Recommendations

Clerk.io bietet mehr als 23 verschiedene Produktempfehlungslogiken, sodass es möglich ist, vollständig automatisierte Produkte auf jeder Seite anzuzeigen. In diesem Artikel erklären wir, wie Sie mit Recommendations mithilfe des WooCommerce-Plugins beginnen.
Unsere vollständigen Best Practices, welche Recommendations Sie verwenden sollten, finden Sie in diesem Artikel.
Slider-Einrichtung #
Recommendations werden mit Elements erstellt, die sich auf ein Design beziehen. Im Folgenden finden Sie die grundlegende Anleitung zur Einrichtung eines Elements.
Wenn Sie die Schritte in my.clerk.io > Einstellungen > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen #
Recommendations werden standardmäßig als Slider angezeigt. Dadurch können Kunden mit weniger Klicks mehr Produkte sehen. Sie können entweder den Design Editor verwenden, um das Design visuell zu konfigurieren, oder Code-Designs nutzen.
Ein Design kann für beliebig viele Recommendations-Elemente wiederverwendet werden.
Design Editor #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf Neues Design.
- Wählen Sie Product Slider
- Wählen Sie aus der Liste der Designvorlagen die Vorlage aus, mit der Sie beginnen möchten.
- Geben Sie ihm einen Namen und klicken Sie auf Design erstellen.
- Nehmen Sie alle gewünschten Änderungen am Design vor.
Code Design #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf Neues Design.
- Wählen Sie Andere Designs > Leer > Code.
- Geben Sie ihm einen Namen und klicken Sie auf Design erstellen.
- Erstellen Sie ein Code-Design von Grund auf mit Liquid code.
Wenn Sie ein Startdesign möchten, sehen Sie sich die Slider-Vorlage weiter unten an.
Element erstellen #
Dies enthält alle Einstellungen, die verwendet werden, um die Recommendations anzuzeigen und sie auf Ihrer Website einbettbar zu machen. Befolgen Sie diese Schritte für jedes Recommendations-Banner, das Sie erstellen möchten.
- Gehen Sie zu Recommendations > Elements.
- Klicken Sie auf Neues Element.
- Geben Sie einen aussagekräftigen Namen an. Wir empfehlen, es basierend auf der Seite und der Logik zu benennen, die Sie verwenden möchten, z. B. “Home Page / Visitor Recommendations”.
- Wählen Sie bei Elementtyp, die gewünschte Produktempfehlungslogik aus dem Dropdown-Menü aus. Sie finden einen Überblick über alle Product Logics hier.
- Wählen Sie unter Design das von Ihnen erstellte Design aus dem Dropdown und wählen Sie die Anzahl der Produkte, die angezeigt werden sollen.
- Klicken Sie oben auf dem Bildschirm auf Speichern.
Zur Website hinzufügen #
Um Clerk Recommendations auf Ihrer Website hinzuzufügen, haben Sie drei verschiedene Optionen: Injection, Embedded Code und über das Plugin.
- Öffnen Sie den Tab In die Website einfügen.
- Hier haben Sie zwei Optionen:
- Die Verwendung von Injection ermöglicht es Ihnen, den Code mithilfe eines CSS-Selectors einzufügen.
- Die Verwendung von Embedded Code ermöglicht es Ihnen, den Code manuell in Ihre Website einzufügen.
- Wählen Sie die für Sie einfachste Methode.
- Bei manchen Logics sehen Sie das Wählen Sie Ihre Plattform Dropdown-Menü. Wählen Sie in diesem Fall WooCommerce aus. Dadurch wird der Embedcode mit den richtigen WooCommerce-Shortcodes vorausgefüllt.
Plugin-Einrichtung #
Diese Option ist verfügbar für Kategorie-, Warenkorb-, Produktseiten, Exit Intent und Powerstep.
- Gehen Sie ins WooCommerce Backend.
- Wählen Sie Clerk im linken Seitenmenü.
- Finden Sie die Element-Einstellung, die Sie aktivieren möchten.
- Aktivieren Sie das Kontrollkästchen Enabled.
- Stellen Sie sicher, dass im Feld Element der Name Ihres Recommendation-Elements (ohne “@”) steht. Dieser ist im Element-Embed-Code als Ihr Data-Template-Name aufgeführt, z. B.
data-template=@product-page-alternatives.
my.clerk.io Einrichtung #
- Gehen Sie zu Recommendations > Elements.
- Wählen Sie den gewünschten Inhalt aus.
- Öffnen Sie den Tab In die Website einfügen.
- Hier haben Sie zwei Optionen:
- Mit Injection können Sie den Code mit einem CSS-Selector einfügen.
- Mit Embedded Code können Sie den Code manuell in Ihre Website einfügen.
- Wählen Sie die Methode, die für Sie am einfachsten ist.
- Für Embedded Code fügen Sie ggf. benötigte Frontend-Logik hinzu, z. B. zum Einfügen einer Produkt- oder Kategorie-ID. Dies hängt von der gewählten Logic ab.
Hier ein komplettes Beispiel für einen Recommendations-Embed-Code mit einer Beispiel-Produkt-ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products=[123]>
</span>
Seiten #
Nachfolgend finden Sie die spezifischen Seiten, auf denen Sie Recommendations einfügen sollten, und welche Typen Sie verwenden sollten, um unseren Best Practices zu folgen.
Startseite #
- Erstellen Sie in my.clerk.io 3 Elements mit folgenden Logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Fügen Sie die Embedcodes in Ihre Startseitentemplate/-block ein.
Wenn Sie alle Banner übereinander anzeigen möchten, fügen Sie alle Embedcodes an derselben Stelle ein. Wenn Sie sie auf der Startseite verteilen möchten, wiederholen Sie den obigen Vorgang einfach mehrmals.
Kategorieseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logic Bestsellers In Category.
- Wählen Sie im Dropdown In die Website einfügen > Wählen Sie Ihre Plattform WooCommerce aus und kopieren Sie den Embedcode.
- Fügen Sie den Embedcode in Ihr Kategorieseiten-Template ein oder nutzen Sie die Plugin-Einstellungen, um ihn zu aktivieren.
Produktseite #
- Erstellen Sie in my.clerk.io 2 Elements mit folgenden Logics:
- Best Alternative Products
- Best Cross-Sell Products
- Wählen Sie im Dropdown In die Website einfügen > Wählen Sie Ihre Plattform für beide WooCommerce aus und kopieren Sie die Embedcodes.
- Fügen Sie die Embedcodes in Ihr Produktseitentemplate ein oder verwenden Sie die Plugin-Einstellungen, um sie zu aktivieren.
Add-To-Basket-Schritt #
- Erstellen Sie in my.clerk.io ein Element mit der Logic Best Cross-Sell Products.
- Geben Sie ihm den Namen “Add-To-Basket / Others Also Bought”. Das ist wichtig, damit der Embedcode korrekt funktioniert.
- Klicken Sie auf Speichern oben auf der Seite.
- Gehen Sie im WooCommerce Backend im linken Seitenmenü zu Pages.
- Klicken Sie oben auf der Seite auf Neu hinzufügen.
- Geben Sie der Powerstep-Seite einen aussagekräftigen Namen, wie z. B. “Produkt zum Warenkorb hinzugefügt!”, da dieser als Titel auf Ihrem Powerstep angezeigt wird.
- Geben Sie im großen Textfeld
[clerk-powerstep]ein und klicken Sie auf Veröffentlichen. - Gehen Sie zu Clerk > Clerk Settings im Seitenmenü und suchen Sie nach Powerstep Settings.
- Geben Sie im Feld Element die IDs der erstellten Elements ein, durch Kommas getrennt. Die ID ist im Element-Embed-Code als Ihr Data-Template-Name aufgeführt, z. B.
data-template=@power-step-others-also-bought. - Wählen Sie unter Powerstep Page den von Ihnen erstellten Seitennamen aus und setzen Sie einen Haken bei Enabled.
- Klicken Sie auf Einstellungen speichern.
Sollten Sie Probleme mit dem Powerstep haben, sehen Sie sich diese Anleitung an.
Warenkorbseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logic Best Cross-Sell Products.
- Wählen Sie im Dropdown In die Website einfügen > Wählen Sie Ihre Plattform WooCommerce aus und kopieren Sie den Embedcode.
- Fügen Sie den Embedcode in Ihr Warenkorbseitentemplate ein oder nutzen Sie die Plugin-Einstellungen, um ihn zu aktivieren.
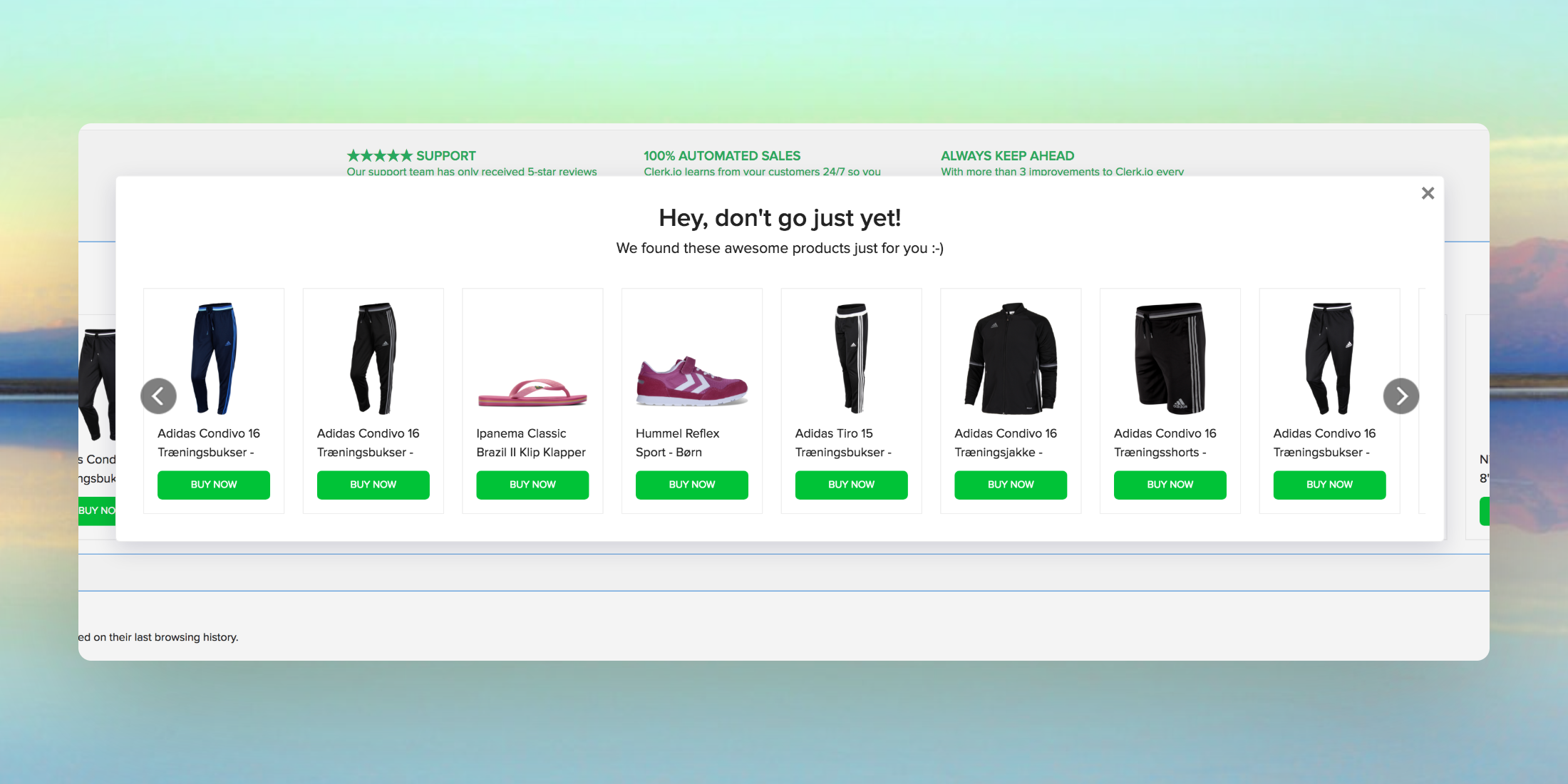
Exit Intent #
- Erstellen Sie in my.clerk.io ein Element mit der Logic Visitor Recommendations.
- Sie können es über das Plugin oder manuell aktivieren. Nachfolgend finden Sie die Schritte für beide Optionen.
Plugin-Einrichtung #
So richten Sie Exit Intent über das Plugin ein (5 Schritte):
Erstellen Sie ein neues Element in my.clerk.io und benennen Sie es Exit Intent.
Wählen Sie eine Logic dafür – wir empfehlen “Visitor Recommendations”.
Gehen Sie im WooCommerce Backend zum Menüpunkt Clerk in der Seitenleiste und suchen Sie Exit-Intent Settings.
Setzen Sie einen Haken bei Enabled und stellen Sie sicher, dass das Template Feld “exit-intent” enthält.
Klicken Sie auf Einstellungen speichern, um es zu aktivieren.

Manuelle Einrichtung #
Wenn Sie Exit-Intent manuell konfigurieren möchten, folgen Sie diesen Schritten:
Erstellen Sie ein neues Element in my.clerk.io und benennen Sie es Exit Intent.
Stylen Sie Ihr Element unter Designs auf my.clerk.io.
Wählen Sie eine Logic dafür – wir empfehlen “Visitor Recommendations”.
Kopieren Sie aus In die Website einfügen den bereitgestellten Embedcode in diese WooCommerce-Datei, direkt über das Clerk.io Tracking-Skript: wp-content > plugins > clerkio > includes > class-clerk-visitor-tracking.php
Fügen Sie
data-exit-intent="true"zum Embedcode hinzu, den Sie gerade in class-clerk-visitor-tracking.php platziert haben. Wie folgt:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'YOUR_STORE_PUBLIC_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Hinweis: Alle Recommendations, die data-exit-intent="true" enthalten, lösen das Exit-Intent-Popup aus.
Vorlagen zum Starten #
Wenn Sie Code-Designs verwenden möchten, helfen diese Templates beim Einstieg.
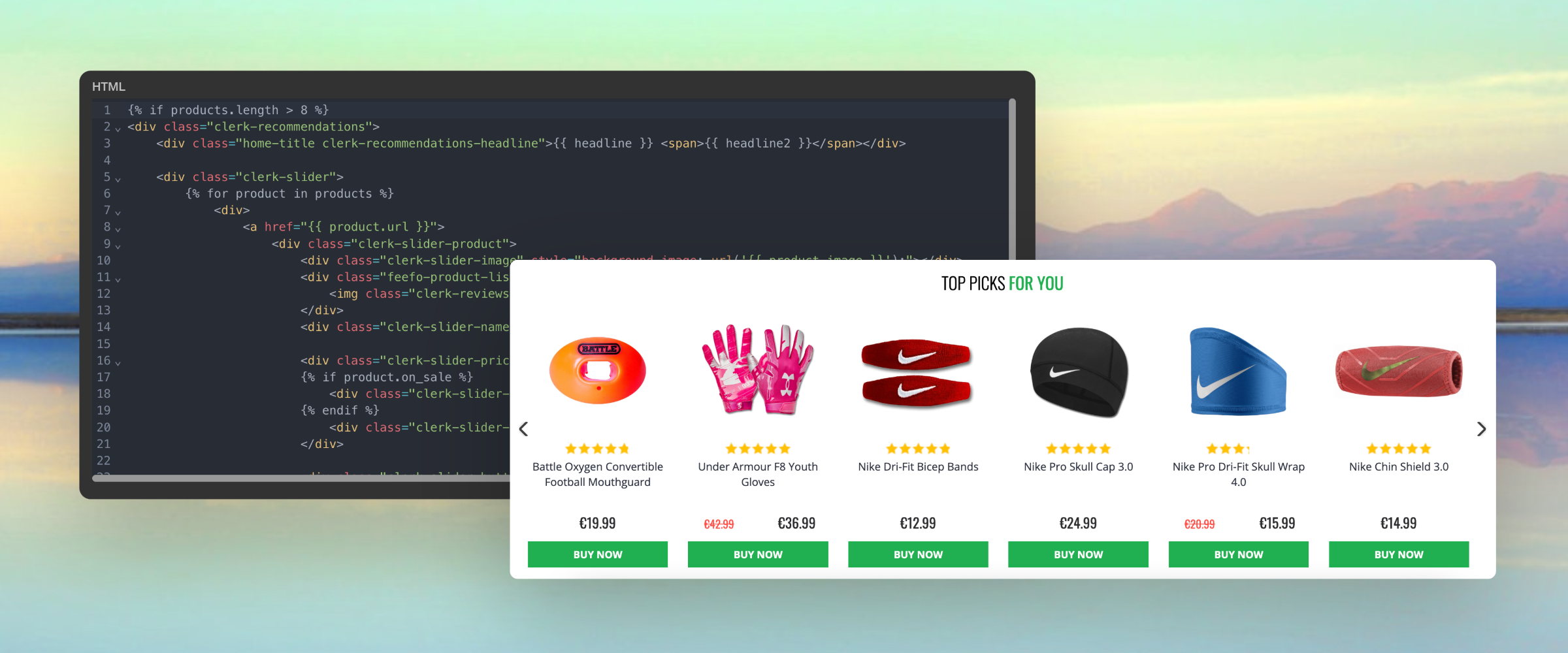
Slider-Code #
Dieses Template rendert einen Standardslider mit verschiedenen Produktinformationen, den Sie an Ihre Bedürfnisse anpassen können.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.