {
$clerk_id = get_queried_object()->term_id;
echo "<span class='clerk'
data-template='@cart-others-also-bought'
data-products='[<?php $items = WC()->cart->get_cart(); foreach( $items as $cart_item ){ $product_id = $cart_item['product_id']; echo $product_id; if ($cart_item != end($items)) {echo ',';} } ?>]'></span>";
}
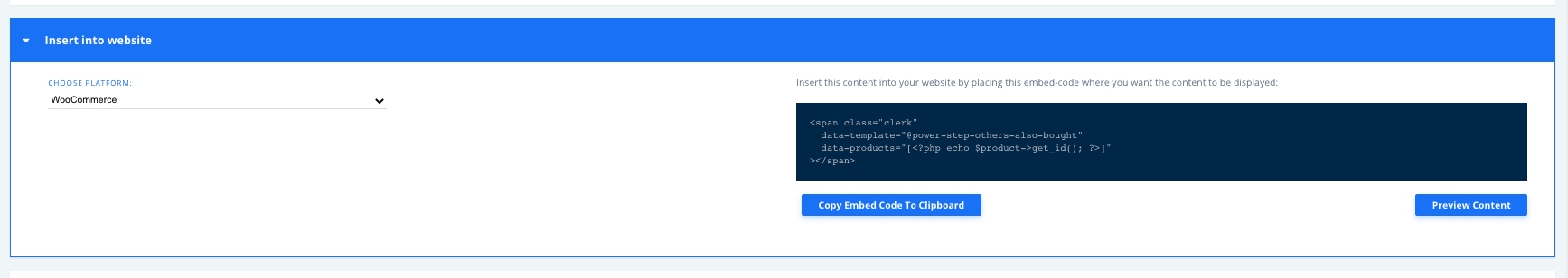
Wenn Sie eigene Recommendation-Elemente zu oben genannten Seiten hinzufügen möchten, denken Sie daran, den Code innerhalb der -Tags durch den Einbettungscode aus Ihren Recommendations-Elementen in my.clerk.io zu ersetzen, etwa so:

Der Wert in add_action(), hier 5, gibt WooCommerce die Priorität an, mit der das Element im Visual Hook eingefügt wird, was beeinflusst, wie früh das Element angezeigt wird.
Hinweis: Bei der Priorität akzeptiert WooCommerce nur Vielfache von 5.
Weitere Informationen über WooCommerce-Seiten, die Visual Hooks nutzen:
https://www.businessbloomer.com/category/woocommerce-tips/visual-hook-series/
Powerstep-Probleme #
Doppelte Darstellung #
Wenn Sie auf das Problem stoßen, dass der Powerstep zweimal angezeigt wird, müssen Sie die Seite aufteilen, um dies zu beheben.
Gehen Sie im WooCommerce-Backend auf die Powerstep-Seite, die Sie unter Pages angelegt haben.
Wählen Sie oben rechts Shortcodes und anschließend Row / Columns.
Klicken Sie im darauf folgenden Popup auf “OK”.
Verschieben Sie dann
[clerk-powerstep]innerhalb der[row][col]und[/row][/col]-Tags und klicken Sie auf Save.
Wird nicht angezeigt #
Wenn der Powerstep immer noch nicht erscheint, müssen Sie eventuell die WooCommerce-Einstellung für Cart Redirect deaktivieren.
Gehen Sie hierzu wie folgt vor:
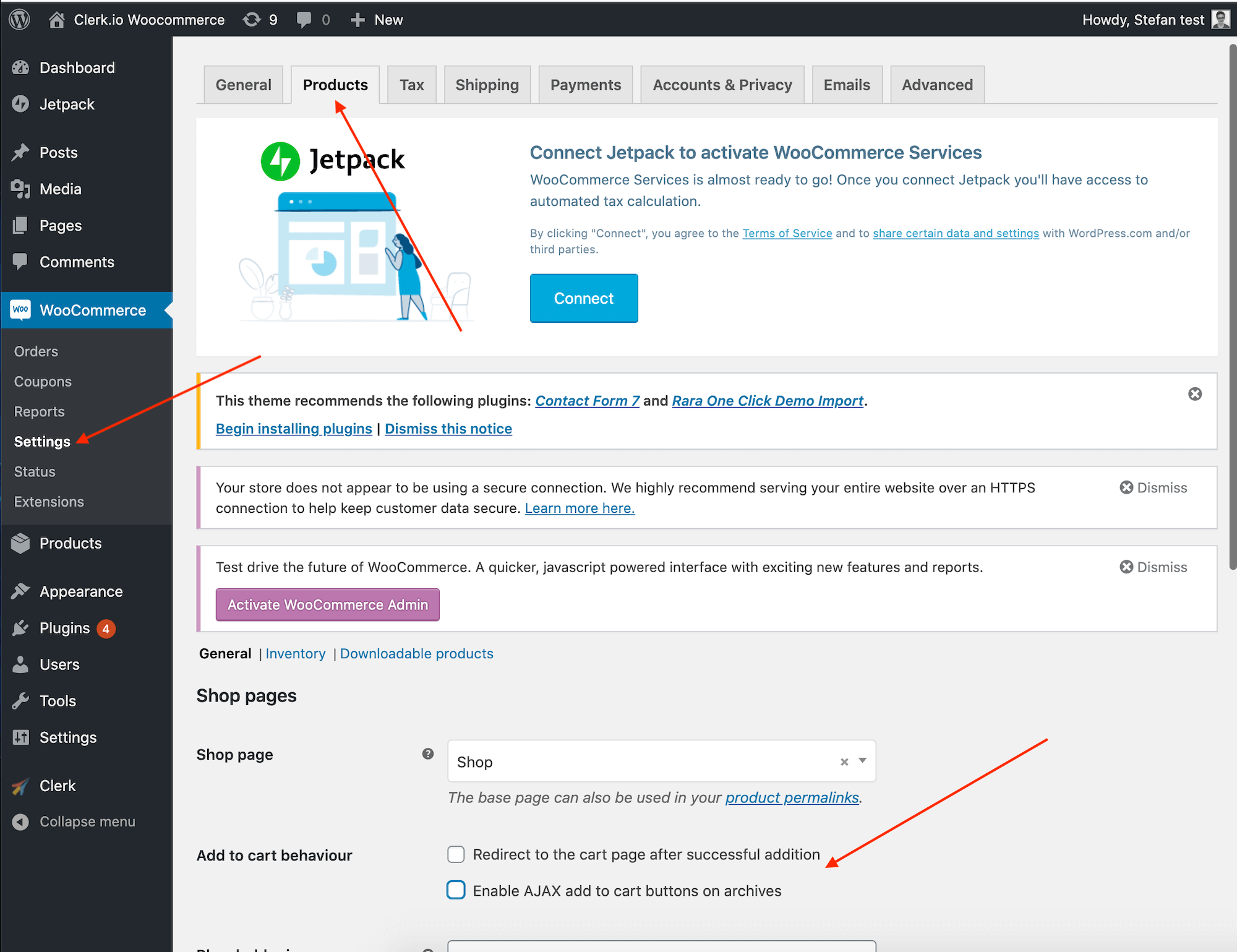
Gehen Sie zu WooCommerce > Settings > Products und suchen Sie Add to cart behaviour.
Stellen Sie sicher, dass beide Häkchen deaktiviert sind.
Klicken Sie unten auf der Seite auf Save changes.

Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.